フォトショのAI画像生成機能を使って、画像の生成や編集をする方法を紹介します。
Adobe Photoshop 2024から、フォトショもついにAI画像生成ができるようになりました!
「写真に邪魔なものが写ってしまった!」
「この部分にちょっと何か足せないかな…」
「こんな画像が欲しい…」
こんな時に便利なのがPhotoshopの「生成塗りつぶし」機能。
「生成塗りつぶし」機能は、選択した範囲を、テキストの指示に従って塗りつぶしてくれる機能です。
「生成塗りつぶし」機能にできること
- 写真に入り込んだ邪魔なものを消す
- 写っていないものを写り込ませる(物体を生成し追加する)
- 写っているものを別のものに差し替える
- 何もない空白の状態から画像を生み出す
これらをたった数秒で処理してくれるので、めちゃくちゃ便利です。
今回はそんな「生成塗りつぶし」機能の使い方を紹介します。
※Photoshop 2024からの新機能なので、それ以前のバージョンでは使えません
また他にもPhotoshopでは、画像の足りないエリアを自動で補完する「生成拡張」機能というものがありますが、こちらは別記事で紹介していますのでそちらをご覧ください。




現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
AIで削除する


写真に写り込んでしまった不要なものを削除する方法を紹介します。
こちらの画像から、3つ全ての紙コップを取っ払っていきます!


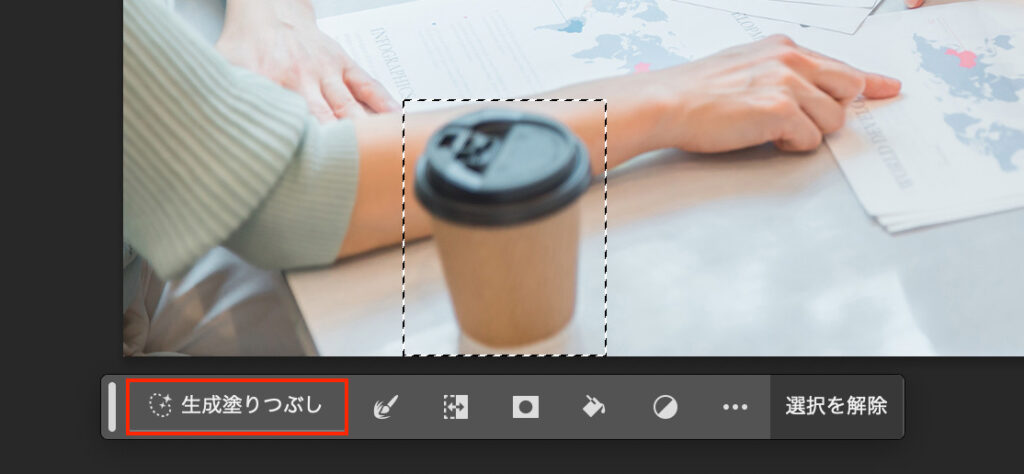
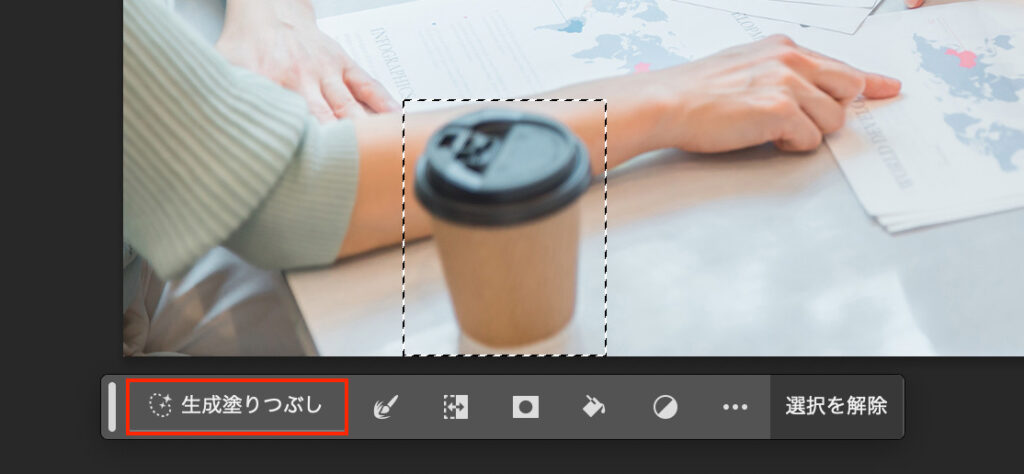
消したいものを選択範囲して[生成塗りつぶし]をクリックします。
僕はまず左下のコップから消していきます。


