デジタルで絵を描く人にとって「ピクセル」や「解像度」は避けては通れないものです。しかしググってみても説明が細かく難解で、理解するにも一苦労。本記事ではイラスト制作者向けに、知識を必要最低限に絞ってわかりやすく「ピクセル」と「解像度」の説明をします。
デジタルでお絵かきをしていると、ピクセル(px)や解像度(dpi)というワードが目に入ってきます。
「一度調べたけど難しくて断念した…」
「解像度とか目を背けてきた!」
いざネット調べてみても、ピクセルと解像度を理解するために予備知識が必要だったり、次から次へと謎ワードが出てきたりします。
そのためこの記事では、デジタルでイラスト制作をする人が最低限知っておきたい知識だけに絞って、できるだけわかりやすく説明します。


さっそく言いますと、こんな感じです。
- ピクセル(単位:px)
画面や画像、キャンバスのサイズを表す単位。
数値が大きいほど画像のサイズも大きくなる。 - 解像度(単位:dpi)
画面のきめ細かさのこと。
数値が大きいほど画面がきめ細かくキレイになる。
※正確には「画像解像度」ですが本記事では単に「解像度」と呼びます。
さすがにこれだけだと少しわかりにくですね!
それでは細かく見ていきましょう!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
ピクセル(px)とは?
ピクセルとは画面や画像、キャンバスのサイズを表す単位です。
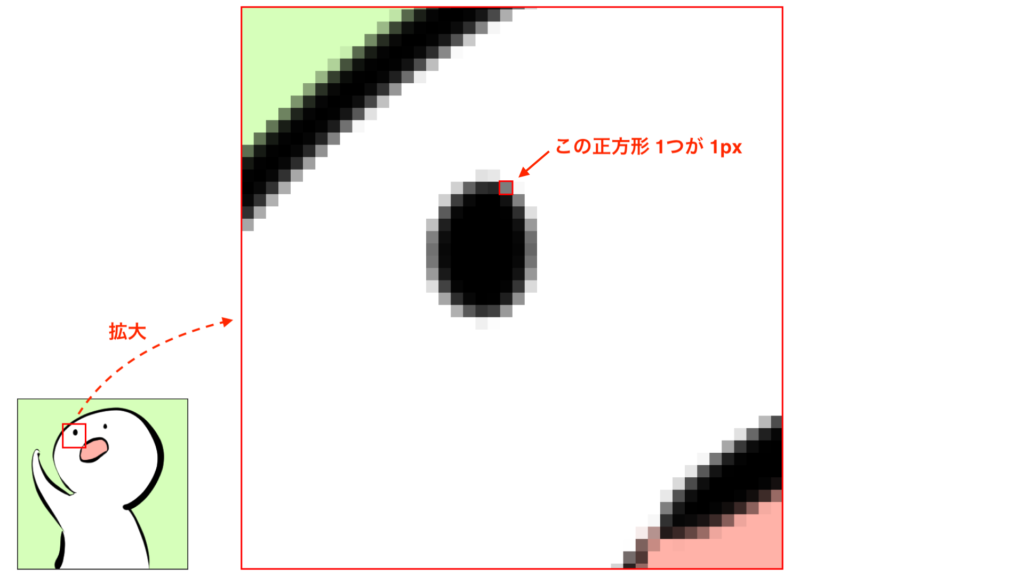
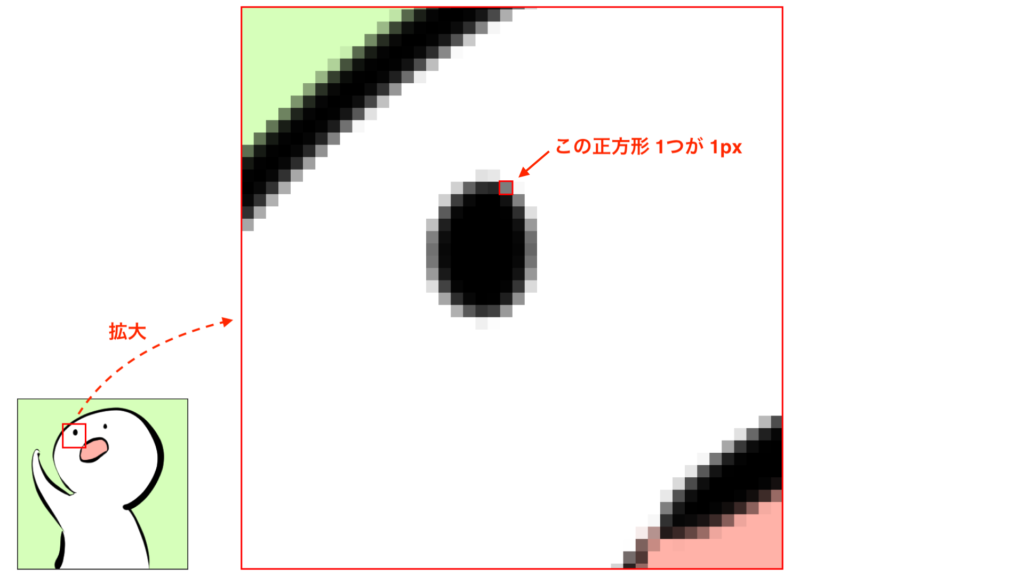
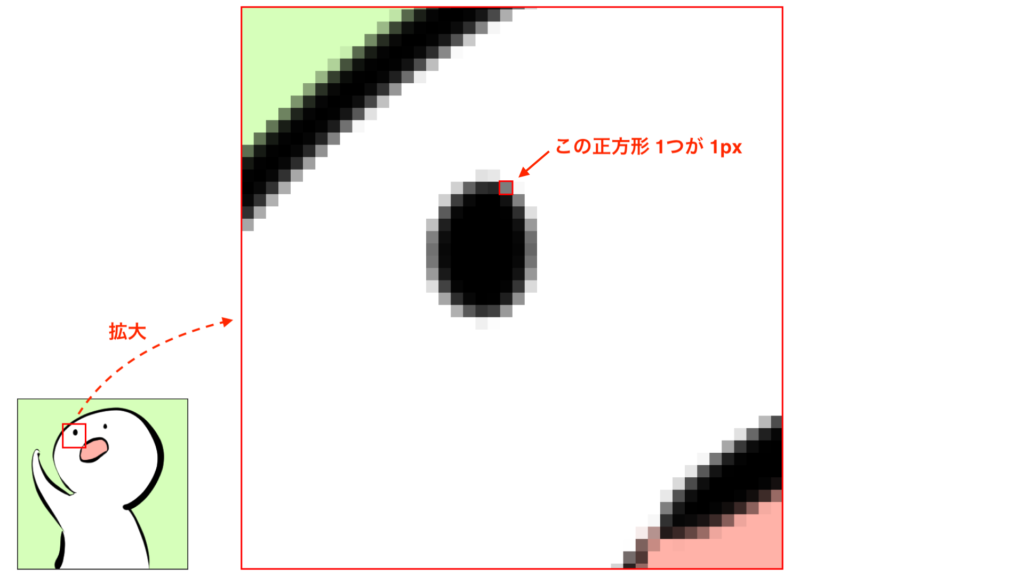
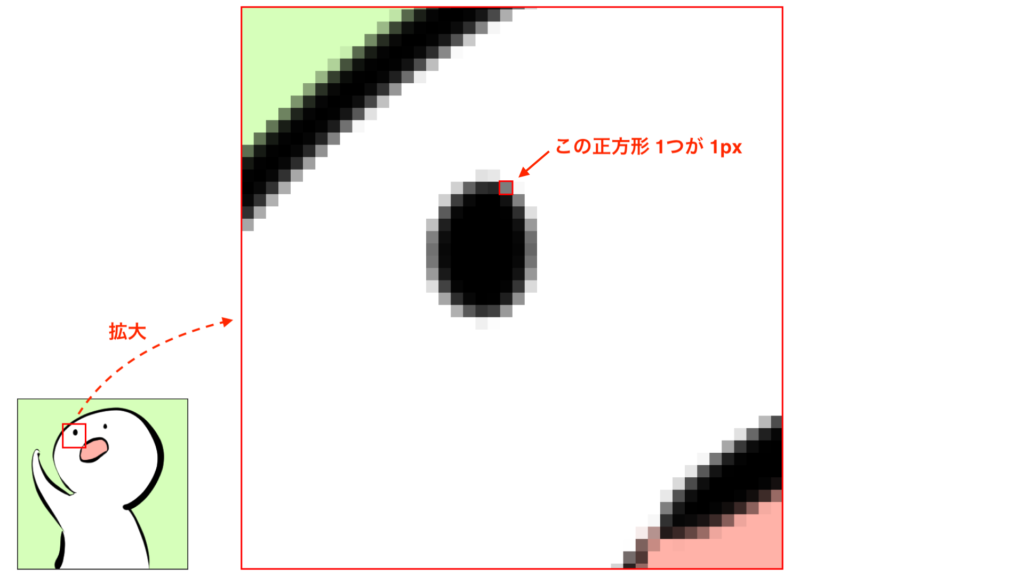
ここに縦も横も300pxの画像があります。


