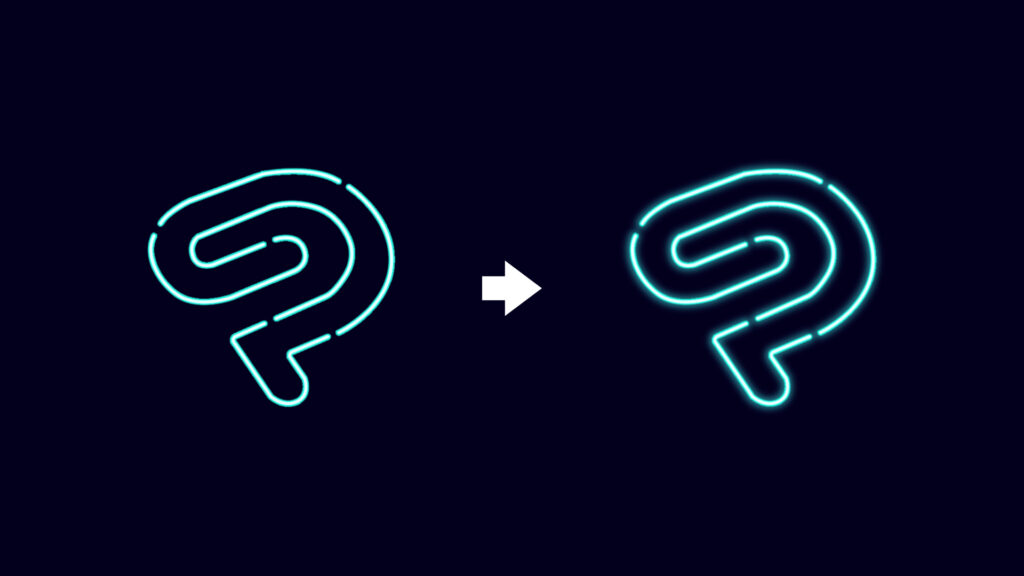
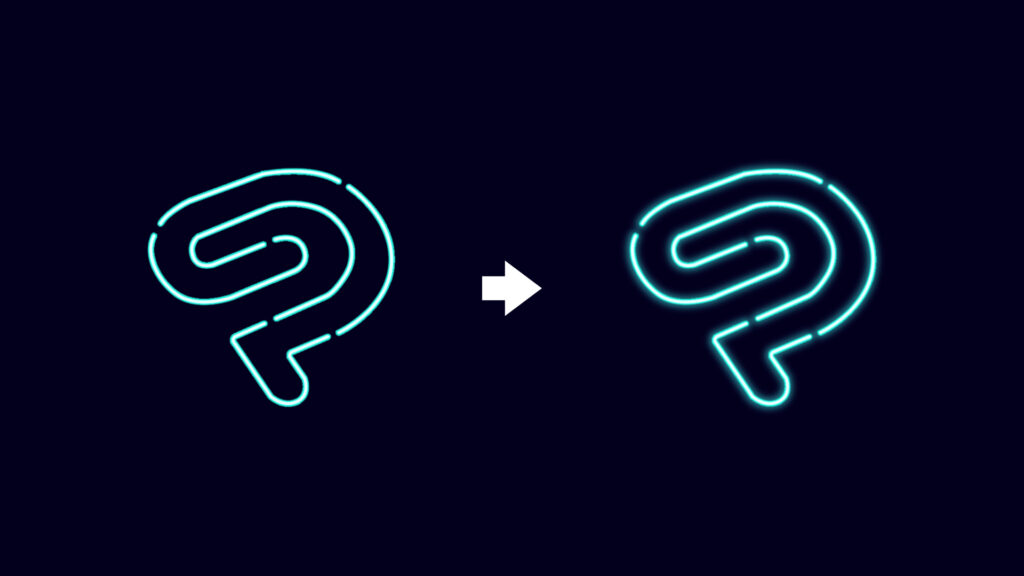
クリスタで素材を使わずに手動でネオン加工をする方法を紹介します。素材を使わず1から自分でネオン加工をすることで、細部までとことんこだわって作ることができます。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
独特な大人の雰囲気をかもし出すネオン。
レトロから近未来まで、特徴的でありながらも幅広く使われています。
- レトロな歓楽街系
- サイバーパンク系
- プリクラやSNOWの加工&落書き風
- バーやナイトプールなど夜のお店風

ネオン加工の素材はわりと配布されているのですが、本記事では素材を使わずに、1から自分でネオン加工をする方法を紹介します。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでネオン加工用のイラストや文字を描く方法
ネオン加工をする前に、ネオンに適したイラストや文字を用意する必要があります。
まずはネオンの特徴をふまえながら、イラストや文字を描くポイントを紹介します。


