クリスタでは、簡易的なアニメーションを作成できる「うごくイラスト」があります。本記事では「うごくイラスト」を使って、初心者でも簡単なアニメーションの作り方を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「クリスタでアニメーションを作ってみたいけど難しそう…」
クリスタにはアニメーション制作機能があるのでチャレンジしてみたいですよね!
しかしいざノリで始めてみても聞き慣れないワードがたくさんで、すこし敷居が高いです。
イラスト用のキャンバス作成画面にある[うごくイラストを作る]にチェックを入れると、誰でもかんたんにアニメーション制作ができちゃいます!


それではさっそくアニメーションを作っていきましょう!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでアニメーション(うごくイラスト)を作る方法
うごくイラストは、下の手順で作ることができます。
- うごくイラスト用のキャンバスを作成する
- 1枚ずつイラストを描いていく
- アニメーションの仕上がりを確認する
- アニメーションを書き出す
それでは、一緒に作っていきましょう!
① うごくイラスト用のキャンバスを作成する
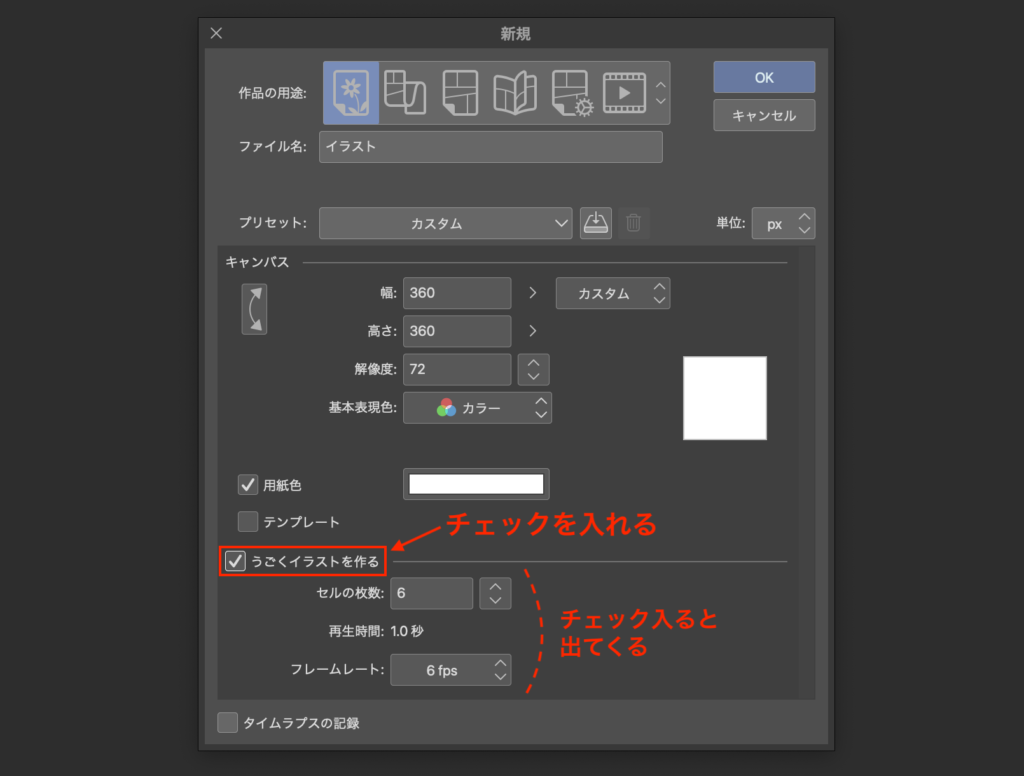
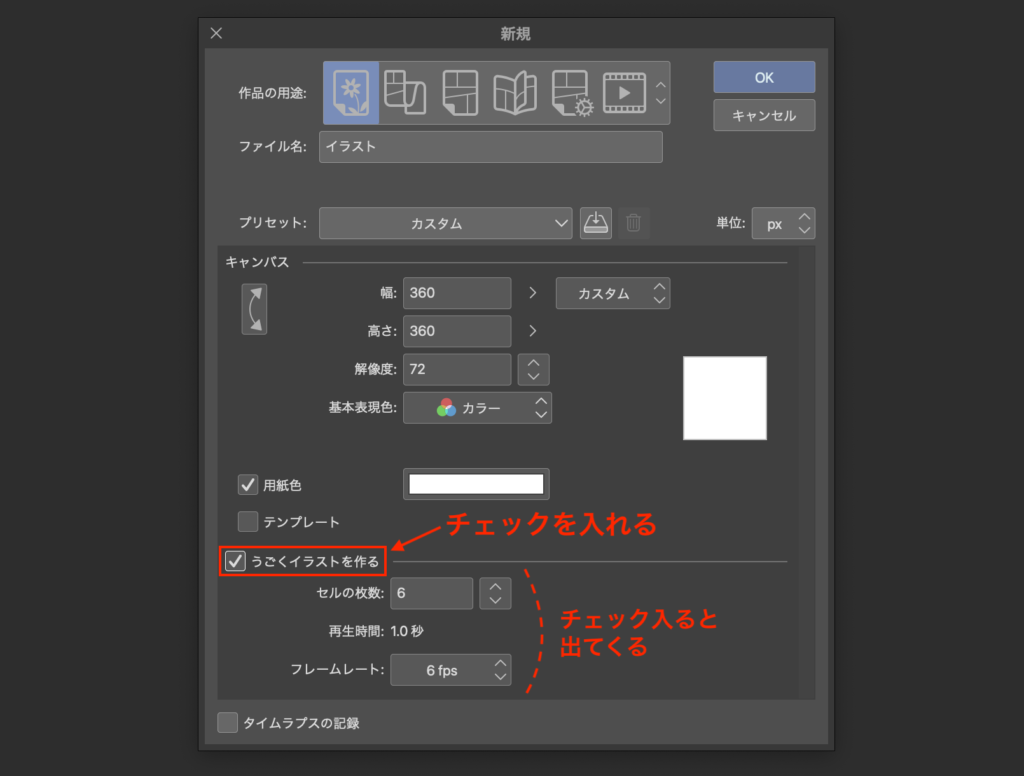
まずはいつも通りイラスト用のキャンバスを作成するのですが、設定画面下らへんにある[うごくイラストを作る]にチェックを入れます。
※ キャンバスサイズは何でもOK
そしてチェックを入れると、新しく2つの設定エリアが出てきます。


[セルの枚数]と[フレームレート]の2つを決めなければいけません。
- セルの枚数
