イラレを使って、ゼロからAIで画像を生成する方法を紹介します。
Adobe Illustrator 2024から、イラレもついにAI画像生成ができるようになりました!
「わざわざイラレでAI画像生成をする必要とかある?」
と思っている方!
なんとイラレでは、ベクターデータのイラストをAIで生成できちゃいます!
ベクターデータって何だっけ?
ラスターデータと違い、どれだけ拡大しても荒れることのない画像データのことで、イラストの線画やアイコン、ロゴなどに重宝します。
今回紹介する[ベクター生成]機能は、本来苦労して時間をかけて制作するイラストを、文字を入力するだけであっという間に生成してしまう機能です。
またPhotoshopでAI画像を生成する方法も別記事で紹介していますので、ぜひあわせて御覧ください



現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
ベクターデータのイラストをAIで生成しよう!
さっそく、イラレでAI生成をする[ベクター生成]機能の使い方を紹介します。
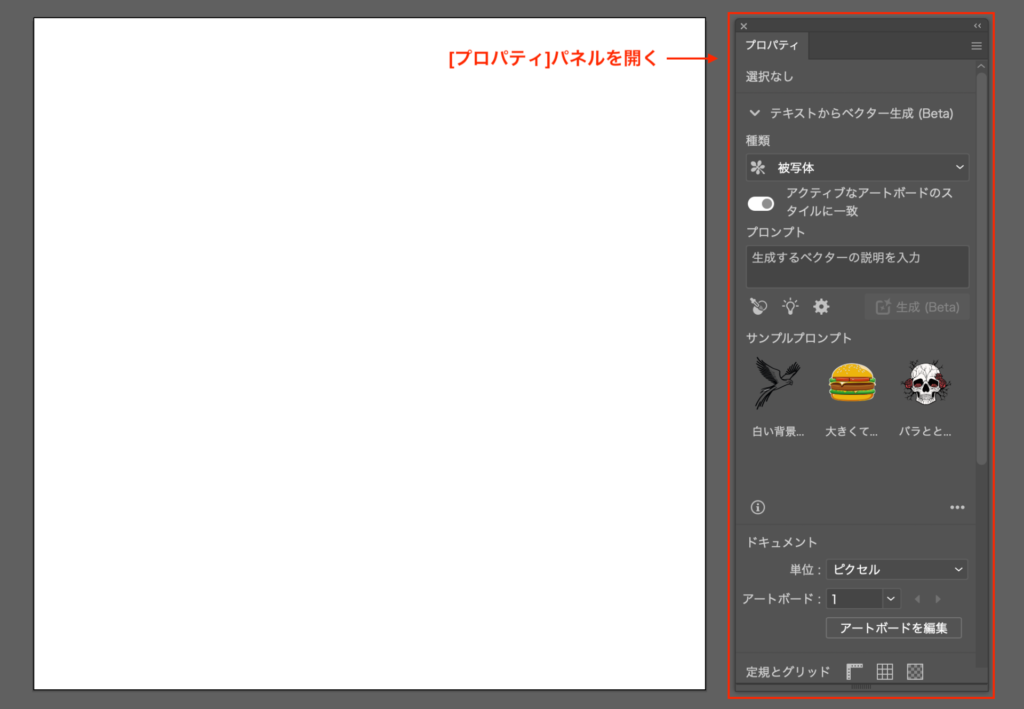
[プロパティ]パネルを開く
まずは好きなサイズで新規ファイルを作成し、[プロパティ]パネルを開きます。

