クリスタでイラストを上下左右に反転する方法から、回転や拡大・縮小をする方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
イラストの反転や拡縮は、アナログではできないクリスタ(デジタル)ならではの最高の機能です。
「イラストを左右反転したい!」
「このパーツだけすこし拡大したいな…」
一言で「反転」といっても、反転にもいくつかの種類があります。
- 特定のレイヤーのイラストを反転させる
- 特定のレイヤーのイラストの一部を反転させる
- イラスト全体(キャンバス)を反転させる
- キャンバスを一時的に反転させる
それぞれやり方が違うので、用途に応じて使い分けてください。
今回は上記の反転に加え、ついでにできる回転や拡大・縮小の方法も紹介します!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで特定のレイヤーを反転・回転・拡縮する方法
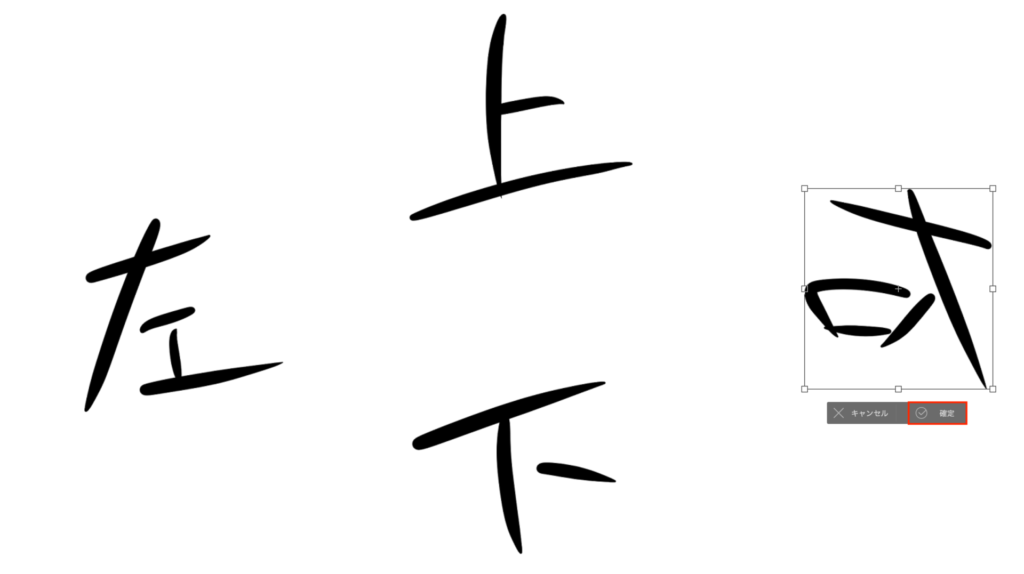
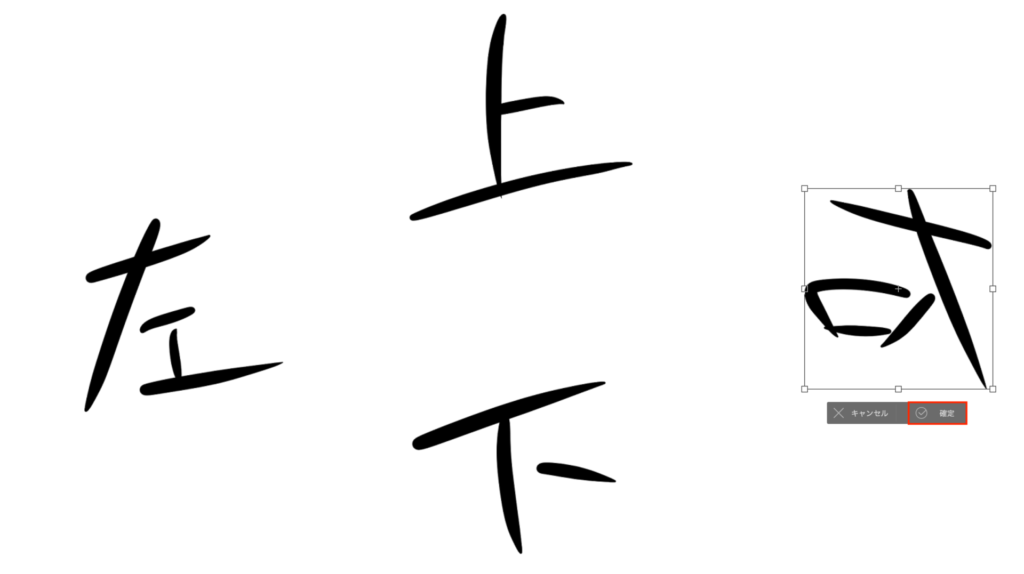
今回はわかりやすいように、下のイラスト(?)を用いて説明していきます!


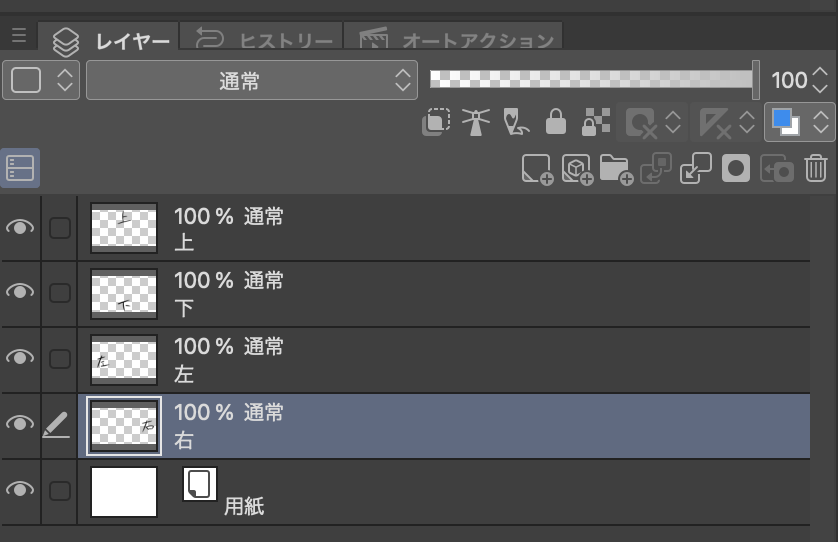
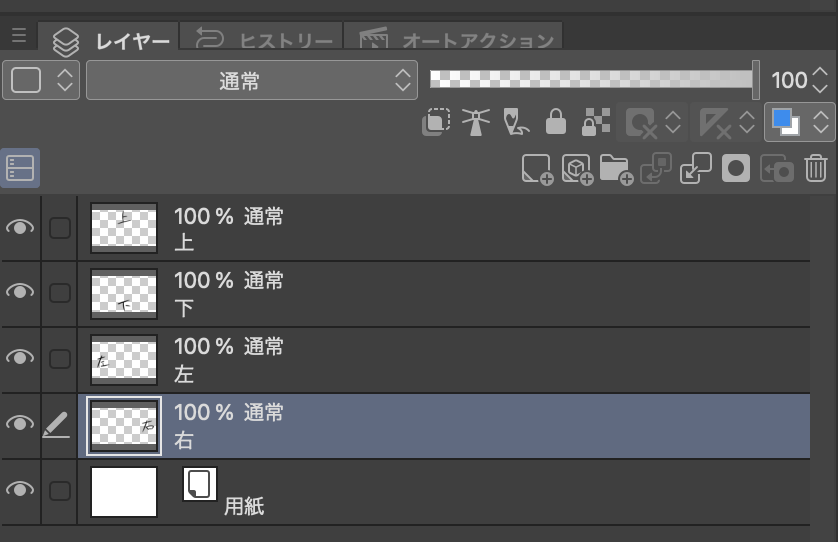
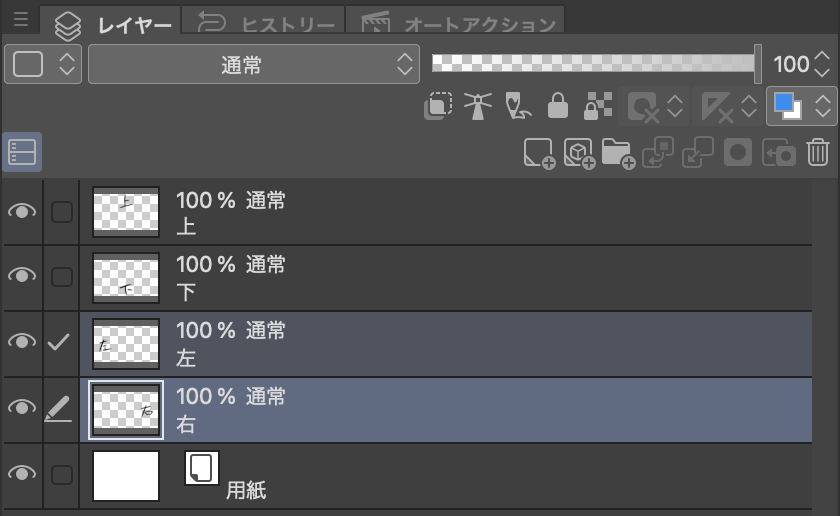
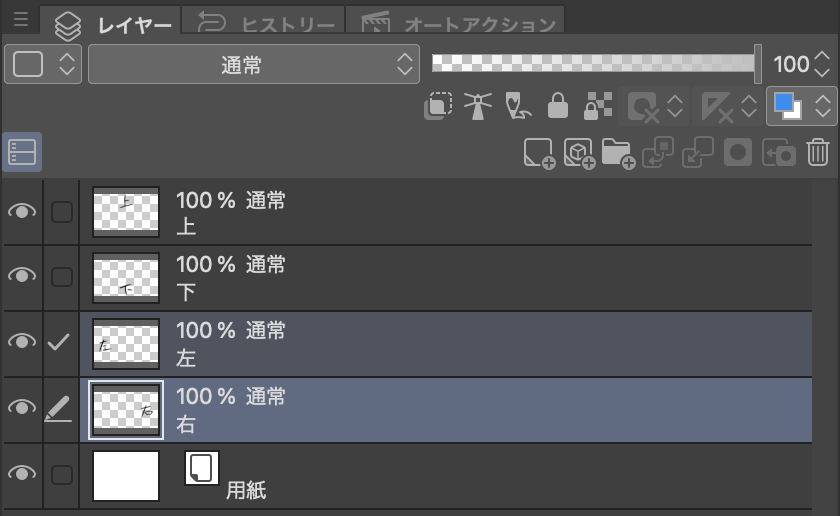
まずは反転させたいレイヤーを選択(クリック)します。
今回は「右」と書いてある右レイヤーを反転させていきましょう。


