クリスタでのマンガ制作で、漫画家の僕が実際にやっているトーンの貼り方を記事の前半で、中盤からはオススメのトーン設定や、トーンを重ね貼りする方法などを紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
クリスタのトーン機能はアナログと比べとにかく最強で、この機能だけでもクリスタを買う価値があると言っても過言ではないレベルです。
クリスタでトーンを貼る方法はいくつもあります。
- [新規レイヤー]からトーンレイヤーを作成する方法
- [選択範囲ランチャー]からトーンレイヤーを作成する方法
- [レイヤープロパティ]からトーンの効果をONにする方法
- 素材[単色パターン]からトーンをドラッグ&ドロップする方法
今回はこの中でも、漫画家の僕が実際にやっている[選択範囲ランチャー]からトーンレイヤーを作成する方法を使って、トーンの貼り方を紹介します。
トーンの使い方はとても奥が深く、使い方によってさまざまな表現や演出をすることができます。


今回は、初心者向けの基本的なトーンの貼り方からオススメのトーン設定、トーンを重ね貼りする方法などを紹介します。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでトーンを貼る方法
クリスタでトーンを貼る方法を紹介します。
ちょっとした円などの図形でもいいので、何か適当にイラストを準備してください。
- トーンの貼る範囲をどこか選択する
- [選択範囲ランチャー]の[新規トーン]をクリック
- トーンの設定をして[OK]をクリック
- トーンを貼っていく
僕は現在コミカライズを担当している「史上最最強の魔法剣士、Fランク冒険者に転生する」のアイシャにトーンを貼っていきます。


それでは、一緒にやっていきましょう!
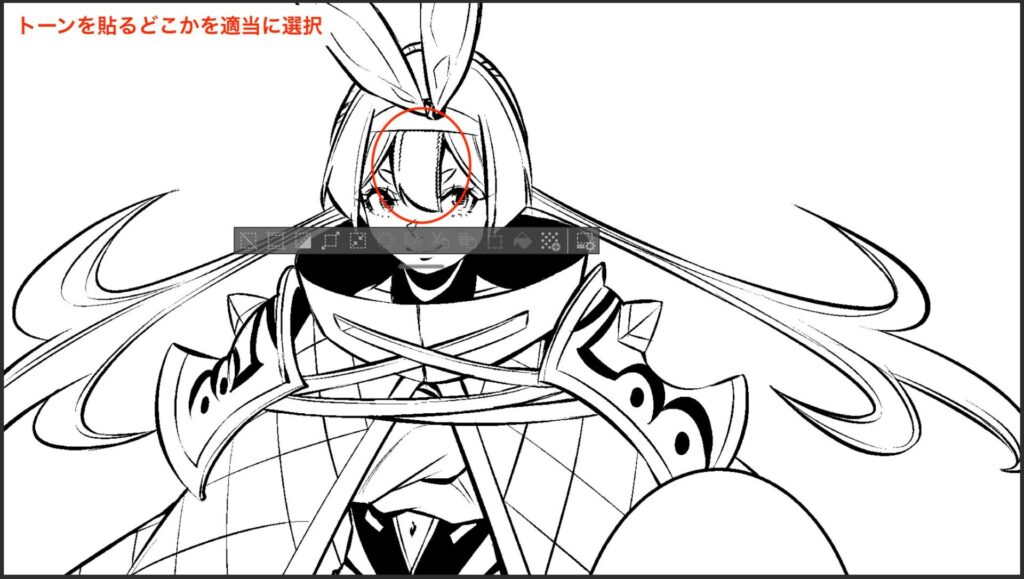
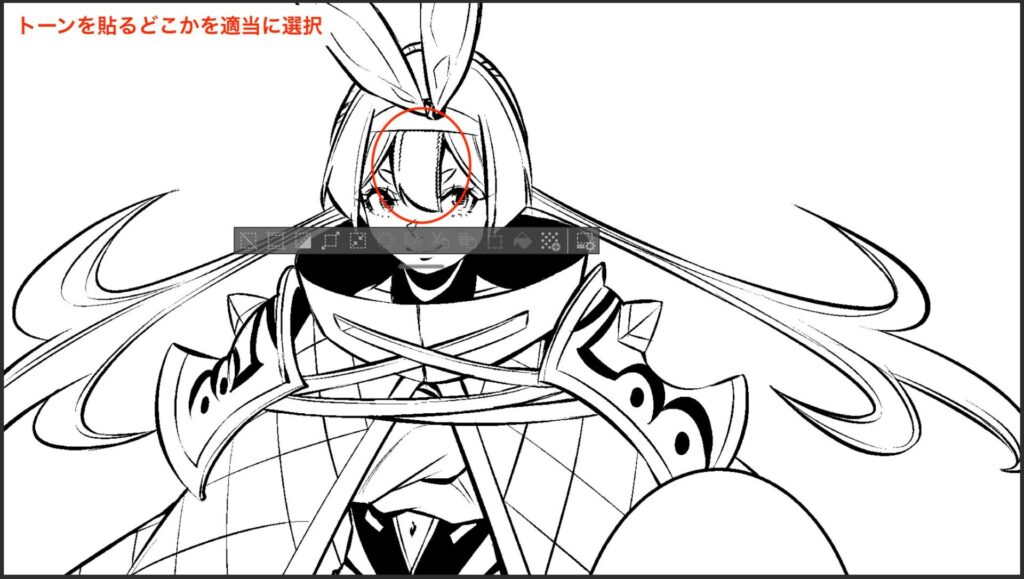
① トーンの貼る範囲をどこか選択する
[選択範囲]ツールや[自動選択]ツールで、トーンを貼りたい場所のどこかを適当に選択しておきます。


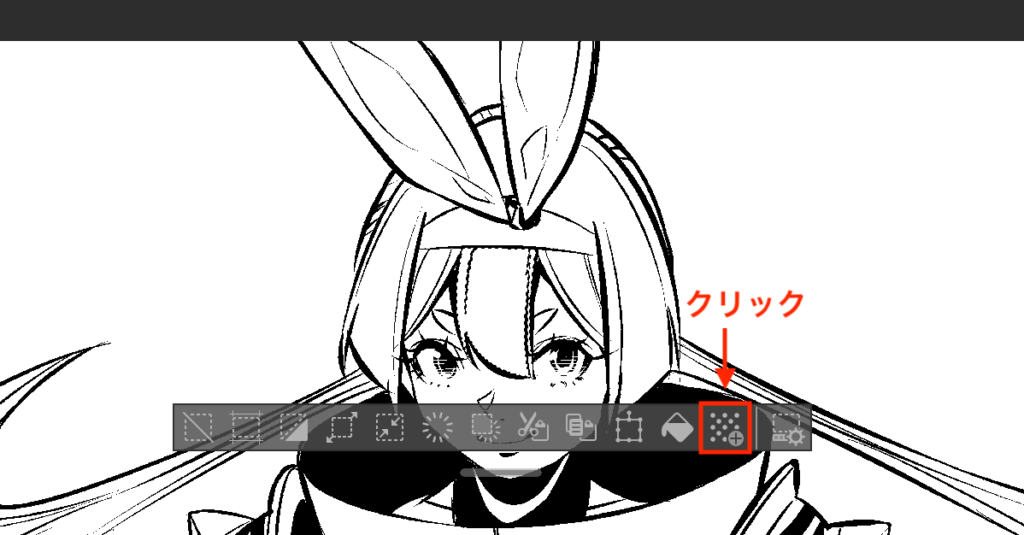
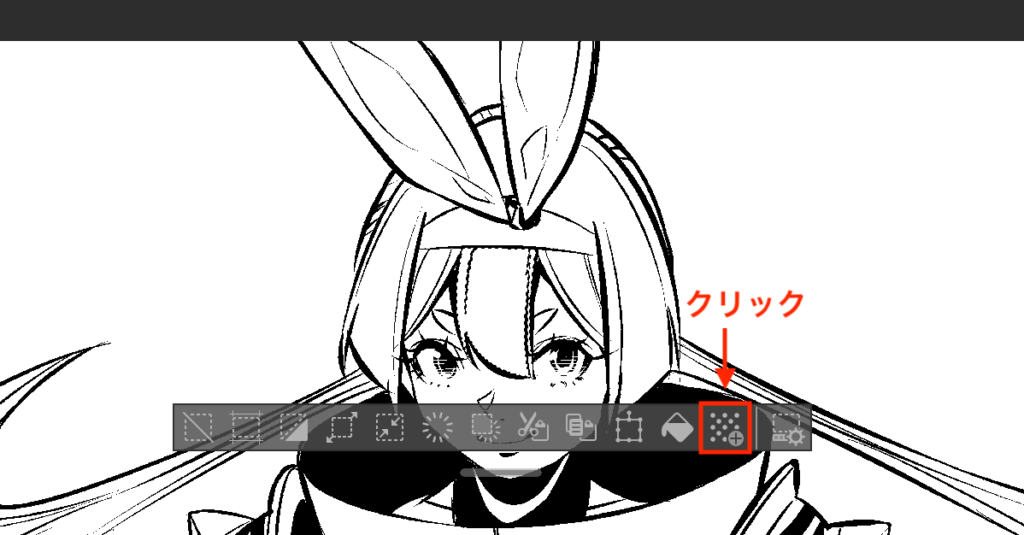
② [選択範囲ランチャー]の[新規トーン]をクリック
[選択範囲ランチャー]にある[新規トーン]をクリックします。
※ [選択範囲ランチャー]がないときは[表示]メニューから[選択範囲ランチャー]にチェックを入れてください


