クリスタでで「極座標変換」という機能を使って、文字や帯状のオブジェクトを円状に変形する方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「テキストを円状に変形させたい!」
「魔法陣って自分で作れるのかな?」
「このオブジェクトを円形にできたらな…」
クリスタでは[極座標変換]というフィルター機能を使うことで、どんなものでもたちまち円形に変形しちゃうことができます。
この機能を知っておくと、イラスト全体に少し物足りなさを感じるときや、何かしら装飾をしたいときにとりあえず使えるので非常に便利です。

やり方はとってもかんたんで、数秒でできちゃいます!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで文字を円状に変形する方法
クリスタで文字や帯を円状に変形するには、下の手順でおこないます。
- 正方形のキャンバスを作成する
- 円形にしたいものを書く
- 極座標変換で円形にする
それでは、一緒にやっていきましょう!
① 正方形のキャンバスを作成する
まずはクリスタを立ち上げ、キレイな円形にするのに正方形のキャンバスを作成します。


完成する円はキャンバスサイズぴったりのサイズにはならないので、気持ち大きめのサイズで作成しておきましょう。
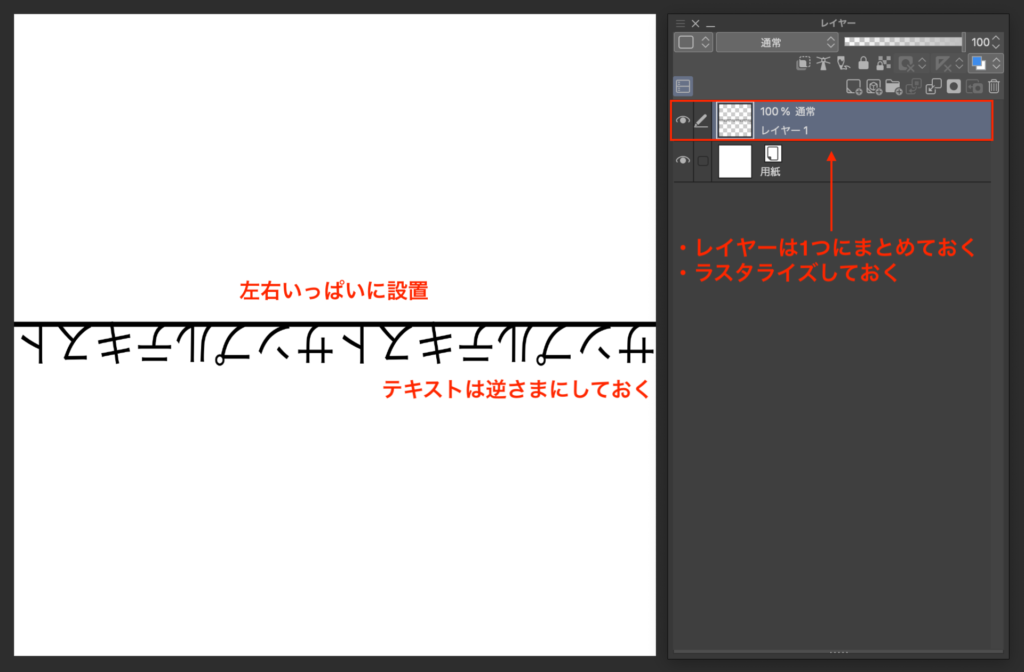
② 円形にしたいものを書く
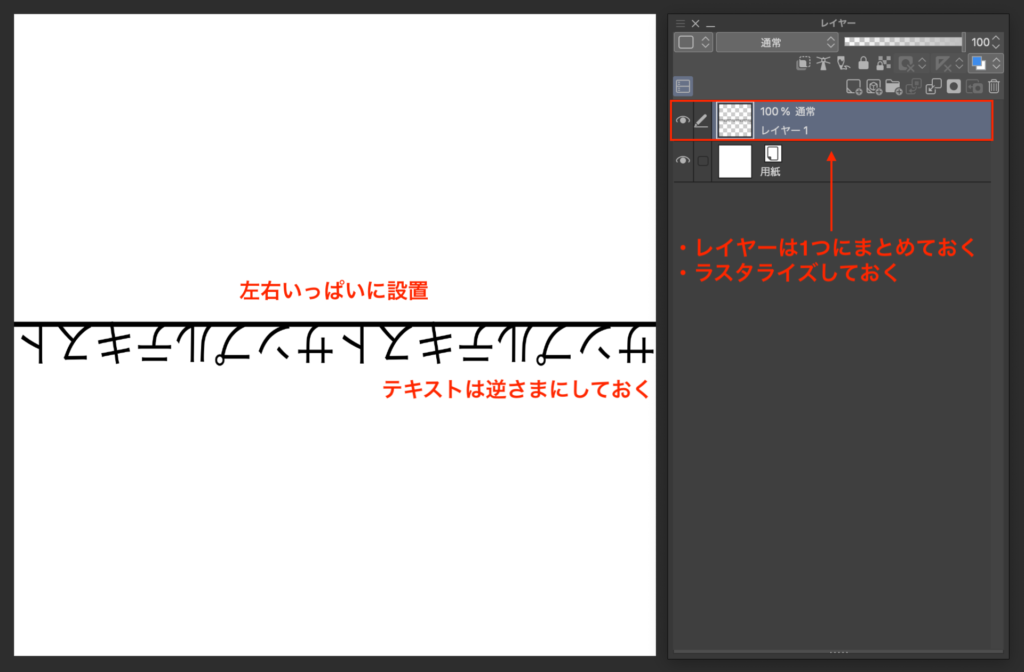
円状に変形したいものを、左右いっぱいに設置します。
ただ変形するためには、いくつかのお決まりごとがあります。


