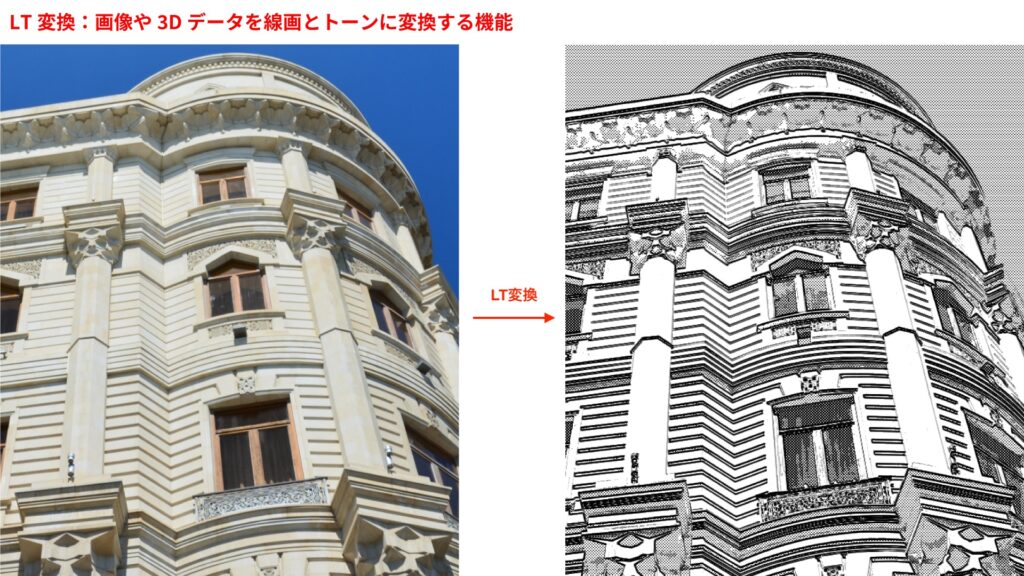
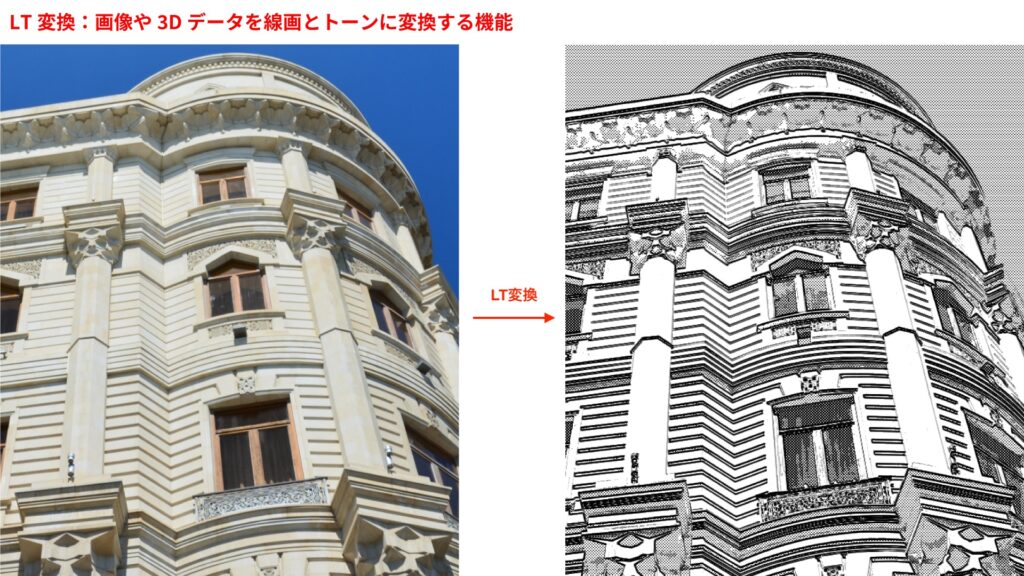
クリスタにはLT変換という機能があります。LT変換を使うことで、イラストや写真などから、線画とトーンを抽出することができます。本記事ではLT変換の使い方を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
LT変換とは、画像や3Dデータを、線画とトーンに分けて変換してくれるEX限定の機能です。


LT変換を使いこなすことで背景を爆速で作成することができ、超効率よく漫画やイラストの制作を進めることができます。
3D素材の基本的な使い方は別記事で紹介しているのでぜひこちらもご覧ください!




現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでLT変換を使って線画を抽出する方法
まずはクリスタで変換したいファイルを開き、LT変換をしたいレイヤーを選択しておきます。
選択したら、LT変換の設定に移ります。
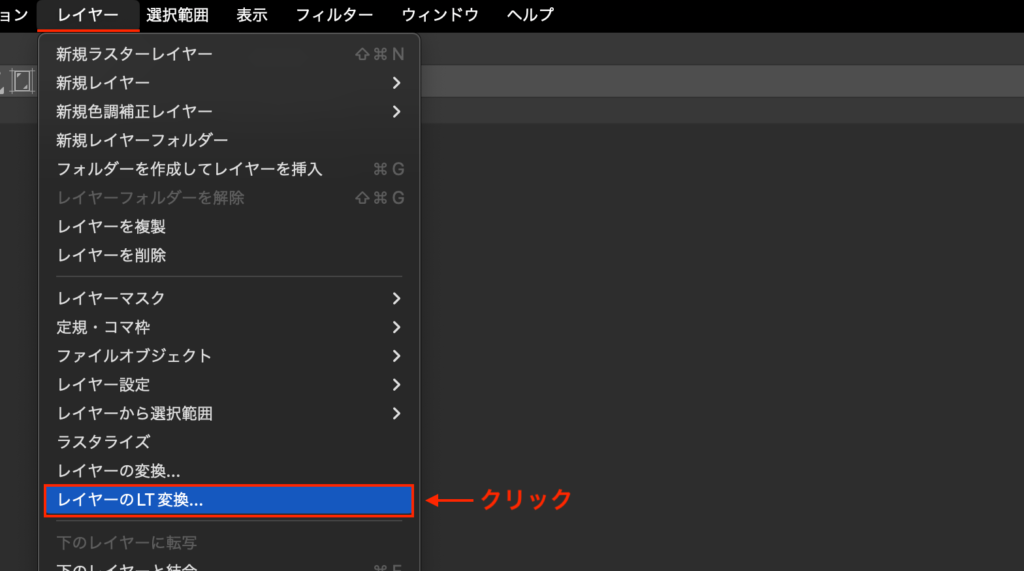
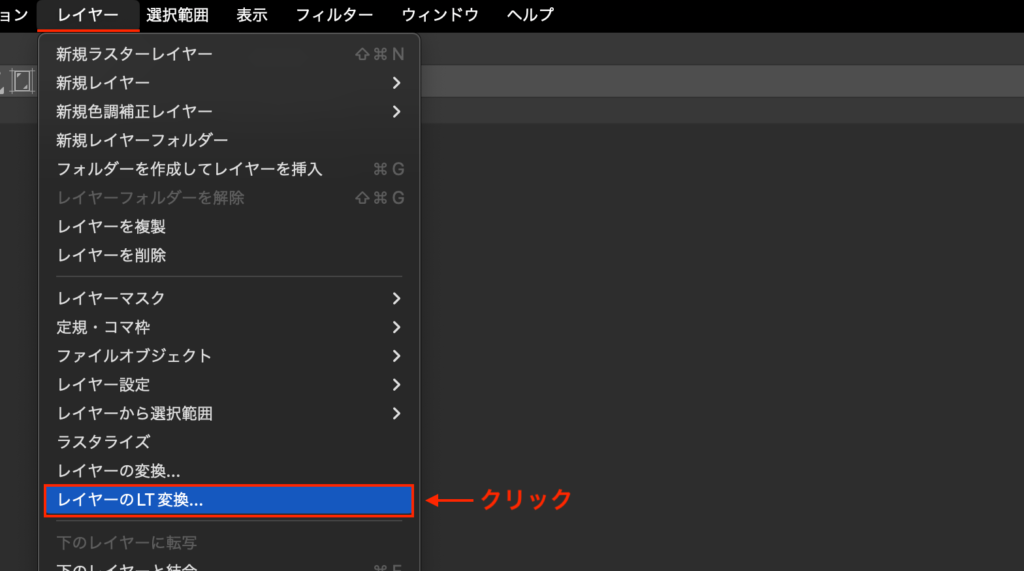
- [レイヤー]メニューをクリック
- [レイヤーのLT変換]をクリック
また他にも[レイヤープロパティ]パレットの左から2つ目の [ライン抽出]アイコンをONにして[レイヤーのLT変換を実行]をクリックすることでも、全く同じ画面が開きます。


