クリスタでのマンガ制作で、グラデーショントーンを貼る方法からグラデーショントーンの修正方法、グラデーショントーンを円形や波形などさまざまな形に変える方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
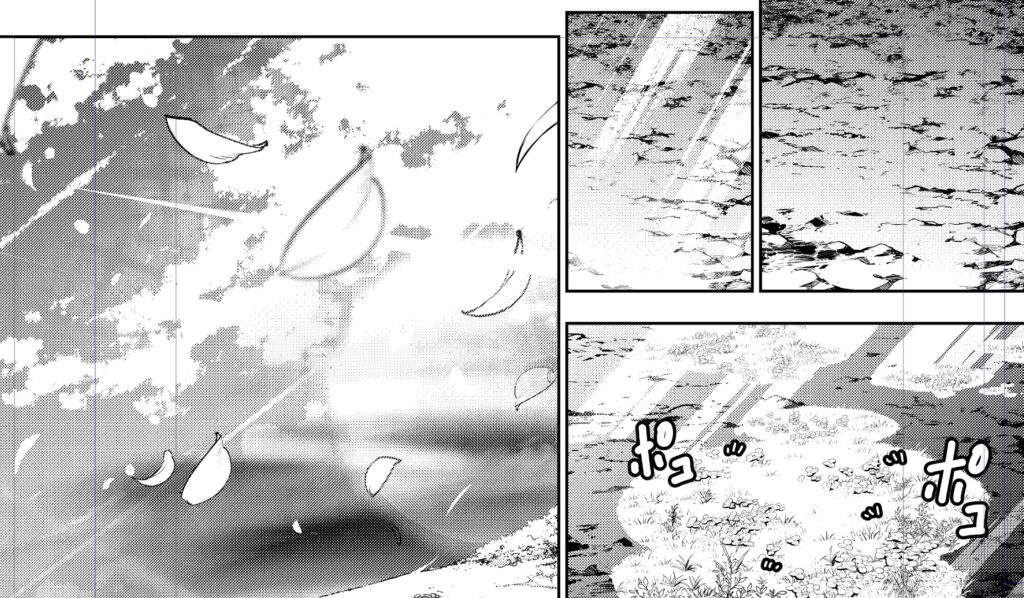
グラデーショントーンは絵のクオリティをあげるのに欠かせないツールで、影を表現するのはもちろんのこと、他にも感情や質感、立体感、空気感など、その用途は多岐にわたります。


