クリスタで[グラデーション]ツールを使って、イラストにグラデーションを貼る方法と、貼ったあとのグラデーションを修正する方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
ちょっとした背景や空、金属、髪など、グラデーションはイラストでもマンガでも重宝する機能で、ベタ塗りの場所をちょっとグラデーションに変更するだけで、イラストに厚みを持たせることもできたりします。

グラデーションツールはなんとなくの雰囲気でも使えてしまう機能なのですが、感覚で使えてしまうがゆえに見落とされてしまう機能もちらほら。
今回はそんなクリスタでの[グラデーション]ツールの初歩的な使い方から、いろんなグラデーションの作り方や設定方法まで紹介します。




現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでグラデーションをかける方法
おさらいがてら、まずはグラデーションの最も基本的な貼り方からやっていきましょう。
- グラデーション範囲の選択
- [グラデーション]ツールを選択
- グラデーション位置の指定
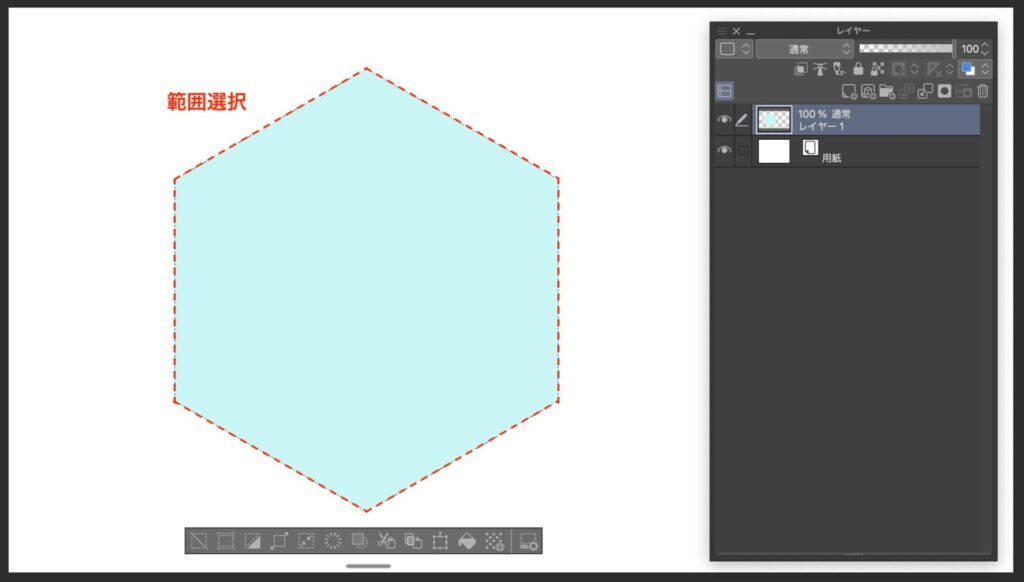
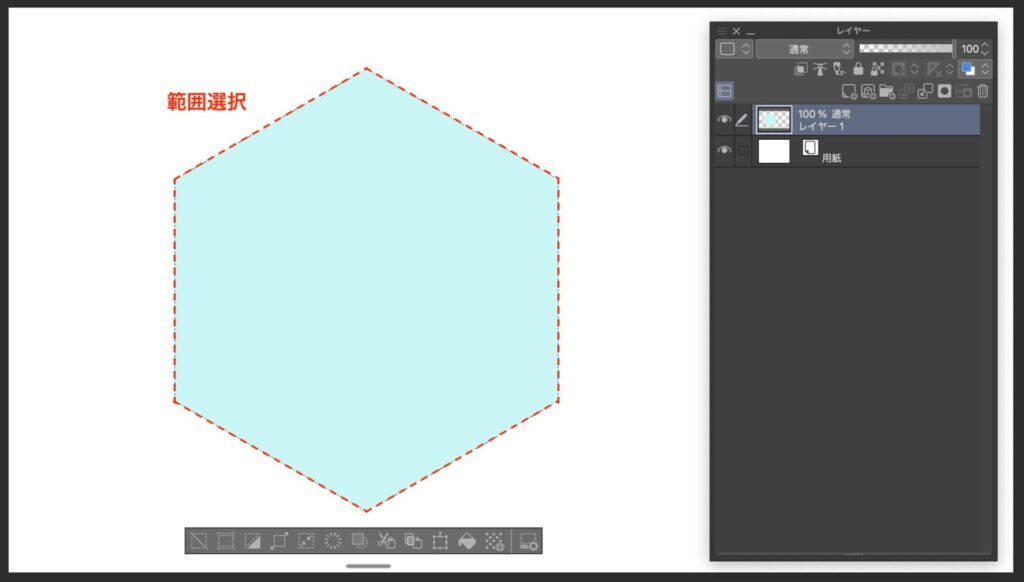
① グラデーション範囲の選択
まずはグラデーションを貼りたいエリアを選択範囲します。