イラレでのAI画像生成は[プロパティ]パネルから行います。
[プロパティ]パネルが見つからない場合
[ウィンドウ]メニューにある[プロパティ]にチェックを入れる
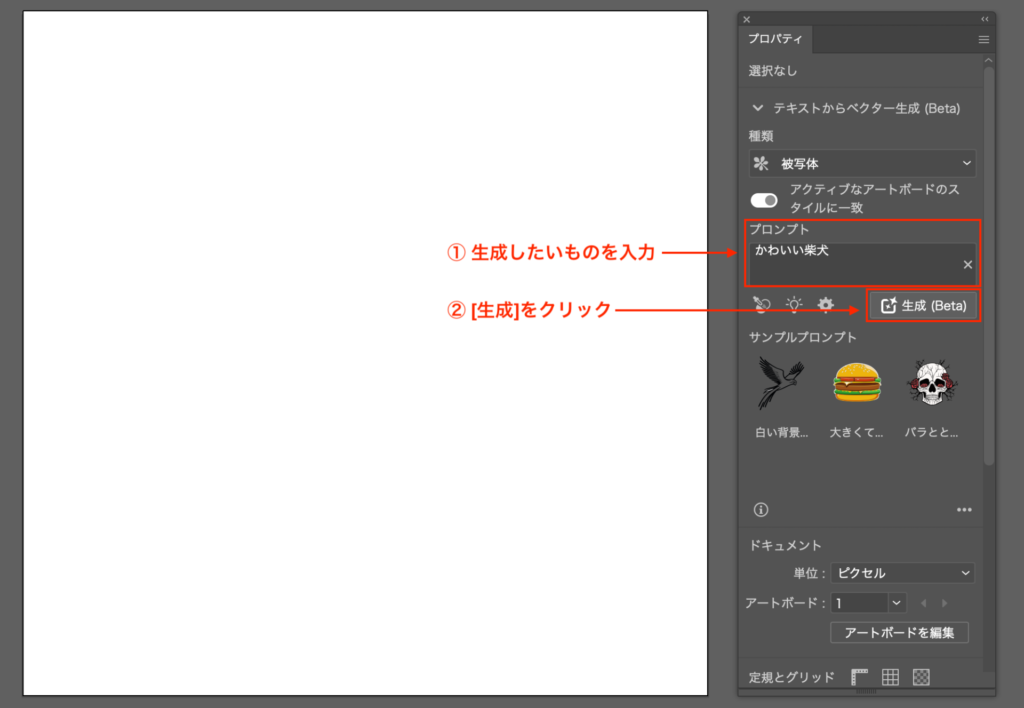
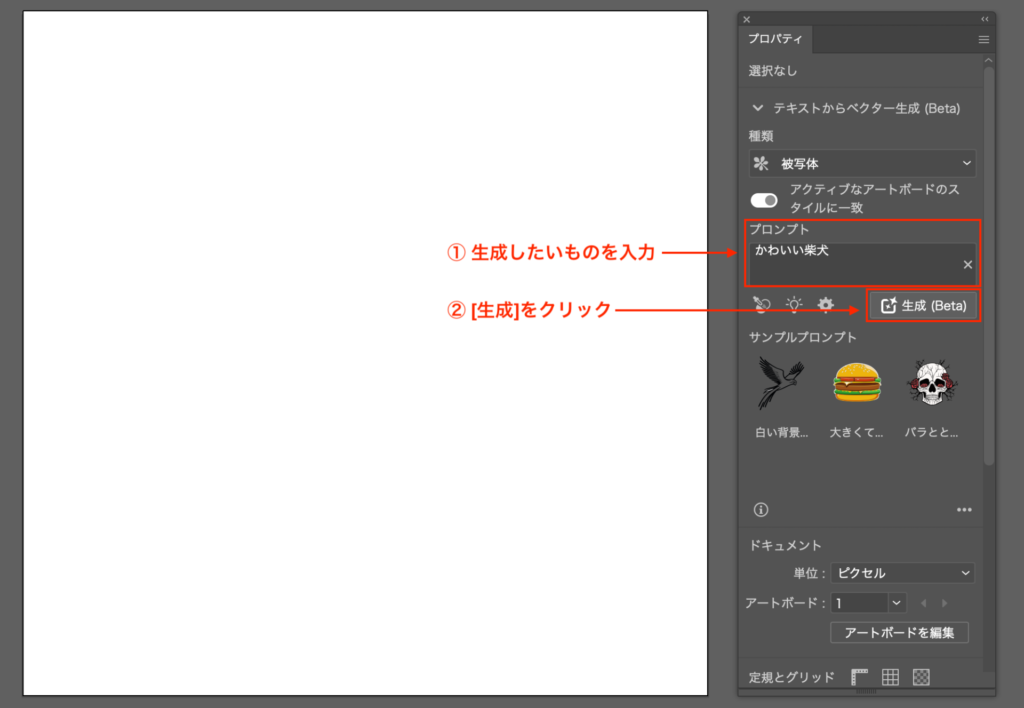
好きなものを入力して[生成]をクリック
オブジェクトなどは何も選択していない状態でもOK
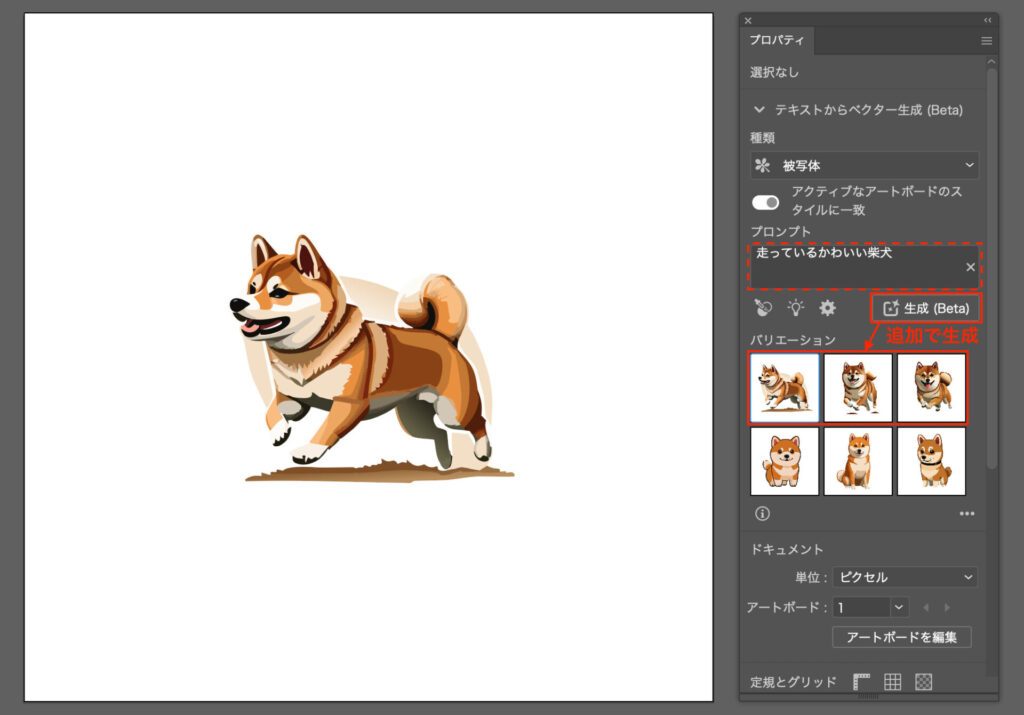
プロンプトと呼ばれるテキスト入力エリアに生成したいものを入力し[生成]ボタンをクリックします。