何の変哲もないこの画像の一部を超拡大してみると、たくさんの「ベタ塗りされた正方形」によってこの画像が作られているのがわかります。
この「ベタ塗りされた正方形」が1pxです。


つまり 300px × 300px のこの画像は「縦と横に300個ずつベタ塗りされた正方形が並んだ画像」ということです。
数値が上がれば上がるほど正方形の数は増えていくので、画像のサイズも大きくなっていきます。
スマホでネットを見ていると、やたら画質が悪く荒い画像が出てくることってありますよね。
あれは、元は小さなサイズの画像なのに、無理やり引き伸ばされて大きくなっているからです。
「画素」って何?
カメラなどでよく「画素」という言葉が使われますが「画素=ピクセル」です。
ただ画素を単位とする場合、1辺の長さではなくピクセルの総数(面積)を指します。
例)3000px × 4000px = 1200万画素
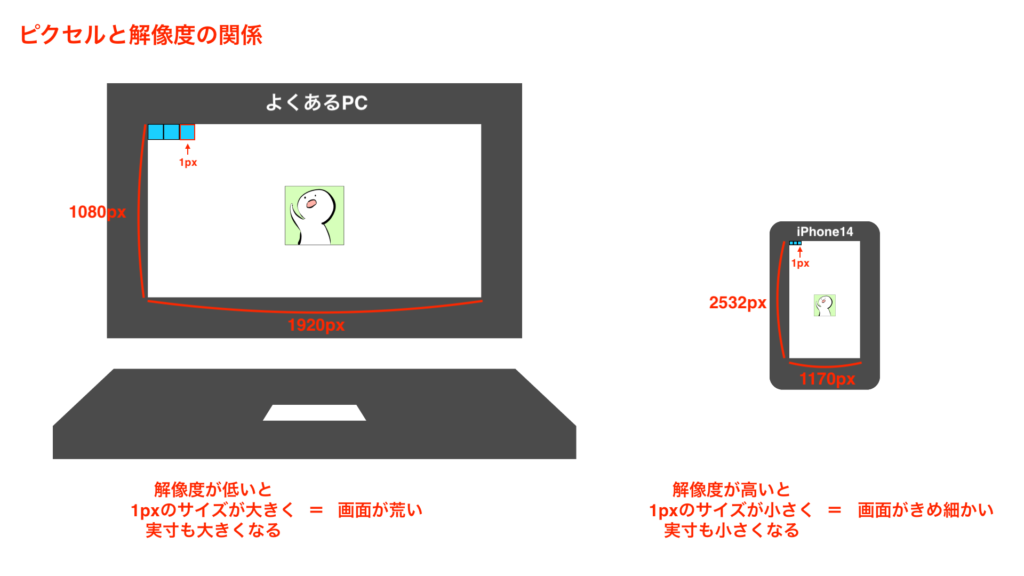
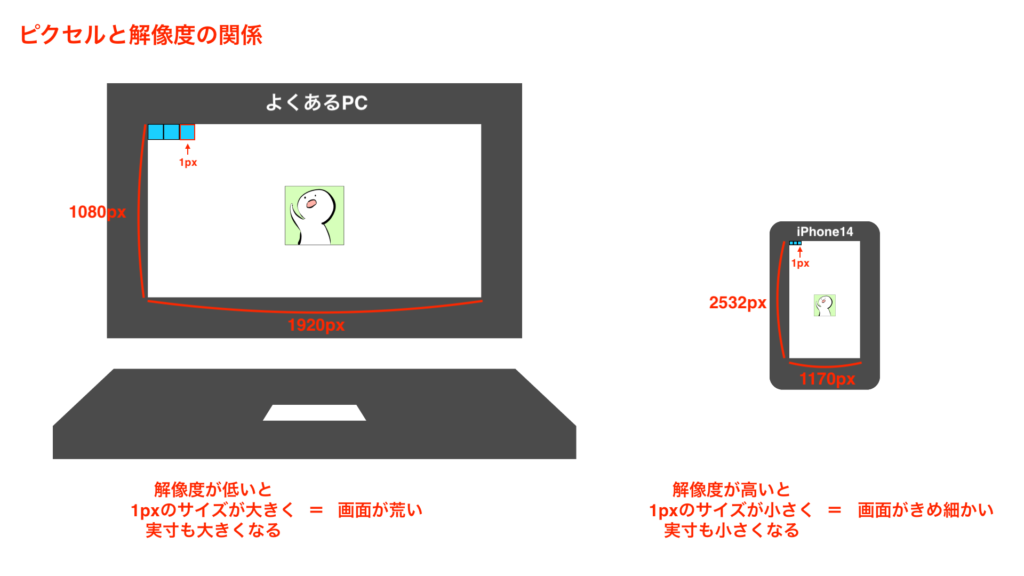
デバイスの画面サイズとピクセルについて