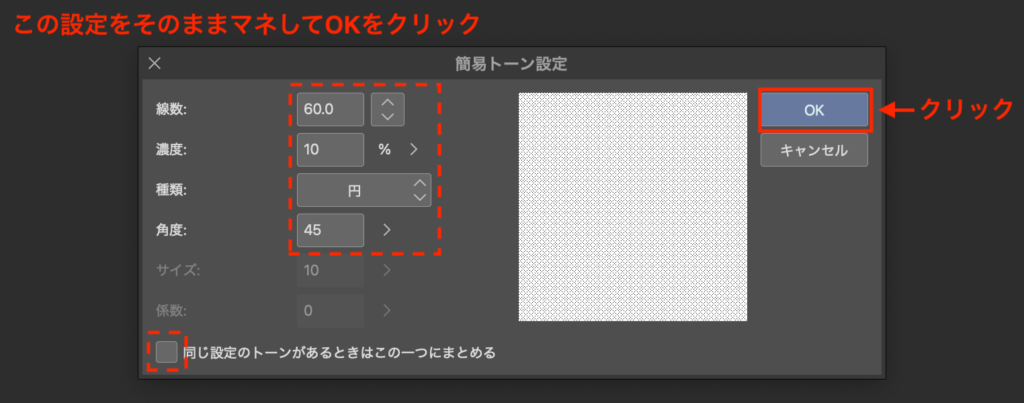
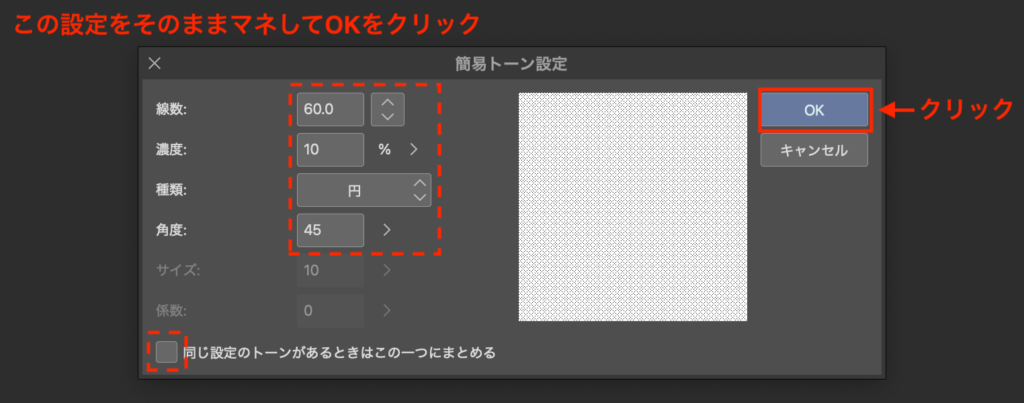
すると[簡易トーン設定]ダイアログが開きます。
③ トーンの設定をして[OK]をクリック
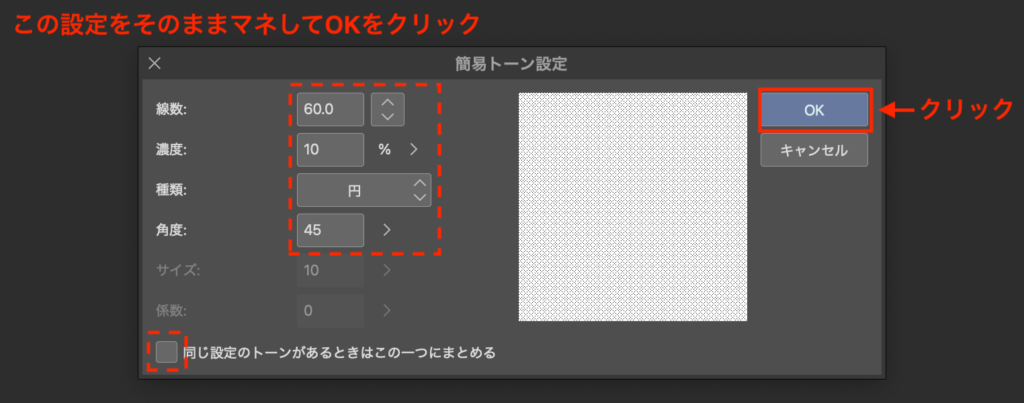
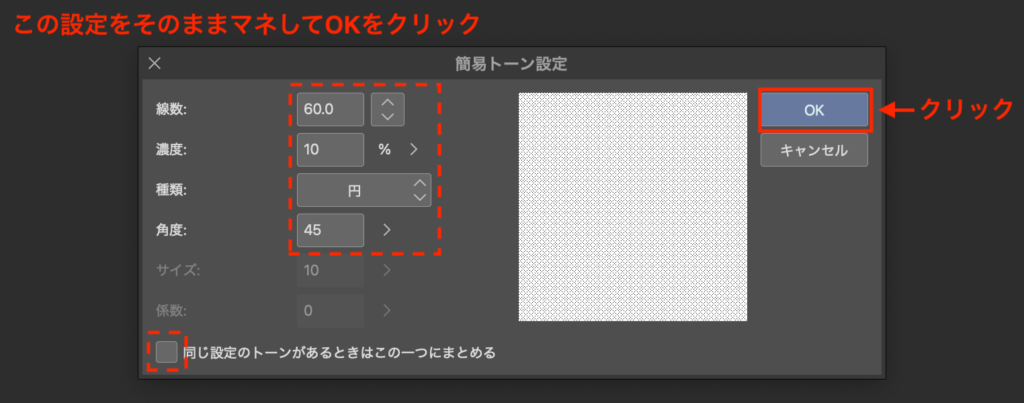
下の画像の設定をそのままマネして[OK]をクリックします。
※ 好みの線数や濃度があれば変更してOK


同じ濃度のトーンを重ね貼りしたいときに[同じ設定のトーンがあるときはこの一つにまとめる]にチェックが入っていると、重ね貼りができなくなってしまいます。
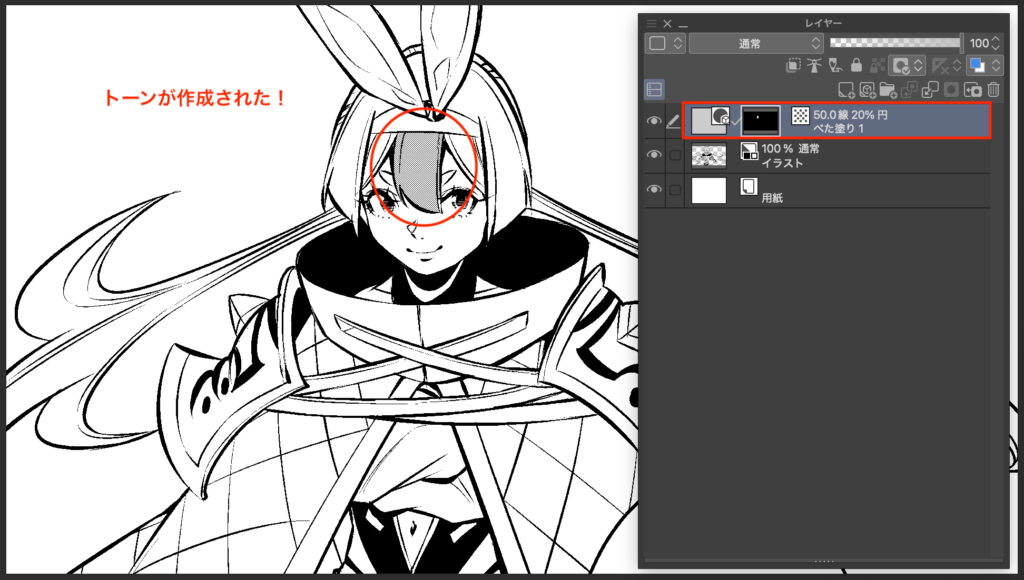
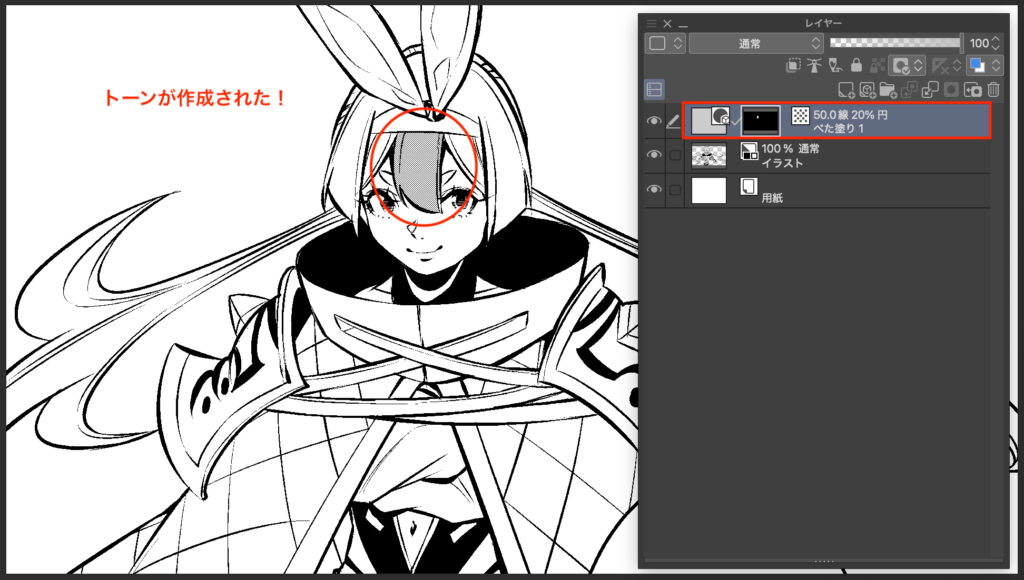
[OK]をクリックするとトーンレイヤーが作成され、選択したエリアにトーンが貼られます!