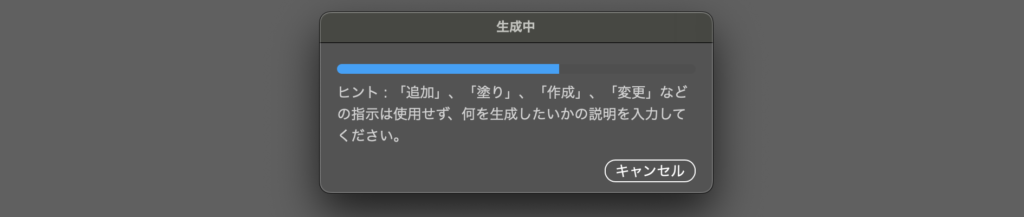
[生成中]のロード画面が表示されるので少し待機すると…


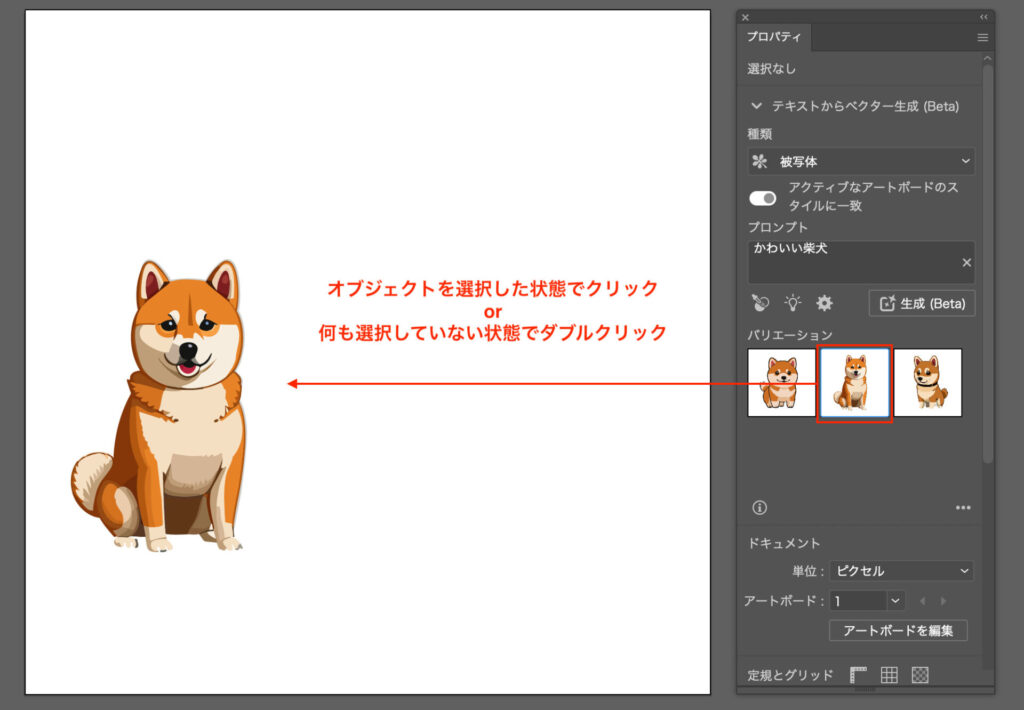
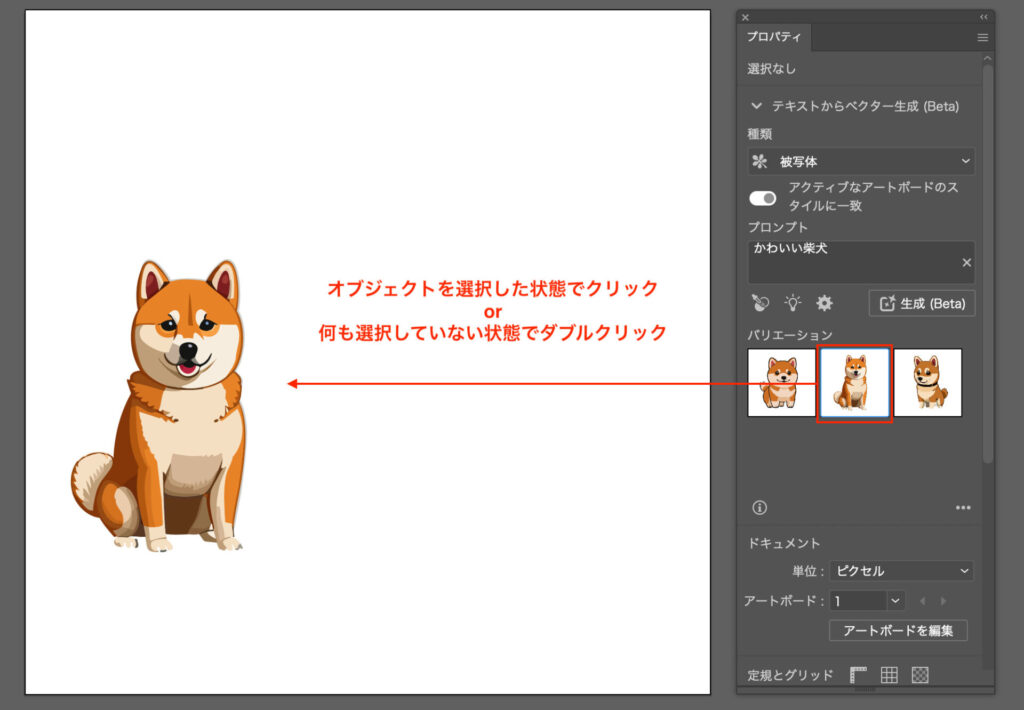
じゃじゃん!
見事にかわいい柴犬が生成されました!