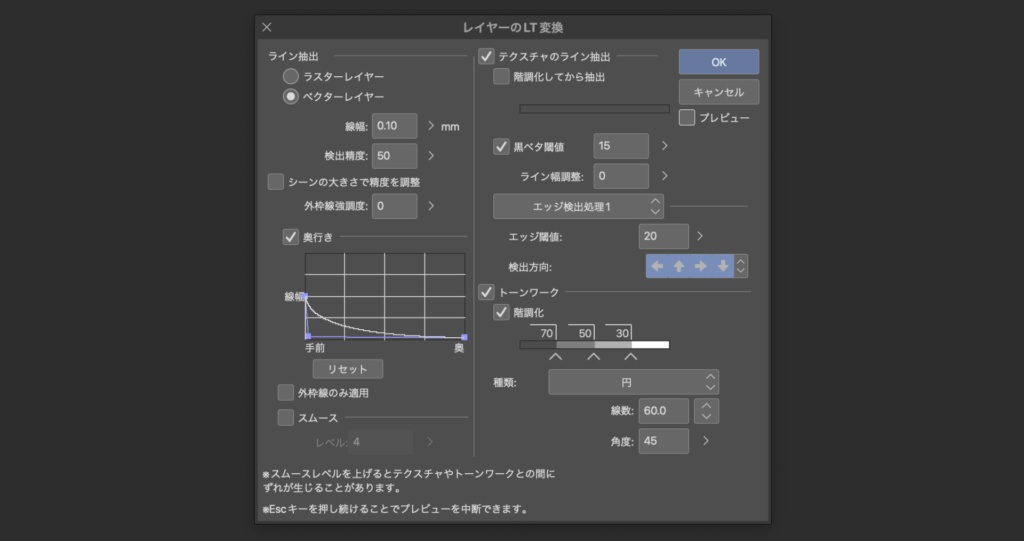
これをクリックすることで[レイヤーのLT変換]ダイアログが開きます。


各項目を設定し最後に右上の[OK]をクリックすれば変換されます。
※ 変換するデータやPCのスペックにより変換に時間を要する場合があります
元のレイヤーは非表示になり、LT変換後の線画とトーンに別れたレイヤーのグループが作成されて完成です。
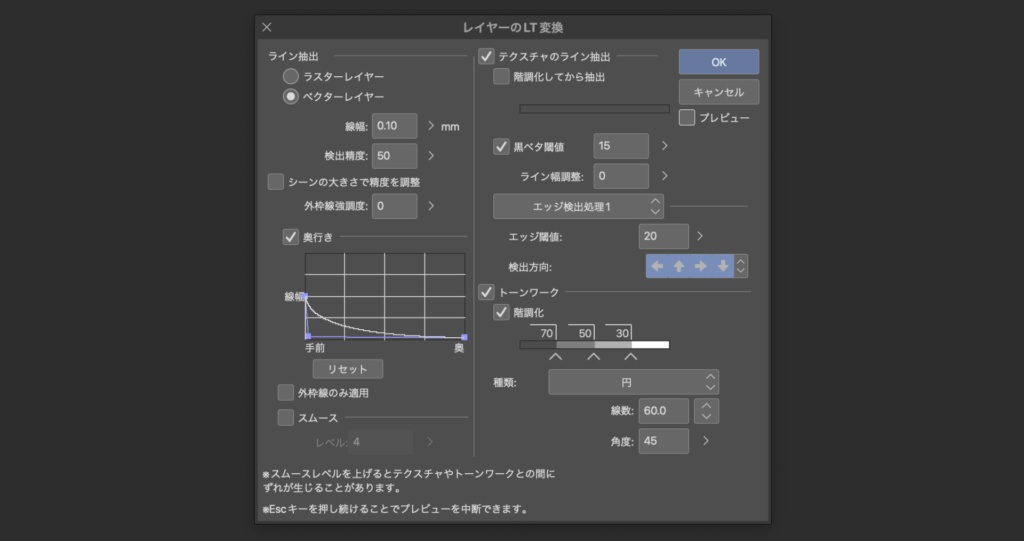
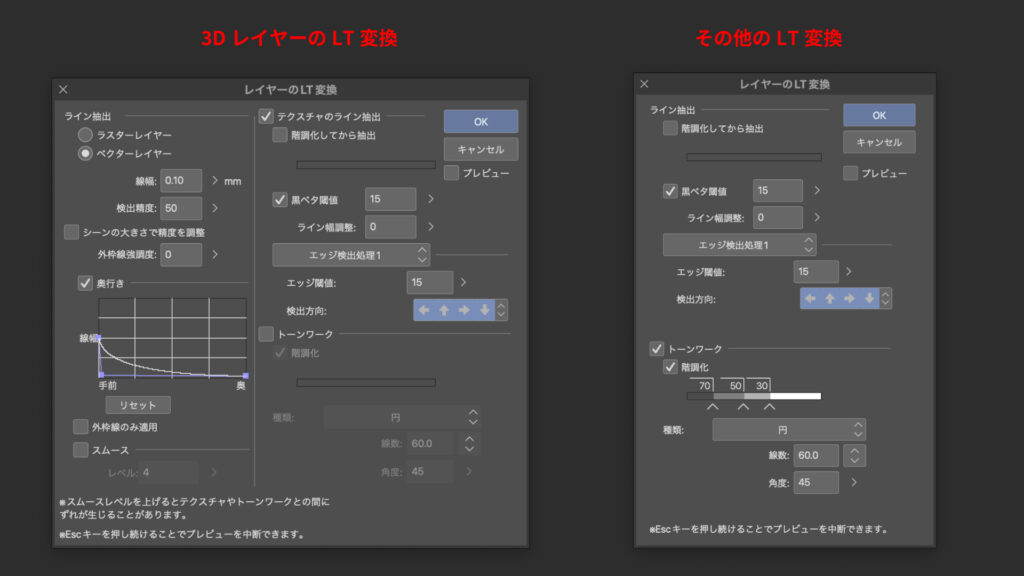