ここから他のエリアにもトーンを貼っていきます。
④ トーンを貼っていく
あとは自由にトーンを貼っていくだけ!
- トーンを貼る
[ブラシ]ツールや[塗りつぶし]ツールを使う - トーンを削る
[消しゴム]や透明色で[ブラシ]ツールなどを使う
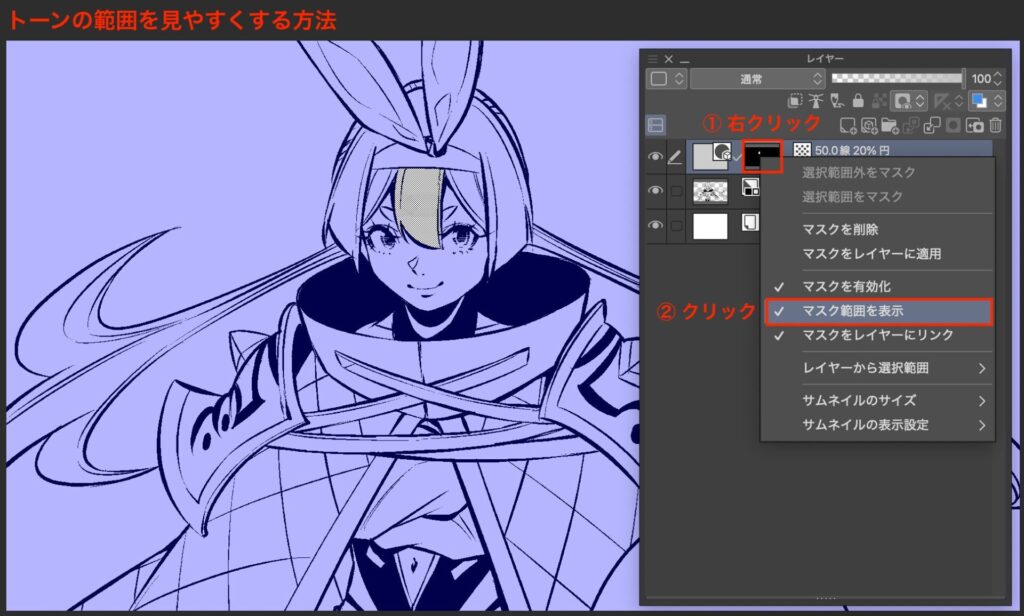
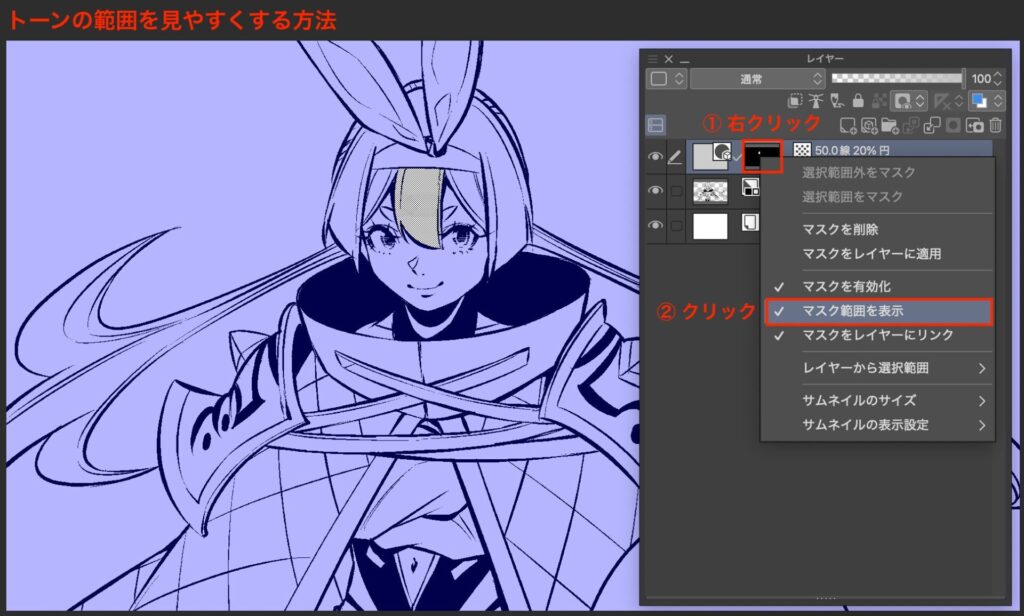
このままだと作業がしづらい場合もあるので、トーンを貼っているエリアを見やすくすることをオススメします。


トーン貼りは「レイヤーマスク」という指定したエリア(青い部分)を隠す機能を使っています。
レイヤーマスクについて詳しくは別の記事があるので、ぜひご覧ください。


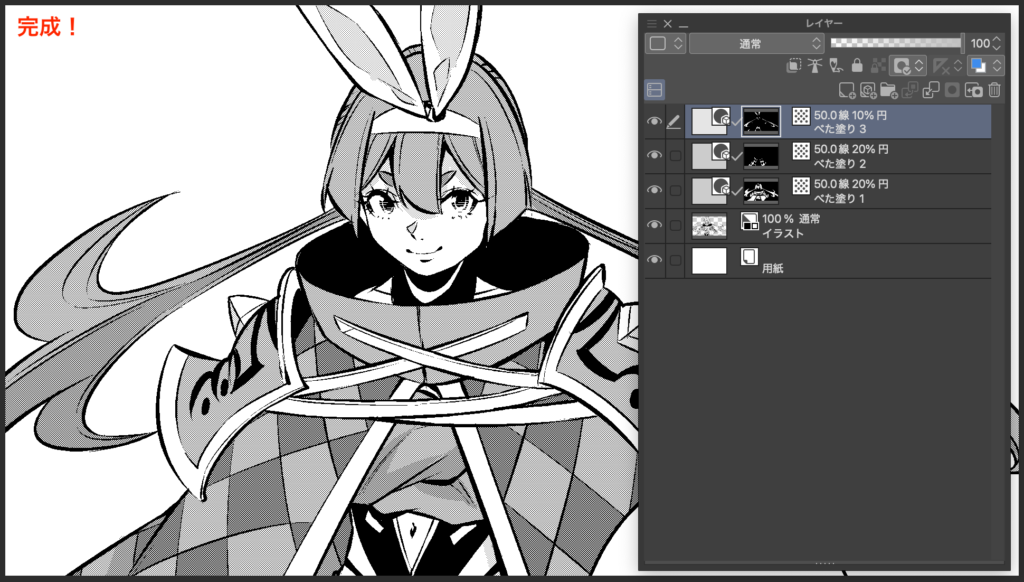
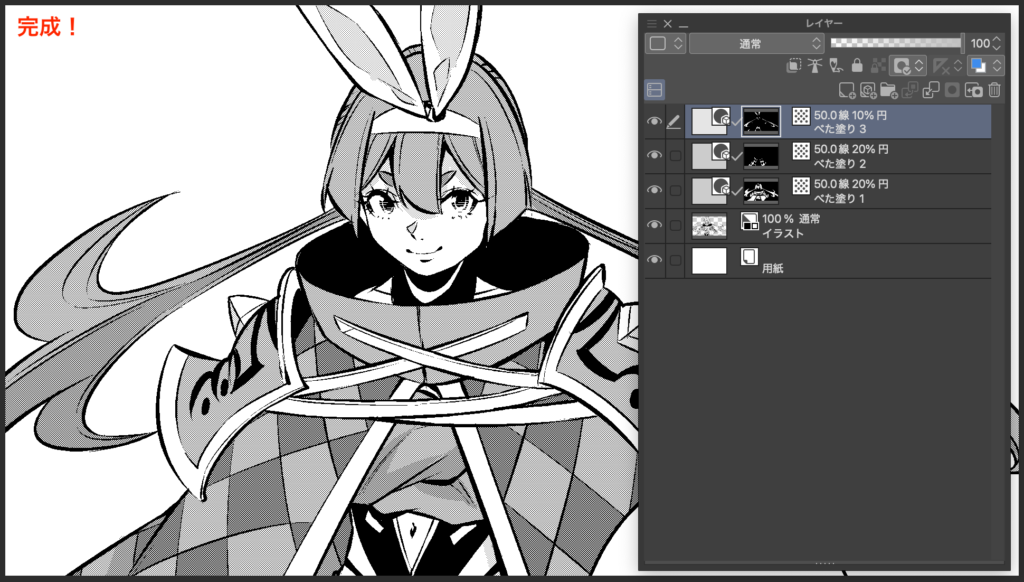
違う線数のトーンを貼りたいときは、同じ手順で新しくトーンレイヤーを作成します。


