クリスタでのイラスト制作で、オブジェクトを中央に配置したり、キレイに整列させることができる[整列・分布]機能の使い方を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
[整列・分布]という機能をご存知でしょうか?
ものすごく簡単に言うと[整列・分布]とは、オブジェクトをキレイに並べるための機能です。
1つのオブジェクトをキャンバスの中心に移動させることはもちろん、複数のオブジェクトを均等に並べることもできます。

IllustratorやPowerPointなどではおなじみの機能ですが、Ver2.0からクリスタにもついに [整列・分布]機能が追加されました。
今回はイラストから会社のプレゼン資料作成まで幅広く重宝する[整列・分布]をクリスタでマスターしていきましょう!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで[整列・分布]を使う前の注意点
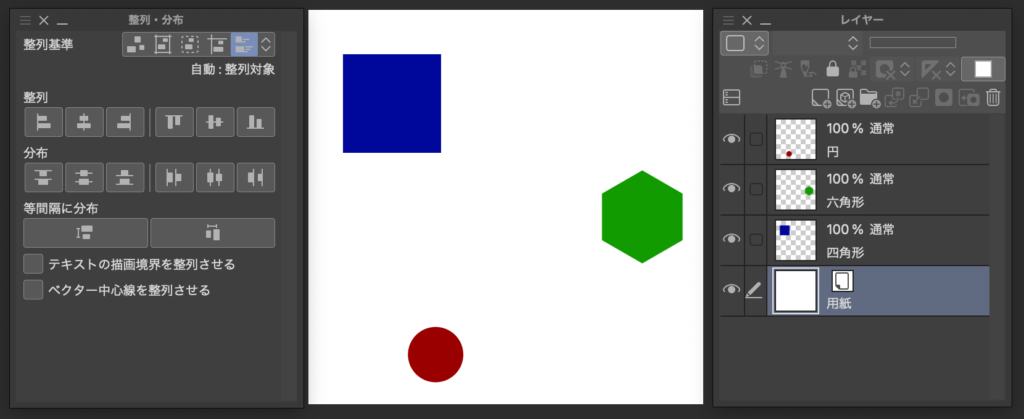
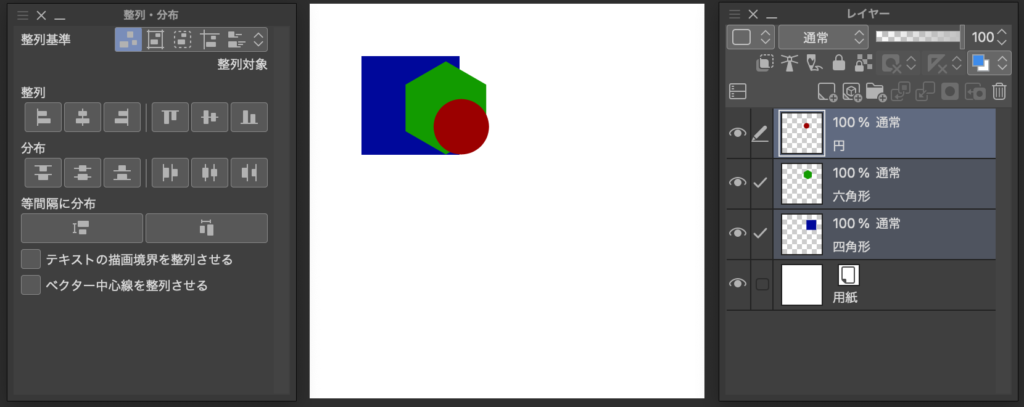
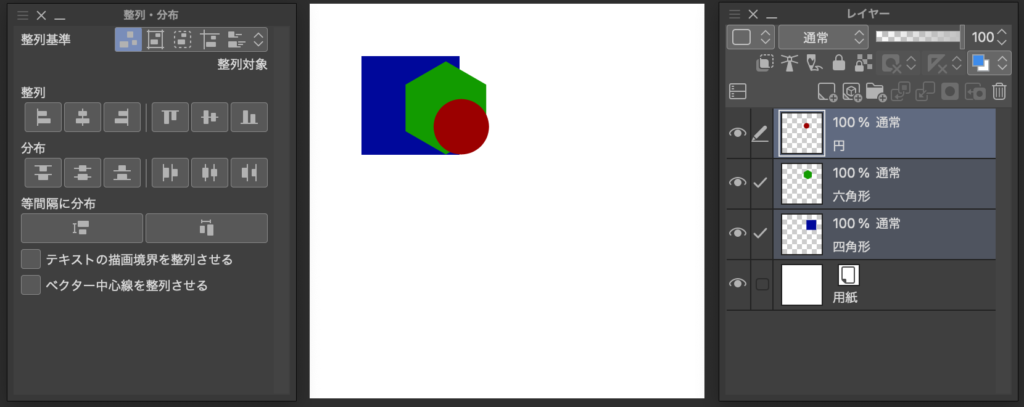
本記事では3つのオブジェクトをキレイに整列していきます。
- 青い四角形
- 緑の六角形
- 赤い円

3つのオブジェクトはそれぞれレイヤーが分かれています。
これは、同一レイヤー内では整列・分布をさせることができないためです。
[整列・分布]の注意点
[整列・分布]させるオブジェクトは、全てレイヤーを分けておく
クリスタの[整列・分布]パレットはどこにある?
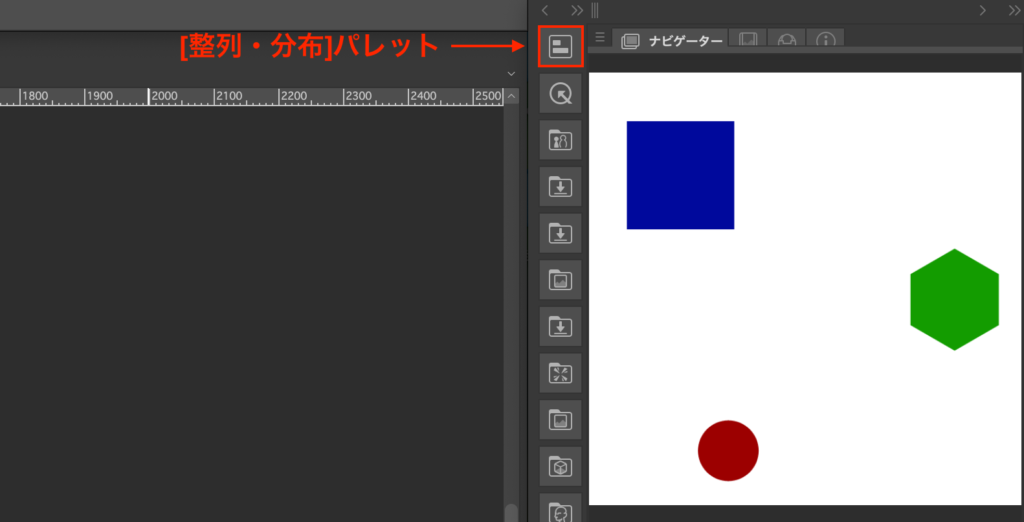
それではまずは[整列・分布]パレットを表示させます。
デフォルトであれば[ナビゲーター]の左に[整列・分布]のアイコンがあります。
※ 見つからない場合[ウィンドウ]メニューの[整列・分布]にチェックを入れることで出現します

