クリスタでLINEスタンプを1から作る方法から、LINEスタンプを販売するまでの流れを紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「LINEスタンプってどうやって作るんだろう?」
「クリスタでLINEスタンプ作りたい!」
LINEスタンプはすこしルールを知っておくだけで、クリスタでかんたんに作ることができます!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでLINEスタンプ作りをする前に
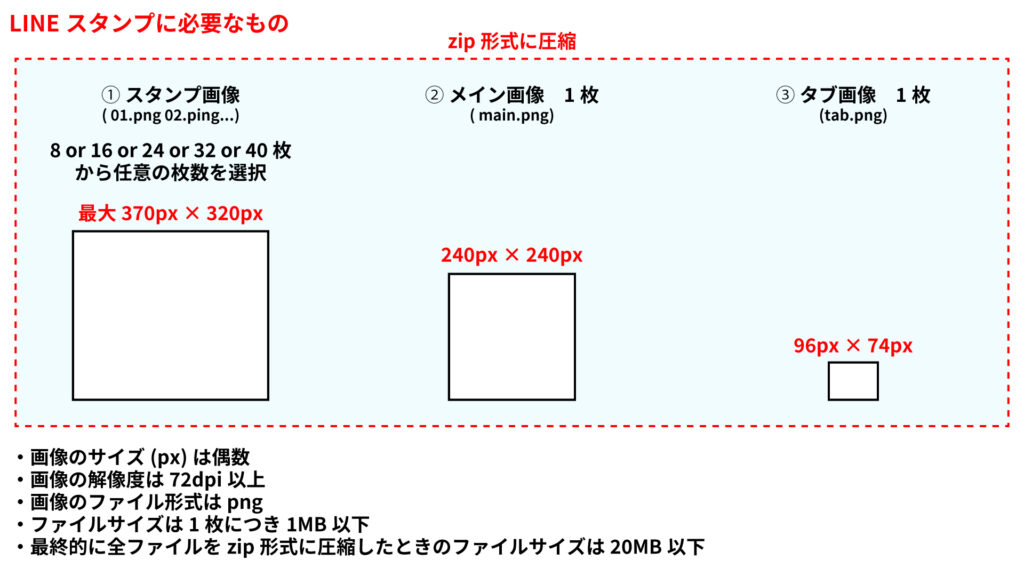
制作したイラストをLINEスタンプとして使うには、3種類のものを用意する必要があります。

- スタンプ
8枚 or 16枚 or 24枚 or 32枚 or 40枚
※アニメーションスタンプの場合は8枚 or 16枚 or 24枚 - メイン画像1枚
ストアで表示される画像 - タブ画像1枚
トークルームのタブに表示される画像
それぞれのガイドラインは後ほど説明しますので、一旦全体のルールを見てみましょう。
- 画像のサイズは偶数
例)○ 252px ✕ 281px - 画像の解像度は72dpi以上
- 画像のファイル形式はpng
- ファイルサイズは1枚につき1MB以下
- 最終的に全ファイルをzip形式に圧縮したときのファイルサイズは20MB以下
画像のサイズ(px)や解像度(dpi)については別記事で紹介しているのでぜひそちらもあわせてご覧ください!

それでは「スタンプ」「メイン画像」「タブ画像」それぞれの作り方やガイドラインを抑えていきましょう!
クリスタでLINEスタンプを作る方法
まずはスタンプ画像を作っていきます!
まずはスタンプ画像のガイドラインを軽く見ておきましょう。
- 枚数は 8枚 or 16枚 or 24枚 or 32枚 or 40枚 の中から選択する
※アニメーションスタンプの場合は8枚 or 16枚 or 24枚 - スタンプのサイズは最大W370px × H320px
※アニメーションスタンプの場合はW320px*H270px - 画像のサイズは偶数
- 画像の解像度は72dpi以上
- 画像のファイル形式はpng
- ファイルサイズは1枚につき1MB以下
すべて一気に覚える必要はないので「ふーん、こんな感じか」とサラッと流して貰えればOK!
キャンバスを作成する
まずはスタンプを制作するためのキャンバスを作成します。
ただしPROとEXではキャンバスの作り方が若干異なるので、自分が購入している方の見出しを読んでください。
クリスタPROの場合
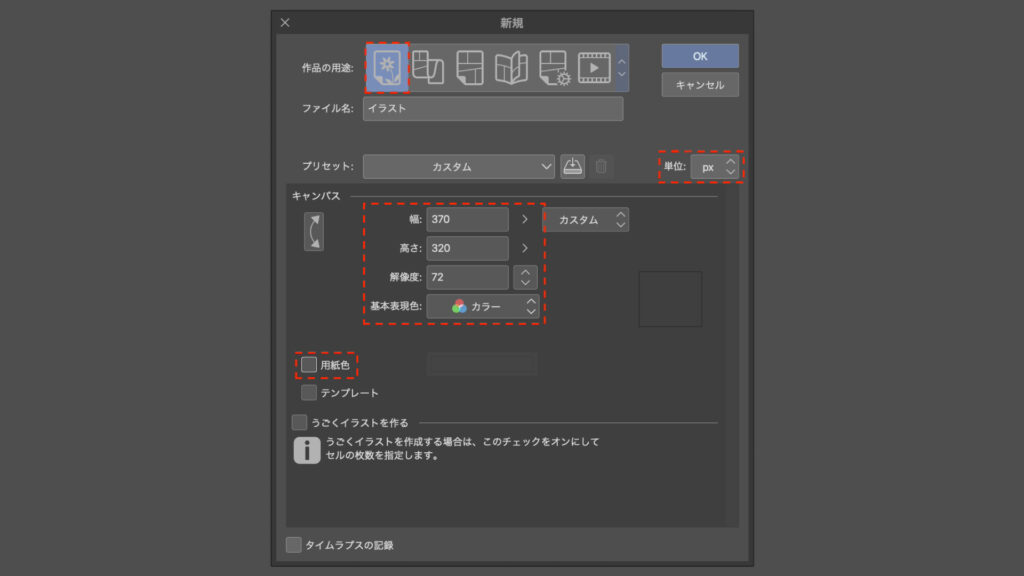
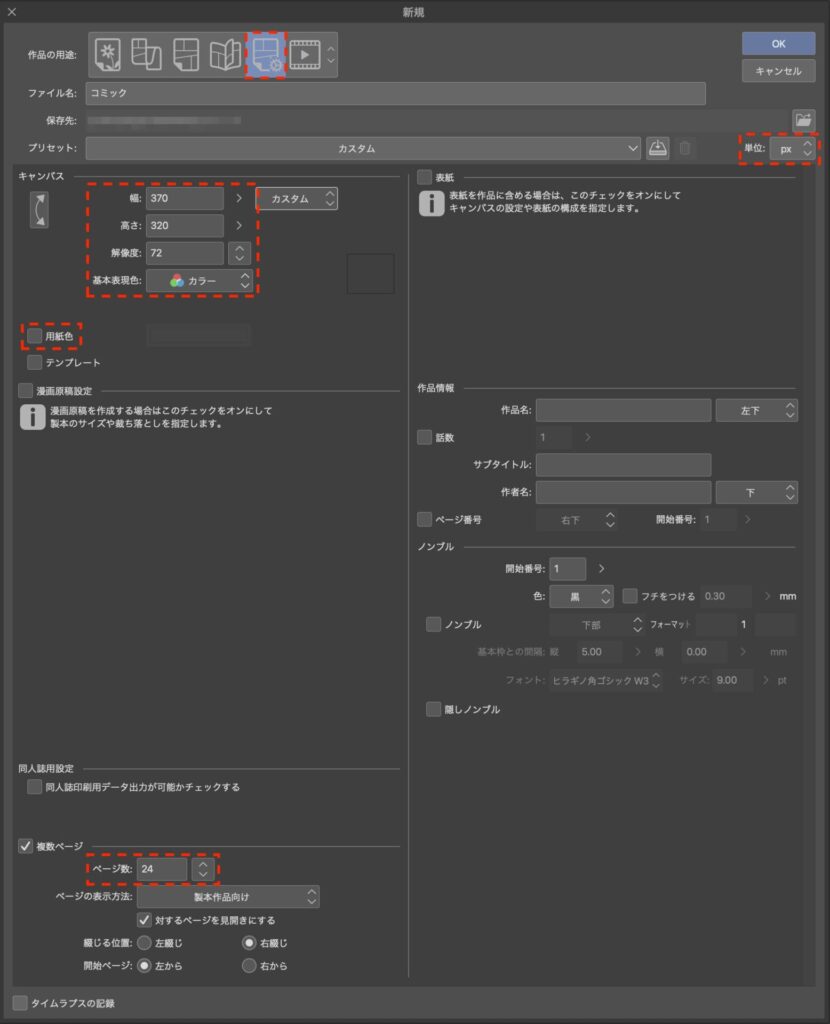
スタンプを作成するために新規キャンバスを作成します