ここからは、オススメのトーン設定や、トーンの重ね貼りをする方法などを紹介していきます。
クリスタでトーンの設定を変える方法とオススメの設定
トーンを作成するときに設定項目がいくつかありましたが、トーン作成後にもトーンの設定を変更することができます。
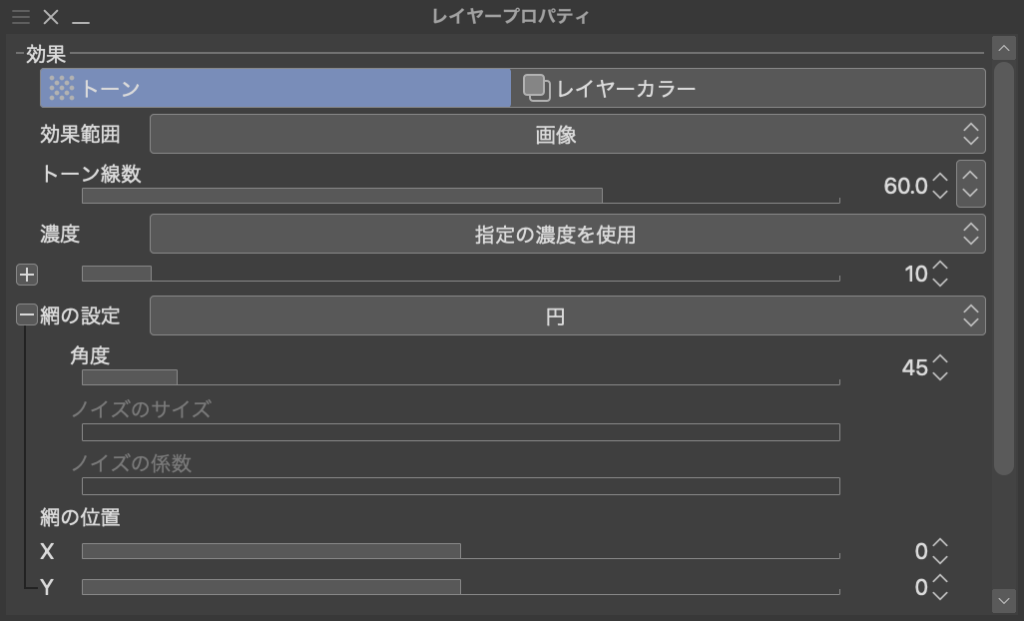
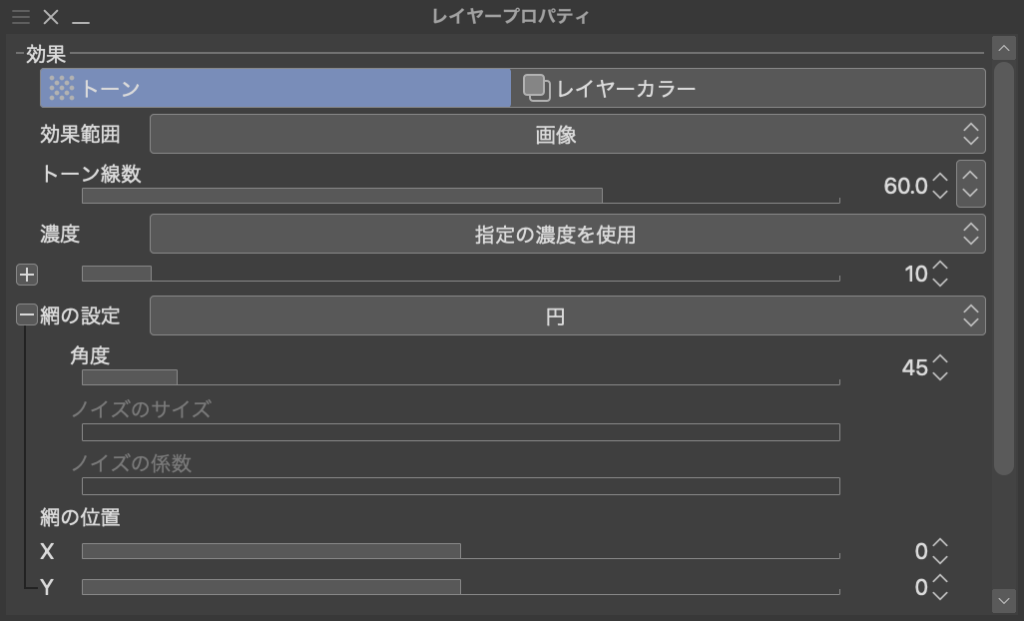
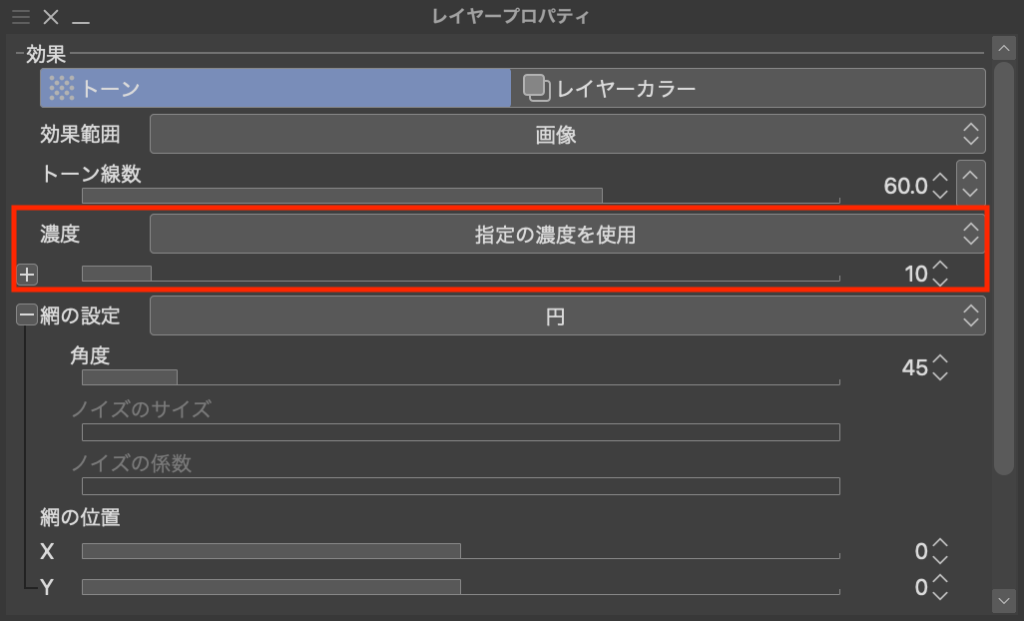
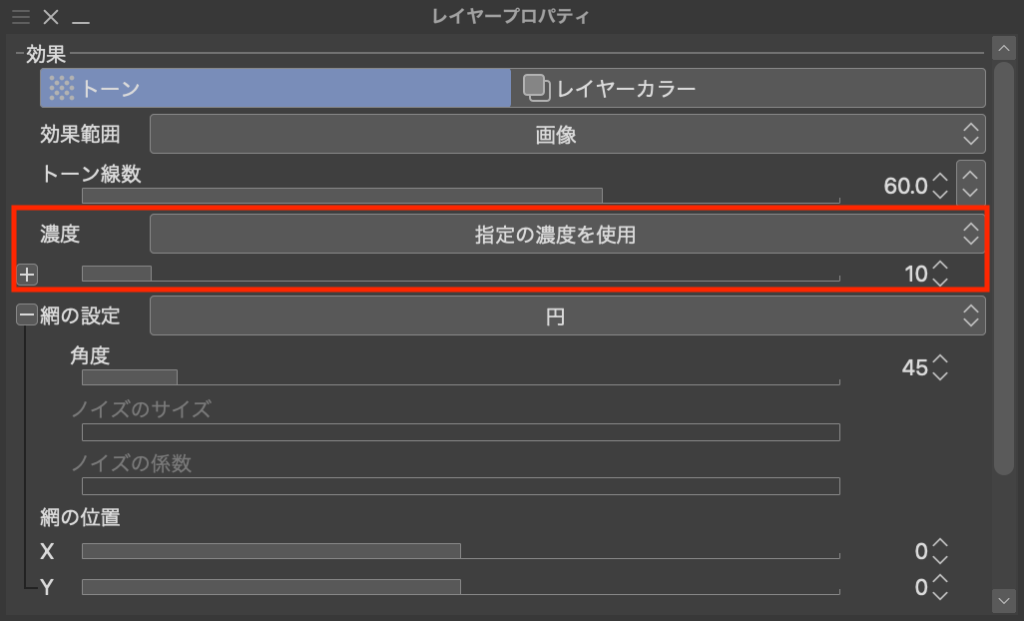
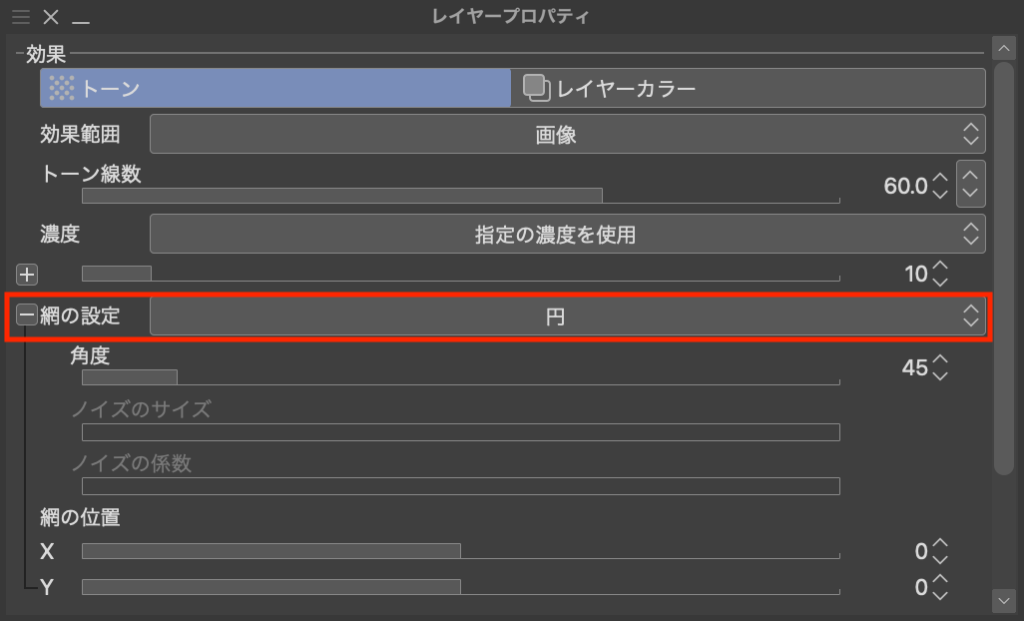
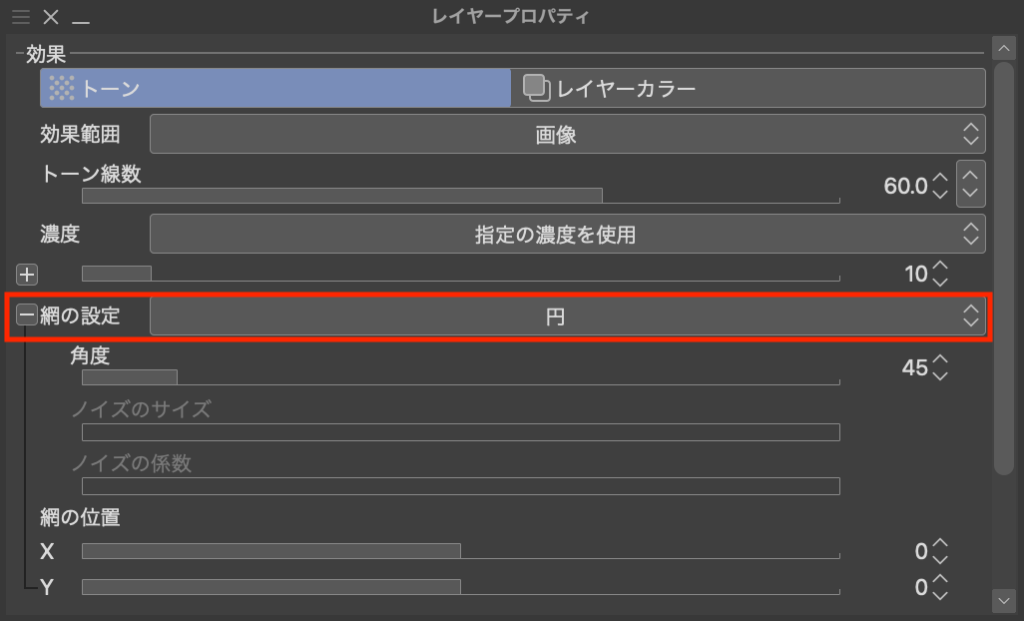
設定の変更はトーンレイヤーを選択した状態で[レイヤープロパティ]パレットからおこないます。
※ [レイヤープロパティ]が見つからないときは[ウィンドウ]メニューからチェックを入れてください