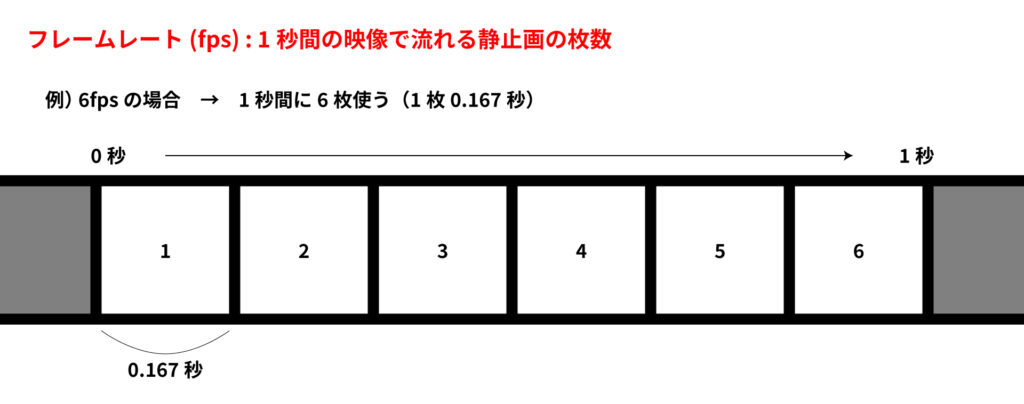
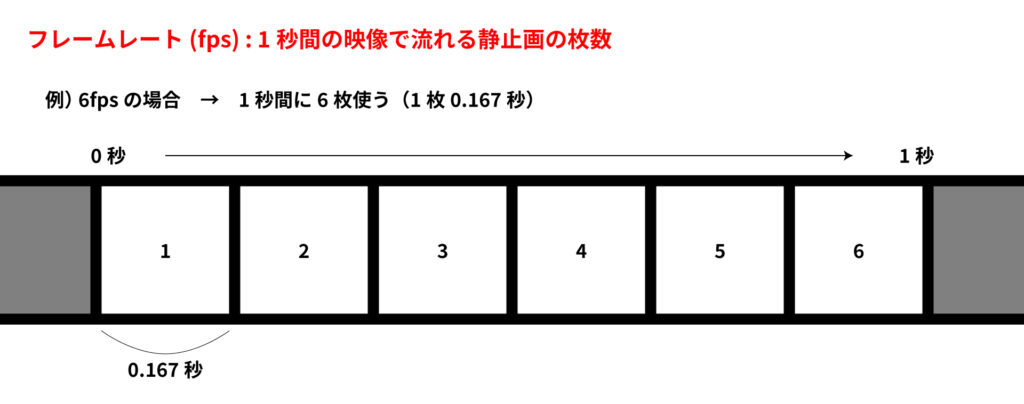
アニメーションに使う静止画の枚数 - フレームレート
1秒間の映像で流れる静止画の枚数
アニメの秒数 = セルの枚数 ÷ フレームレート
今回僕はセルの枚数を6枚、フレームレートを6fpsに設定したので、1秒間に6枚の静止画が流れる、1秒間のアニメを制作する設定になりました。


動くラインスタンプは5fps〜20fpsが相場です!


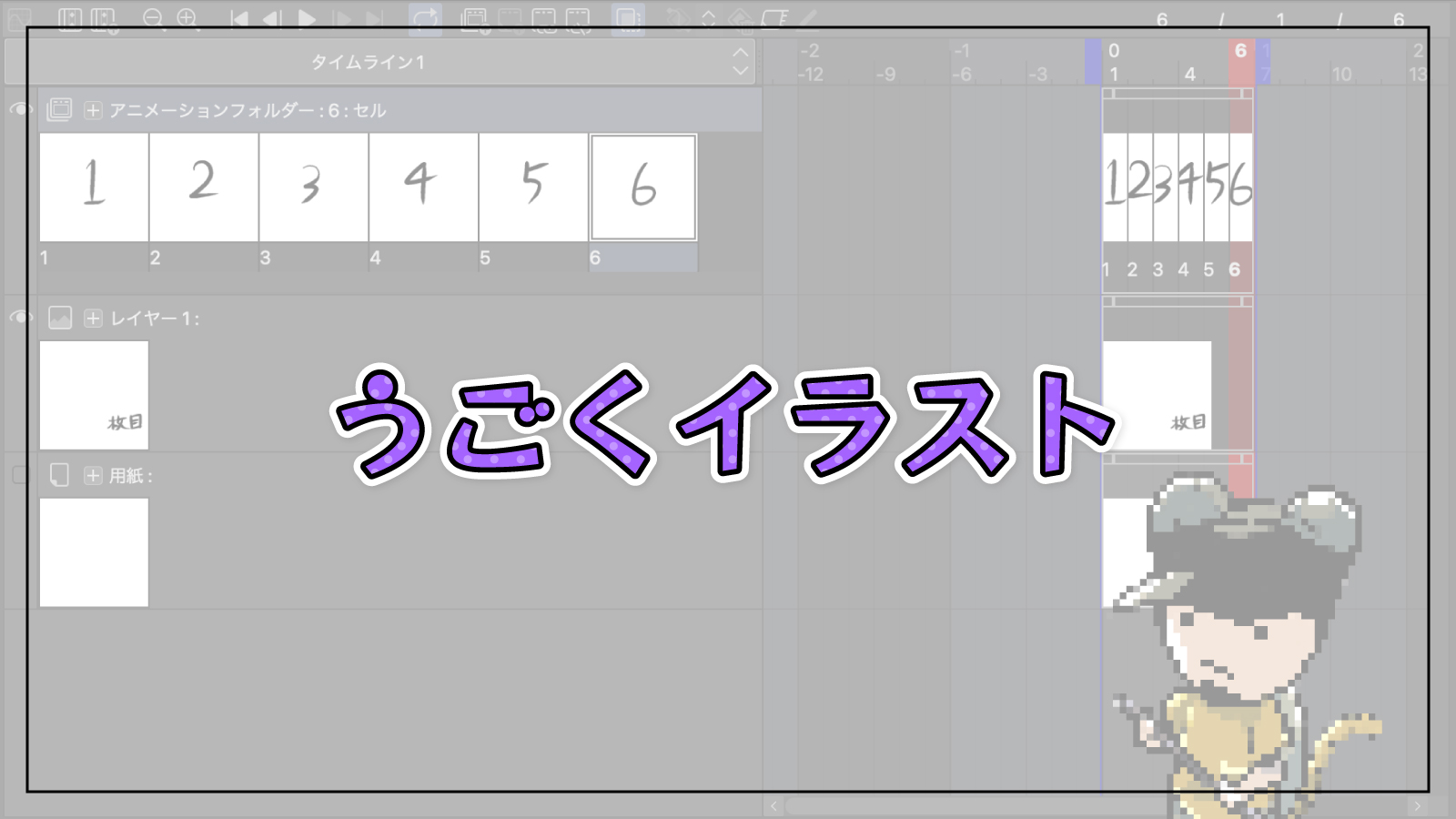