- スタンプのサイズは最大W370px×H320px
※アニメーションスタンプの場合はW320px×H270px - 画像のサイズは偶数
- 画像の解像度は72dpi以上
クリスタEXの場合
EXの場合は、一気にキャンバスの作成から書き出しまでできるコミック形式にしてしまった方が制作がスムーズになります。

- スタンプのサイズは最大W370px×H320px
※アニメーションスタンプの場合はW320px×H270px - 画像のサイズは偶数
- 画像の解像度は72dpi以上
イラストを描いて書き出す
「それじゃイラストを描くぞ!」
っとその前にちょっとだけ待ってください!
スタンプの決まり事として「スタンプの上下左右に10px程度の余白が必要」となっています。
そのため、イラストを描く前にレイヤーマスクを使って余白ができるようにしておきましょう。
キャンバスの上下左右に10pxの余白を残す方法
クリスタでは、レイヤーマスクを使って強制的に余白が入るようにすることができます。
- フォルダを作成する
- キャンバスを全範囲選択する
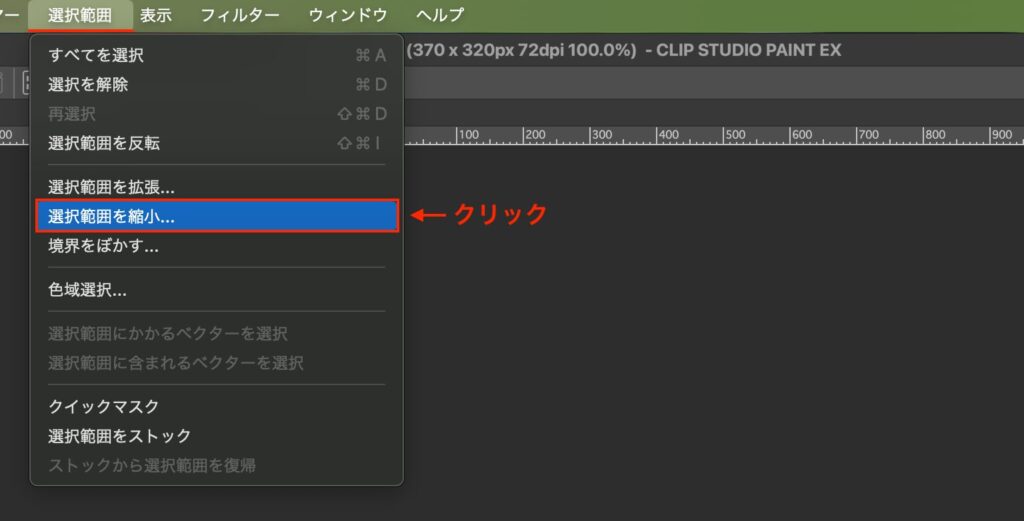
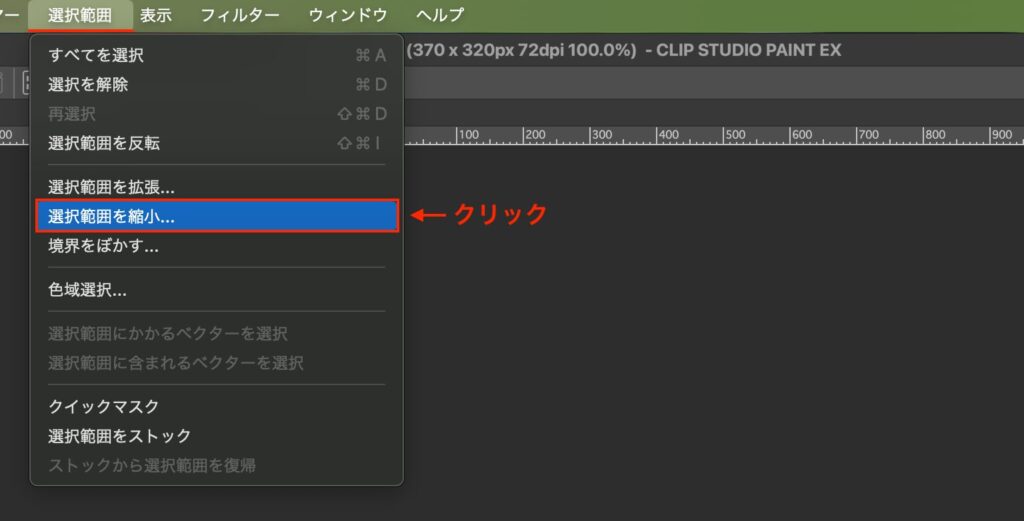
- [選択範囲]メニューから[選択範囲を縮小]をクリック
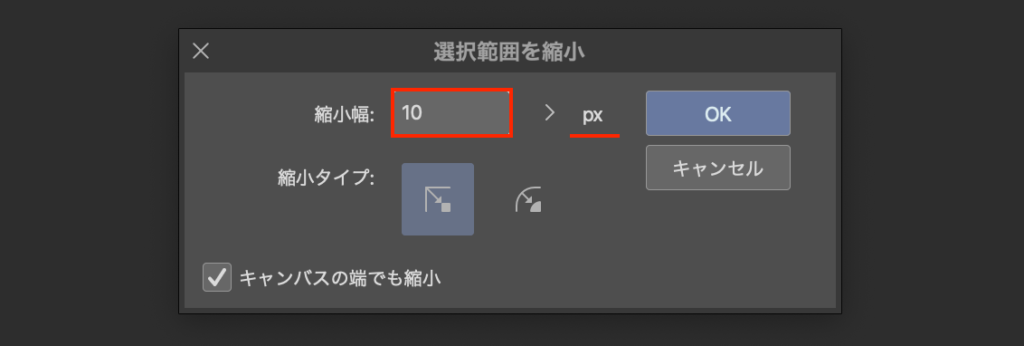
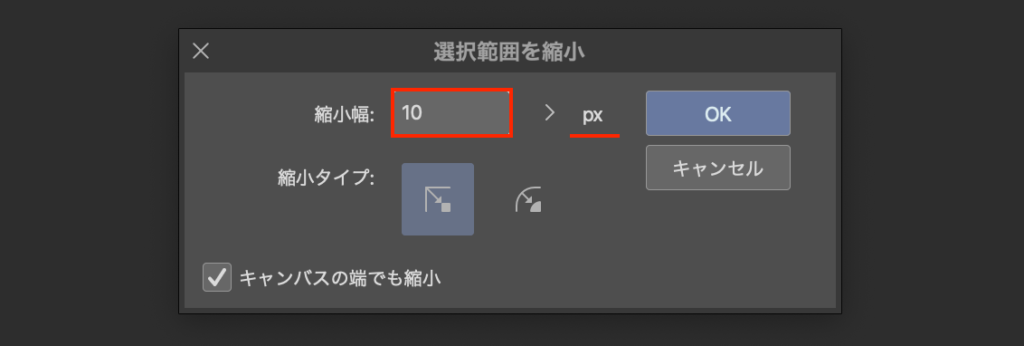
- [縮小幅]を10pxにして[OK]をクリック
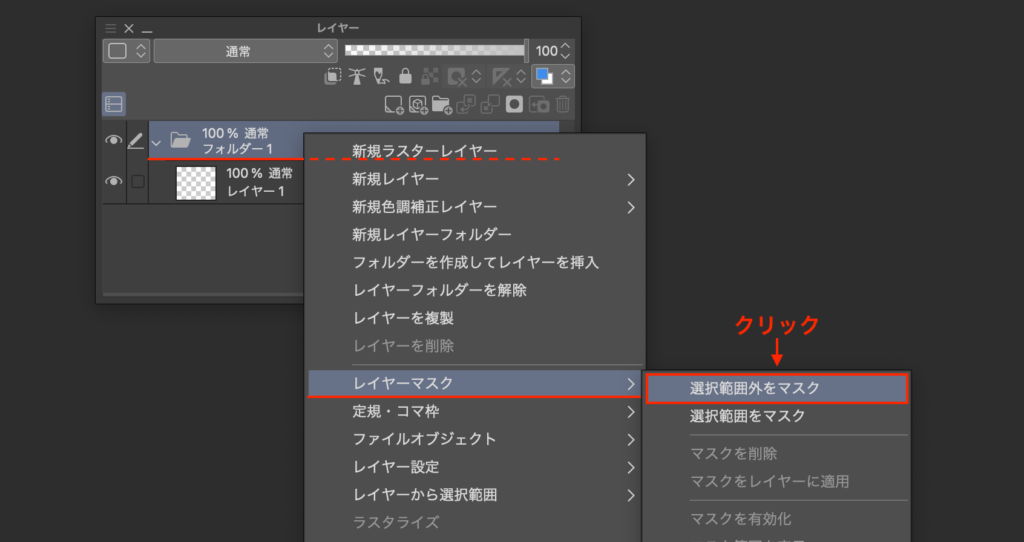
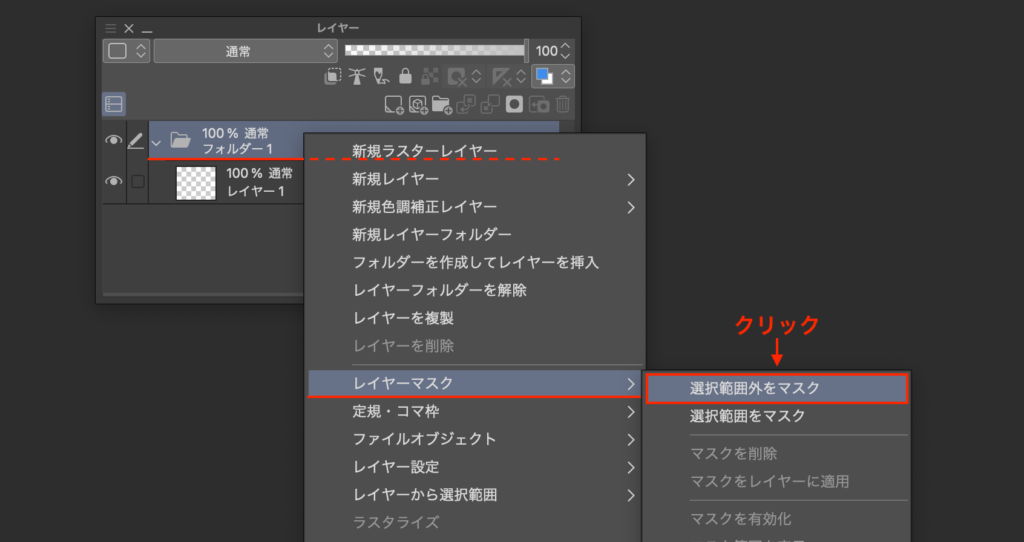
- フォルダを右クリックし[レイヤーマスク]から[選択範囲外をマスク]をクリック
それでは順を追ってやっていきましょう!
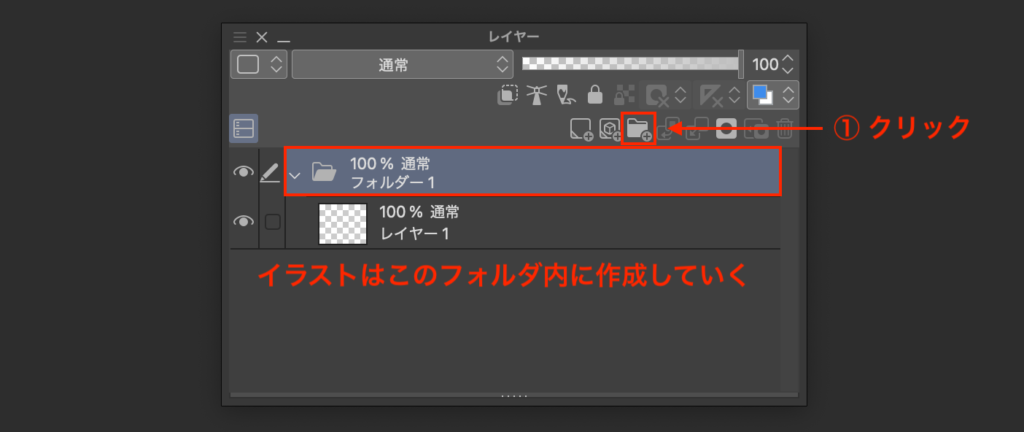
① フォルダを作成する
複数のレイヤーにまとめてレイヤーマスクを反映させたいので、まずはフォルダを作成します。