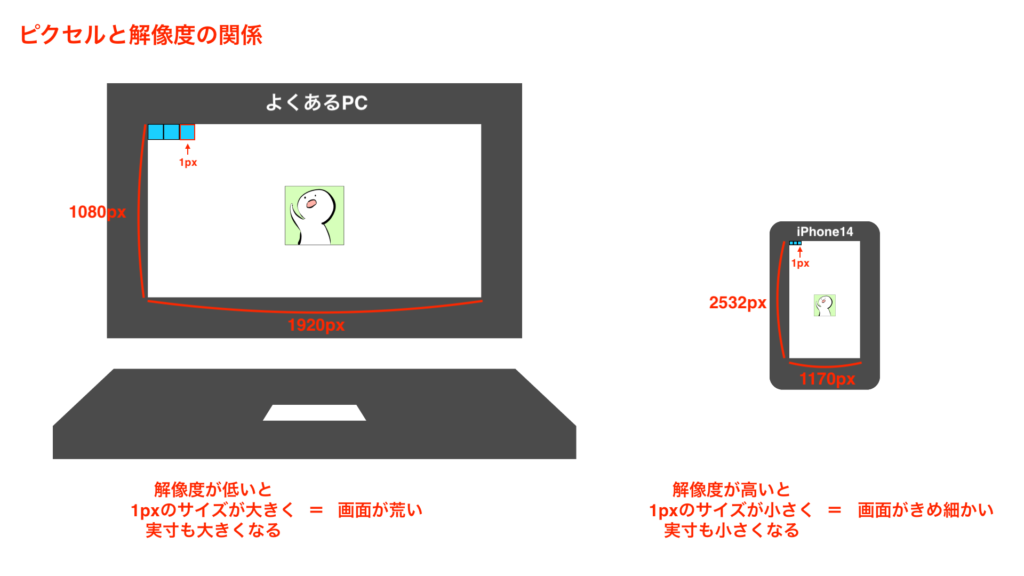
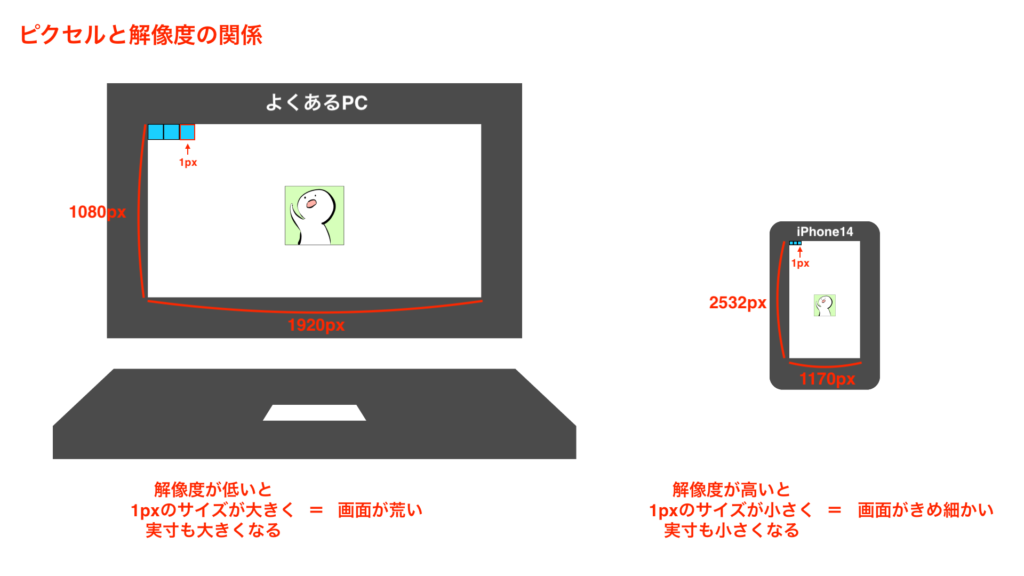
iPhone14の画面サイズは「 1170px × 2532px 」です。
そして比較的流通量の多いパソコンの画面サイズは「 1080px × 1920px 」です。
「ふむ…おや?」
どう考えてもパソコンのほうがスマホより大きいはずなのに
iPhone14 (1170px × 2532px) > よくあるPC(1080px × 1920px)
と、ピクセル数ではiPhone14の方が大きいですね。
じつはデバイスや設定によって1pxそのもののサイズが違うんです。
ここに解像度というものが関わってきます。
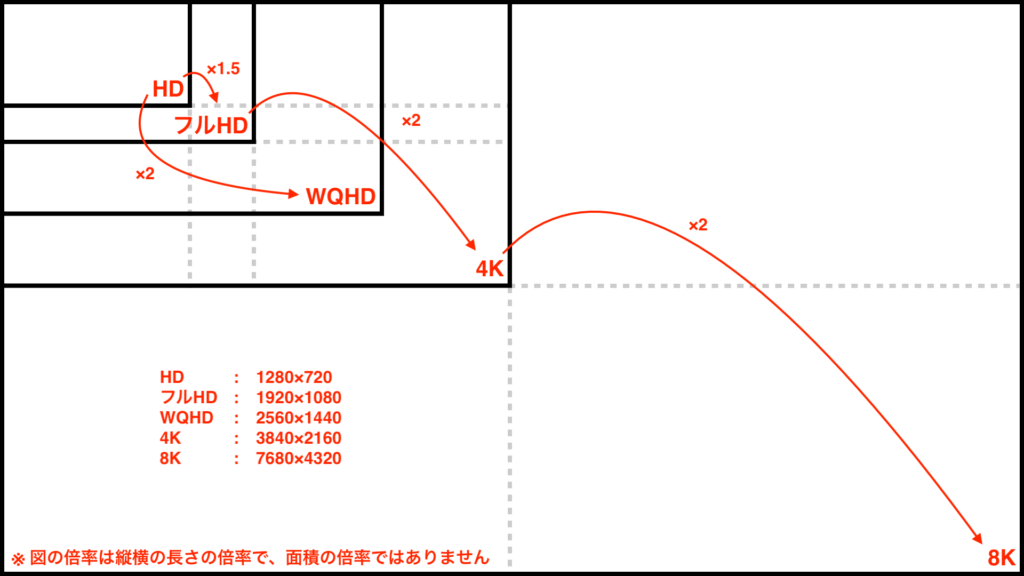
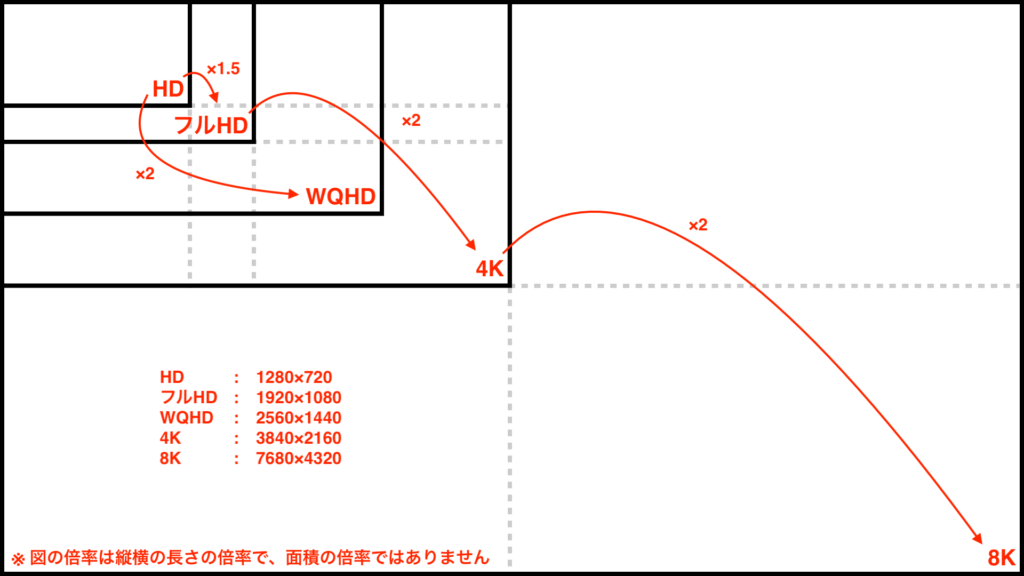
【おまけ】よくある画面サイズ早見表
少し脱線しますが「あー見たことある!」なよくある画面サイズの早見表です。
暗記する必要はありませんが、大きさ順などふんわり覚えておくと何かと役に立ちます。
| サイズ名称 | サイズ (単位:px) | 備考 |
|---|---|---|
| HD(ハイビジョン) | 1280×720 | いろんなサイズの基準になるサイズ。 動画配信サイトとかの720pはこのサイズ。 |
| フルHD(FDH、2K) | 1920×1080 | HDを縦横1.5倍にしたサイズ。 現在流通しているPCモニターで主流のサイズ。 |
| WQHD(QHD) | 2560×1440 | HDを縦横2倍にしたサイズ。 面積がHDの4倍で、QはQuad(4)の略。 |
| 4K | 3840×2160 | FHDを縦横2倍にしたサイズ。 |
| 8K | 7680×4320 | 4Kを縦横2倍にしたサイズ。 |