そしてよく[プロパティ]を見てみると、3パターンのバリエーションが提案されていることがわかります。
バリエーションからアートボードに出力する方法
- 何かオブジェクトを選択している状態でクリック
- 何も選択していない状態でダブルクリック


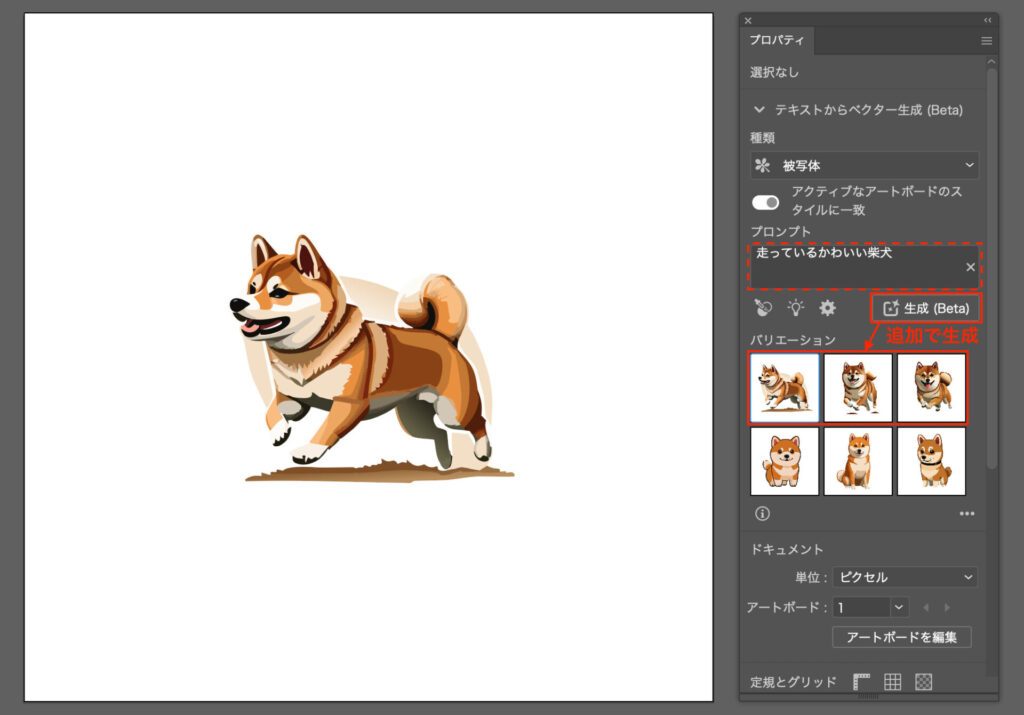
満足いくまで何度でも繰り返す!
プロパティの[生成]ボタンをクリックすることで、何度でも追加でAI画像を生成してくれます。


ただ無闇に生成を連打するだけでは、思い通りのイラストが生成されるとは限りません。
自分が想定するイラストを生成してもらうために大事なことは、プロンプトに適切なワードを入力することです。
プロンプト入力のコツ