この中で重要なものは5つ。
- トーン線数
- 濃度
- 網の種類
- 網の角度
- 網の位置
この5つについて説明します。
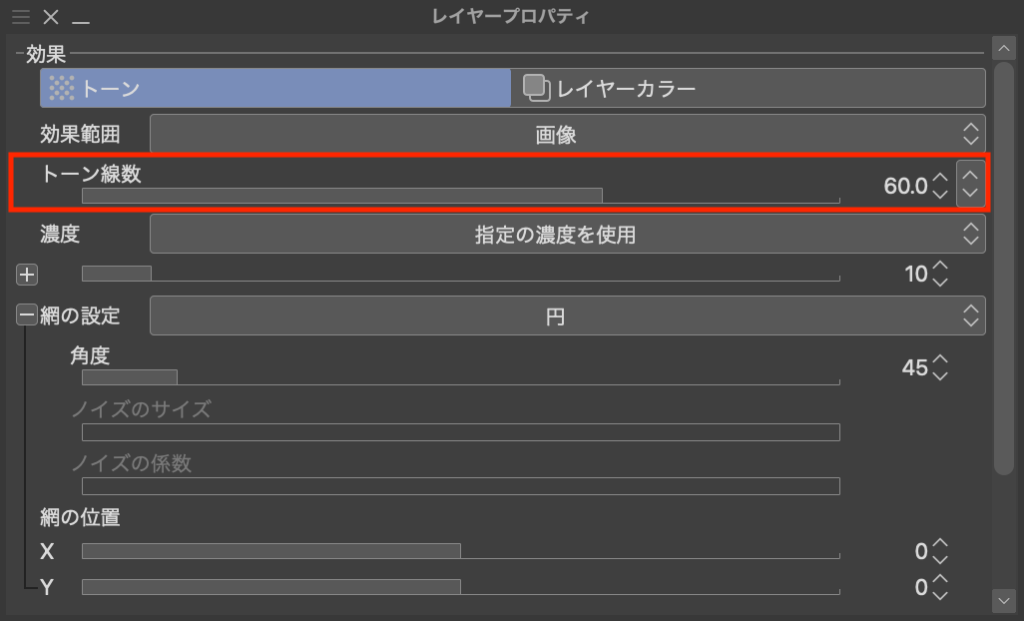
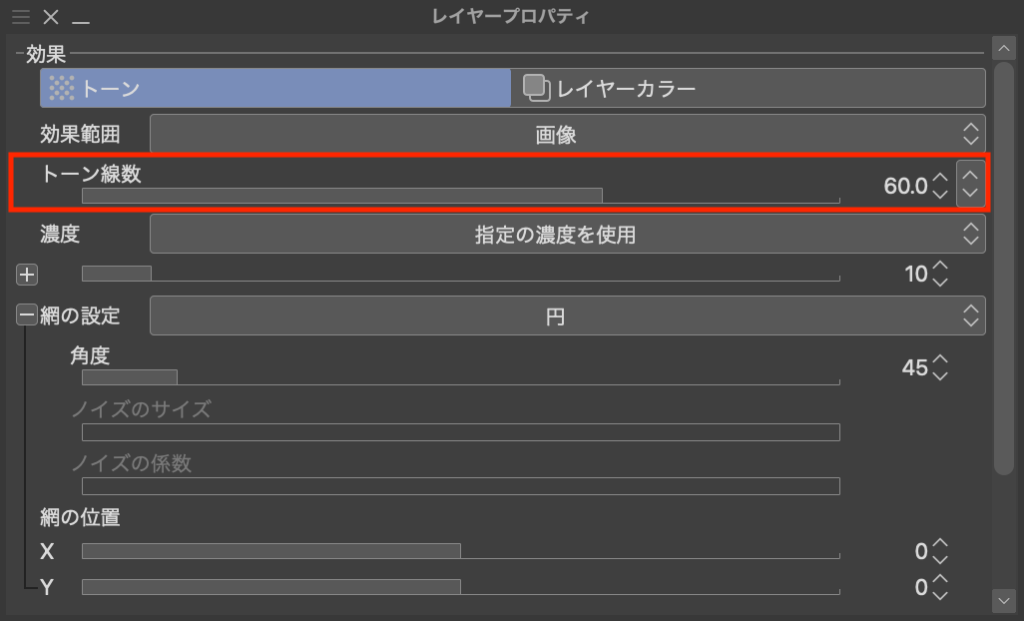
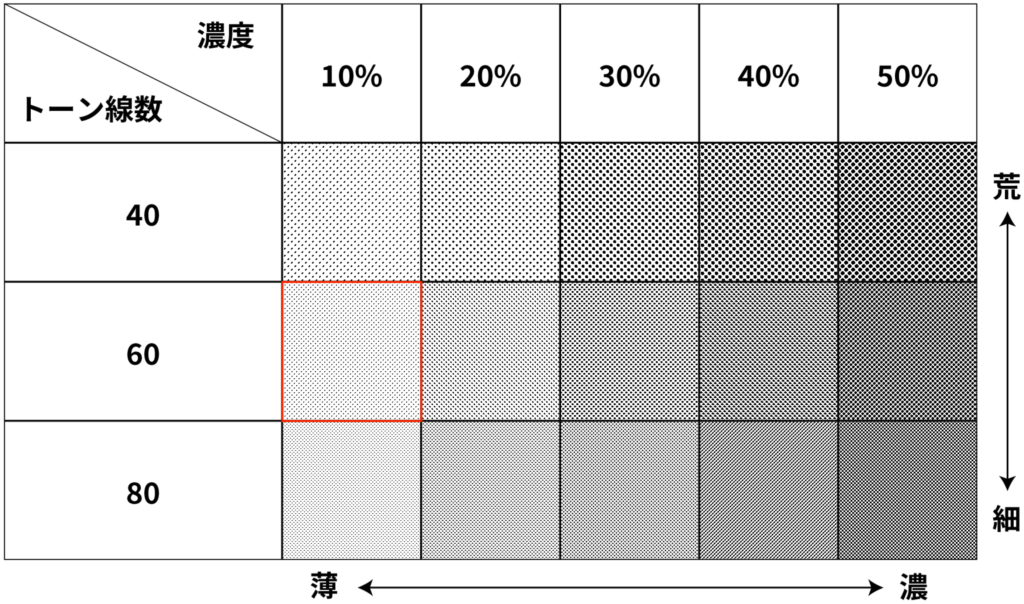
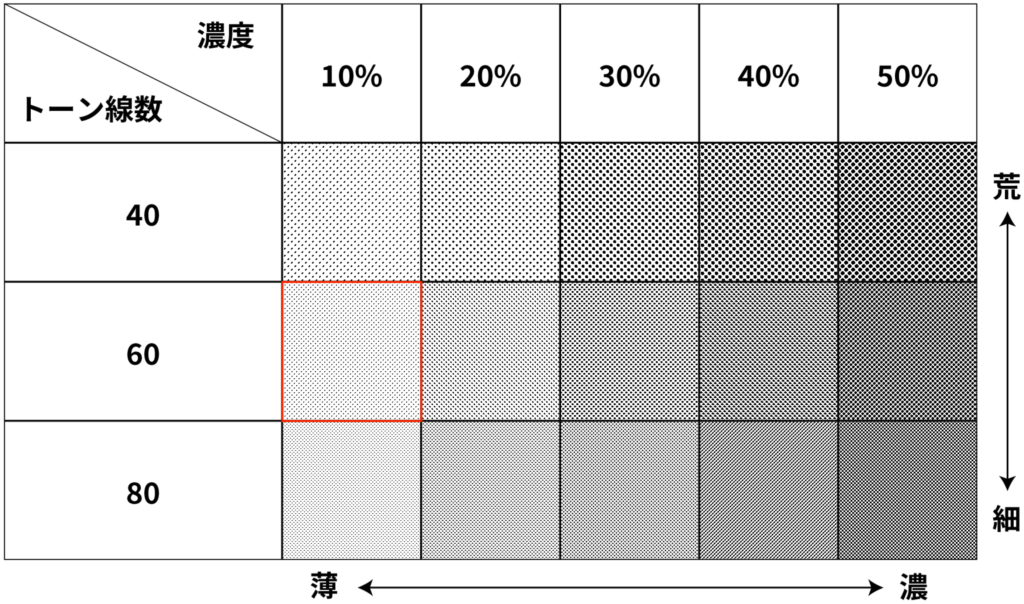
トーン線数
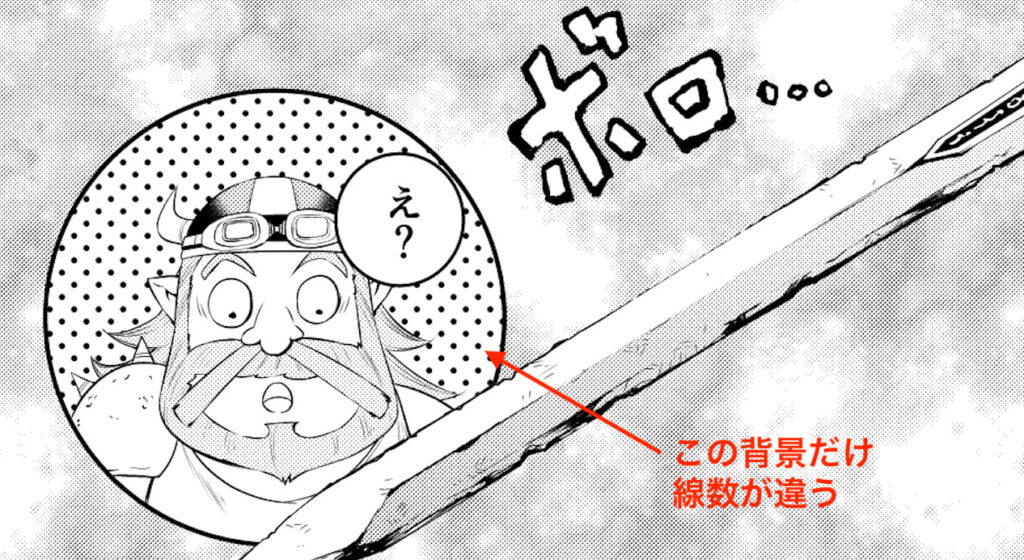
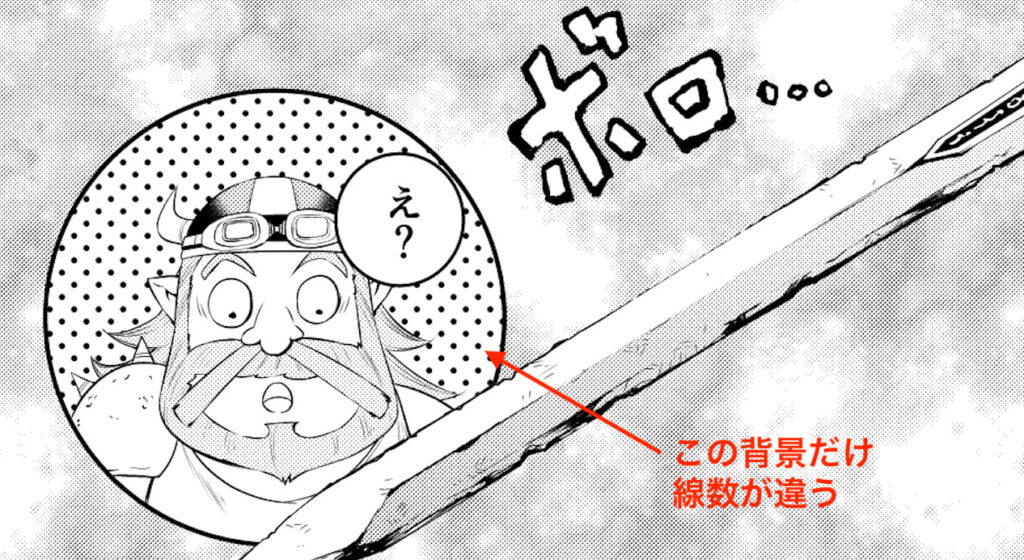
線数は、数が小さくなるほどトーンが荒くなり、大きくなるほどトーンがきめ細やかになります。