レイヤーは1つにまとめる
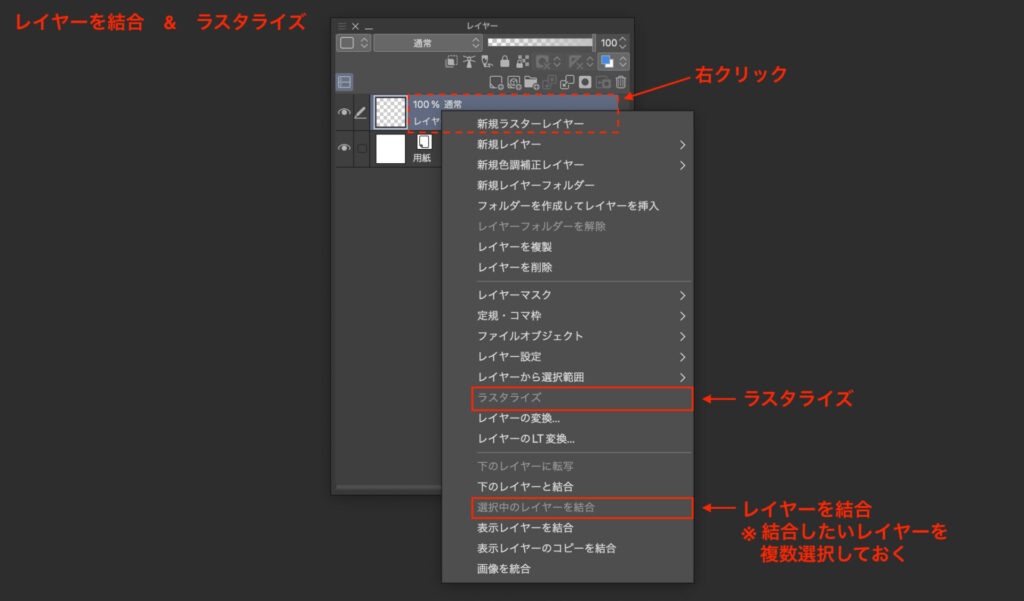
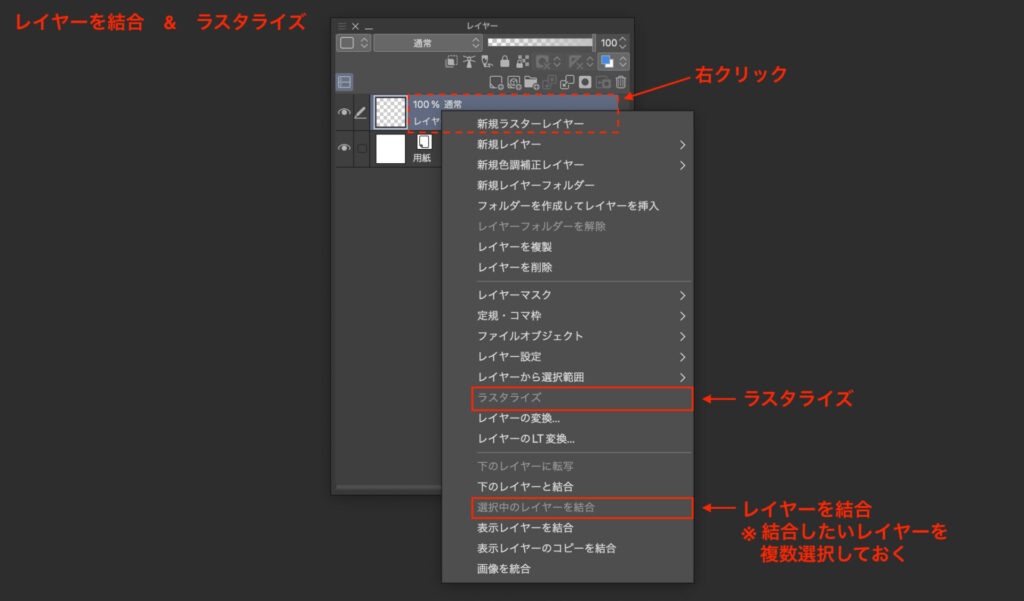
複数レイヤーを使っている場合、全て結合して1枚のレイヤーにまとめておきます。
※ グループ化ではフィルターを適用することはできません
ラスタライズしておく
テキストやベクターレイヤーの場合、ラスタライズをしておきます。
※ ラスタライズしないと変形ができなくなります