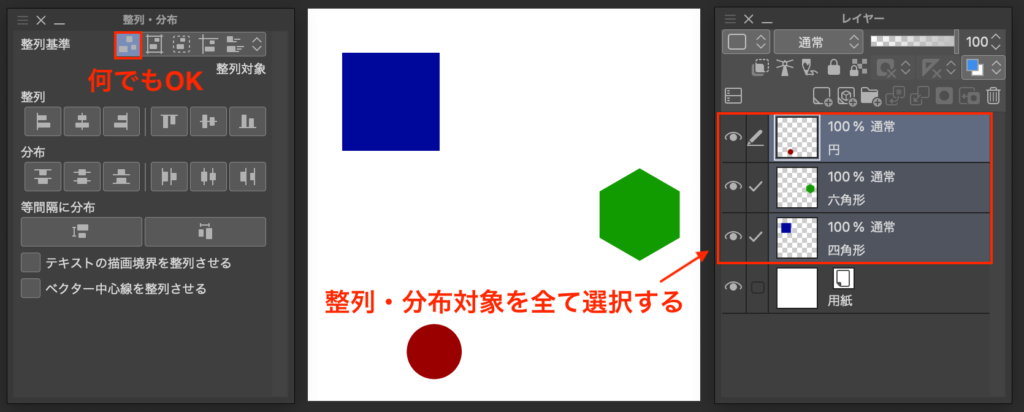
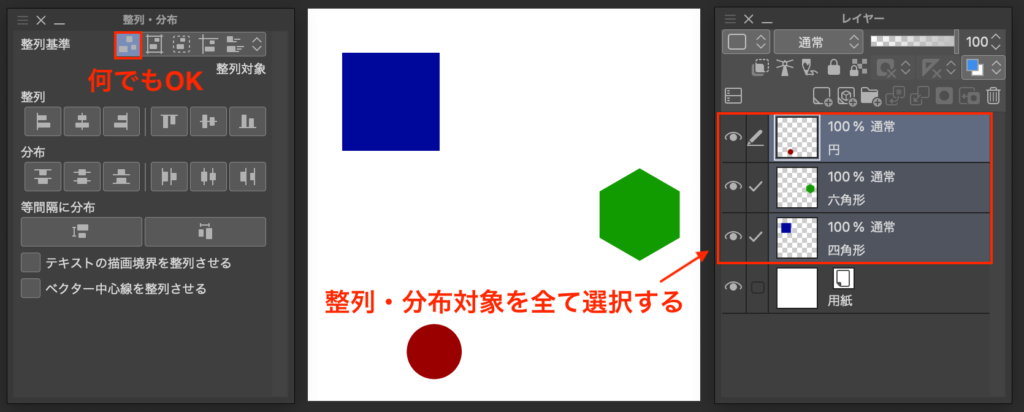
[整列・分布]パレット内の[整列基準]は何でもいいのですが、とりあえず一番左にしておきましょう。
これから3つのオブジェクトを整列させていくので、対象となる3つのレイヤー全てを選択状態ににしておきます。
整列させたいオブジェクトのレイヤーをすべて選択する


レイヤーの複数選択は、Ctrl(Cmd)キーを押しながらレイヤーをクリックすることでできます。
まずは整列からやっていきましょう!
クリスタでオブジェクトをキレイに整列!整列の使い方
対象のオブジェクト(レイヤー)を全て選択したら、あとはアイコンをポチッと押すだけ。
ほぼほぼアイコン通りの形になってくれるので、感覚でもわかりやすくなっています。
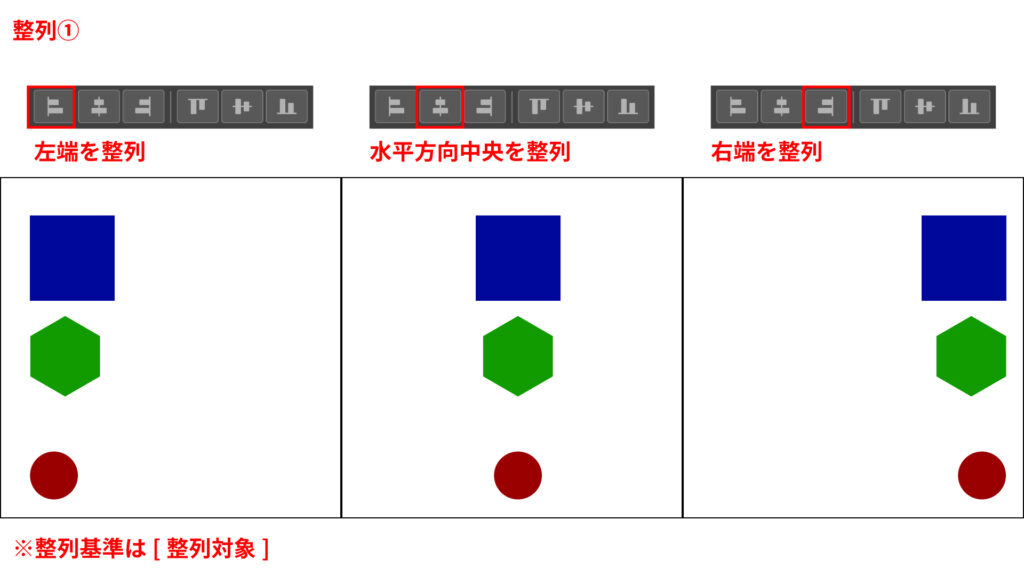
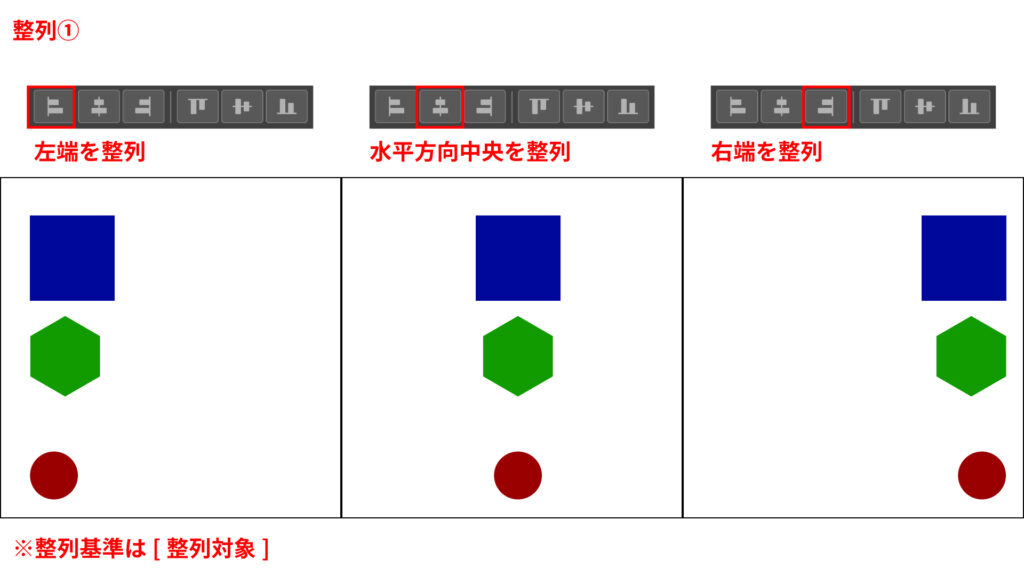
それでは、実際にサンプルを用意したので確認してみましょう!