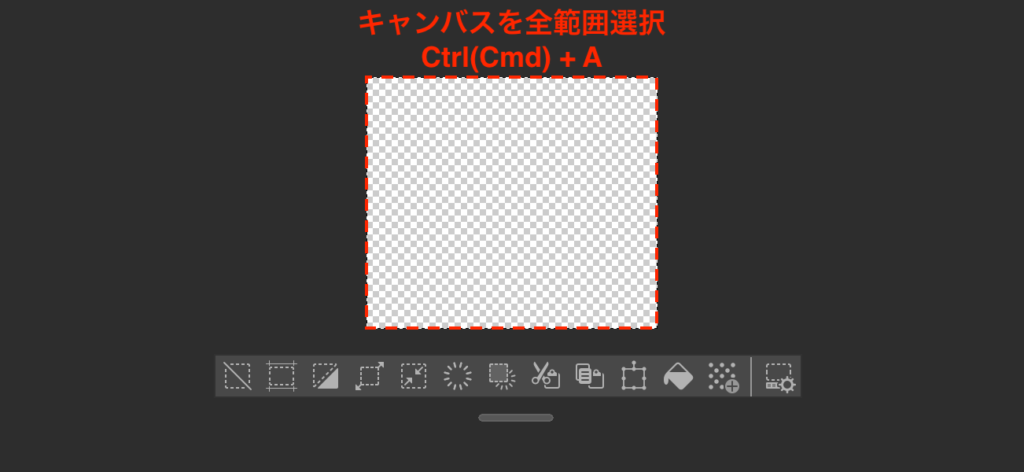
② キャンバスを全範囲選択する
キャンバスを全範囲選択しておきます。
全範囲選択は「Ctrl(Cmd) + A」で実行することができます。


③ [選択範囲]メニューから[選択範囲を縮小]をクリック
[選択範囲]メニューの[選択範囲を縮小]をクリックします。


④ [縮小幅]を10pxにして[OK]をクリック


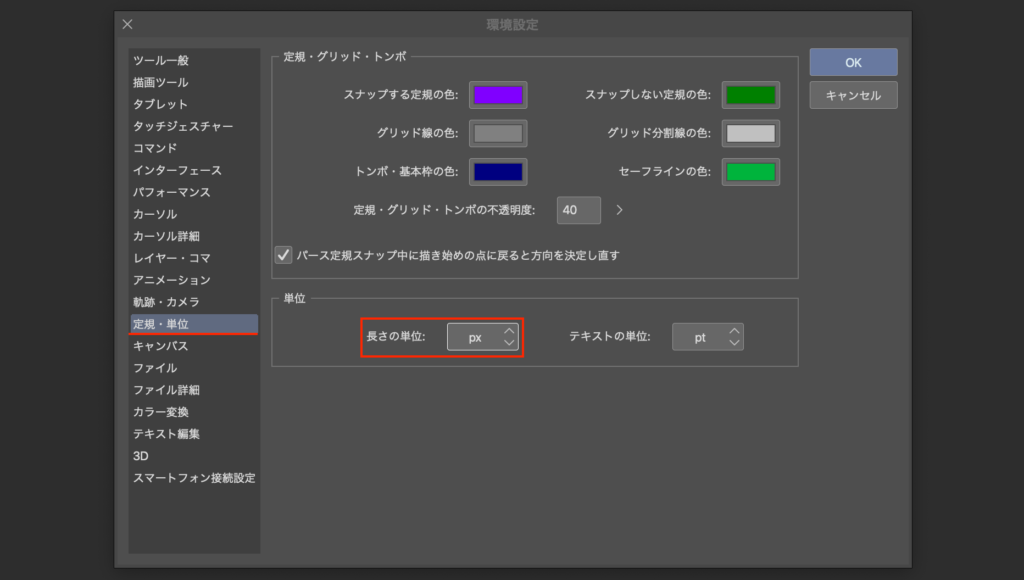
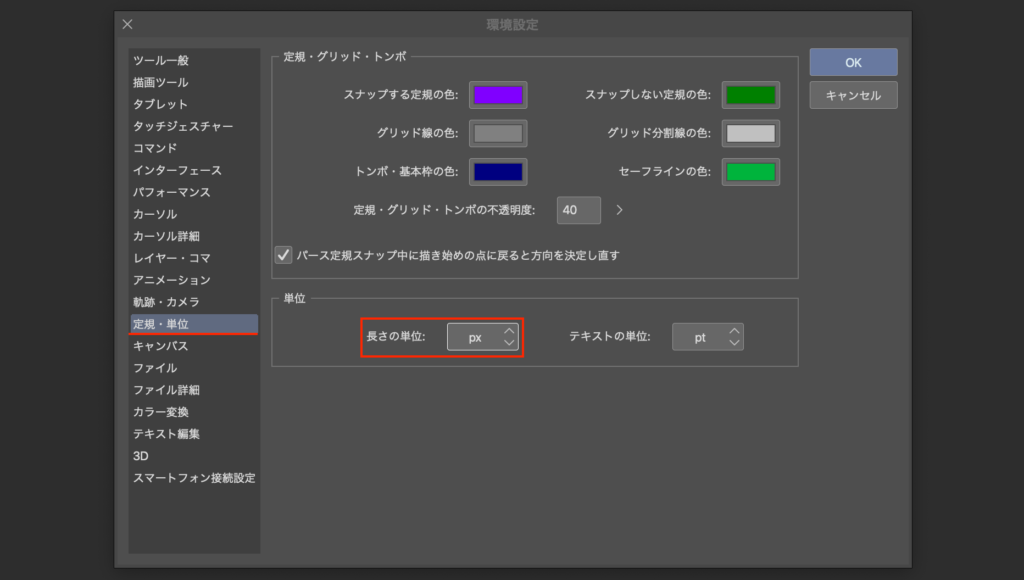
「単位がpxになってないんだけど!?」
残念ながらこの画面からは単位を変更することはでないので、クリスタの[環境設定]画面から単位を変更します。
環境設定の開き方
[ファイル]メニューから[環境設定]をクリック
その中の[定規・単位]を選択し[長さの単位]を[px]に変更すればOK!


