レイヤーマスクとは「選択した範囲を隠す」機能で、クリスタでは欠かせない機能です。
- レイヤーマスクの使い方全般
- 色塗りではみ出しを防ぐ方法
- クリッピングとの違いと使い分け
本記事では初心者向けに、上記3点について紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
レイヤーマスクとは、選択した範囲を隠す機能です。
そんなレイヤーマスクですが、一体どんなことができるのでしょうか?
- マンガのコマ枠などイラストを枠内におさめる
- イラストの一部だけを編集する
- 塗りをはみ出さないようにする
このように「余計なところに手を加えられないようにする」のがレイヤーマスクの主な使い道です。
マスクを活用することで作業効率やリカバリー力が爆発的に向上します!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでレイヤーマスクを作成する方法
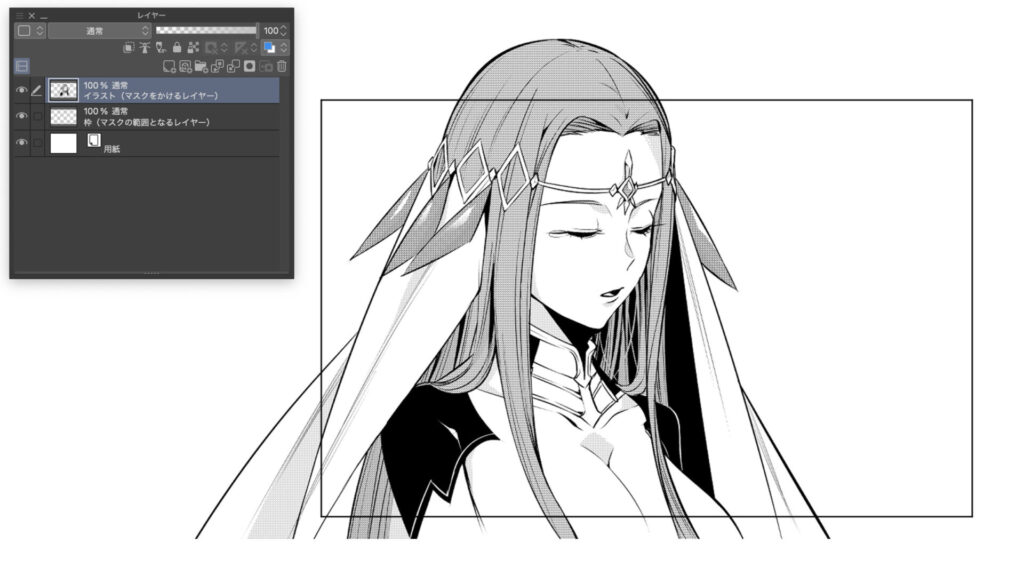
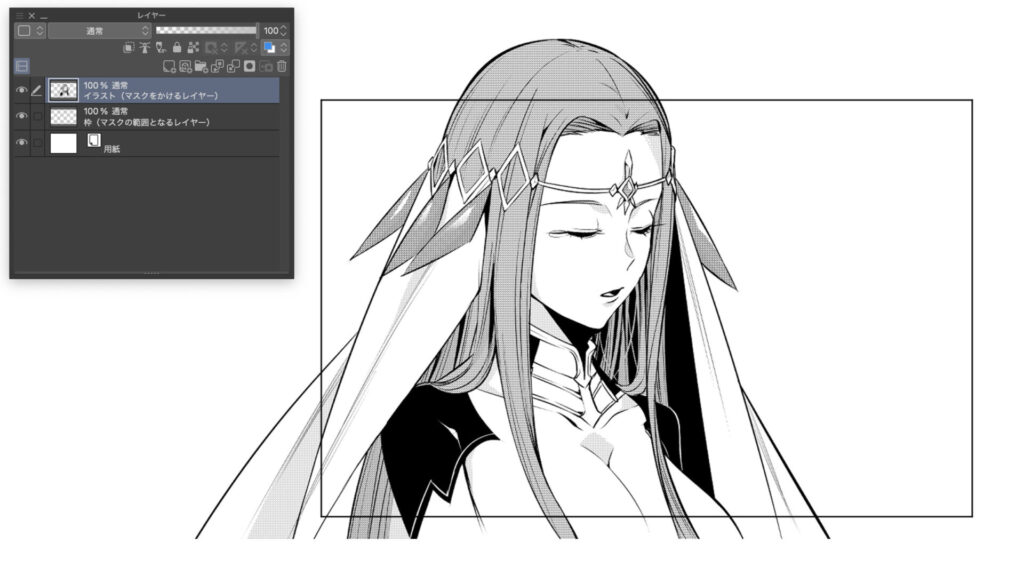
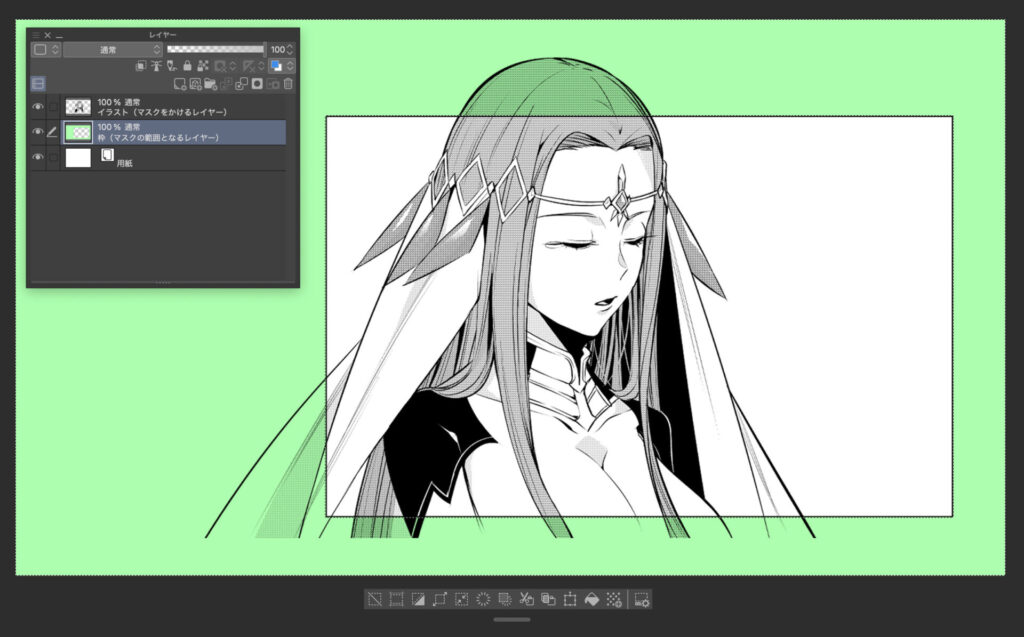
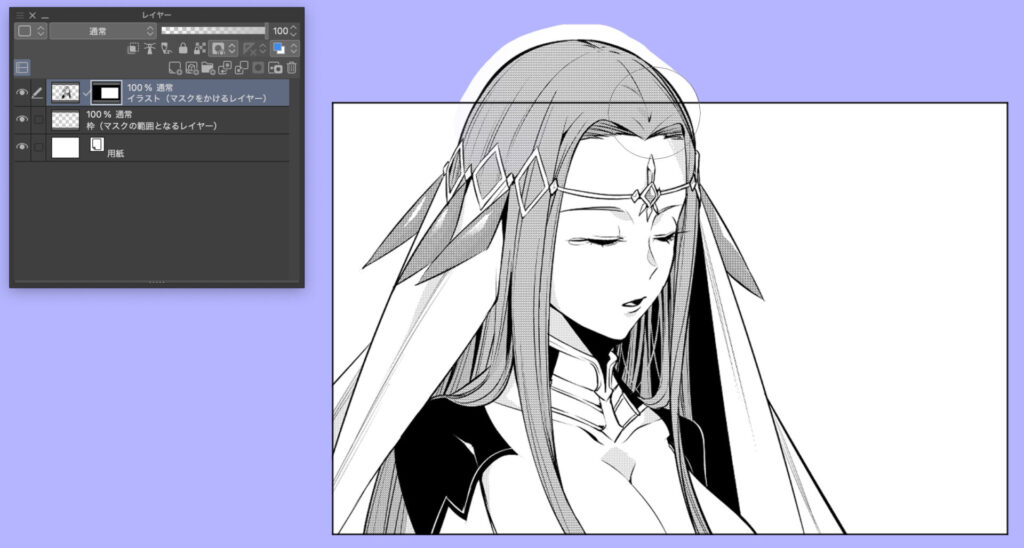
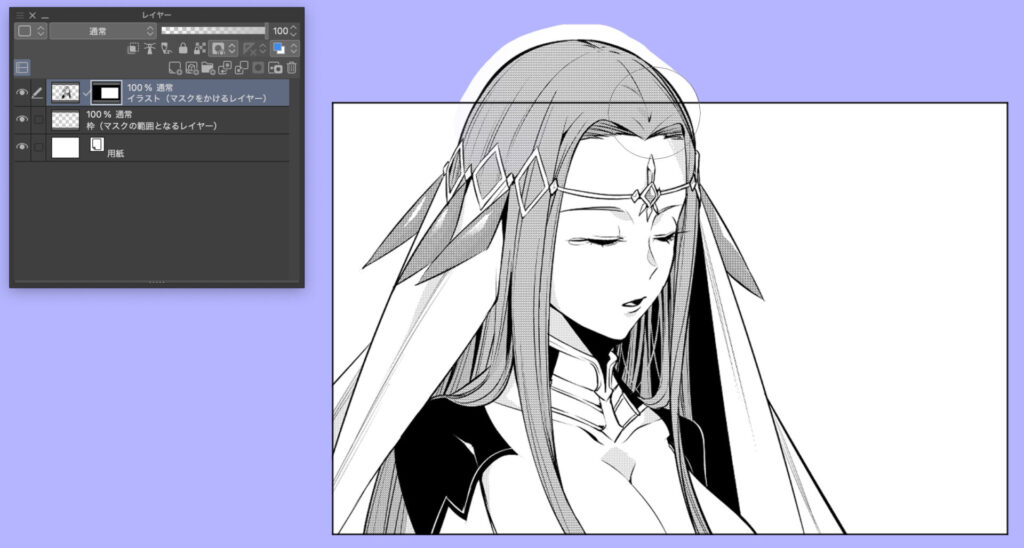
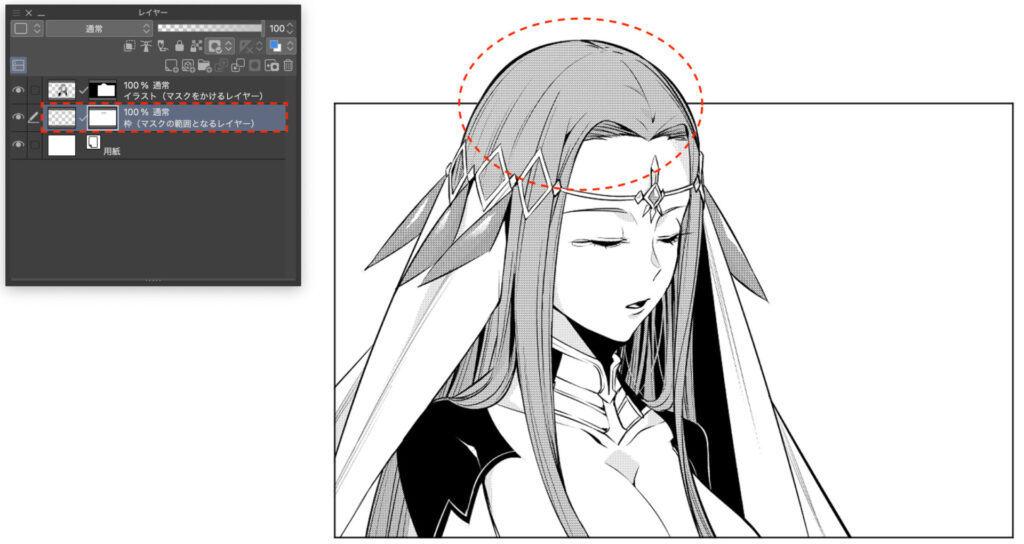
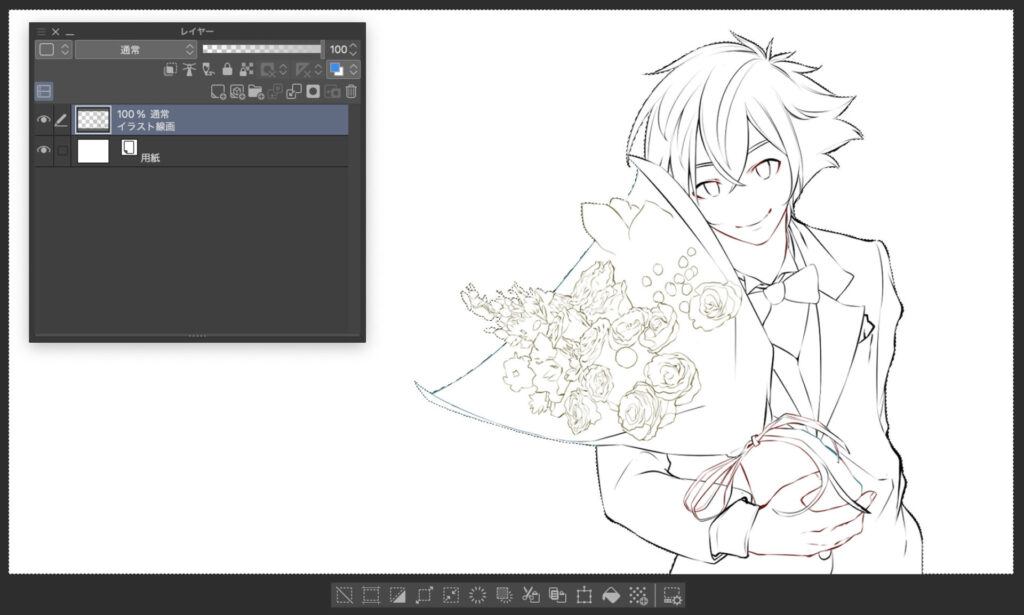
今回は、このイラストを枠内におさめていきます。