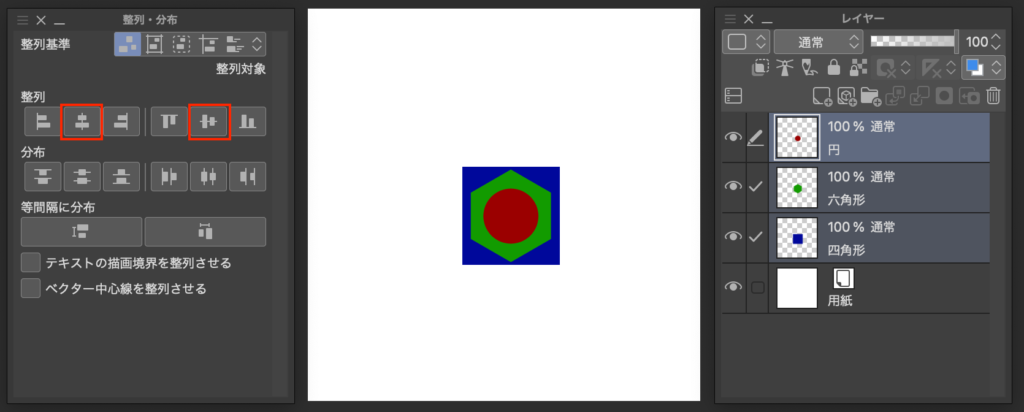
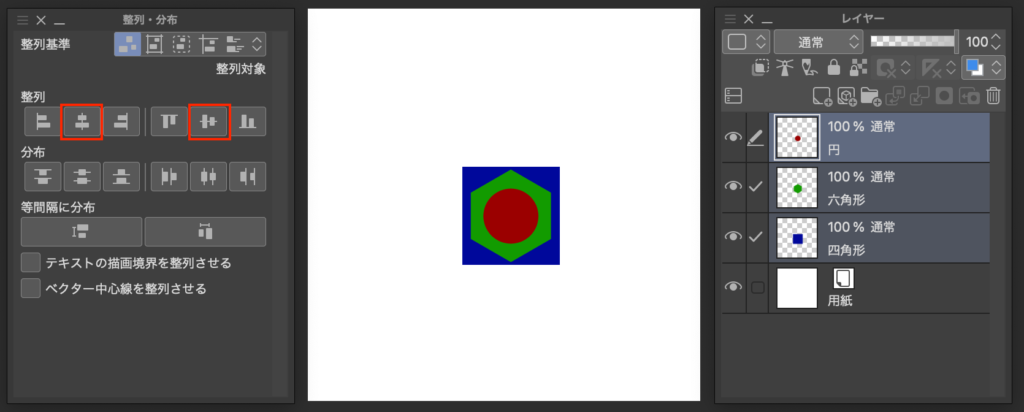
左半分のアイコンはオブジェクトを左右に移動させ、右半分のアイコンはオブジェクトを上下に移動させます。


