クリスタでマンガやイラストに文字を入れるとき、文字のフチ取りや白抜きが必要になるときがあります。本記事ではクリスタで文字のフチ取りや白抜きをする方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
テキストはそのまま使うことでマンガのセリフや効果音になりますが、そこからフチ取りや白抜きを使うことで、マンガやイラストの表現幅をさらに広げていくことができます。
- 背景などで文字が読みにくいときにフチを入れて読みやすくする
- フチ取りや白抜きをすることでよりテキストを強調する

フチ取りや白抜きはクリスタの「境界効果」という機能を使って実行することができるのですが、マンガでもイラストでも必須になる機能です。
今回はクリスタで境界効果を使って、文字のフチ取りや白抜きをする方法を紹介します。




現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで文字のフチ取りをする方法
テキストにフチをつける方法はとってもカンタンです!
- [レイヤープロパティ]パレットの[境界効果]をクリック
- フチの太さとフチの色を調整する
適当にフチ取りするテキストを用意したら、さっそくやっていきましょう!


僕はこのテキストにフチをつけていきます!
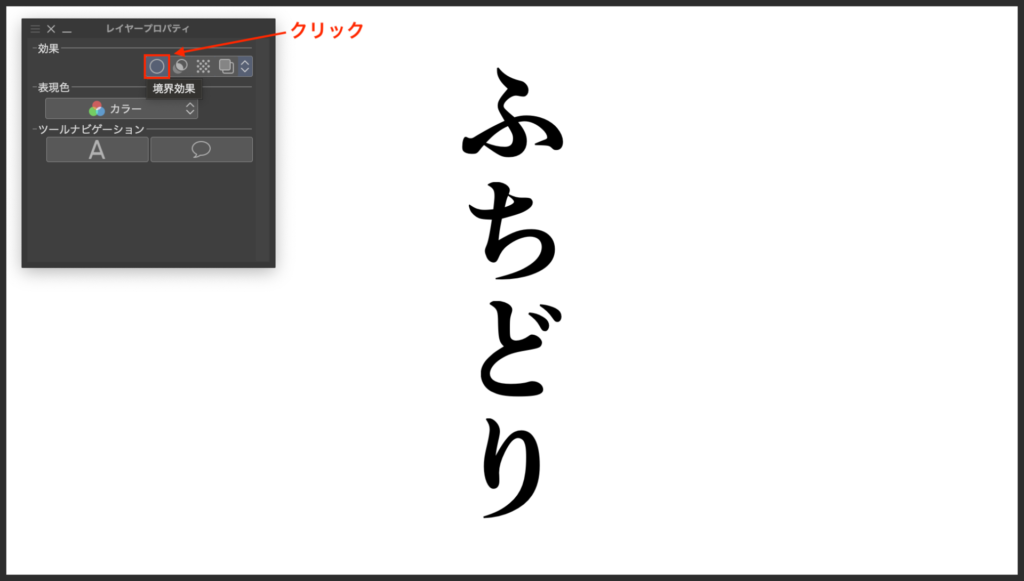
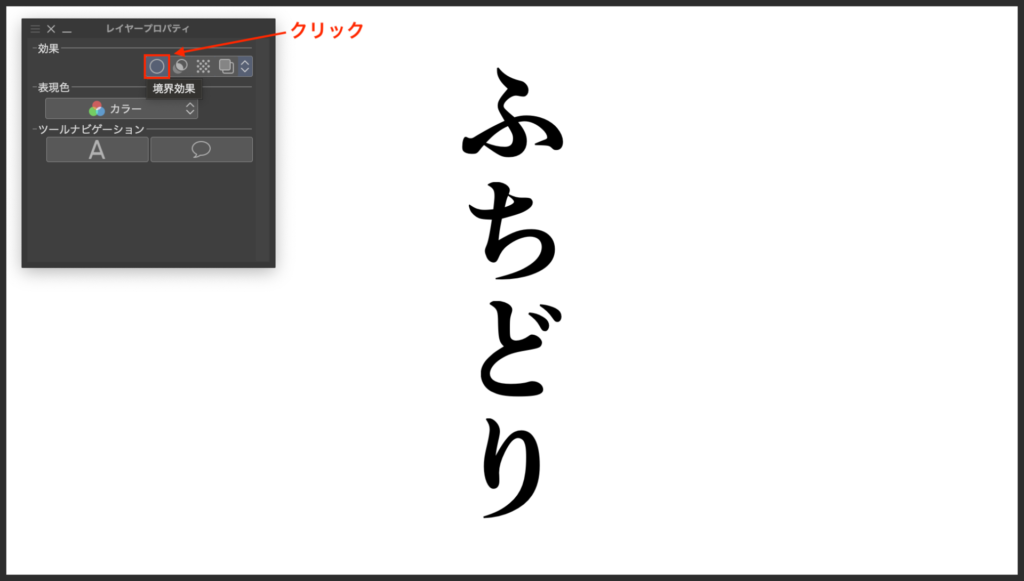
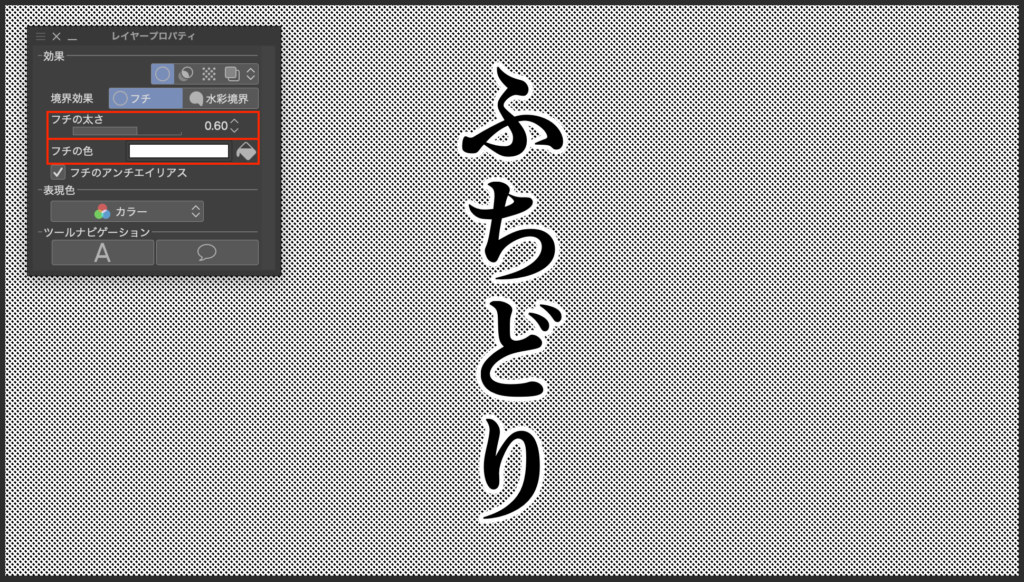
① [レイヤープロパティ]パレットの[境界効果]をクリック
まずはフチをつけたいテキストを選択した状態で[レイヤープロパティ]パレットの[効果]内にある[境界効果]をクリックします。