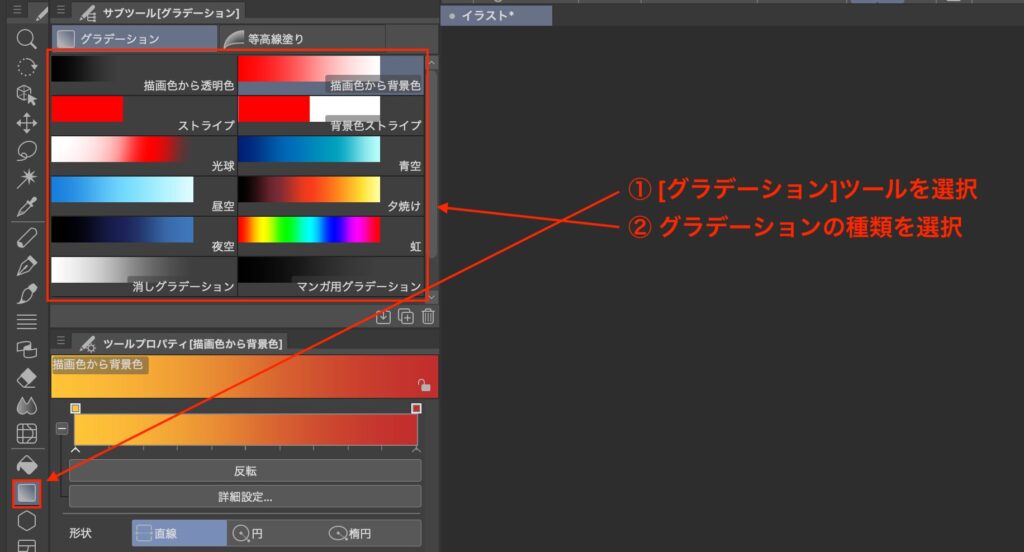
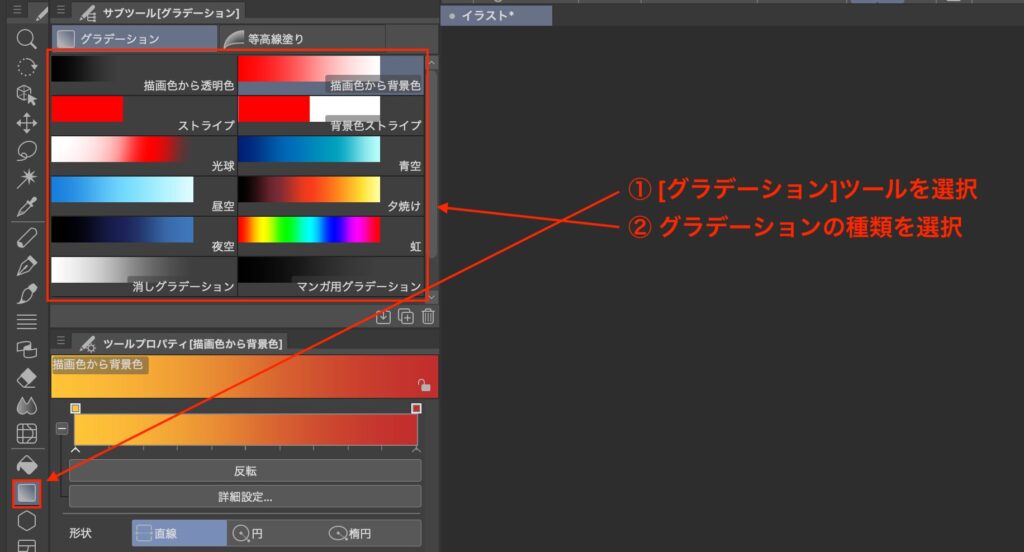
② [グラデーション]ツールを選択
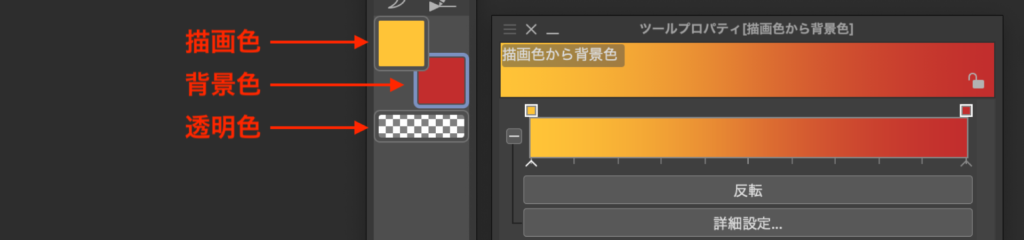
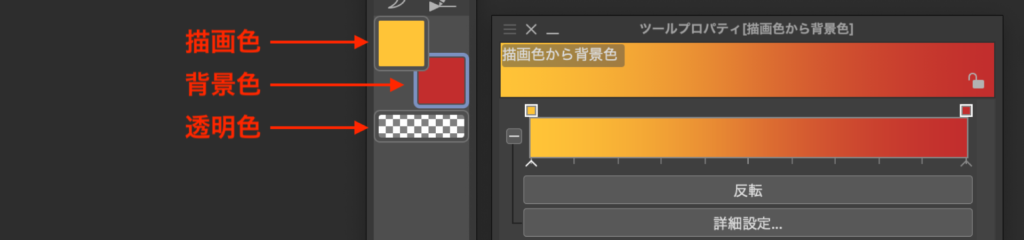
[グラデーション]ツールから自分のかけたいグラデーションの種類を選択します。


今回僕は[描画色から背景色]を選択しました。


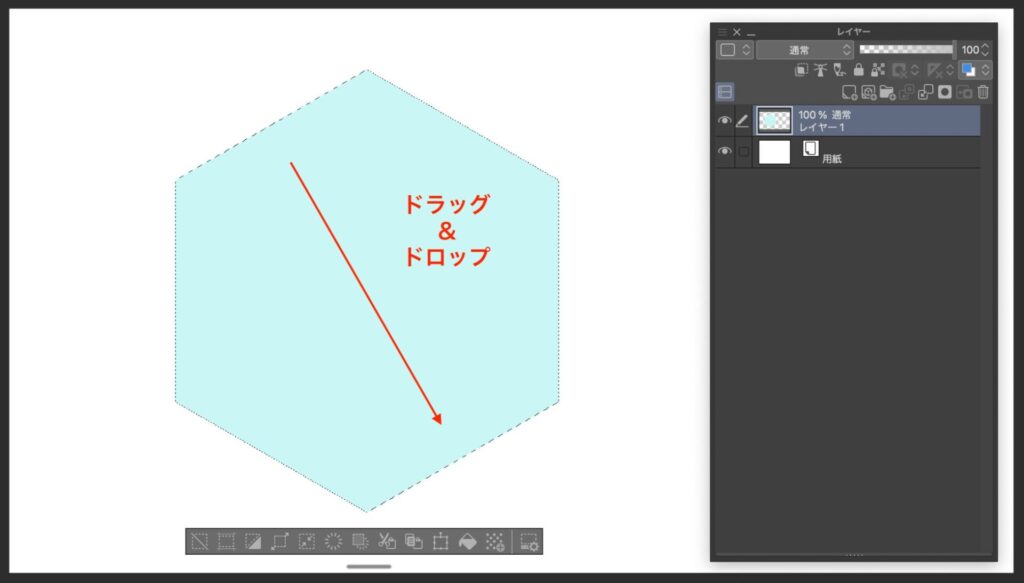
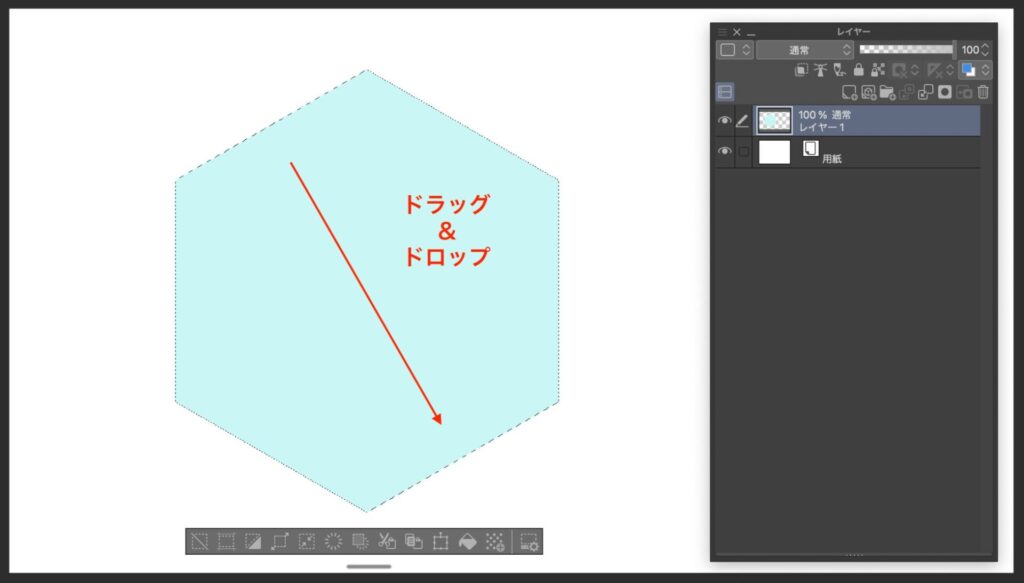
③ グラデーション位置の指定
グラデーションをスタートしたい位置からゴール地点までドラッグ&ドロップをします。