それでは本線に戻り、解像度について説明していきます。
解像度(dpi)とは?
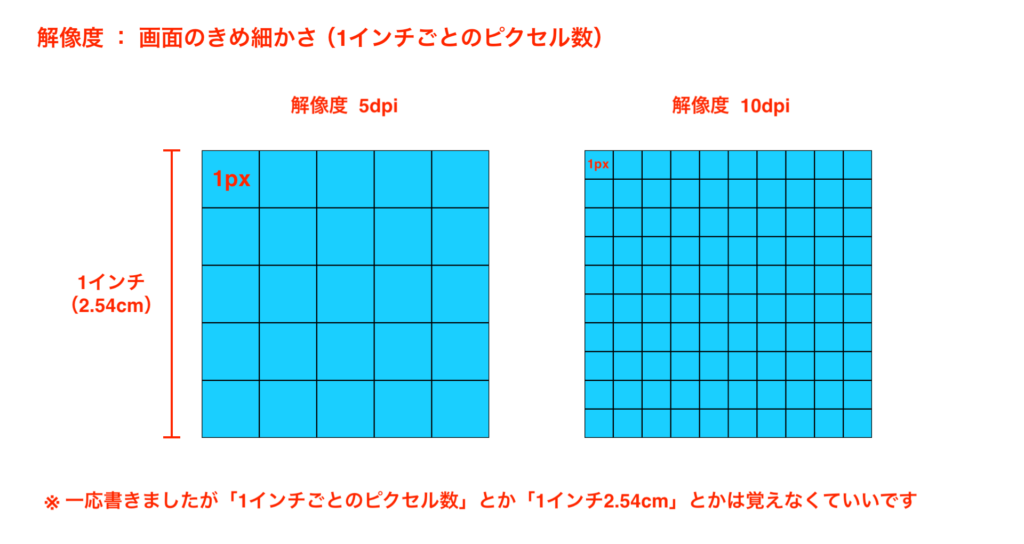
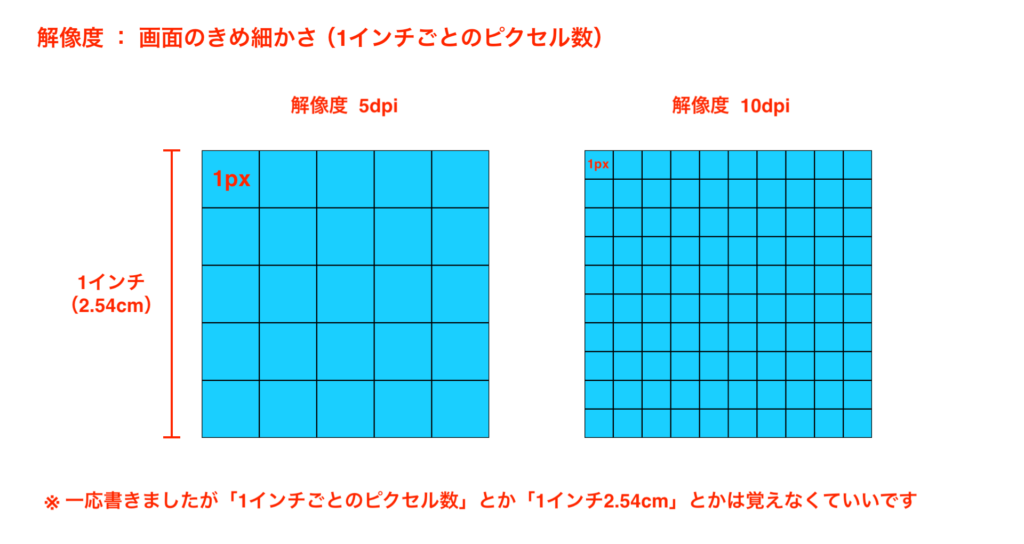
解像度とはピクセルの密度のことで、単位はdpi(dots per inch:1インチごとのドット数)です。


この画像で解像度というものをふんわりと理解してもらえればOK
「dpiはdots per inch」とか「1インチ2.54センチ」とか覚える必要はありません。
ここで言いたいことは「解像度が高いほど、きめが細かくキレイになる」ということです。
さきほどの、なぜかiPhone14の方がピクセル数が大きくなる事件に戻ります。
iPhone14 (1170px × 2532px) > よくあるPC(1080px × 1920px)
これはつまりスマホの解像度が上がっていった結果、いつの間にかピクセル数がPCを越えていたということなんです!