テキストは逆さまにしておく
キャンバスの上が円の内側、下が外側になるので、テキストは上下逆さまにしておく必要があります。
③ 極座標変換で円形にする
[極座標変換]フィルターを使って丸くしていきます。
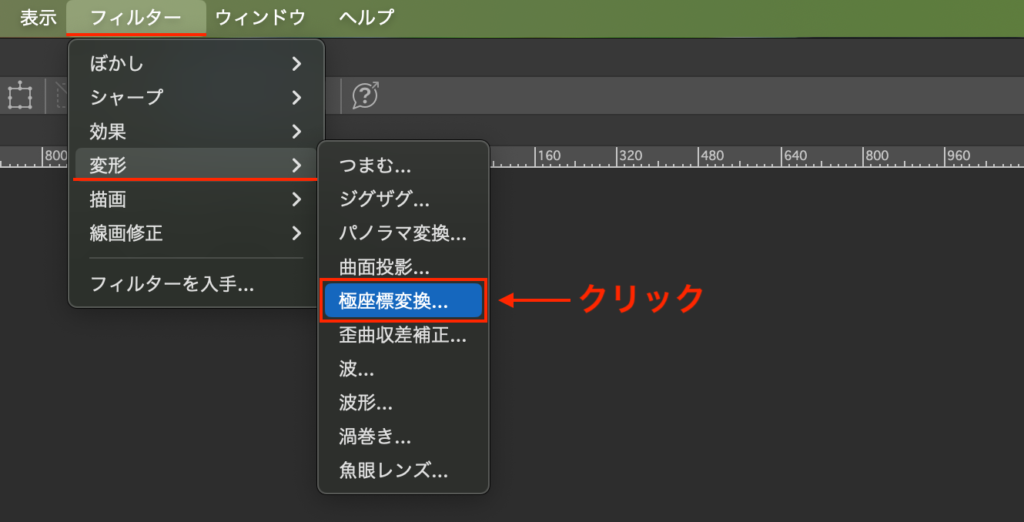
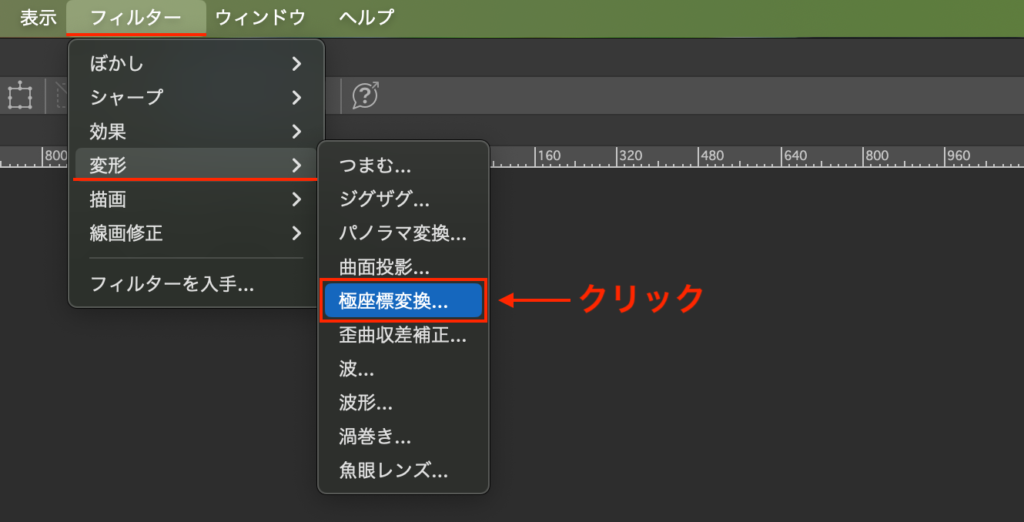
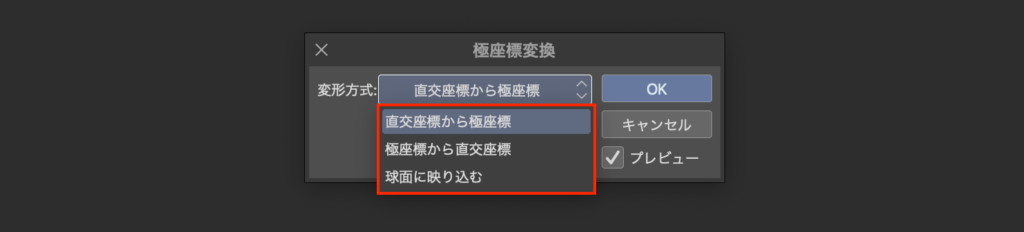
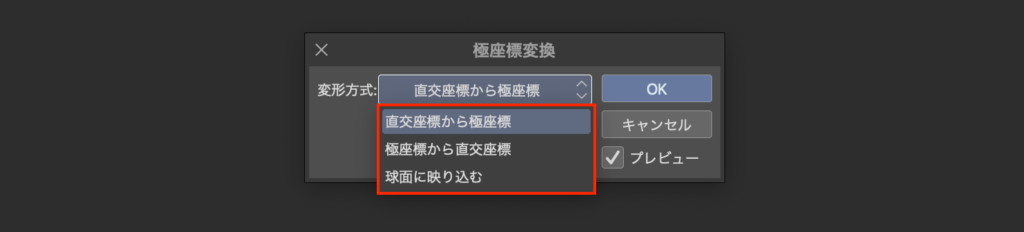
[フィルター]メニューから[変形]を選択し[極座標変換]をクリックする