- マスクの範囲を選択
- マスクをかけるレイヤーを右クリック
- [レイヤーマスク]を選択し[選択範囲をマスク(選択範囲外をマスク)]をクリック
それでは、一緒にやっていきましょう!
① マスクの範囲を選択
隠したい範囲か、隠したくない範囲、どちらでもOK
[選択範囲]ツールを使って範囲をとりやすいエリアを選択します。
のちほど選択範囲をマスクするか、選択範囲外をマスクするか、選ぶことができます。


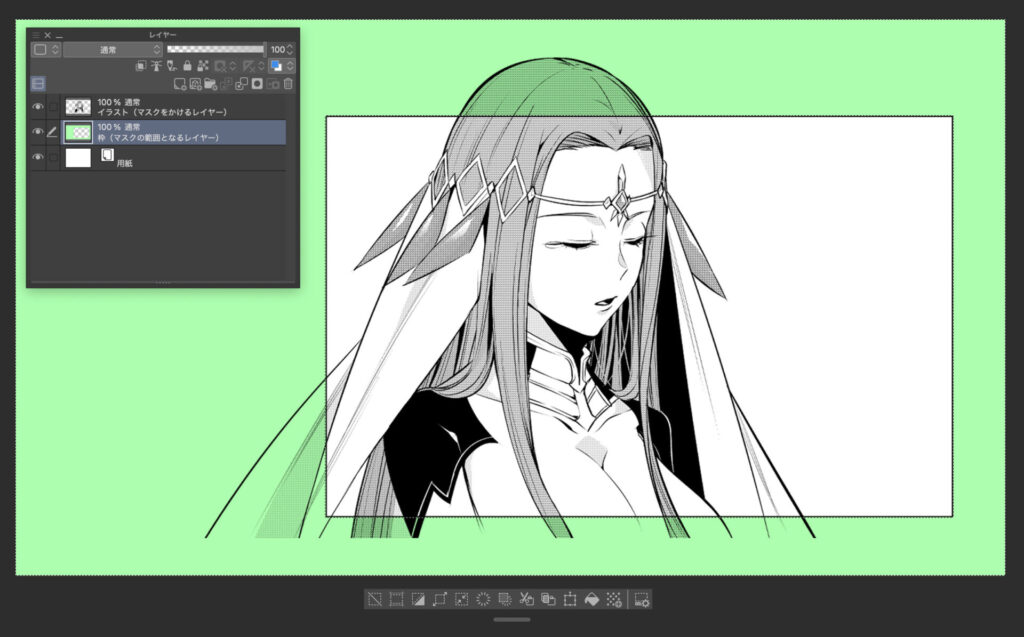
僕はマスクをかけたいエリア(薄緑の部分)を選択しました。
※ 薄緑色は選択範囲がわかりやすいようにあえて塗りつぶしています
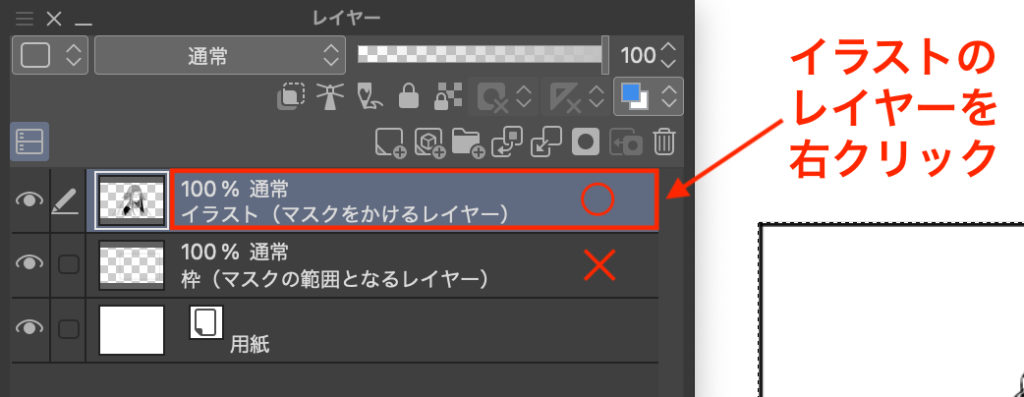
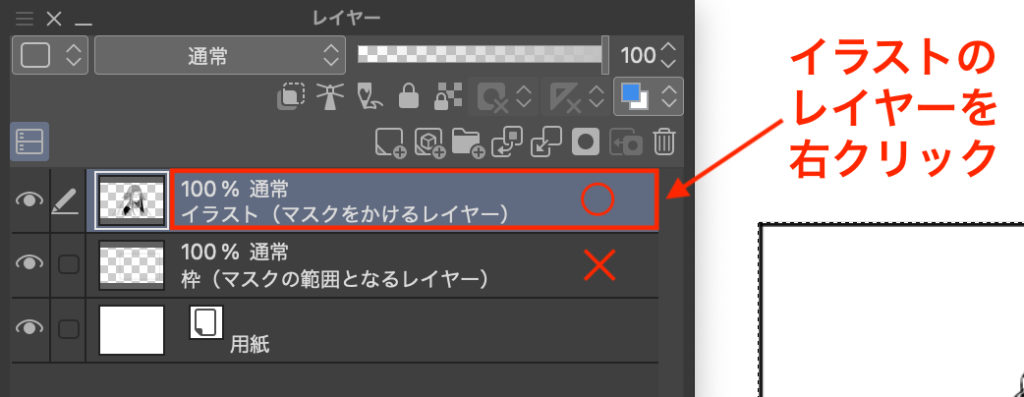
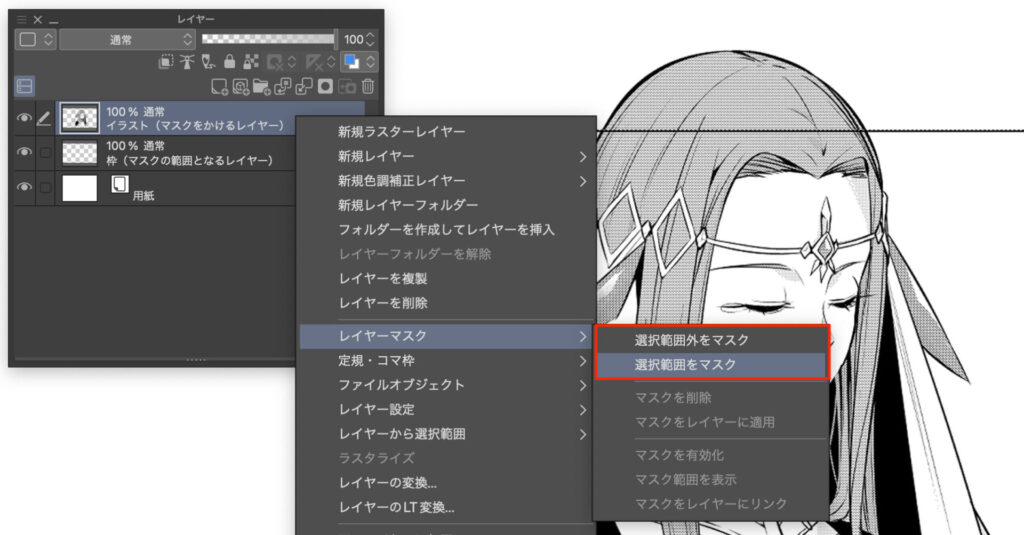
② マスクをかけるレイヤーを右クリック
マスクをかけたい(隠したい)レイヤーを右クリックします。


「マスクをかけるレイヤー = 選択範囲をとったレイヤー」とはならないことも多いので、レイヤーの選択は間違えないようにしましょう。
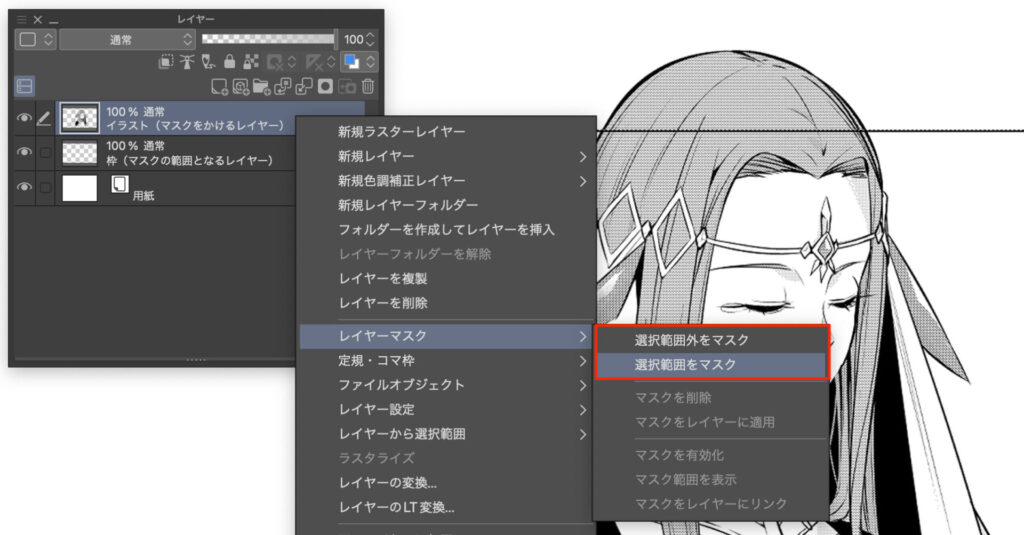
③ マスクをかける
[レイヤーマスク]を選択し、[選択範囲をマスク] or [選択範囲外をマスク]いずれかをクリックします。
- 隠したい範囲を選択している
→ 選択範囲をマスク - 隠したくない範囲を選択している
→ 選択範囲外をマスク