整列は何度でも使えるので、左右中央にしてから上下中央にすることで、上下左右中央にすることができます。


ここで注意しておきたいことが1つ!
中央の整列をよく見ると、微妙にキャンバスの中央からはズレています。
これは整列基準が[整列対象]になっているためです。のちほど詳しく解説しますが、整列基準を[キャンバス]にすれば、正確にキャンバスの中央に移動します。
少し整列基準の謎を残したままになりますが、次は分布を見ていきましょう。
クリスタでオブジェクトを均等配置!分布の使い方
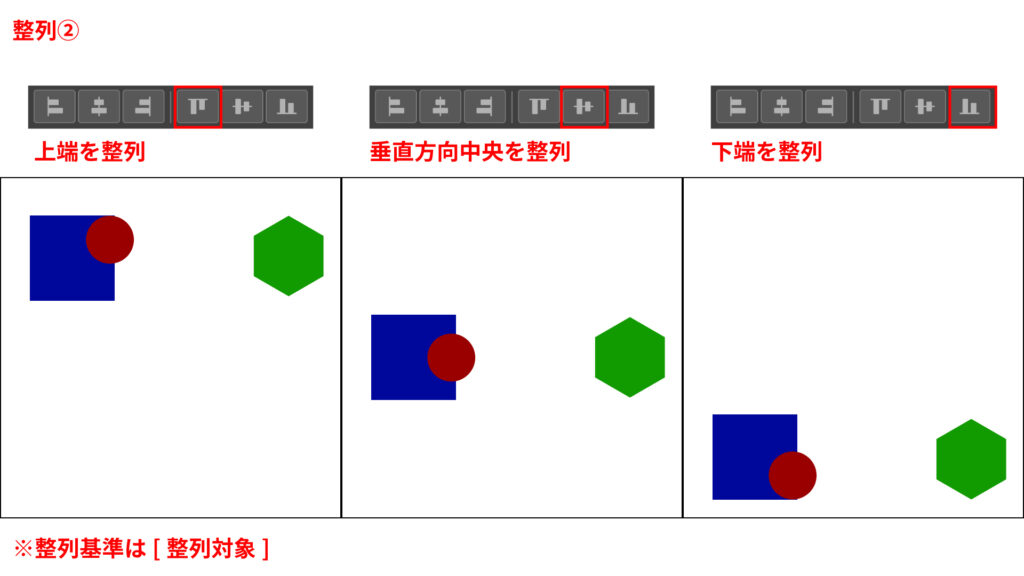
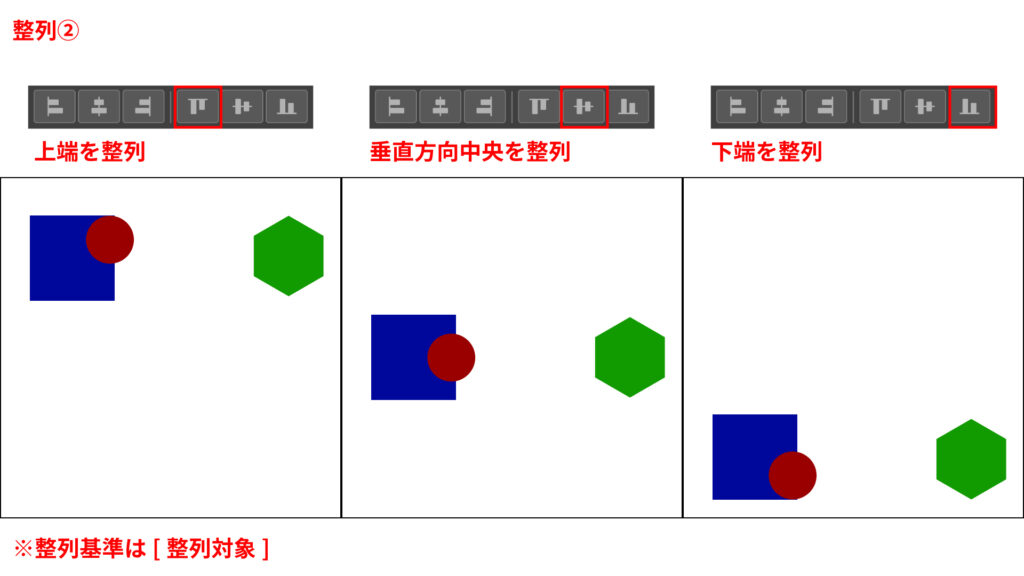