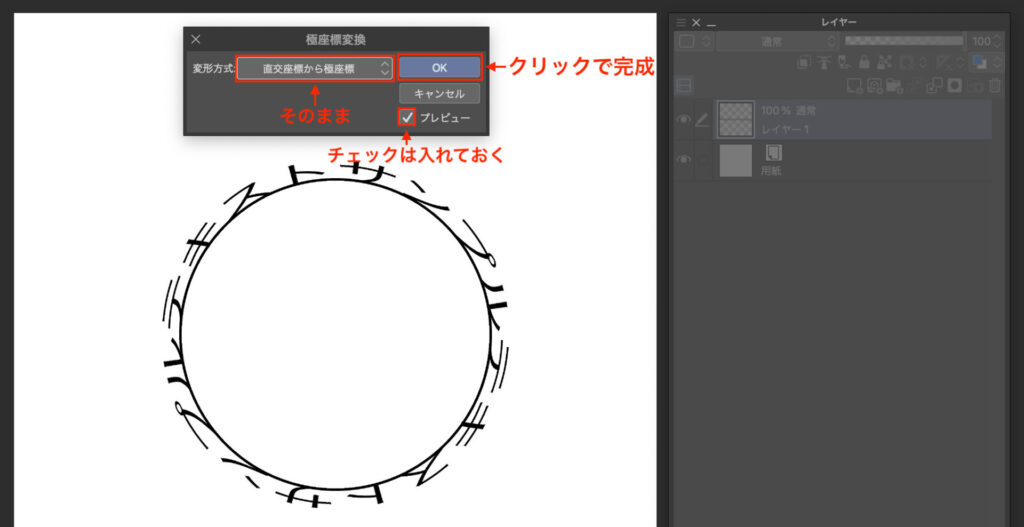
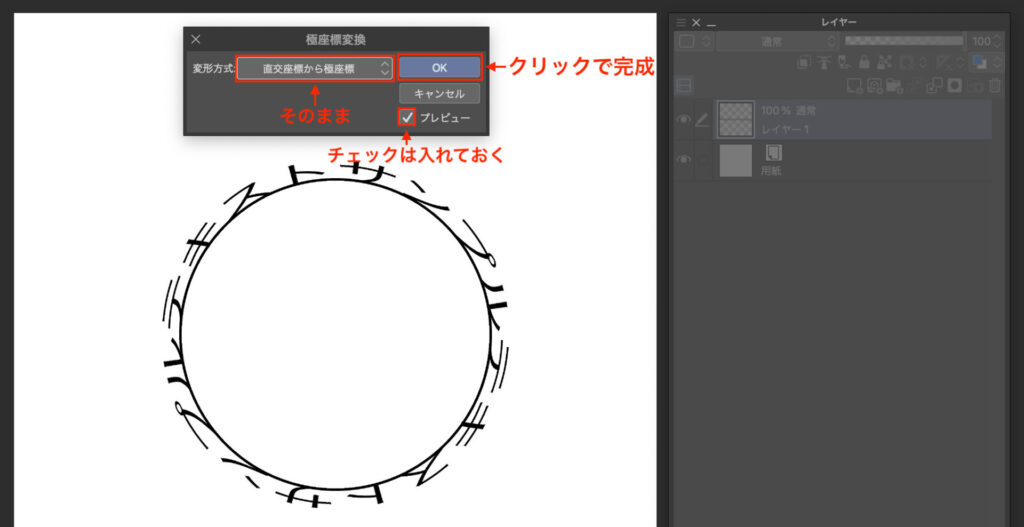
変形方式はデフォルトの[直交座標から極座標]のままで、プレビューを見て気に入れば[OK]で完成、気いらなければキャンセルを押して再度調整をします。