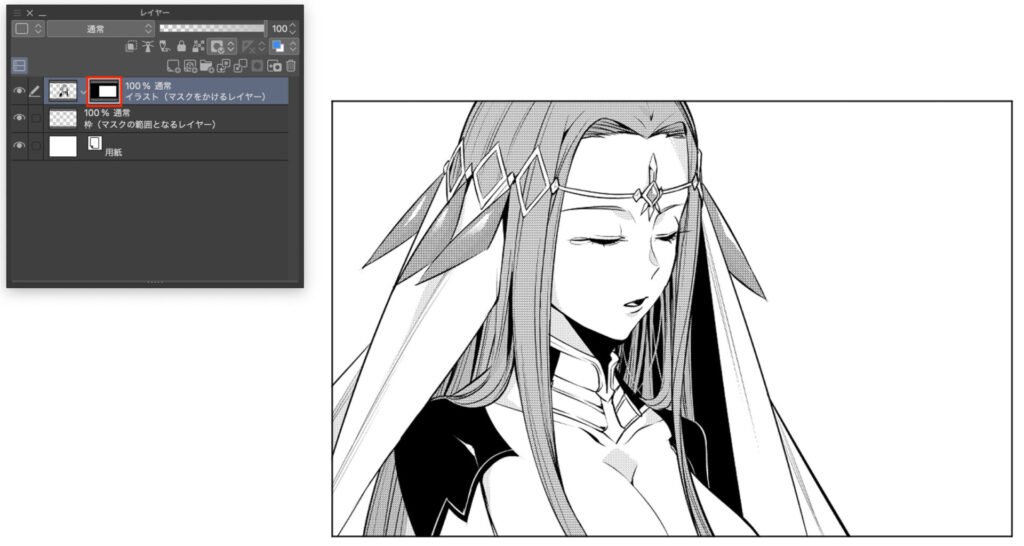
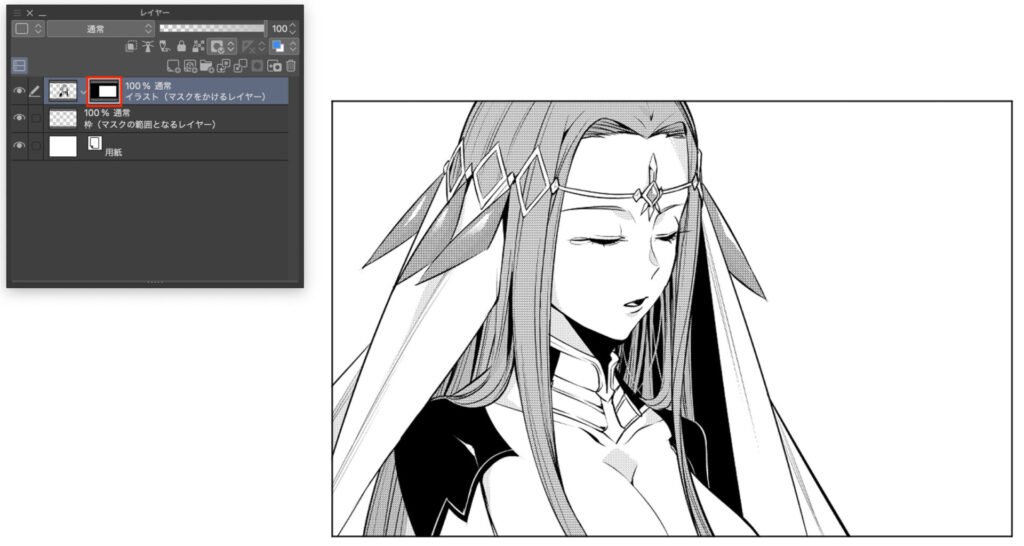
これでレイヤーマスクを作成することができました!
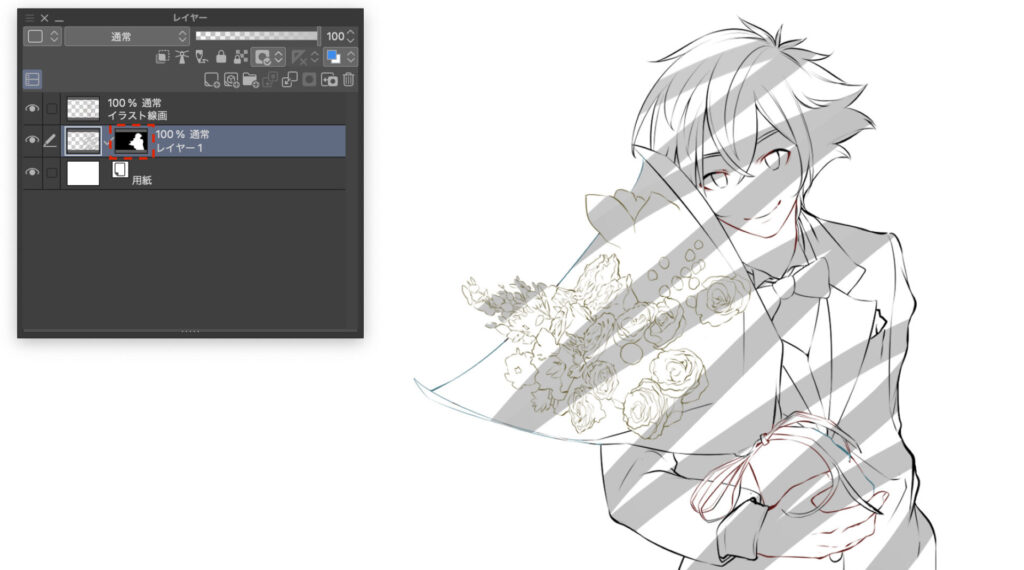
レイヤーのところにある白黒サムネイルの黒い部分が、マスクがかかっているエリアになります。


