クリスタでイラストにぼかしをかける方法を紹介します。たとえば背景をぼかしたり、ぼかしを使いこなすことで、イラストのクオリティを底上げすることができます!
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
イラスト制作において「ぼかし」機能は必ず必要な場面が出てくる必須機能です。
ぼかし自体はかんたんなのですが、ぼかし方にもいくつか方法があります。
- レイヤー全体をぼかす
- 範囲を選択してぼかす
- ペンでなぞった部分をぼかす
今回はクリスタでぼかしをかける方法を3パターン紹介していきます。
また記事の後半では「ぼかしがうまくいかない問題」に対する対処法も紹介していますので、ぜひ最後までご覧ください!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでレイヤー全体をぼかす方法
ぼかしはレイヤー単位で行うことができるので、まずはぼかしたいレイヤーを選択します。
ぼかしたいレイヤーが複数枚にわたる場合はレイヤーのコピーを結合させておきましょう。
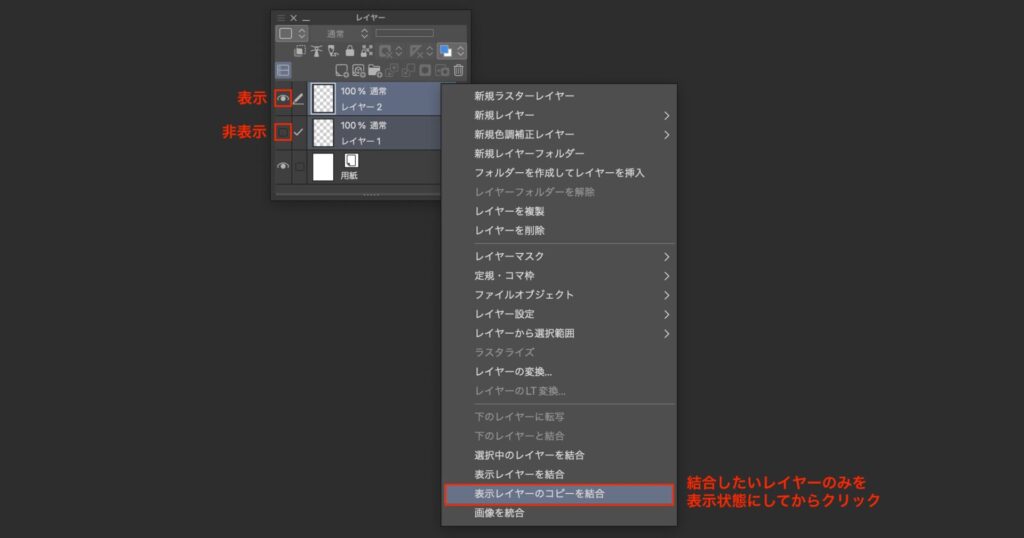
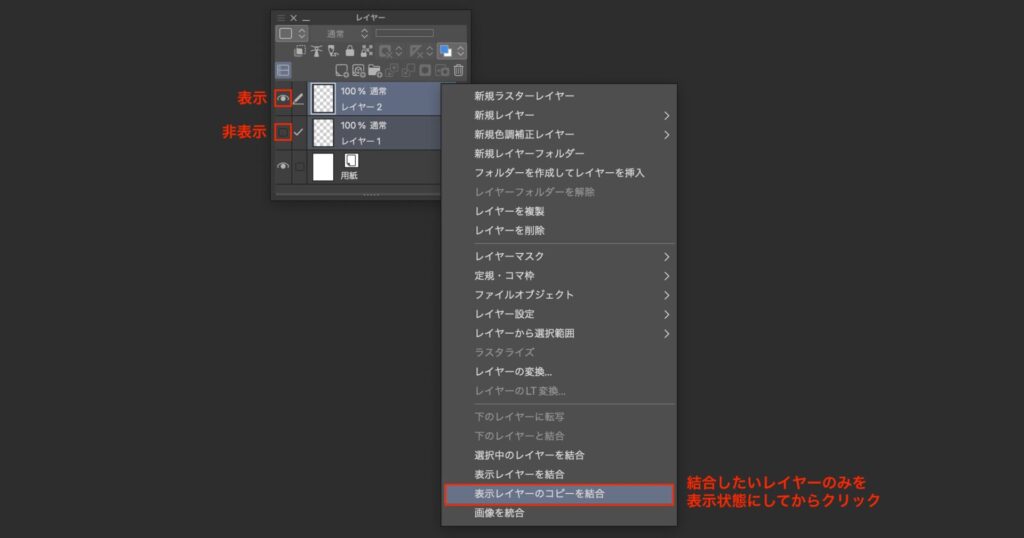
- 結合したいレイヤーのみを表示状態にする(結合に含めたくないレイヤーを非表示にする)
- 表示状態のレイヤーいずれかを右クリック
- [表示レイヤーのコピーを結合]をクリック


結合したレイヤーを選択した状態で、ガウスぼかしをかけていきます。
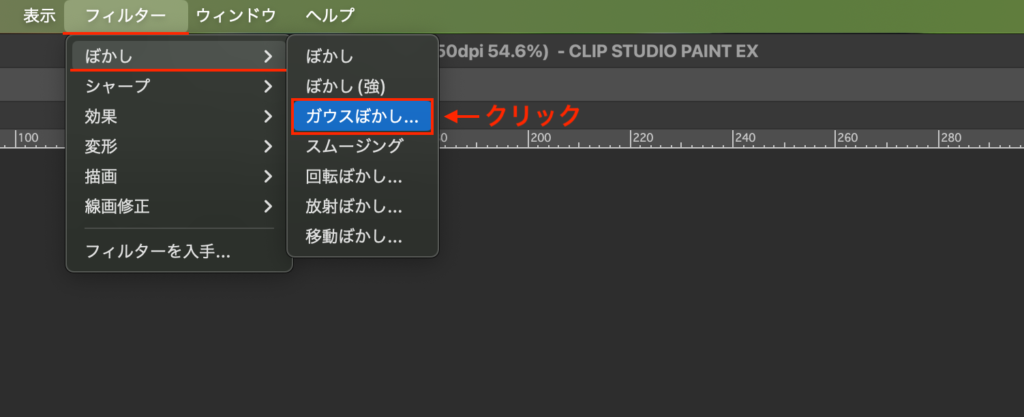
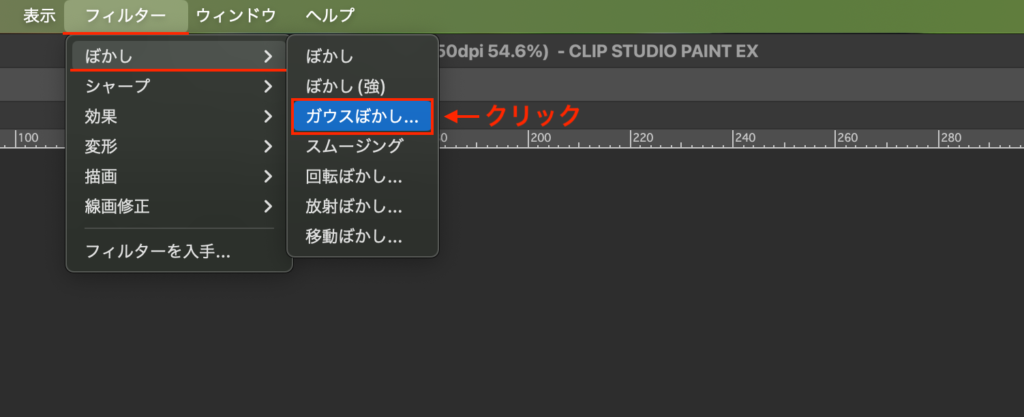