以上で完成ですが、サンプルテキストという文字が少し横に伸びすぎている気がしますね…
クリスタで円形にした文字が横に伸びるときの対処法
テキストが変に引き伸ばされてしまいました。
これは、キャンバスの横幅の長さが円周の長さに引き伸ばされているためです。
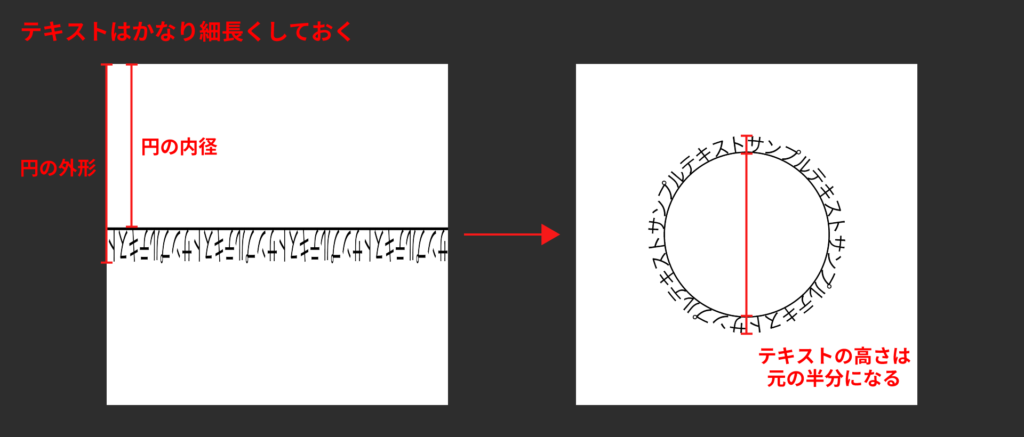
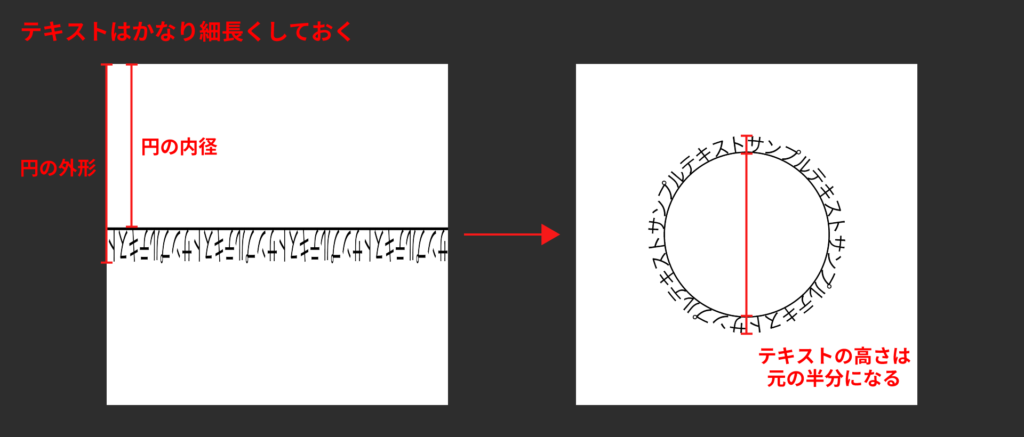
なので円形にする前に、あらかじめ文字をかなり細長くしておく必要があります。