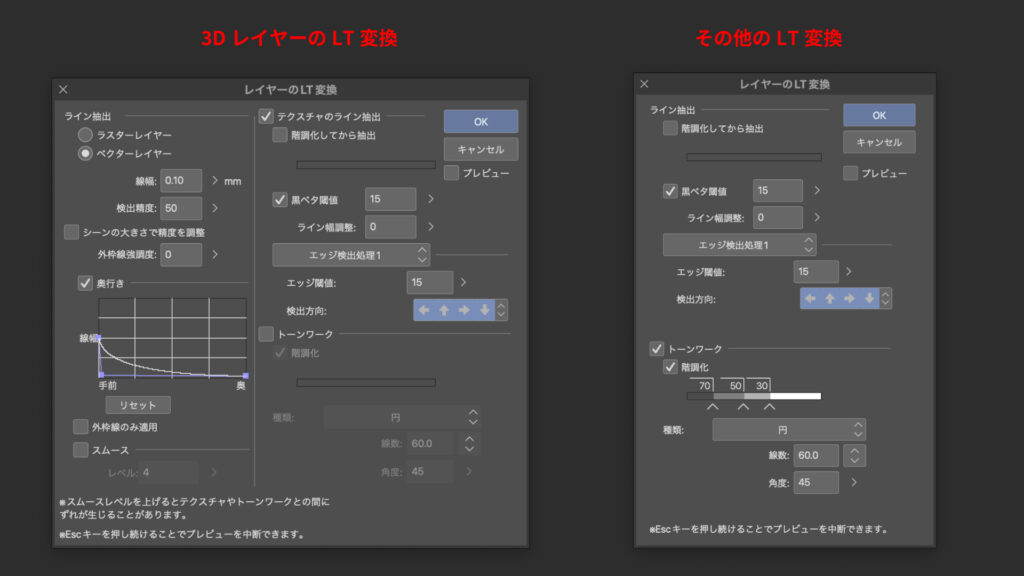
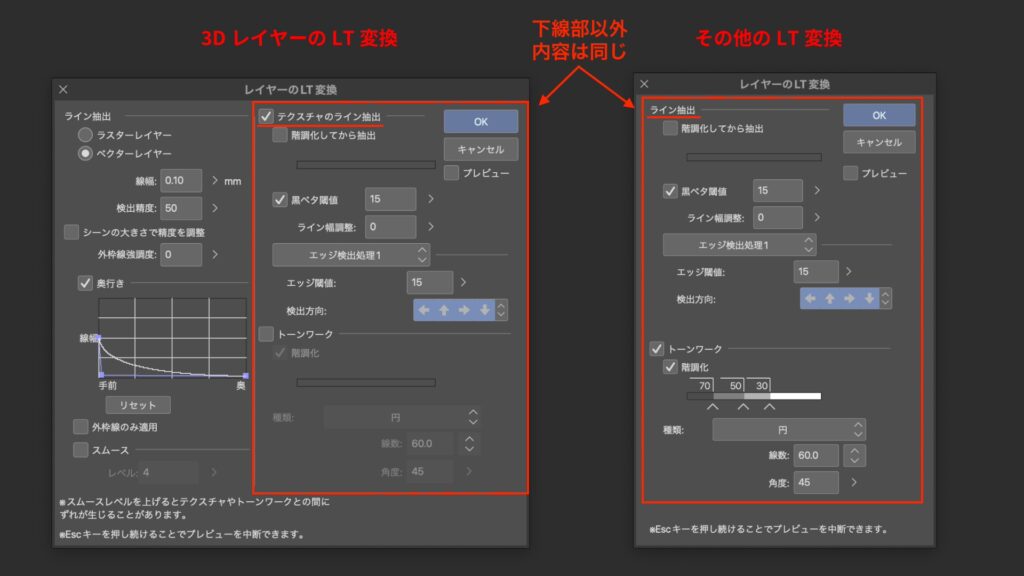
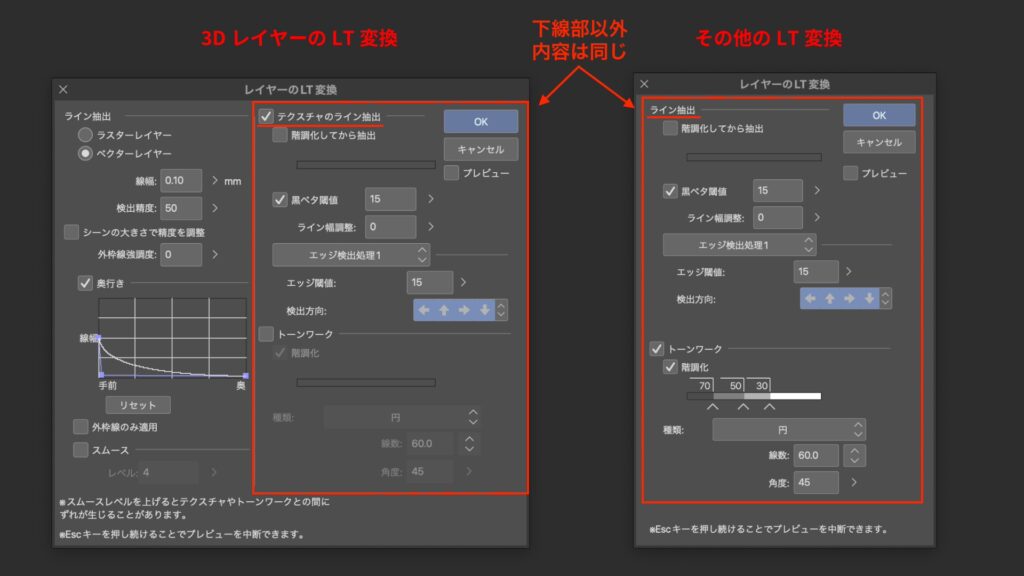
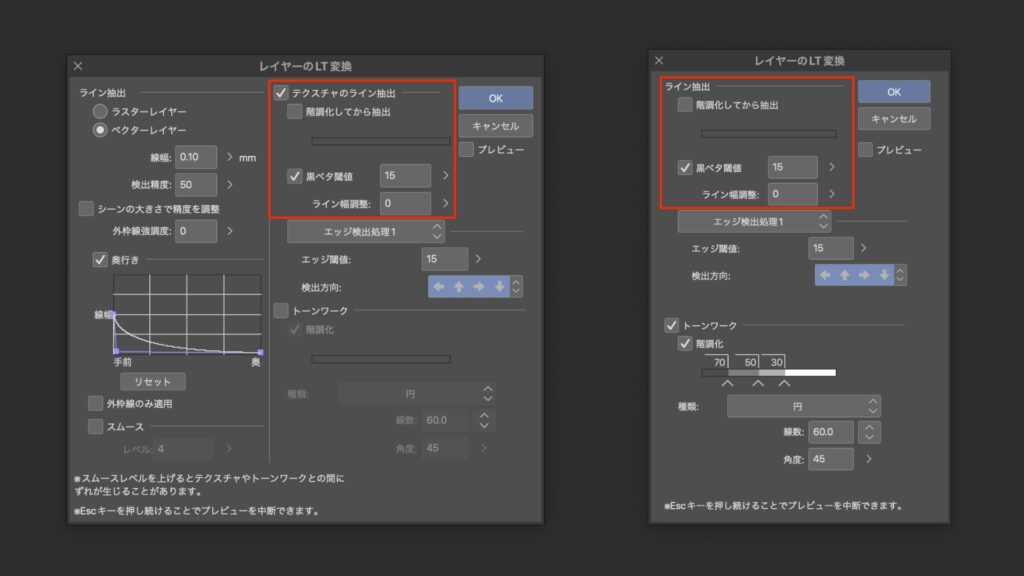
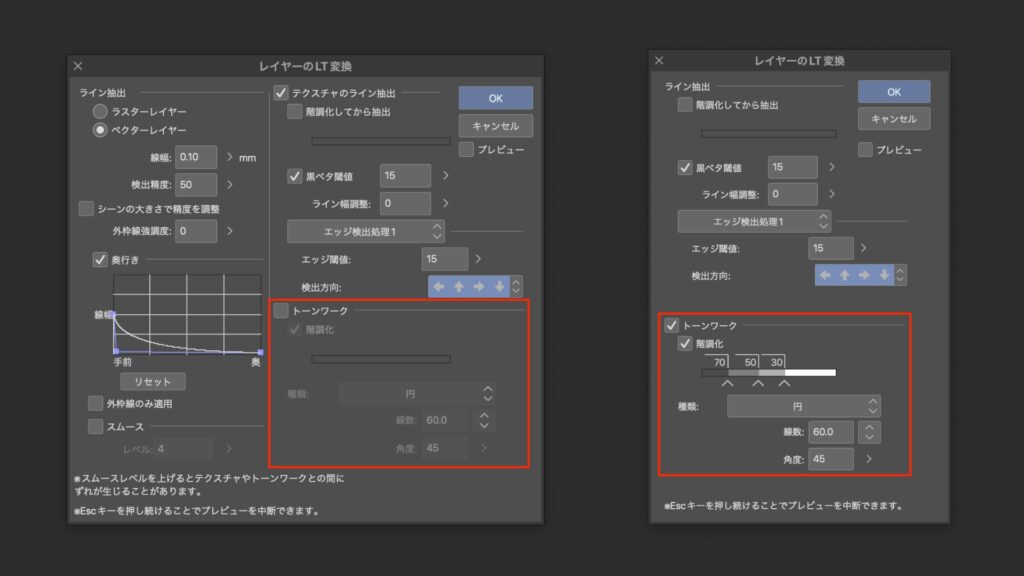
[レイヤーのLT変換]ダイアログですが、3Dレイヤーとそれ以外のレイヤーとで設定画面が違います。