レイヤーマスクがかかっているイラストでも今まで通り編集できるのですが、注意点があります。
レイヤーマスクの注意点
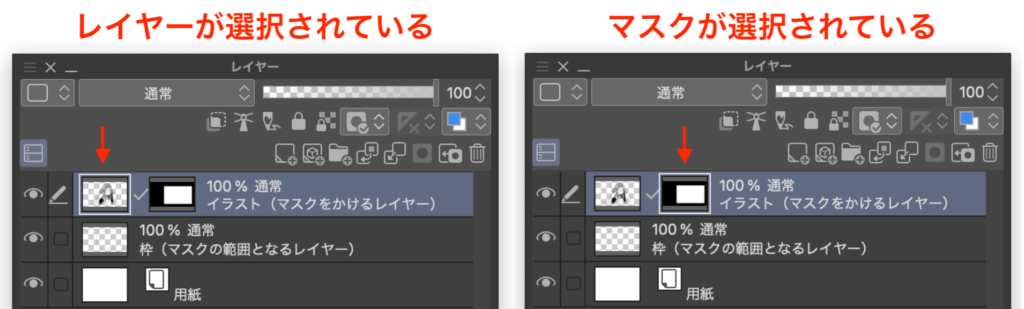
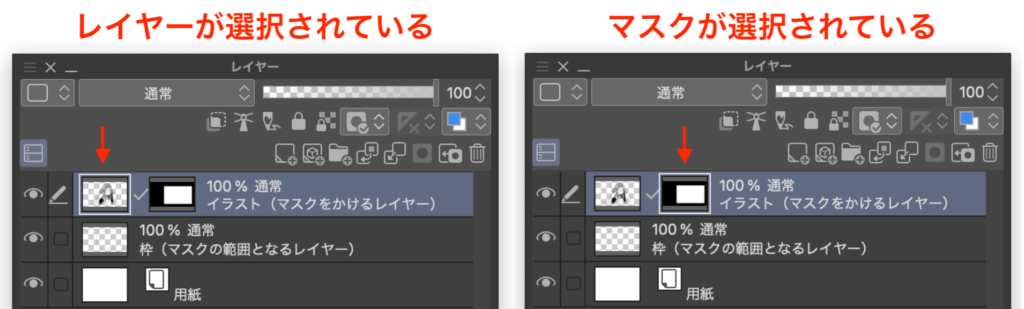
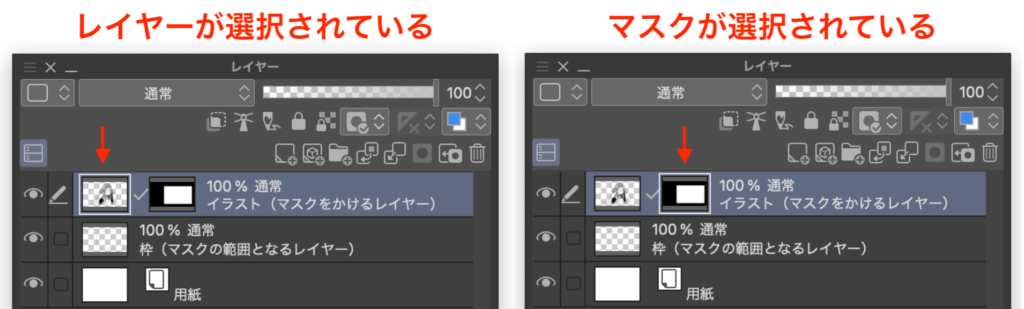
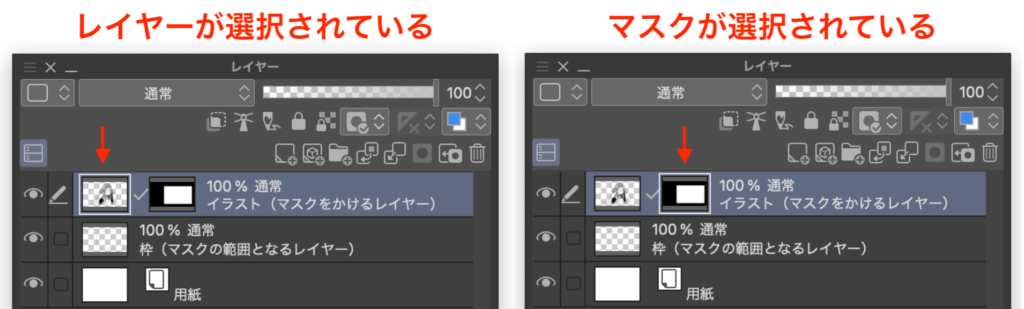
レイヤーマスクがかかっていると、いつものレイヤーを選択したつもりでも、レイヤーのマスクが選択されている場合があります。


レイヤーを選択しているといつも通りレイヤーを編集できるのですが、レイヤーマスクを選択しているとマスクの範囲が編集されるので注意してください。
クリスタでレイヤーマスクの範囲を見やすくする
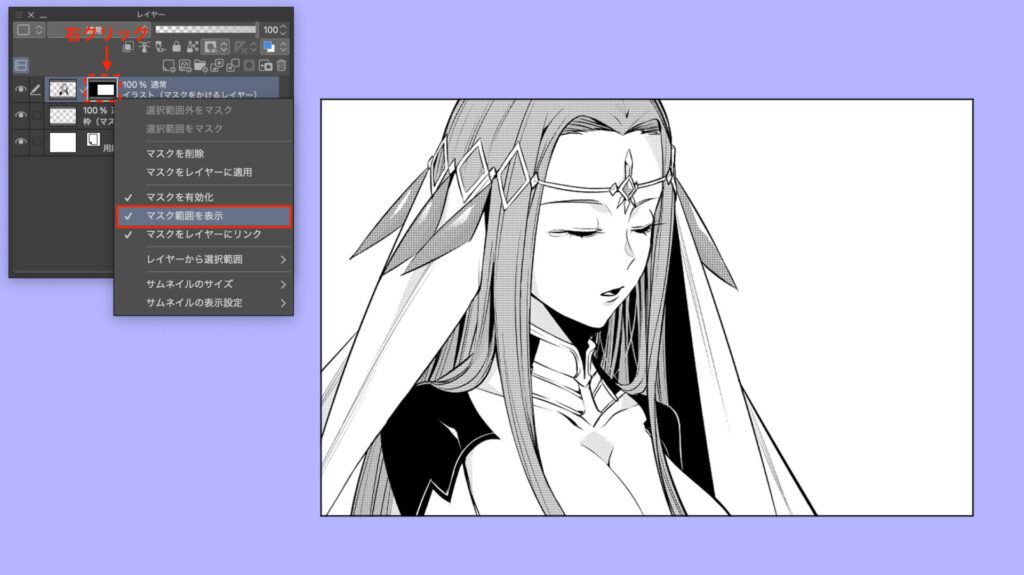
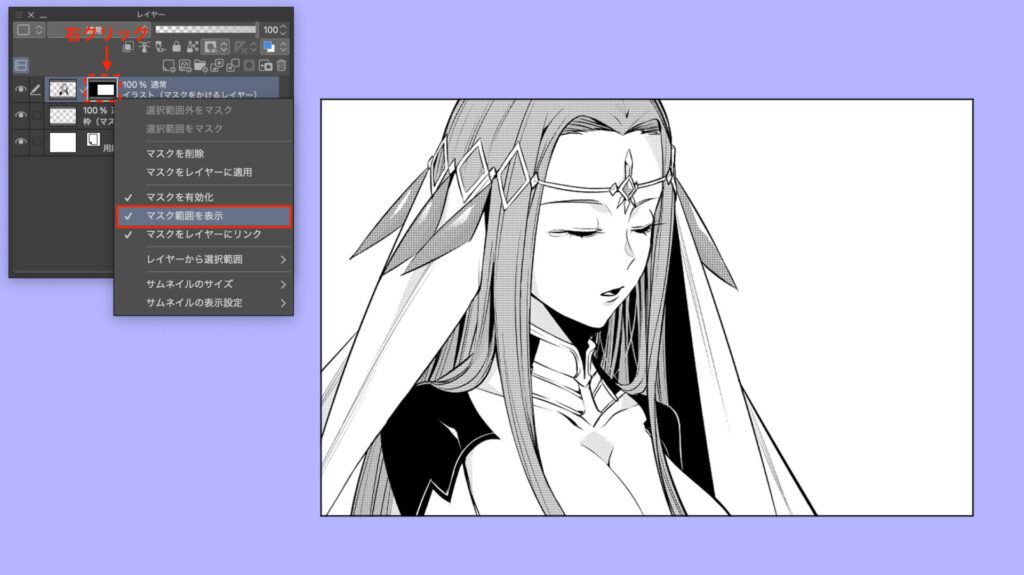
マスクのサムネイルを右クリックし[マスク範囲を表示]をクリックすることで、マスクの範囲を可視化することができます。