縮小すると、選択範囲がキャンバスより少しだけ内側にズレたのがわかります。


⑤ フォルダを右クリックし[レイヤーマスク]から[選択範囲外をマスク]をクリック


これでイラストを描くまでの準備が整いました!
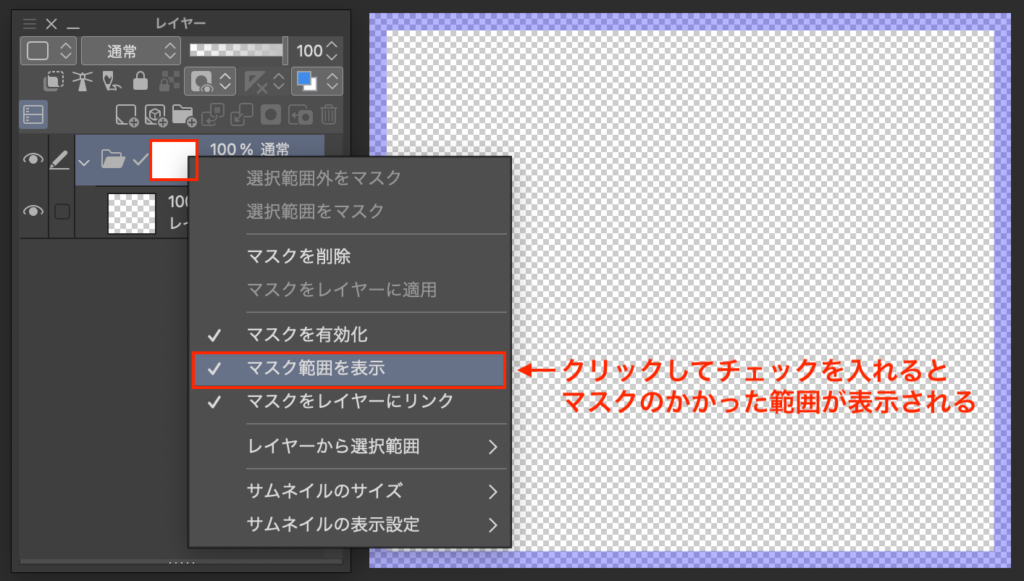
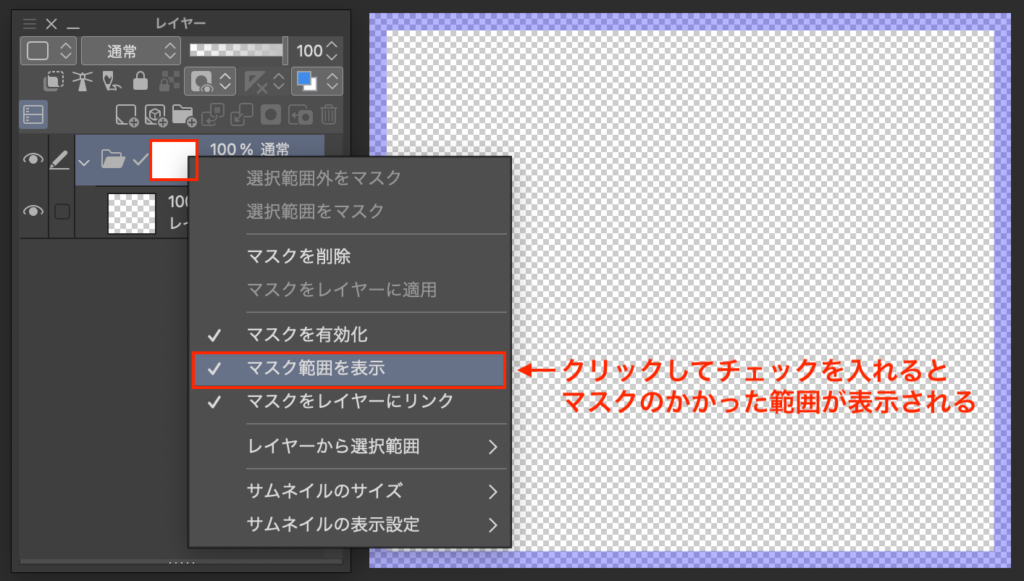
ちなみにマスクの範囲を表示する設定にしておくと、どこが余白の部分はハッキリとわかるのでオススメです!