ちなみに僕たちが普段ネオンと呼んでいるものは正式には「ネオンサイン」というもので、ネオンサインは「ネオン管」というガラス管で作られています。
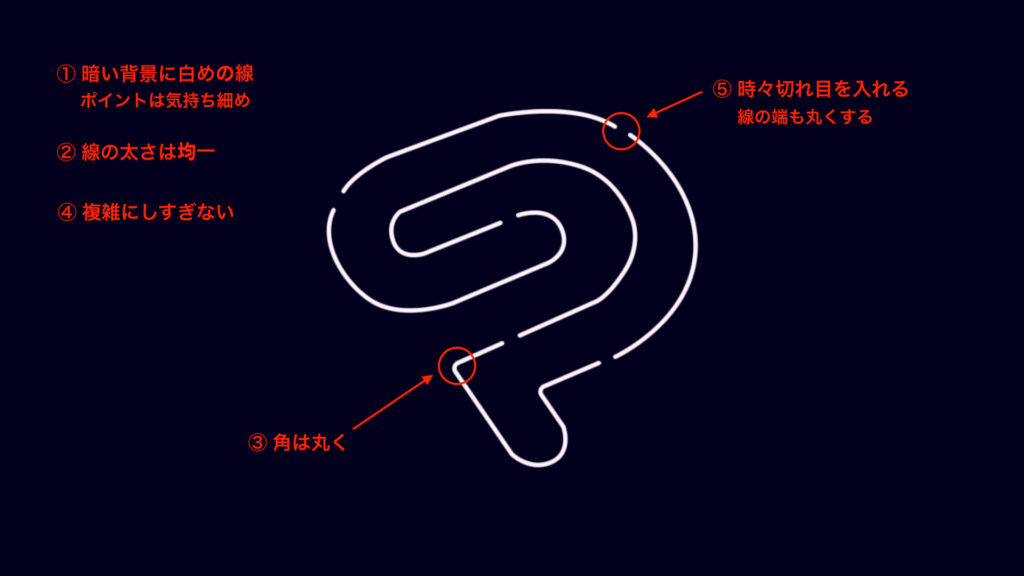
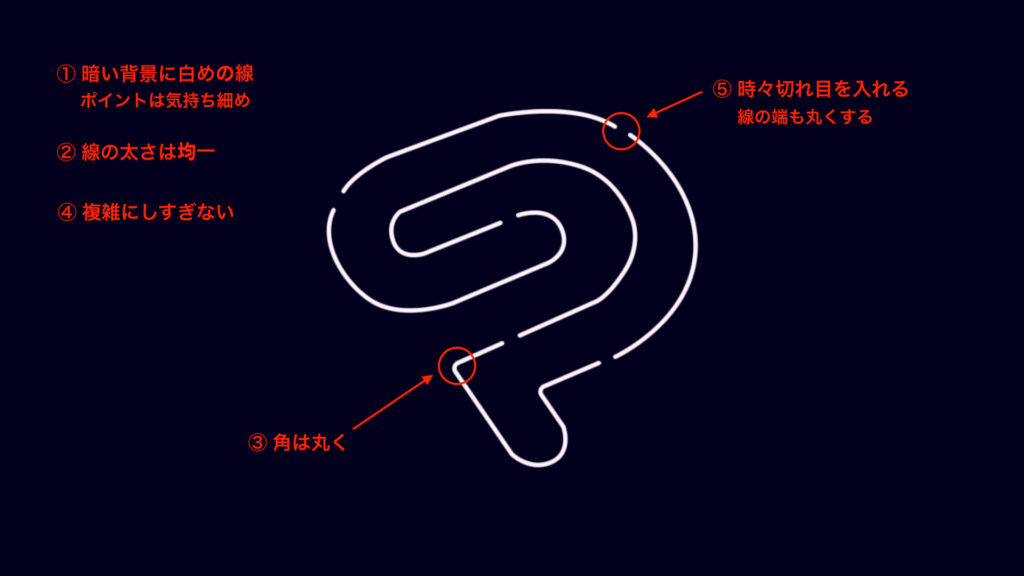
- 暗い背景に白めの線で描く
- 線の太さは均一にする
- 角は丸くする
- あまり複雑にしすぎない
- 時々切れ目を入れる
ラスターレイヤーより、ベクターレイヤーのほうが調整がしやすいのでオススメです!


① 暗い背景に白めの線で描く


光らせる加工をするので、背景は暗くし描きましょう。
自分が作りたいネオンの色を限りなく白に近くした色の線でイラストを描いていきます。
またフチを使って線を太くしていくので、線は気持ち細めにしておいてください。
② 線の太さは均一にする
1本のガラス管から作られているので、線の太さが均一のペンを使います。
③ 角は丸くする


ガラス管を曲げているので、角を描くときはすこし丸みを帯びさせます。
④ あまり複雑にしすぎない
こまかな線はできるだけ省いて、極力シンプルなイラストにします。
感覚としては、アイコンのイラストに近いです。


⑤ 時々切れ目を入れる


適度に線を切ることで ”なんとなく” ネオン感がアップします。
切れ目を入れるときは、線の端も丸くしておきましょう。
ネオン管のイラストや文字を描くときのポイントまとめ
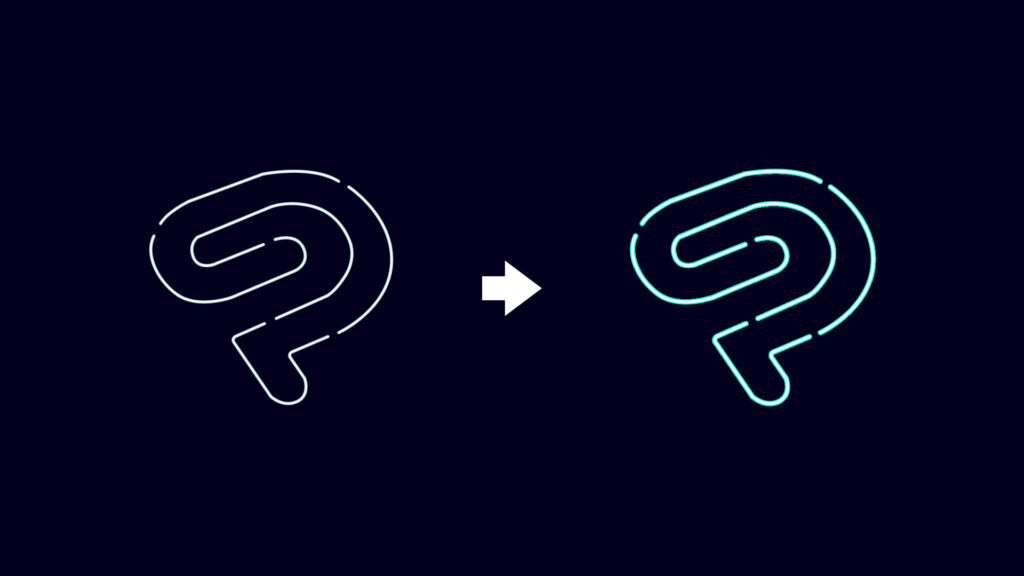
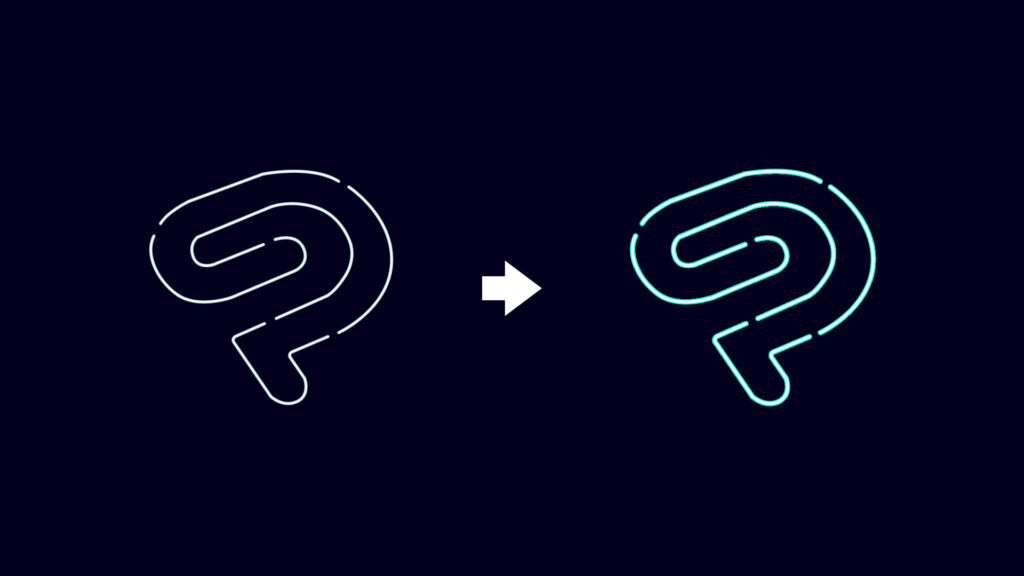
今回僕は5つのポイントを踏まえて、クリスタのロゴを描いてみました。