青い範囲がマスクのかかっている範囲になります。
見やすいので編集するときは表示しておくことをオススメします!
クリスタでレイヤーマスクの範囲を修正する
レイヤーマスクを選択することで、マスクの範囲を修正することができます。


- 消しゴム
マスクの範囲(隠す範囲)を増やす - ペン・ブラシ・塗りつぶしなど
マスクの範囲(隠す範囲)を削る
※ 透明色にするとペンなどでもマスクの範囲を増やすことができます
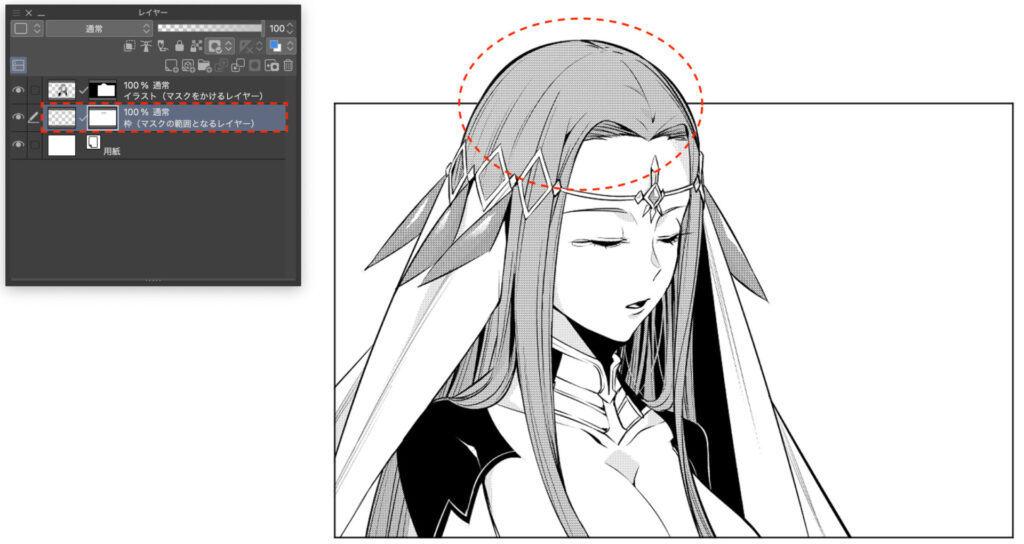
下の画像はブラシツールを使って、枠外の頭を出しました。


ついでに枠のレイヤーに対しても頭部らへんにマスクをかけ、イラストが一部枠から飛び出るようにしてみました!


クリスタでレイヤーマスクをもっと使いこなす
レイヤーマスクは、あくまで「隠しているだけ」というのが良いところ!
消しゴムで消してしまっているわけではないので、あとからでもいろんなことができます。
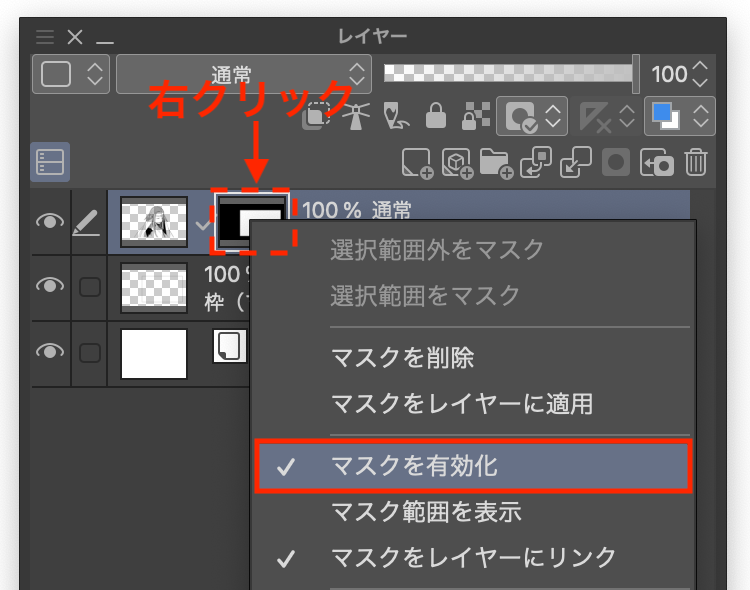
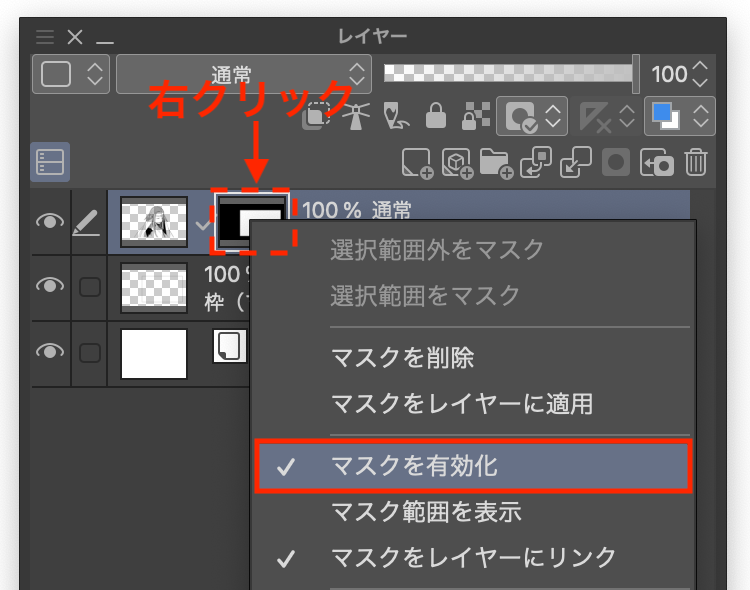
レイヤーマスクを無効にする
マスクのサムネイルを右クリックし[マスクを有効化]のチェックを外すことで、マスクの情報を保持したままマスクを外すことができます。