[境界効果]をクリックすると、それだけでフチが出てきます。
※ フチの色や太さによっては目視しにくい、できない場合もあります。


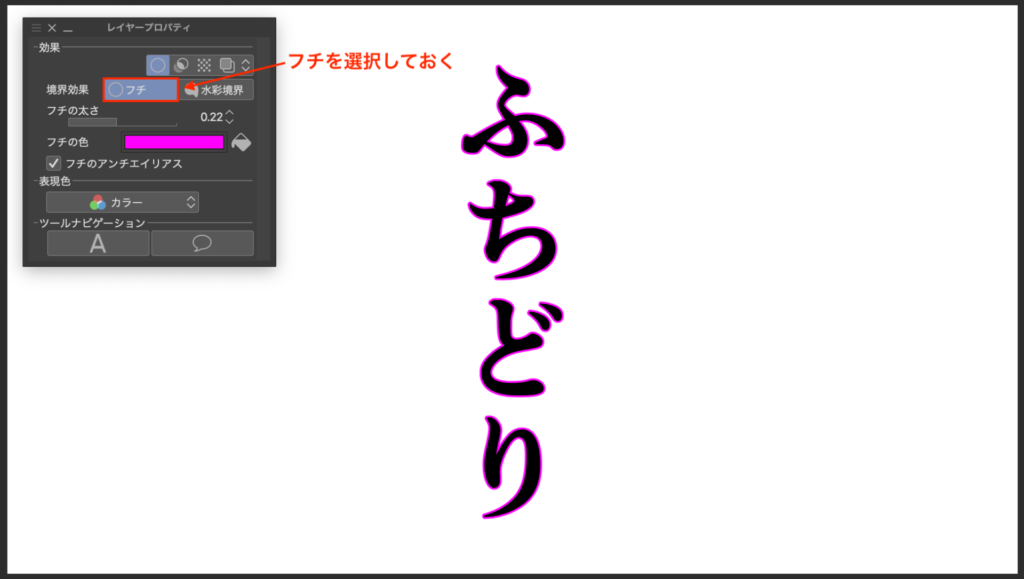
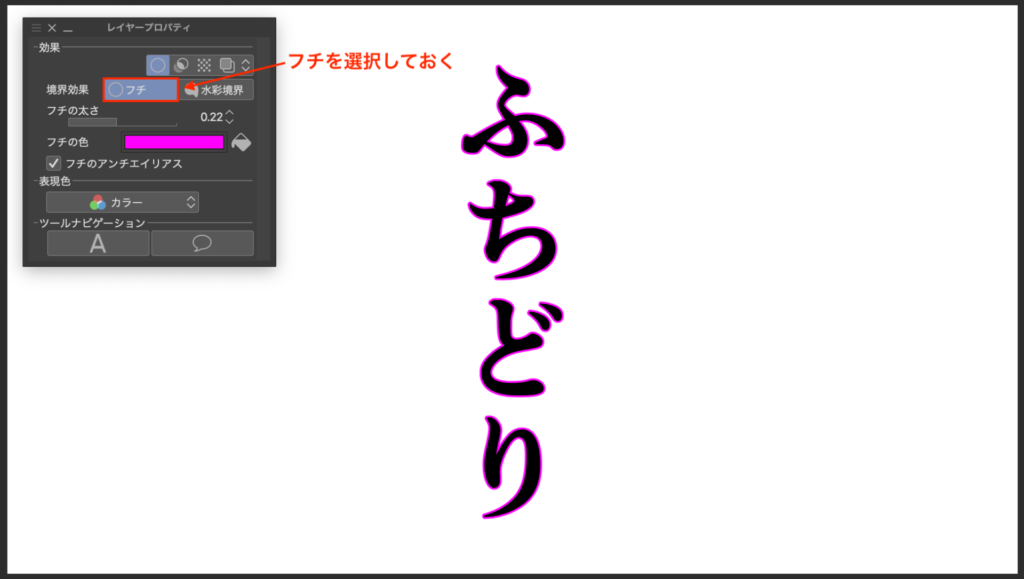
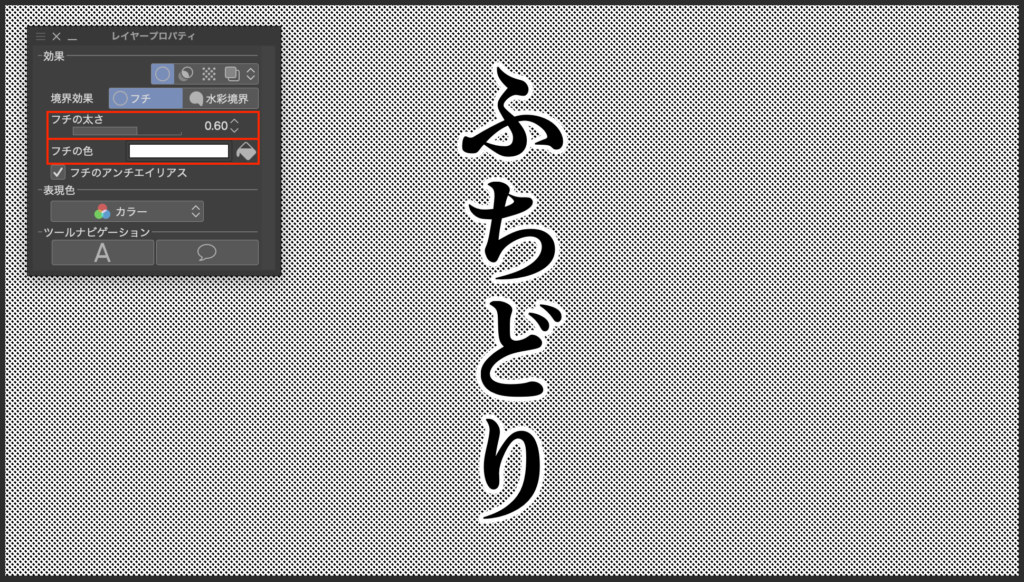
② フチの太さとフチの色を調整する
[境界効果]をクリックすると[レイヤープロパティ]パレットの中身がフチの設定項目に変わります。
ここで[フチの太さ]と[フチの色]を設定したら完成です!


