こんにちは!漫画家の亀山大河です!
僕は現在「史上最最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」を連載しています。
↓ 1話から無料で読む ↓

↑↑↑↑↑↑↑↑↑↑↑↑

こちらの画像のように、イラストと同じ形の影を背景に落とす効果をドロップシャドウと言います。
AdobeやOfficeのソフトなどさまざまなアプリに標準搭載されている機能ですが、残念ながらクリスタには搭載されていません。
クリスタ(クリップスタジオペイント)とは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ イラストソフトはクリスタが一択な5つの理由
→【CPIP STUDIO PAINT 公式サイト】
ただクリスタでも複数の工程を組み合わせることで、ドロップシャドウをすることができます!
主に広告やウェブサイトなどで強調したい文字や画像に対して使われることが多い効果なのですが、僕たちも一枚絵の中でちょっとしたあしらいに便利です。
ドロップシャドウにできること
- ちょっとした装飾になる
- かんたんに立体感が出せる
- 見せたい(読ませたい)部分を強調できる
- 表現の幅が広がる
先ほど複数の工程を組み合わせると書きましたが、工程は短くシンプルでかんたん!
4つの手順だけなのですが、この手順を全てオートアクションにまとめることができるんです。


それではさっそく、クリスタでドロップシャドウをやっていきましょう!
ドロップシャドウのやり方
ドロップシャドウをやるにあたって、まずは一連の手順を見てみましょう。
ドロップシャドウの手順
- レイヤーを背面に複製する
- 複製したレイヤーの明度を-100にする
- 複製したレイヤーを移動する
- シャドウの色やぼかしを調整する
この4つの工程でドロップシャドウを作成することができます。
これだけ見てもピンとこないと思うので、1つずつ進んでいきましょう。
① レイヤーを背面に複製する
まずはドロップシャドウを反映したいレイヤーを背面(下)に複製します。


この複製したレイヤーが影になります。
そして次の工程は、ラスターレイヤーでなければできません。
そのためベクターレイヤーやテキストなどラスターレイヤーではない場合は、複製したレイヤーをラスタライズしておきましょう。
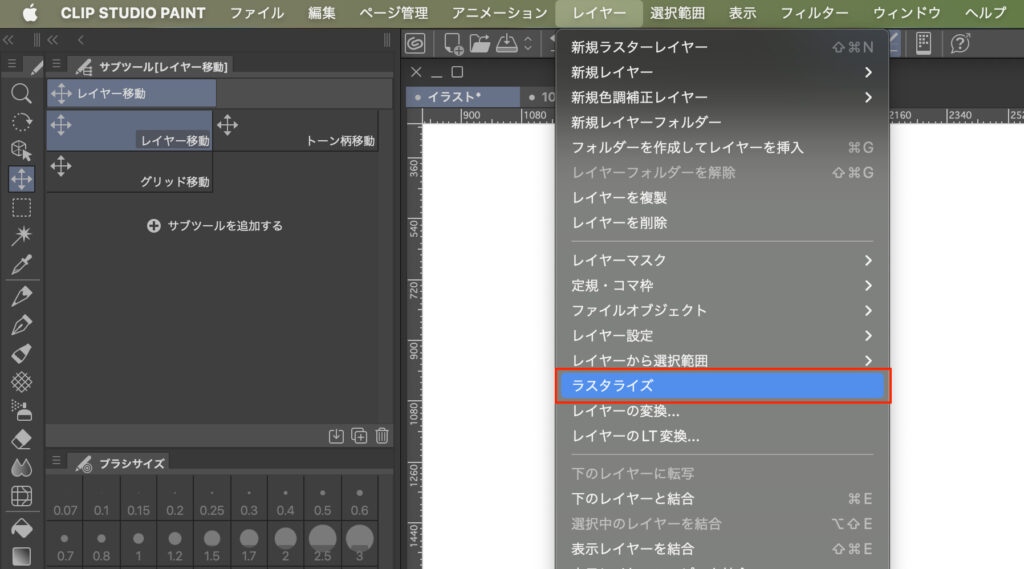
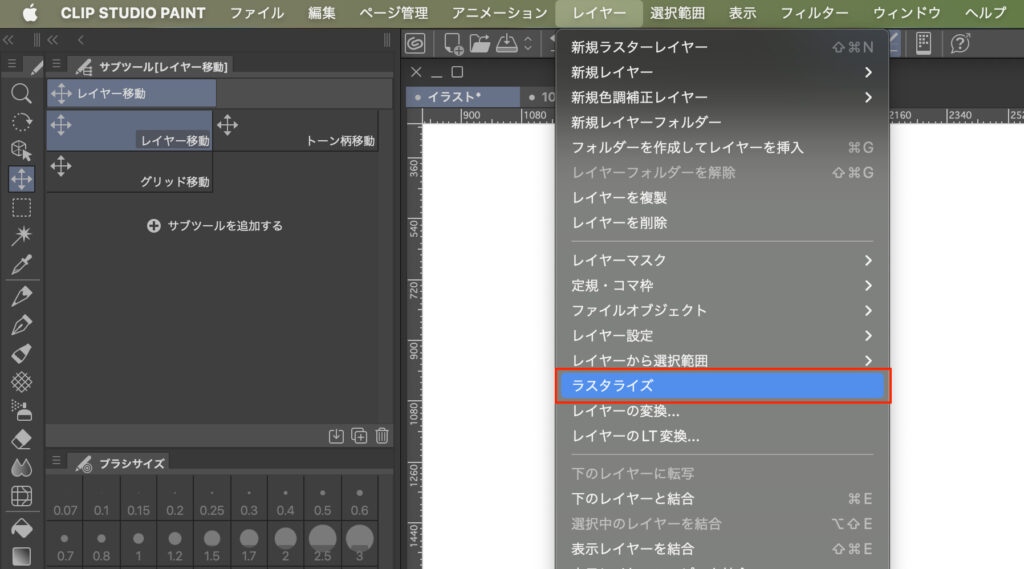
ラスタライズの方法
- ラスタライズしたいレイヤーを選択する
- [レイヤー]メニューの[ラスタライズ]をクリック
※ レイヤーを右クリックでも同様にラスタライズできます