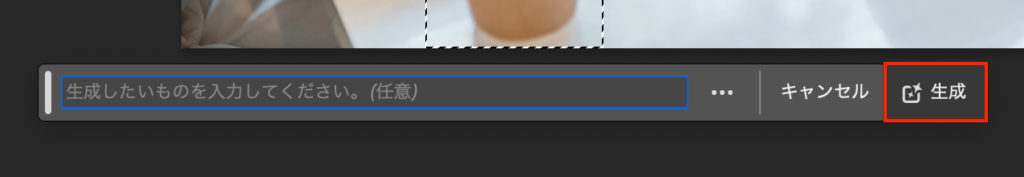
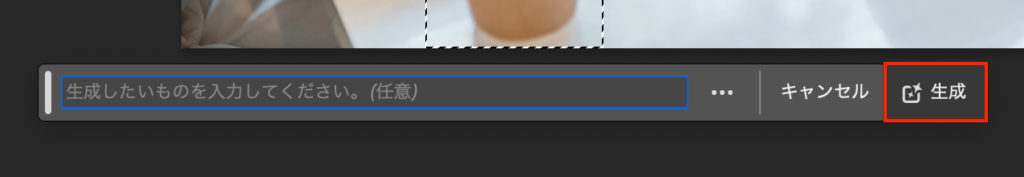
すると下の画像のようになります。
本来プロンプト(左のテキストエリア)にテキスト入れることで生成するものを指示するのですが、ただ削除したいだけ場合は、空欄のまま[生成]をクリックをします。


生成が始まるので数秒待機すると、無事左下のコップが跡形もなく消えました!


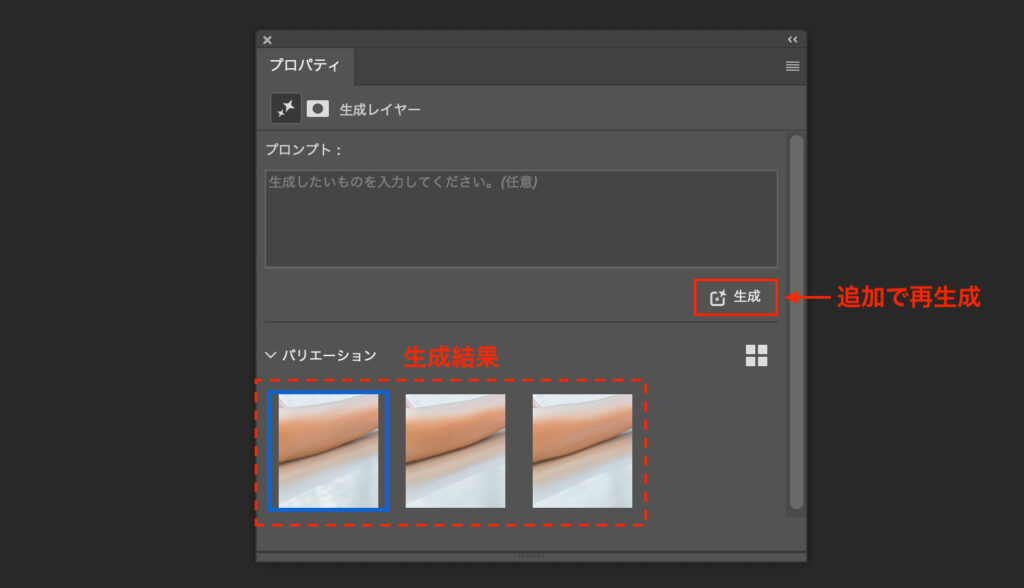
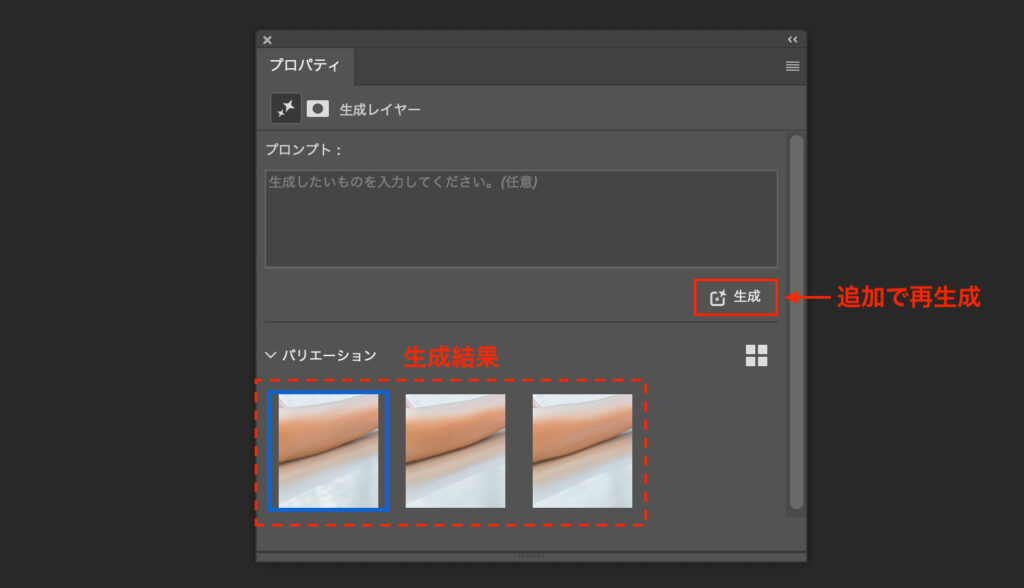
これが気に入ればそれでOKですが、実はAI画像生成は、毎回必ず3パターン用意してくれています。
[プロパティ]パネルを開くことで、3パターンを確認できることに加え、さらに追加で生成することもできます。