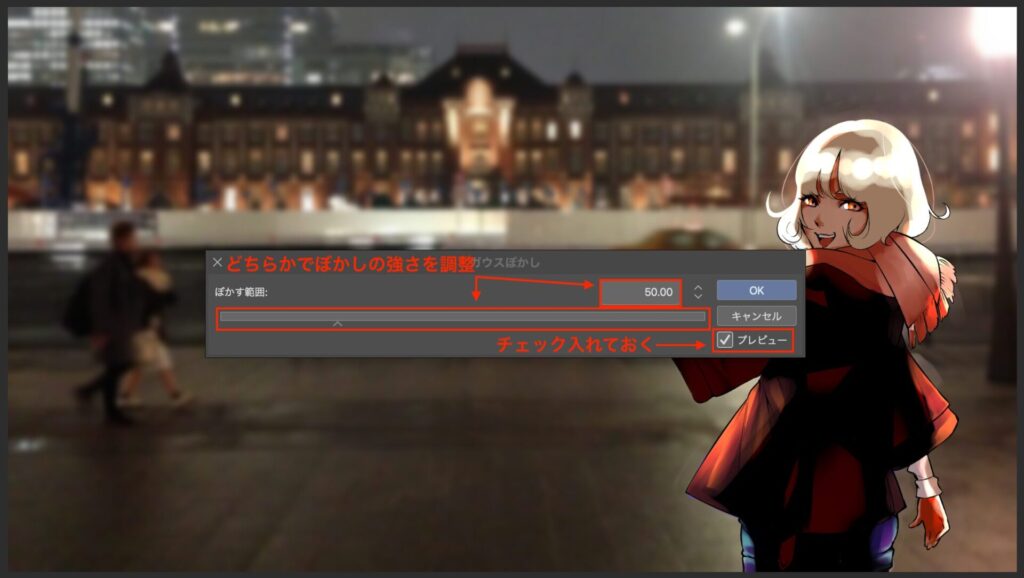
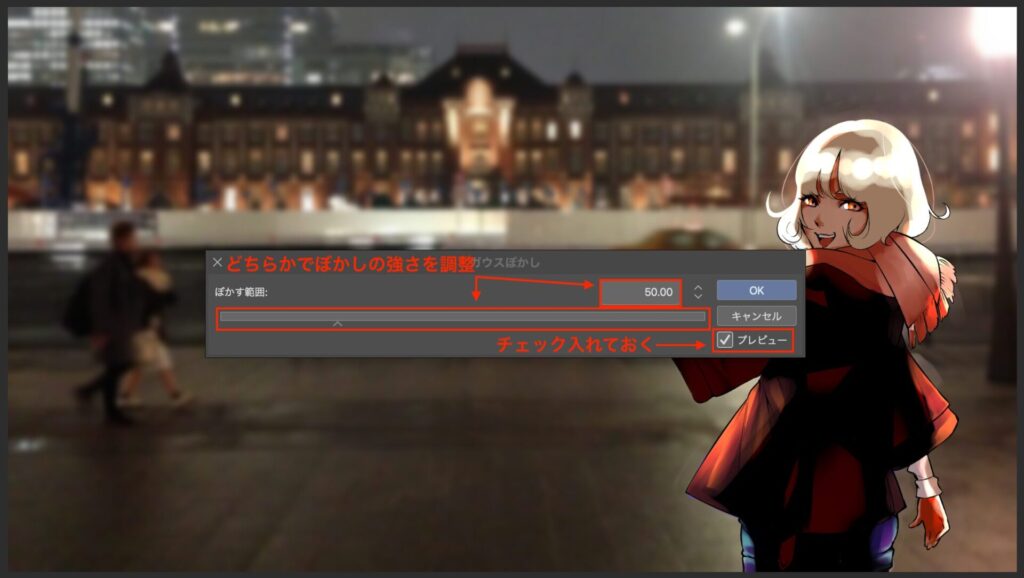
- [フィルター]メニュー[ぼかし]内の[ガウスぼかし]をクリック
- [ぼかす範囲]を調整し[OK]をクリック


ガウスぼかしの設定画面が開くので、ぼかす範囲を調整します。
またチェックが入っていない場合、プレビューにはチェックを入れておきましょう。


最後に[OK]をクリックで完成!
レイヤー全体にぼかしを入れることができます!
クリスタで範囲を選択してぼかす方法
こちらの方法は先ほどとほぼ同じで[ガウスぼかし]を使います。
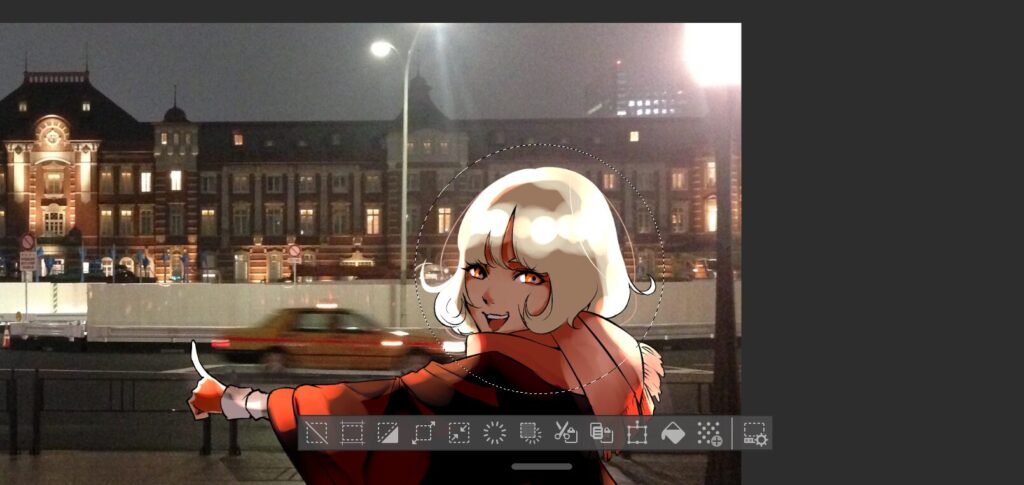
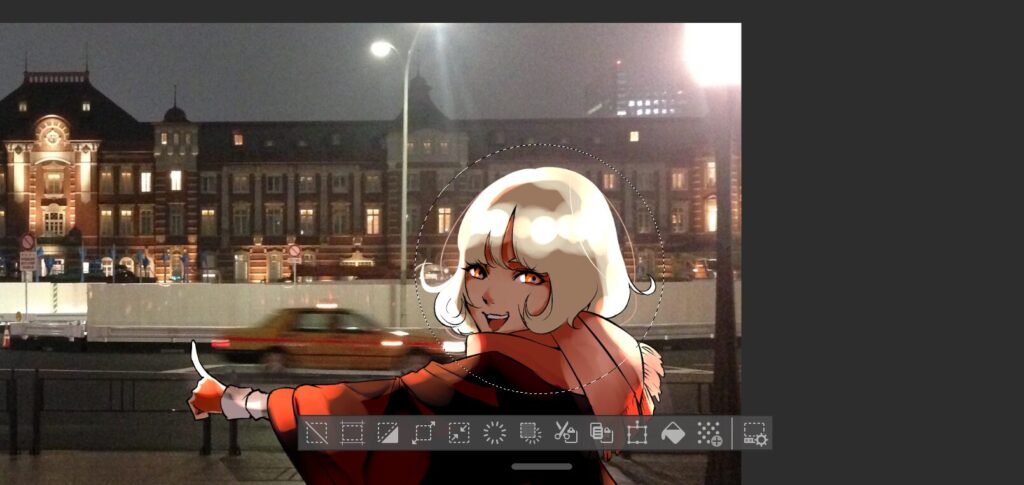