「プロンプトにどう入力すれば理想の画像を生成してくれるんだろう?」
AI画像生成はまだ完璧でないとはいえ、生成結果を少しでも理想に近づけるためにはプロンプト入力のコツを知っておく必要があります。
単語は修飾してもOK
プロンプトは「ネコ」のように1単語である必要はありません。
例)「窓の外を眺めている黒猫」
読点(、)で条件を増やす
読点(、)で区切ることで、いくつもの条件を指示することができます。
例)「窓の外を眺めている黒猫、秋、アニメ」
いろんな言い回しを試してみる
思い描くものを、いろんな言い回しで試してみましょう。
例)「横になっているネコ」→「横たわっているネコ」「ネコが横たわっている」「寝ているネコ」「眠っているネコ」
またプロンプトについてはAdobe公式サイトに詳しく記載されているので、気になるようであればそちらもご覧ください。
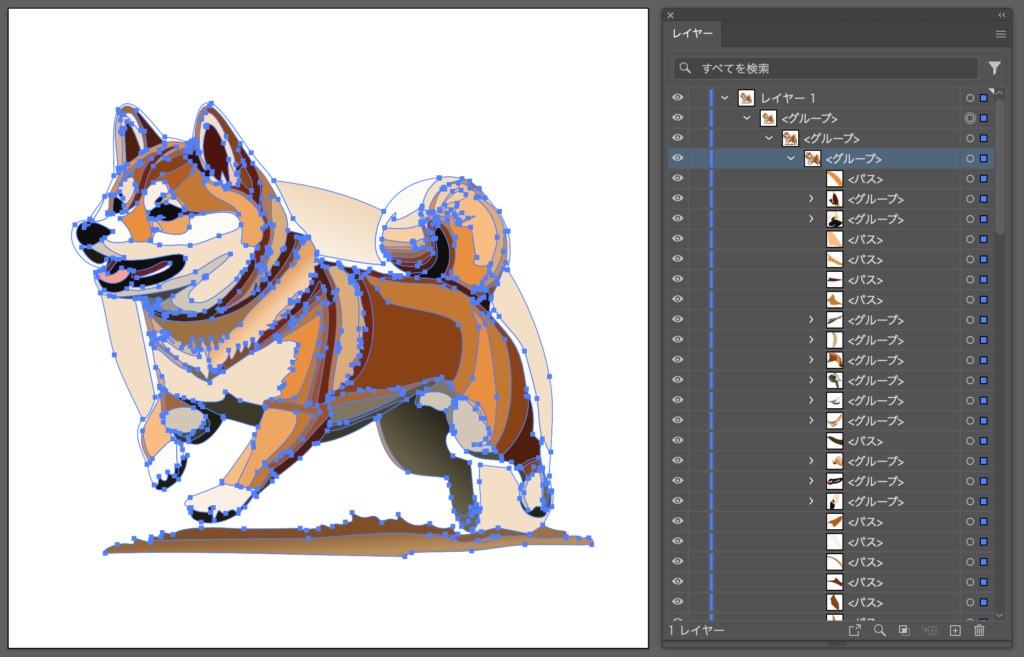
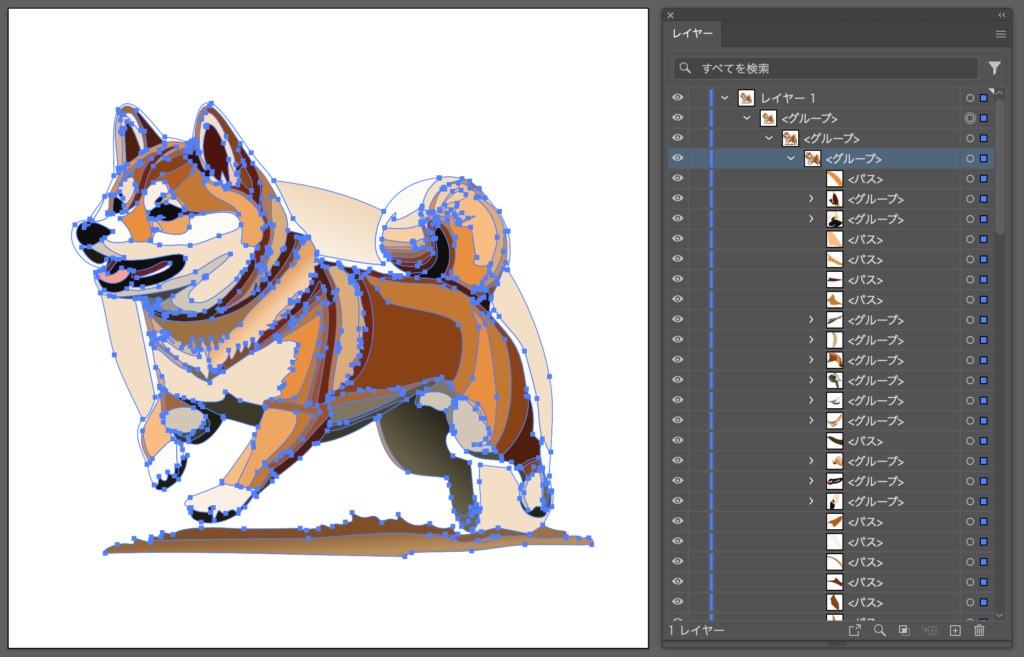
本当にベクターデータじゃん!
生成されたイラストを[レイヤー]パレットで見てみると、しっかりとベクターデータで作られていることがわかります。