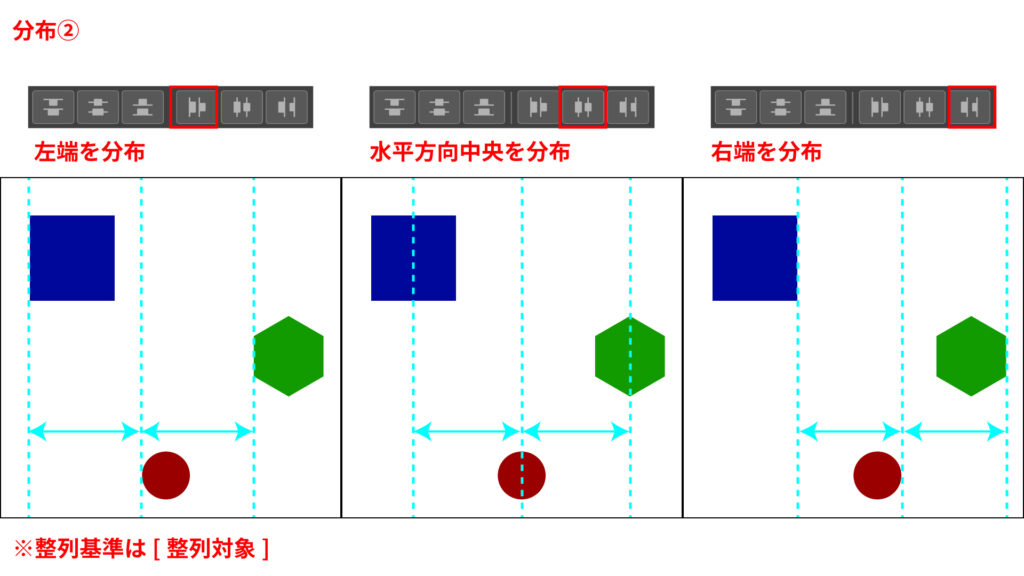
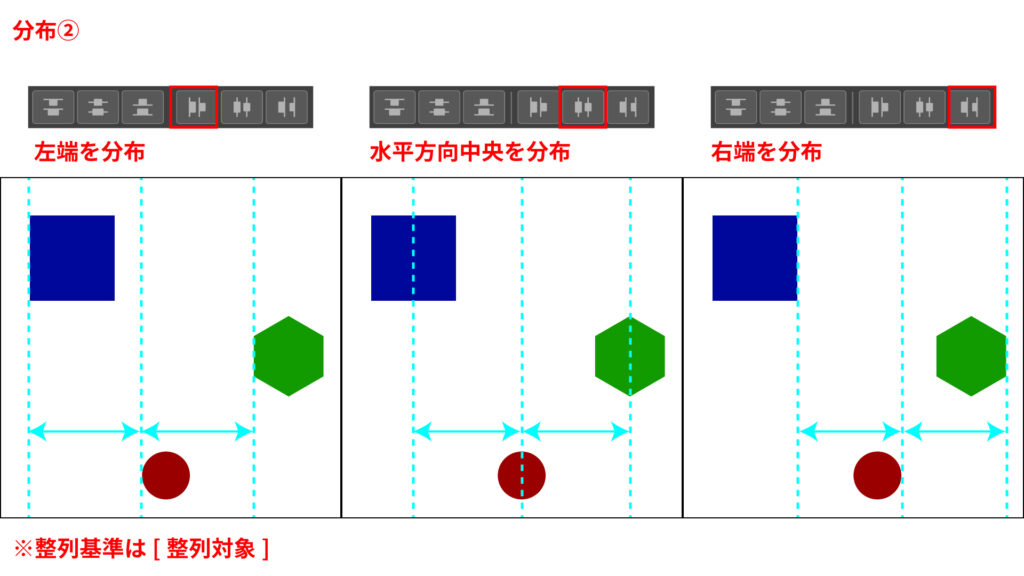
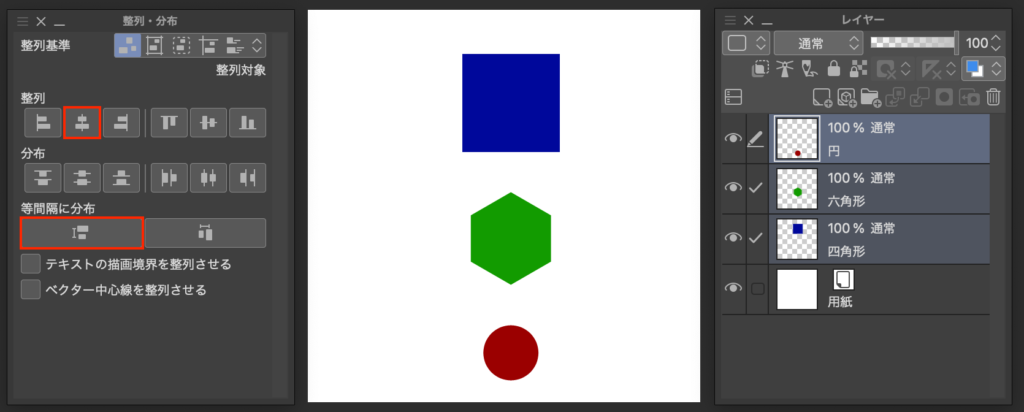
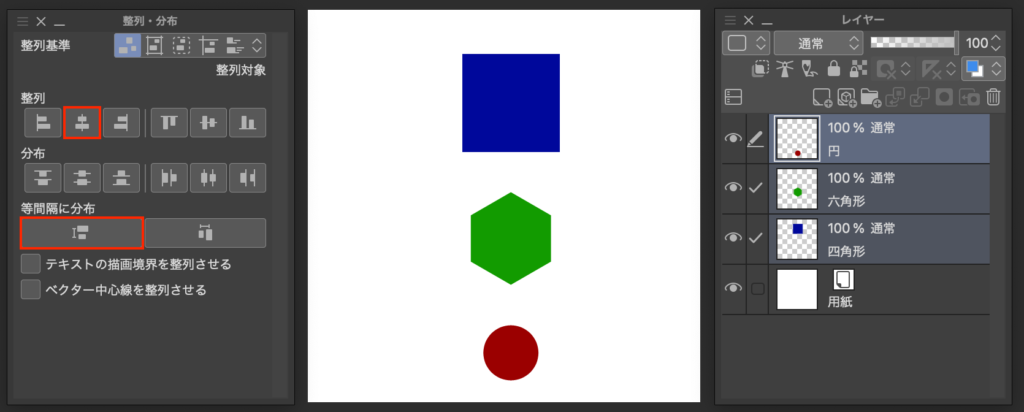
整列の次は、分布の結果を見ていきましょう。
こちらもほぼアイコン通りの動きをしてくれます。
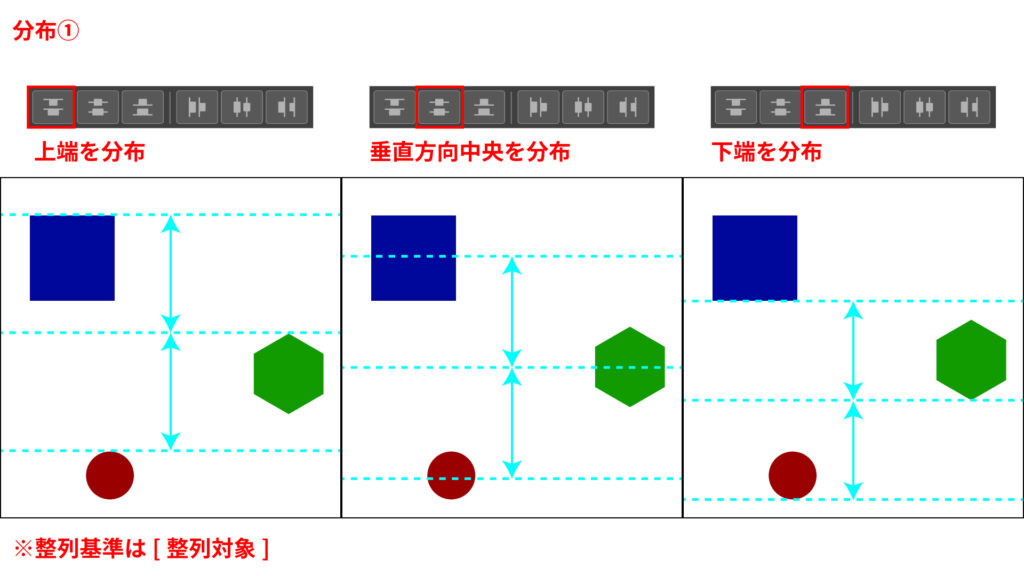
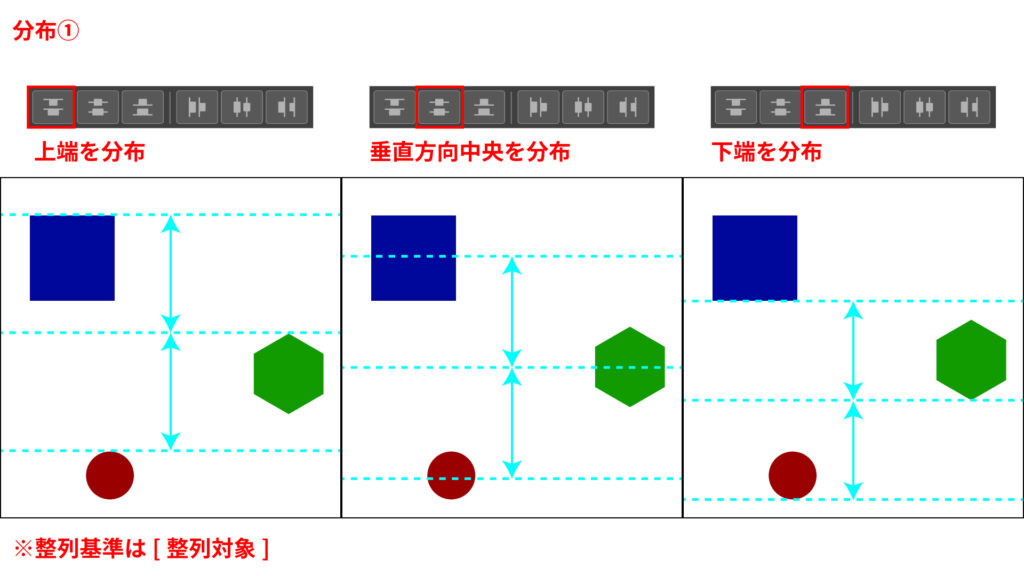
分布のポイントは、分布させる基準をどこに置くのかというところです。