そこから、以下の手順でクリックしていくと左右反転することができます。
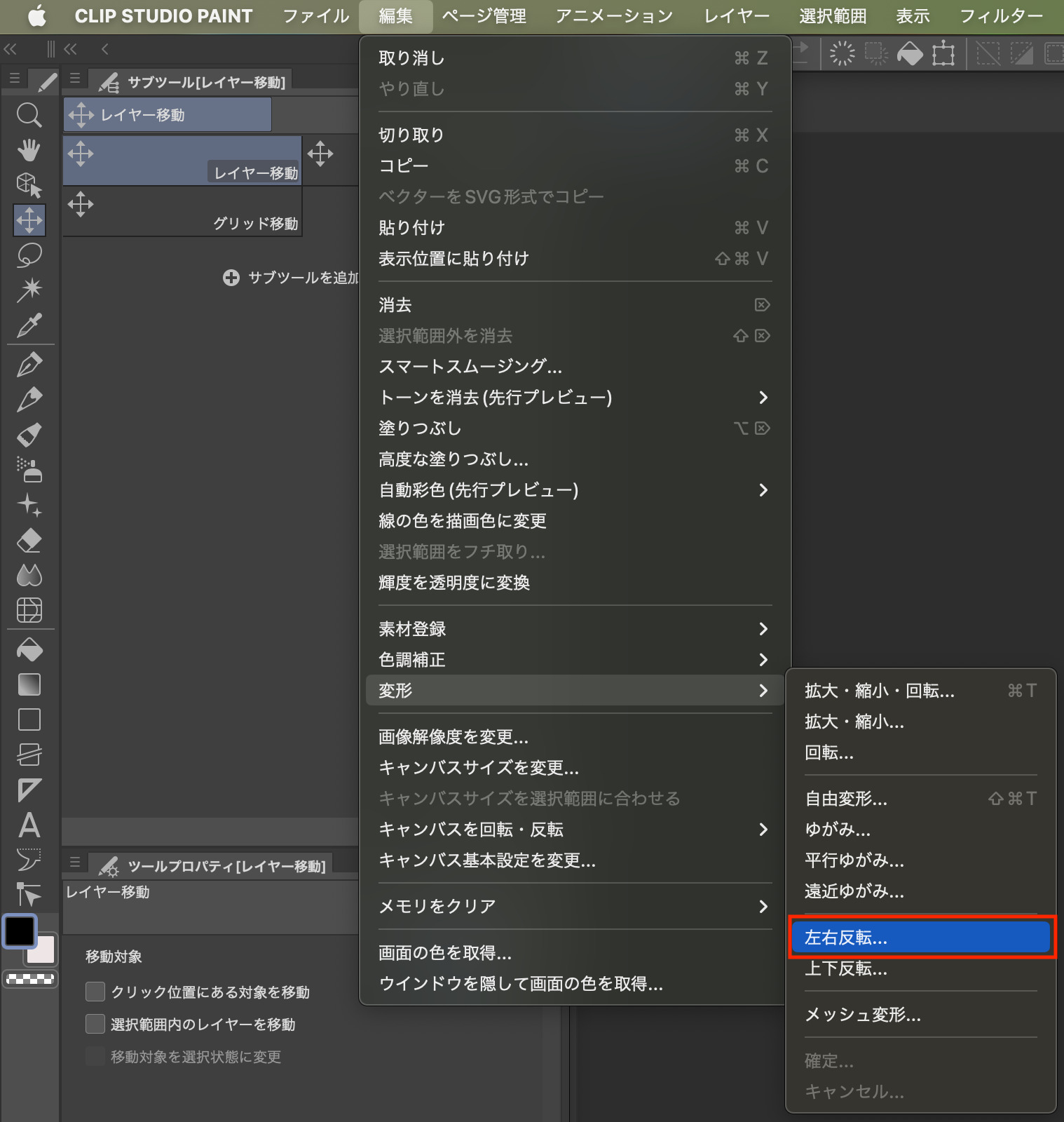
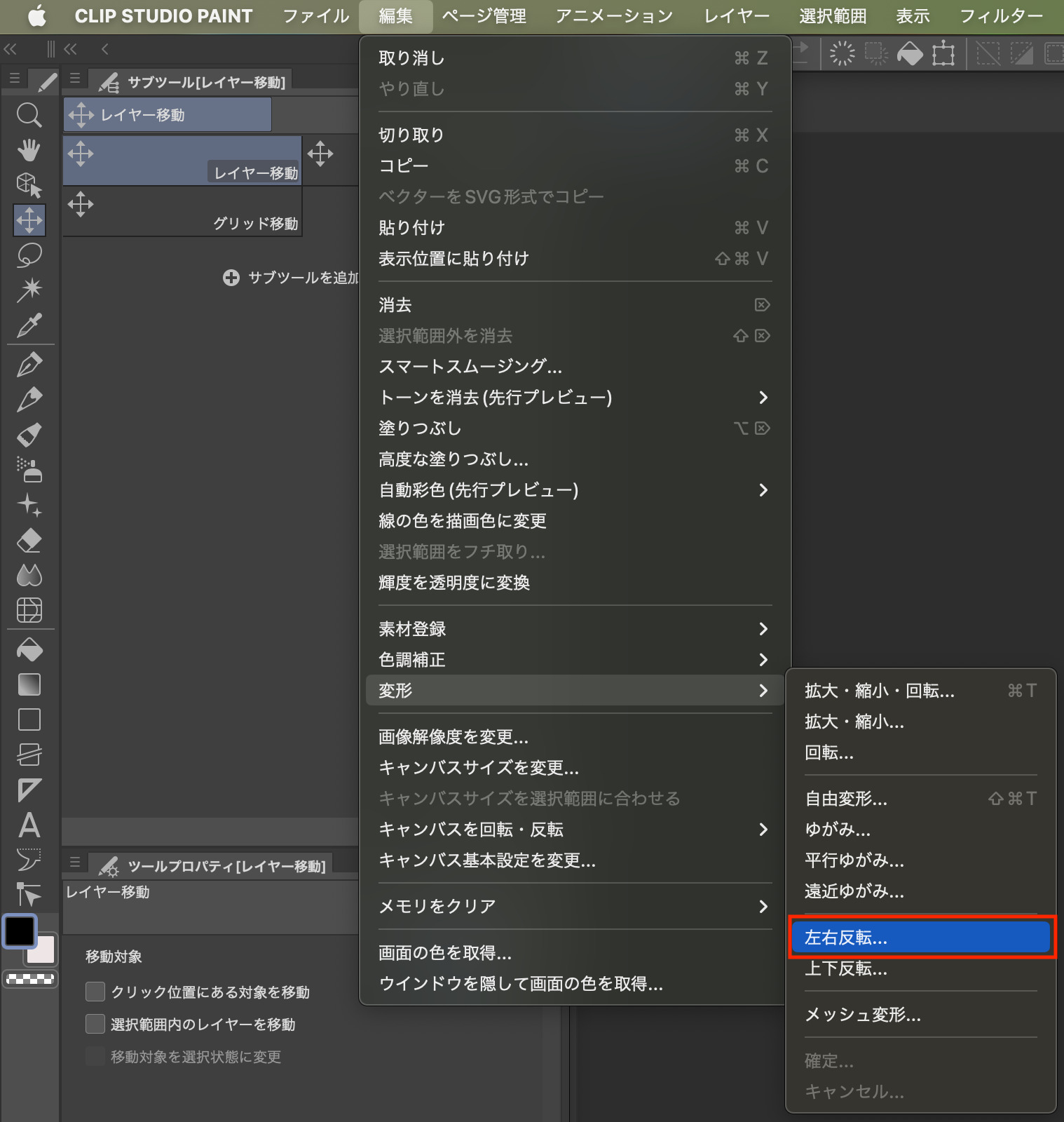
[編集]メニューから[変形]を選択し[左右反転]をクリック
また[変形]のラインナップにある[上下反転]や[回転]、[拡大・縮小]をクリックすることで、該当する変形が実行されます。