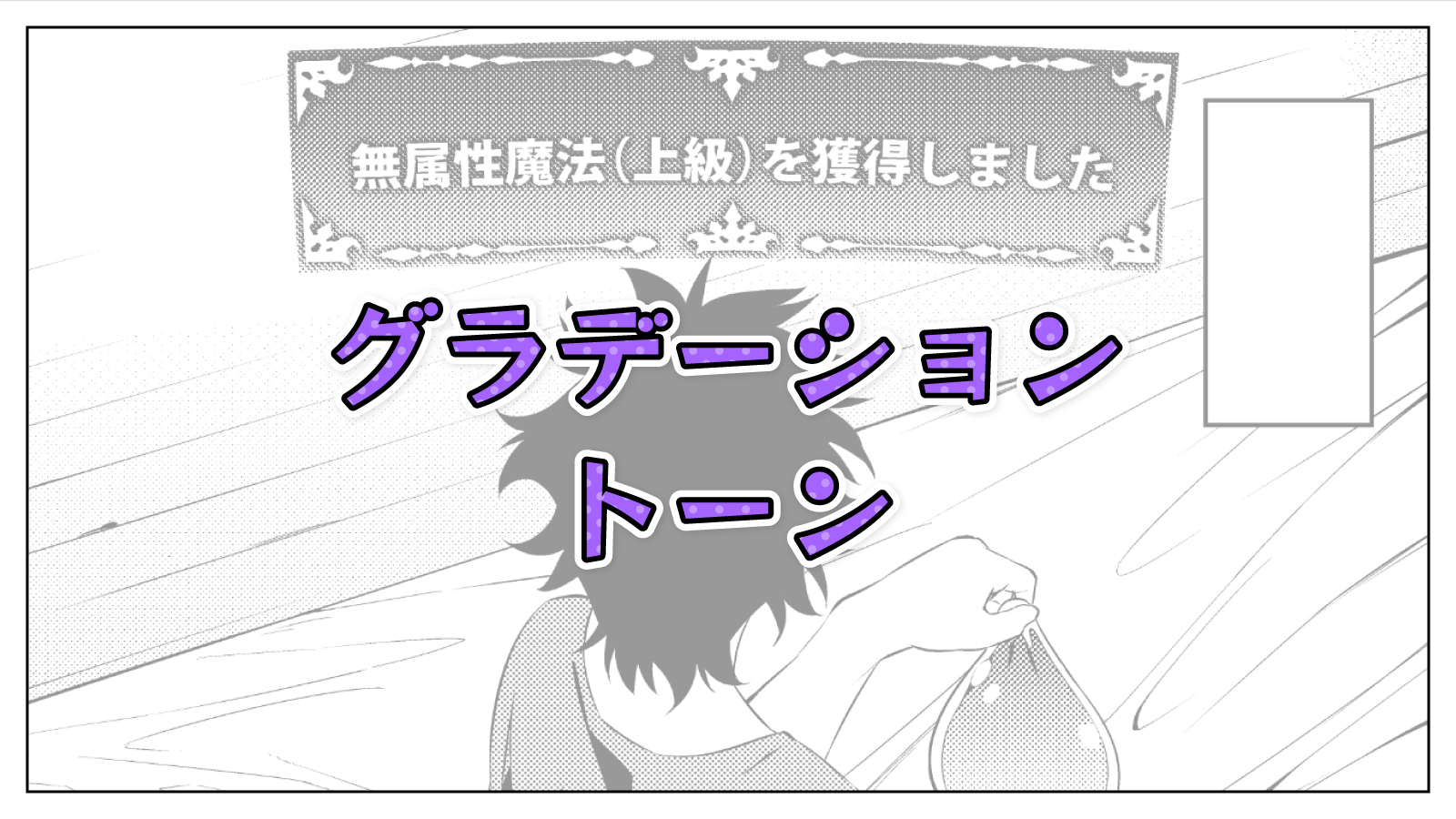
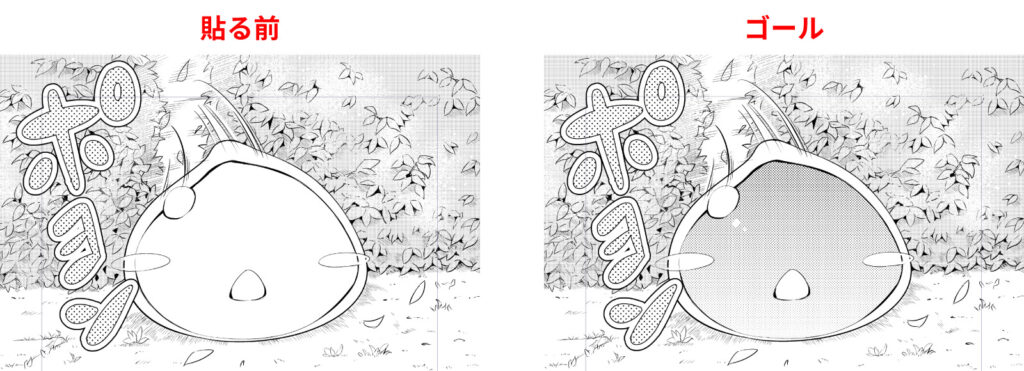
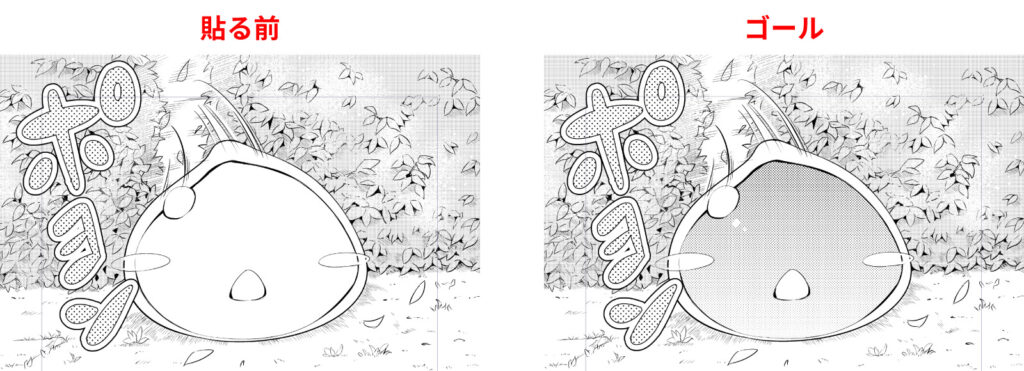
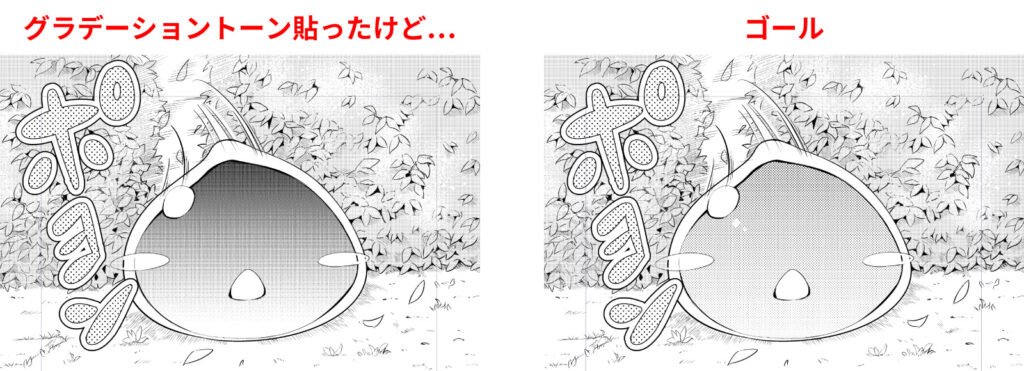
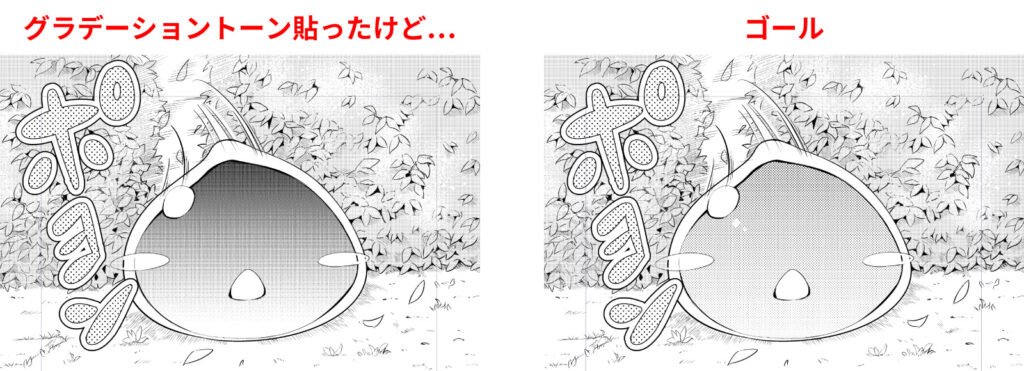
試しにグラデーショントーンありとなしを比較してみましょう!


「スキル獲得画面」「スライム」「床」の3ヶ所からグラデーションを消してみました。
グラデーションなしも悪くはないですが、どこかチープに見えませんか?
本記事ではグラデーショントーンを貼る方法からグラデーショントーンの修正方法、形状を円形や波形などに変更する方法を紹介します。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでグラデーショントーンを貼る方法
クリスタでグラデーショントーンを貼る方法を紹介します。
ちょっとした円などの図形でもいいので、何か適当にイラストを準備してください。
- グラデーショントーンを貼りたい部分を選択する
- [グラデーション]ツールの[マンガ用グラデーション]を選択する
- グラデーショントーンを貼りたいところをドラッグする
僕は現在コミカライズを担当している「史上最最強の魔法剣士、Fランク冒険者に転生する」のライムにグラデーショントーンを貼っていきます。


それでは順を追ってやっていきましょう!
① グラデーショントーンを貼りたい部分を選択範囲する
まずは[選択範囲]ツールや[自由選択]ツールなどを使って、トーンを貼りたい部分を選択します。