② 複製したレイヤーの明度を-100にする
複製したレイヤーの明度を-100にして黒のベタ塗り状態にします。
※ベタ塗りは他の方法でもOKです
※ベタ塗りの色は黒じゃなくてもOKです
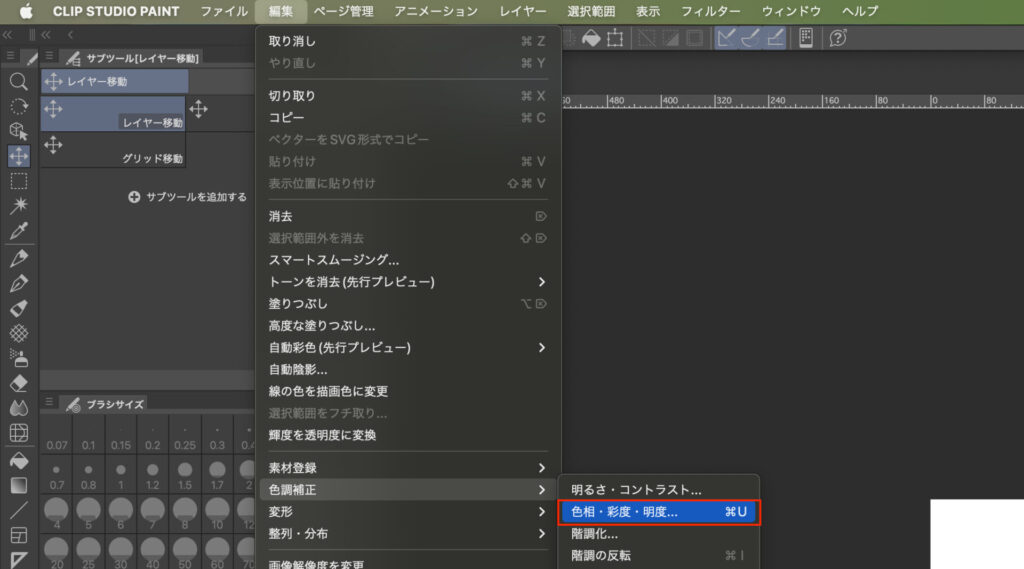
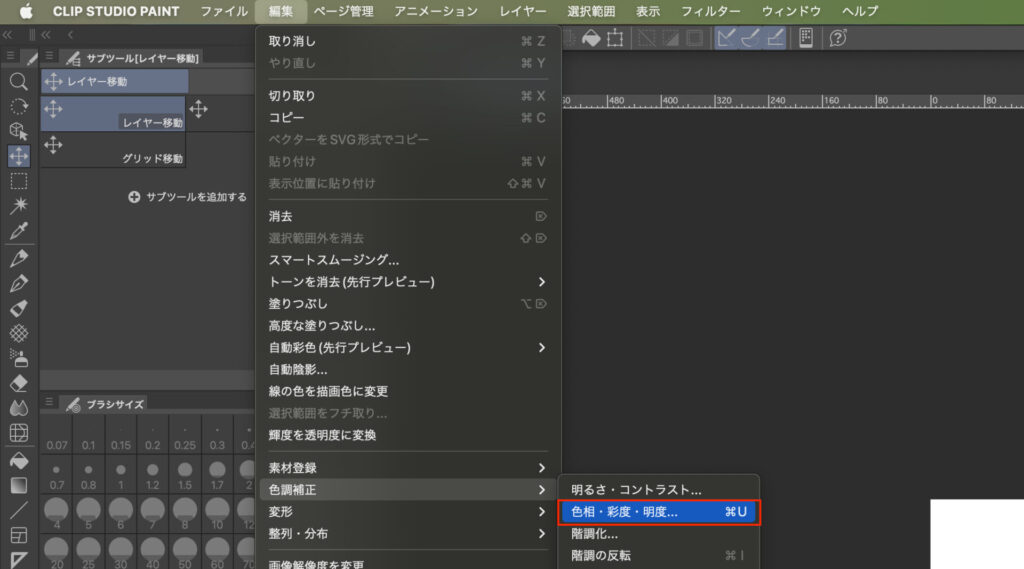
明度の変更方法
- [編集]メニューをクリック
- [色調補正]から[色相・彩度・明度]をクリック
- [明度]の値を-100に変更し[OK]をクリック