僕は今回このクリスタのロゴをネオン加工していきます。
文字をネオンにするならフリーフォントがオススメ!
テキストの場合、ネットで調べるといろんな種類のネオン風フリーフォントが配布されています。


上のテキストは「Neonderthaw」というフリーフォントを使っています。


クリスタでネオン加工ができる仕組み
ネオン加工の手順を紹介する前に、どのようにしてネオン加工をしているか先に説明します。
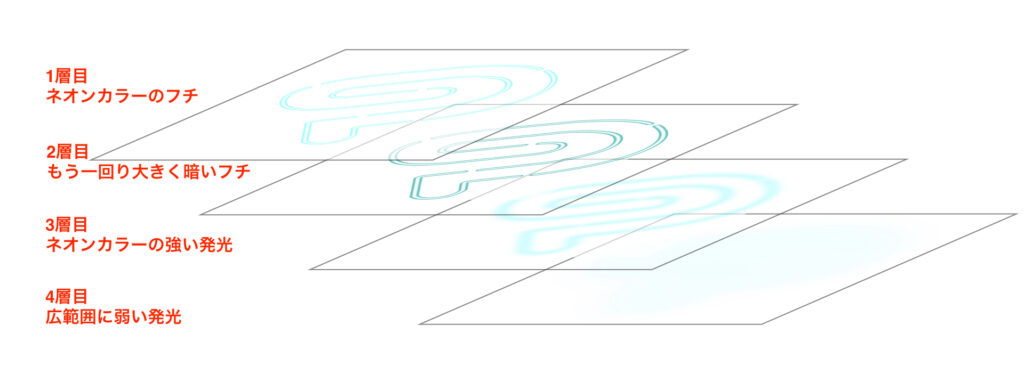
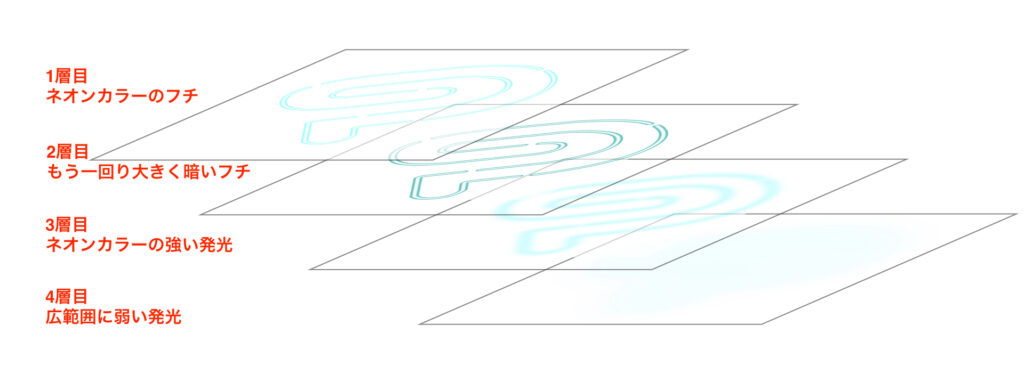
今回僕が紹介する方法では、ネオンサインは 4つのレイヤーが重なってできています。
- 1層目
準備したイラストにネオンカラーのフチをつけたもの - 2層目
1層目のフチより、もうひと回り大きく暗いフチ - 3層目
ネオンカラーの強い発光 - 4層目
広範囲にほんのりと弱い発光


クリスタでネオン加工をしてイラストや文字を光らせる方法
ネオン加工の手順は下のようになります。
- ネオン加工用のイラストを描く
- フチをとる(1層目作成)
- ②を複製して、もう1回り大きく濃いフチをとる(2層目作成)
- ②を複製して、もう3回り大きくフチをとってぼかす(3層目作成)
- ②を複製して、どでかく白めのフチをとってぼかす(4層目作成)
それでは一緒にやっていきましょう!
① ネオン加工用のイラストを描く
まずはネオン加工をするためのイラストを用意します。


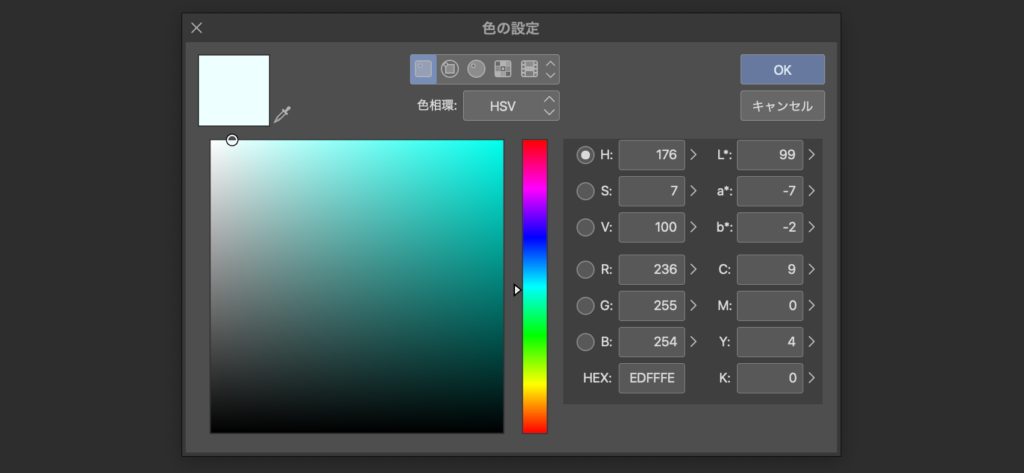
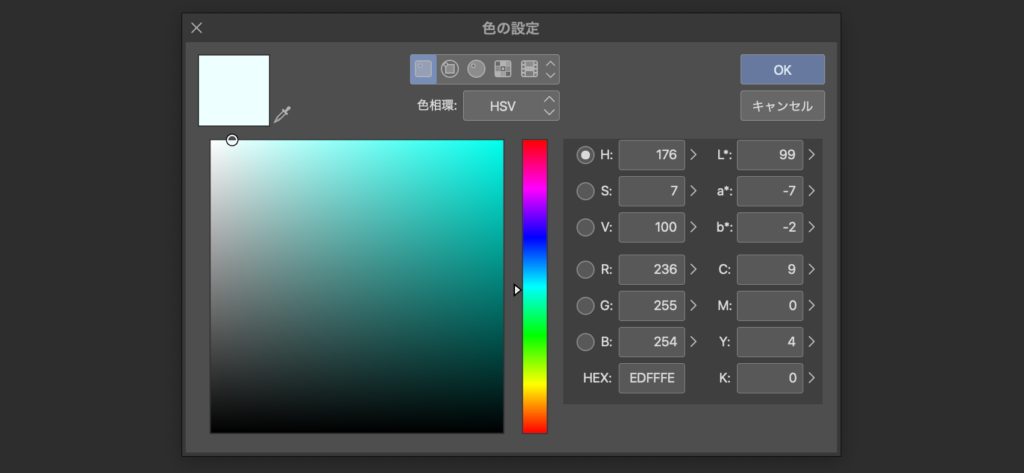
今回僕はシアンカラーのネオンを作りたいので、若干シアン寄りの白で描いています。