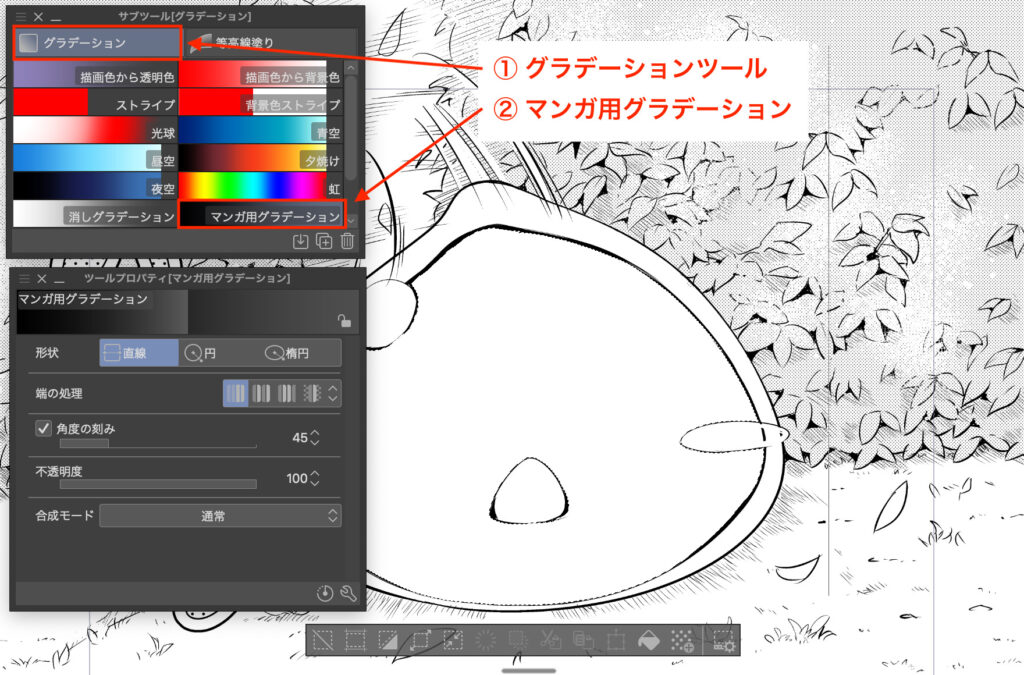
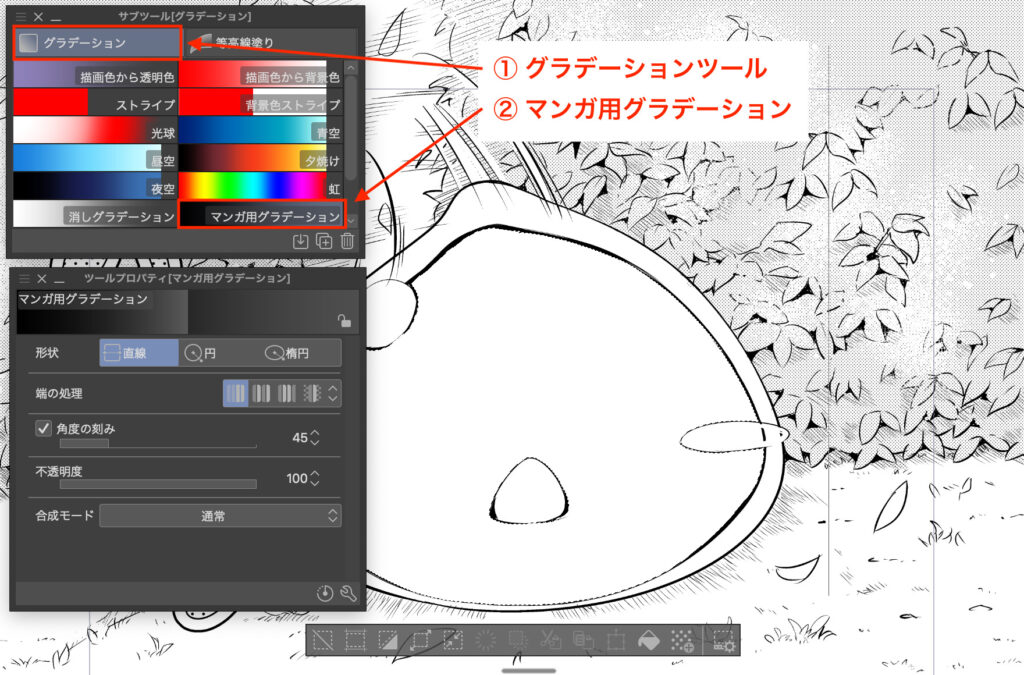
② [グラデーション]ツールの[マンガ用グラデーション]を選択する
[グラデーション]ツールを選択し、サブツールにある[マンガ用グラデーション]を選択します。
ひとまず[ツールプロパティ]はそのままでOK
あとから変更することができます。


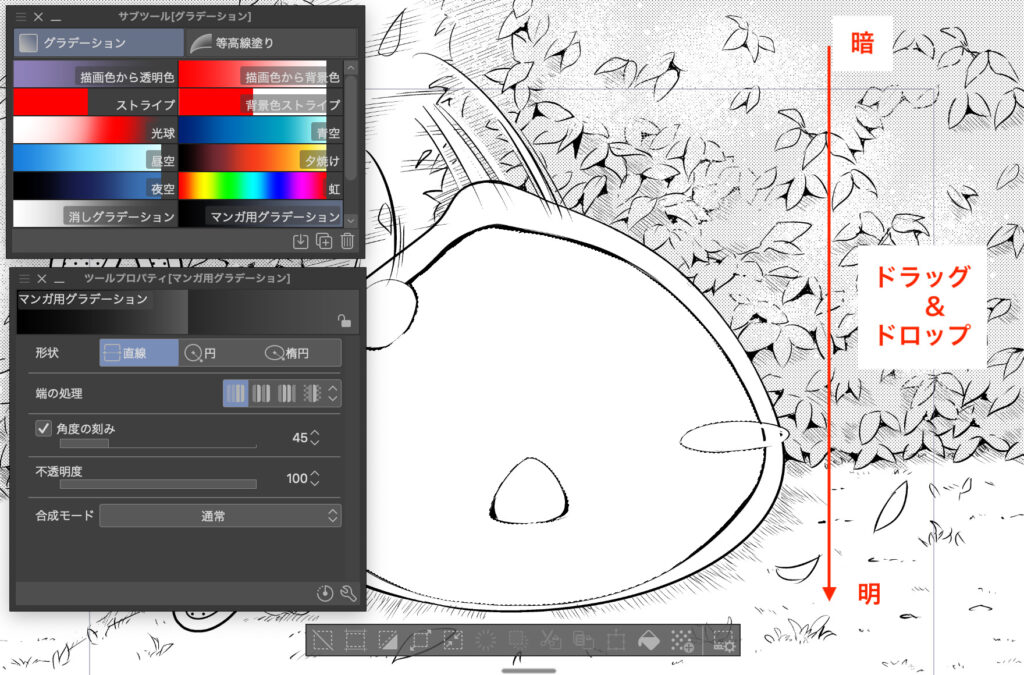
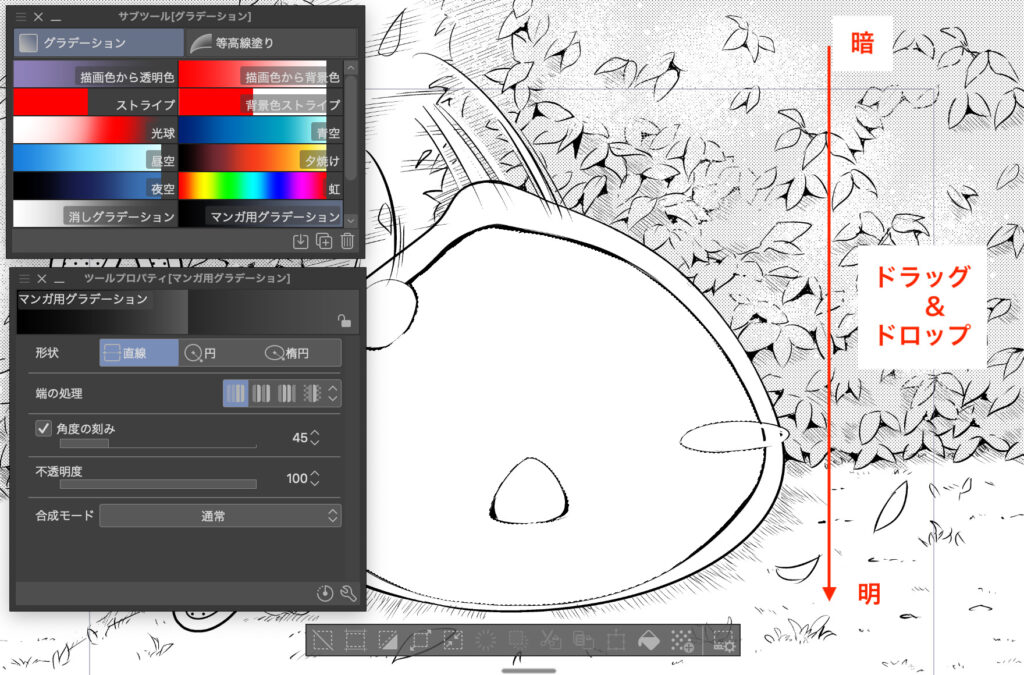
③ グラデーショントーンを貼りたいところをドラッグする
暗い方から明るい方にかけてドラッグ&ドロップします。