プレビューを見ても[OK]をクリックしても何も変わっていないように見えますが、それは黒くベタ塗りしたレイヤーが背面にいるから見えていないだけです。
この複製後真っ黒に塗りつぶされたレイヤーがシャドウ(影)として機能します!
[色相・彩度・明度]がクリックできない状態になっている場合、選択したレイヤーがラスターレイヤーになっていない可能性があります。ベクターレイヤーやテキストの場合、ラスタライズしてもう一度お試しください。
③ 複製したレイヤーを移動する
複製したレイヤーが影になったので、好きな位置に移動させてあげましょう。


これでイラストに影がつき、プレーンなドロップシャドウができました!
それではこのシャドウをもう少しいじって調整していきましょう!
④ シャドウの色やぼかしを調整する
シャドウを調整するにあたって絶対に知っておきたい調整をいくつか紹介します。
不透明度の変更


背景がベタでない場合、影を背景になじませる必要もでてきます。
その場合は不透明度を下げて、合成モードも乗算にするなど、いろいろ試してみましょう。
色の変更


このシャドウは明度を-100にして黒くしているので、[レイヤープロパティ]の[レイヤーカラー]をクリックしONにすることで色を変更することができます。


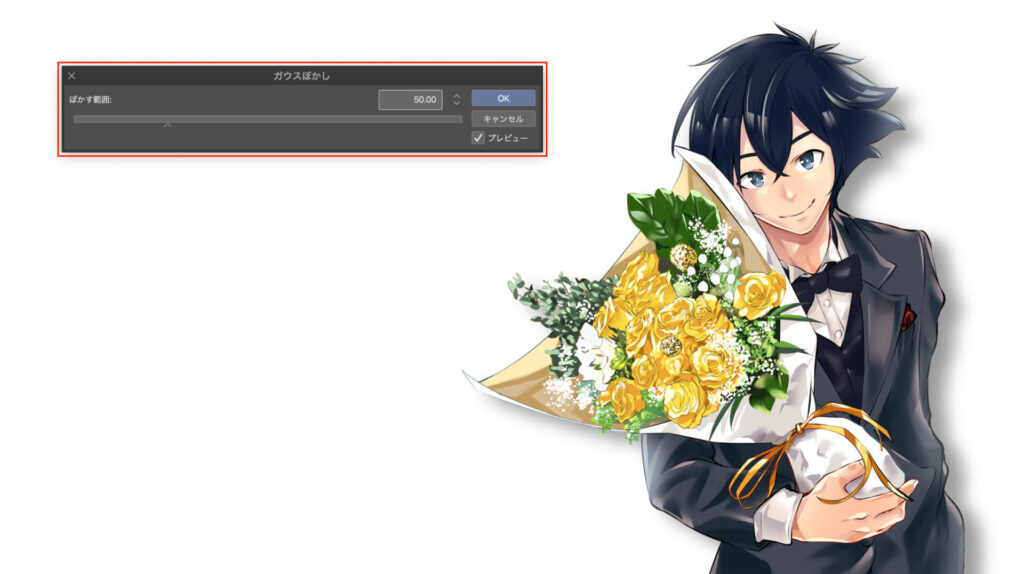
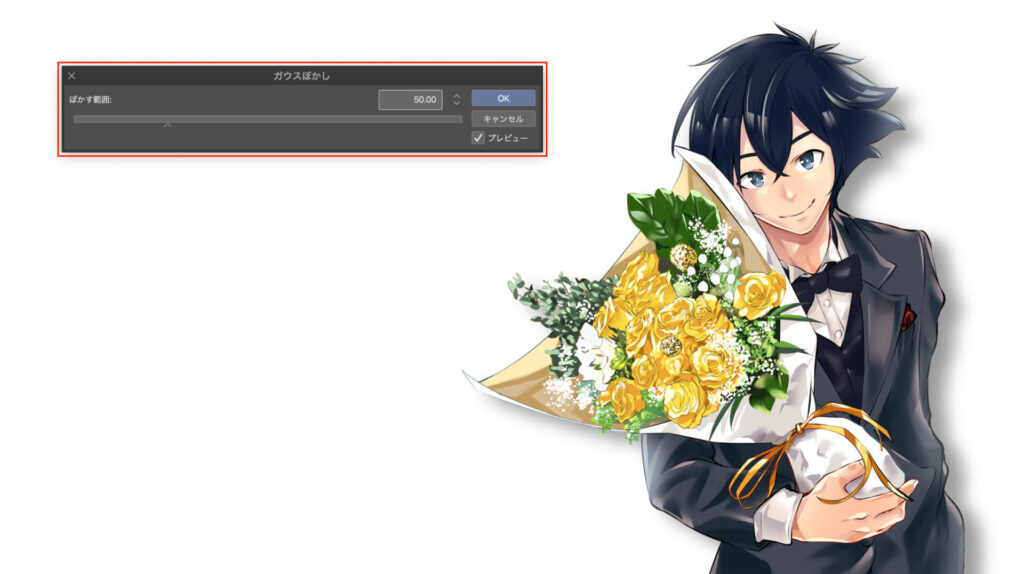
ぼかし