② フチをとる(1層目作成)
イラストのレイヤーにフチを作ることで、ちょっとネオン感が出ます。


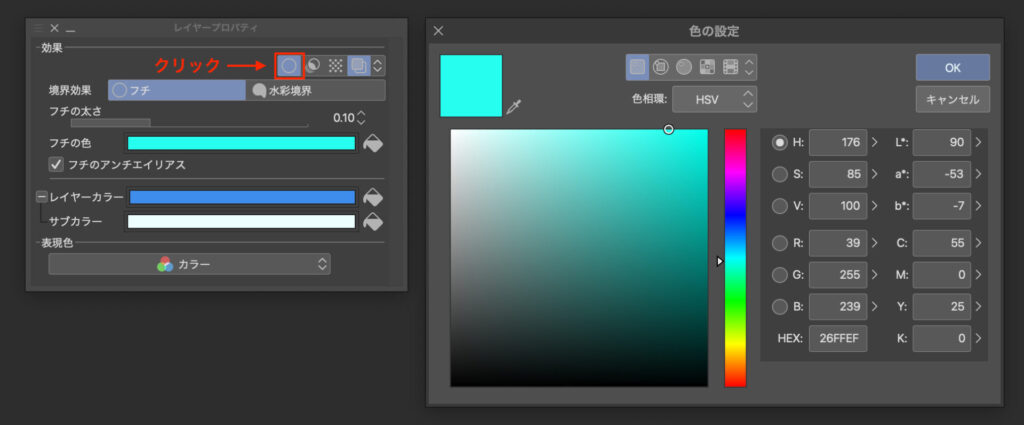
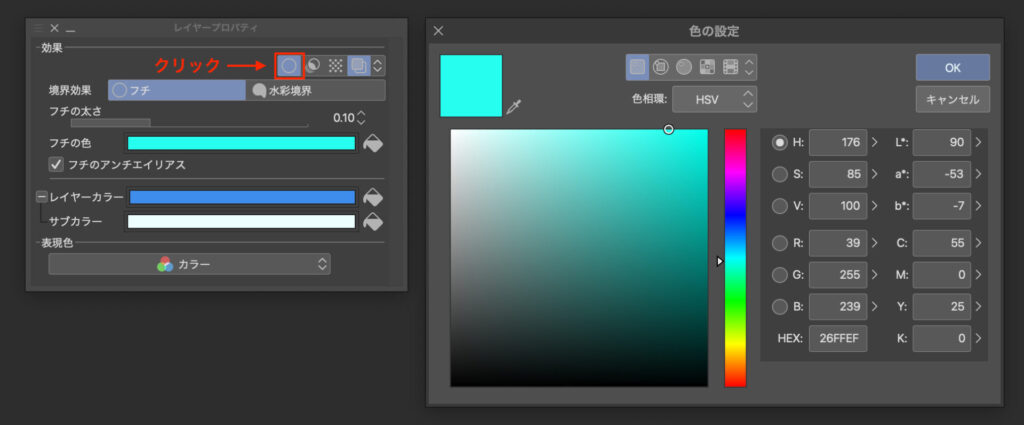
[レイヤープロパティ]パレットの[境界効果]をONにすることでフチをつけることができます。


色はネオンのメインとなるカラーにします。
色や太さはあとからいつでも変更できるのでザックリでOKです。
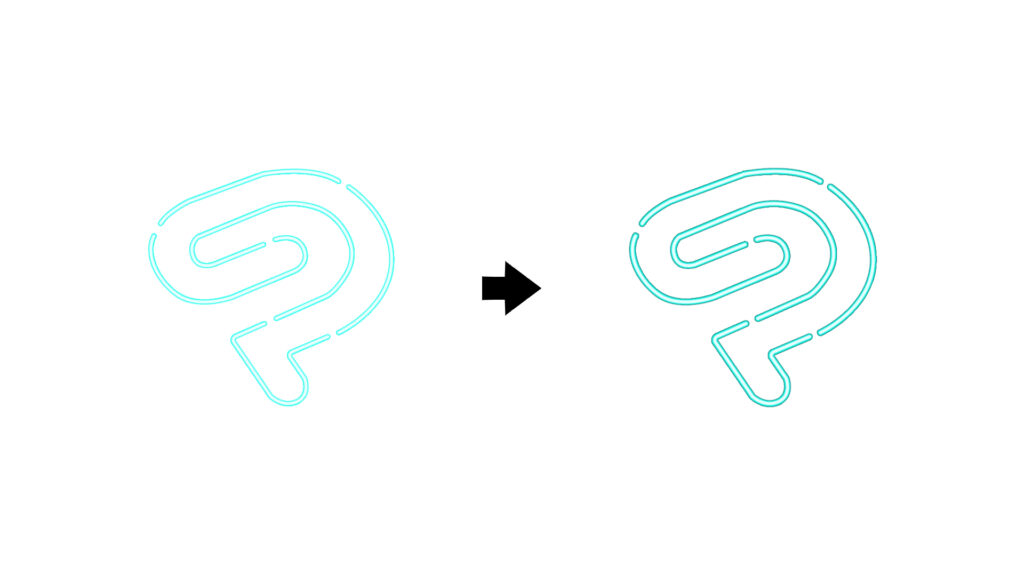
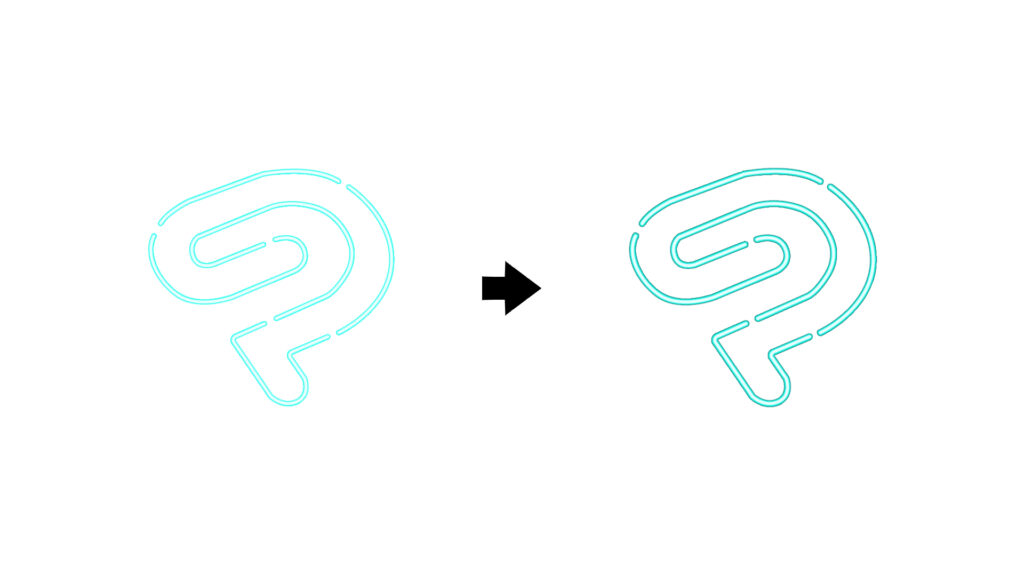
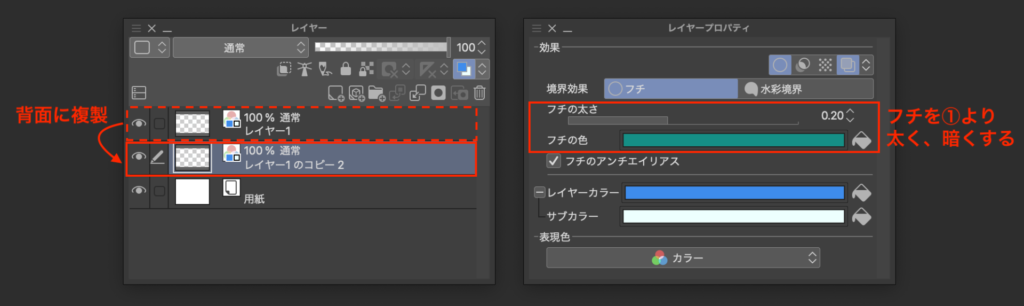
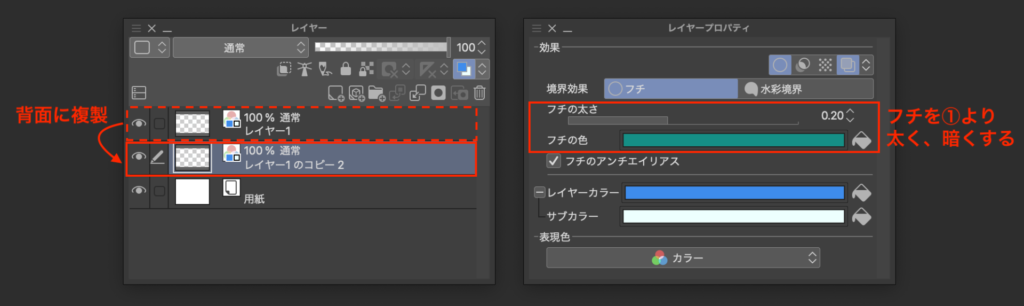
③ ②を複製して、もう1回り大きく濃いフチをとる(2層目作成)
よりネオン管に近づけるためフチを追加します。
※暗いフチをつけるので見やすいよう背景を白くしています


