クリスタで色収差(RGBずらし)を使ってイラストをアナグリフ風にする方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「イラストをアナグリフ風に変換したい!」
「色収差…?RGBずらし…?」
青赤の3Dメガネで浮き出るイラストのことをアナグリフと言います。
アナグリフ風のイラストは「色収差」や「RGBずらし」とイラスト界隈では言われています。

本記事では、クリスタで色収差をする方法を紹介します。
記事の後半では、色収差の別色パターンなども紹介しますので、ぜひ最後までご覧ください。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで手軽に色収差(RGBずらし)をする方法
!!! 重要 !!!
クリスタVer.3.2.0(2024年12月)から実装された[フィルターギャラリー]という機能を使うことで、従来できなかった色収差を一瞬でできるようになりました。


本記事は2023年9月に初回投稿したもので、手動で色収差の加工をしています。
どちらの方法もメリット・デメリットがあるのでお好きな方法をお選びください。
- [フィルターギャラリー]を使った色収差の方法
・一瞬でできる
・カスタマイズ性が低く表現の幅が狭い - 本記事で紹介する色収差の方法
・一瞬でできない
・カスタマイズ性が高く自由に表現できる
・オートアクションに登録すれば 1クリックで実行できる
[フィルターギャラリー]では黄緑とマゼンタなど、青赤以外での色収差ができません。


本記事で紹介する方法は楽ではないですが、オートアクションに登録すれば次回から1クリックで実行できるようになるのでオススメです!
クリスタで色収差(RGBずらし)をする方法
クリスタで色収差をする方法を紹介します。
- イラストを1枚のレイヤーにまとめる
- イラストを上に複製して[スクリーン]にする
- 2枚のイラストの上に[乗算]のレイヤーを1枚ずつ作成する
- 新しく作った乗算レイヤーを赤とシアンで塗りつぶす
- 赤とシアンの乗算レイヤーをクリッピングする
- イラストをずらして完成!
パッと見めんどくさそうに見えますが、仕組みは案外シンプルです。
オートアクションに登録しておくこともできるので、諦めず最後までやってみましょう!
※ オートアクション:複数の操作を1つにまとめる機能


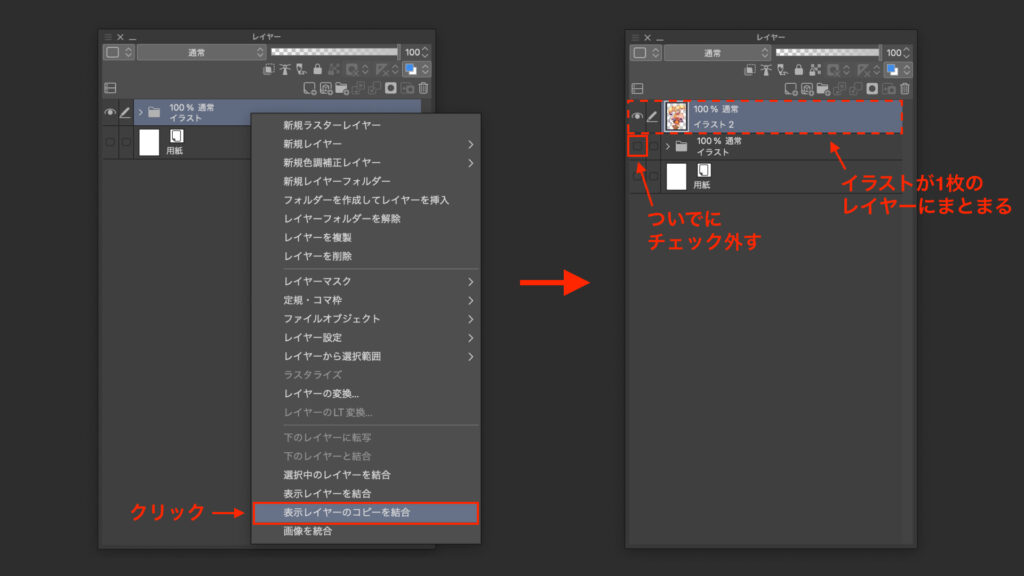
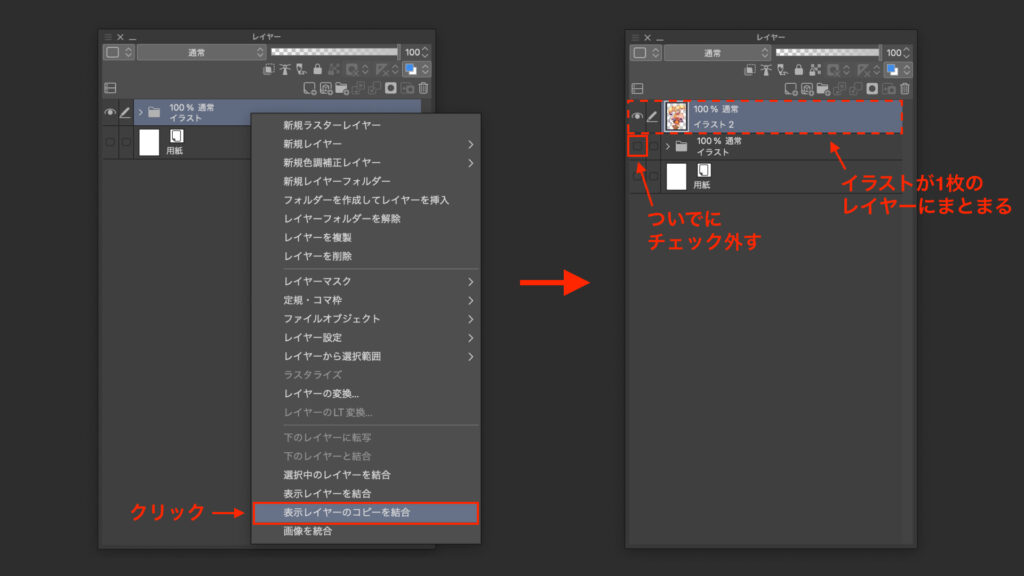
① イラストを1枚のレイヤーにまとめる
すでに1枚のレイヤーの場合はそのままでOK
複数のレイヤーに分かれたイラストの場合は1枚のレイヤーにまとめます。
- [レイヤー]パレットで表示中のレイヤーを適当に右クリック
- [表示レイヤーのコピーを結合]をクリック