ではこの解像度が、僕たち絵を描く人にとってどのように関わってくるのでしょうか?
イラスト制作者にとっての解像度とは?
ぶっちゃけイラストを印刷する予定がないなら、解像度は気にしなくていいです。


イラストをWEB上でしか見せない場合、1pxの大きさは見る側のデバイスで決まっているので、こちらで解像度を決める必要がないからです。
基本的に解像度は72dpi固定になります。
ではなぜ僕たちは「解像度」というワードを目にするのでしょうか?
イラスト制作で解像度が必要になる場面
ズバリ僕たちが解像度を使うタイミングは「mmとpxの単位を変換するとき」です。
少しわかりにくいので、具体的に見てみましょう。
- 何らかの理由でmmとpxを変換する必要があるとき
- 描いたイラストを印刷する予定があるとき
何らかの理由でmmとpxを変換する必要があるとき
デジタルの世界では基本的にmmやcmは使いません。
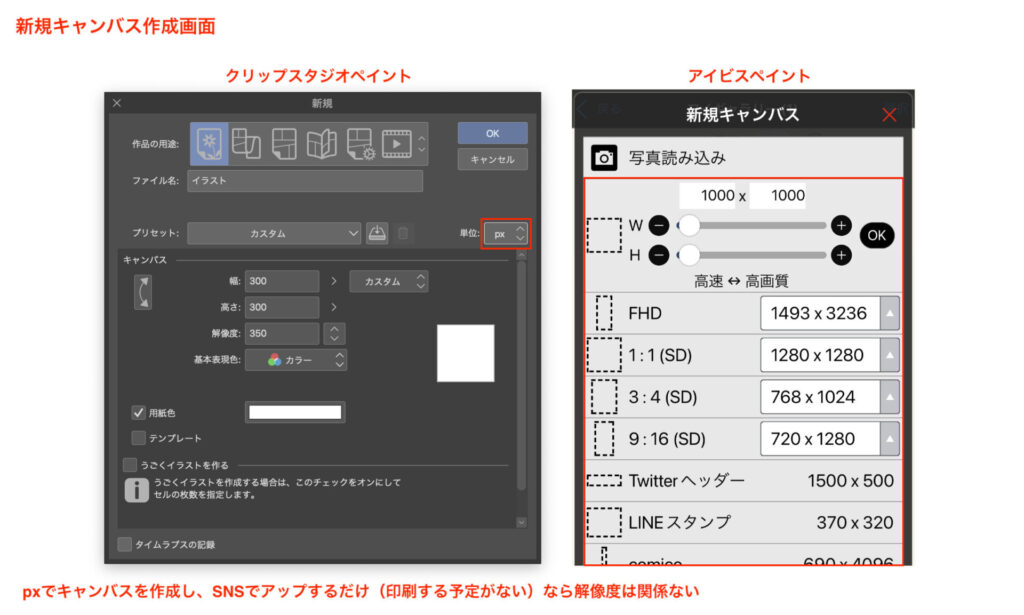
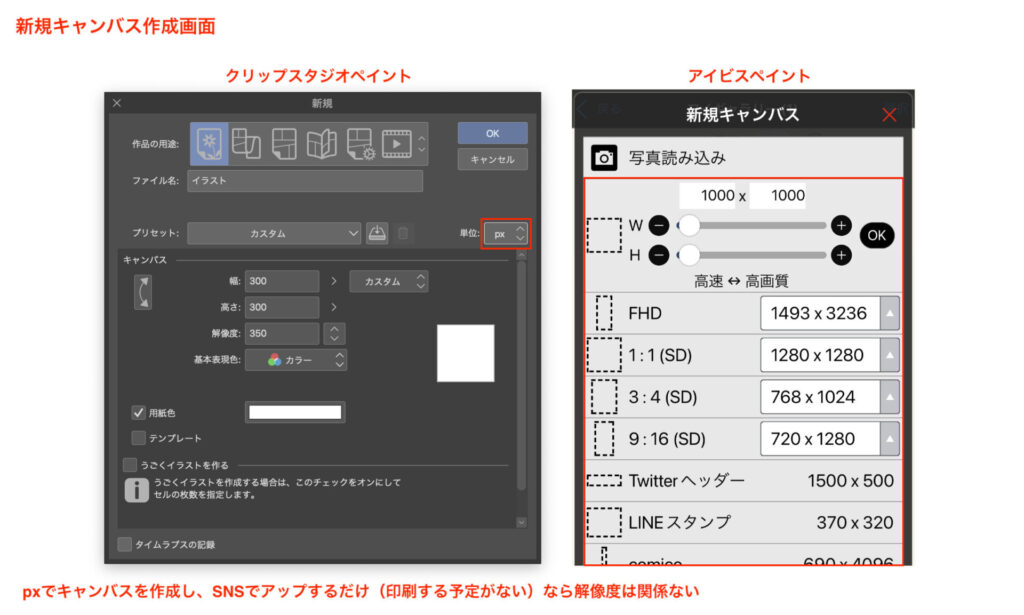
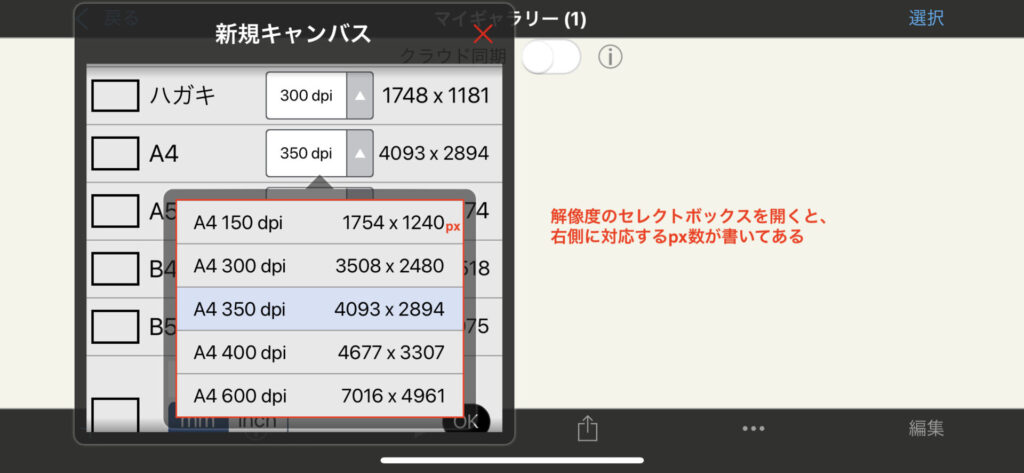
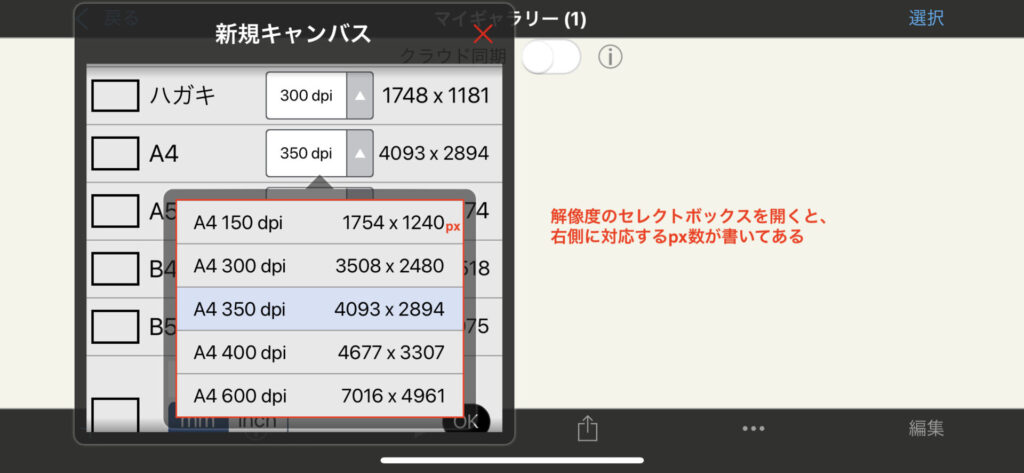
キャンバスを作成するときにmmを使っても、解像度を参考に自動でpxに変換されています。
印刷する予定がなければ、目を向けるべきところは解像度ではなくピクセルサイズになります。