[境界効果]の太さの単位はどうなってるの?
[フチの太さ]には数値がありますが、この数値の単位は[環境設定]から見ることができます。
- [ファイル]メニューをクリック
※ Macの場合は[CLIP STUDIO PAINT]メニュー - [環境設定]をクリック
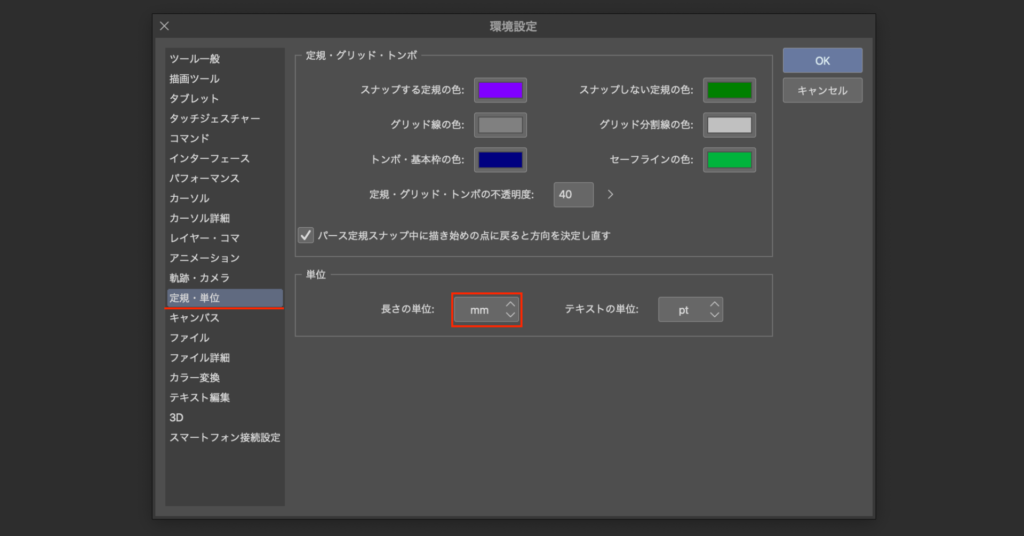
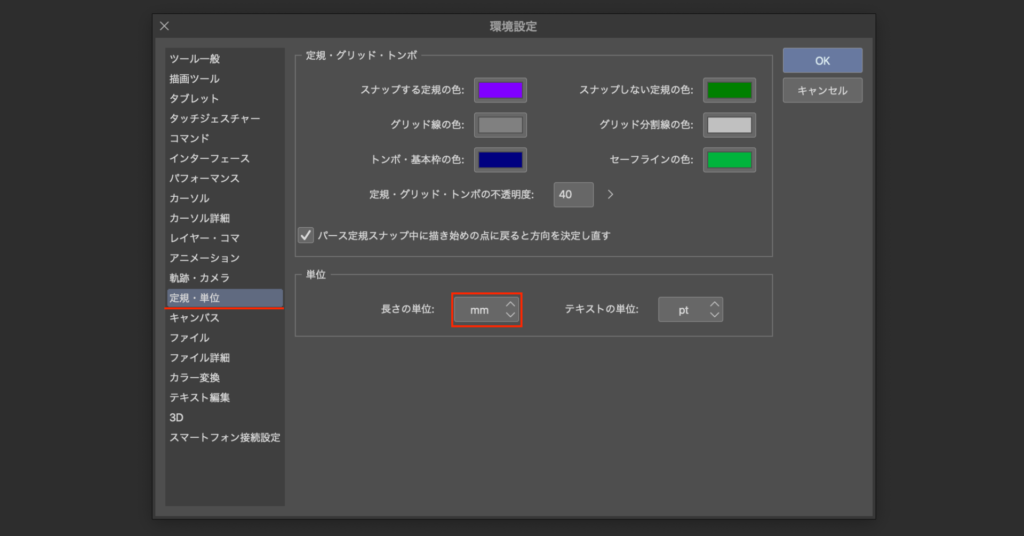
- [定規・単位]をクリック
- [単位]内の[長さの単位]を確認もしくは変更する