ついでに元のイラストは使わないので非表示にしておきましょう。
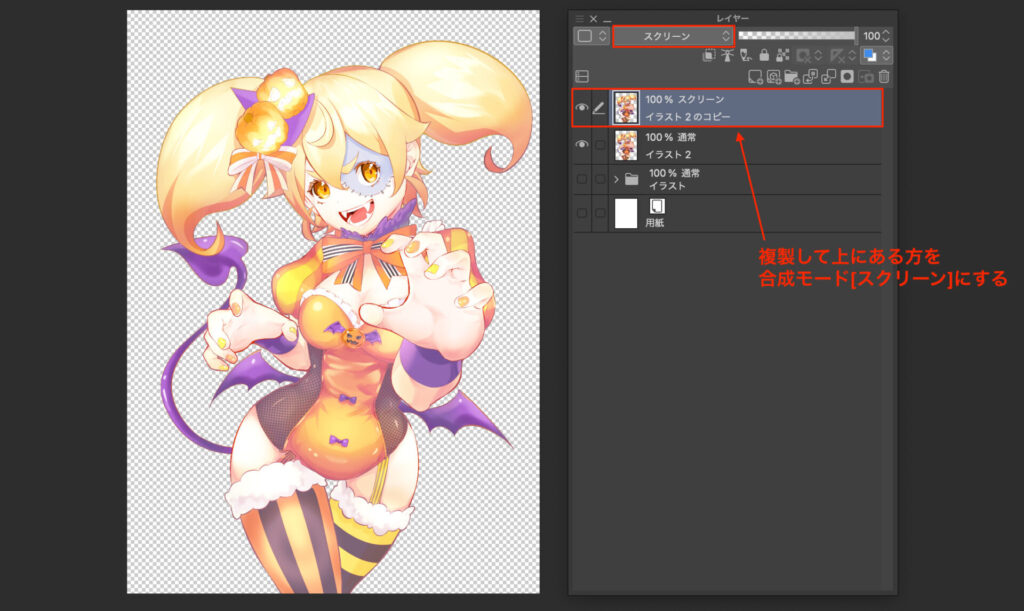
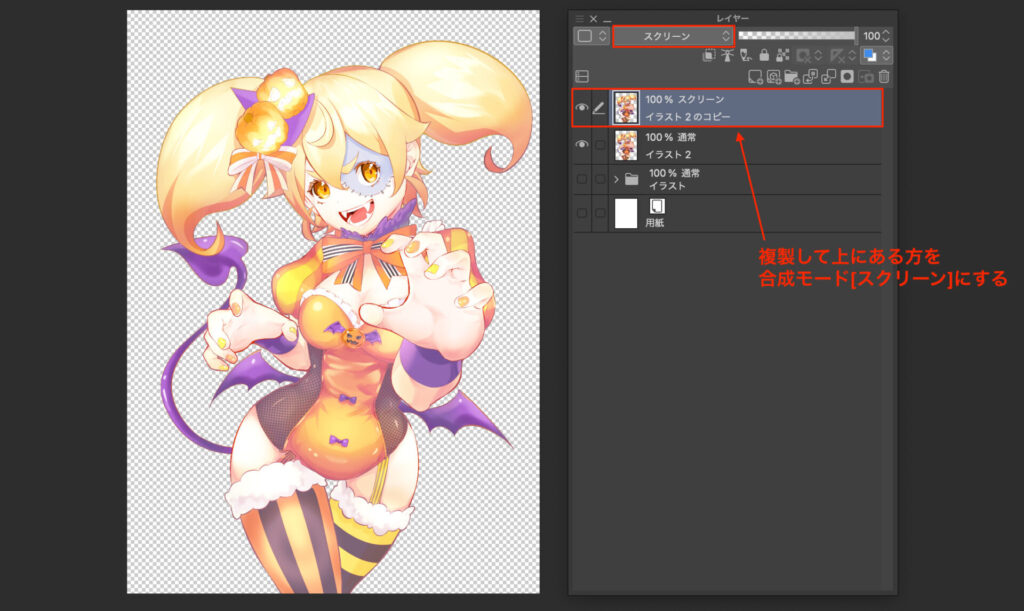
② イラストを上に複製して[スクリーン]にする
さきほど1枚のレイヤーにしたイラストを複製します。
複製の方法は2通りあるのでお好きな方法をお選びください。
- 複製したいレイヤーを右クリックして[レイヤーを複製]をクリック
- 複製したいレイヤーをalt(opt)キーを押しながらドラッグ&ドロップ
複製ができたら、上にあるイラストの合成モードを [スクリーン] にします。