イラストを描く
これで準備は完了!
あとは描きたいものを描くだけです!
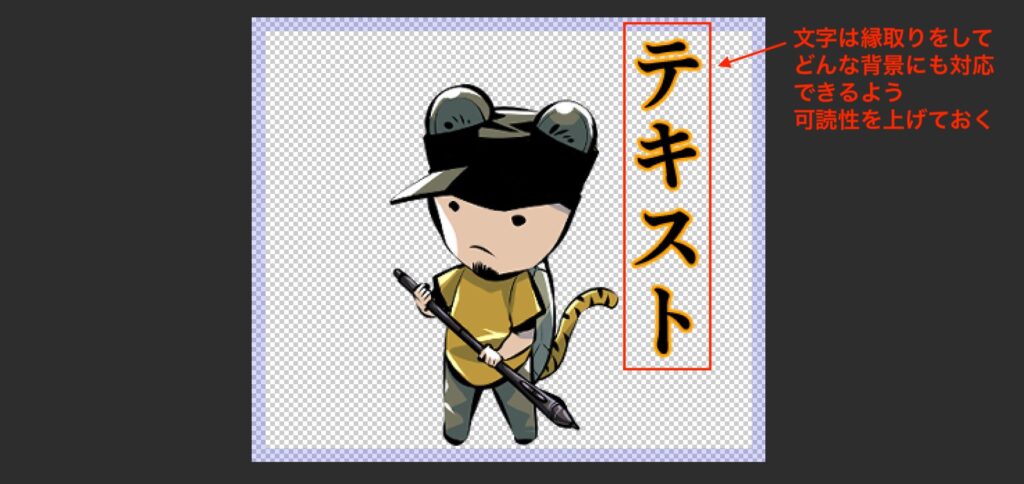
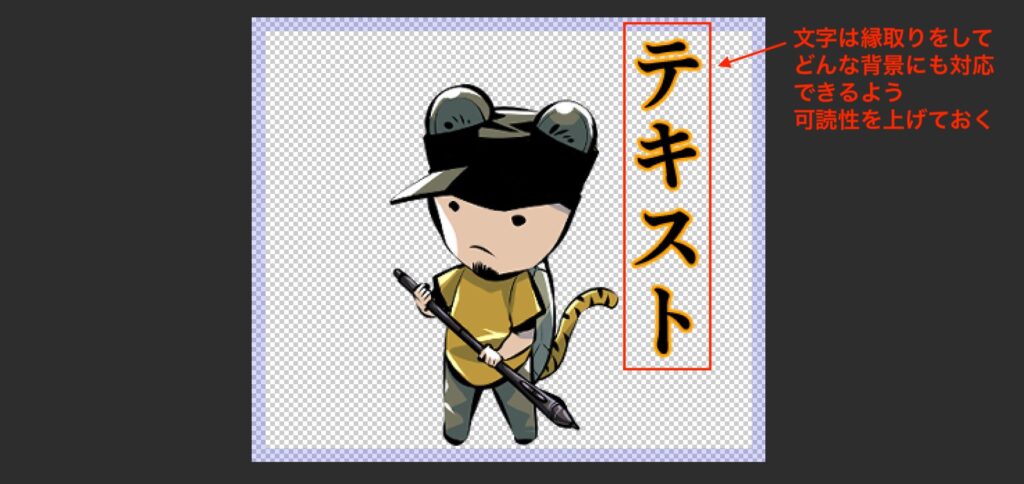
ただ1つだけ注意点!
それは「文字は縁取りをしておく」ということです。
LINEはトークルームの背景を変更ができるため、人により背景はさまざま。
例えば、真っ黒な背景にしている人に真っ黒な文字のスタンプを送っても、相手はそのスタンプの文字を読むことができません。
どんな色や柄の背景でも一目で文字が読めるよう、文字には縁取りをしておきましょう。




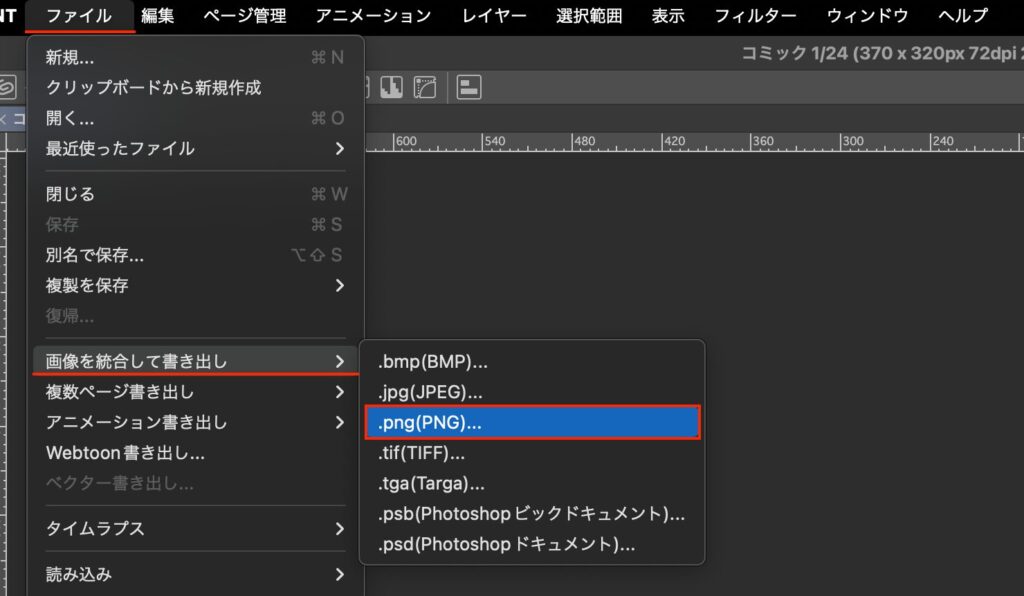
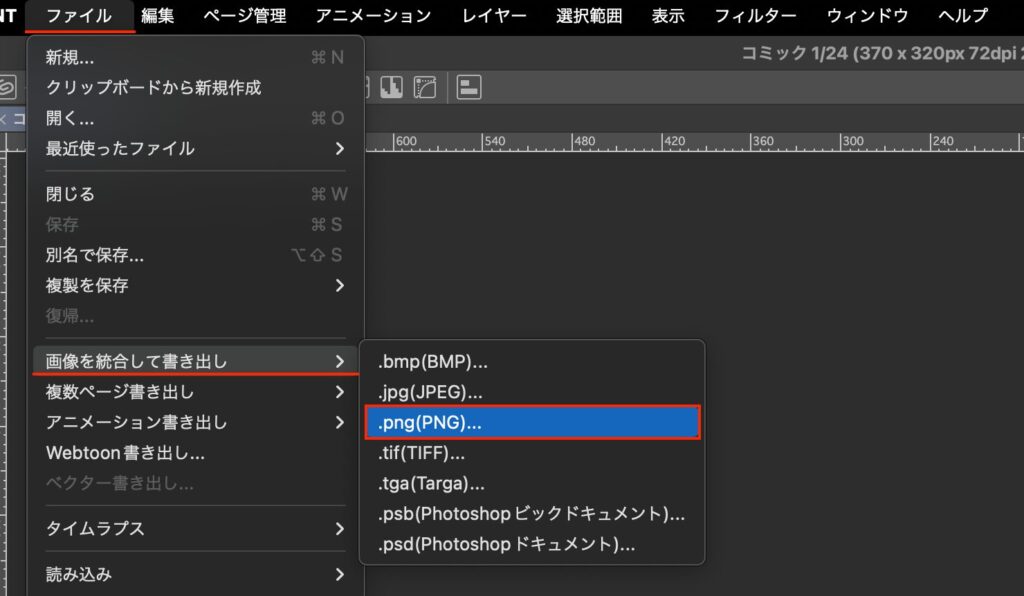
書き出し
イラストが完成したら書き出しです。
普段通りの書き出しで問題ないですが、ファイル形式は「PNG」にしておきましょう。