先ほどのレイヤーを背面に複製し、フチの色と太さを変更します。


フチの太さが同じだと見えないので、さっきより少しフチを太くします。
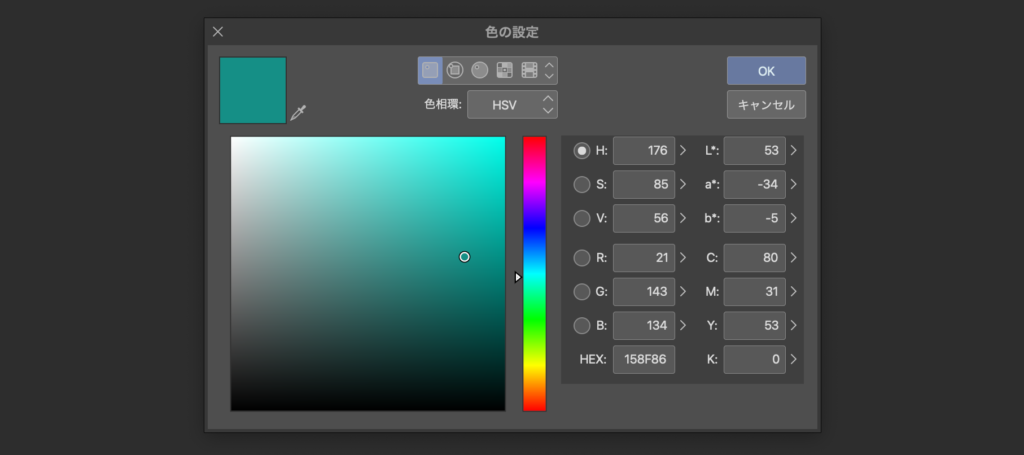
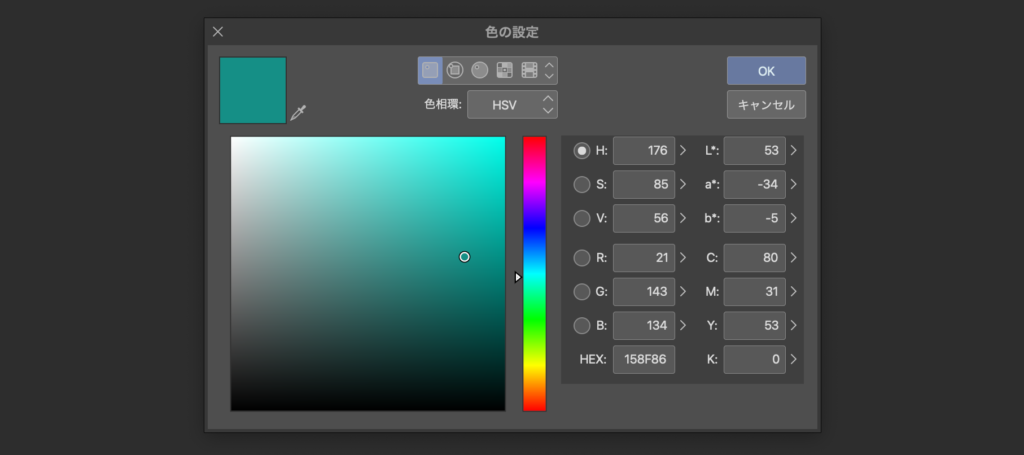
色はガラス管のフチをイメージして、メインカラーより暗い色にします。


ここもあとから好きに太さや色を変更できます。
これでネオン管の部分は完成!
ここから光っている部分を作っていきます。
④ ②を複製して、もう3回り大きくフチをとってぼかす(3層目作成)
作ったネオン管を発光させます。