デフォルトだとmmになっていますが、ここで単位をpxに変更することができます。
クリスタのフチ取りを利用して文字に影を落とす方法
このフチ取りができる境界効果を利用して、テキストに影を落とすことができます!
- 影を落とすテキストを複製する
- 背面にくるレイヤーにフチをつける
- ラスタライズする
- ぼかしを入れる
- 不透明度を変更する
- 影の位置を調整する
それでは順を追ってやっていきましょう!
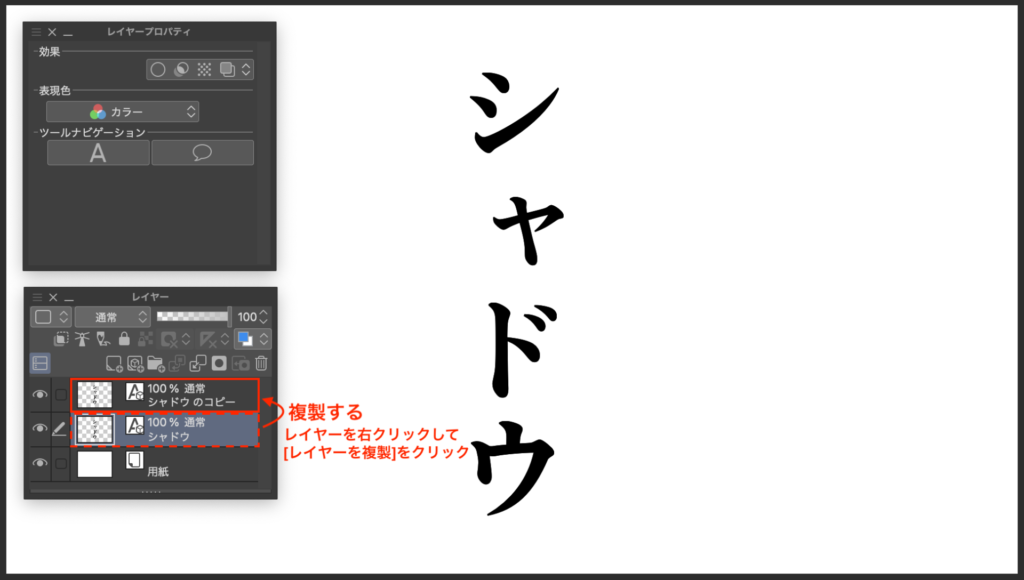
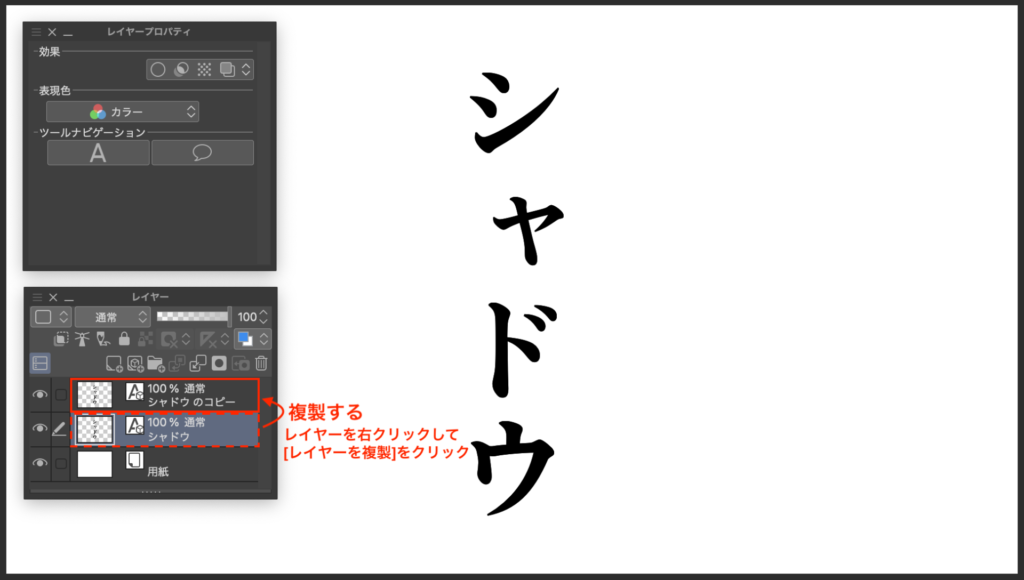
① 影を落とすテキストを複製する
まずは影を落としたいテキストを複製します。


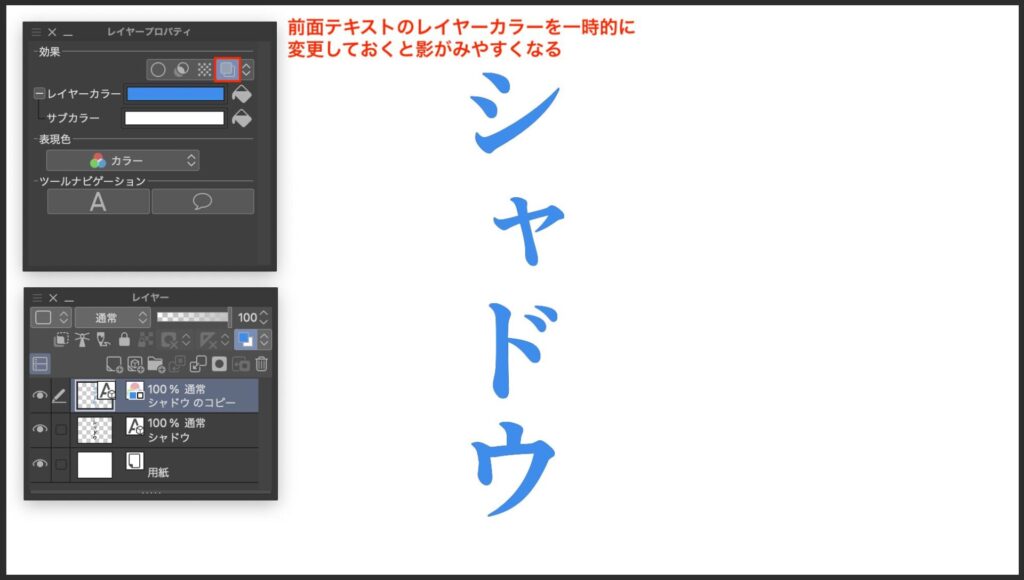
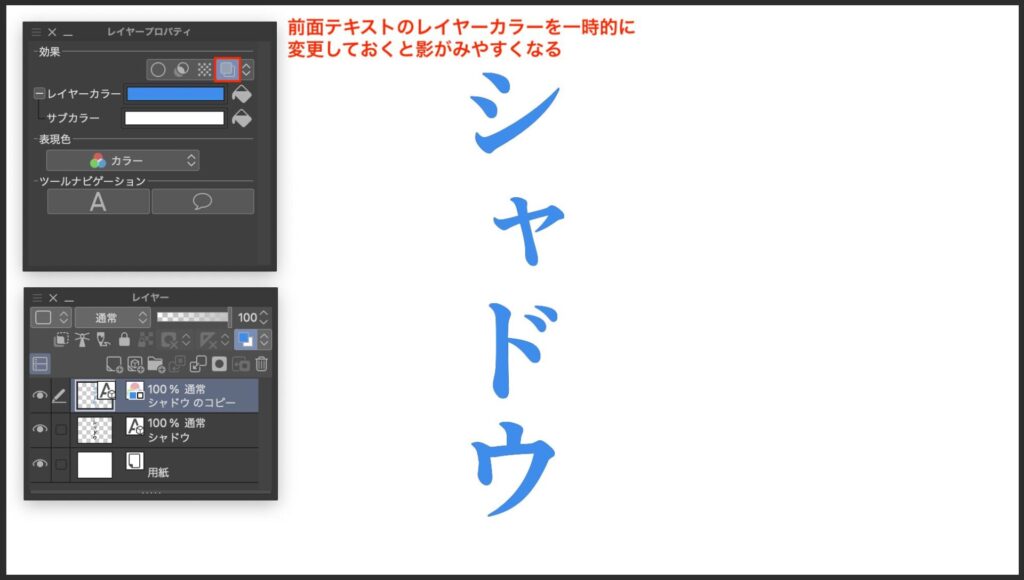
またテキストと影の色を同じにする場合、前面のレイヤーを一時的に[レイヤーカラー]で色を変更しておくと影が見やすくなります。