するとグラデーションがかかるので、あとは選択範囲を解除したら完成です!
Ctrl(Cmd) + Dキー


以上が最も基本的なグラデーションツールの使い方でした!
「グラデーションの位置を少しずらしたいな」
「もうすこし角度を変えてグラデーションをかけなおそう」
このとき、[元に戻す( Ctrl + Z)] で繰り返しグラデーションをかけなおしていませんか?
じつはグラデーションは、かけたあとから修正することができるんです!
クリスタでグラデーションを修正する方法
このままのやり方ではグラデーションを修正することはできません。
ではどうするのかというと、グラデーションレイヤーを使ってグラデーションをかけておくことで、あとから自由にグラデーションを修正できるようになります。


グラデーションレイヤーの作成方法
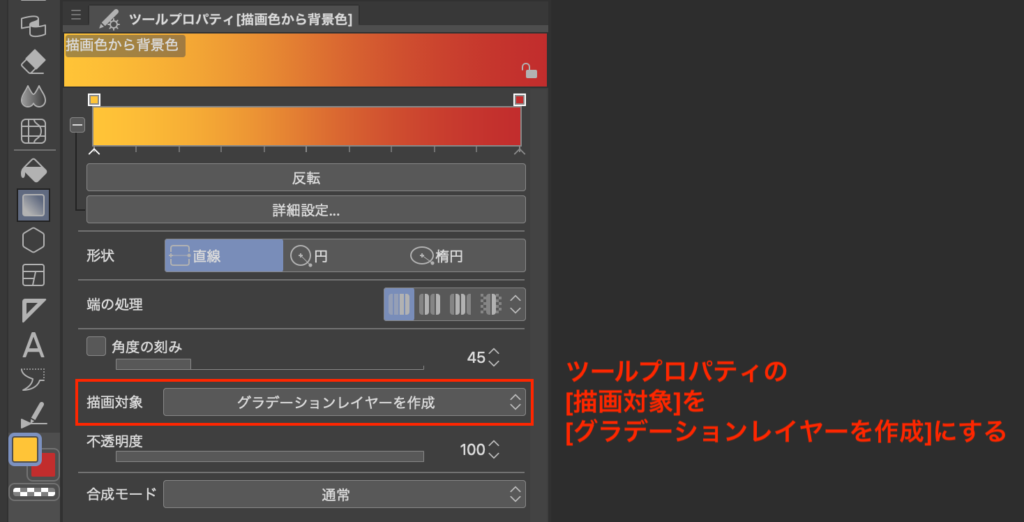
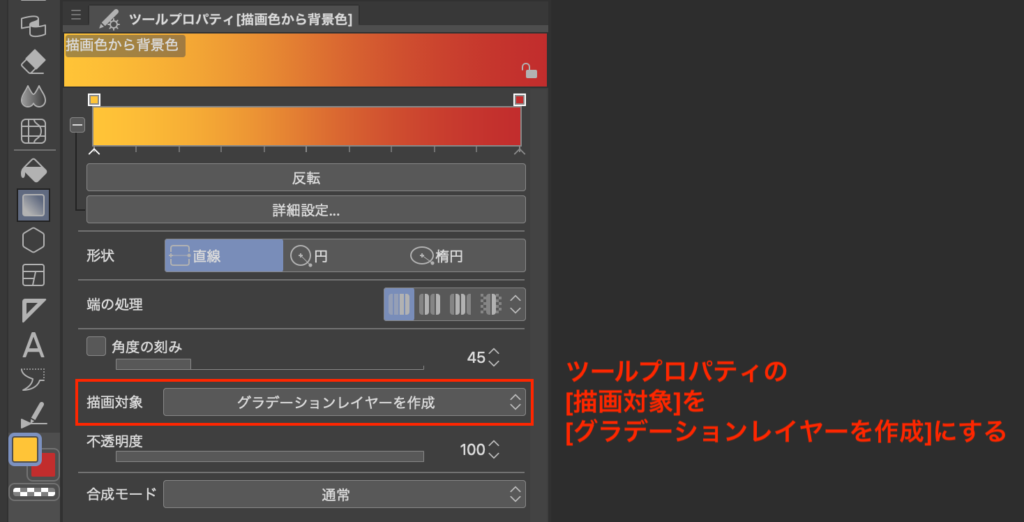
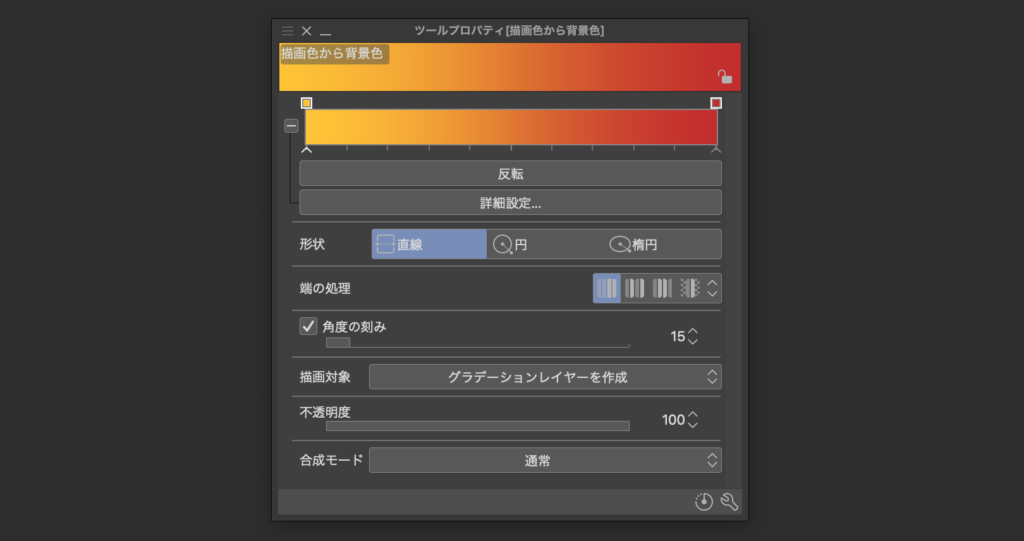
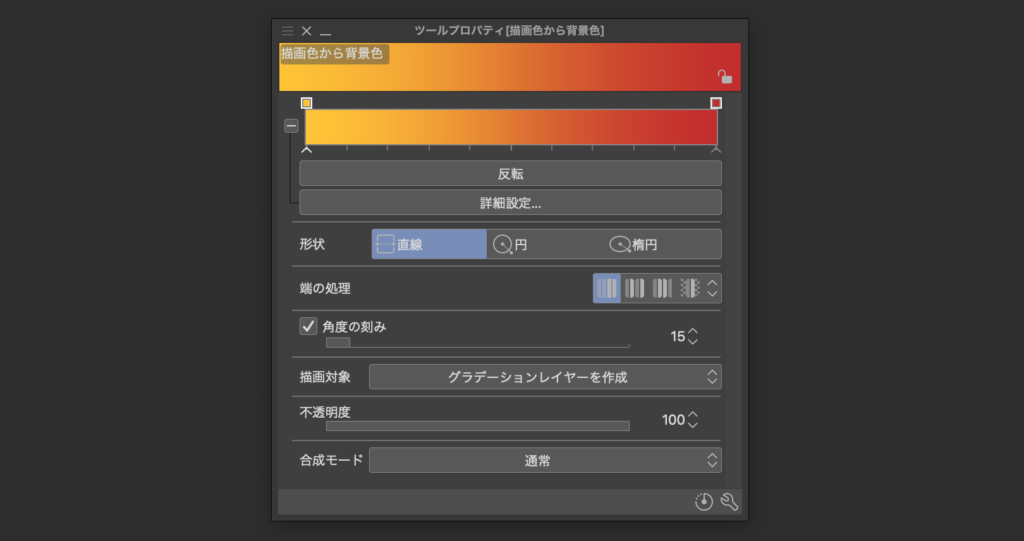
[グラデーション]ツールを選択した状態で[ツールプロパティ]を見てみましょう。
ツールプロパティの[描画対象]を[グラデーションレイヤーを作成]に変更する
※ マンガ用グラデーションはデフォルトでこの設定になっています