自動で選択されたイラストの下に出てくる[確定]をクリックすることで、左右反転が完了します。


もっと楽な方法があります
じつはこれ、ショートカットキーがあります。
Ctrl(Cmd) + T
Ctrl(Cmd) + T を同時に押すだけで、即座に拡大・縮小・回転ができるようになります。
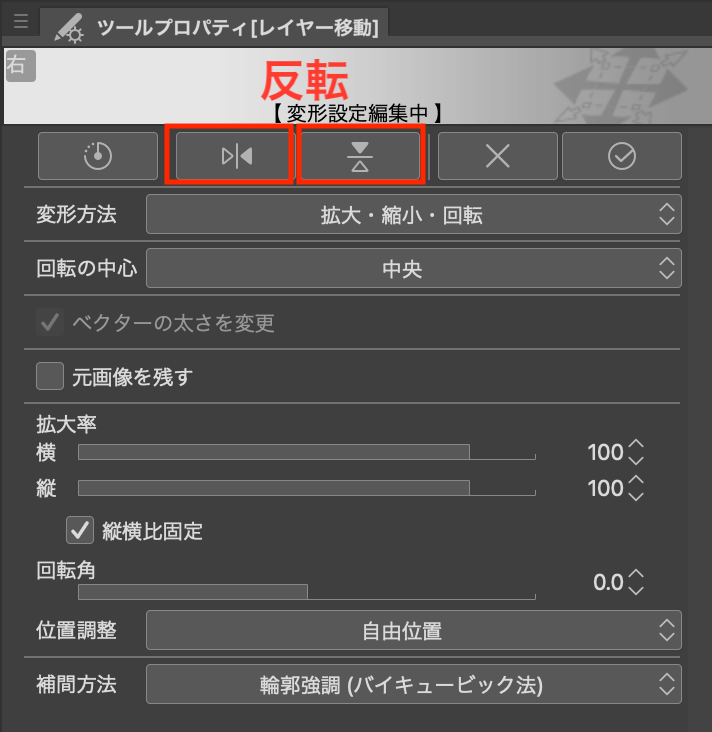
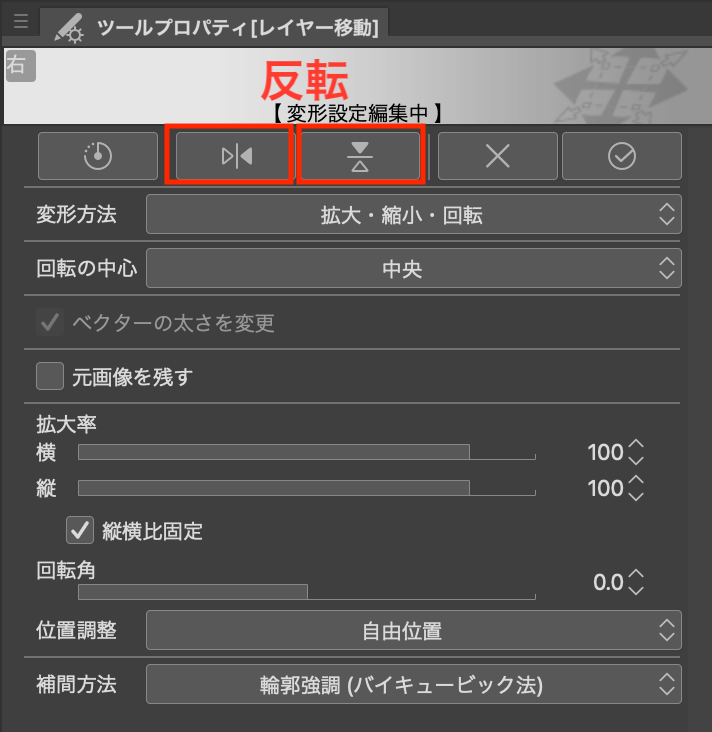
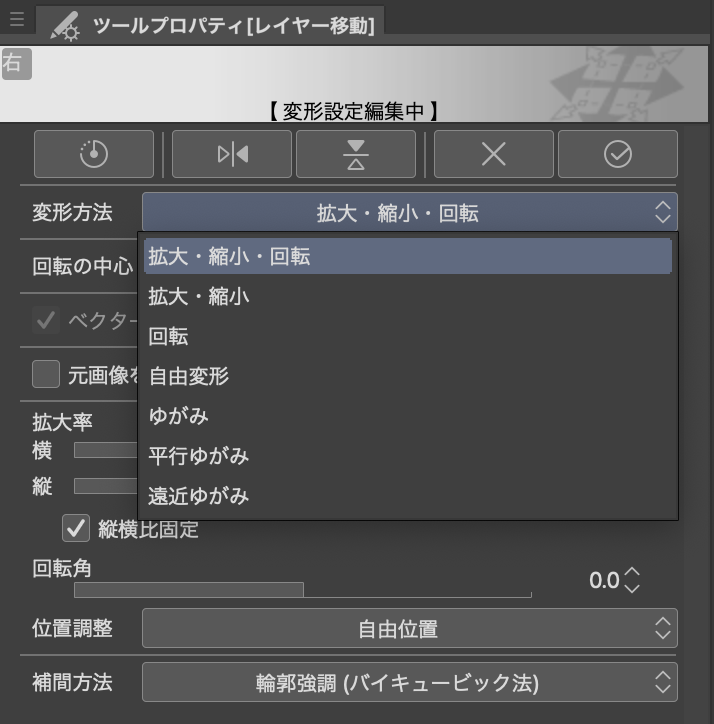
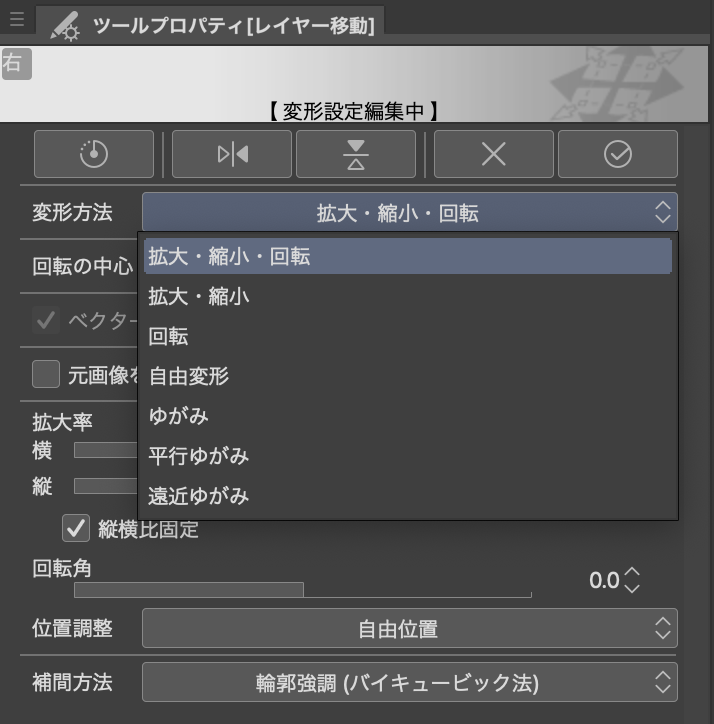
また[ツールプロパティ]パレットから反転をすることもできます。