3Dは設定項目が多い
3Dとそれ以外でLT変換の設定内容が異なるというわけではなく、3Dの方が設定項目が多く用意されているといった感じで、3Dレイヤーの変換画面の右半分が、その他のLT変換画面全体と同じ設定内容となっています。


それでは、設定画面まで辿り着いたのでそれぞれの設定項目を見ていきましょう!
クリスタのLT変換の各設定項目について
それでは、それぞれの項目を見ていきましょう!
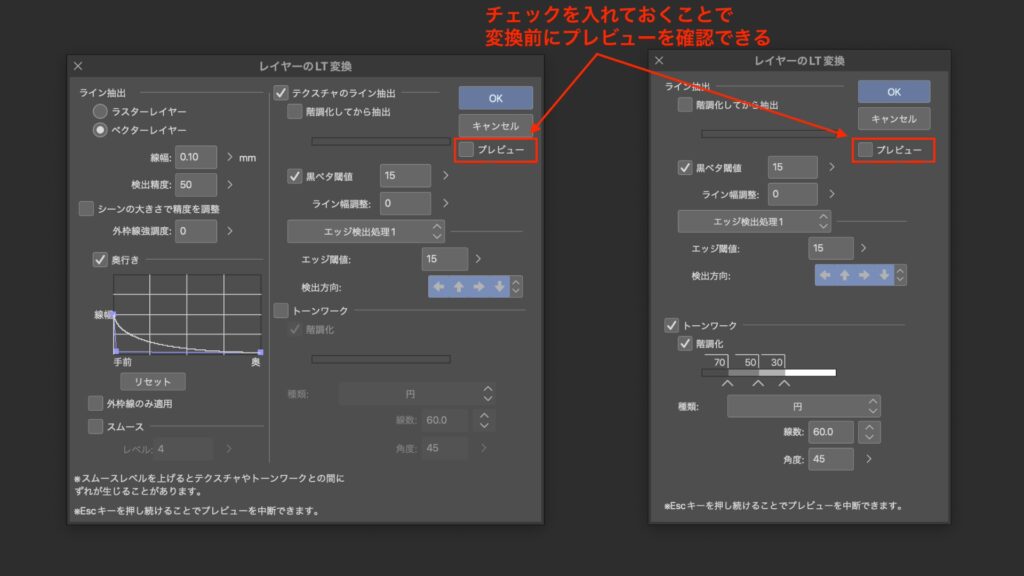
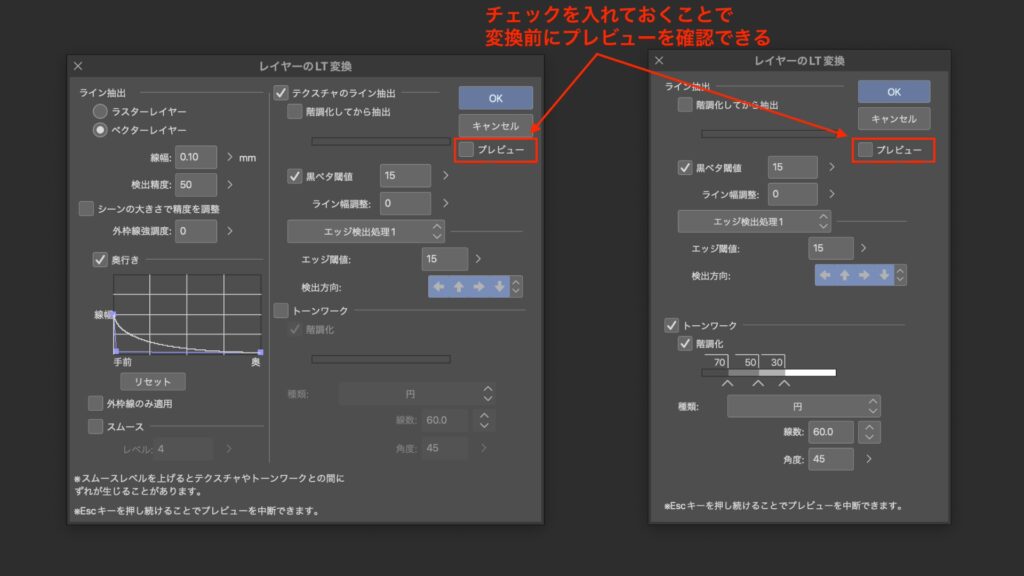
っとその前に、右上あたりにある[プレビュー]には先にチェックを入れておきましょう。