が、ぼかしを入れる前に[選択範囲]ツールを使ってぼかしたいエリアを選択範囲しておきましょう。


- [フィルター]メニュー[ぼかし]内の[ガウスぼかし]をクリック
- [ぼかす範囲]を調整し[OK]をクリック
これで範囲を選択したぼかしの完成です!


選択範囲でのぼかしの場合、境界がハッキリと分かれます。
境界をふんわりさせたい場合は、次の方法を使います。
クリスタでペンでなぞった部分をぼかす方法
自由にペンでなぞった部分をぼかす方法です。
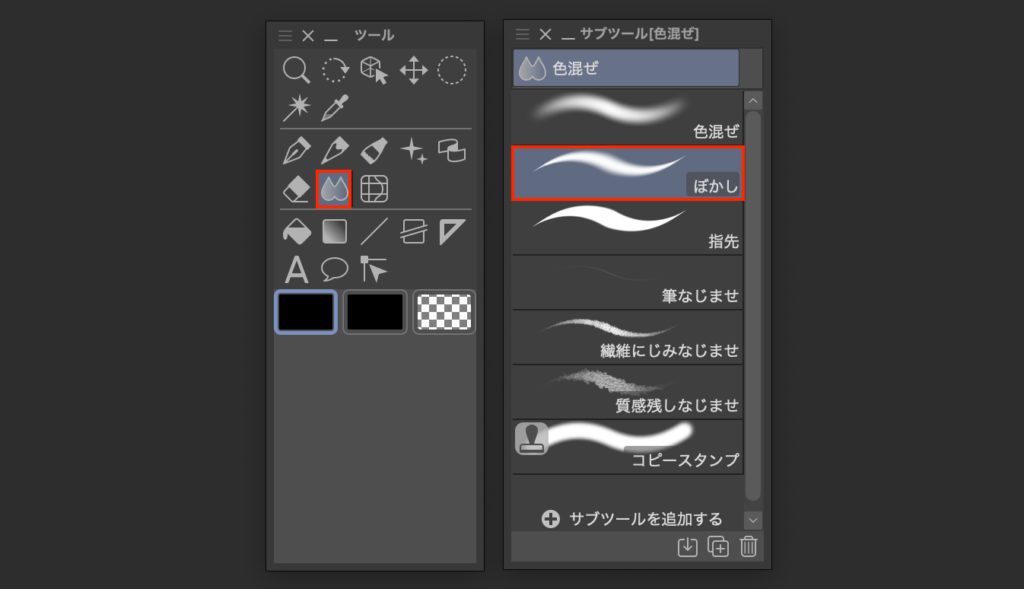
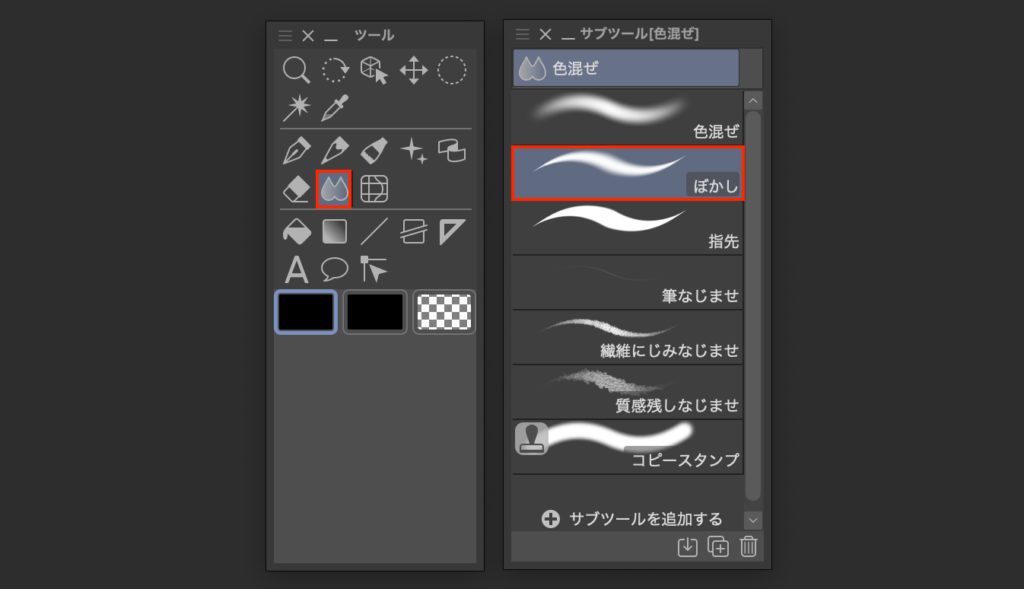
使い方はとってもシンプルで[色混ぜ]ツールを使います。
[色混ぜ]ツール内にある[ぼかし]サブツールを選択し、あとはペンを自由に動かすだけ!