②(1層目)を③(2層目)より背面に複製し、色はそのままでもっと大きなフチをとります。


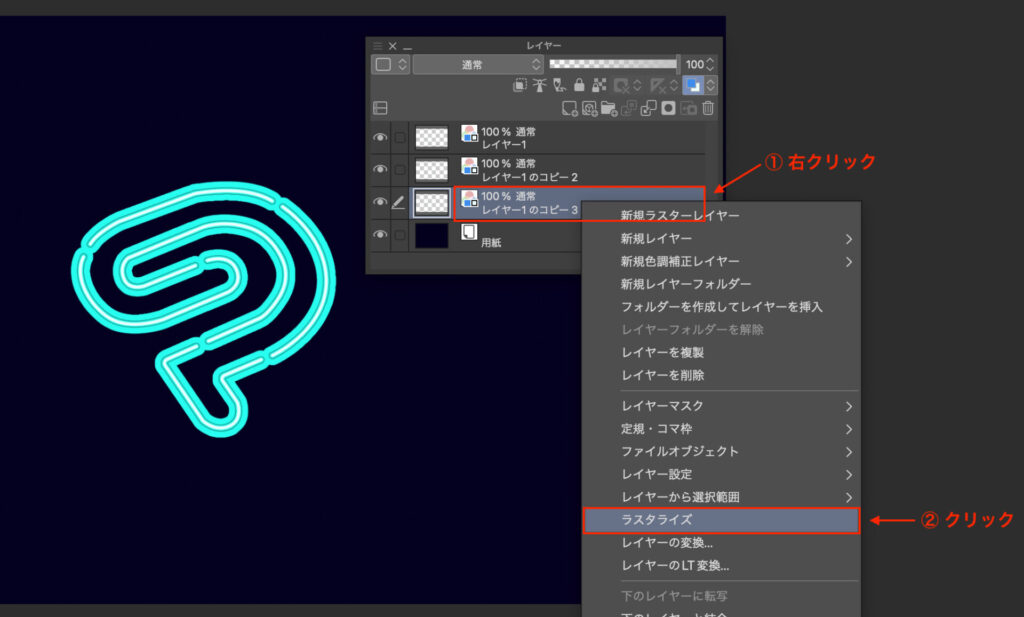
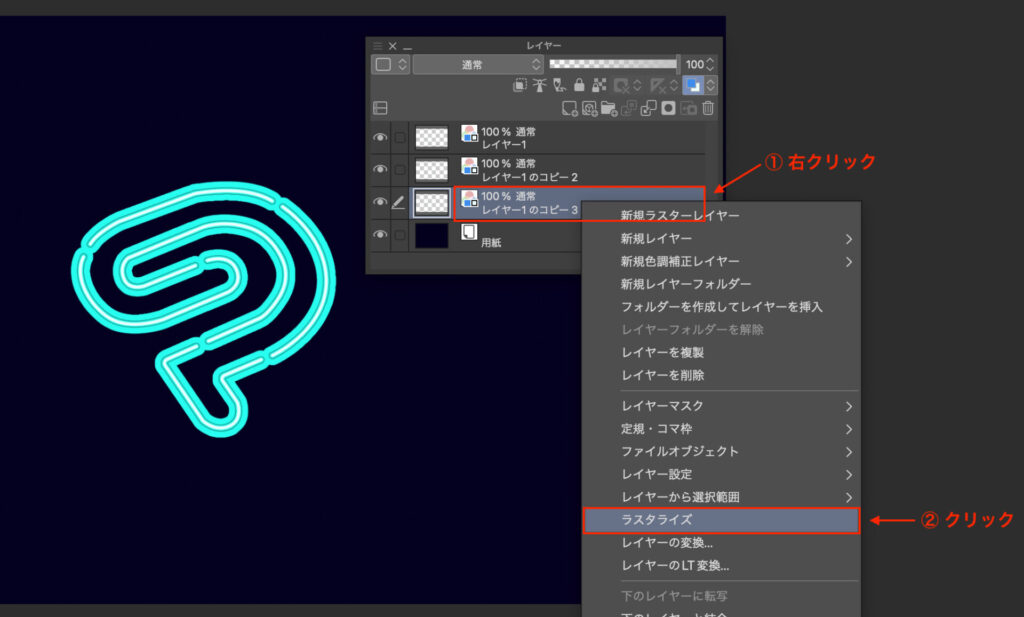
このフチをぼかしたいので、ぼかしを入れられるようラスタライズをします。
レイヤーを右クリックし[ラスタライズ]をクリック