つまりパスで生成されているので、あとから自分の好きなようにイラストを調整・修正しやすいということです。
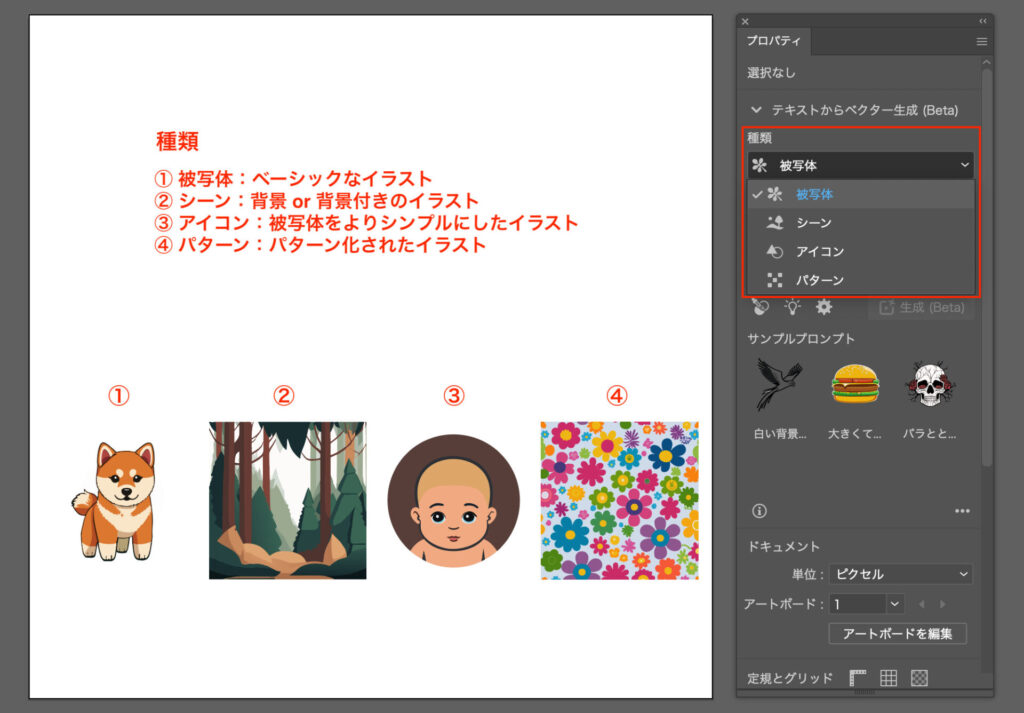
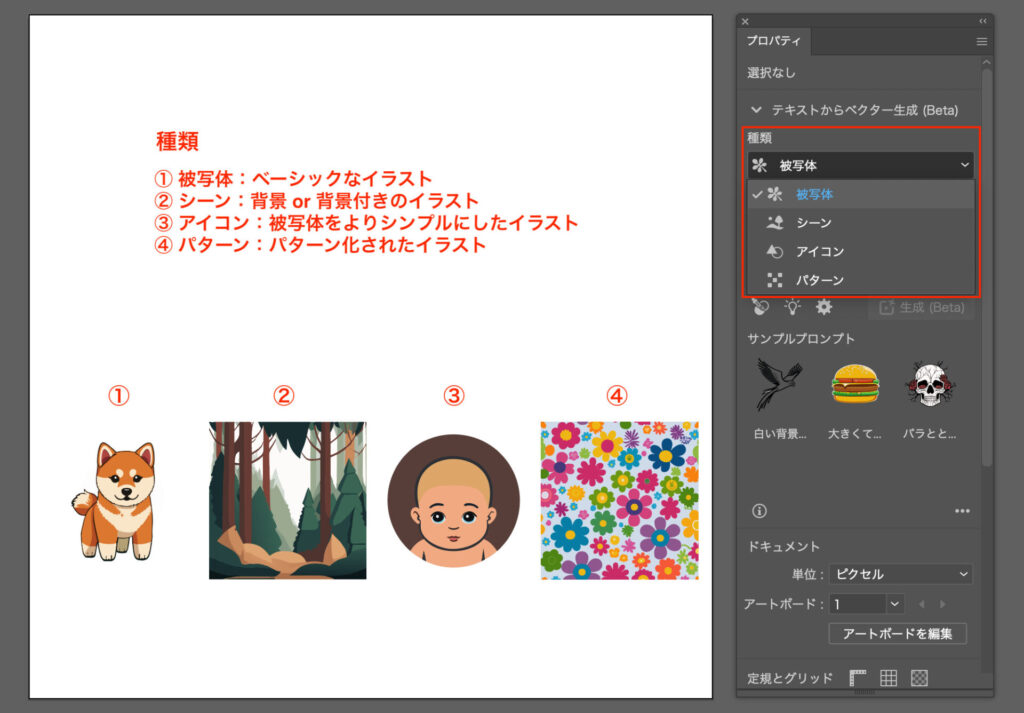
もっといろんなものも作れるんです
実は[プロンプト]の上にある[種類]から、4種類のイラストを生成することができます。


被写体
最もベーシックな生成方法で、入力したワードのものがそのまま生成されます。


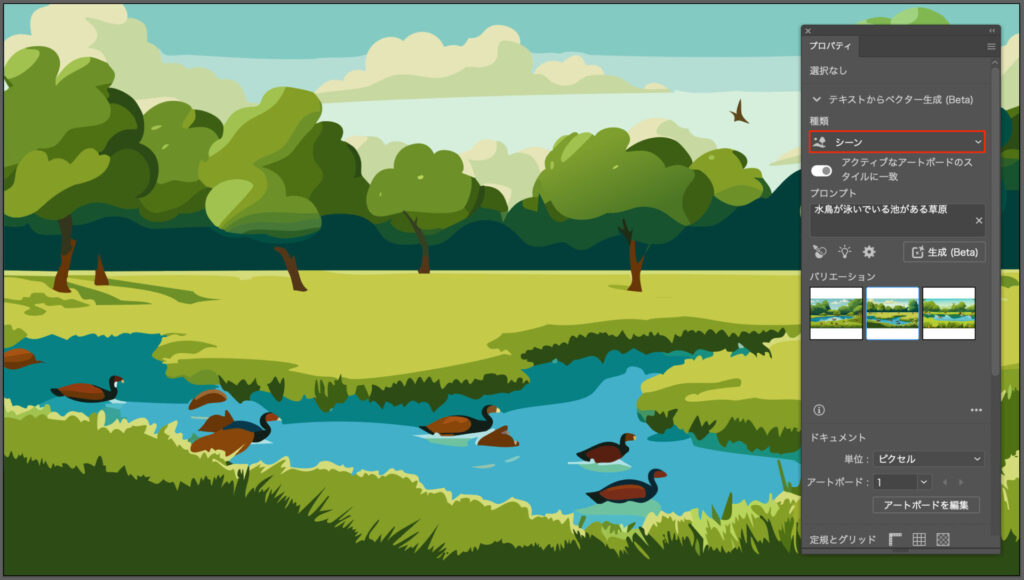
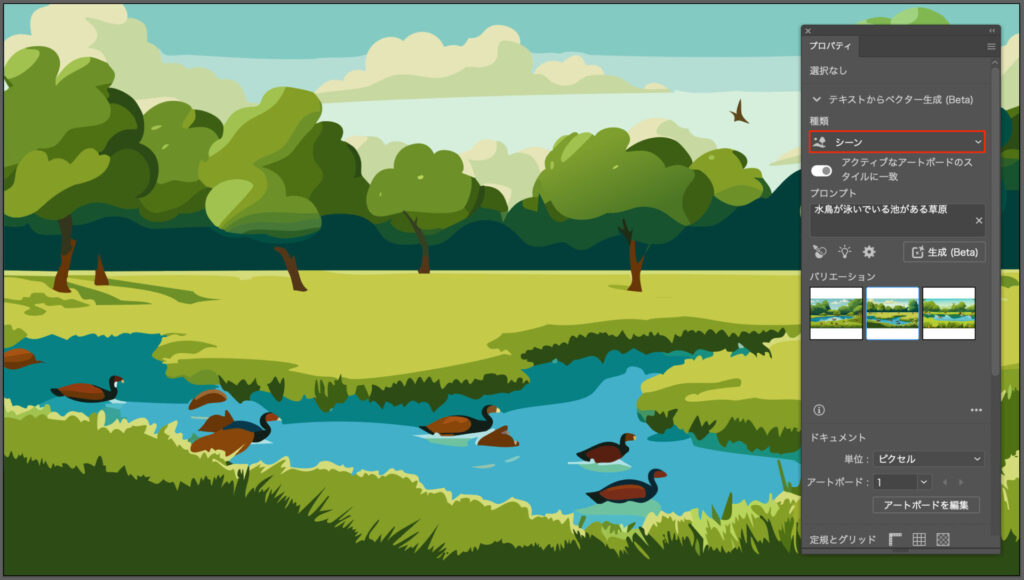
シーン
入力するワードによって、背景付きのイラストや、背景となるイラストそのものを生成します。