そうすることで、変換する前に事前に変更後の状態を確認することができます。
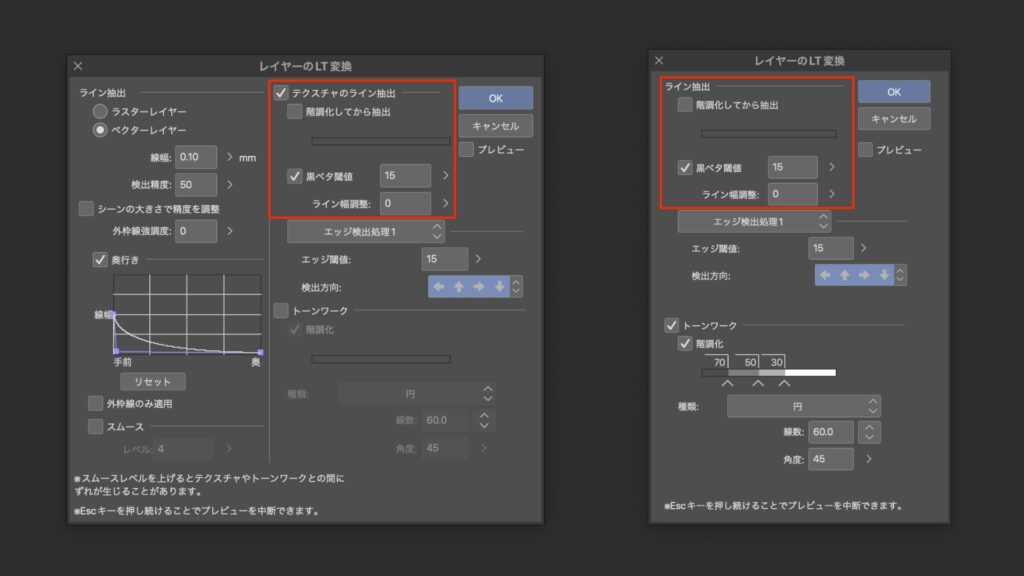
ライン抽出(3Dの場合はテクスチャのライン抽出)


階調化してから抽出
チェックを入れると階調化してからラインを抽出します。
※ 階調化:グラデーション部分の滑らかさを落とし、色にメリハリをつけること
黒ベタ閾値
チェックを入れることで、まっ黒に塗りつぶされるエリアができるようになり、そのエリアを調整します。
ライン幅調整
抽出するラインの太さを調整します。
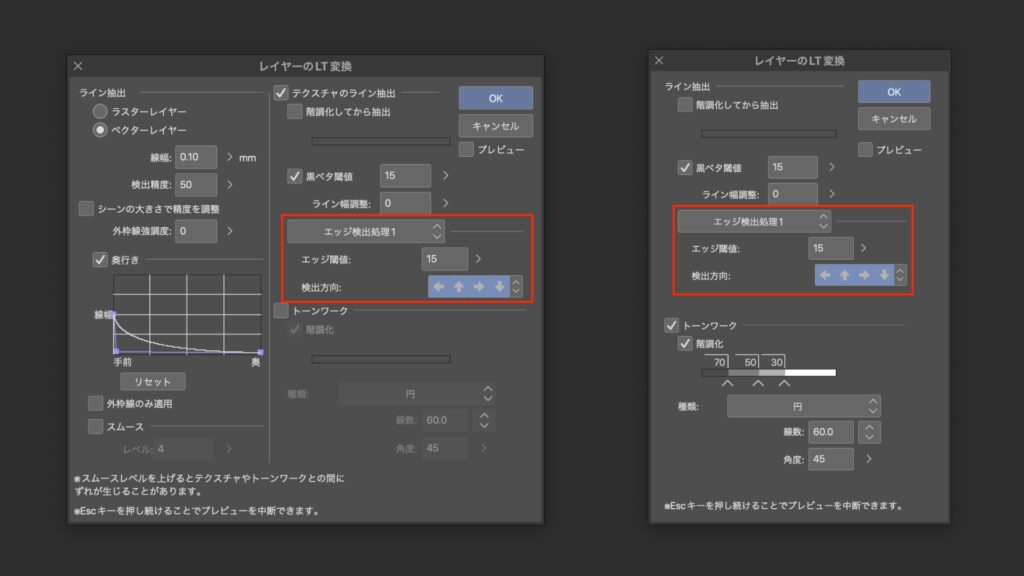
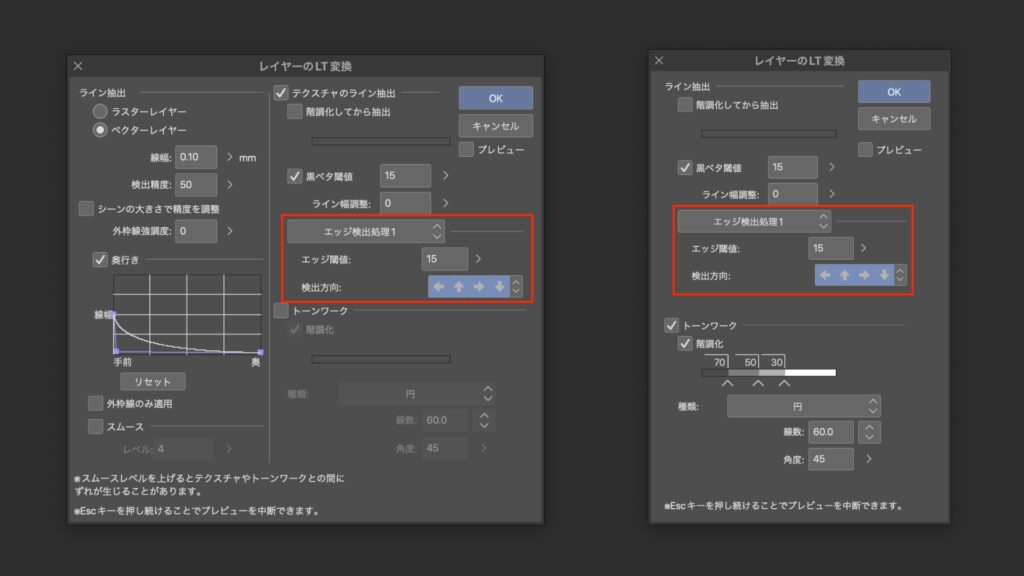
エッジ検出処理