描いたイラストを印刷する予定があるとき
印刷目的でイラストを描く場合、ピクセルサイズではなく解像度がかなり大事になってきます。
「で、解像度をどれくらいにすればいいの?」
ありがたいことに自分たちが細かい計算などする必要は一切なく、用途によって定番の解像度が決まっています。


オススメの解像度は?覚えておくべき3つの実数値
イラスト制作でよく見かける解像度3つの実数値を紹介します。
Webで使うだけなら72dpi
古からの伝統のようなもので、今でもWebの場合は「72dpi」と決まり文句のごとく言われています。
カラー印刷をするなら350dpi
カラー印刷の場合、印刷会社を調べると300〜350dpiあたりを推奨していることがほとんどです。
なのでとりあえず350dpiにしておけば困ることはありません。
※ グレースケールの場合も350dpiでOKです
ちなみに、大きなポスターとかは200dpiだったりもします。
モノクロのマンガは600dpi
モノクロのマンガは600dpiが一般的です。
グレーの部分もグレーではなく、黒い網点(トーン)で表現するため、高い解像度を必要とします。
いいこと思いついた!とりあえず全部1000dpiでよくない?
画質を上げるのは困難ですが、画質を下げるのはカンタンですよね。
「じゃあ全部高解像度にしといて用途にあわせて解像度落とせばよくね?」
と気付いた天才もいるのではないでしょうか。


残念ながら、非推奨です。
- 解像度があがるほどファイルサイズも大きくなりストレージを圧迫する
- 解像度があがるほどイラスト制作アプリの負担が大きくなり、処理速度が落ちる
以下の画像は解像度とファイルサイズの参考例です。