元のイラストより少し明るくなりましたがこれでOK
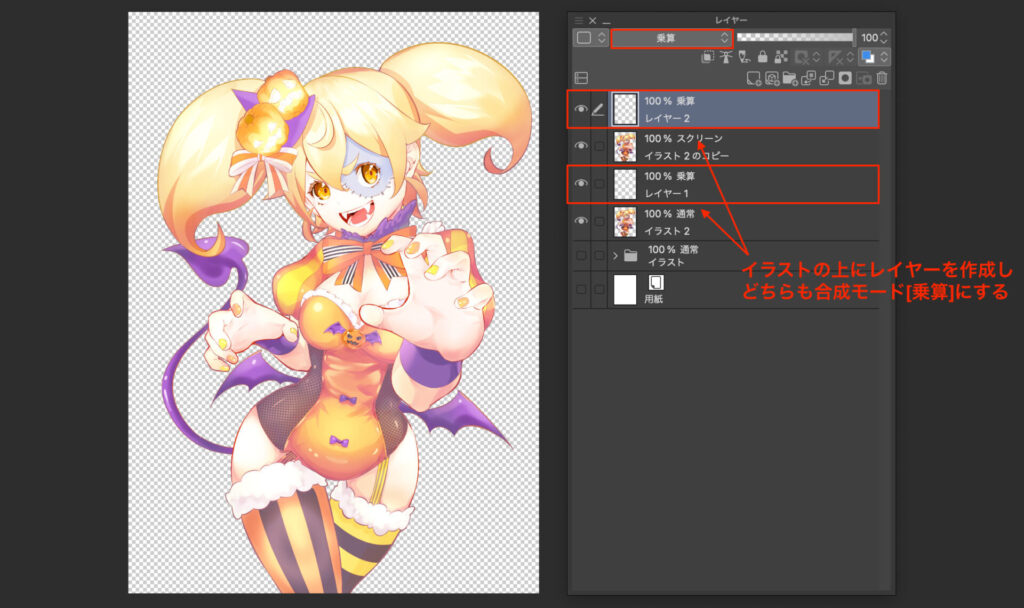
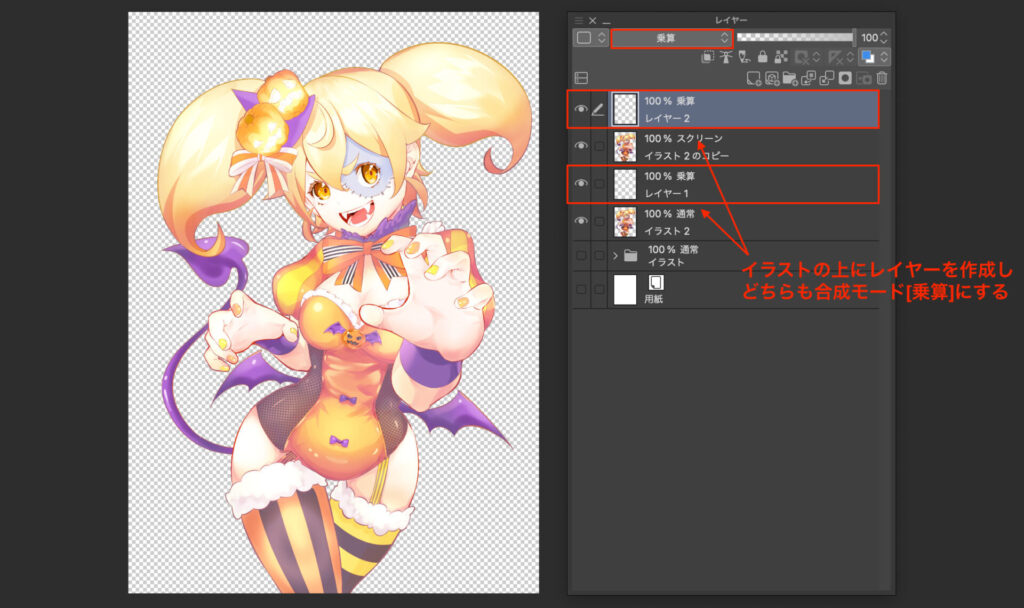
③ 2枚のイラストの上に[乗算]のレイヤーを1枚ずつ作成する
2枚のレイヤーそれぞれの上に1枚ずつ、計2枚のレイヤーを作成し、その2枚の合成モードを[乗算]にします。