上の画像では分布の端となる四角形と円は動かず、六角形だけ微妙に違いのある動きが出ています。
下の画像では分布の端となる四角形と六角形は動かず、円だけ微妙に違いのある動きが出ています。


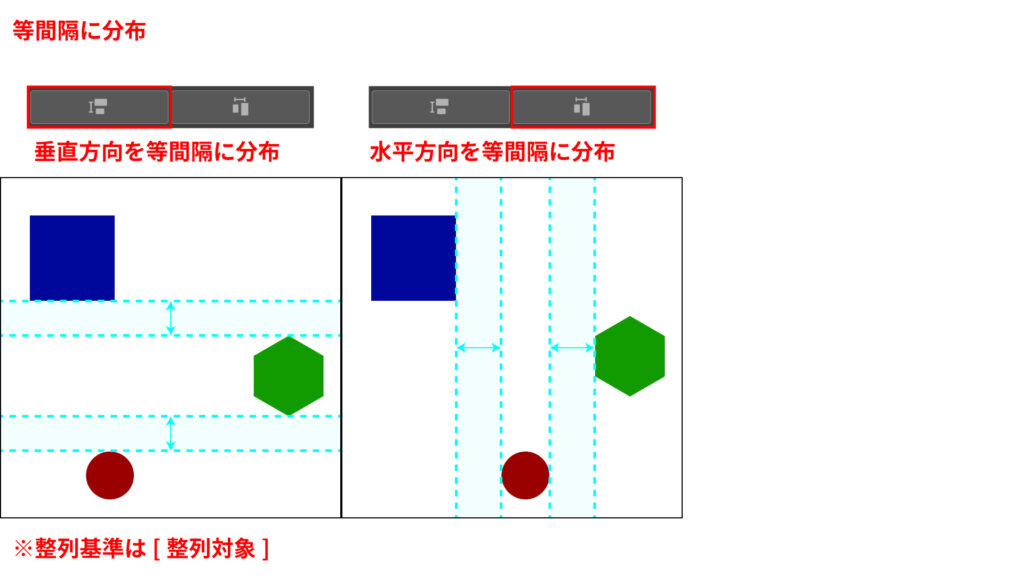
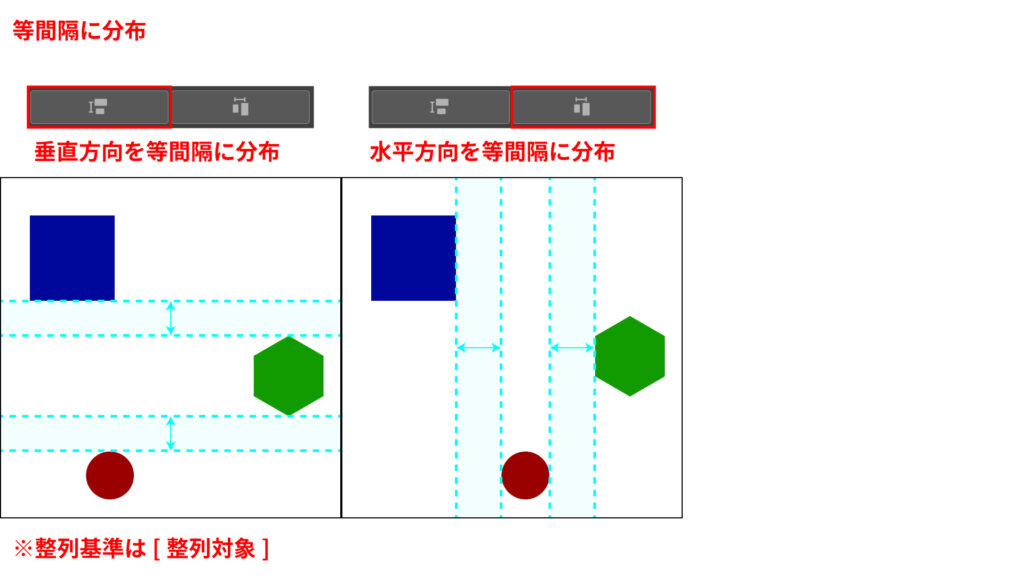
そして分布アイコンの下に[等間隔に分布]というまた違う種類の分布がありますよね。
[等間隔に分布]は、オブジェクト間のすき間を等間隔にする分布方法です。