これでグラデーショントーンが貼れました!
しかし僕は少し暗いグラデーションになってしまいました。


それではゴールへ向けて、グラデーショントーンを修正していきます。
クリスタでグラデーショントーンを修正する方法
グラデーショントーンはあとから自由に修正することができるのですが、修正したいところによって操作場所が違います。
- トーン自体の修正
[レイヤープロパティ]パレット - グラデーションの修正
[操作]ツール
それでは、それぞれ修正していきましょう!
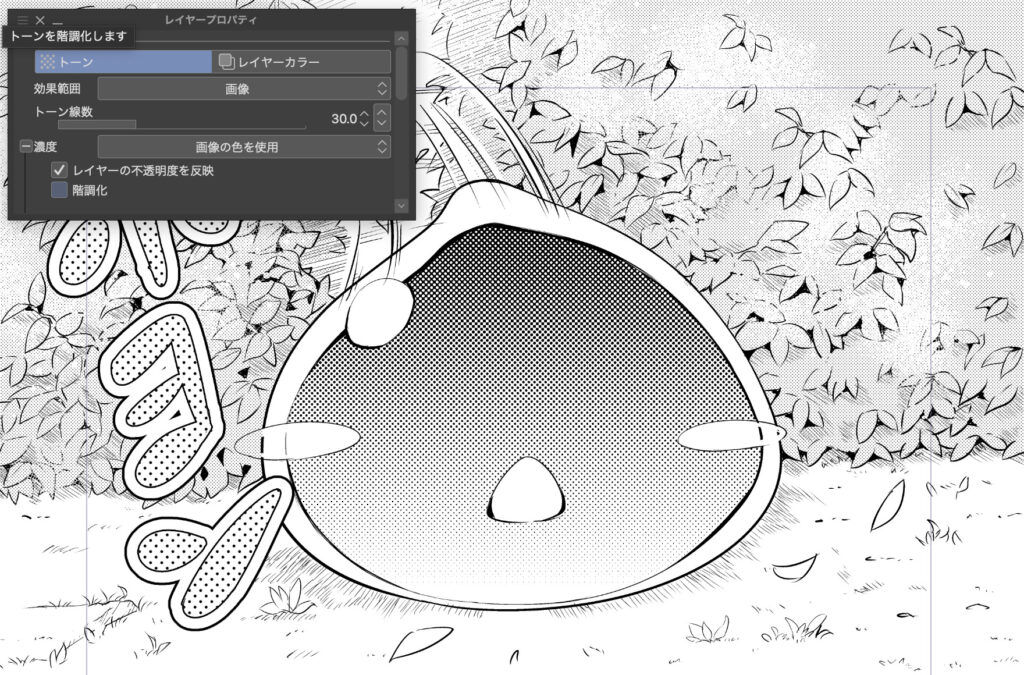
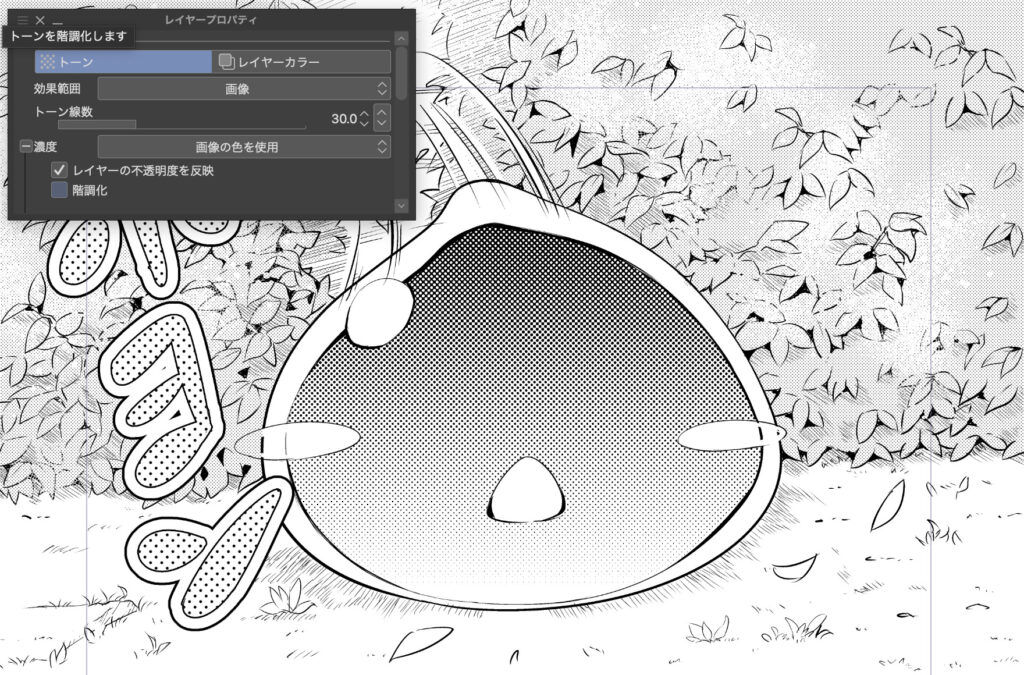
トーン自体を修正する
トーンの線数や種類などトーンそのものを修正したい場合はこちらの方法で、[レイヤープロパティ]パレットから修正します。