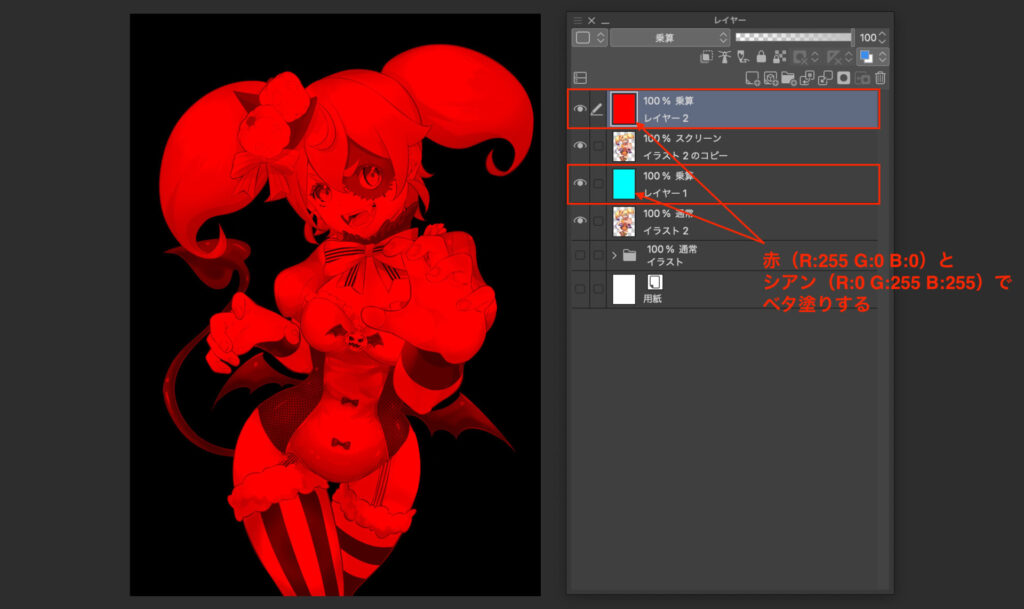
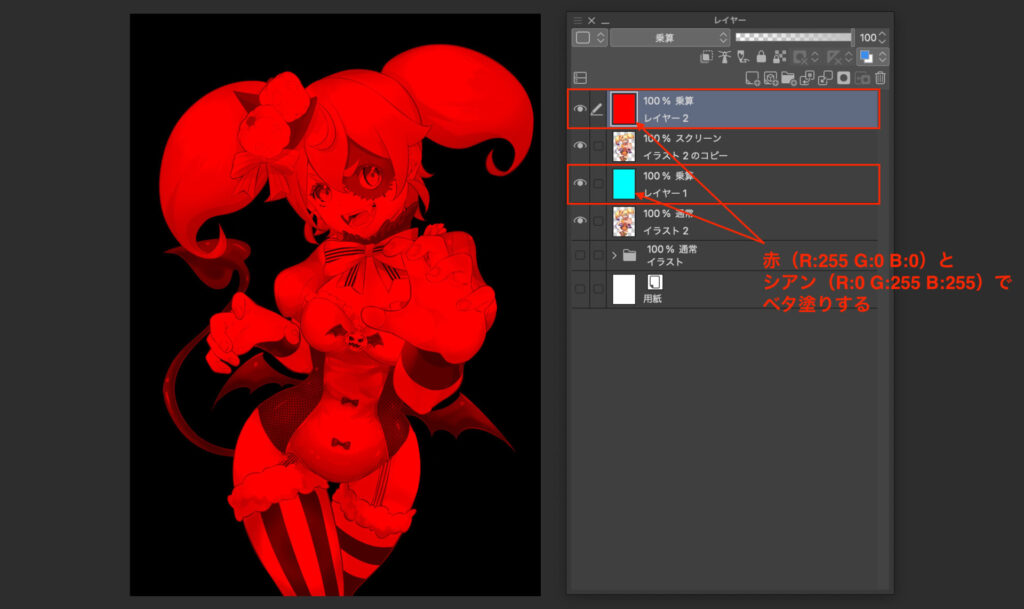
④ 新しく作った乗算レイヤーを赤とシアンで塗りつぶす
さきほど作った2枚の乗算レイヤー全体を、それぞれ赤とシアンで塗りつぶします。
※赤とシアンの順番はどちらでもOK
- 赤(R:255 G:0 B:0)#ff0000
- シアン(R:0 G:255 B:255)#00ffff
全体を塗りたいのでサブルーツを[編集レイヤーのみ参照]にして塗りつぶしをしましょう。