余談ですが、下の記事は初心者にオススメのショートカットキーを紹介しています。
これを知っているかどうかで作業効率が圧倒的に違うので、絶対に覚えておきましょう!


また[変形]には反転など以外にも、いろんな変形があります。
特に[自由変形]なんかはとても便利なので、ぜひお試しください。


クリスタで複数のレイヤーを反転・回転・拡縮する方法
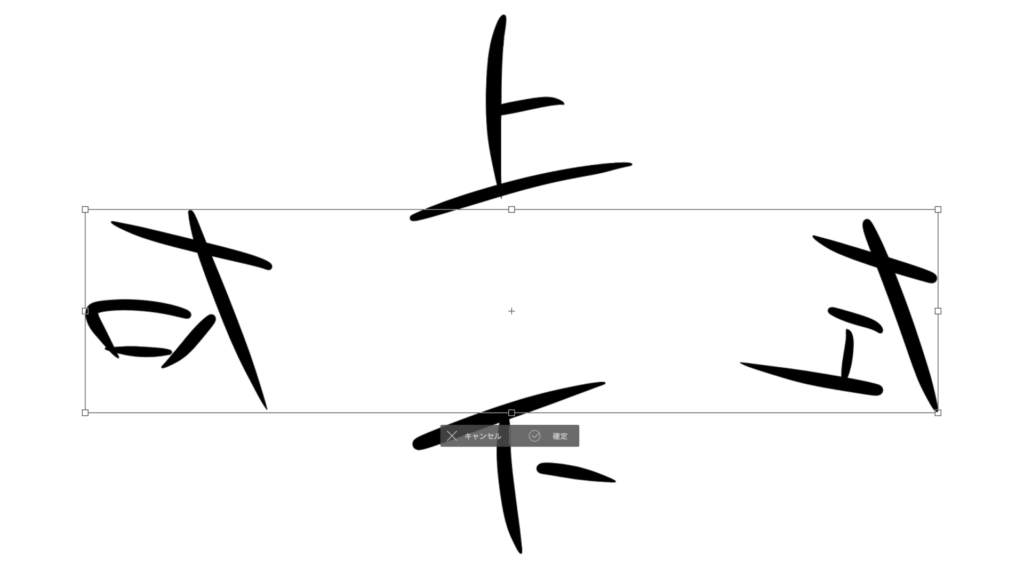
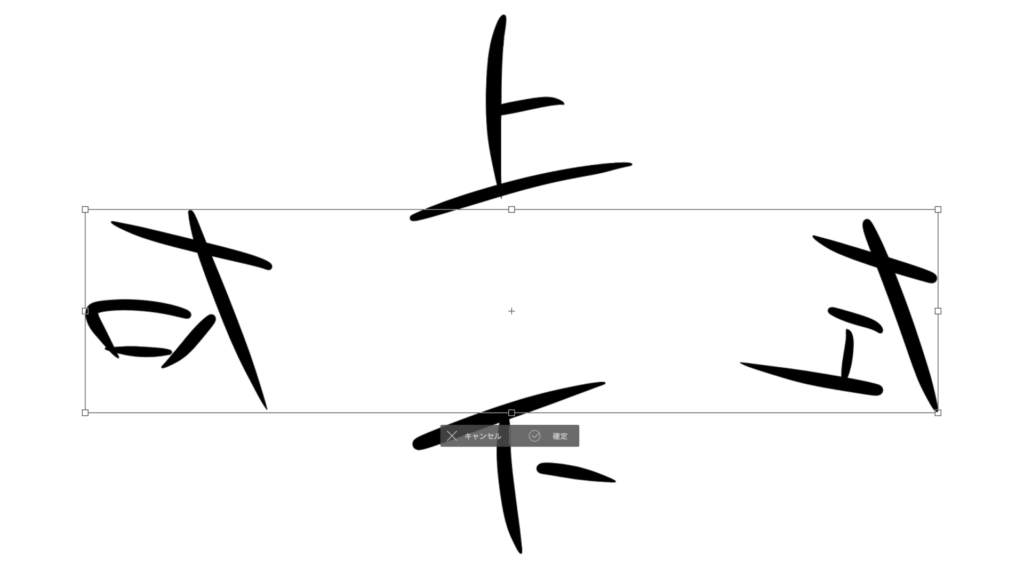
複数レイヤーを同時に変形させる方法もさっきと同じで、最初に複数のレイヤーを選択しておくだけです。
Ctrl(Cmd)キーを押したままレイヤーを複数クリック
これで同時に複数のレイヤーを選択することができます。