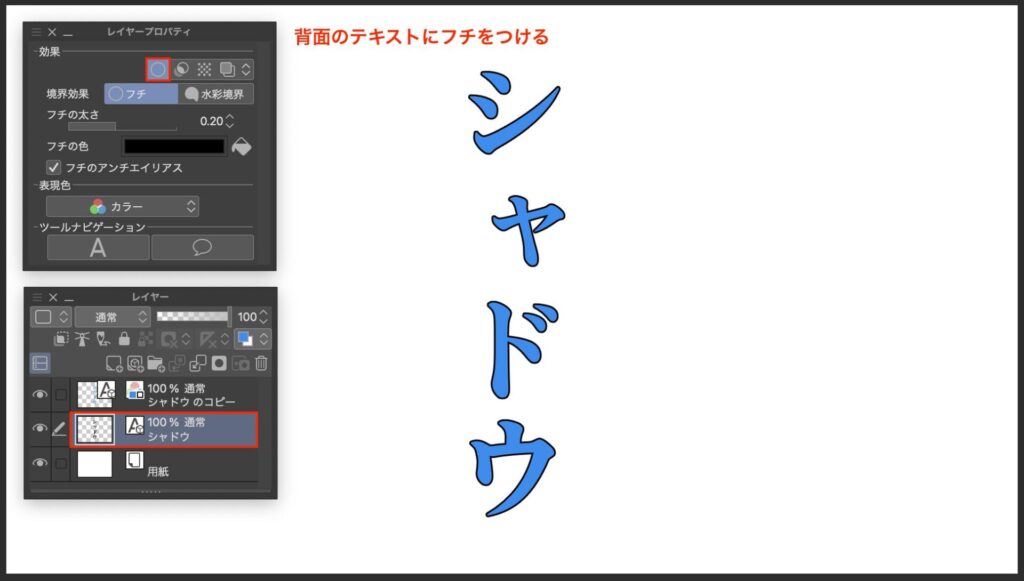
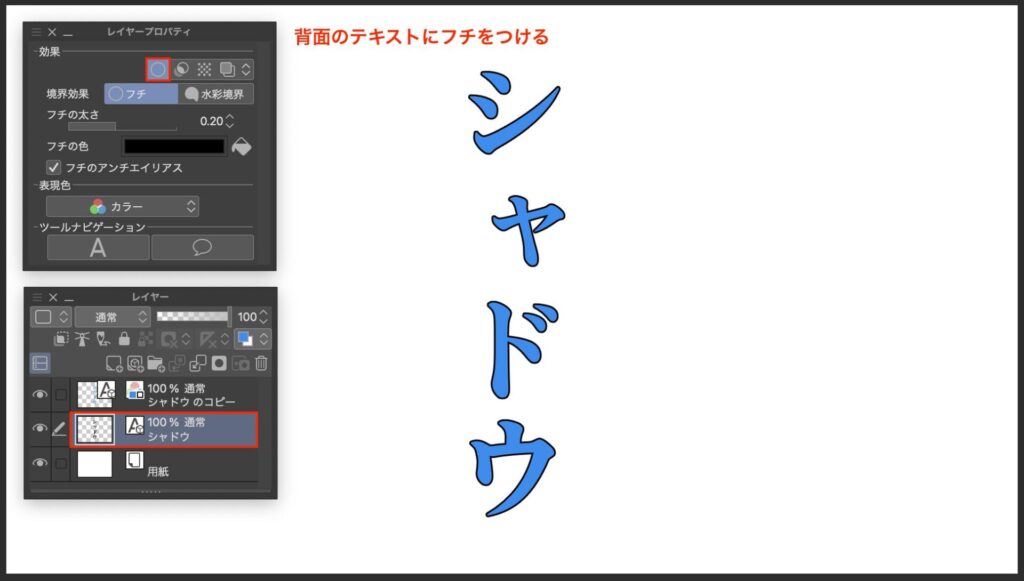
② 背面にくるレイヤーにフチをつける
背面にくるレイヤーに、テキストと同じ色のフチをつけます。