残り2つのコップも同じ作業を繰り返し、最終的に全てのコップを削除することができました!


特に右下なんかは、紙コップで隠れていたはずの指までしっかりと生成されています!
削除のポイント
うまく削除してくれない場合、プロンプトに「◯◯の消去」や「削除」など入れると消してくれることもあるようです。
AIで生成する


元の画像にないものを追加する方法を紹介します。
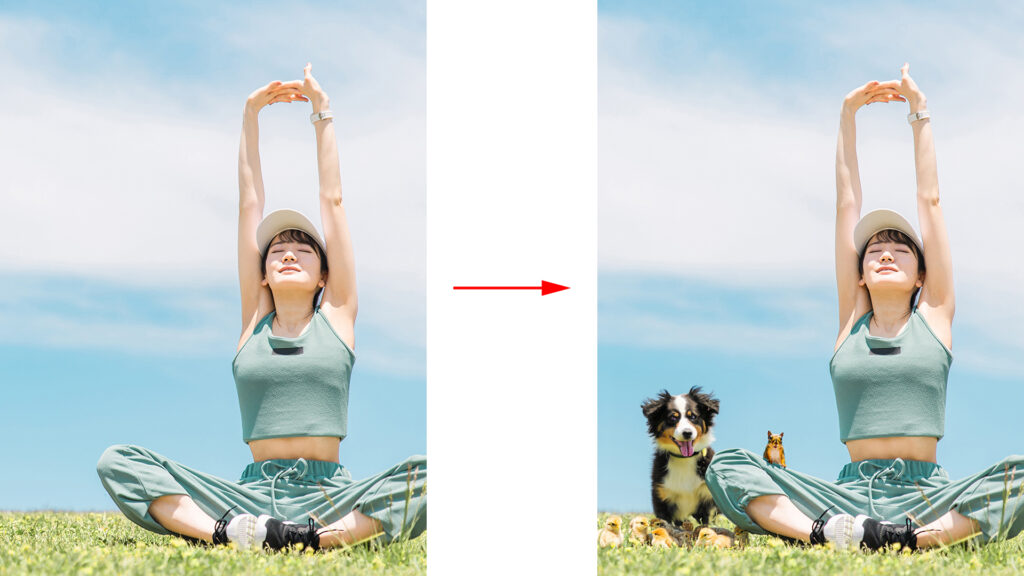
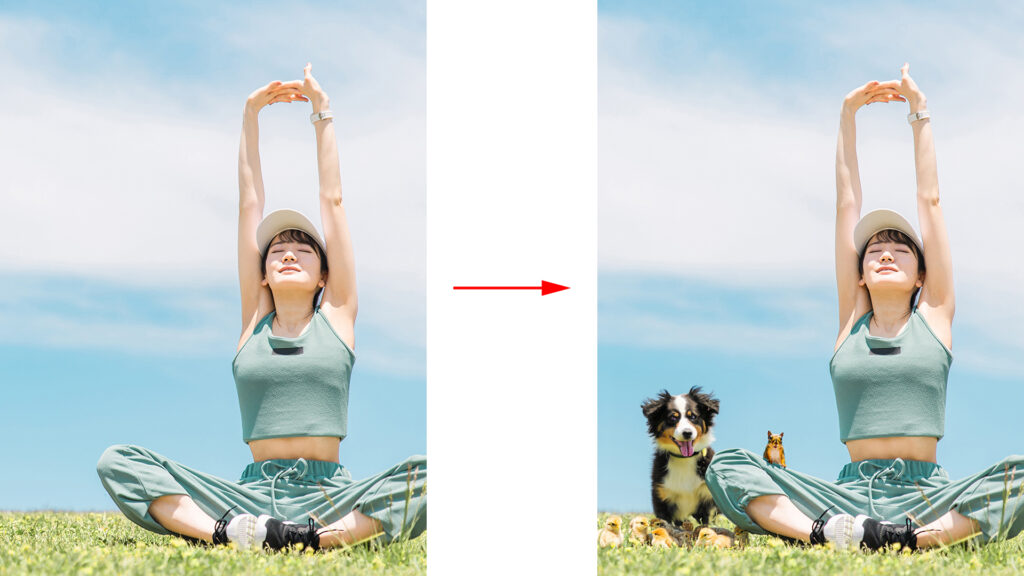
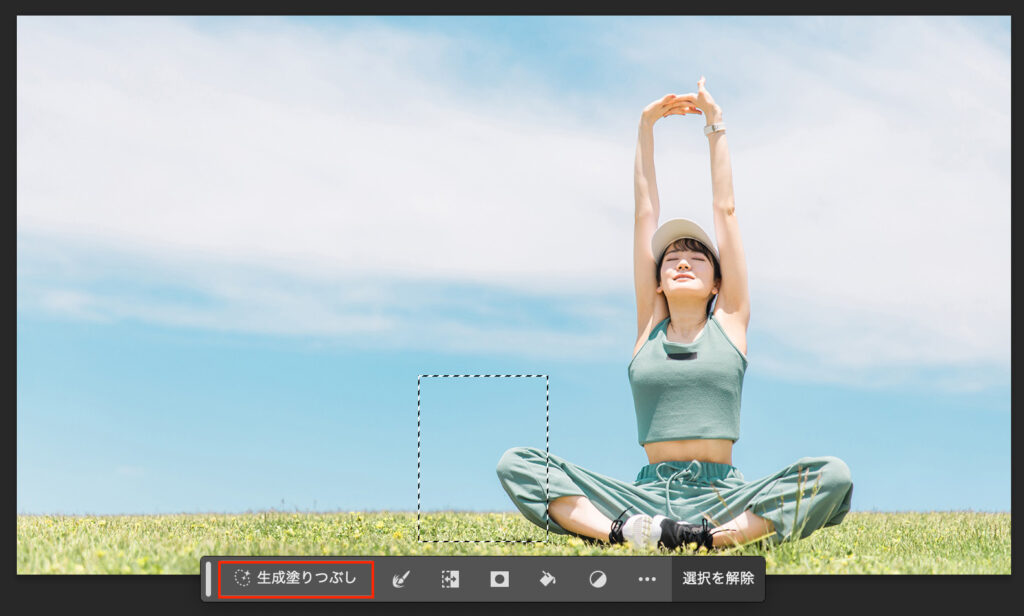
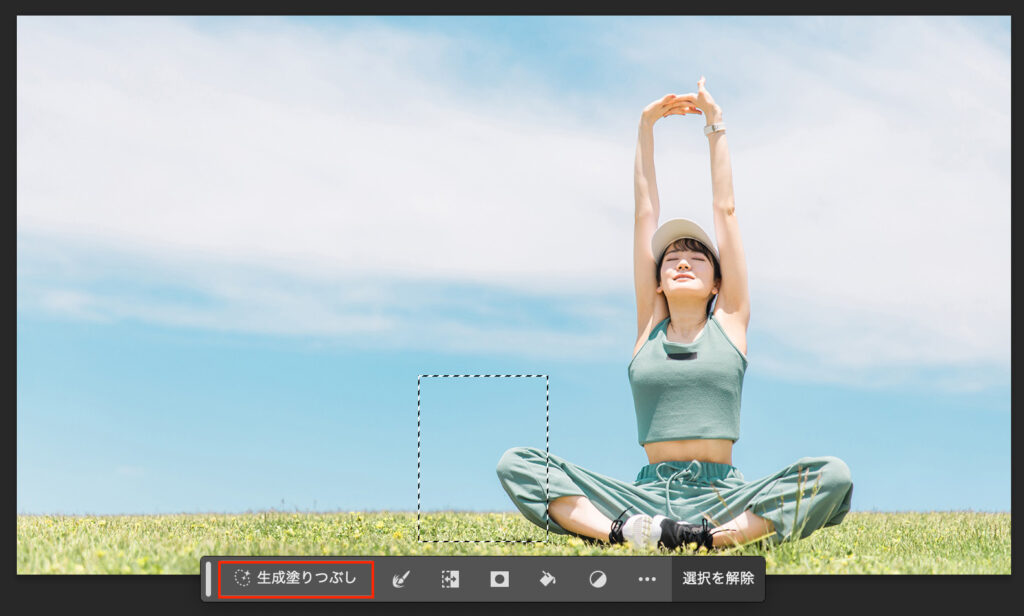
広い草原でヨガをしている女性の写真に、仲間たちを増やしていきます!