先程の整列と同じように、分布も組み合わせて複数回使うことができます。


これで一通り整列と分布を使いこなせるようになりました!
それでは、後回しにしてきた[整列基準]について見ていきます。
クリスタの[整列・分布]にある[整列基準]について
ここまで[整列・分布]を見てきて「左端を整列」や「上端を分布」などの表記がありました。
「端って一体どこなんだ?」
という話の答えが[整列基準]にあります。
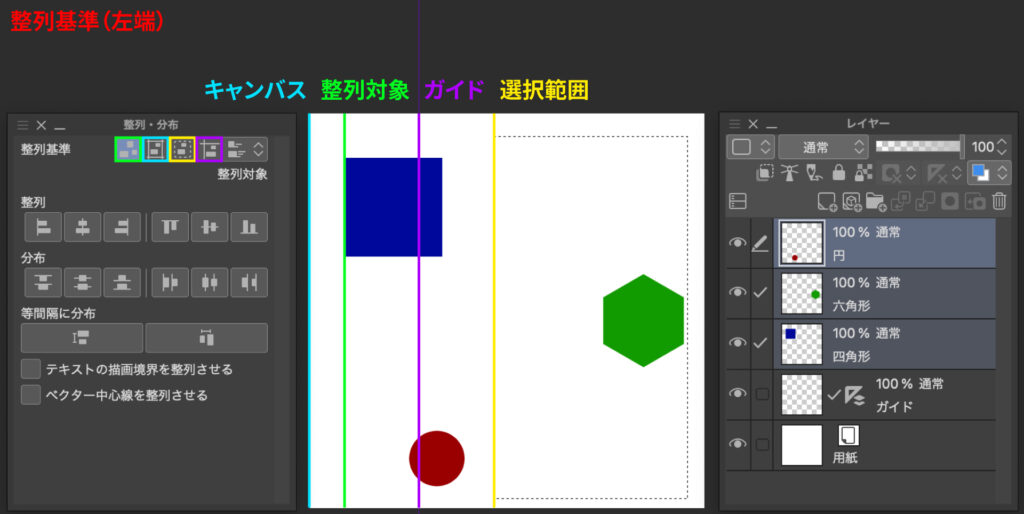
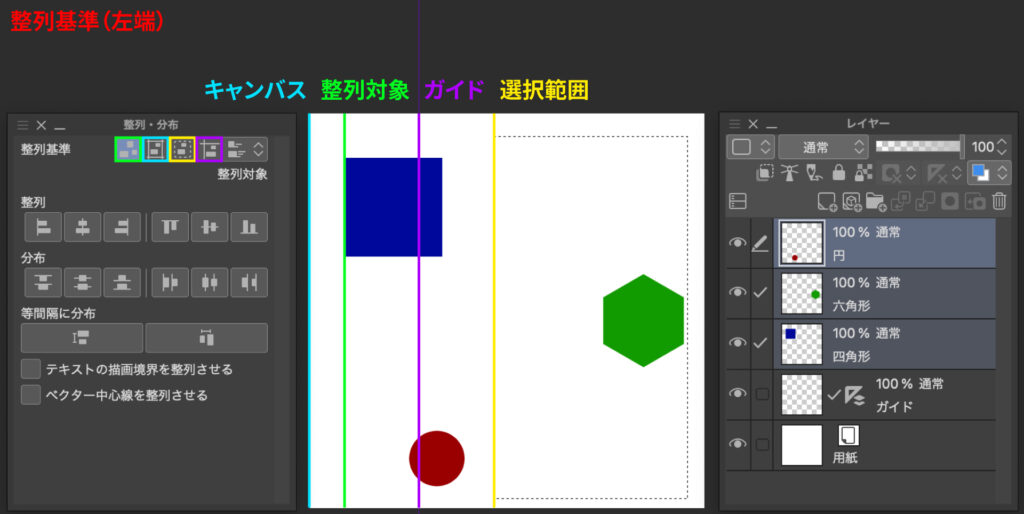
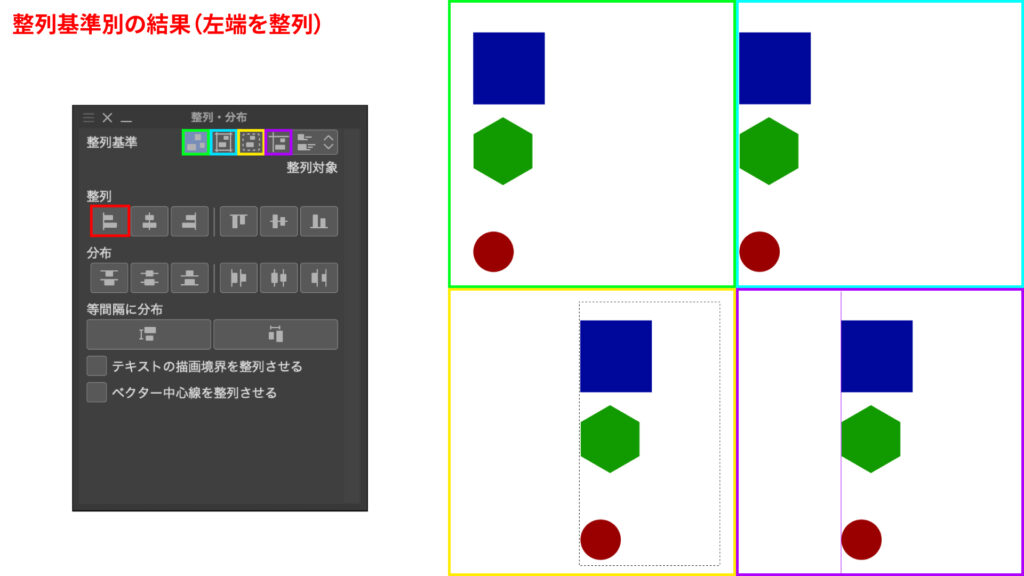
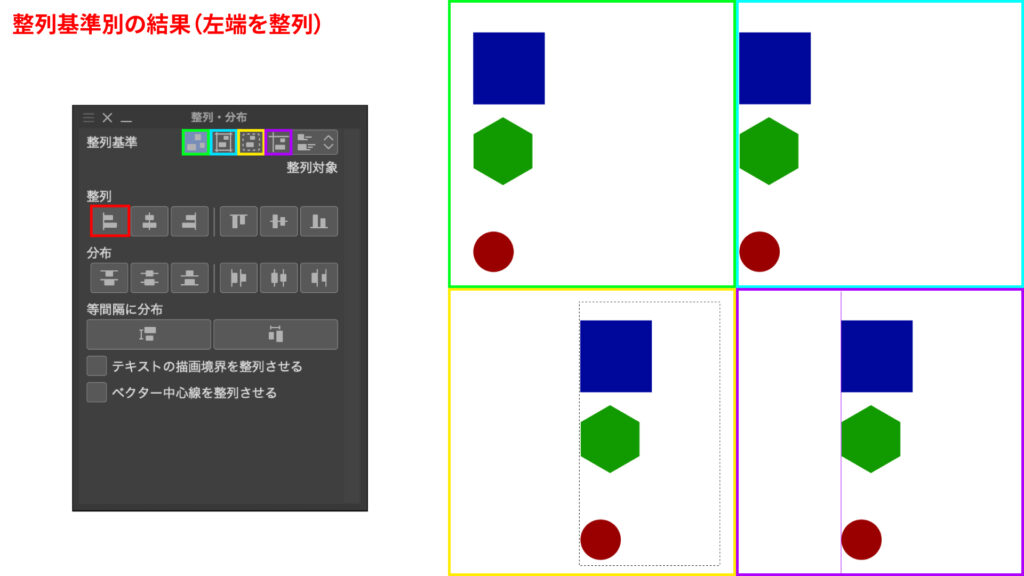
「左端」を例に、基準がどう変わるのかを見てみましょう。


- 整列対象
対象となるオブジェクトの中で、最も端にある部分が端になる - キャンバス
キャンバス自体が端になる - 選択範囲
選択範囲が端になる - ガイド
ガイドが端になる
せっかくなので、結果も見ていきましょう!