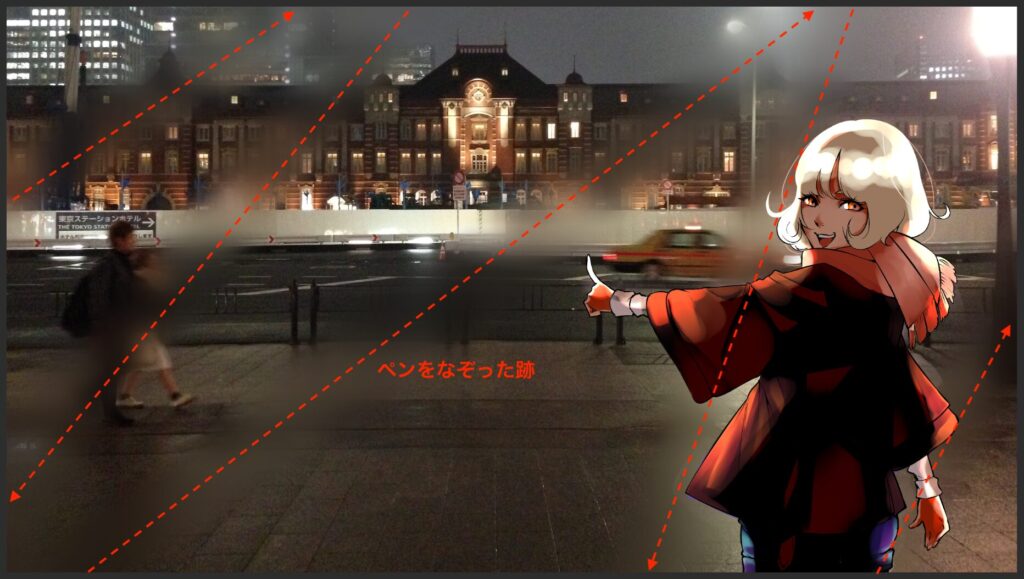
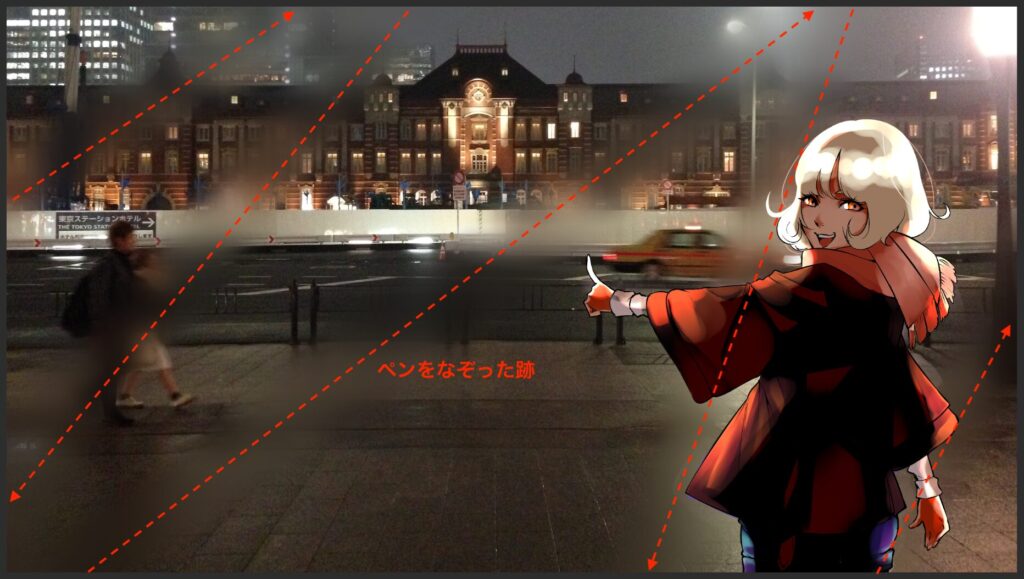
ペンで書き込んだ部分にぼかしのエフェクトがかかるようになります。


この方法でぼかしを入れた場合、境界はハッキリとはわかれずふんわりとにじみます。
クリスタでグラデーションのぼかしをかける方法
境界がハッキリと分かれていない、グラデーションがかかったぼかしを入れる方法です。


クイックマスクを使って、グラデーションのかかった選択範囲を作成することで、ぼかしにもグラデーションが入るようになります。
詳しいやり方は下の記事をご覧ください!