まずは生成したい範囲を選択し[生成塗りつぶし]をクリックします。


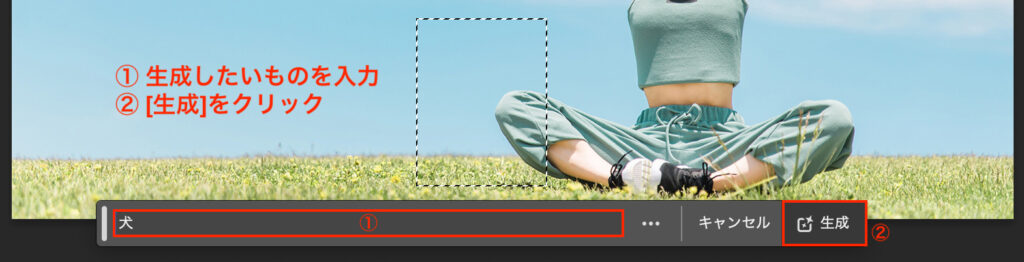
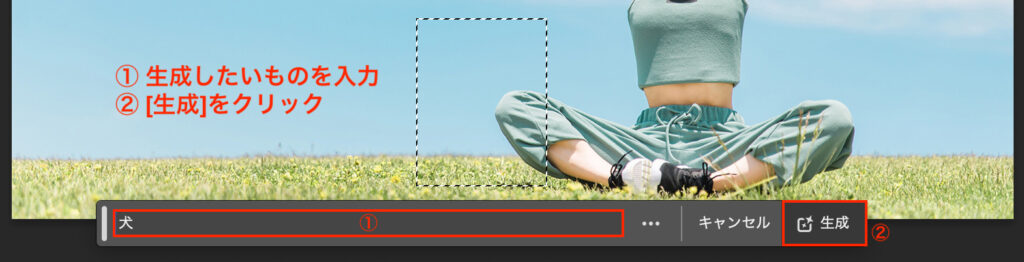
プロンプト(テキストエリア)に生成したいものを入力し[生成]をクリックします。


数秒間待機すると…じゃじゃん!


また先ほどの削除の時と同様、3パターンの生成が用意されています。
[プロパティ]パネルを開くことで、3パターンを確認できることに加え、さらに追加で生成することもできます。


あとはおまけで「赤いテント」「ヒヨコの群れ」「横になっているネコ」「リス」を追加しました。


そしてこの方法を真っ白なアートボードで実行することで、何もなかったはずの空間から…
これを利用して空白から画像を生成すると…
新規作成から全範囲を選択し同じように生成することで、好きなものを生成することもできちゃいます。


プロンプトに「草原、晴れ、ネコ」と入力し生成すると…


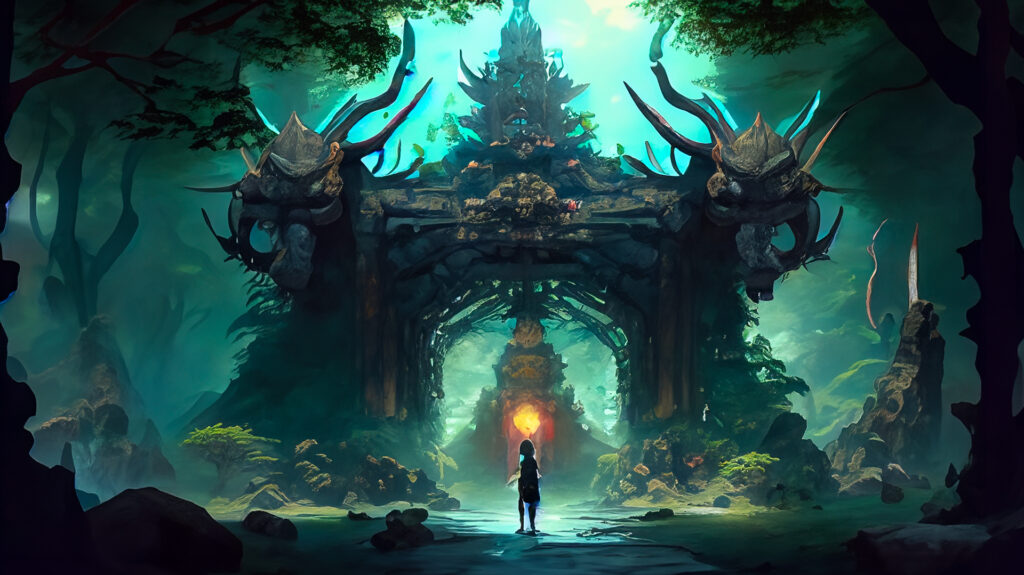
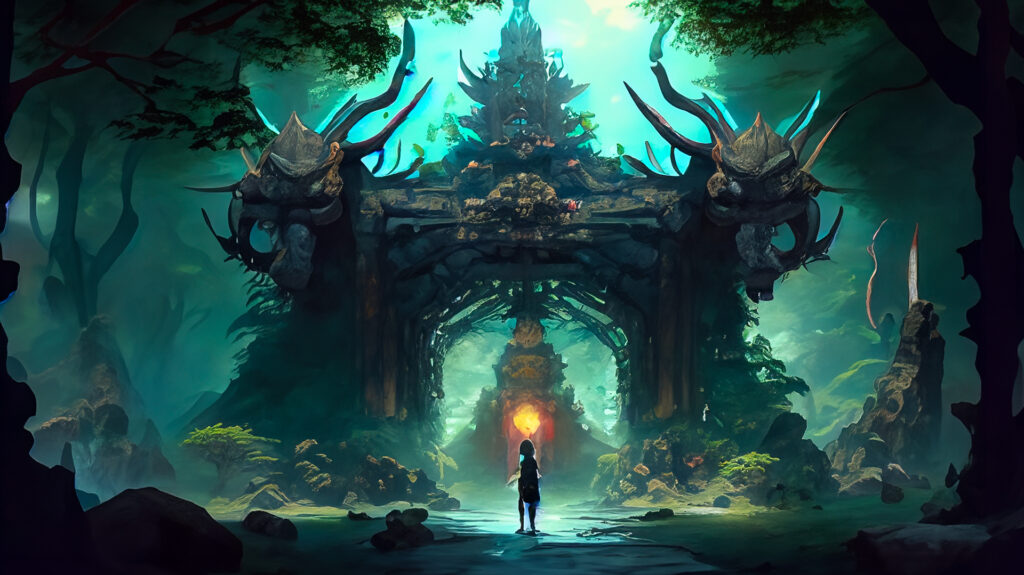
「異世界、ファンタジー」と入力し生成すると…