すると選択したレイヤーをまとめて変形することができるようになります。


クリスタでイラストの一部だけ反転・回転・拡縮する方法
ここまでレイヤー単位で変形をやってきましたが、次はレイヤー内のイラストの一部を変形させる方法を紹介します。
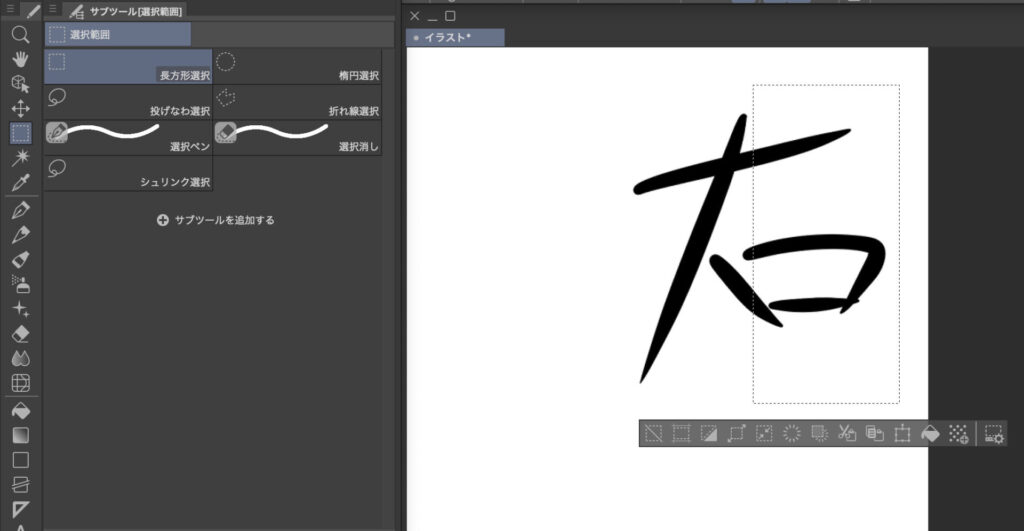
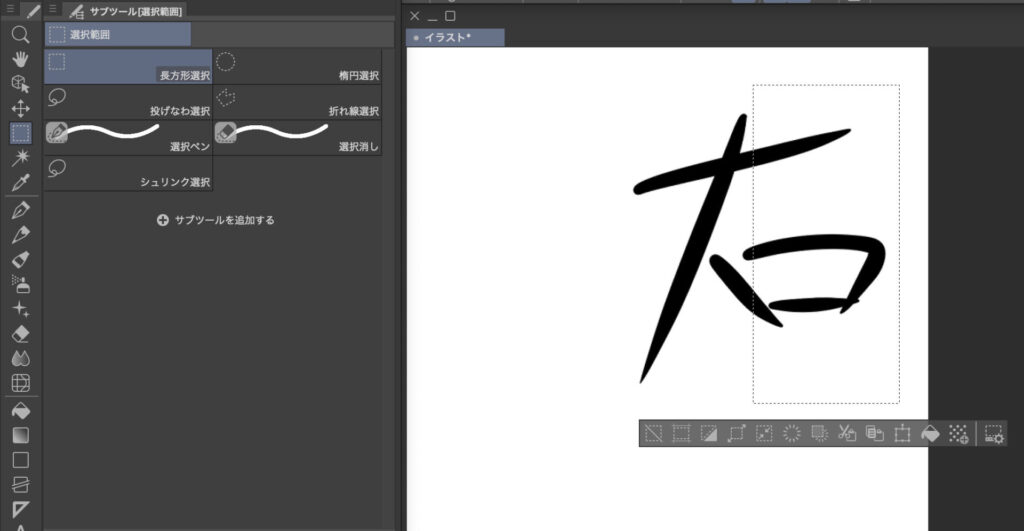
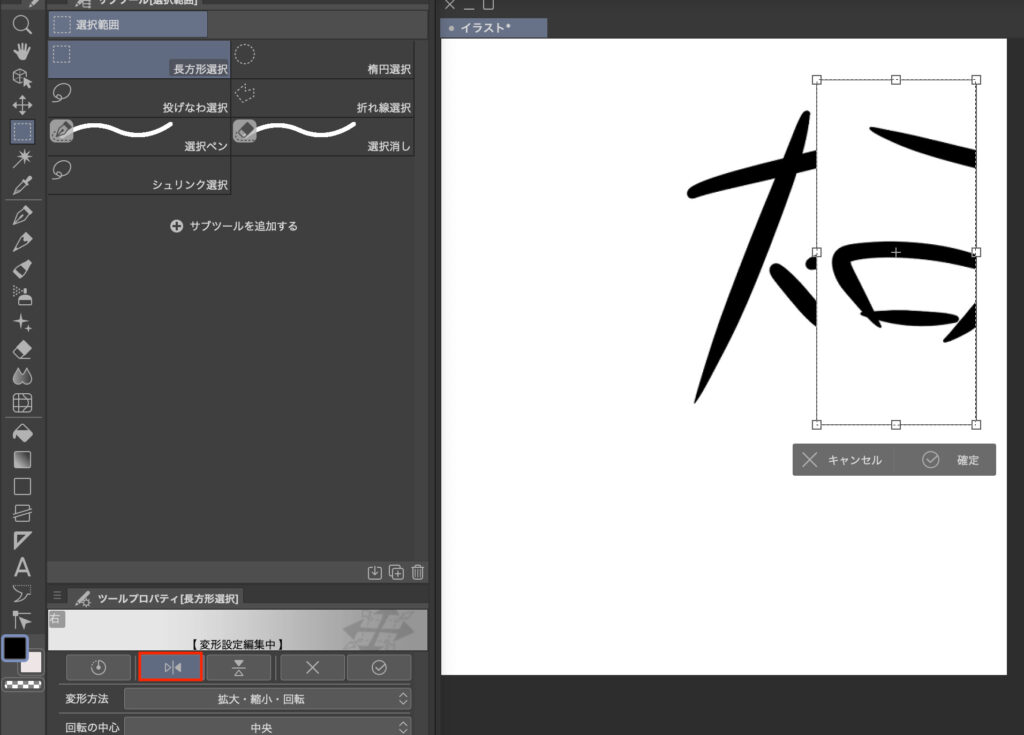
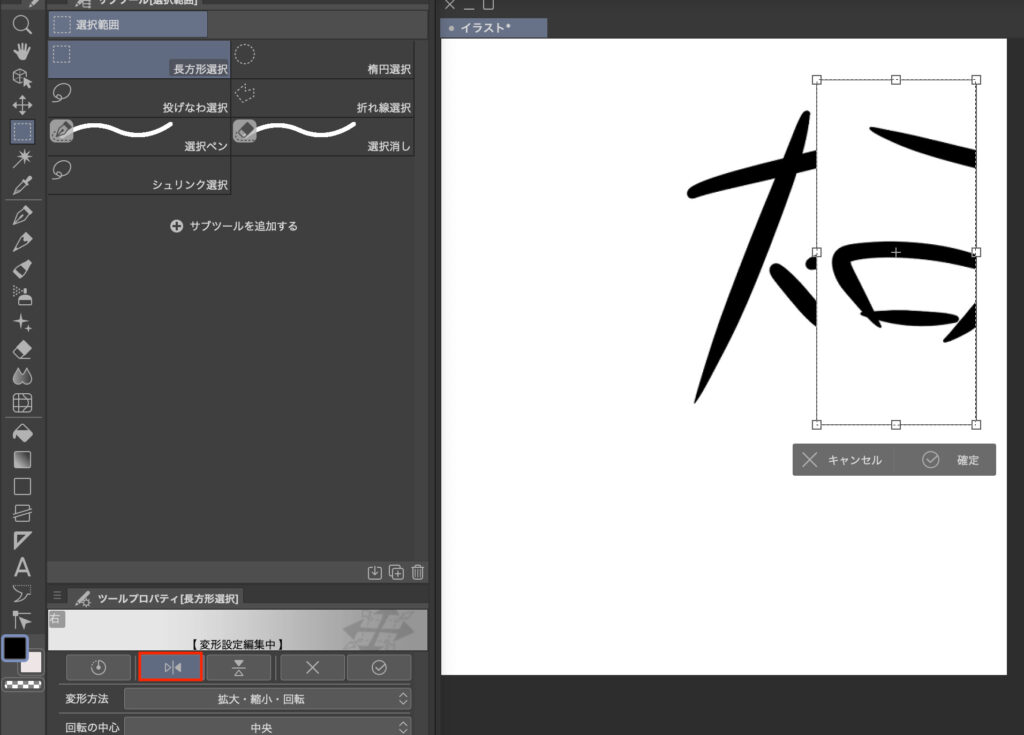
まずは[選択範囲]ツールを使って、反転させたいエリアを選択します