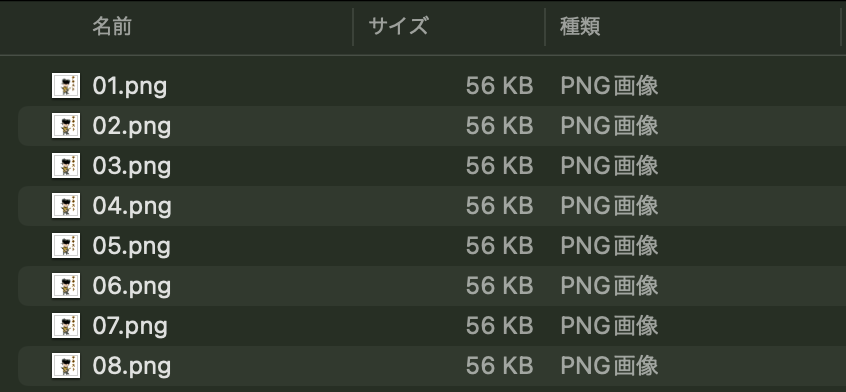
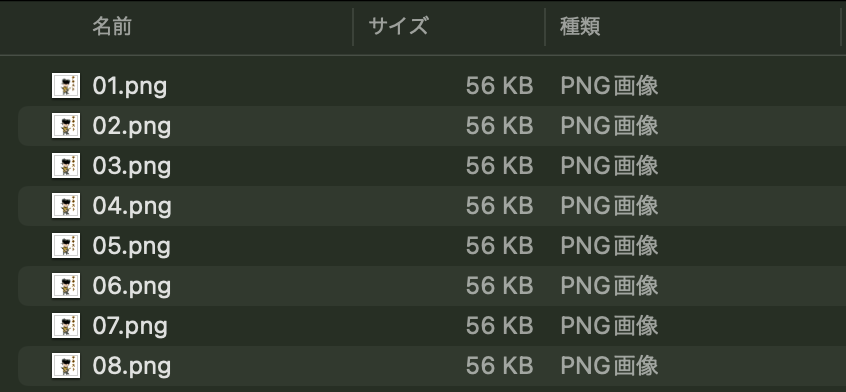
「01.png」「02.png」「03.png」とファイル名は順番に番号をふって書き出していきます。


クリスタでLINEスタンプのメイン画像を作る方法
続いて制作するメイン画像は、ストアで表示される画像です。
- 枚数は1枚
- ファイル名は 「main.png」
- サイズは最大W240px × H240px
- 画像の解像度は72dpi以上
- 画像のファイル形式はpng
メイン画像の制作はとてもカンタンです。
240px×240pxのキャンバスを作成し、スタンプの中から適当に選んで貼り付けたらそれで完成!


クリスタでLINEスタンプのタブ画像を作る方法
最後に制作するタブ画像は、トークルームのタブとして表示される画像です。
- 枚数は1枚
- ファイル名は 「tab.png」
- サイズは最大W96px × H74px
- 画像の解像度は72dpi以上
- 画像のファイル形式はpng
タブ画像もメイン同様キャンバスを作成し、スタンプの中から適当に選んで貼り付けたらそれで完成です!


クリスタで作ったすべてLINEスタンプ画像を圧縮する
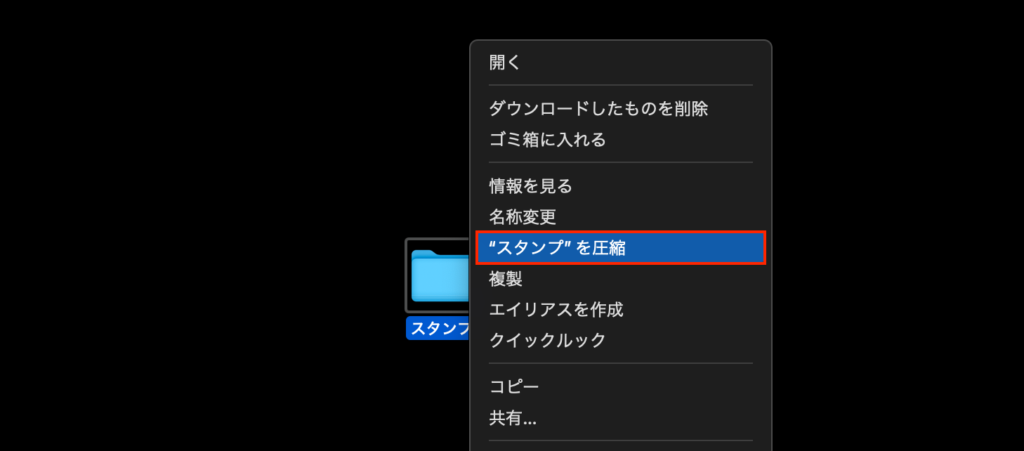
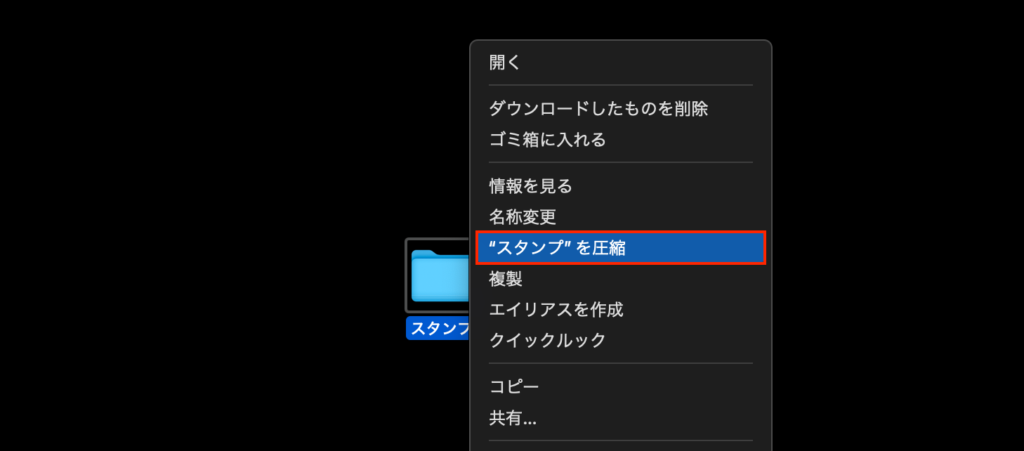
すべての画像が揃ったら1つのフォルダにまとめてzip形式に圧縮します。