ちょっとだけ余談ですが、上の空白が円の内径(内側の直径)と同じ長さになり、円状に変形される描写部分の高さは半分に潰れます。
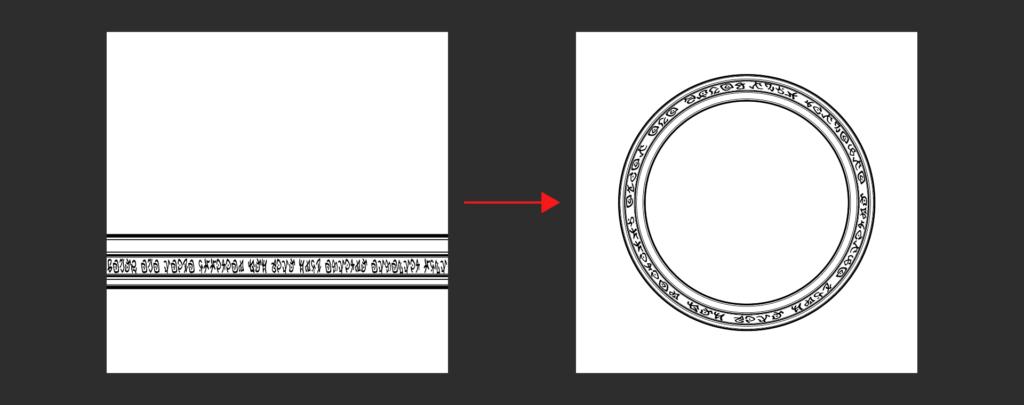
クリスタの極座標変換を使って魔法陣を作ってみよう!
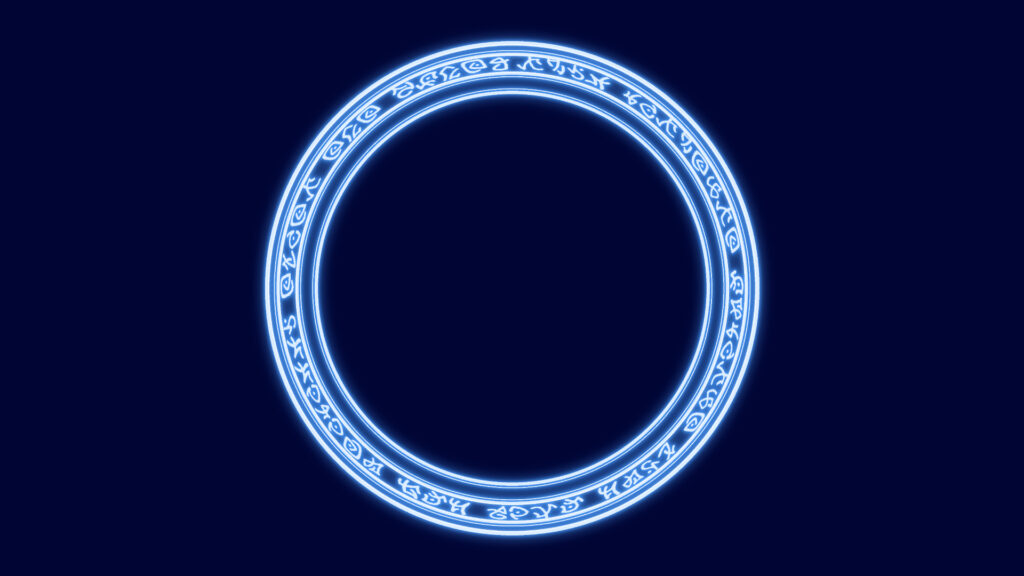
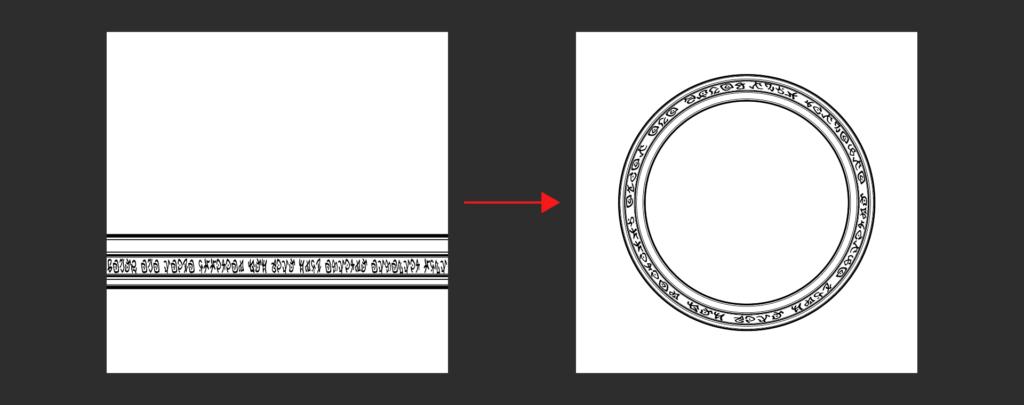
[極座標変換]フィルターを使えば魔法陣っぽいものも楽に作ることができます。