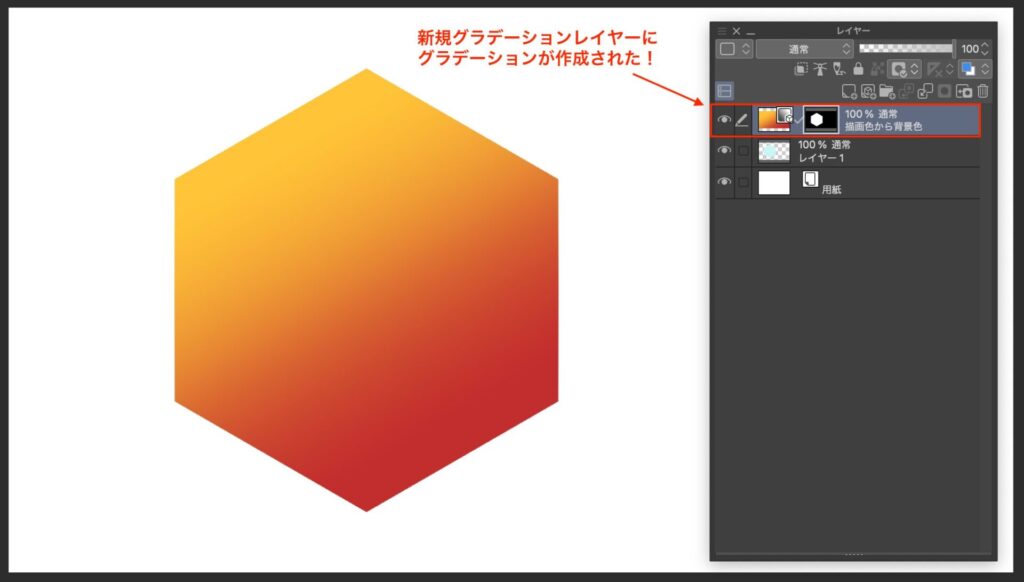
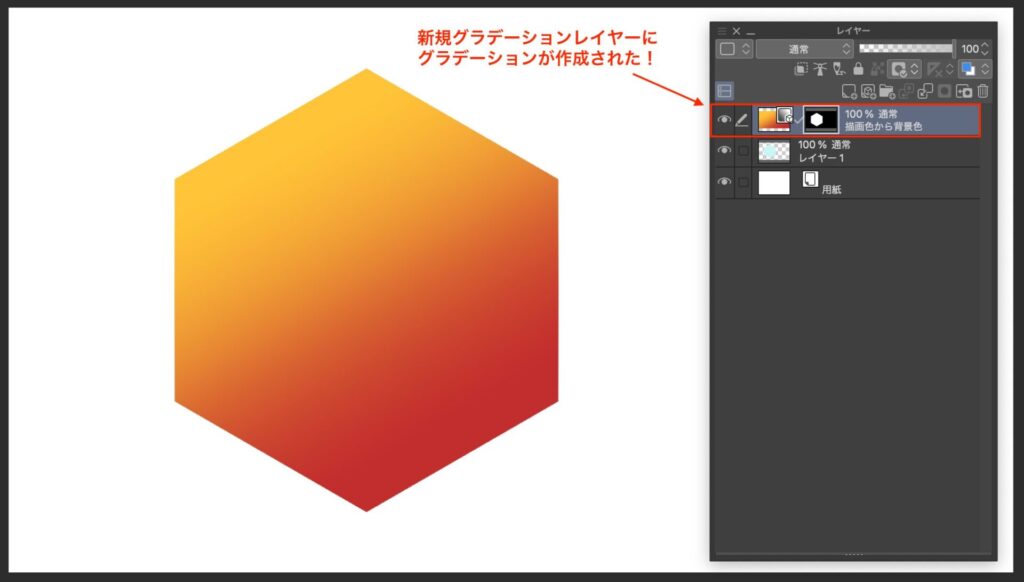
これで再びグラデーションをかけてみると、新しくグラデーションのレイヤーが作成されていることが確認できます。