線数は60がスタンダードで、大体どのマンガも50〜70の範囲におさまっています。
また同一作品内では、特別な理由がない限り線数は変えません。


線数や角度が違うトーンが重なると、重なった部分にモアレが発生する原因となります。
※ モアレ:印刷時に、意図せずトーン内に発生してしまう模様のこと


トーンの濃さは次の「濃度」で調整します。
濃度
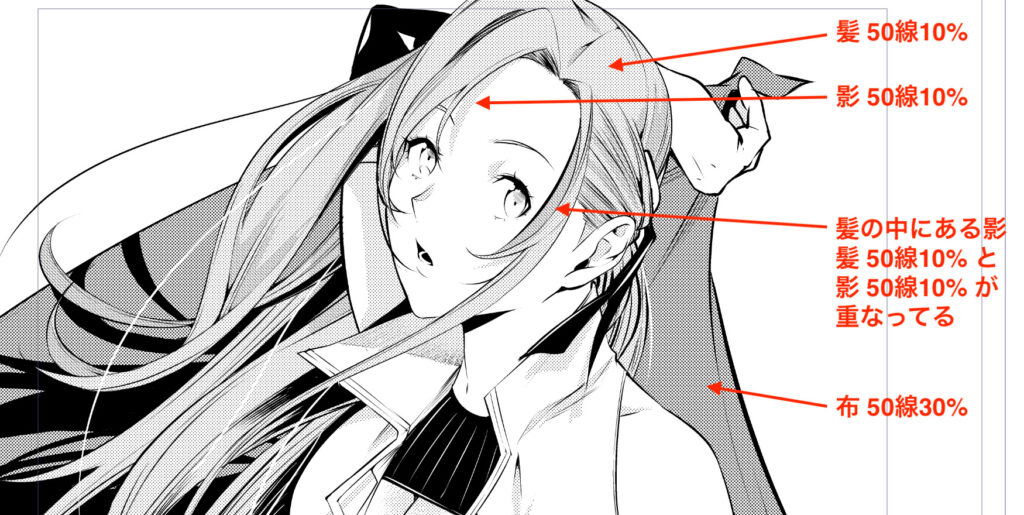
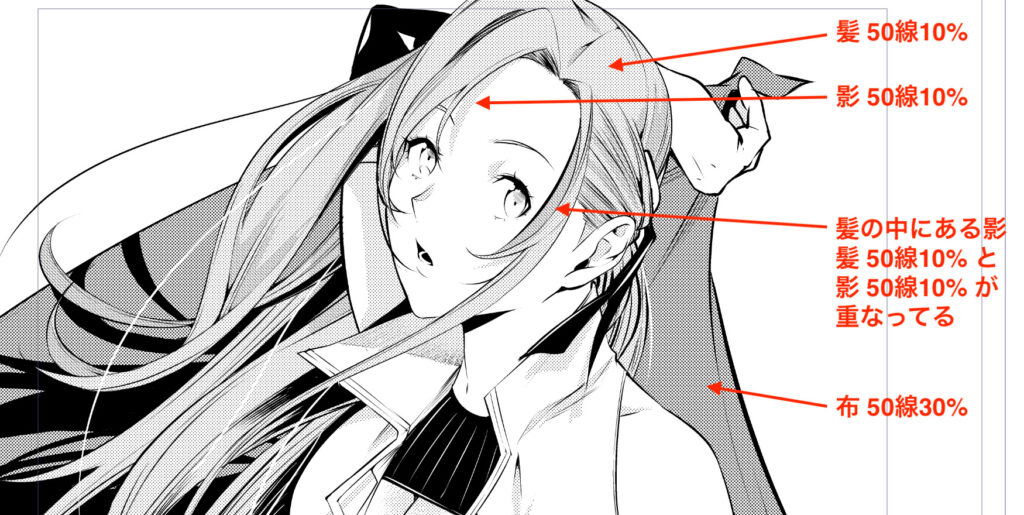
濃度は単位が%で、値が低くなるほど密度が小さく(トーンが薄く)、高くなるほど密度が大きく(トーンが濃く)なります。