また紹介を端折ってきましたが整列基準を[自動]にしておくこともでき、ある程度勝手にクリスタが考えて動かしてくれるようになります。
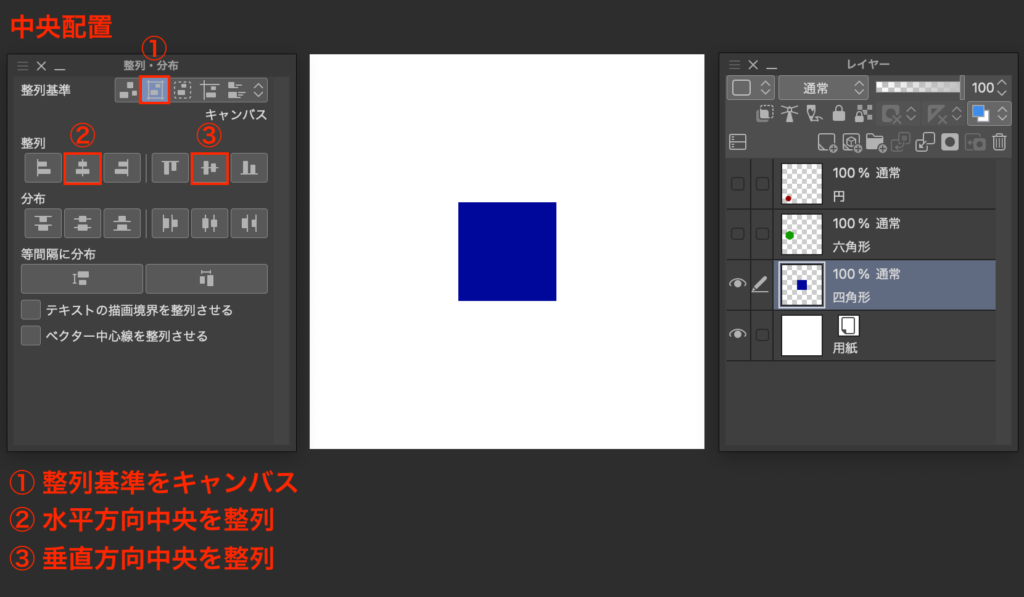
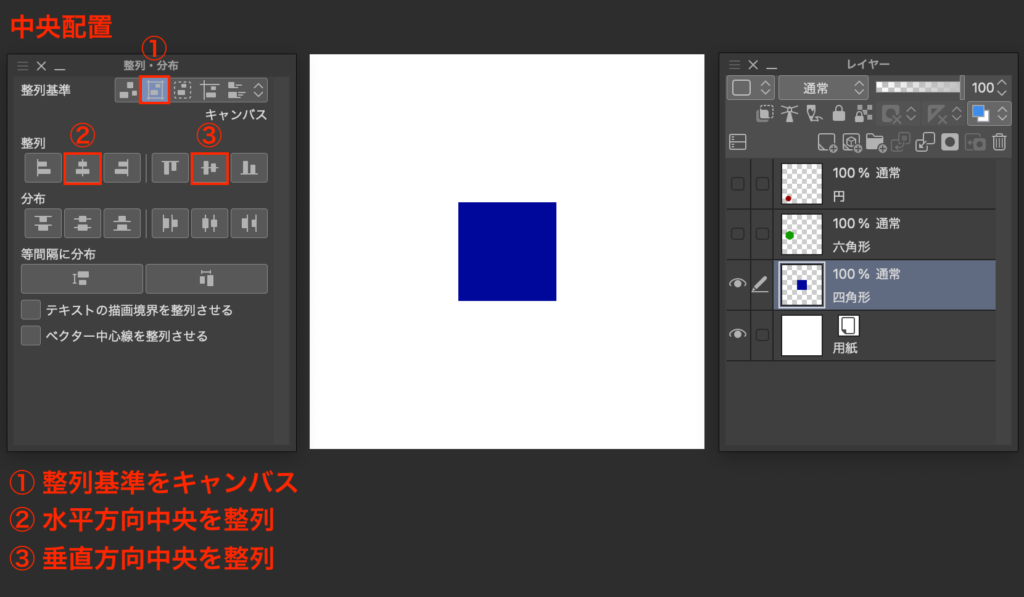
クリスタでオブジェクトを中央に配置する方法
整列基準を理解したら、最初の整列の紹介でオブジェクトが完全に中央に行かなかった理由がわかりますね。
- 整列基準の[キャンバス]をクリックし基準を変更する
- 整列の[水平方向中央を整列]をクリックして左右中央に移動
- 整列の[垂直方向中央を整列]をクリックして上下中央に移動


これでキレイに中央に配置することができます!
クリスタで複数のオブジェクトを中央に配置する方法
3つのオブジェクトが重なっていますが、この位置関係の状態でそのまま中央に持っていくにはどうすればいいでしょうか?


レイヤーを結合することで、1つのオブジェクトとして中央に持っていくことはできますが、もう少し汎用性の高い方法があります。
対象のオブジェクトをフォルダーでまとめ、そのフォルダー選択して整列・分布する
こうすることで、3つのオブジェクトを1つのオブジェクトとして扱うことができます。


フォルダーにまとめてから中央配置をすることで、そのままの状態で中央に配置することができました!
実践における[整列・分布]の使い方
実際のところ人や自然のイラストを描いているときは、そんなに出番はないかと思います。
しかしAdobe製品やOffice製品には昔からある機能でした。
というのも、広告物や資料の作成では、キレイなレイアウトにするためバンバン整列や分布を使いまくるからです。
ではイラスト制作の現場ではどこで使うのでしょうか?
- 柵やビルの窓など、規則的に同じものが並ぶものを描くとき
- 幾何学模様を作成するとき
- オブジェクトが規則的に並ぶ背景を作成するとき
- 完成したイラストをキャンバスの中央にもっていくとき
僕自身そんなに活用はしていないのですが、主にこういった用途で出番がくるのかなと思っています。
役に立つ機能であることは間違いないので、ぜひ出番がきたときはご活用ください!
それでは、楽しいお絵描きライフを!
![【クリスタ】オブジェクトを中央配置や均等配置ができる![整列・分布]の使い方](https://t-kameyama.com/wp-content/uploads/230519_main.jpg)


![【クリスタ】オブジェクトを中央配置や均等配置ができる![整列・分布]の使い方](https://t-kameyama.com/wp-content/uploads/230519_main-300x169.jpg)