ちなみにこの魔法陣は、謎の呪文っぽい部分は「アトランティック言語」というフリーフォントを使っていて、あとは適当に線ツールで直線を引いているだけです。


魔法陣を青光りさせる方法については、ネオン管を作る方法とほぼ同じなので、以下のリンクの記事をご参照ください。


直交座標から極座標?極座標変換の変形方式について
先ほどノータッチだった[変形方式]について、かるーく紹介します。


かるーく紹介というのも、どういう理屈か文字で説明するとかなりややこしくなるため、実際にどうなるかを見てもらおうと思います。
※ 完全に理解するには高校数学の知識が必要になります
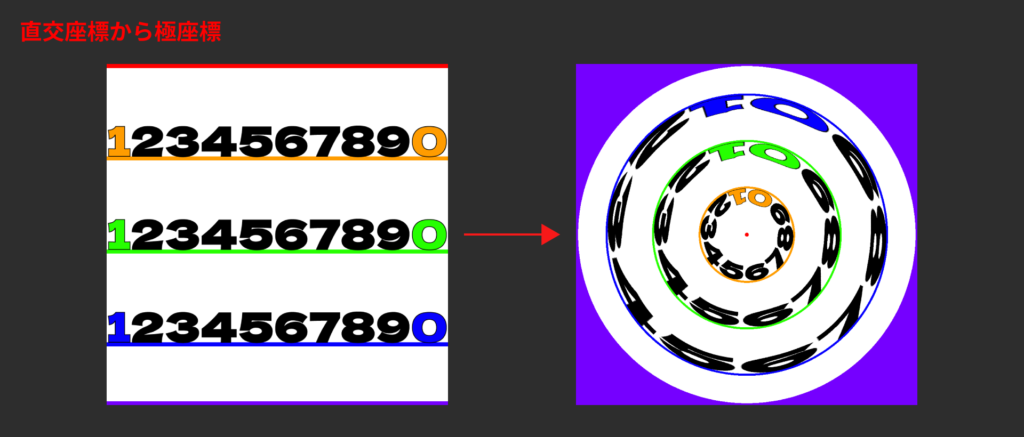
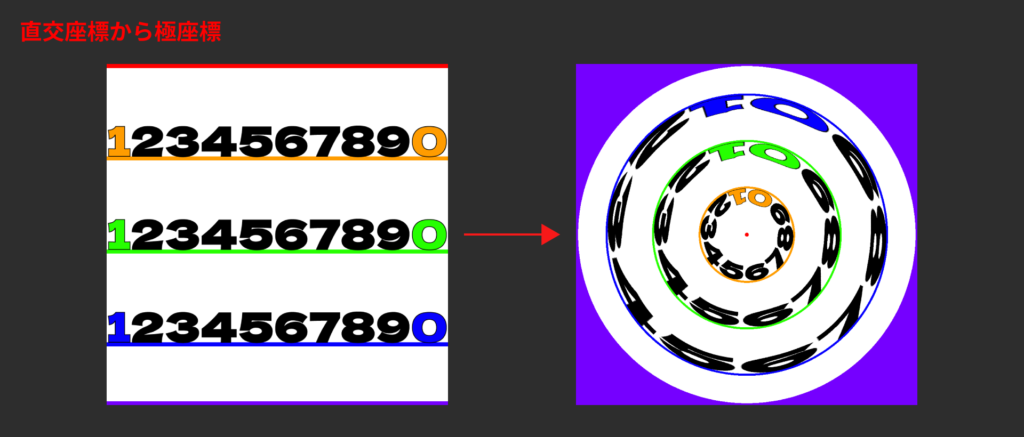
直交座標から極座標
今回イラストなどを円状にするために使ったものです。
キャンバスの上部ほど、変換後に円の中心近くになるようになっていて、最下辺は円が作れないキャンバスの四隅を塗りつぶす形になります。


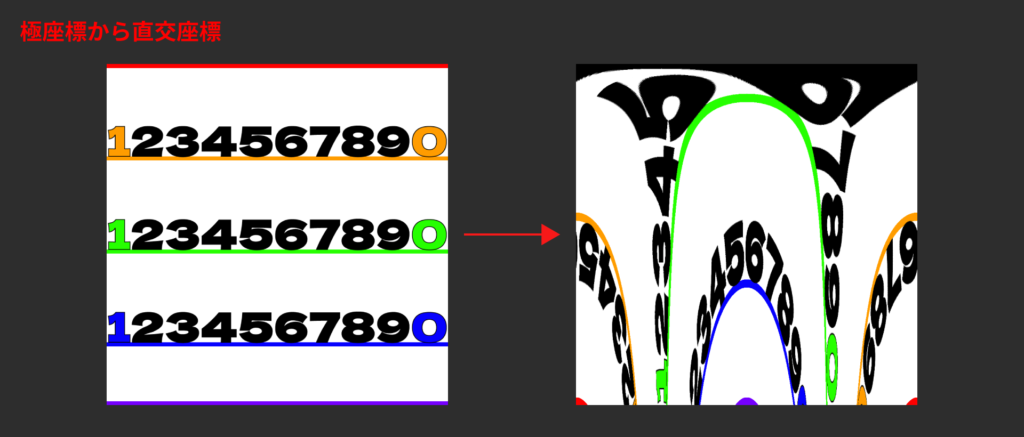
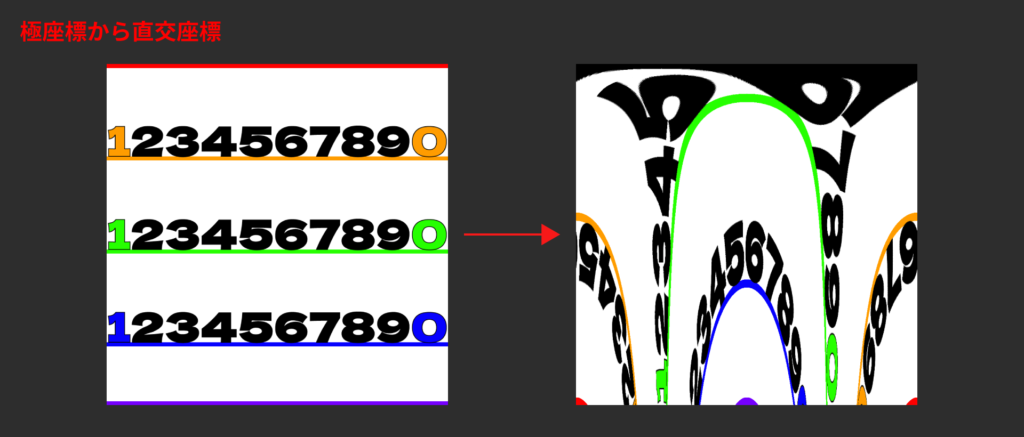
極座標から直交座標
もはや言葉で表現できない変貌を遂げます。