10%を基準に、5%(もしくは10%)きざみで使い分けます。
おおおそどのマンガも5%〜30%の範囲内でトーンを使い分けています。


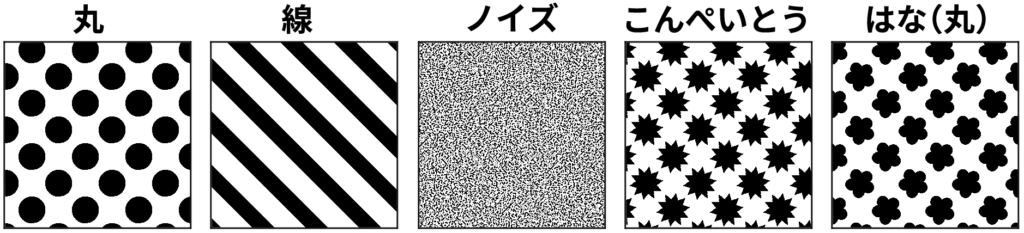
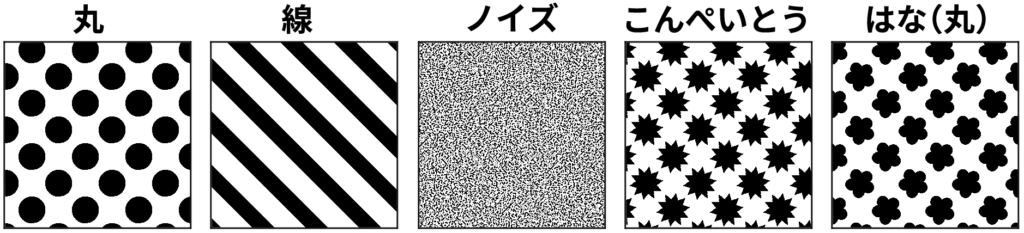
網の種類


トーンの種類はトーンのドットの形で、理由がない限りは基本的に円一択です。


網の角度
網の角度です。
特別な理由がない限り、基本的には45度一択です。
網の位置
網の位置については次の見出しで説明します。
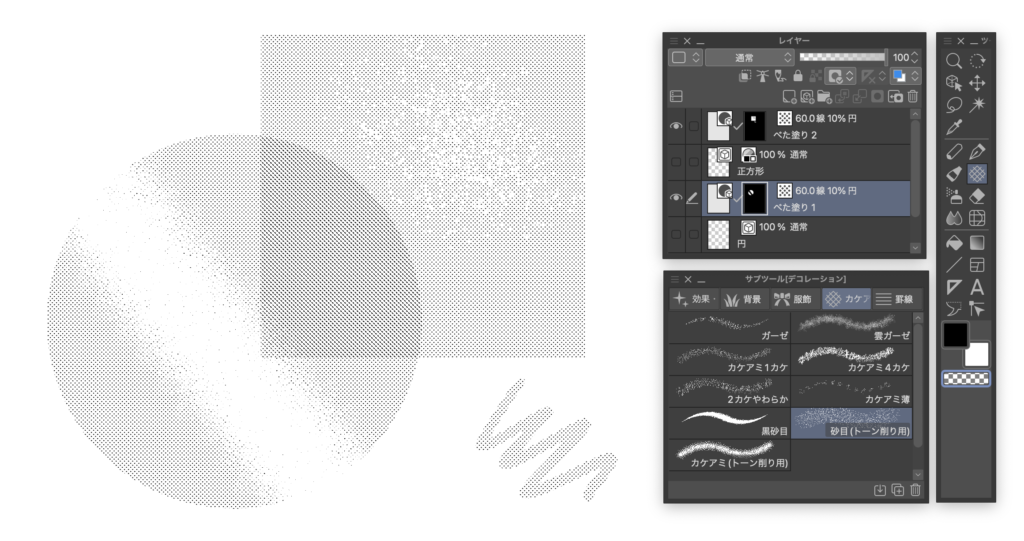
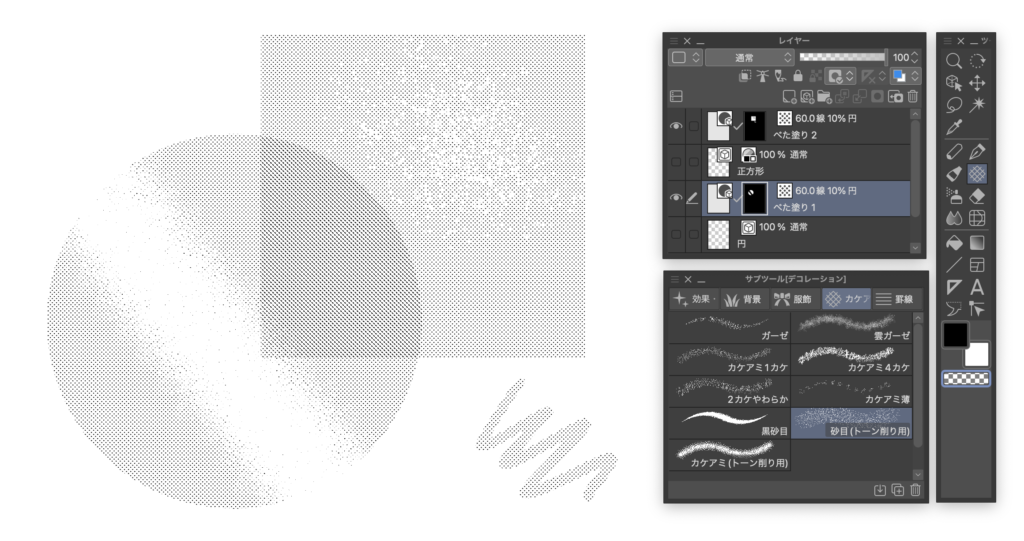
クリスタでトーンを重ね貼りする方法
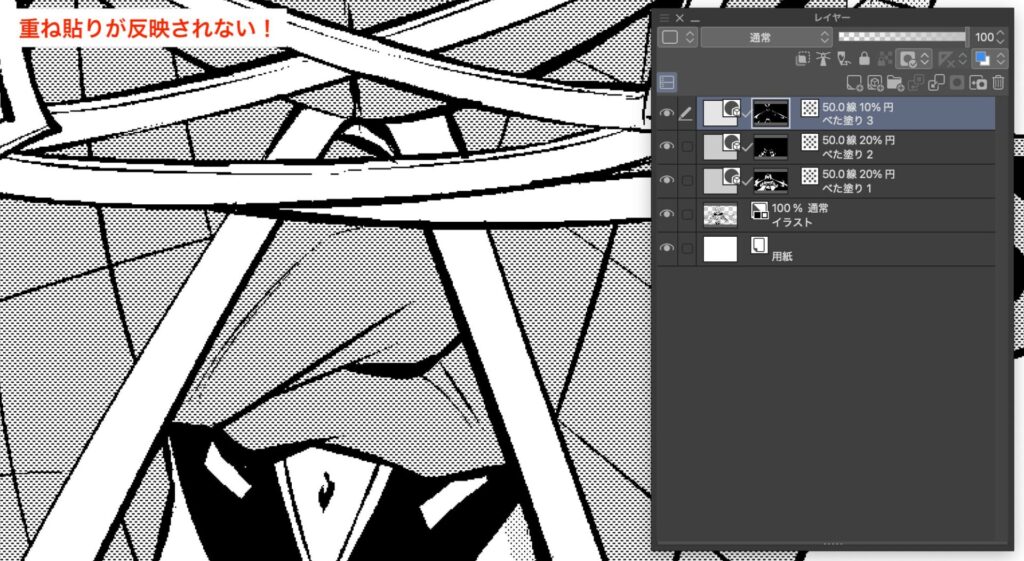
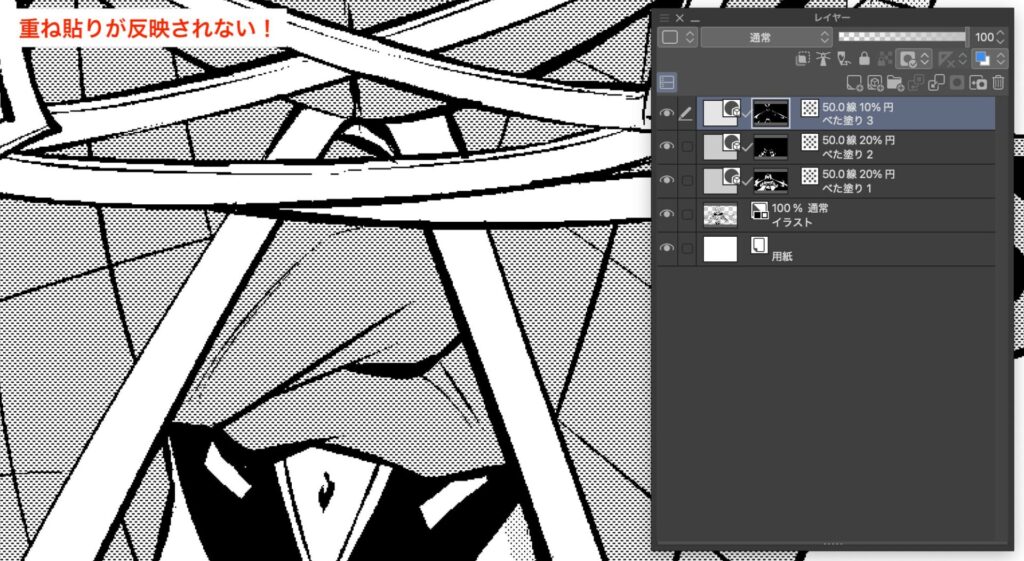
デフォルトの状態でトーンを重ね貼りしても、なぜかトーンが反映されません。