イラストがこのように禍々しくなればOK
僕は赤を上にしましたが、シアンを上にしている場合は水色になります。
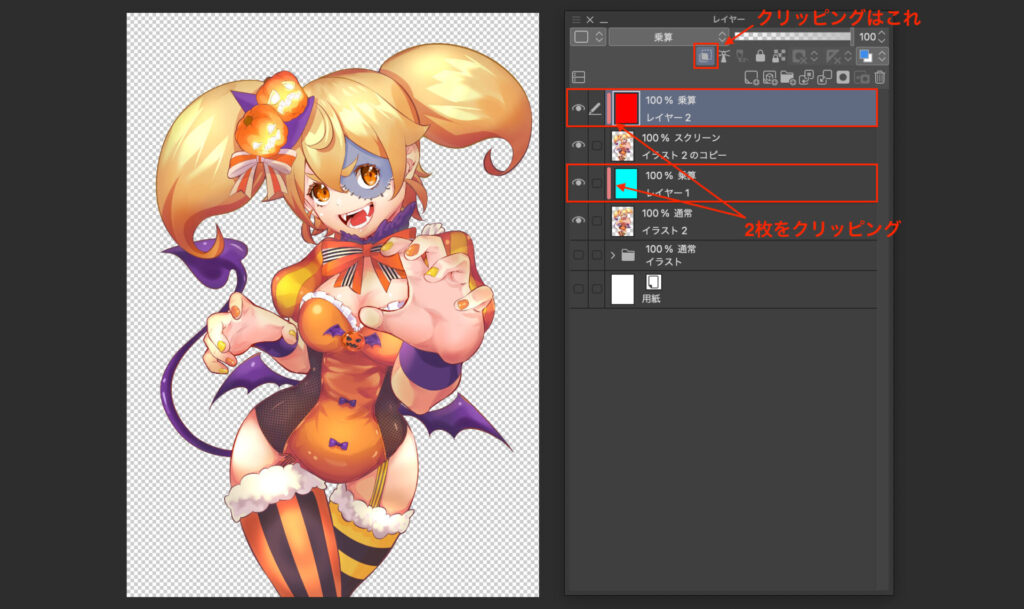
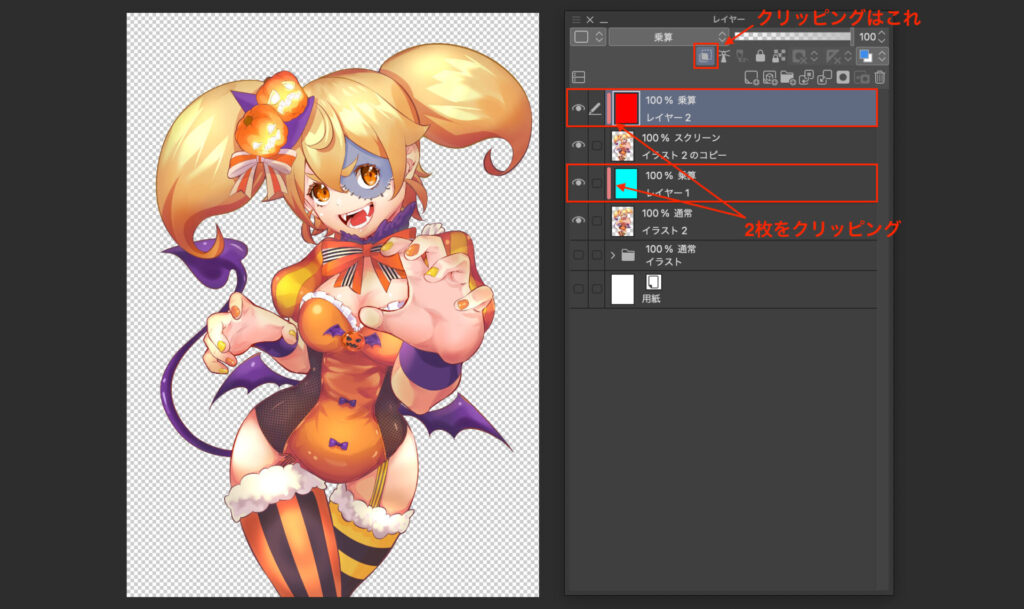
⑤ 赤とシアンの乗算レイヤーをクリッピングする
さきほどベタ塗りにしたレイヤーを、下のイラストレイヤーでクリッピングします。




するとなんということでしょう、元のイラストに戻ってしまいました。
「本当にこれであってるの…?」
と不安になるところですが、これでOKなんです。
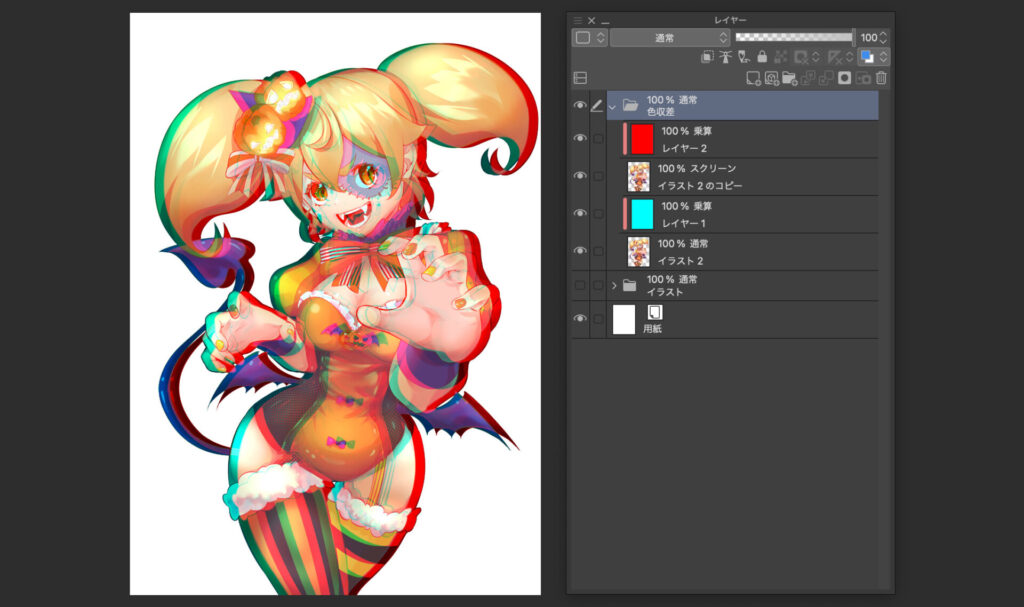
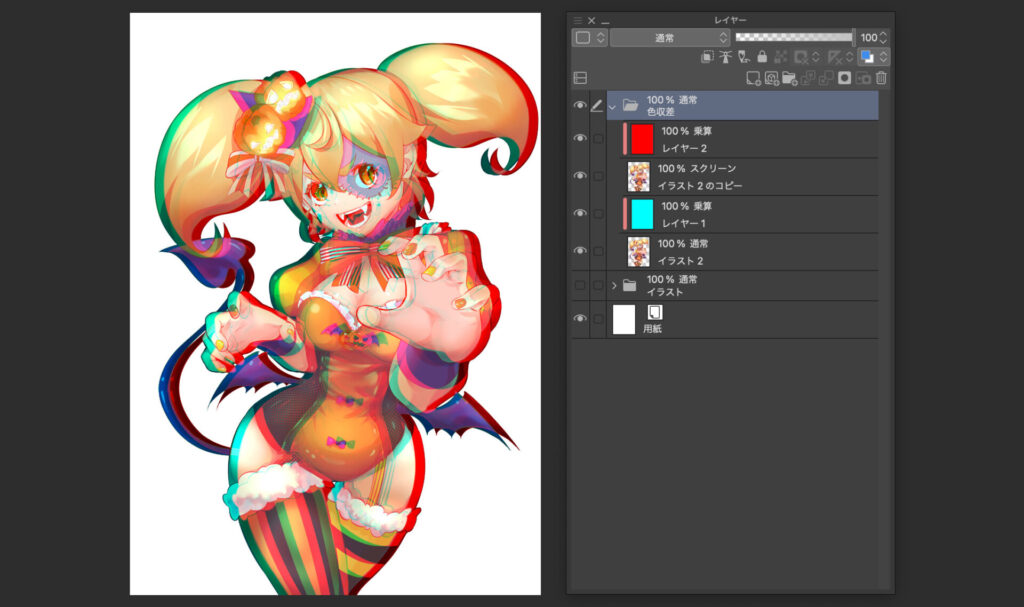
⑥ イラストをずらして完成!
じつはこれ、もう完成してます。
どちらかのイラストをずらしてみましょう!
※ クリッピングしたベタ塗りレイヤーをずらさないように注意