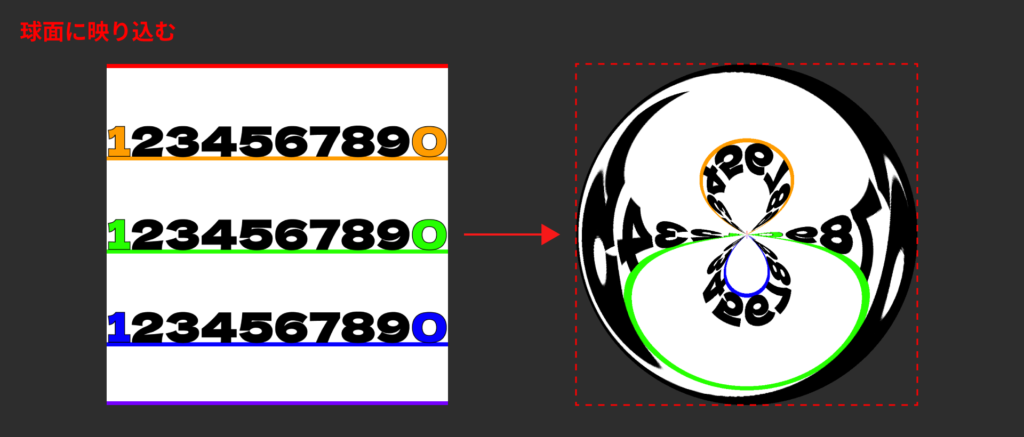
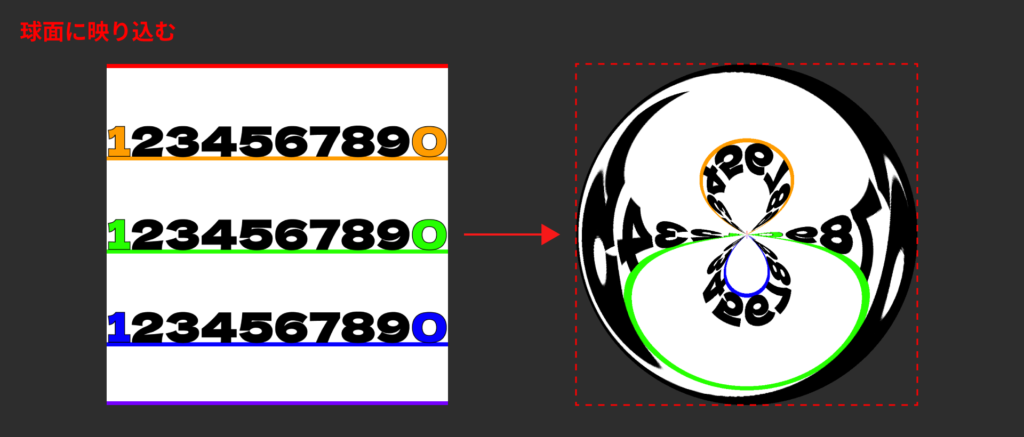
球面に映り込む
キャンバスの四辺全体が円の中心に集まるようになっています。


アウトライン(輪郭)が円となり、円の外側が透明になります。
クリスタでいろんなものを円形にしてみよう!
以上、クリスタで文字や帯などを円状に変形する方法でした!
[極座標変換]フィルターはアイコン用などの円形フレーム作りでも出番があったりします。


最初は完成後の円のサイズであったり、テキストが横に引き伸ばされたりと、思い通りのものを作るのに何回かトライ&エラーを繰り返さなければいけいかと思います。
それでは、楽しいお絵描きライフを!