アイコン
被写体をより簡略化したイラストが生成されます。


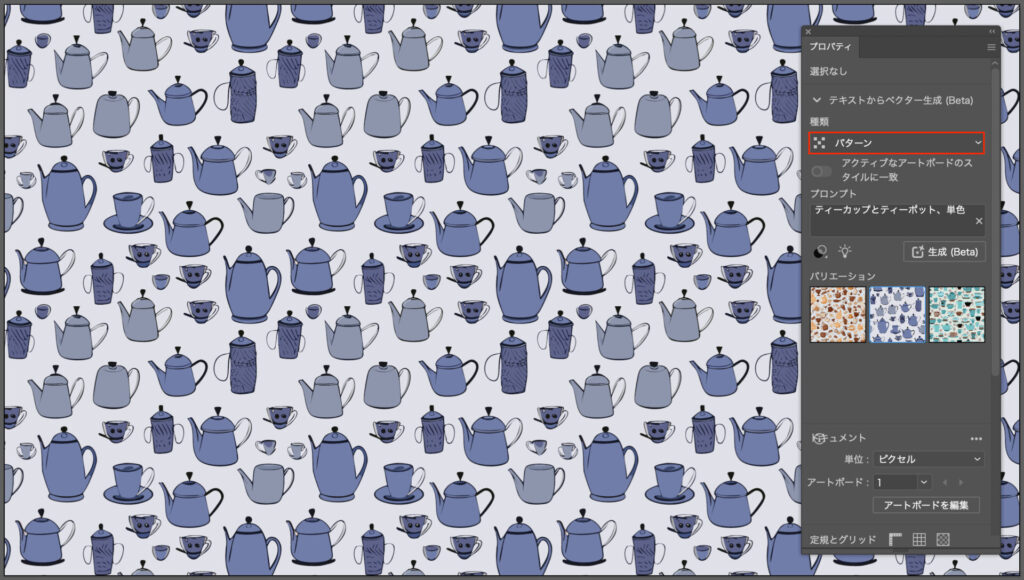
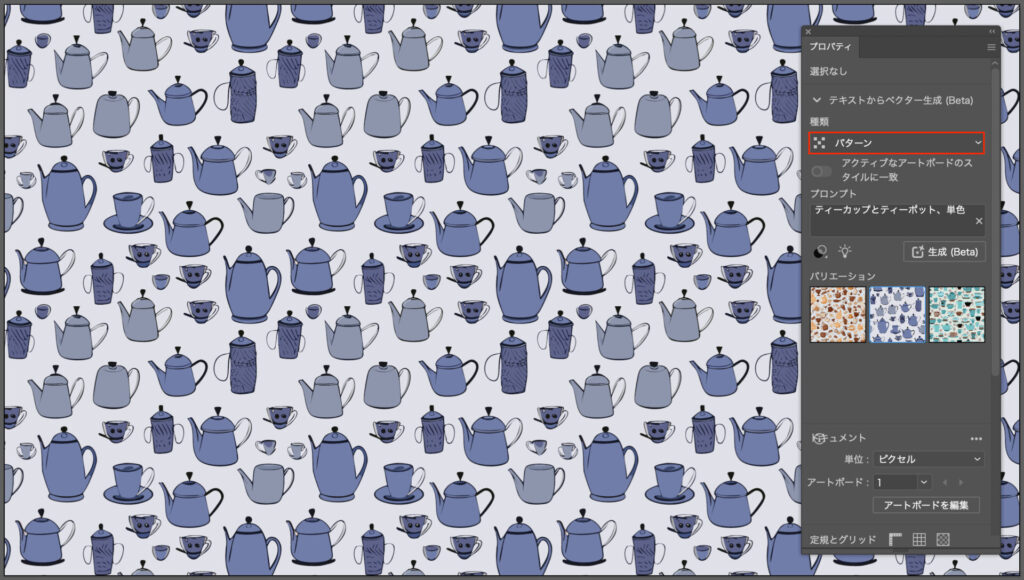
パターン
なんと、パターンまで作ってくれちゃいます。