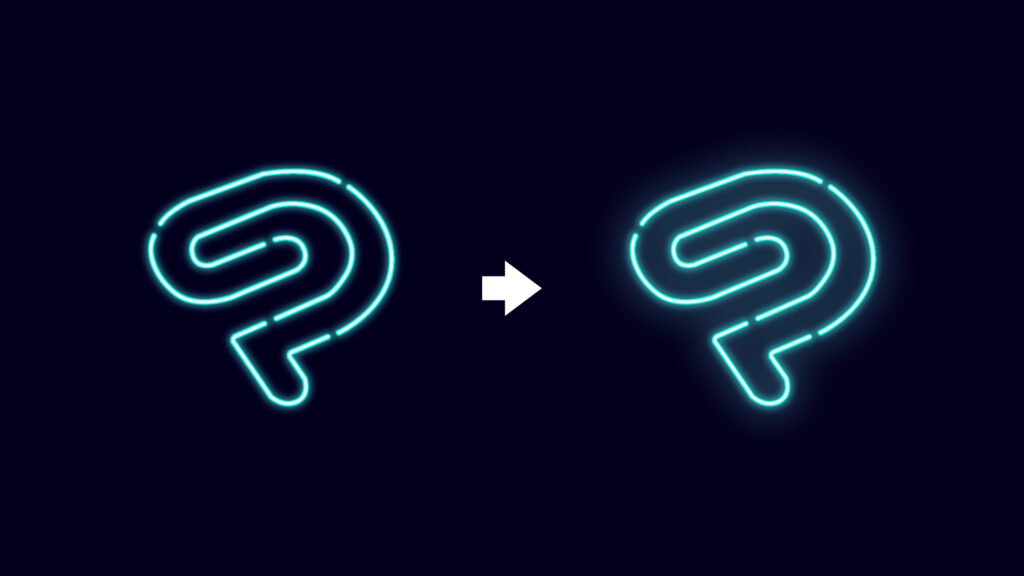
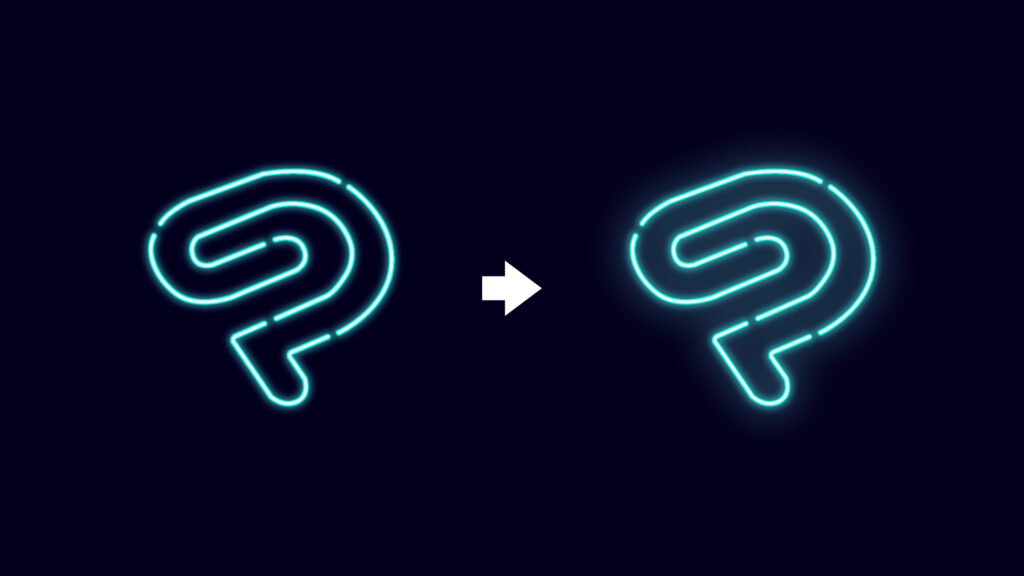
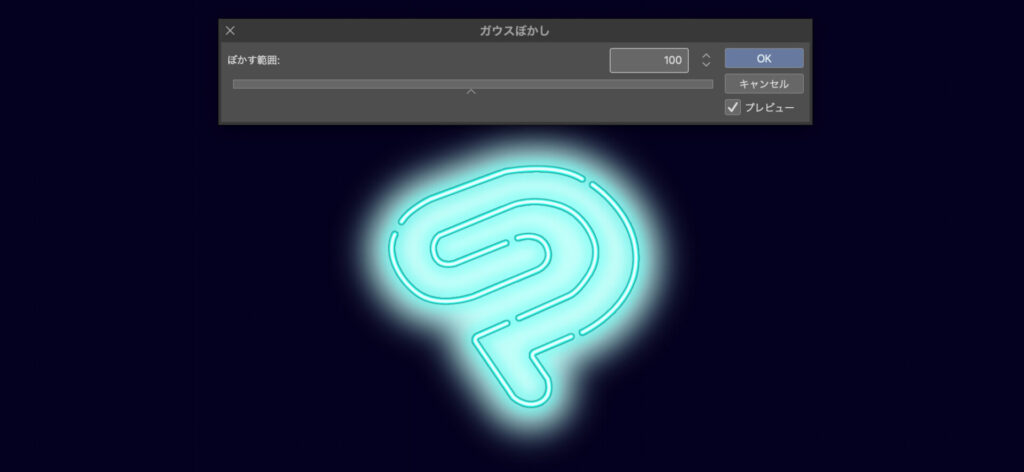
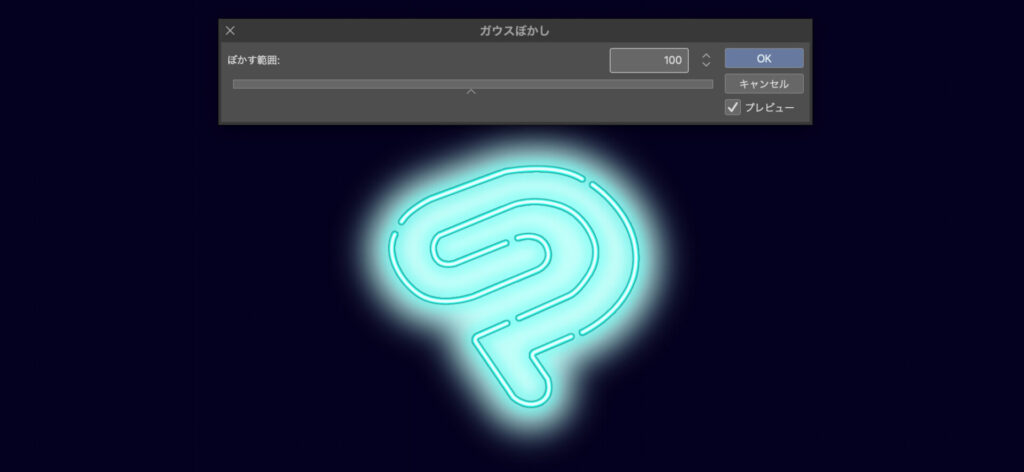
ラスタライズをしたら、ぼかしを入れます。
[フィルター]メニューの[ぼかし]から[ガウスぼかし]をクリック
いい感じに発光してる感があったらOK
※ ぼかし具合をあとから変更することはできません