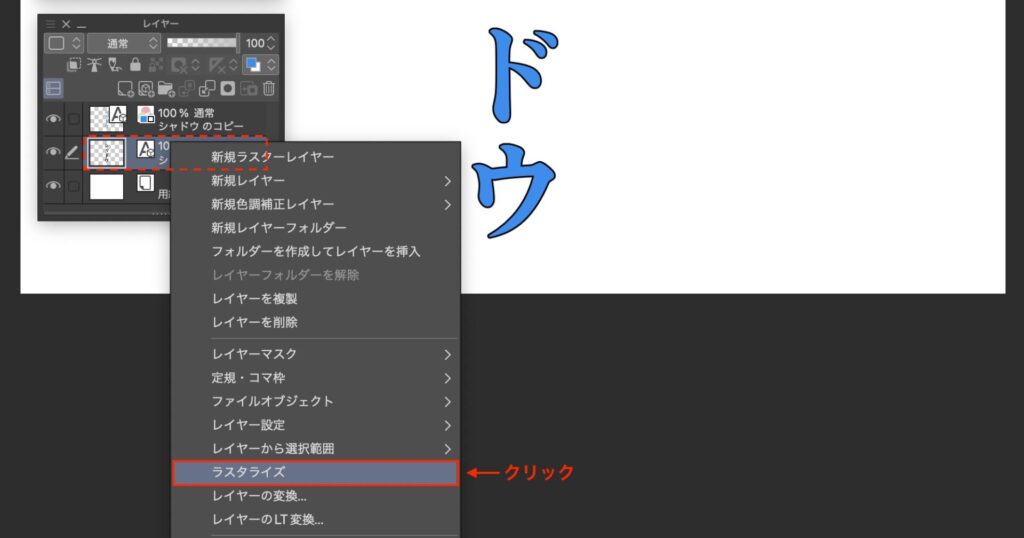
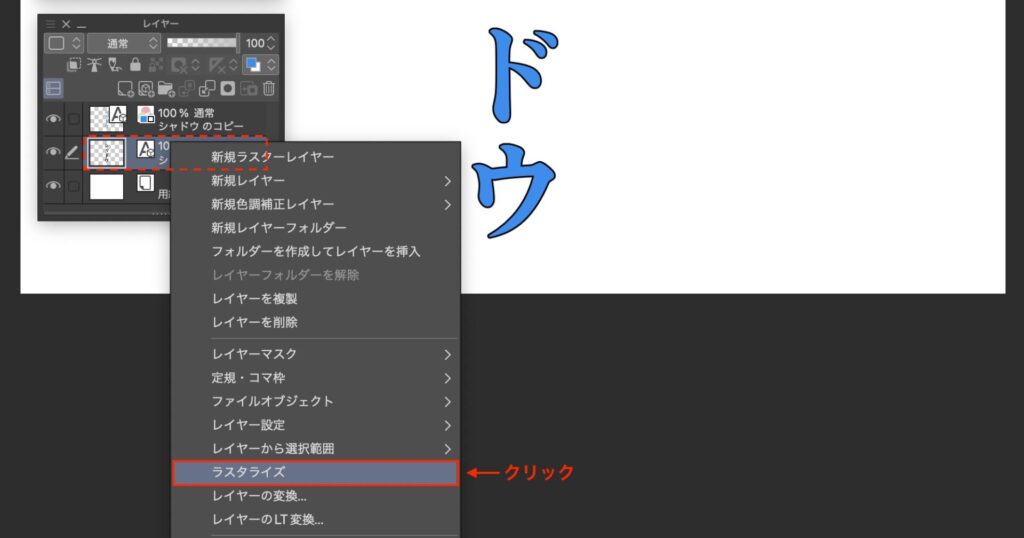
③ ラスタライズする
フチをつけたら、ラスタライズします。


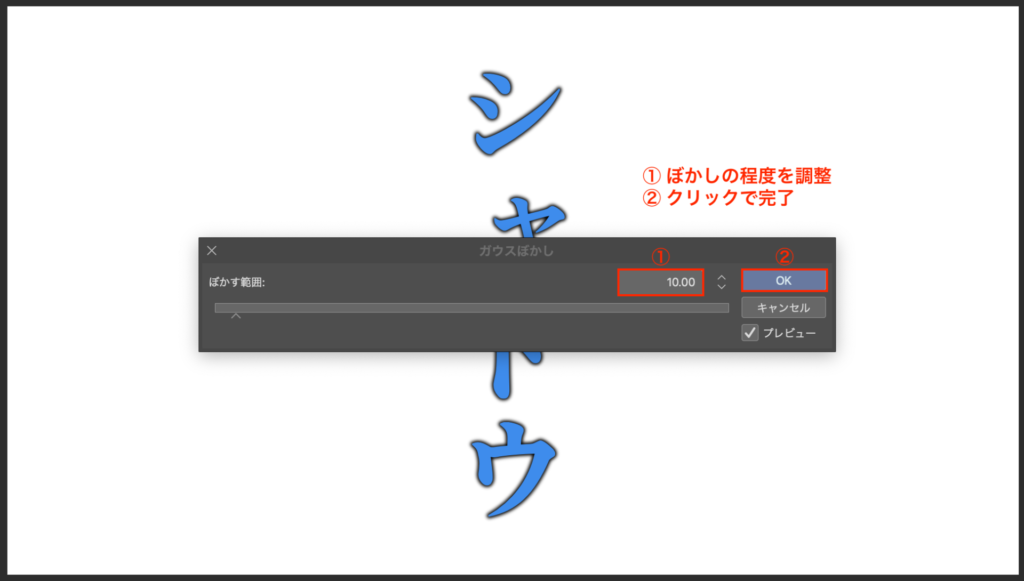
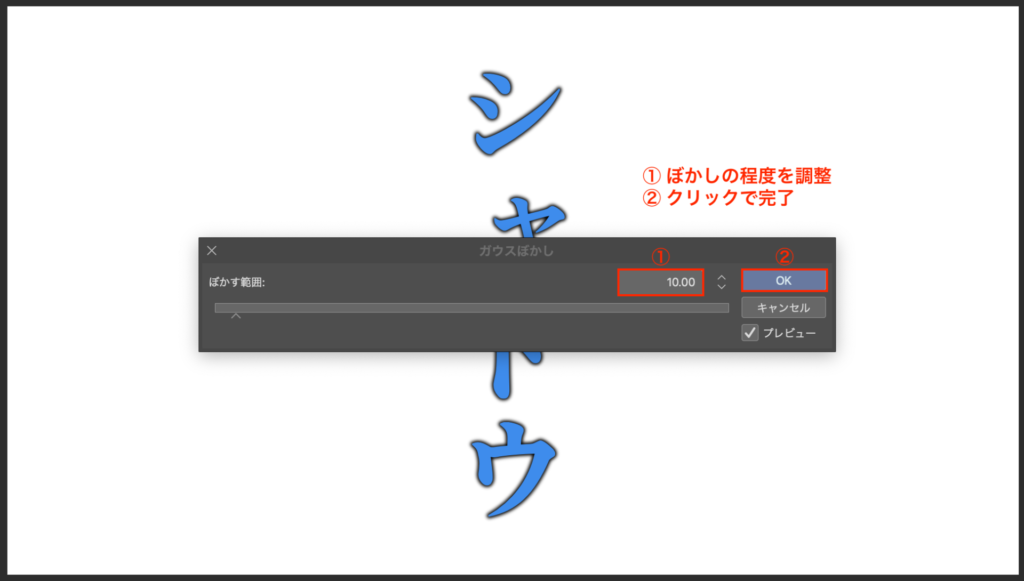
④ ぼかしを入れる
ラスタライズの次はガウスぼかしを入れていきます。
- [フィルター]メニューをクリック
- [ぼかし]内にある[ガウスぼかし]をクリック
- [ぼかす範囲]を調整して[OK]をクリック