あとはこれまでと同じように「Ctrl(Cmd) + T」で、選択した範囲内を自由に反転・回転・拡縮させることができます。


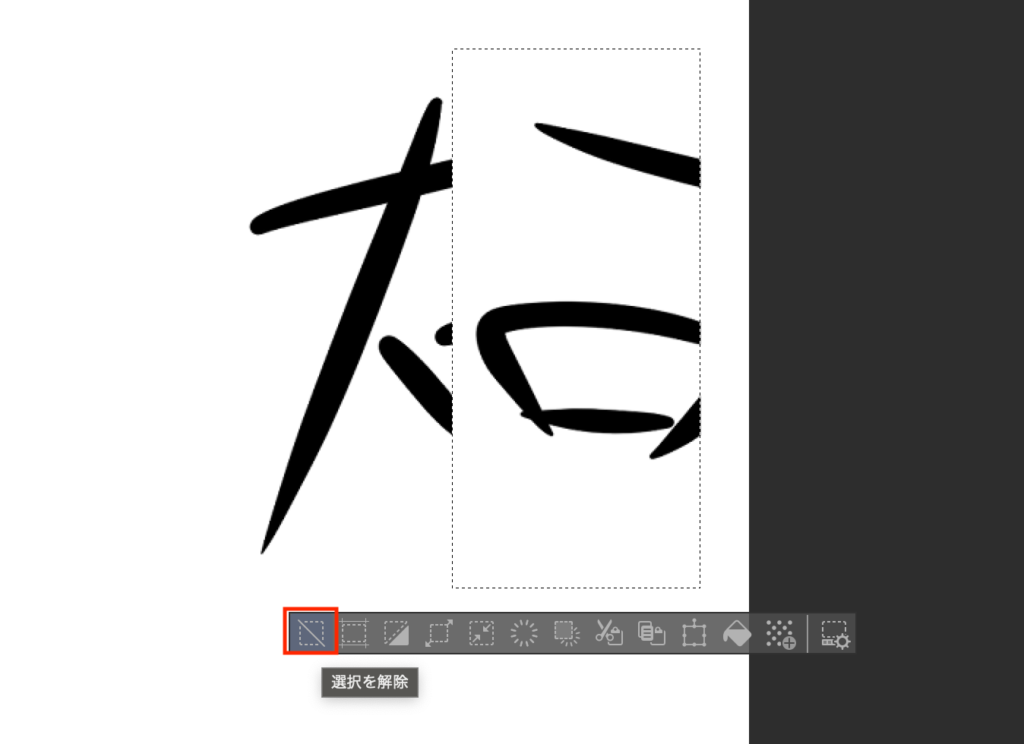
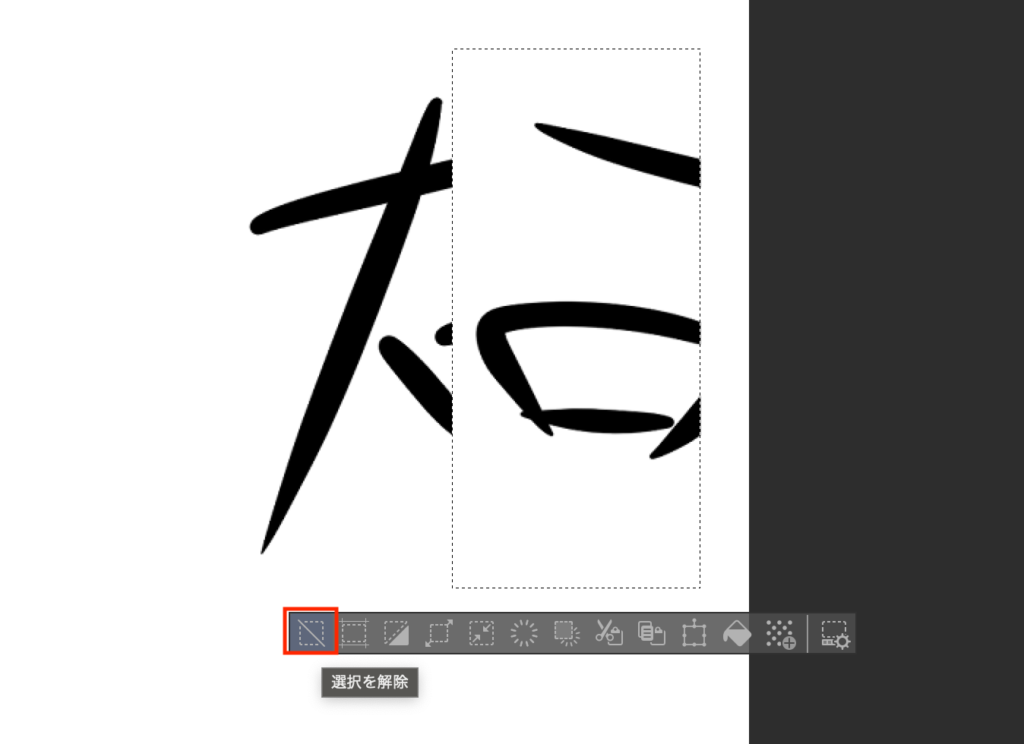
変形を終えたあとは[選択範囲]ランチャー左の[選択を解除]アイコンをクリックして選択範囲を解除しておきましょう。