背景が真っ白の場合、色収差の一部に欠損が出ます。
気になる場合は4枚のレイヤーを「グループ化」もしくは「結合」することで回避できます。
3Dメガネで本当に浮き出る必要はないので、斜めなど自由にずらしてみましょう!
クリスタの色収差は写真にも使える!
色収差はイラストだけでなく、写真にも使うことができます。


けっこういい感じになるので試してみてください!
クリスタの色収差をさらにレベルアップさせる方法
本記事で紹介している色収差はカスタマイズ性が高いので、いろんな方法を試すことができます。
ここでは、いくつかの例を紹介します。
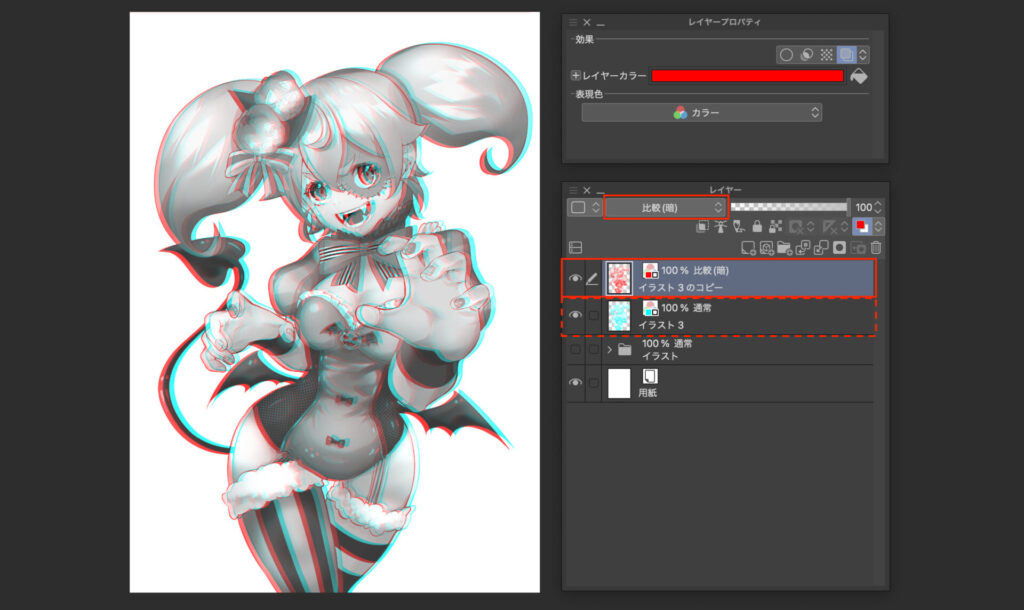
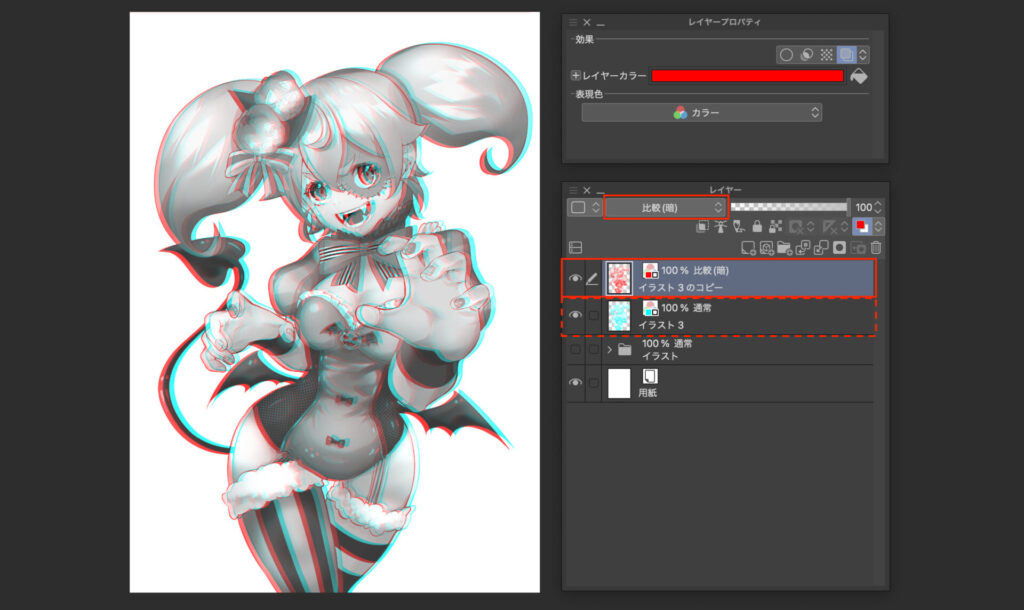
レイヤーカラーでイラストの色を変えて[比較(暗)]で重ねる
イラストそのものの色をレイヤーカラーで変更し、上のイラストを[スクリーン]ではなく[比較(暗)]にすることで、こんな感じになります。