ぼかしを入れることで、ふんわりとしたナチュラルな影になります。
ぼかしを入れる方法
- [フィルター]メニューをクリック
- [ぼかし]を選択し[ガウスぼかし]をクリック
- ぼかしの値を設定し[OK]をクリック
※ カラーモード[モノクロ]の場合キレイにぼかしが入らないので[カラー]か[グレー]に変更してください
プレビューにチェックを入れておけば[OK]をクリックする前に結果を確認することができるんですが、キャンバスのサイズや形によっては処理が重くなり、プレビューが反映されるまで時間がかかることがあります。
オートアクションに登録して全ての工程をワンクリックにまとめよう!
「毎回この4工程をするのちょっとめんどくさい…微調整も必要だし…」
そう、やっていることはそんなに難しくはないんですが、地味にめんどくさい。
そしてお気に入りの調整も残しておきたい。
ドロップシャドウの工程は、調整含め全てオートアクションに登録できる操作です。
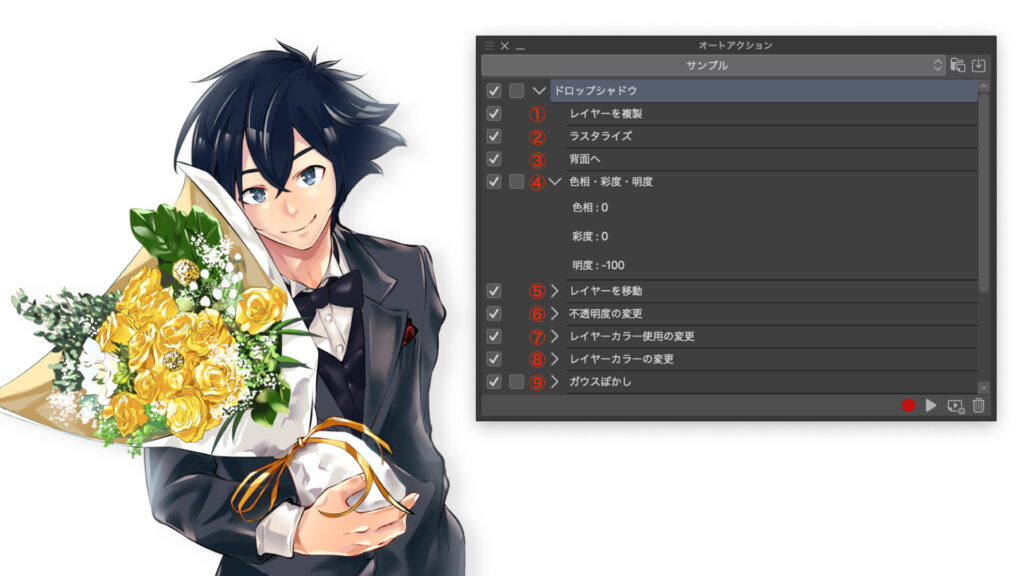
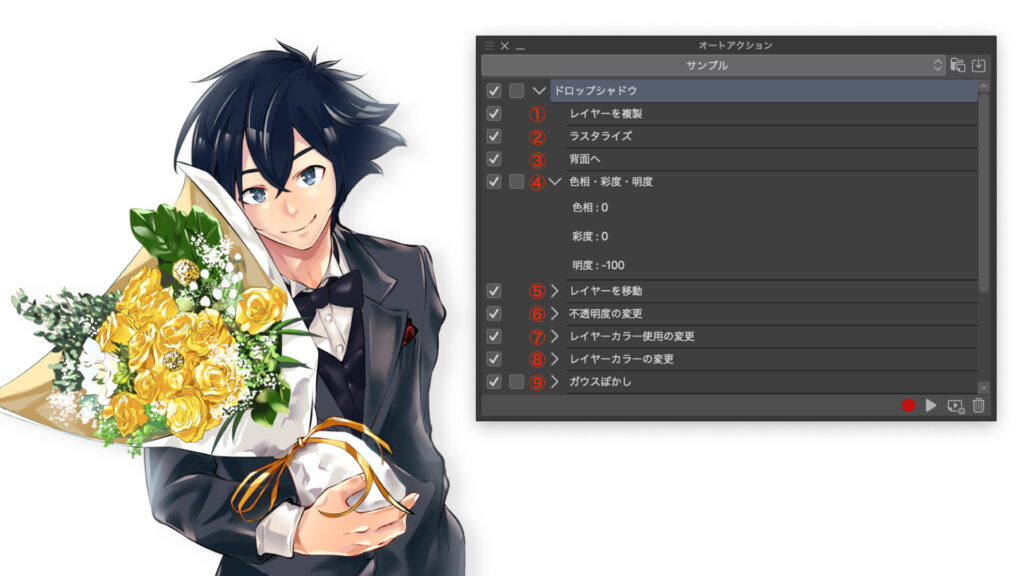
あらかじめオートアクションに登録しておけば、ワンクリックでドロップシャドウをやってくれます。