グラデーションレイヤーはキャンバス全体にグラデーションがかかっていて、レイヤーマスクでグラデーションの範囲が設定されています。


これで、グラデーションを自由に操る権利を手に入れました。
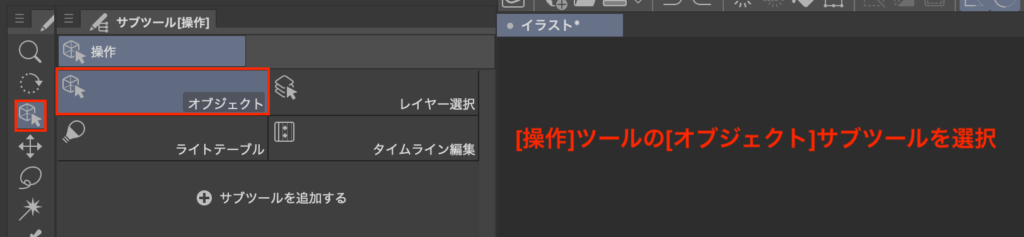
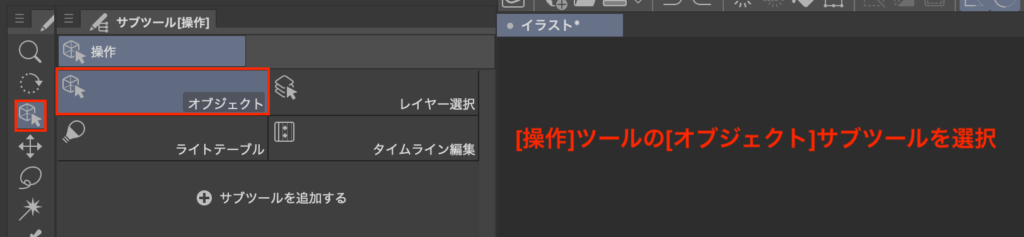
グラデーションの修正は[操作]ツールから
グラデーションの修正は、[操作]ツールの[オブジェクト]サブツールから行います。


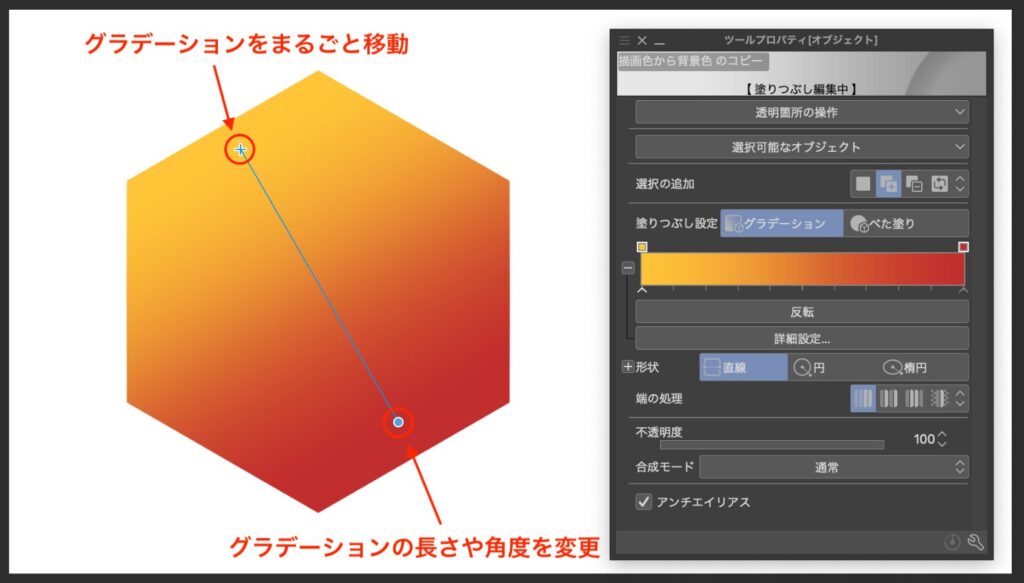
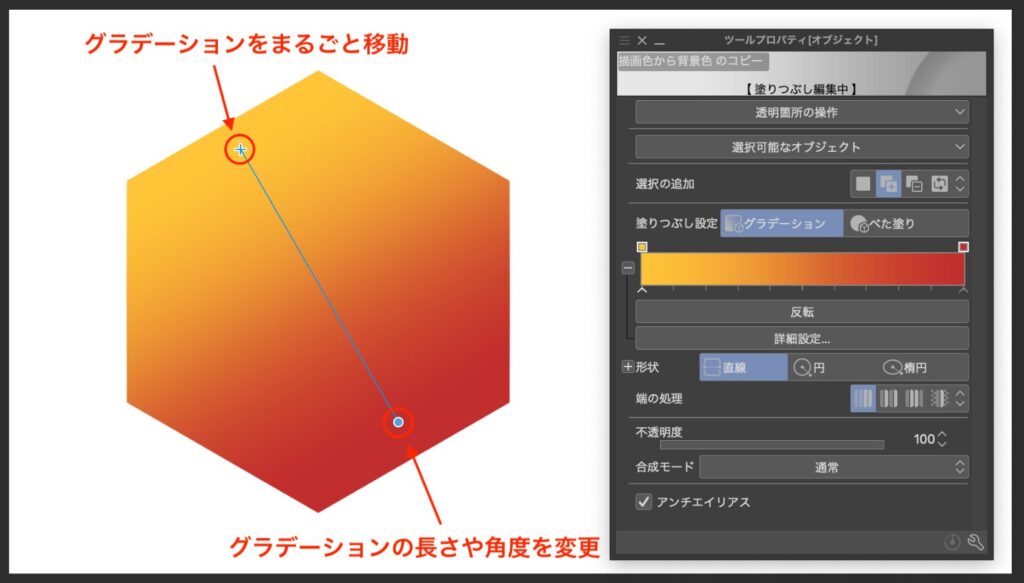
するとグラデーション上に、見るからにさわれそうな部分が出てきます。
- +(開始位置)
グラデーションをまるごと移動する - ●(終了位置)
グラデーションの長さや角度を変更する