クリスタでぼかしができない原因
「手順通りにやってるのにぼかしができない!」
ときどき、ぼかしを入れようとしてもうまくできない場合があります。
考えうる原因はいくつもあるのですが、代表的な原因を紹介しておきます。
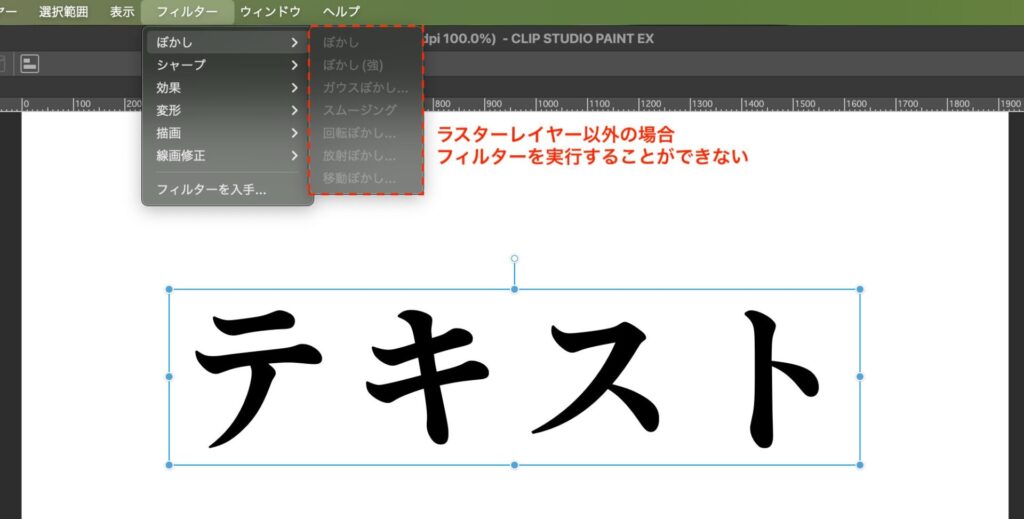
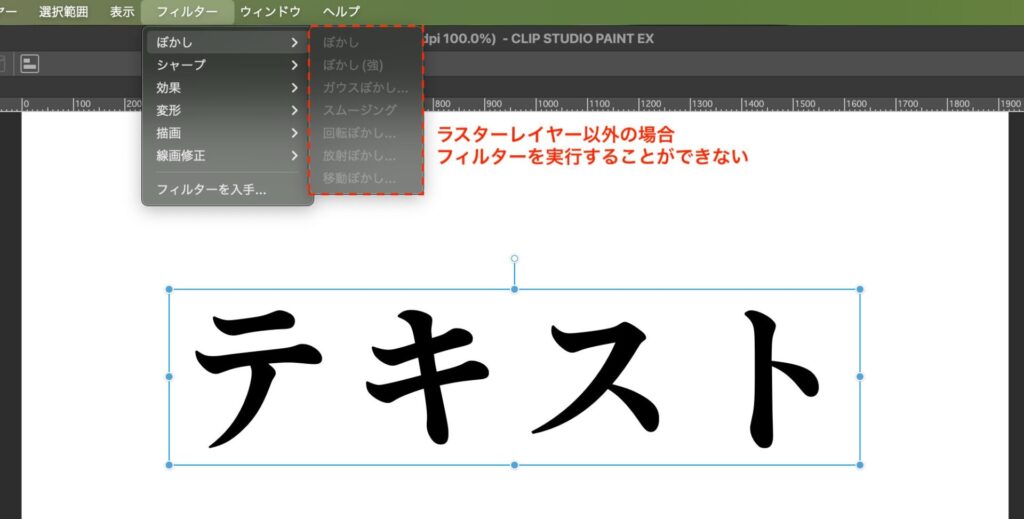
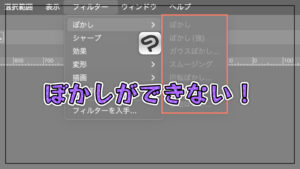
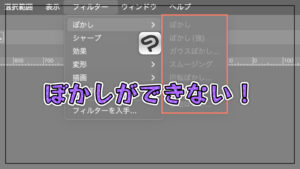
レイヤーがラスター以外のレイヤーになっている
[ガウスぼかし]はフィルターの一種なのですが、フィルターはラスターレイヤーにしか実行することができません。