外に出ずともネコの写真が、ペンを持たずともファンタジーなイラストが、ほんの数秒で完成しました。
削除と生成ができるようになったので、次は既にあるものを差し替える方法を紹介します。
AIで修正する


不要なものを削除したり、空間に物を生み出したりするだけではなく、既にあるものを別のものに差し替えることもできます。
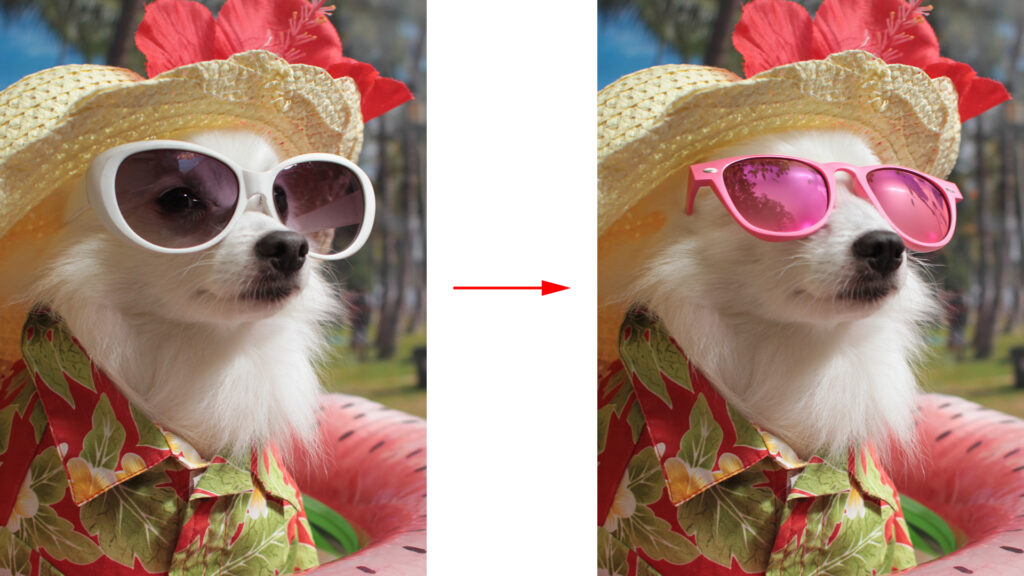
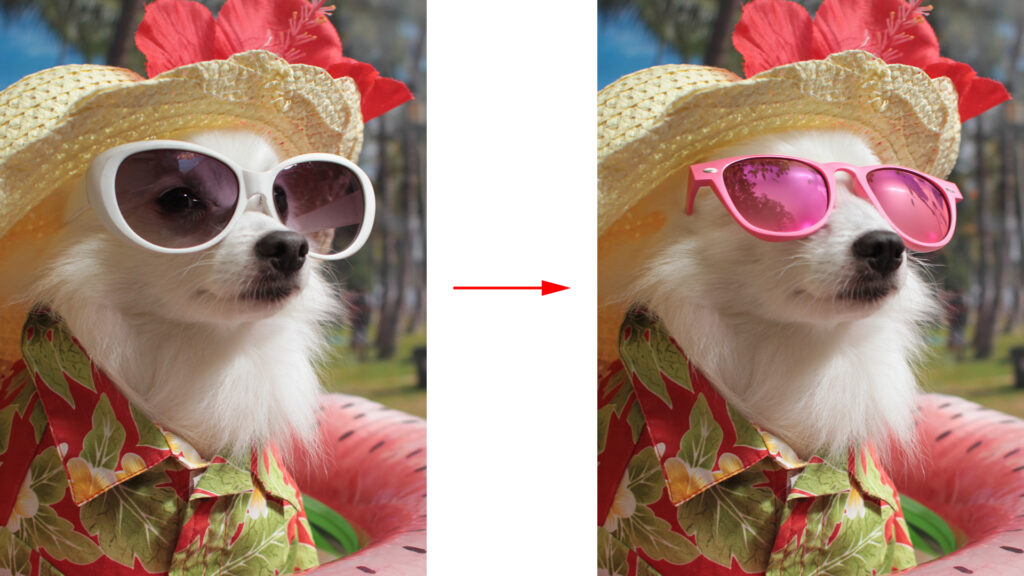
ワンちゃんがかけている白いサングラスを、ピンク色のサングラスに変更していきます!