エッジ検出処理方法
抽出するラインをどのようにして検出するかを選択します。
1と2で設定項目や処理方法が異なるのですが、迷ったら1でOK
エッジ閾値(エッジ検出処理1)
抽出するラインの範囲を設定します。
数値が小さいほどラインの範囲が大きくなります。
検出方向(エッジ検出処理1)
ラインを検出する方向を設定します。
選択を外した方向は検出されにくくなります。
エッジの高さ閾値(エッジ検出処理2)
抽出するラインの範囲を設定します。
数値が小さいほどラインの範囲が大きくなります。
変化量勾配閾値(エッジ検出処理2)
抽出されたラインの連続性を調整します。
数値が大きいほどぶつ切りの短い線が増えていきます。
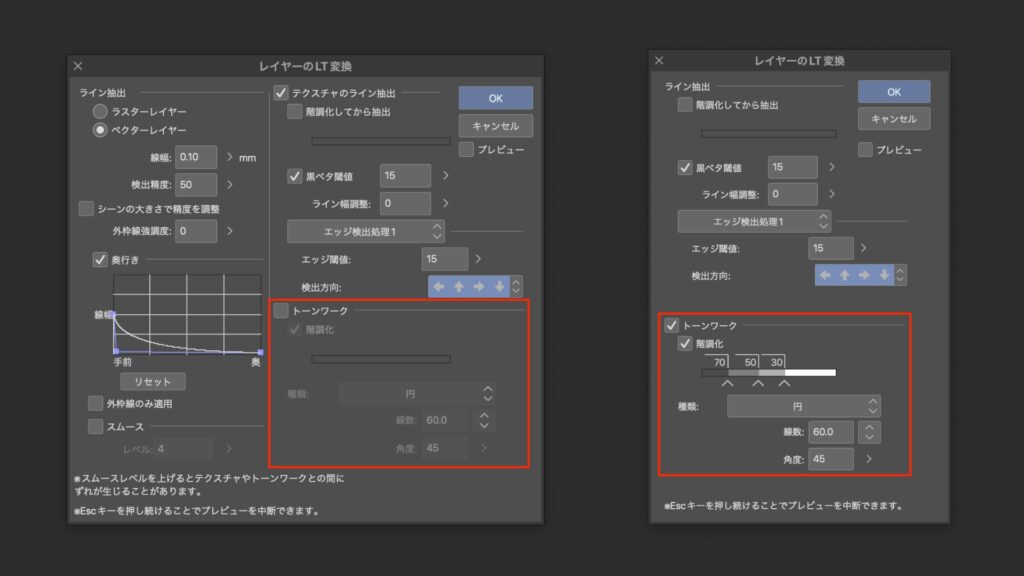
トーンワーク
チェックを入れることでトーンの抽出がONに、チェックを外すことでトーンの抽出がされなくなります。


またトーンの種類がノイズかそれ以外かで、設定項目が少し変わります。
階調化
チェックを入れることで、階調化のバーでトーンの濃度を調整することができます。
種類
トーンの形を選択します。
漫画用であれば基本は円です。
また種類はノイズかそれ以外かで、これ以降の設定項目が変わります。


線数(ノイズ以外の場合)
トーンの線数を設定します。
漫画用であれば60が一般的です。
角度(ノイズ以外の場合)
トーンの角度を設定します。
漫画用であれば45°にします。
サイズ(ノイズの場合)
ノイズの粗さを調整します。
係数(ノイズの場合)
数値を大きくするとノイズが斜線がかっていきます。
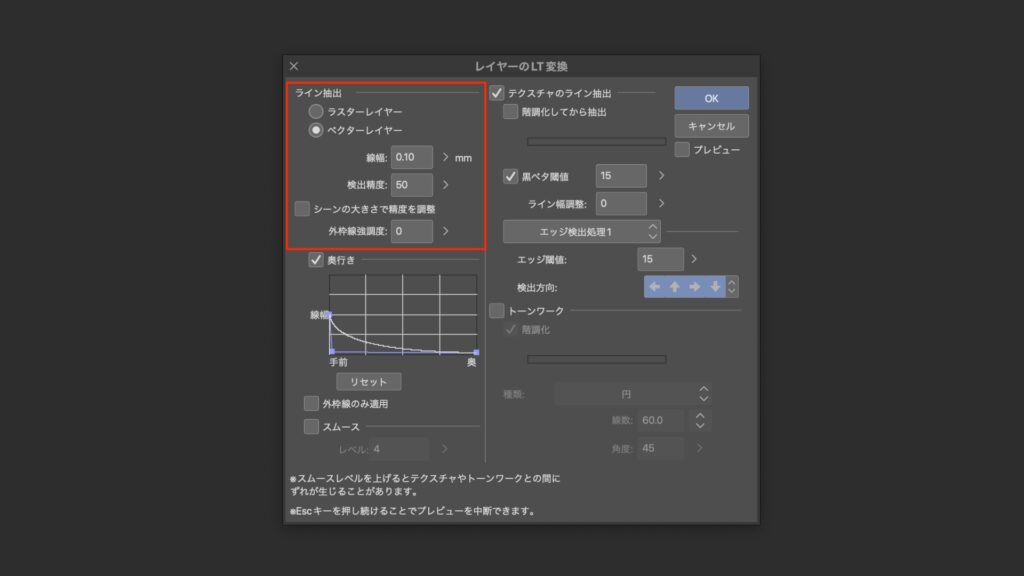
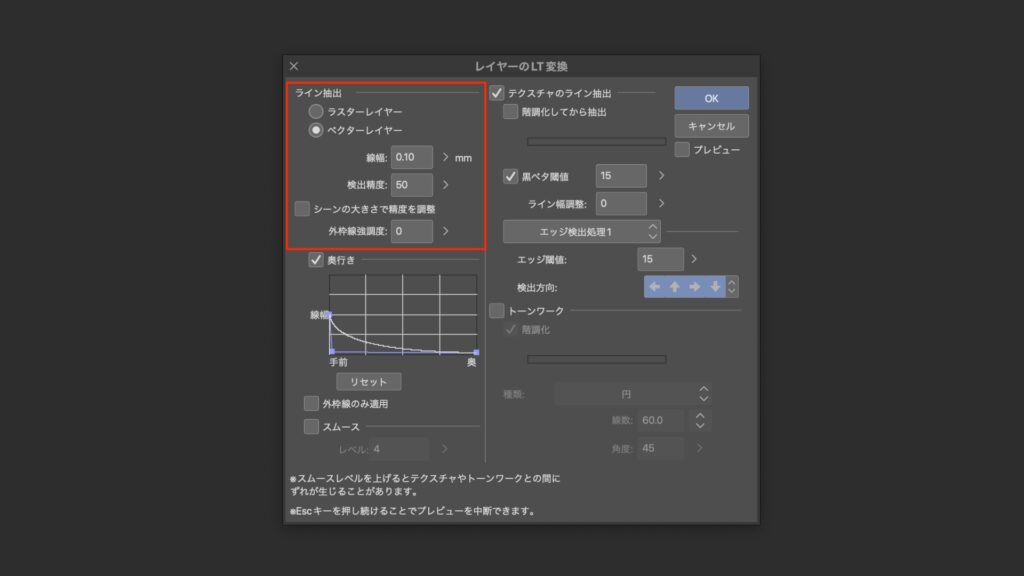
ライン抽出