また[選択を解除]にもショートカットキーがあります。
これもかなりお世話になるショートカットキーなので、絶対に覚えておきましょう!
Ctrl(Cmd) + D
クリスタでイラスト全体(キャンバス)を反転させる方法
今回はさきほどとはすこし違う、キャンバスを丸ごと反転させる方法を紹介します。
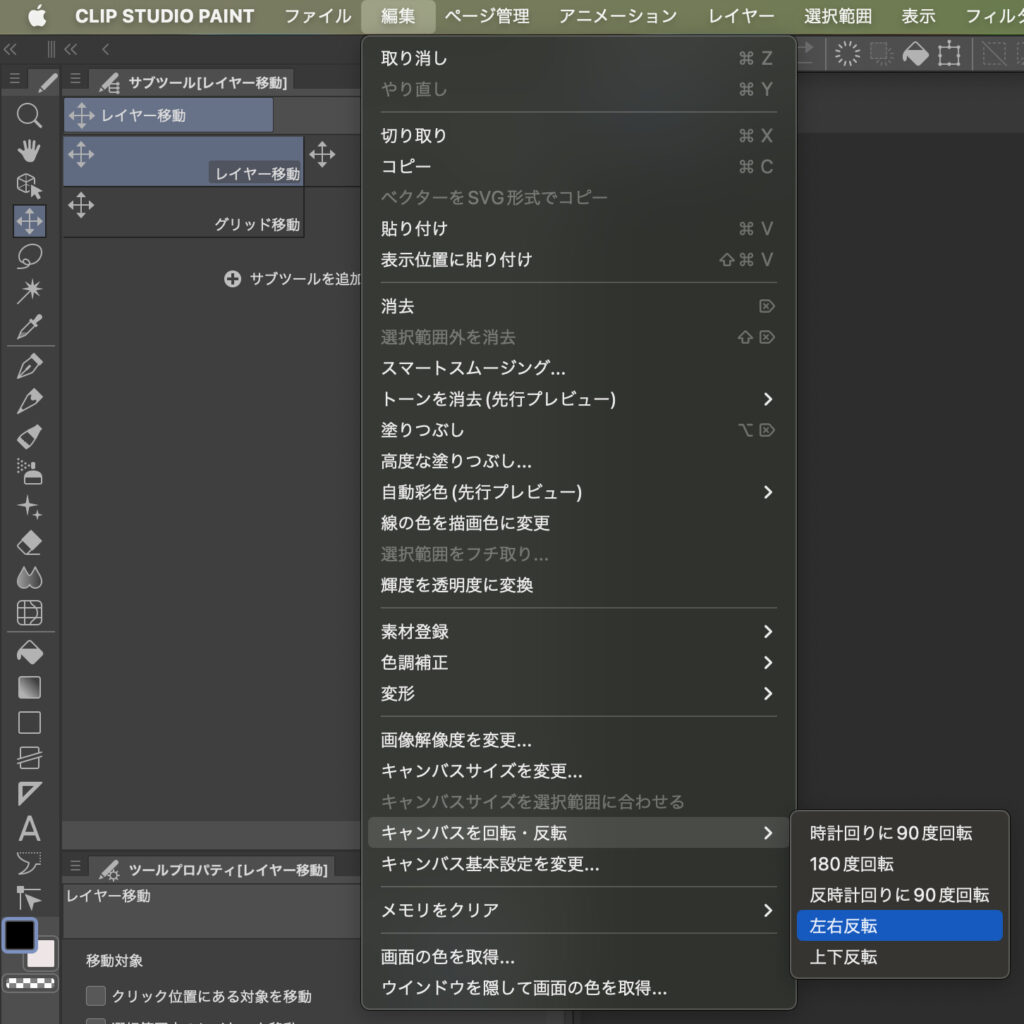
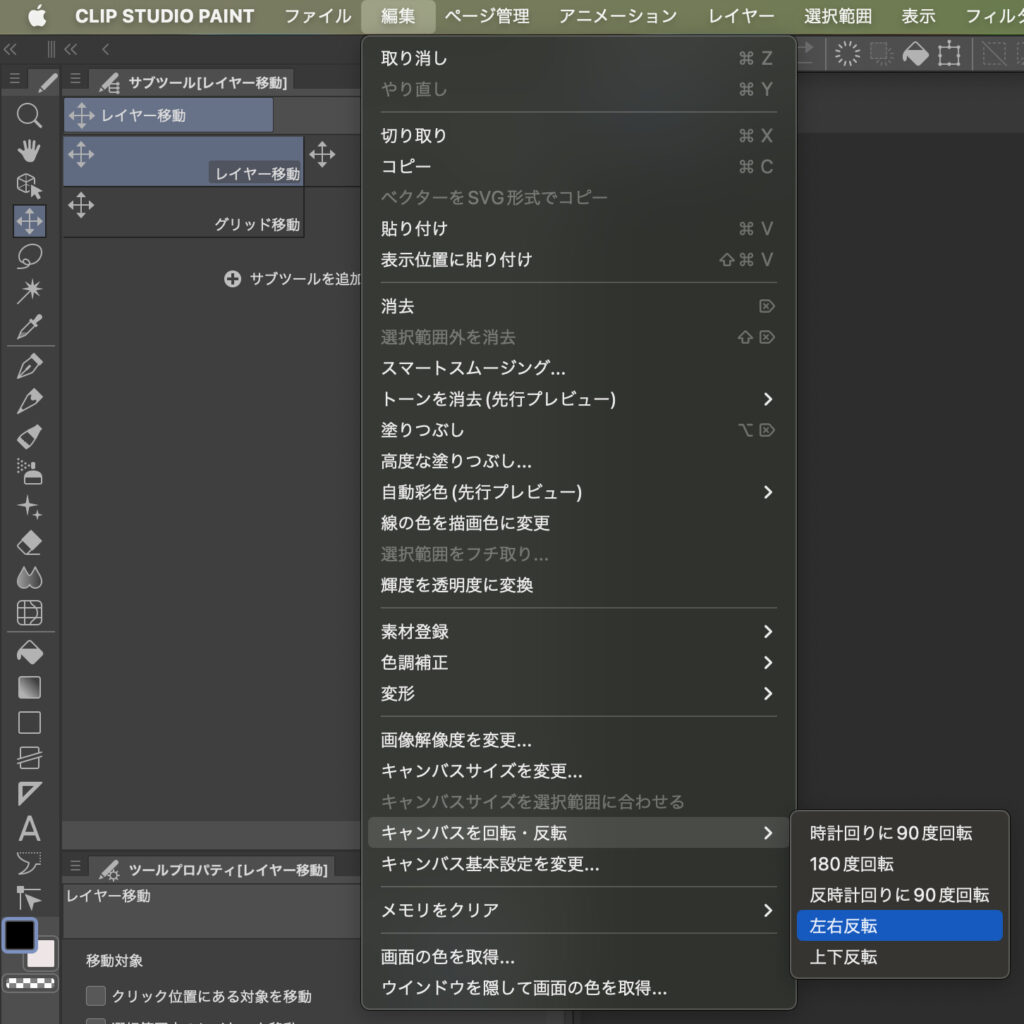
[編集]メニューから[キャンバスを回転・反転]を選択し[左右反転]をクリック


この方法を使うことで、キレイにキャンバスを反転させることができます。
クリスタでキャンバスを一時的に反転させる方法
イラスト制作において、定期的に左右反転してイラストを確認することはとても大事なことです。
デフォルトだと右上にある[ナビゲーター]パレットから一時的に反転させることができます。
もし[ナビゲーター]パレットが見つからない場合は[ウィンドウ]メニューから[ナビゲーター]をクリックしてチェックを入れると出てきます。