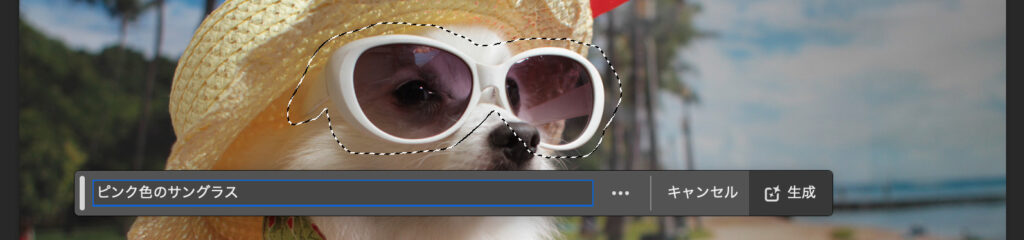
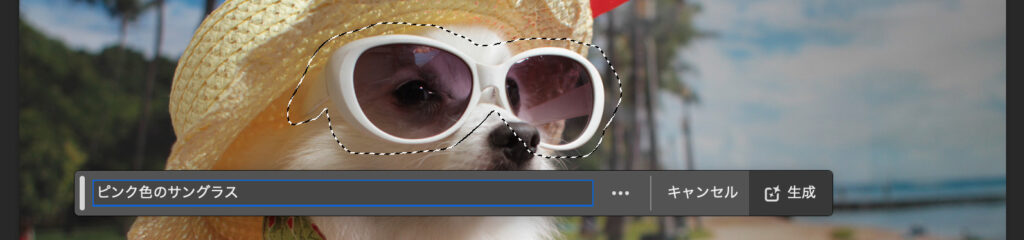
やり方はこれまでと同じ方法で、修正元を選択範囲し、プロンプトにワードを入れて生成するだけです。


「ピンク色のサングラス」で生成して数秒待つと…


Photoshopの「生成塗りつぶし」機能はこのように物を消したり増やしたり変更したり、いろんな「やりたい」を数秒で解決してくれます。
ただし過度な期待は禁物!
いくら天下のAdobe製品とはいえ、無敵で最強で完璧というわけではありません。
まだまだ発展途上中で、花や岩など適当にごちゃってしててもいいものは得意な反面、人間や動物などは、いびつな形になってしまうことも多いです。


ただ今後もどんどんAI生成のクオリティが上がっていくことは間違いないでしょう。
ただしプロンプトに入力するテキストを少し変えるだけで、ガラっと姿を変えた画像が生成されることもあります。
プロンプト入力のコツ


「プロンプトにどう入力すれば理想の画像を生成してくれるんだろう?」
AI画像生成はまだ完璧でないとはいえ、生成結果を少しでも理想に近づけるためにはプロンプト入力のコツを知っておく必要があります。
単語は修飾してもOK
プロンプトは「ネコ」のように1単語である必要はありません。
例)「窓の外を眺めている黒猫」
読点(、)で条件を増やす
読点(、)で区切ることで、いくつもの条件を指示することができます。
例)「窓の外を眺めている黒猫、秋、アニメ」
いろんな言い回しを試してみる
思い描くものを、いろんな言い回しで試してみましょう。
例)「横になっているネコ」→「横たわっているネコ」「ネコが横たわっている」「寝ているネコ」「眠っているネコ」
またプロンプトについてはAdobe公式サイトに詳しく記載されているので、気になるようであればそちらもご覧ください。
商用利用は可能なの?
AdobeのAIで生成した画像は全て商用利用可能です。
商用利用できる細かい理由などについてもAdobeの公式サイトにありますので、一度軽く目を通しておきましょう。