他にも[ツールプロパティ]から、色や形状も修正することができます。
グラデーションのかけかたと、修正のやり方がわかったので、次は「どんなグラデーションにするか」にフォーカスを当てていきます。
クリスタのグラデーションの各設定項目について
グラデーションの設定は、作成前にせよ作成後にせよ[ツールプロパティ]から行います。
- 作成前
[グラデーション]ツールの[ツールプロパティ] - 作成後
[操作]ツール[オブジェクト]サブツールの[ツールプロパティ]
どちらでも設定項目は似通っているので[グラデーション]ツールの[ツールプロパティ]で説明をしていきます。


グラデーションの色の変更と追加・削除
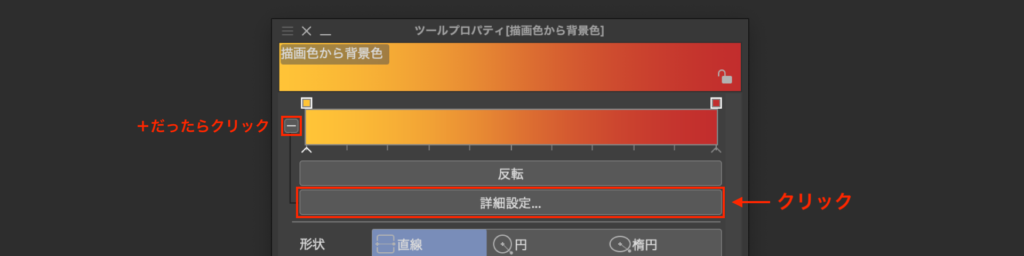
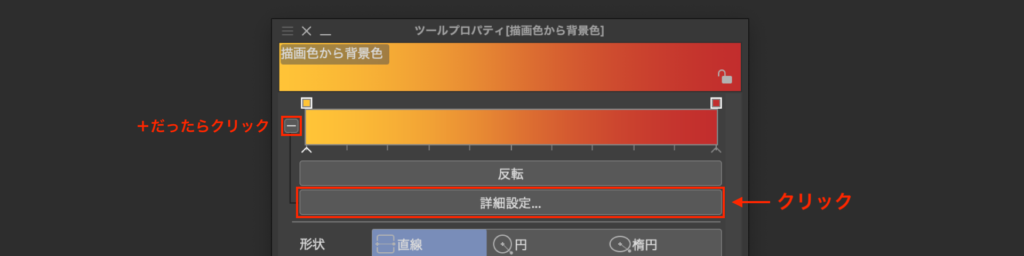
色を細かく調整したいときは[詳細設定]をクリックします。


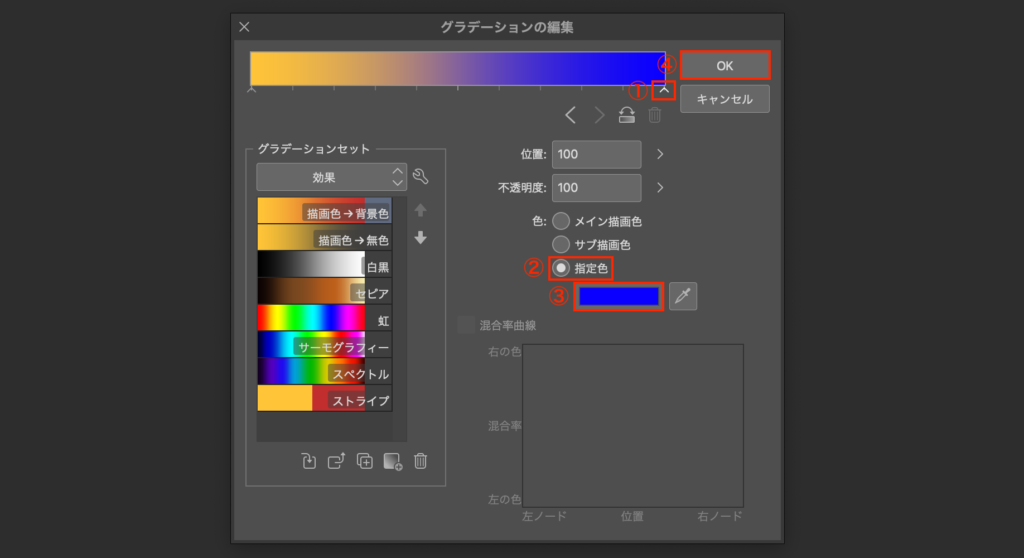
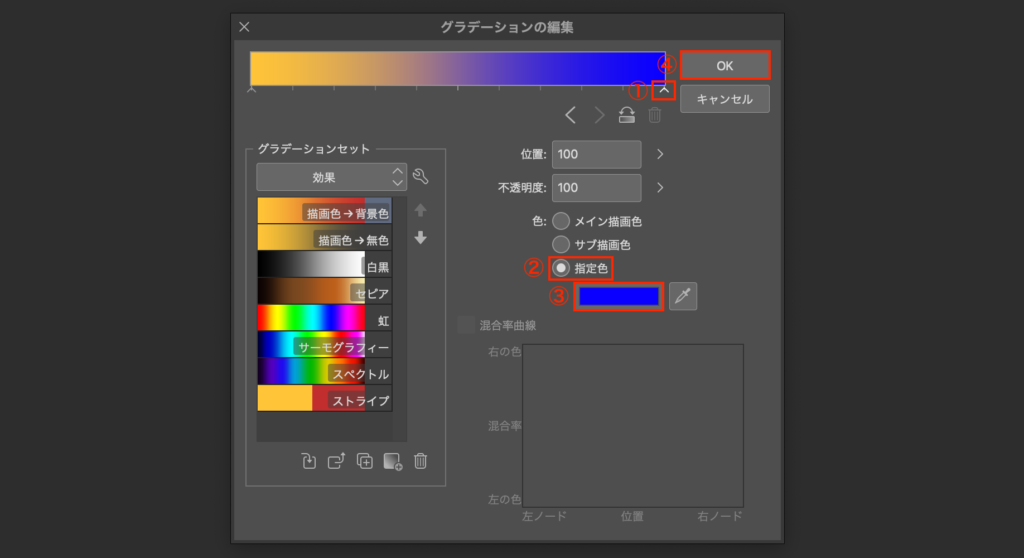
すると[グラデーションの編集]という色の設定画面が開きます。
- 変えたい色の上矢印アイコンをクリック
- [指定色]をクリック
- 色を選択する
- [OK]をクリック