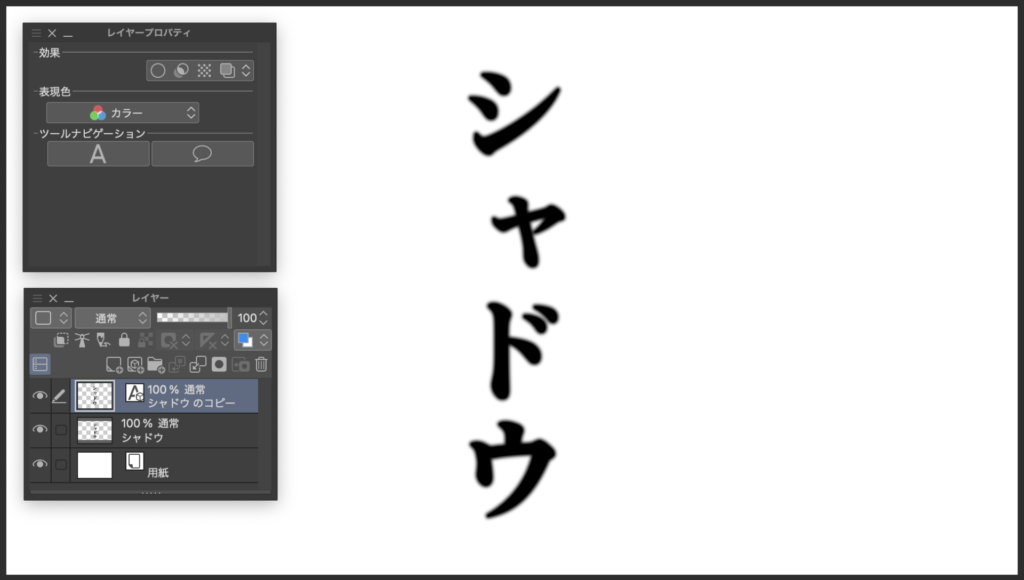
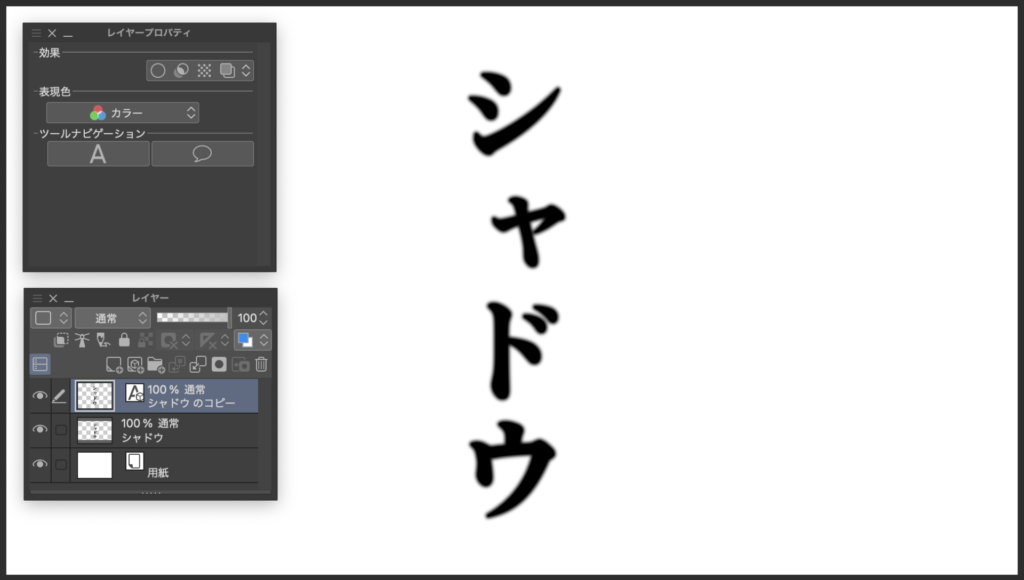
これで影の原形ができあがりました!
前面にあるテキストのレイヤーカラーを変更している場合、ここで元の色に戻しておきましょう。


ここから影の微調整へ移っていきます。
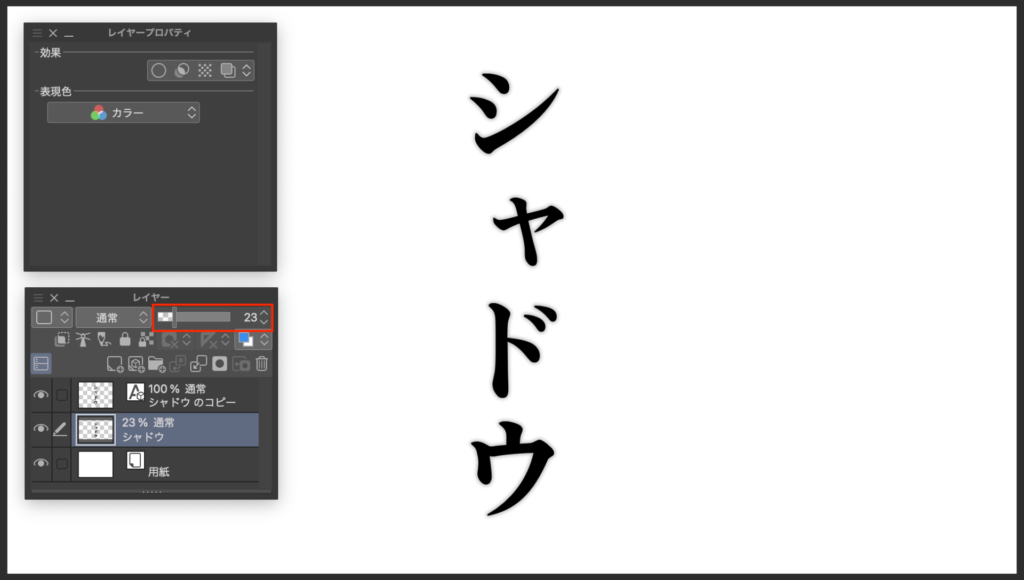
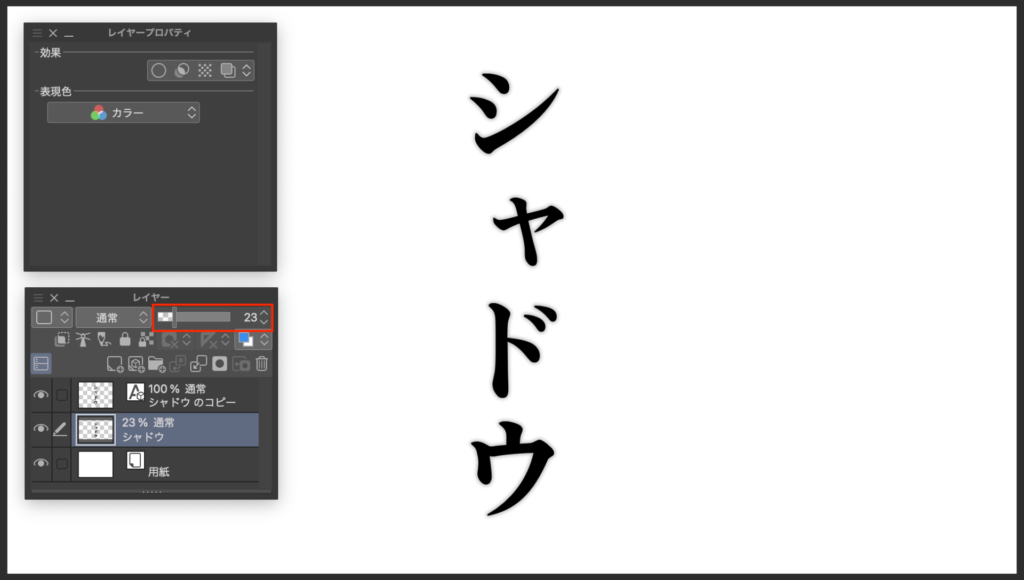
⑤ 不透明度を変更する
少し影が濃いので、不透明度を調整して影を少し薄くしていきます。