ただし自分で撮影した写真でもない限り、元画像には配布先の利用規約がありますので、必ず確認するようにしましょう!
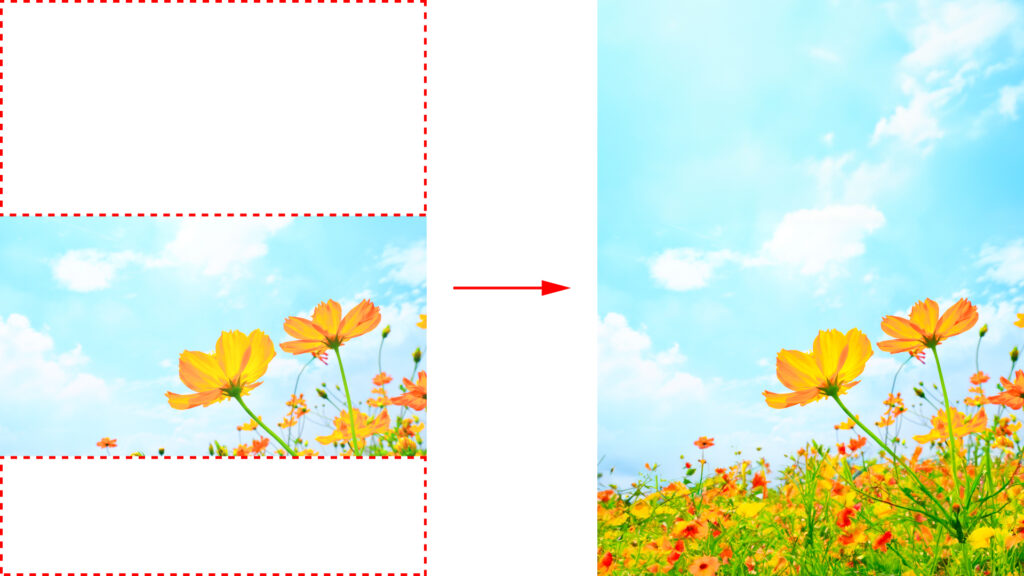
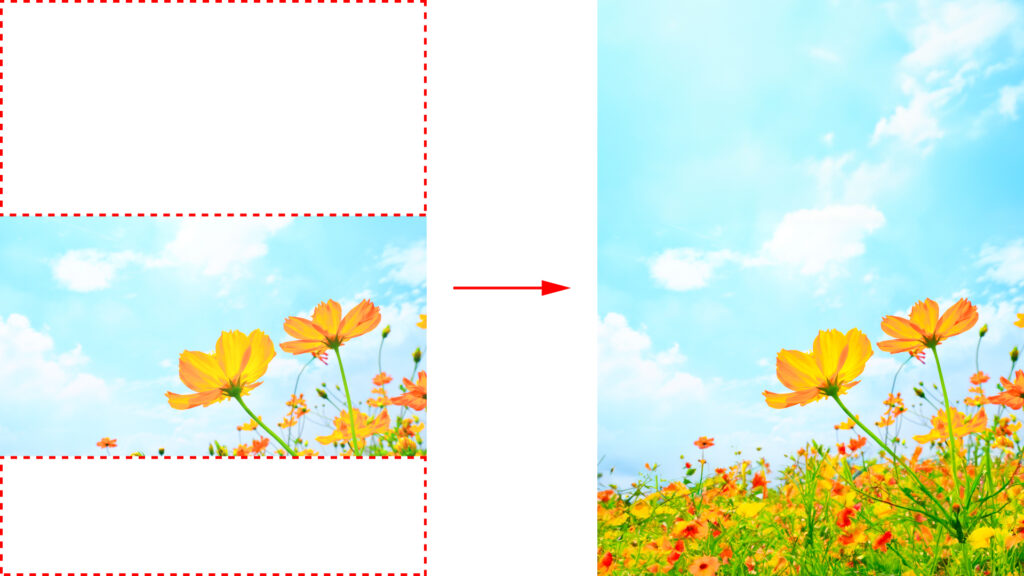
画像の足りないエリアを自動で補完する
以上がAI画像生成「生成塗りつぶし」機能でした。
アートボードを拡大することで、拡大した空白のエリアを自動で補完してくれる機能があります。


この機能、正直めちゃくちゃ便利です。
こちらは「生成拡張」という機能で、別記事で紹介しています。


まだまだ発展途上中ですが「生成塗りつぶし」と「生成拡張」どちらも外せない機能なのでぜひ併せてご覧ください!