350dpiと600dpiではファイルサイズが約3倍も違います。
ということで、ちゃんと用途に応じた解像度を設定しましょう。
解像度を使ってmmとpxを変換する方法


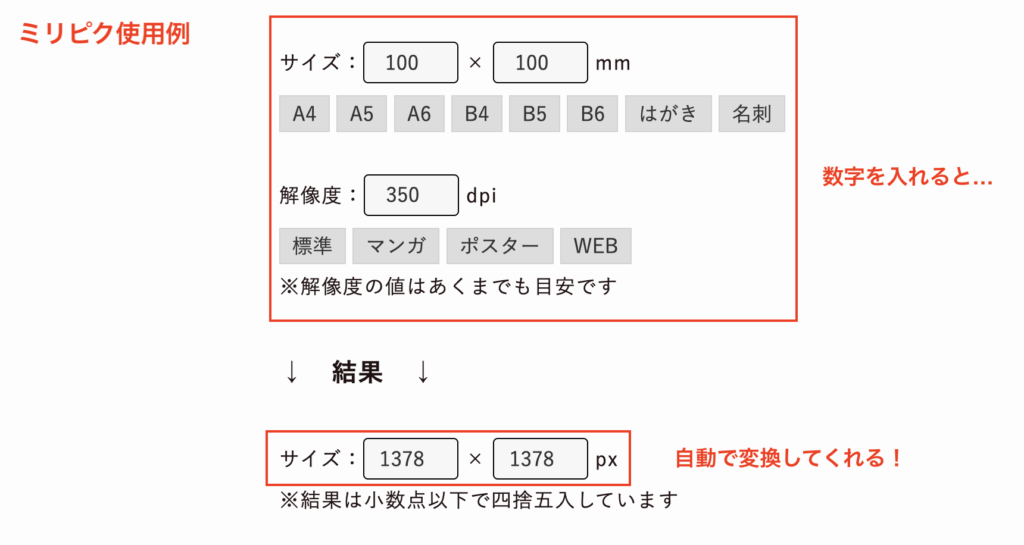
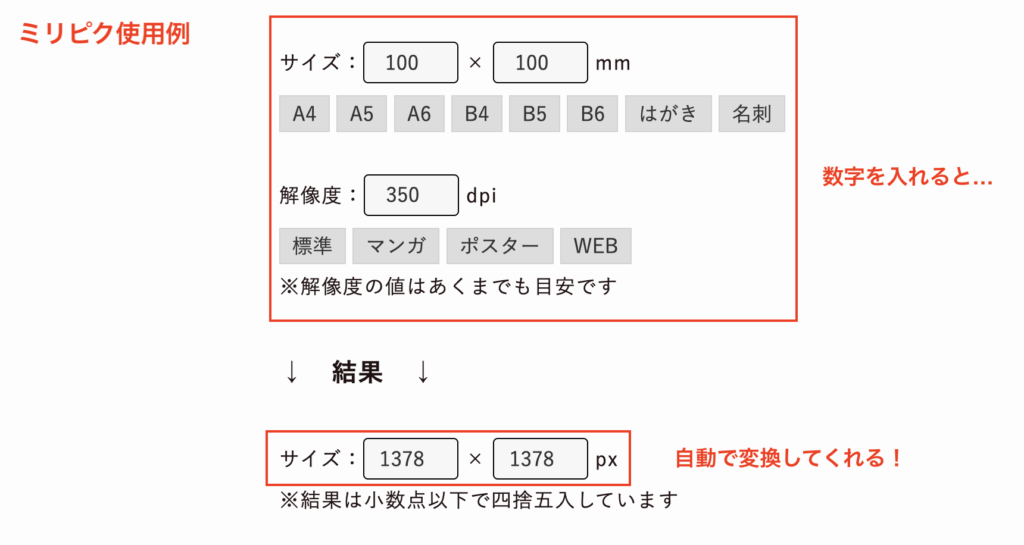
当Webサイトではmmとpxを自動で計算し変換してくれるツール「ミリピク」を用意しています。


「10cmのステッカーを作りたいけど用紙サイズは何ピクセルにすればいいんだろう?」
「100万ピクセルって何センチなん?笑」
といったときに、ぜひご利用ください。
イラスト制作者向けピクセルと解像度についてのまとめ
以上、イラスト制作者向けの「ピクセル」と「解像度」について必要最低限の知識でした。
最後にもう一度、復習をしておきましょう!
- ピクセル(単位:px)
画面や画像、キャンバスのサイズを表す単位。
数値が大きいほど画像のサイズも大きくなる。 - 解像度(単位:dpi)
画面のきめ細かさのこと。
数値が大きいほど画面がきめ細かくキレイになる。
※正確には「画像解像度」ですが本記事では単に「解像度」と呼びます。
画像や写真は全て、たくさんの「ベタ塗りされた正方形」が集まって作られていて、この正方形の正体が1pxです。


またこの1pxの大きさは、使っているデバイスや設定により変わります。


pxでキャンバスを作る場合解像度を気にする必要はないのですが、用紙サイズでキャンバスを作成する場合、用紙サイズをpxに変換するために解像度が必要になってきます。
- Webで使うだけなら72dpi
- カラー印刷をするなら350dpi(グレースケール含む)
- モノクロのマンガは600dpi
普段あまり操作する部分ではないので、結構忘れちゃうものだと思います。
それでは、楽しいお絵描きライフを!