またチェックを入れることで、マスクは復活します。
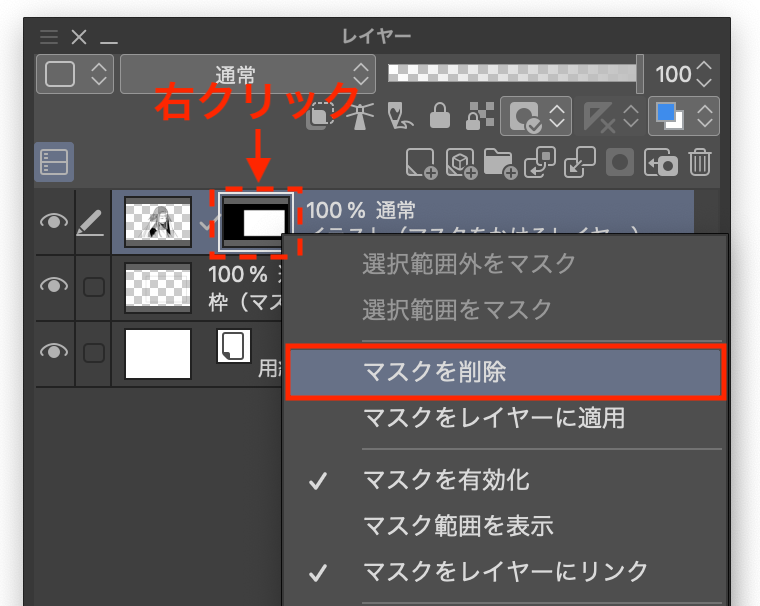
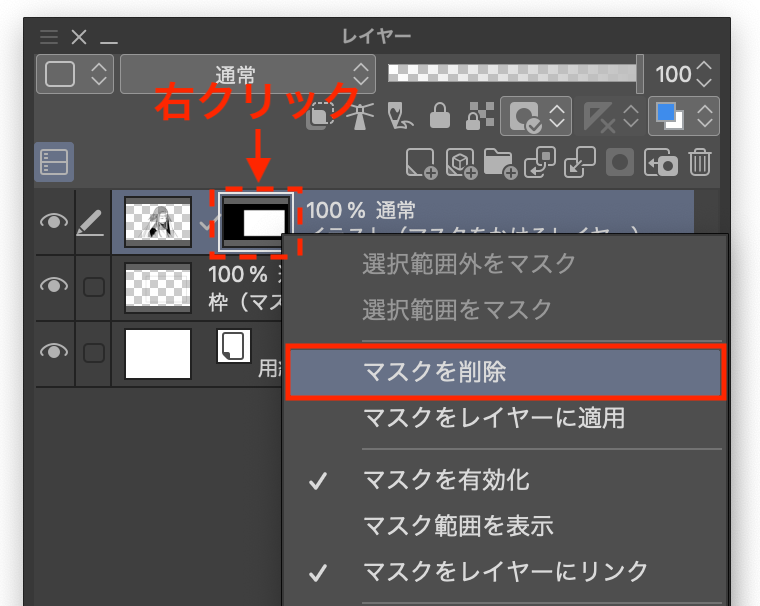
レイヤーマスクを削除する
マスクのサムネイルを右クリックし[マスクを削除]をクリックすることで、マスクをまるごと削除することができます。


削除するとそのマスクは二度と復活しないのでご注意ください。
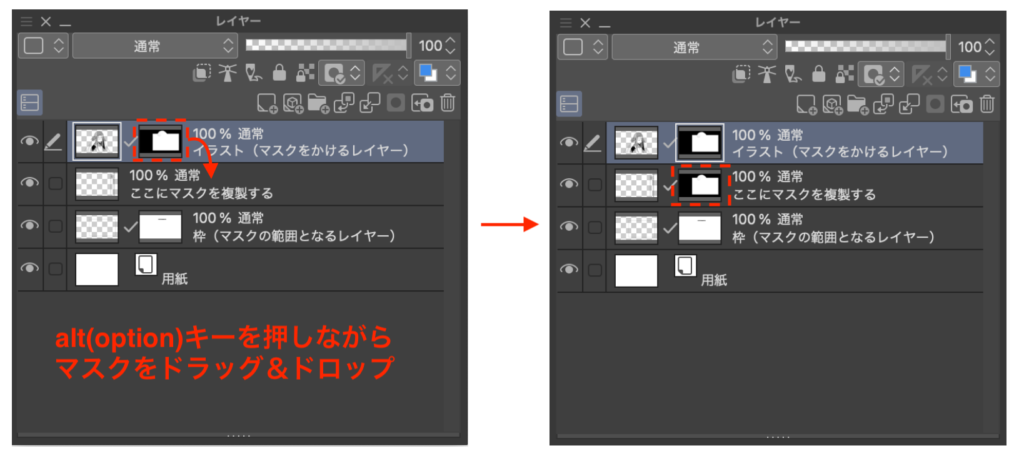
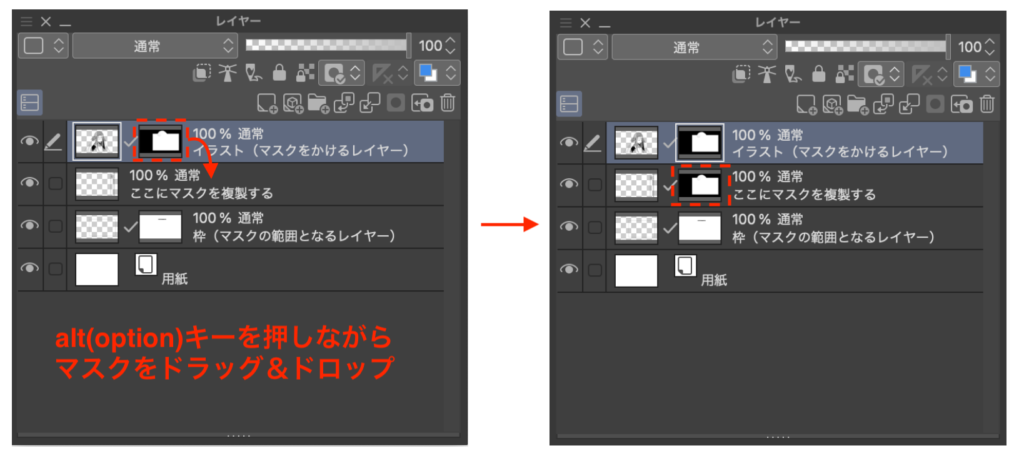
レイヤーマスクを移動・複製する
マスクはドラッグするだけで、別のレイヤーに移動させることができます。
またAlt(Opt)キーを押しながらドラッグで、別のレイヤーに同じマスクを複製することができます。


クリスタのレイヤーマスクで塗りのはみ出しを防ぐ
「塗のはみ出しを防ぎたい!」
「楽して塗りたい!」
レイヤーマスクを使うことで、楽して色を塗ることができるようになります
- 塗りたいイラスト(線画)の外側を自動選択
- イラストの下に新規レイヤーを作成
- 新規レイヤーで[選択範囲をマスク]をクリック
それでは一緒にやっていきましょう!
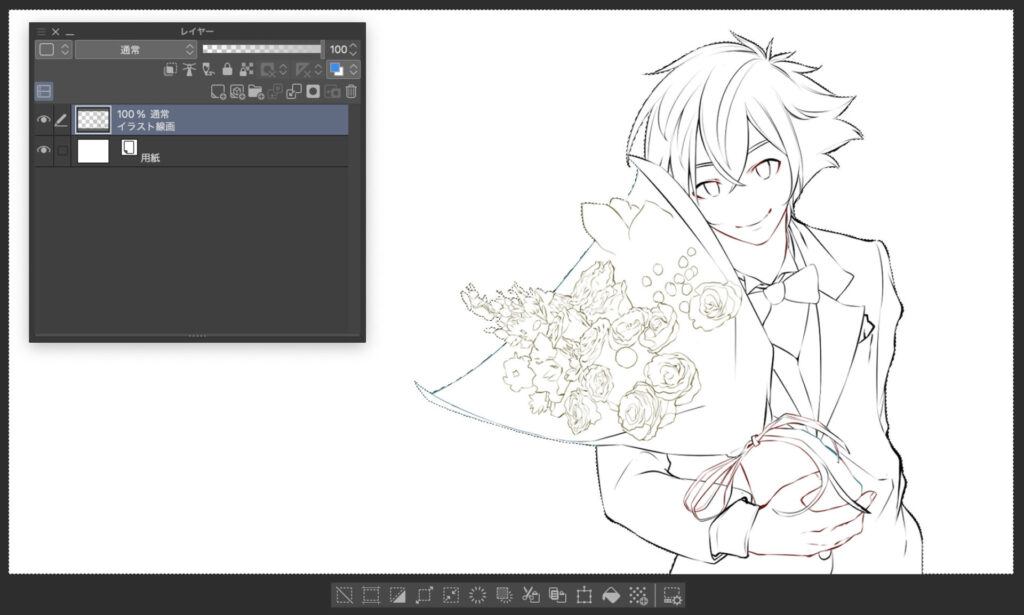
① 塗りたいイラスト(線画)の外側を自動選択
塗りがはみ出してほしくないので、イラストの外側を[自動選択]ツールで一気に選択します。