[レイヤープロパティ]からのトーン修正については、トーンの基本的な貼り方の記事で説明しています。


グラデーションを修正する
グラデーションの設定を変更したい場合は[操作]ツールから修正することができます。
青い線を移動させることで、グラデーションの位置を自由に変更することができます。
![[操作]ツールからグラデーションの位置を移動](https://t-kameyama.com/wp-content/uploads/230427_modify-2-1024x714.jpg)
![[操作]ツールからグラデーションの位置を移動](https://t-kameyama.com/wp-content/uploads/230427_modify-2-1024x714.jpg)
本記事では円形や波形のグラデーションについて軽く触れますが、詳しくは下の記事で紹介しているのでぜひこちらもご覧ください。


クリスタで円形のグラデーショントーンを貼る方法
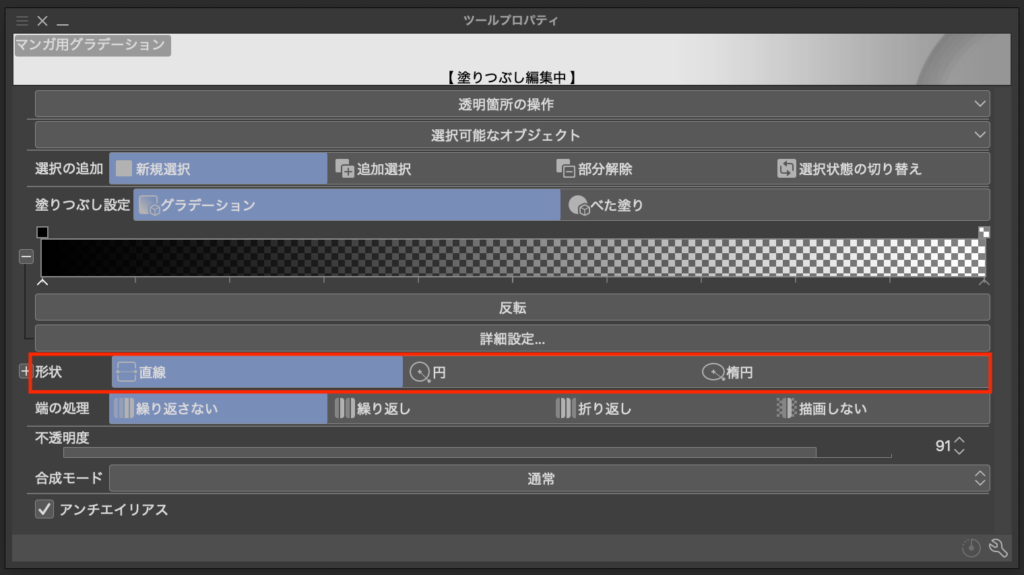
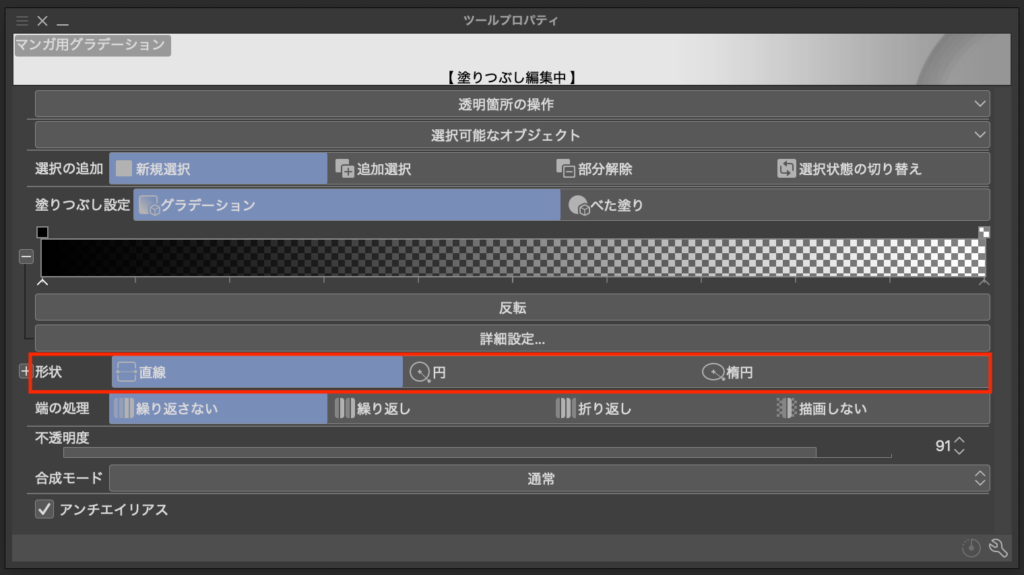
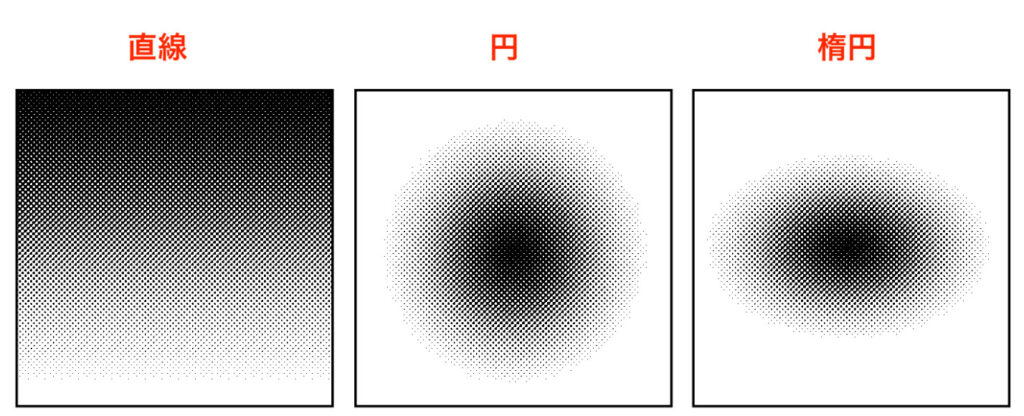
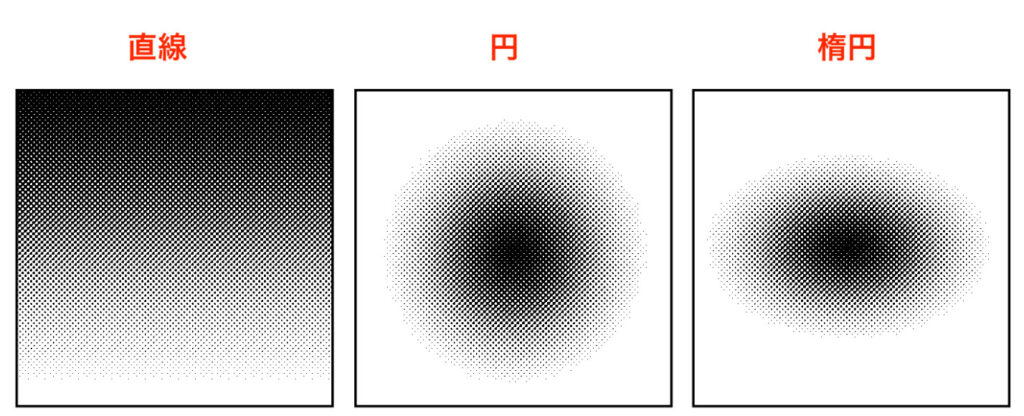
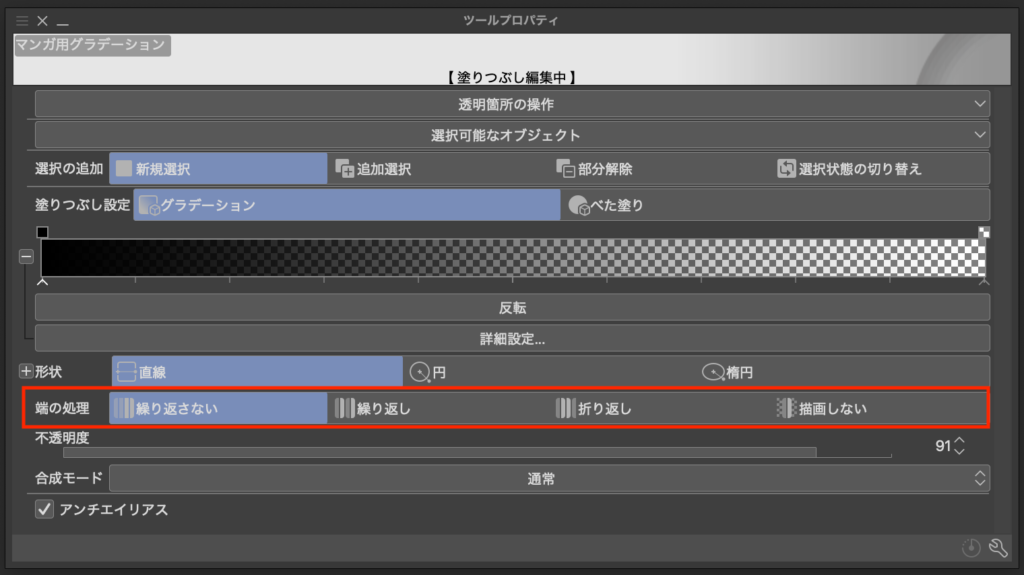
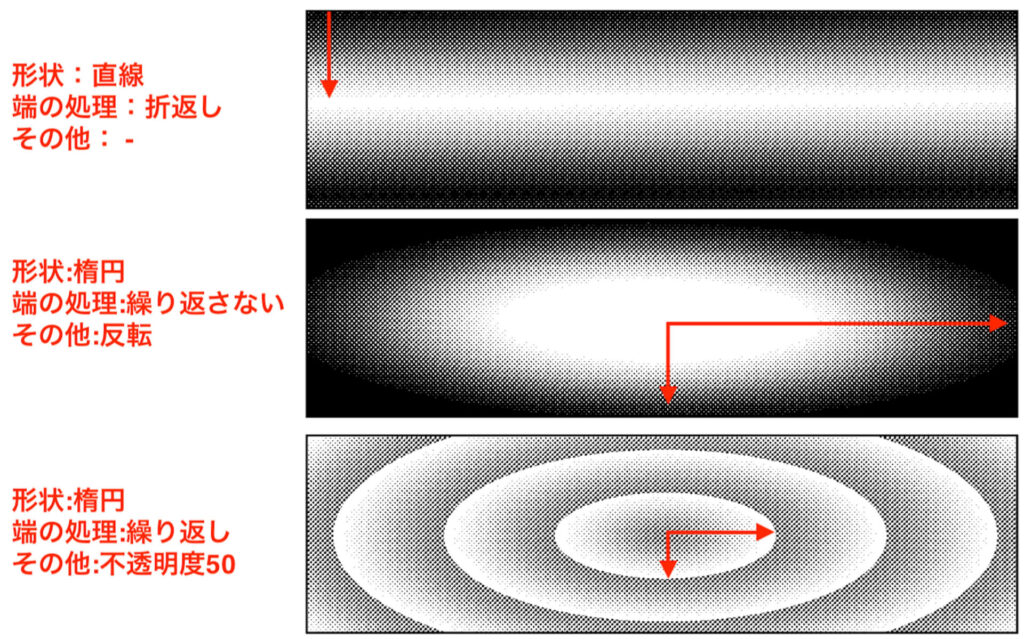
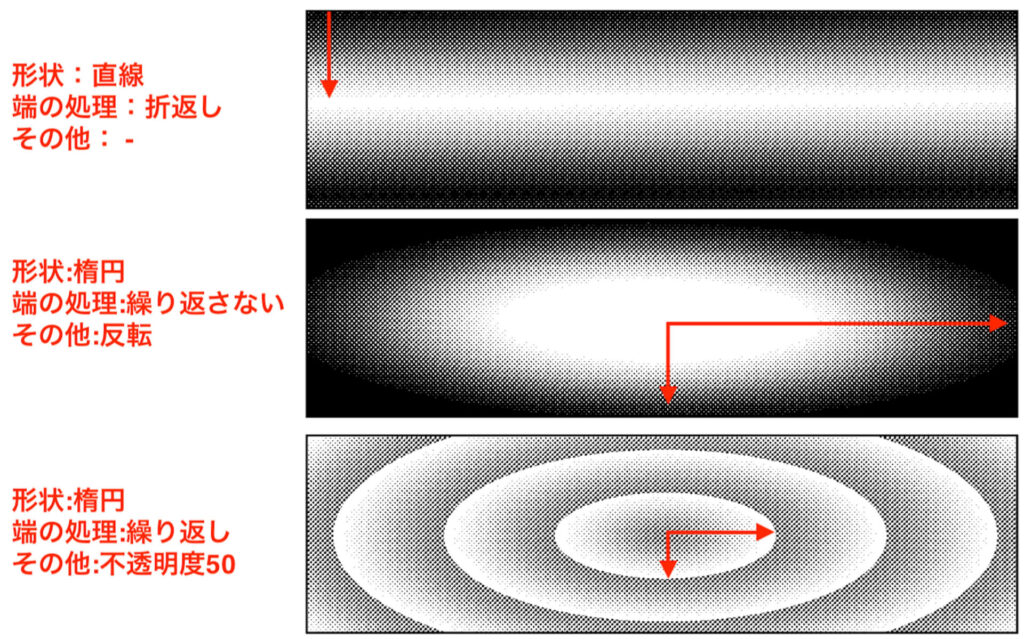
[形状]は、グラデーションの形を選択する項目です。