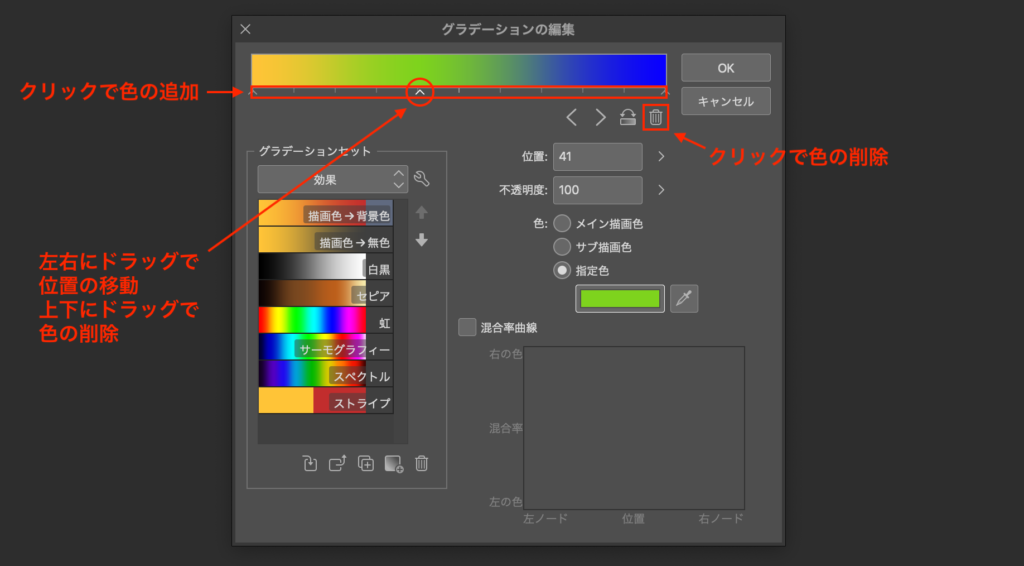
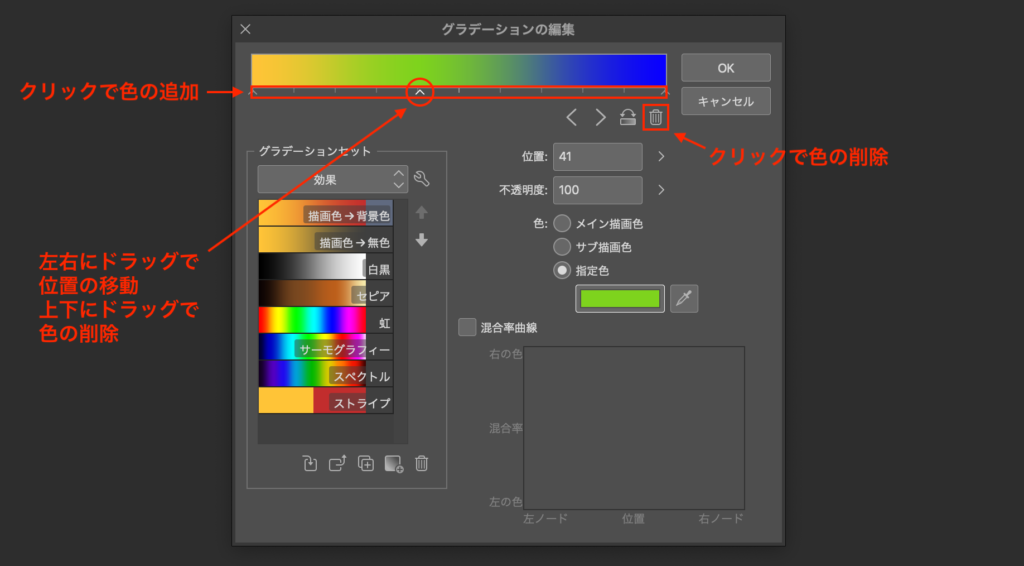
またグラデーションの色は、追加したり、削除したりすることもできます。
- 色の追加
色を足したい位置のメモリをクリック - 色の削除
メモリ右下近辺のゴミ箱アイコンをクリック


グラデーションの形を変える
グラデーションの形は「形状」と「端の処理」の2つから構成されています。
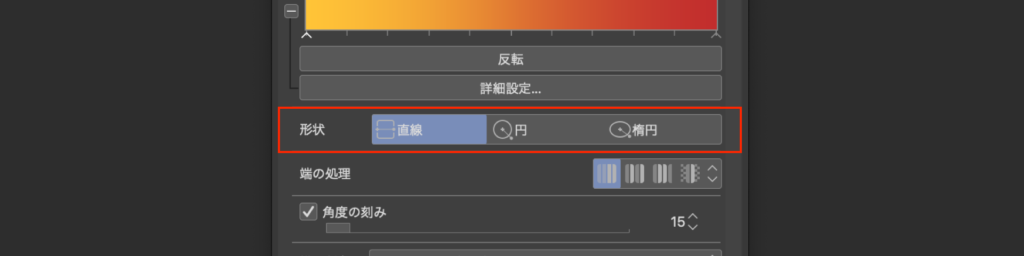
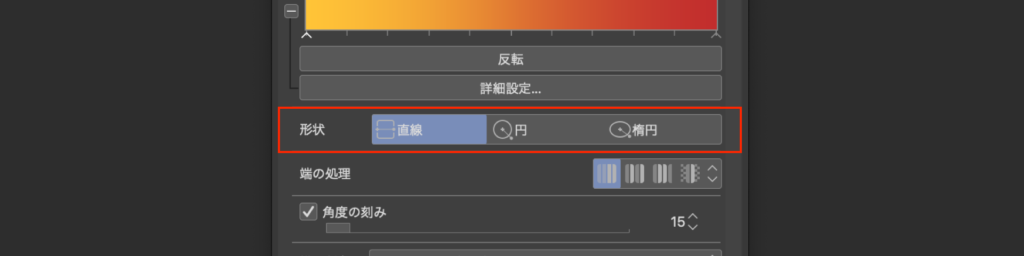
グラデーションの形状