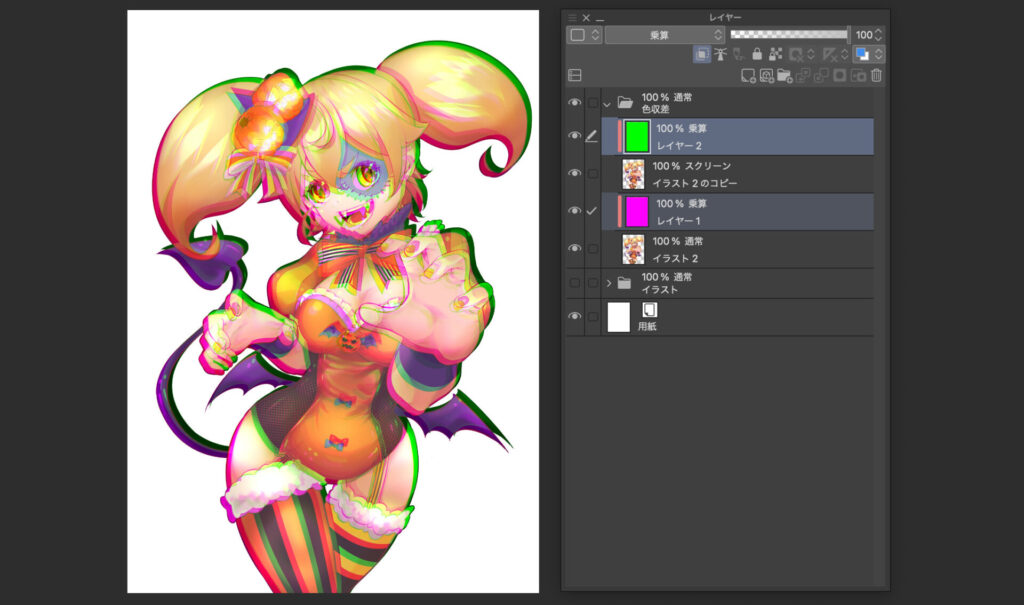
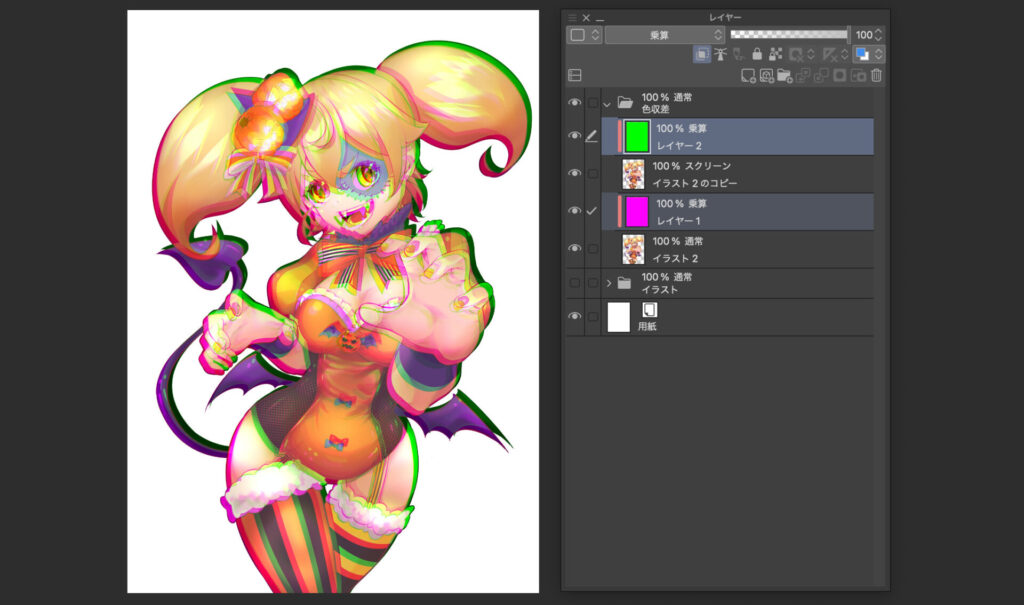
色収差で使う色を変える
色収差といえば「赤とシアン」なのですが、他にも色の組み合わせが2パターンあります。
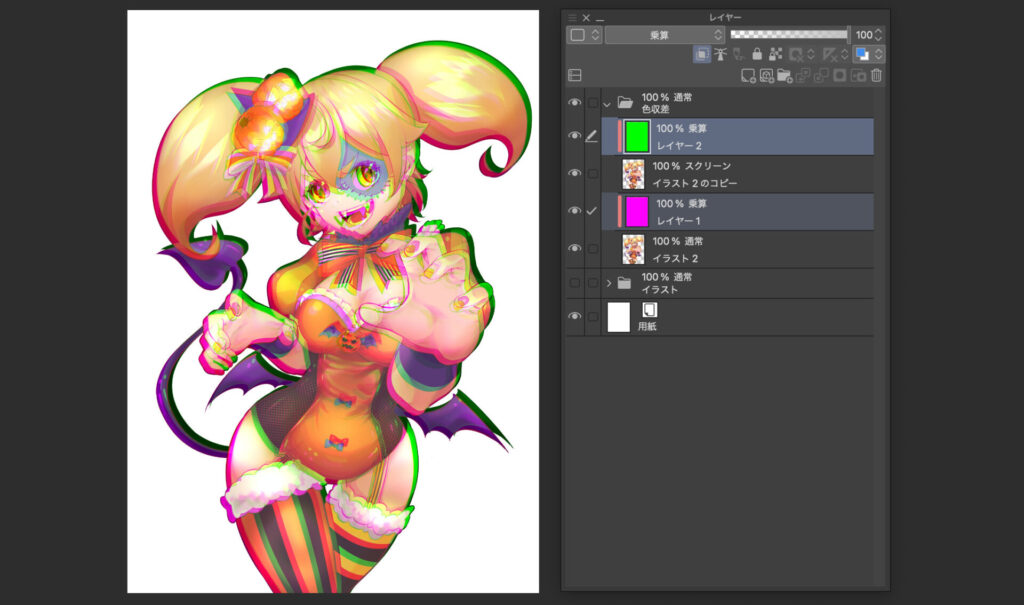
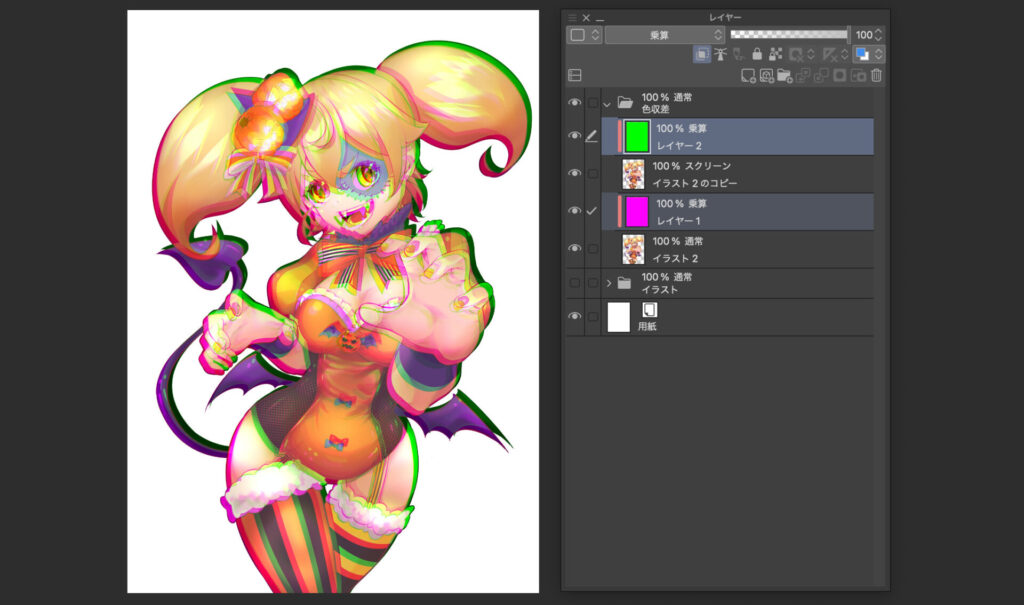
- 黄緑(R:0 G:255 B:0)とマゼンタ(R:255 G:0 B:255)
- 青(R:0 G:0 B:255)と黄色(R:255 G:255 B:0)


このイラストだったら黄緑とマゼンタの色収差のほうがかわいいですね!
クリスタの色収差をほかの加工と組み合わせる
以上、クリスタで色収差(RGBずらし)を使ってイラストをアナグリフ風に加工する方法でした!
色収差だけでもイラストの雰囲気はガラッとかわりますが、他の加工と組み合わせることでもっともっと表現の幅が広がっていきます。


この画像は色収差に加え、ノイズ加工やグリッチ加工を組み合わせてみました。




「これはこのやり方でないといけない」ではなく「こうしてみたらどうなるんだろう?」をたくさん試して新しい発見に出会い、自分の引き出しを増やしていきましょう!
またオートアクションに登録しておくことで、何度でもクリックだけで色収差を発動することができるのでぜひお試しください。


それでは、楽しいお絵描きライフを!