形状は「直線」「円」「楕円」の3種類ありますが、楕円を選択してもShiftを押しながらドラッグすれば円になります。


クリスタで波形のグラデーショントーンを貼る方法
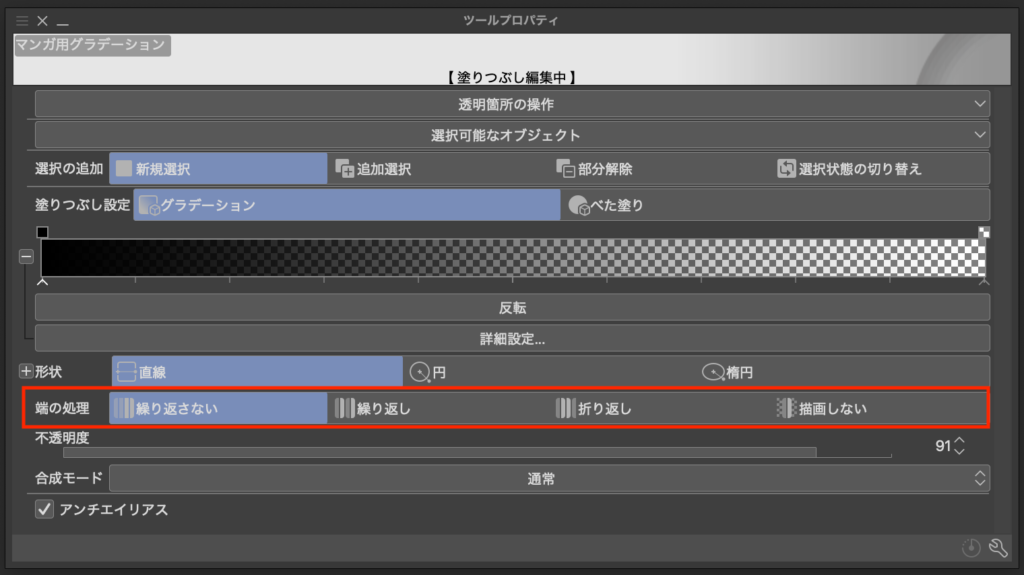
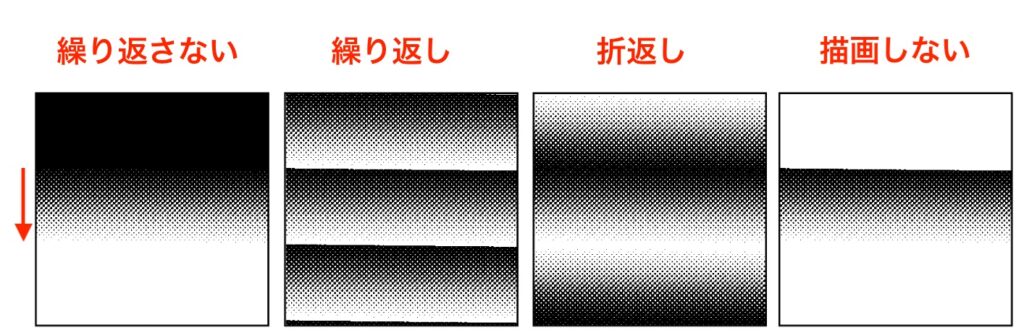
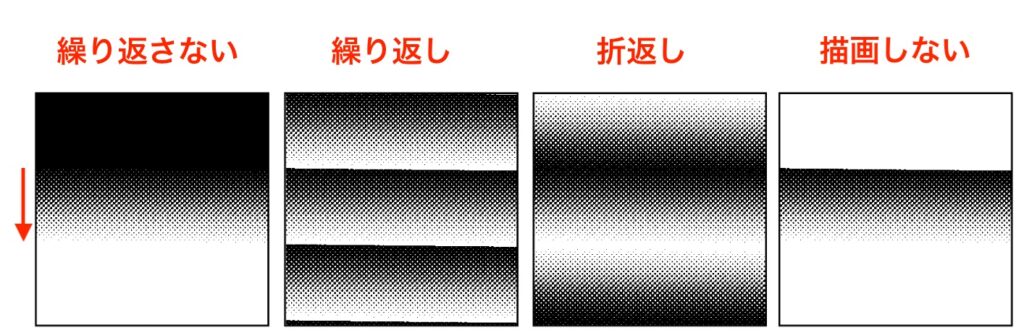
[端の処理]は、グラデーションを貼ったときにドラッグしなかった範囲の処理を決める項目です。


処理方法は「繰り返さない」「繰り返し」「折返し」「描画しない」の4つの処理方法があります。


グラデーショントーンのその他修正項目
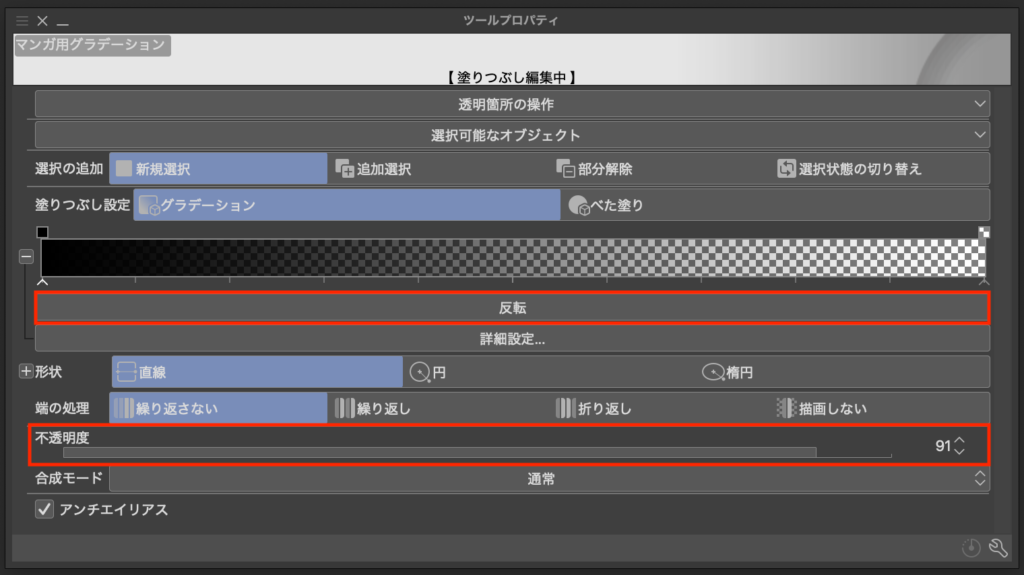
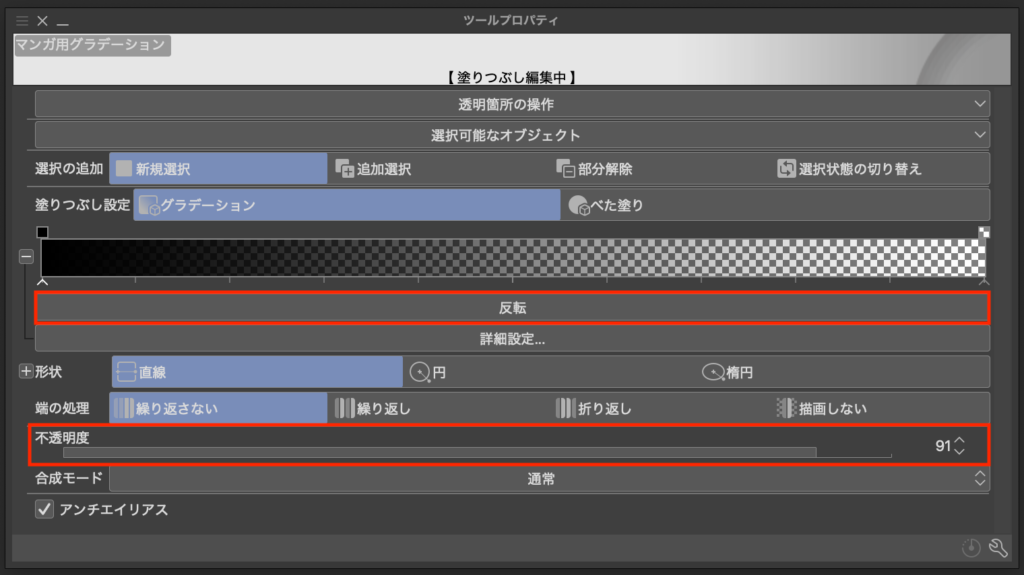
[ツールプロパティ]パレットにあるその他の項目について説明します。