細かいところまでキレイに選択されていなくても、あとからマスクの範囲を修正すればいいだけなのでザックリでOK
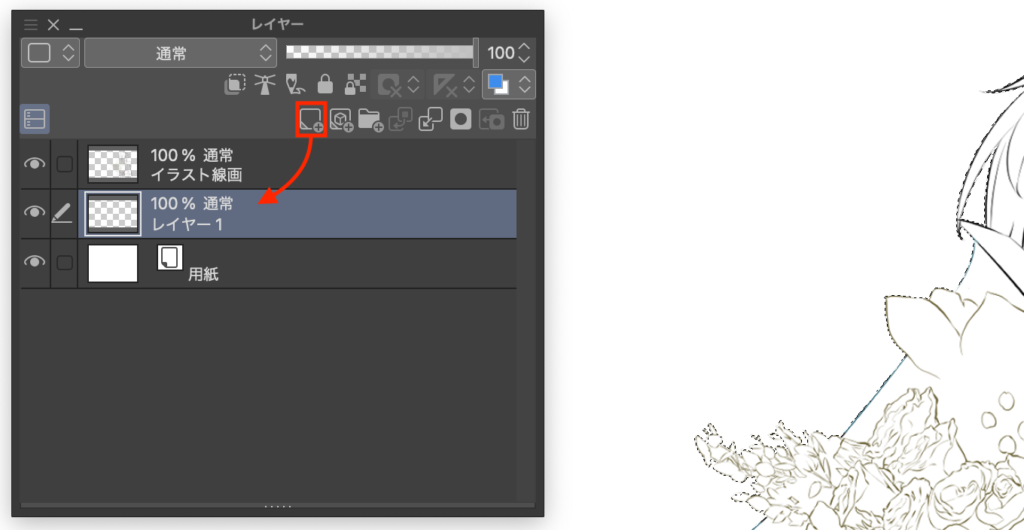
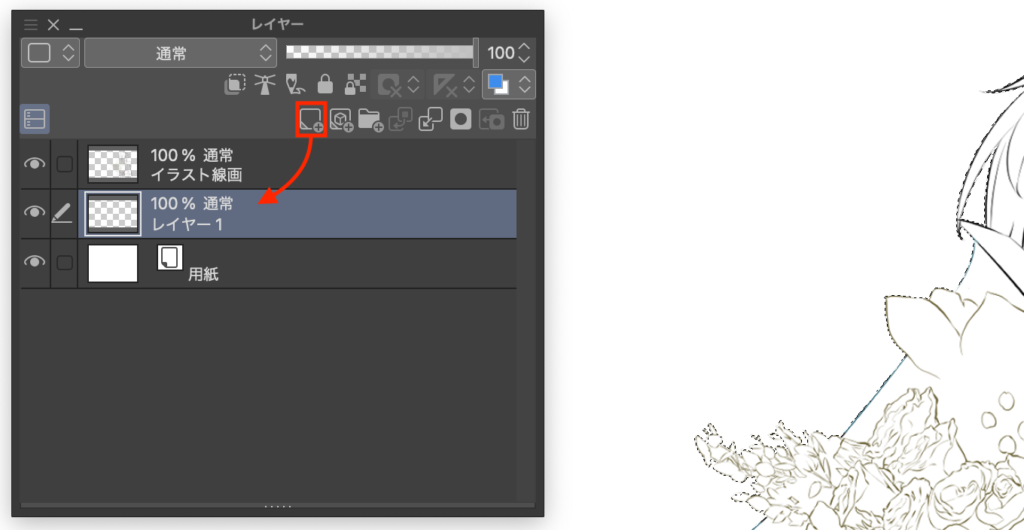
② イラストの下に新規レイヤーを作成
塗りなのでレイヤーが線画の背面にいくよう、イラストレイヤーの下にレイヤーを新規作成します。


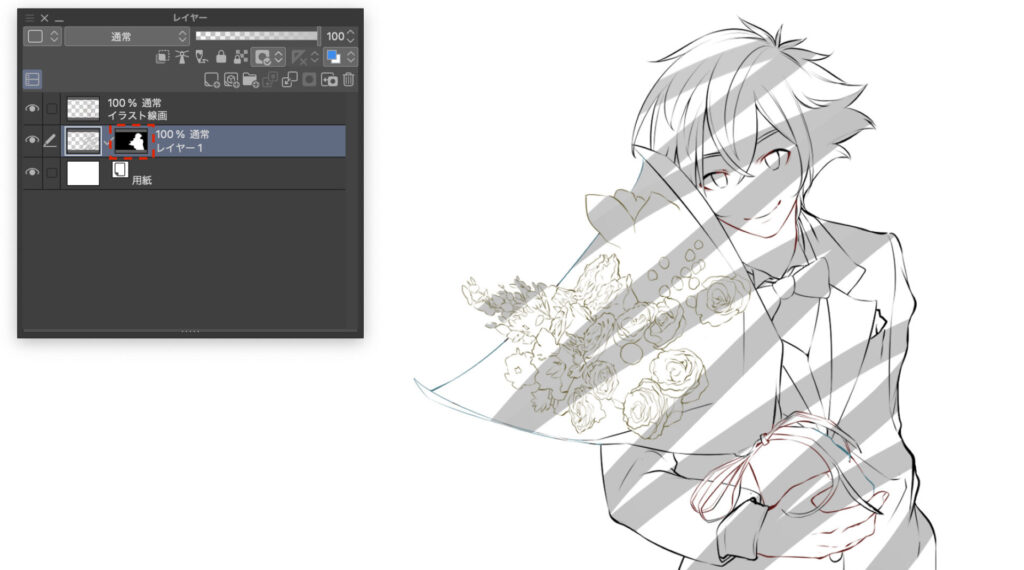
③ 新規レイヤーで[選択範囲をマスク]をクリック
新規レイヤーにマスクをかけることで、どれだけイラストの外側にブラシがはみ出しても、レイヤー上でははみ出さないようになります!


レイヤーマスクとクリッピングの違いと使い分け
最後に「クリッピング」というレイヤーマスクに似た機能をご存知でしょうか?
クリッピングとは「選択したレイヤーを、下のレイヤーの透明部分でマスクする機能」です。
レイヤーマスクとクリッピングの違い
どちらもマスクをかけるという点では同じす。
- レイヤーマスク
マスクに関係することは何でもできる - クリッピング
はみ出し防止に特化している
クリッピングの使い方については下の記事で紹介しているので、ぜひご覧ください


さきほどレイヤーマスクを使って塗りのはみ出し防止の方法を紹介しましたが、塗りのはみ出し防止は正直クリッピングのほうが楽で、その違いを体験してもらいたくてレイヤーマスクを使って一緒にはみ出し防止をやっていきました。
レイヤーマスクとクリッピングの使い分け
「どういうときどっちを使えばいいの?」
慣れてくると体が自然に覚えていくのですが、ここではわかりやすい使い分け方法を紹介します。
- クリッピングでできるならクリッピングを使う
- クリッピングでできないならレイヤーマスクを使う
たったこれだけで、効率よく楽にマスクを使い分けることができます。
クリスタでレイヤーマスクは必須機能!
以上、クリスタでのレイヤーマスクの使い方と使い道でした!
レイヤーマスクはデジタルならではの最強の機能です。
アナログにはないものなので目新しく直感的に操作できるものではありませんが、一度使いこなすと本当に心強い味方になってくれます。
それでは、楽しいお絵描きライフを!