圧縮方法は使用しているPCにもよるのですが、だいたいフォルダを右クリックすると圧縮する選択肢が出てきます。
あとはLINEスタンプとして販売するための申請をするだけです!
クリスタで作ったLINEスタンプを申請する
LINEスタンプの作り方から準備までは以上となります。
最後にスタンプの申請について。
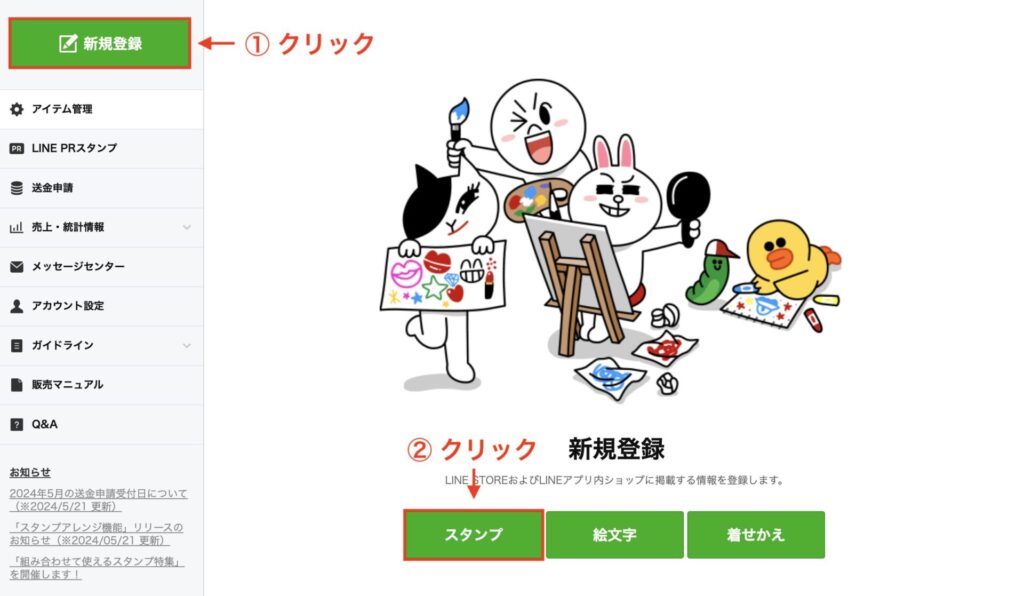
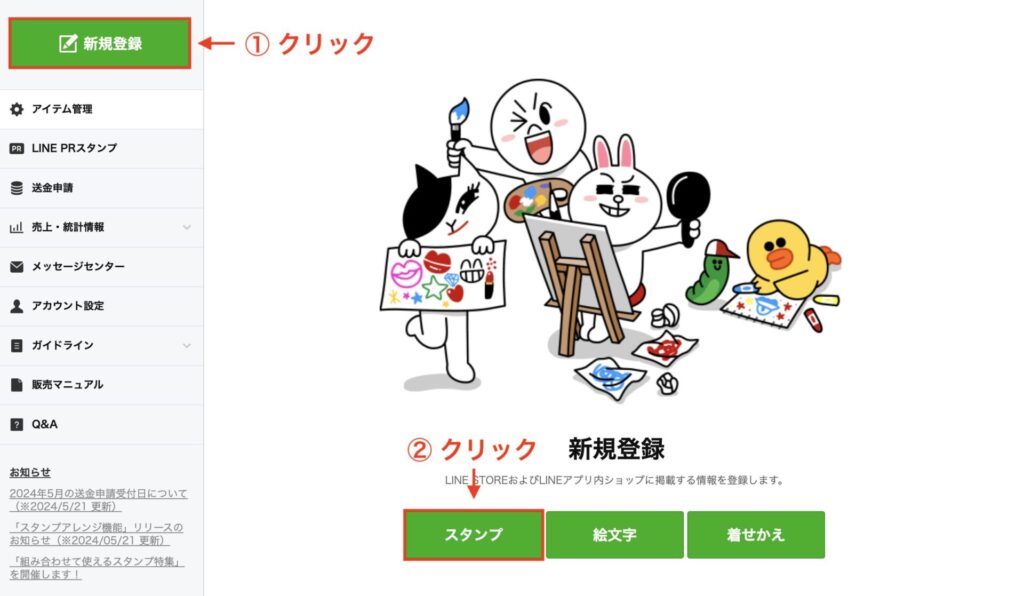
スタンプの申請は「LINE Creators Market」から行います。
ここからLINEのアカウントを使ってログインし、左上の[新規登録]から[スタンプ]をクリックします。


あとは手順に従って進めていって登録が完了すると、数日〜数週間の審査の後、晴れてLINEスタンプとして公開されるようになります。
せっかくLINEスタンプを作れる環境にあるので、ぜひ何か作ってみてはいかがでしょうか?
それでは、楽しいお絵描きライフを!