あくまで一時的な反転で、実際にキャンバスが反転されているわけではありません。
つまり[ナビゲーター]から反転させた状態で書き出しをしても、書き出し結果は反転されていないということになります。
クリスタで反転できないときの対処方法
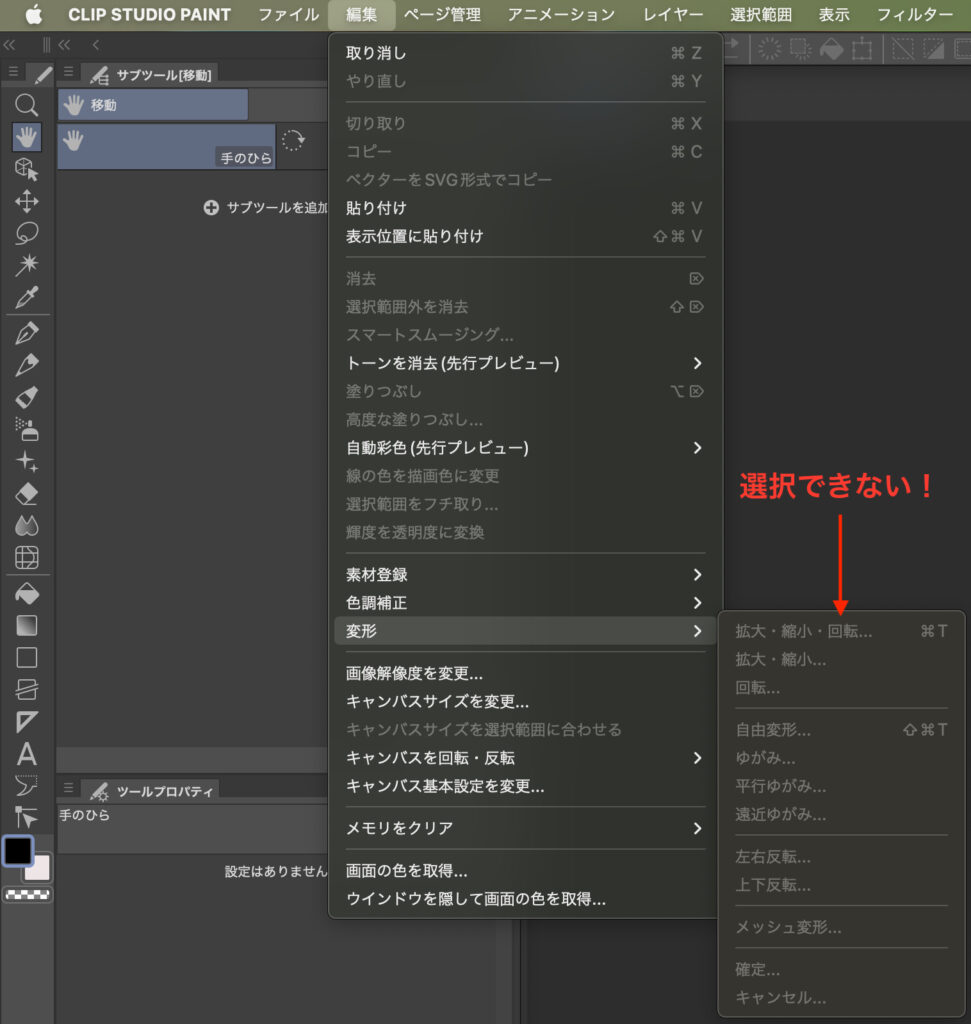
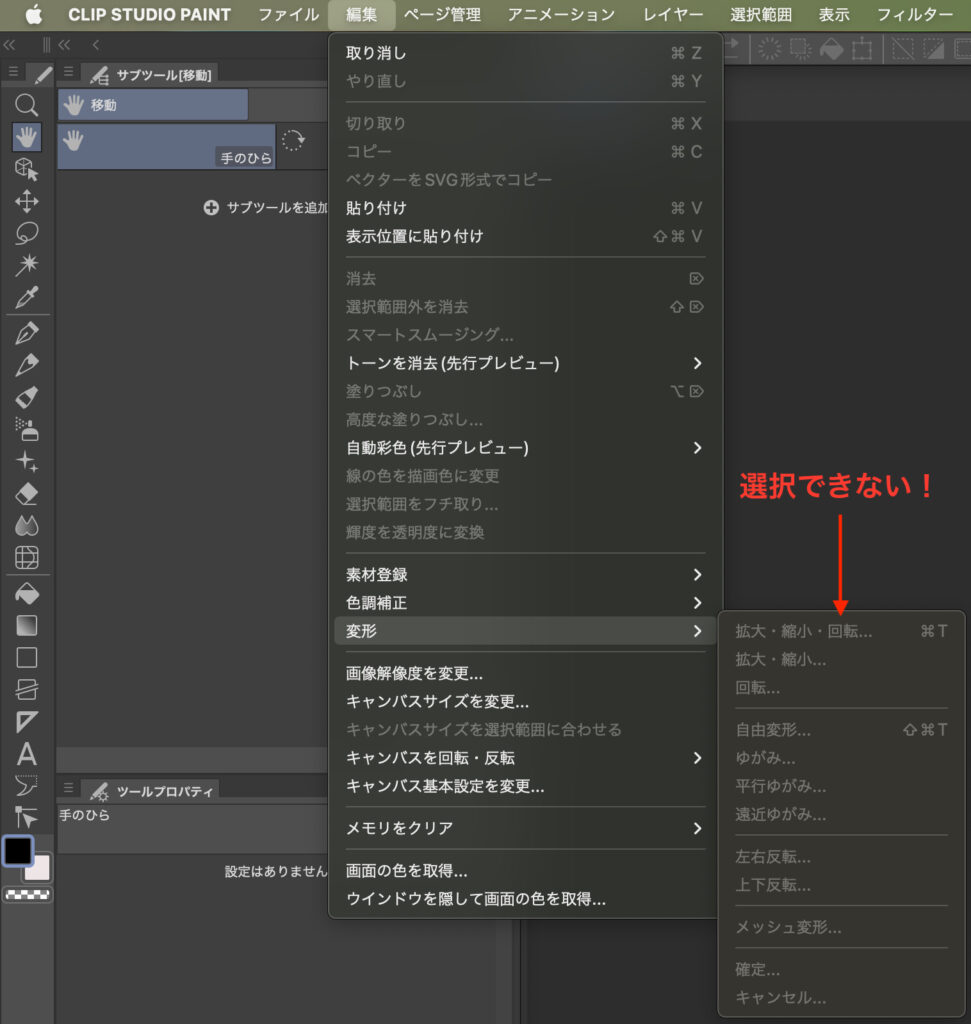
記事通りにやっているのに、なぜか反転など変形ができないときがあります。


レイヤーを選択していない
レイヤーを選択していないと、反転するレイsヤーがないので反転させることができません。
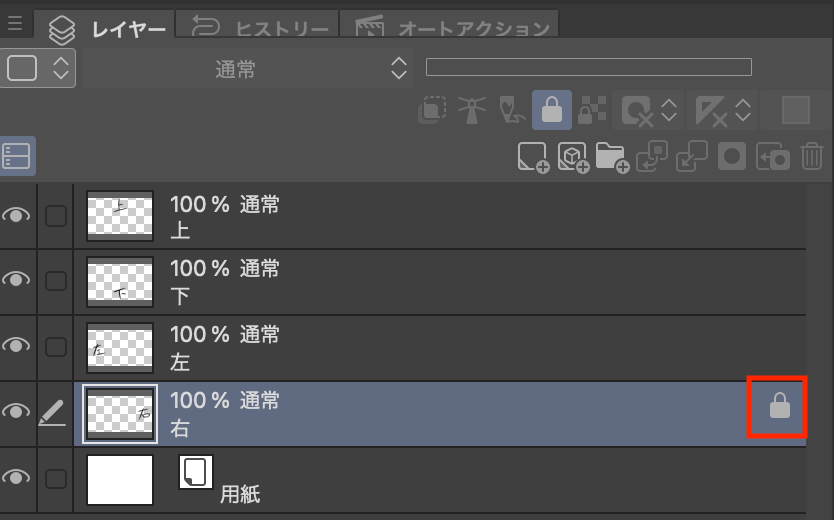
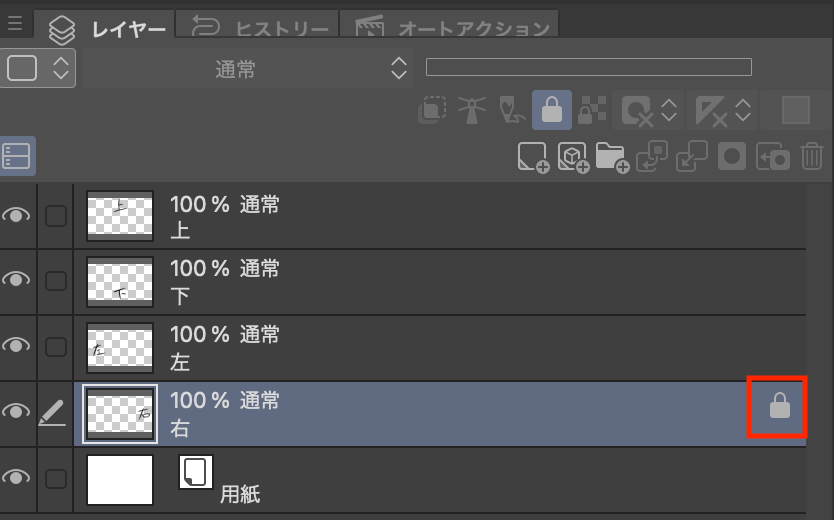
選択したレイヤーがロックされている
レイヤーがロックされていると変形させることができなくなります。


ちなみに複数選択して反転させた中にロックされたレイヤーが混ざっている場合、ロックされたレイヤー以外が反転され、ロックされたレイヤーは反転しません。
クリスタで「Ctrl(Cmd) + T」は超大事!
以上クリスタでイラストを反転・回転・拡大・縮小する方法の紹介でした!
- 特定のレイヤーのイラストを反転させる
- 特定のレイヤーのイラストの一部を反転させる
- イラスト全体(キャンバス)を反転させる
- キャンバスを一時的に反転させる
この機能はアナログにはない、クリスタならではの特権です。
細かいことは置いといて[変形]のショートカットキーだけは絶対に覚えておきましょう!
Ctrl(Cmd) + T
他にも「Ctrl(Cmd) + D」の選択解除など、クリスタには超便利なショートカットキーがたくさんあります。
下の記事は初心者にオススメのショートカットキーを紹介しています。
これを知っているかどうかで作業効率が圧倒的に違うので、絶対に覚えておきましょう!


それでは、楽しいお絵描きライフを!