抽出レイヤーの選択
ラインをラスターレイヤーとして抽出するか、ベクターレイヤーとして抽出するか選択できます。




線幅
抽出する線の太さを調整します。
検出精度
検出精度を設定し、数値が上がるほど細かい部分もラインを検出してくれます。
シーンの大きさで精度を調整
チェックを入れると3D素材の大きさに応じて、線画の検出精度を自動的に調整してくれます。
外枠線強調度
輪郭線(アウトライン)を強調する強さを設定します。
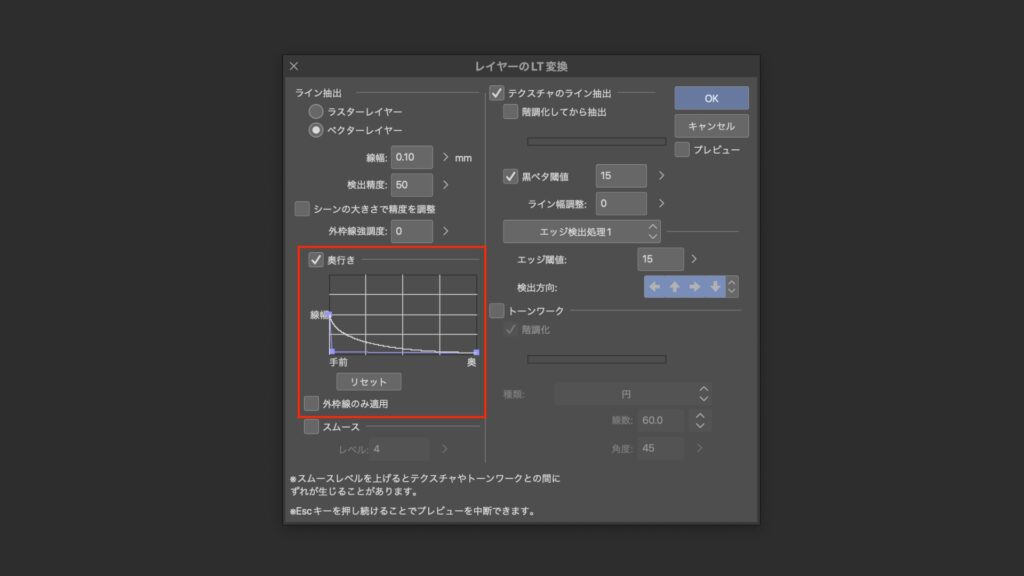
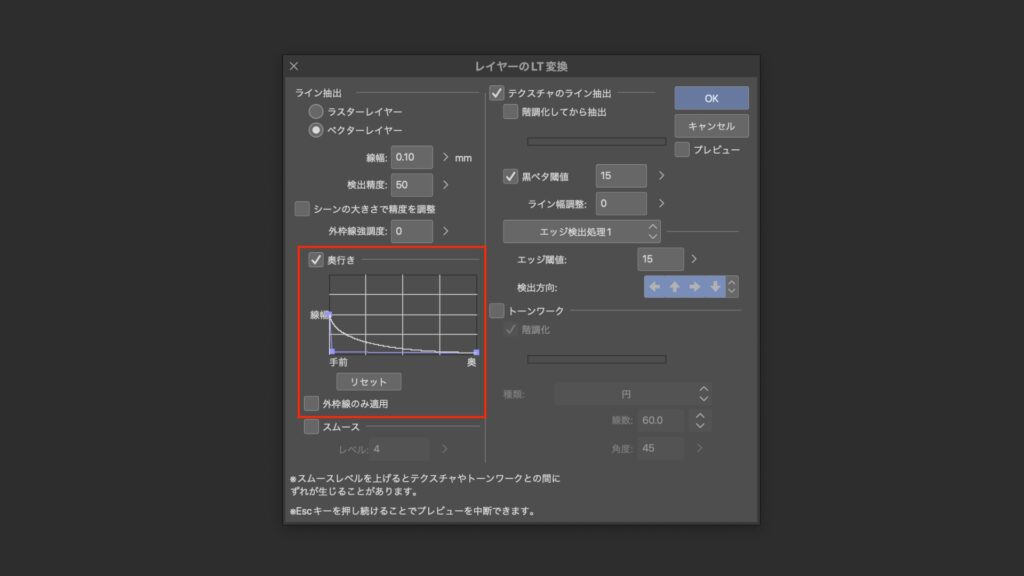
奥行き