- [反転]
グラデーションの方向を反対向きにする - [不透明度]
グラデーションの濃度を変更する
これらを組み合わせることで、さまざまなグラデーションを作り出すことができます。


クリスタでトーンを貼った場所を修正する方法
グラデーショントーンを貼っているエリアの修正方法は、通常のトーンと同じです。
- トーンを貼る
[ブラシ]ツールや[塗りつぶし]ツールを使う - トーンを削る
[消しゴム]や透明色で[ブラシ]ツールなどを使う
グラデーショントーンにはレイヤーマスクがかかっているので、マスク部分を修正します。
マスクについての詳しい使い方は下の記事で紹介していますので、そちらをご覧ください。


クリスタでグラデーショントーンの線数を変更する方法
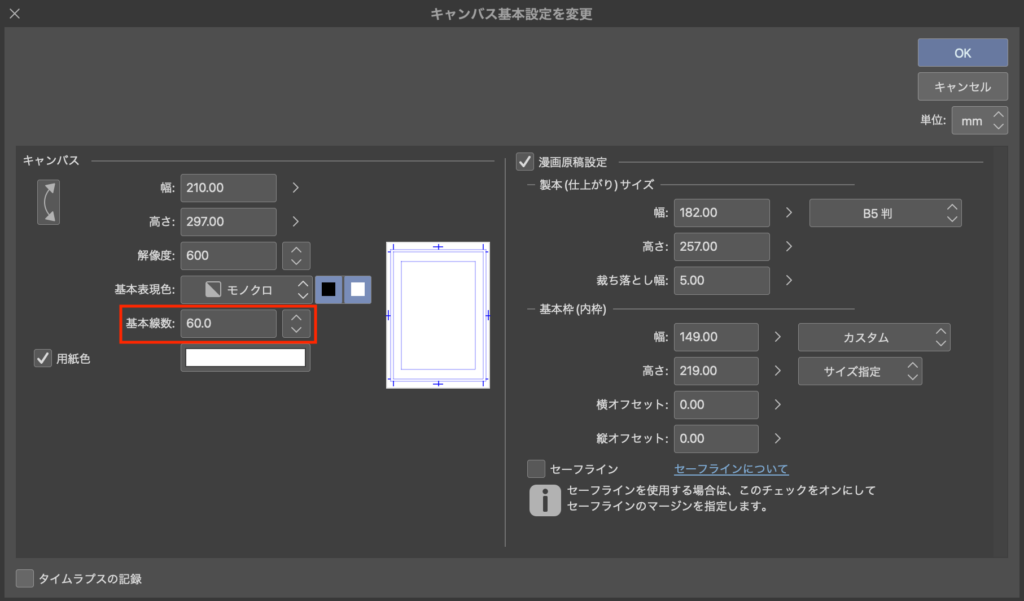
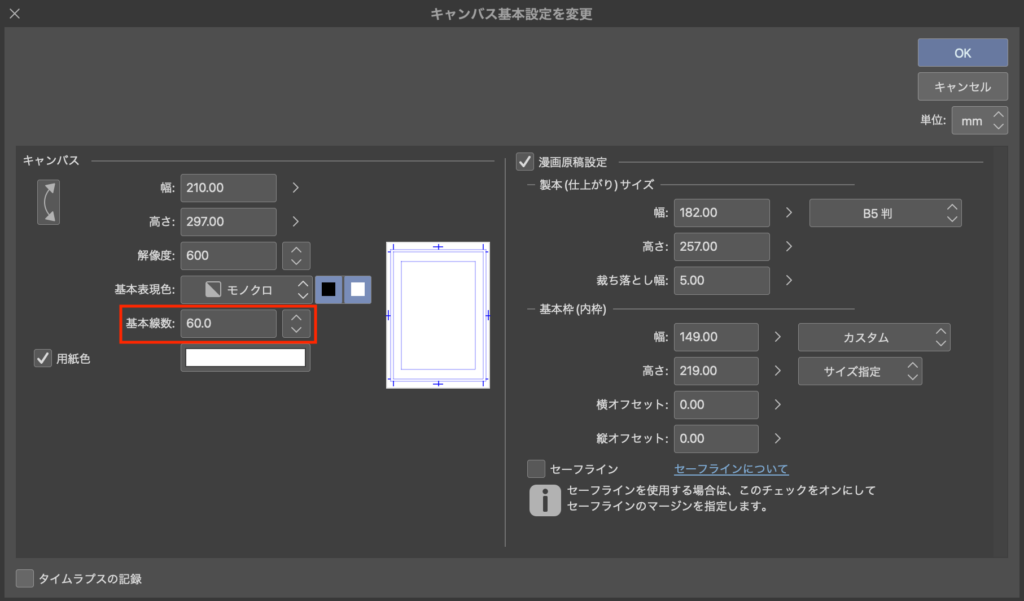
グラデーショントーン作成時の線数は、キャンバスを新規作成する際に設定した[基本線数]の値に依存しています。
- キャンバス作成前
新規作成時に[基本線数]の値を変更する - キャンバス作成後
[編集]メニューの[キャンバス基本設定を変更]から[基本線数]の値を変更する


クリスタでグラデーショントーンを貼る方法まとめ


グラデーション、使いこなせそうでしょうか?
グラデーショントーンは絵のクオリティをあげるのに欠かせないツールで、影を表現するのはもちろんのこと、他にも感情や質感、立体感、空気感など、その用途は多岐にわたります。
グラデーションの貼り方はいたってシンプル!
- グラデーショントーンを貼りたい部分を選択する
- [グラデーション]ツールの[マンガ用グラデーション]を選択する
- グラデーショントーンを貼りたいところをドラッグする
また貼ったグラデーションは、あとから修正することもできます。
- トーン自体の修正
[レイヤープロパティ]パレット - グラデーションの修正
[操作]ツール
どの本にもブログにも描いてないような使い方も試してみてください!新しい発見があるかも!
それでは、楽しいお絵描きライフを!