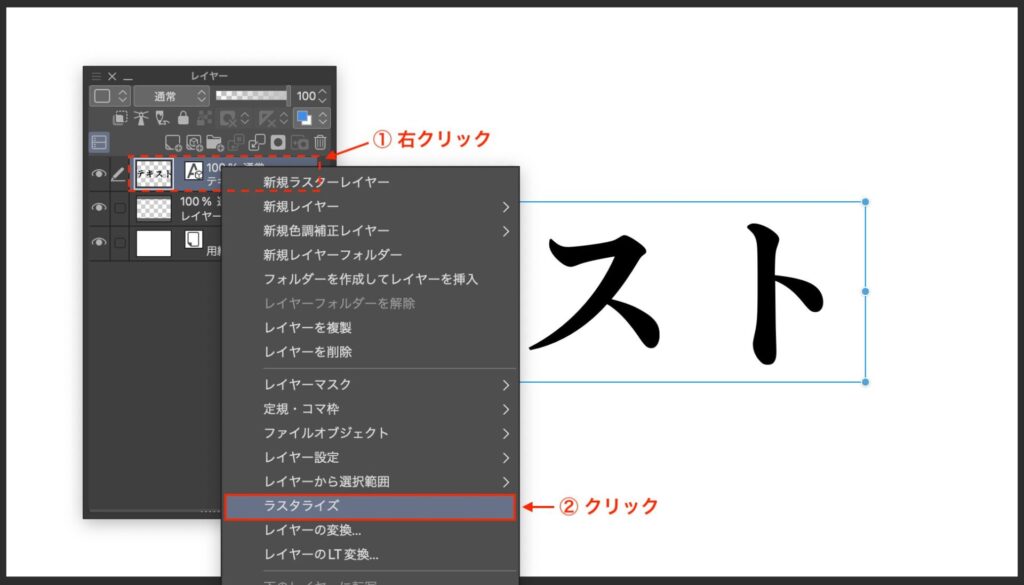
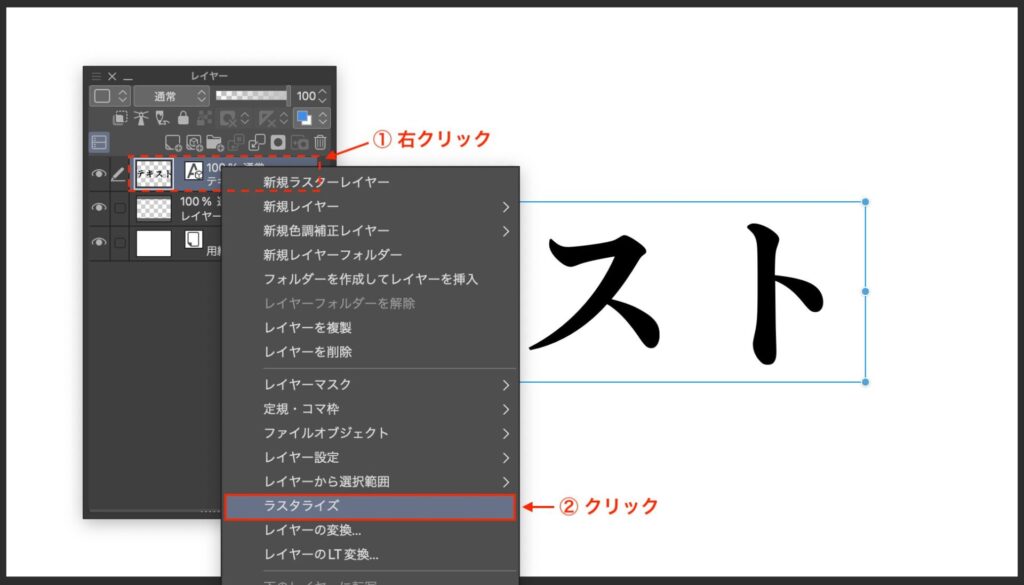
この場合、ぼかしを入れたいレイヤーを[ラスタライズ]してラスターレイヤー化することで対処することができます。
- ラスターレイヤー化したいレイヤーを右クリック
- [ラスタライズ]をクリック


一度ラスタライズしてしまうと、元のレイヤーとしての機能は失われてしまうのでご注意ください。
パソコンが処理に追いついていない
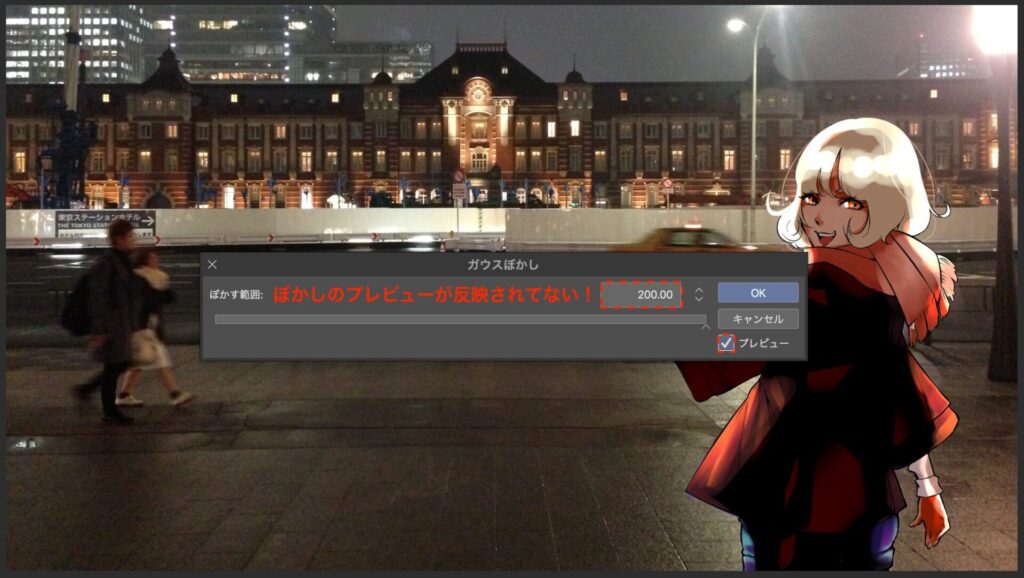
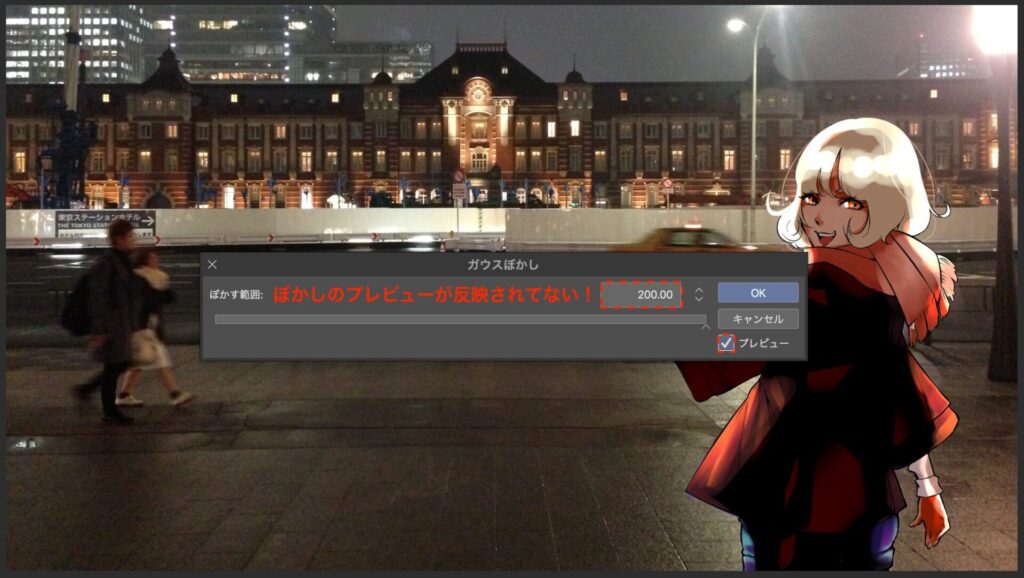
「なぜかプレビューが反映されない!」
[OK]を押しても、プレビューを表示しても何も変わらないなんてことがあります。


これで考えられる原因としては、PCのスペックが処理に追いついていないということです。
またPCのスペック的には足りていても、キャンバスサイズが大きすぎたり、イラストが複雑だったりするとぼかす処理に遅延が発生しやすくなります。
気長に待つか、パソコンを買い替えるか、キャンバスサイズを小さくするか、その両方が難しい場合はぼかしを断念するのも1つの手です。
それでも解決しない場合は
他にも考えられる理由はいくつかあります。
詳しくは下の記事で紹介しているので、こちらをご覧ください。


クリスタでいろんなぼかしを試してみよう!
以上!ぼかしの使い方でした!
これだ!と決め打ちをするのではなく
「こうしてみたらどうなるだろう?」
といろいろ試行錯誤してみると新たな発見があるかもしれません!


それでは楽しいお絵描きライフを!