これは2枚のトーンが全く同じ位置でキレイに重なっているためです。
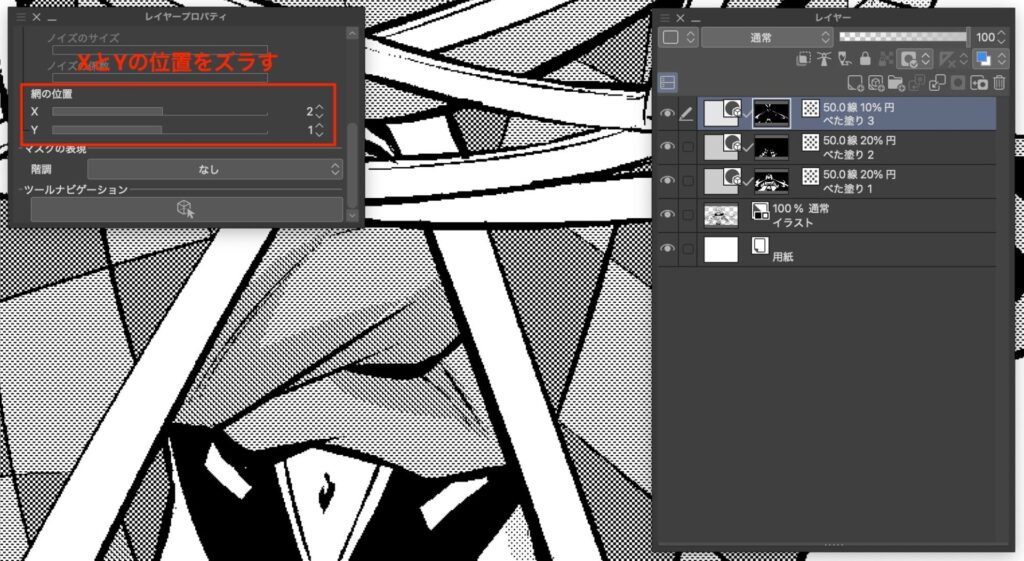
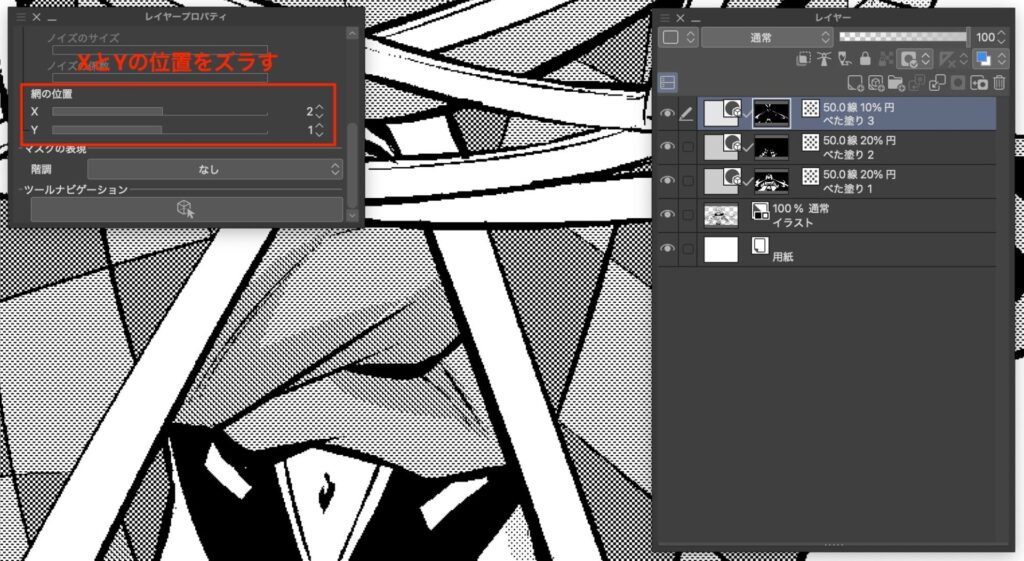
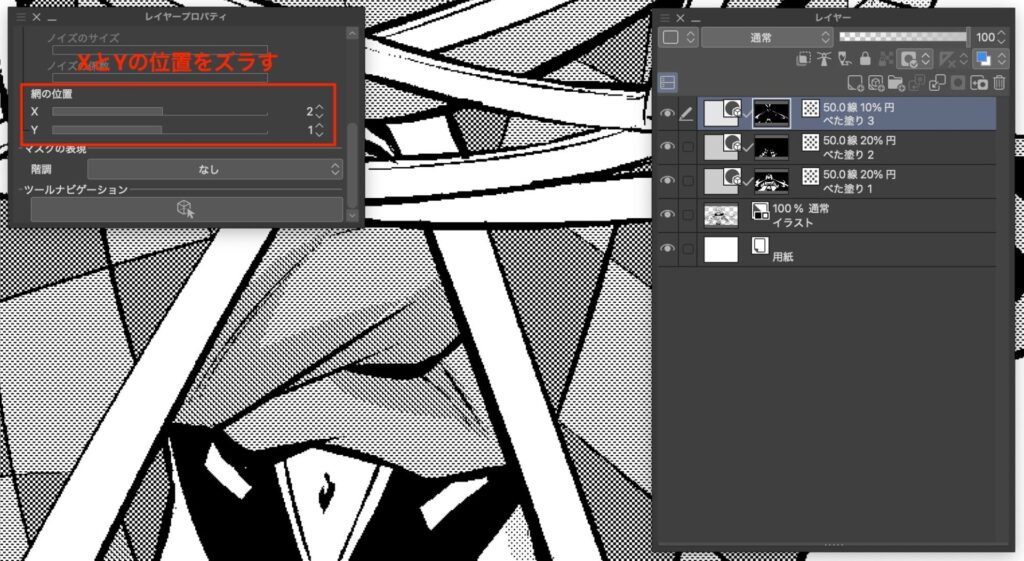
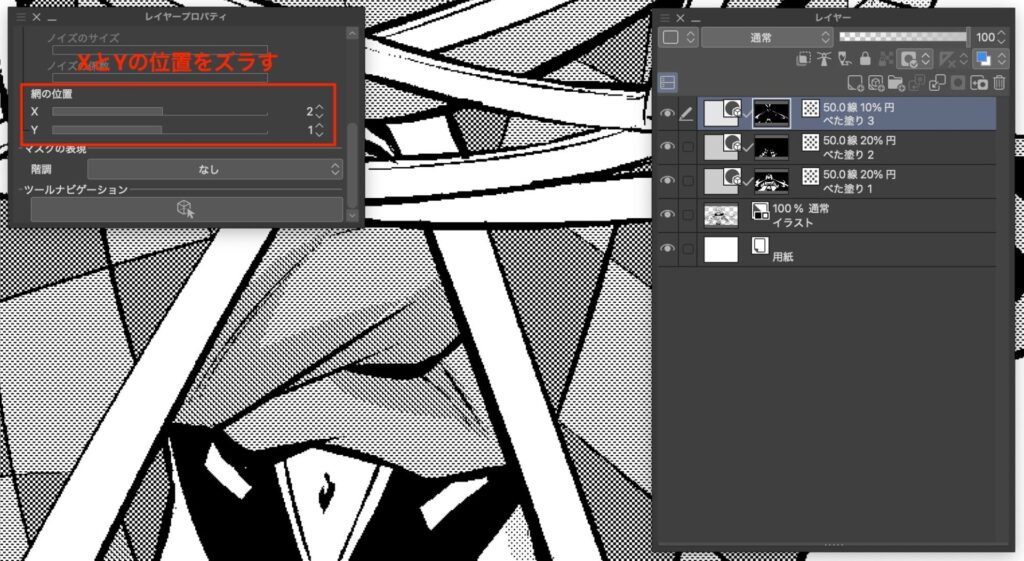
このときに、網の位置をズラすことで重ね貼りができるようになります。
- 重なったトーンのいずれかを選択する
- [レイヤープロパティ]の[網の位置]からXとYの数値を変える


せっかく重ね貼りしたのに反映されなかったら意味がないので、絶対に覚えておきましょう!
クリスタでグラデーショントーンを貼る方法
グラデーショントーンを使うか使わないかで作品のクオリティが全然違います。
下の画像は「スキル獲得画面」「スライム」「床」の3か所にグラデーションを貼ったパターンと貼ってないパターンの比較画像です。


グラデーションなしも悪くはないのですが、左と比べるとすこしチープに見えませんか?
グラデーショントーンの貼り方は下の記事で紹介しています。
ぜひマスターしておきましょう!


クリスタでトーンを貼る方法まとめ
クリスタのトーン機能はアナログと比べとにかく最強で、この機能だけでもクリスタを買う価値があると言っても過言ではないレベルです。
クリスタでトーンを貼る方法はいろいろあるのですが、今回は漫画家の僕が実際にやっている[選択範囲ランチャー]からトーン用レイヤーを作成する方法を使って、トーンの基本的な貼り方を紹介しました。
- トーンの貼る範囲をどこか選択する
- [選択範囲ランチャー]の[新規トーン]をクリック
- トーンの設定をして[OK]をクリック
- トーンを貼っていく


トーンの設定は、線数60濃度10%をベースに色々お試しください。
また重ね貼りをしたいときは網の位置をズラすのもお忘れなく!


トーンの使い方はとても奥が深く、使い方によってさまざまな表現や演出をすることができます。


それでは、楽しいお絵描きライフを!