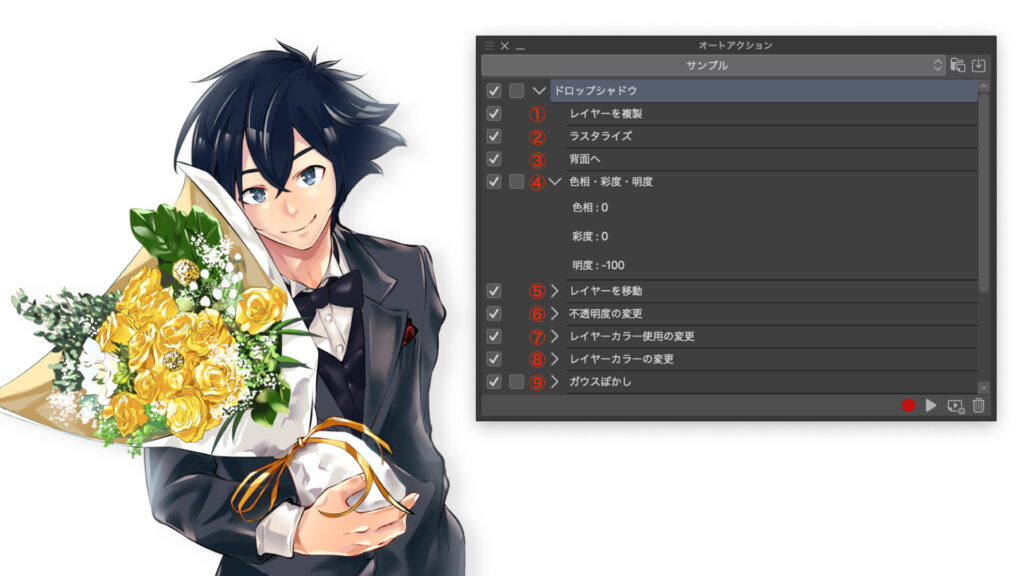
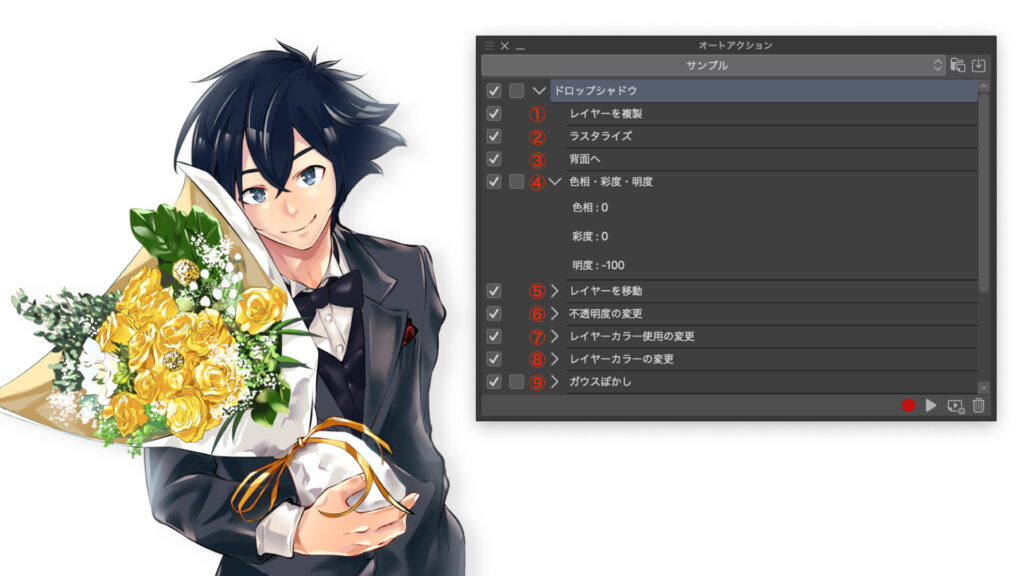
①レイヤーを複製
Alt(option)キーを押しながらドラッグでの複製では、オートアクションに登録することができません。そのため[レイヤー]メニューの[レイヤーの複製]をクリックする方法を使ってレイヤーを複製します。
②ラスタライズ
ドロップシャドウをラスターレイヤーでしか使わない場合、ラスタライズの工程は登録不要です。
③背面へ
ドラッグ移動ではオートアクションに登録されないので[レイヤー]メニューの[並べ替え]から[背面へ]をクリックして背面に移動させます。
④色相・彩度・明度
注意点は特にありません。明度を-100にします。
⑤レイヤーを移動 〜 ⑨ガウスぼかし
何回でも理想のドロップシャドウを出せるよう、好きな項目を好きな値で登録しましょう。
これ以外にも[レイヤー名の変更]など、好きな項目を足したり削ったり、自分が使いやすいドロップシャドウ用のオートアクションを作成していきましょう!
まとめ
以上、ドロップシャドウの使い方でした!
マンガを描くときに使うことはそう多くはありませんが、一枚絵の場合はちょっとした装飾としてとても便利です。
ドロップシャドウにできること
- ちょっとした装飾になる
- かんたんに立体感が出せる
- 見せたい(読ませたい)部分を強調できる
- 表現の幅が広がる
そんなドロップシャドウですが、4つの工程で作成することができます。
ドロップシャドウの手順
- レイヤーを背面に複製する
- 複製したレイヤーの明度を-100にする
- 複製したレイヤーを移動する
- シャドウの色やぼかしを調整する
そこまで難しい工程でもないですが、それでも頻繁に使うとなるとちょっとめんどくさい…。
そういった場合はオートアクションに登録することで何度もワンクリックで同じシャドウを使い回すことができます。




ドロップシャドウをそこまで使う予定がない場合も、逆にいざ使いたいときに工程を忘れてしまっていそうなので、オートアクションに登録してもいいかもしれないですね!