チェックを入れオンにすることで、線画の太さに奥行きをもたせることができます。
線幅
線幅と奥行きの二軸のグラフを使って、奥行きに対する線幅の太さを調整することができます。
外枠線のみ適用
チェックを入れると輪郭線(アウトライン)にのみ奥行きの効果を反映するようになります。
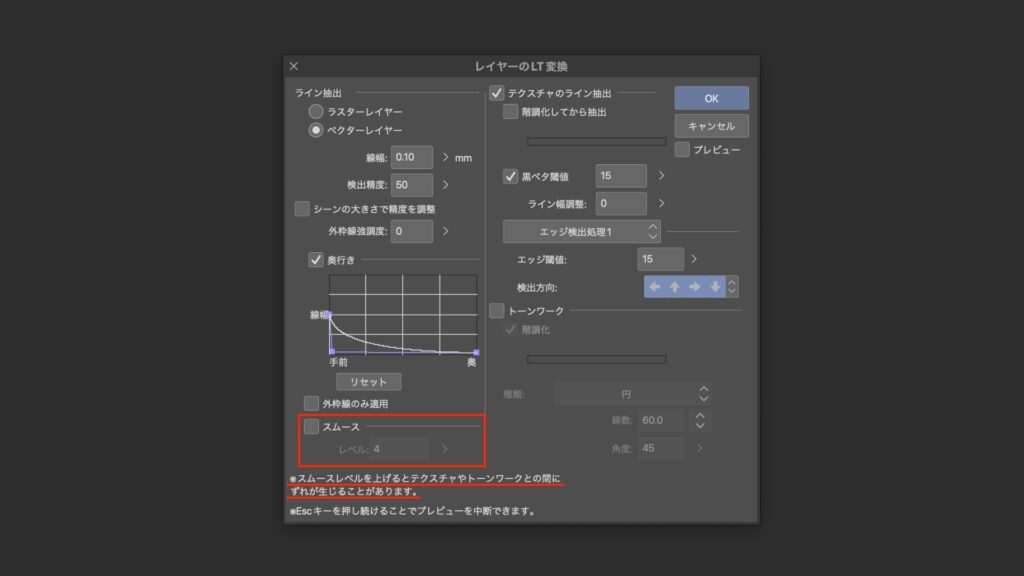
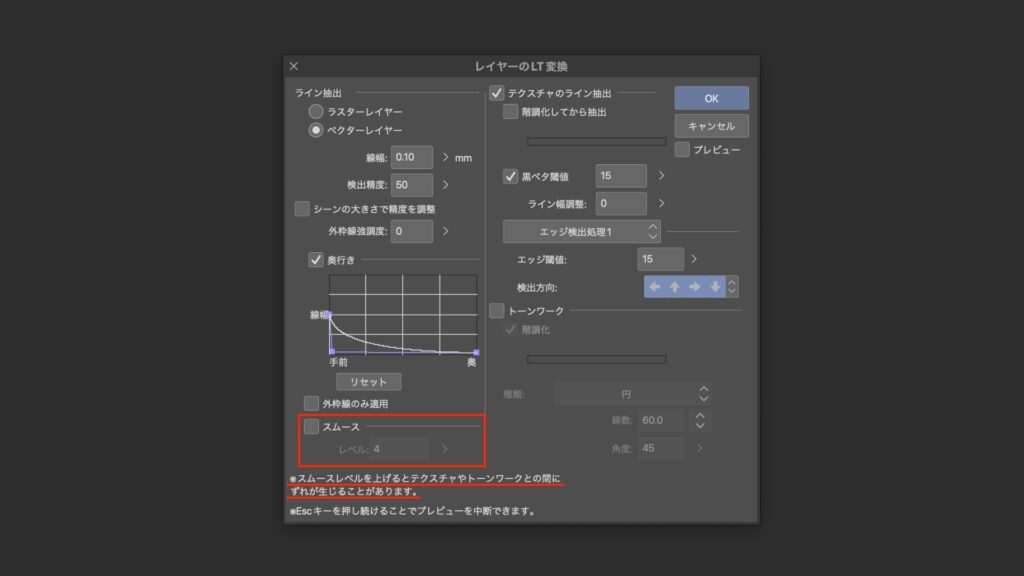
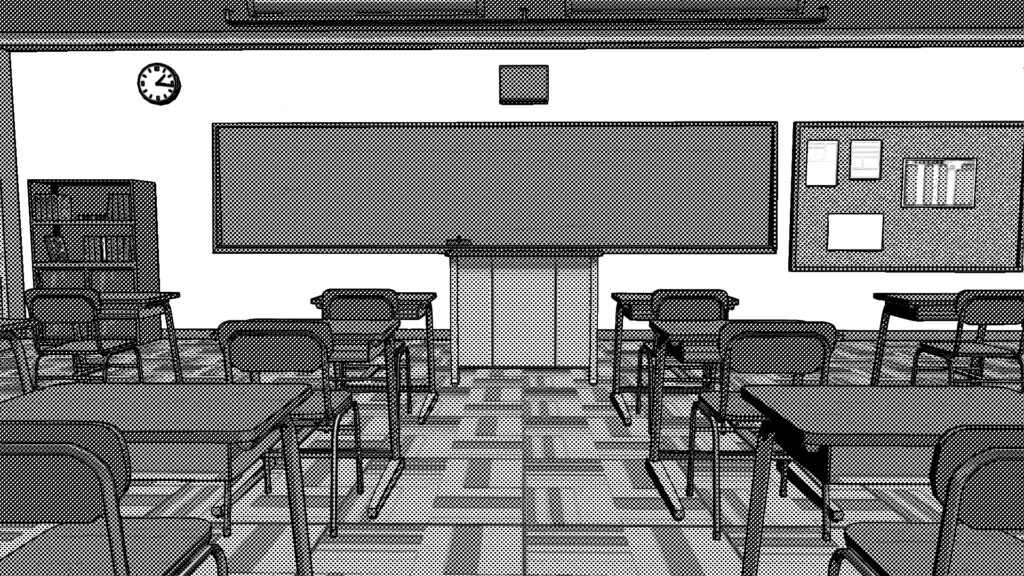
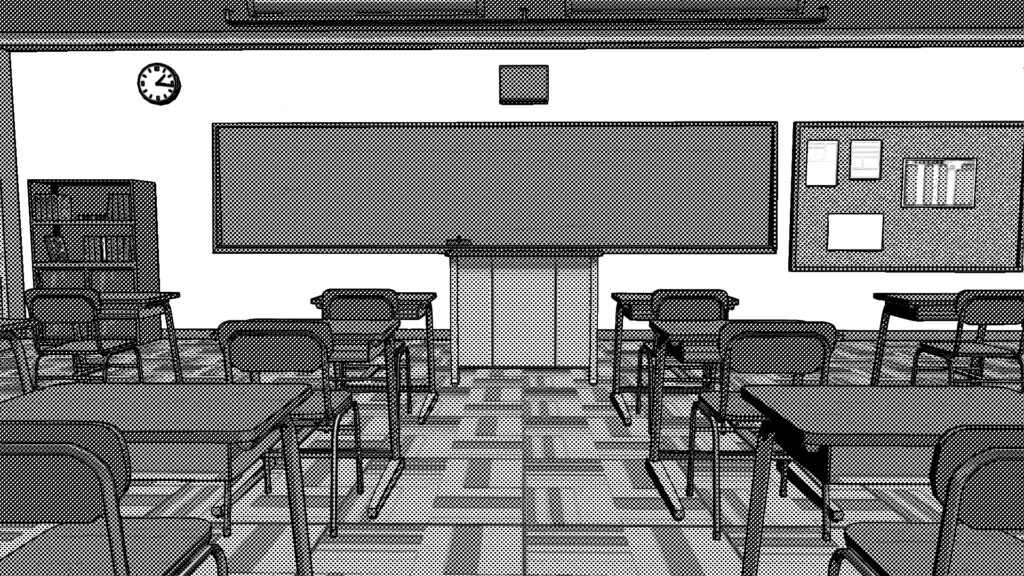
スムース


オンにすることで、線画をスムーズにできるようになります。
レベルの値を大きくするほど、線画は滑らかになり丸みを帯びていきますが、レベルを上げすぎるとかえって形が崩れていく場合もあります。
クリスタのLT変換を補助的に使おう!


以上、画像や3Dイラストから線画を抽出する方法でした!
しかし実際のところ、設定項目を完璧にマスターしてLT変換を使いこなせるようになっても、完璧に思い通りの線画やトーンに変換できるわけではありません。
そのため、下書きとして使ったり、部分的に修正するなど、最終的には自分の手を加えることを前提に変換をするのがベストです。
LT変換は背景を作ってくれるツールとして使うのではなく、あくまで補助的なツールとして考えましょう!
それでは、楽しいお絵描きライフを!