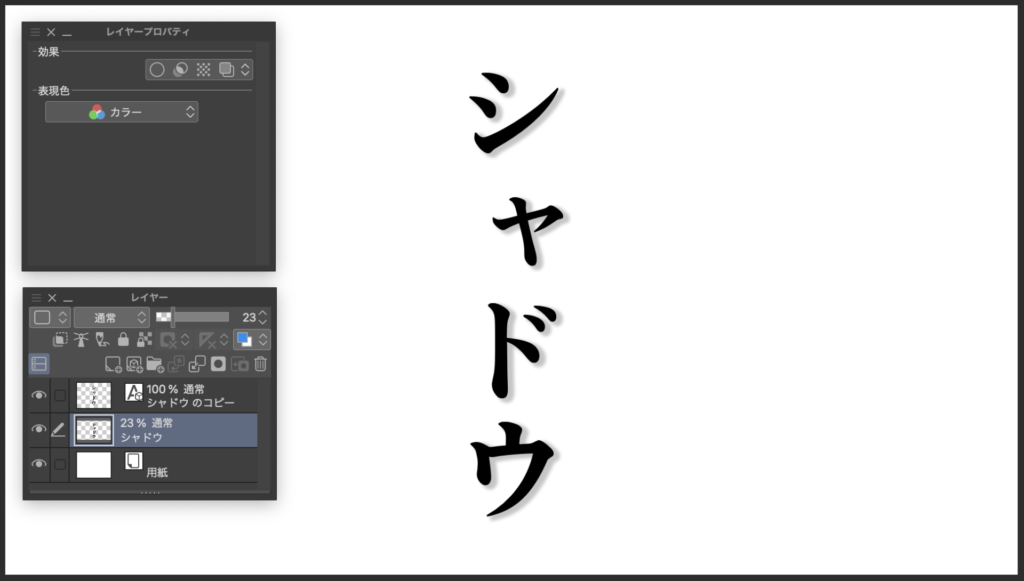
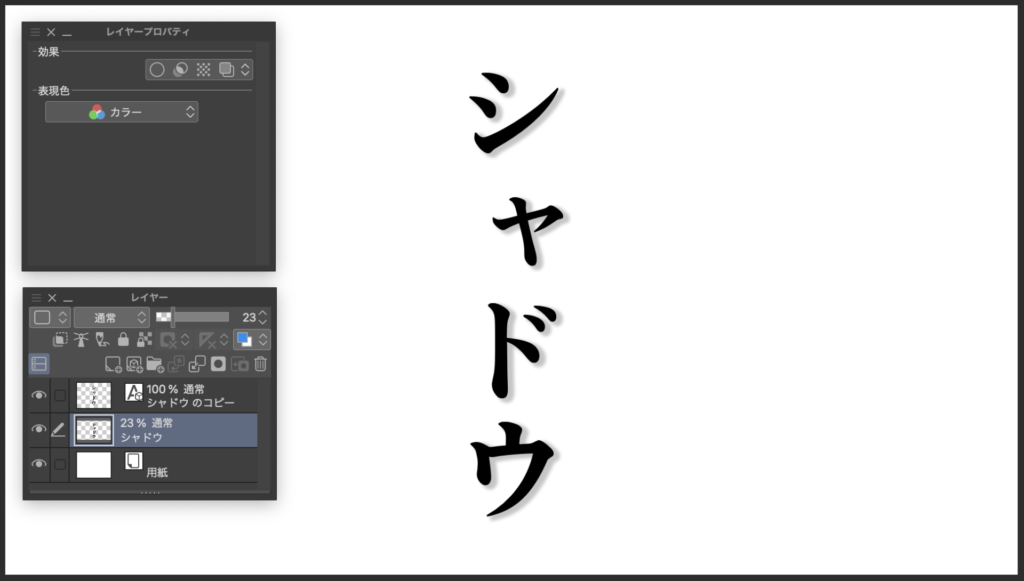
⑥ 影の位置を調整する
最後に影の位置を自由に調整して完成です!


クリスタでフチ取りを使って文字をデザインしよう!
今回の縁取りや白抜き、シャドウが使えるようになると、まったく同じテキストでもかなり表現の幅が広がります!


ここからさらに応用していくと、ネオン風のテキストだって1から自作しちゃうことができます!


ネオン加工は別記事で紹介しているのでぜひご覧ください!


自分でいろんなパターンを試し、自分の「できる」を増やしていきましょう!
それでは、楽しいお絵描きライフを!