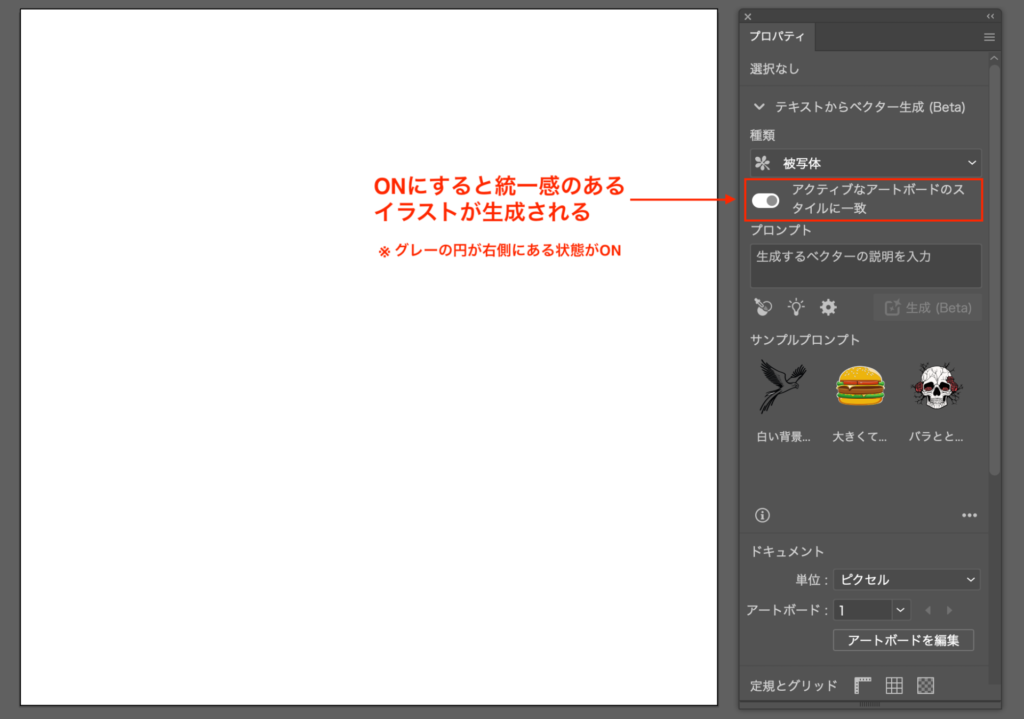
テイストを統一した画像を生成するには
以上、イラレでベクター画像を生成する方法でした!
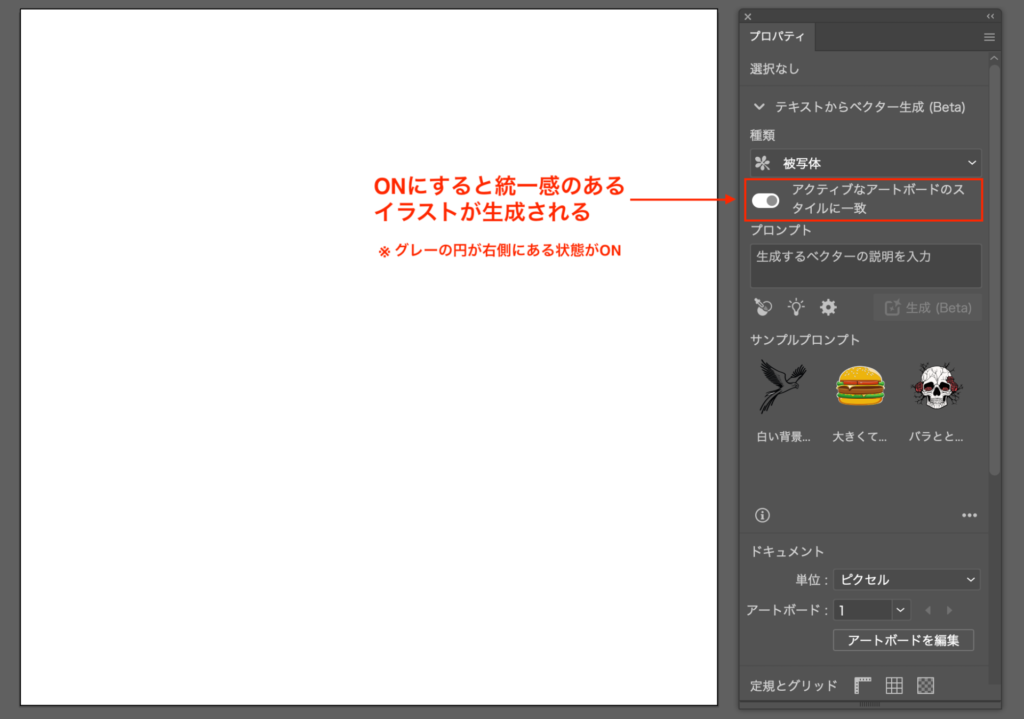
既にアートボード上に何かイラストが用意されているとき、そのイラストにあわせたデザインの画像を生成してくれます。
方法はとってもかんたんで、プロンプトの上にある[アクティブなアートボードのスタイルに一致]をONにするだけ。


試しにまずはまっさらの状態で「モンスター、黒い、不気味」を生成してみます。


なんだかちょっぴりかわいい気もしますが、不気味で黒いモンスターが生成されました。
次はクラシックなフレームがある状態で、まったく同じ「モンスター、黒い、不気味」を生成をします。


形状こそ大きく変わらないものの、テイストが大きく異なる不気味で黒いモンスターが生成されました!
イラレのAI画像生成はまだベータ版で発展途上中です。
しかし今後より直感的にクオリティが高い画像を生成できるようになることは間違いありません。
AI画像生成は今後主戦力になるであろう機能なので、今のうちに使い慣れておきましょう!