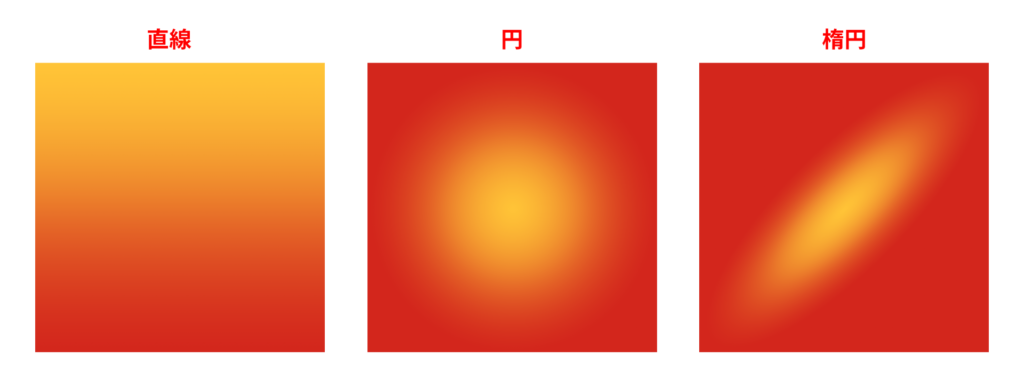
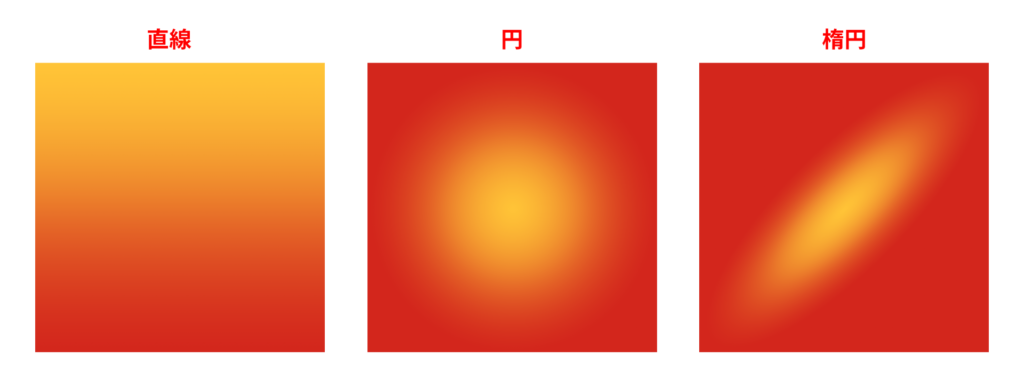
グラデーションには「直線」「円」「楕円」と3種類の形状があります。


ただ楕円にしてShiftキーを押しながらドラッグすることで真円のグラデーションができるので、実質2種類みたいなものです。
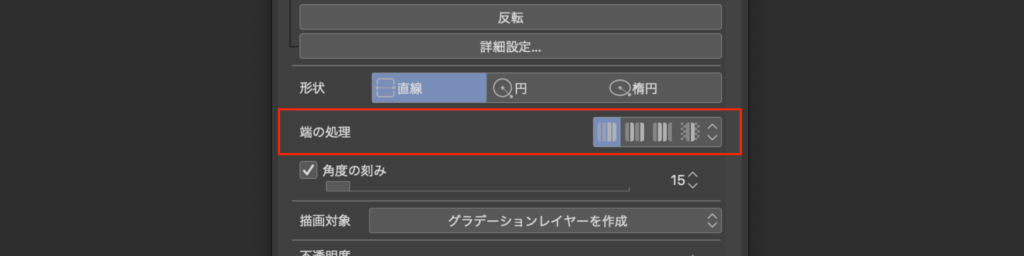
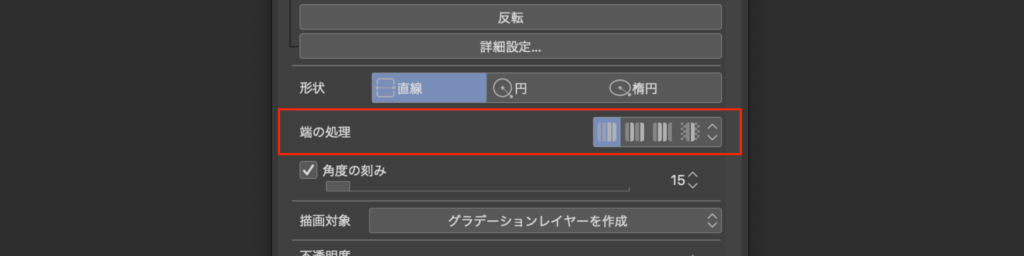
端の処理


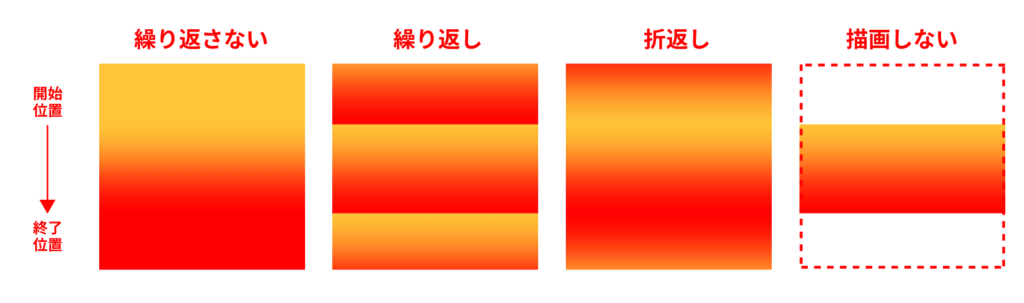
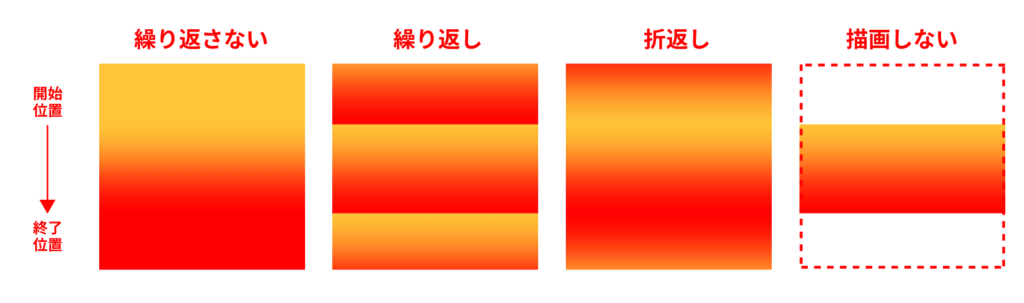
端の処理とは、グラデーション開始位置〜終了位置の外側をどうするのかというもので「繰り返さない」「繰り返し」「折返し」「描画しない」の4種類があります。


クリスタでいろんなグラデーションに挑戦しよう!
以上[グラデーション]ツールの基本操作でした!
グラデーションは、ちょっとした背景や空、金属、髪など、イラストでもマンガでも重宝する機能です。
でも実はグラデーションツールにはいろんな設定項目があり、いろんなグラデーションを作ることができるんです。


まあもはや右上の警告テープなんてグラデーションでもなんでもないですが…。
それでは、楽しいお絵描きライフを!