このままだと少し明るすぎるので、不透明度は30〜50程度に下げておきます。
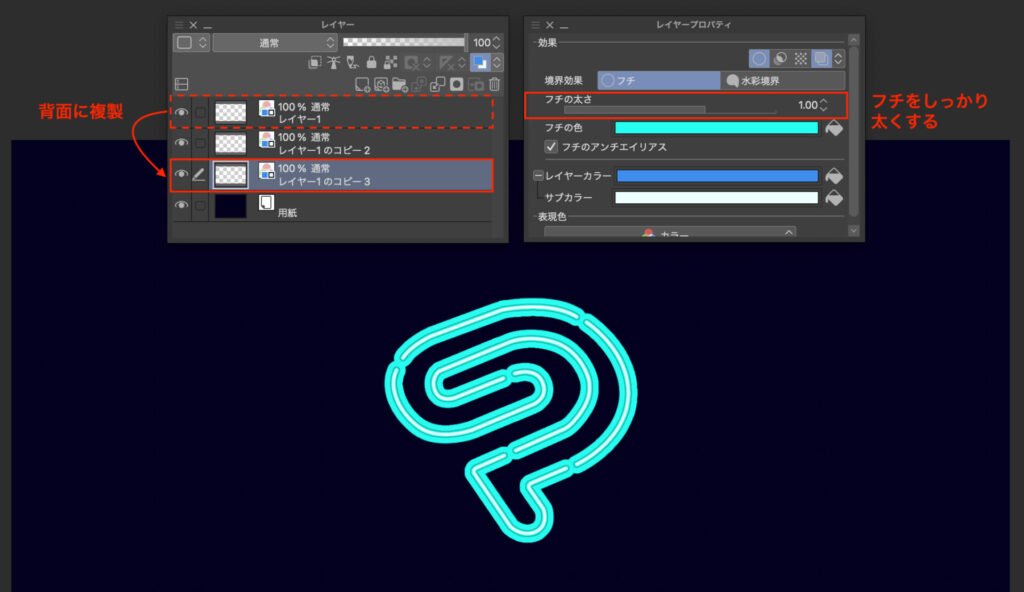
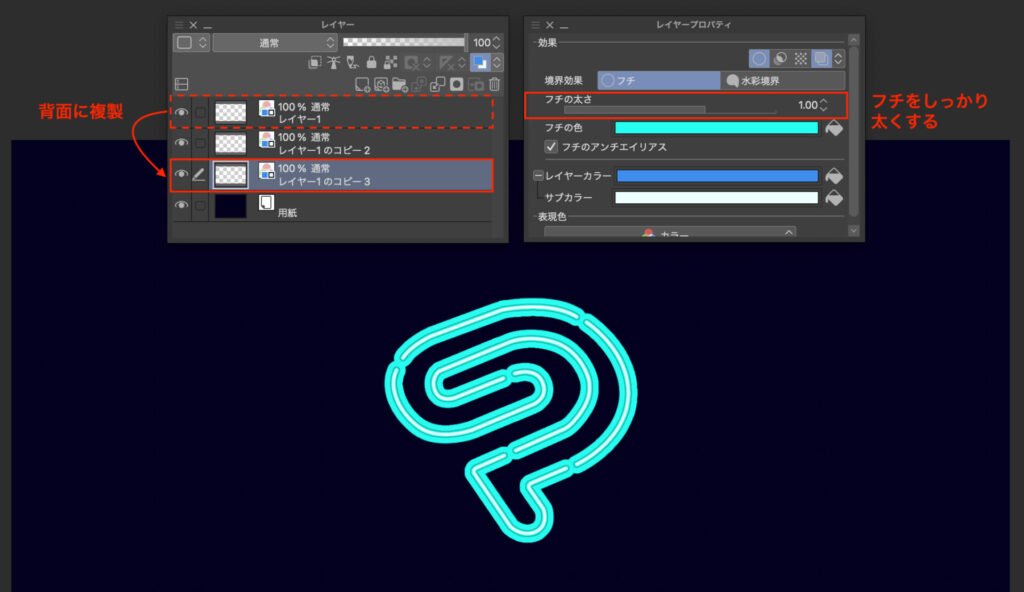
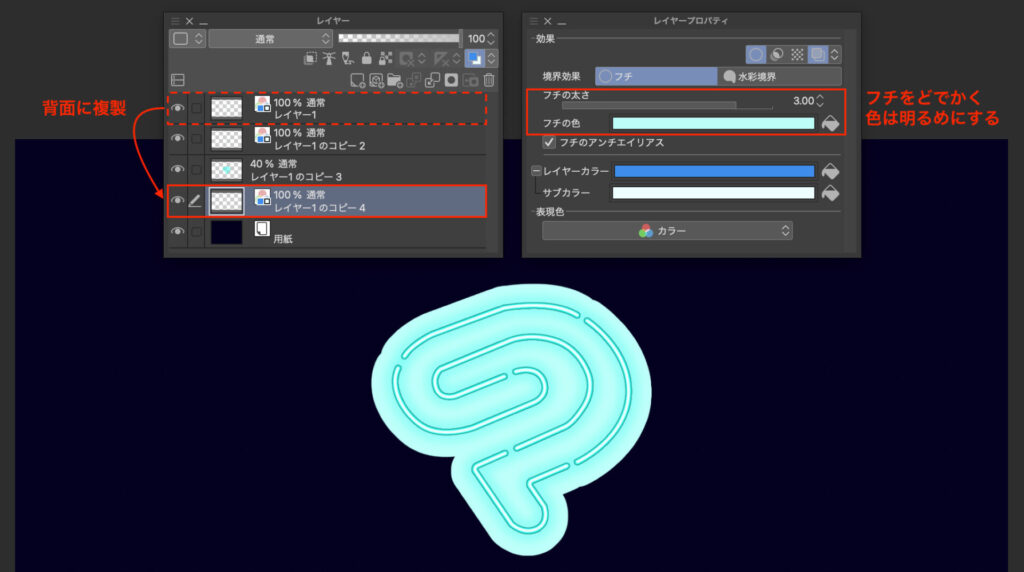
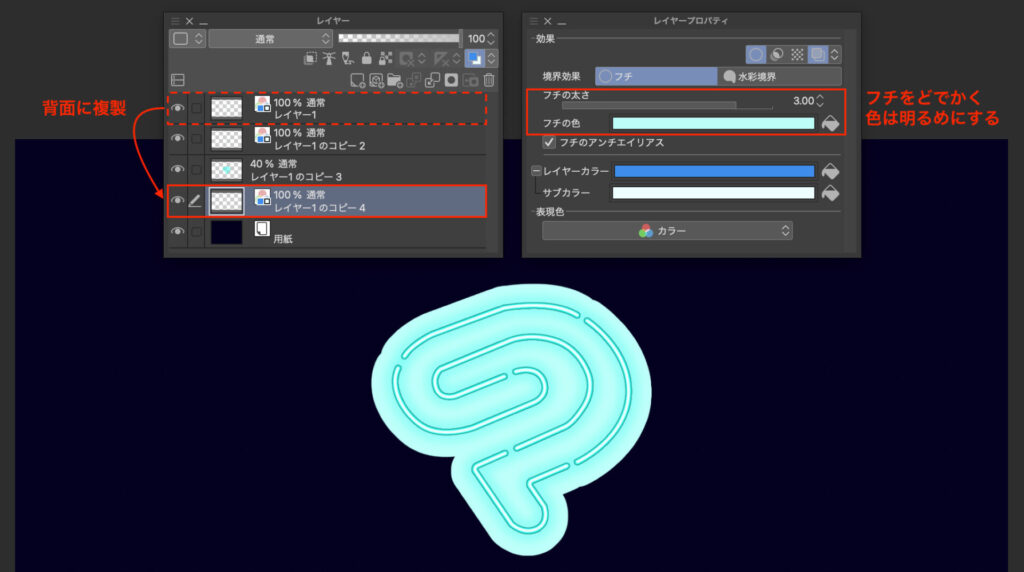
⑤ ②を複製して、どでかく白めのフチをとってぼかす(4層目作成)
最後に、広範囲に広がる弱い光を追加して完成です。


②(1層目)を④(3層目)の背面に複製し、白めのかなりデカいフチにします。


先ほどと同じようにラスタライズし、かなり大きなガウスぼかしを入れます。


最後にほんのり周囲に光が届いている感じを出したいので、不透明度を20〜40程度まで下げます。


これでネオンサインが完成しました!
クリスタで細部までこだわったネオン加工を使用!
以上、クリスタでネオン加工をする方法の紹介でした!


今回は4層でネオンを作りましたが、もう少し層を増やしたりずらしたり微調整をしていけば、より厚みのある素敵なネオンができあがります。
僕の調整もあくまで目安なので、色々自分で試して好みの調整を見つけてください!






それでは、楽しいお絵描きライフを!