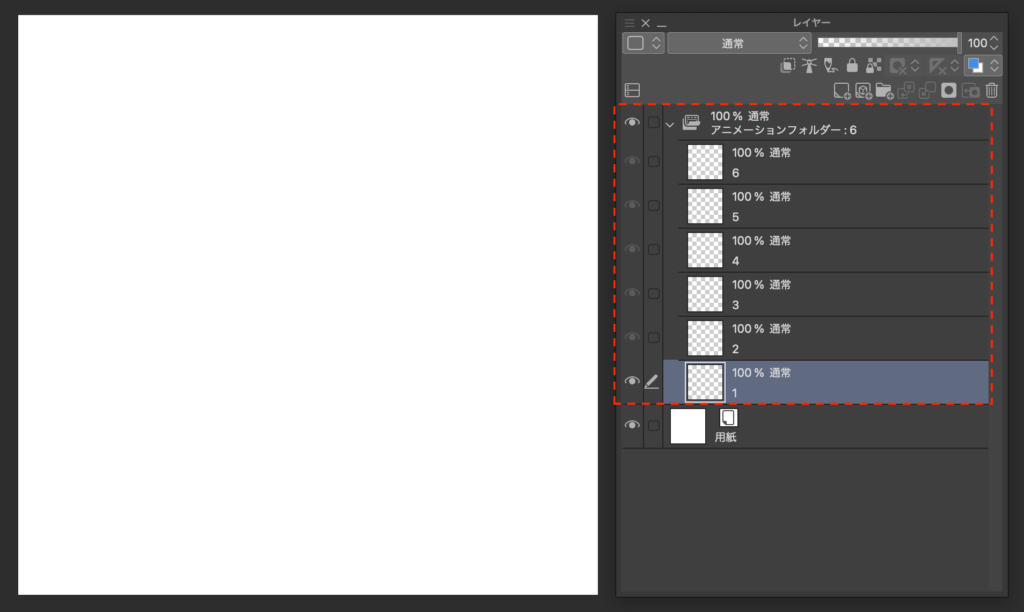
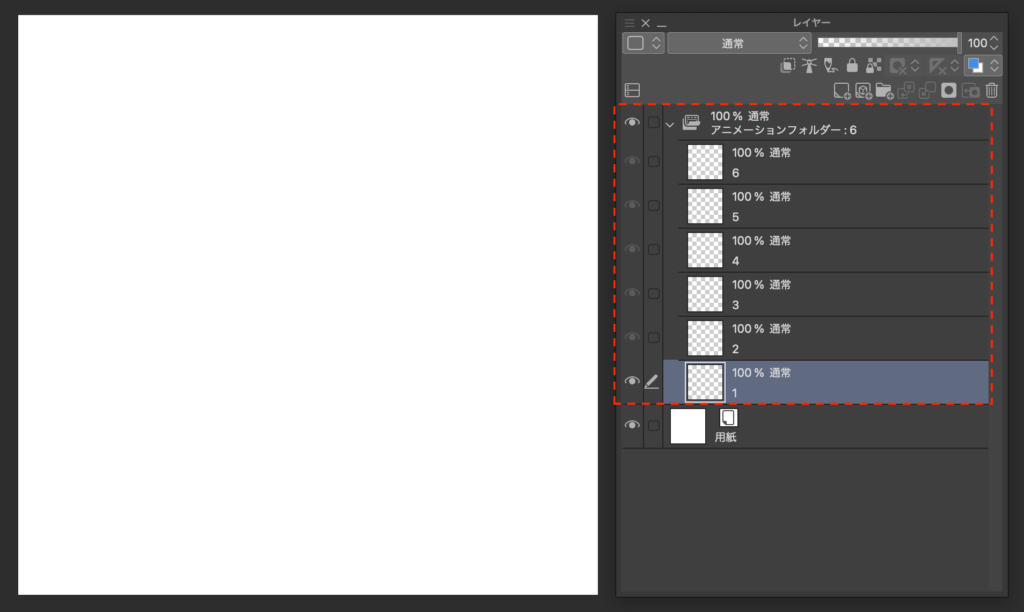
キャンバスサイズに加え[セルの枚数]と[フレームレート]の2つを決めたらいつも通り[OK]をクリックしてキャンバスを作成するのですが、いつもはない[アニメーションフォルダー]とたくさんのレイヤーが出てきます。


アニメーションフォルダーとは?
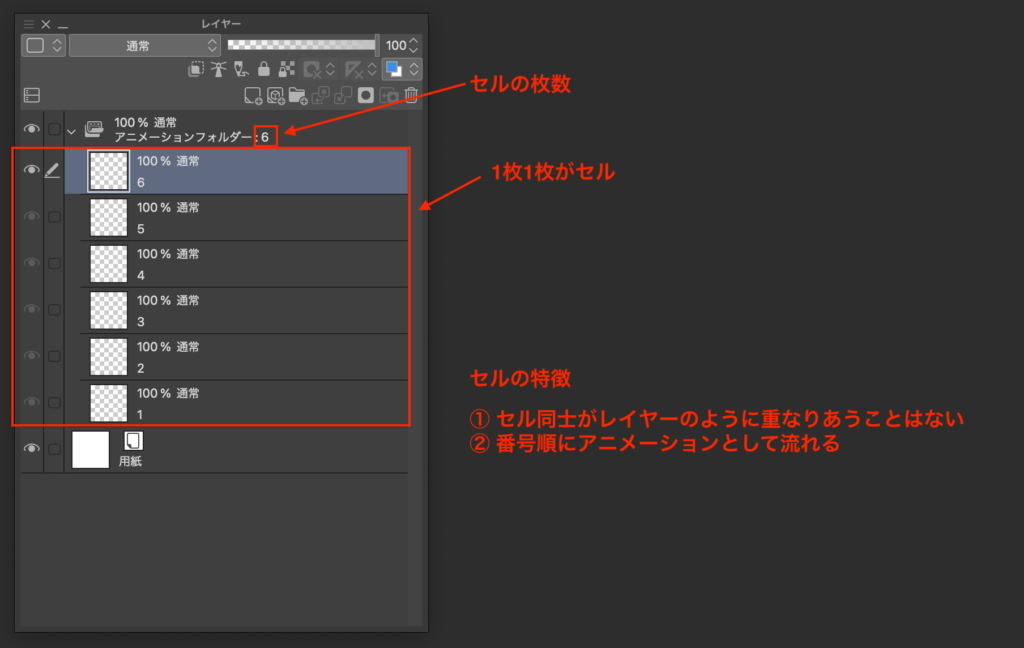
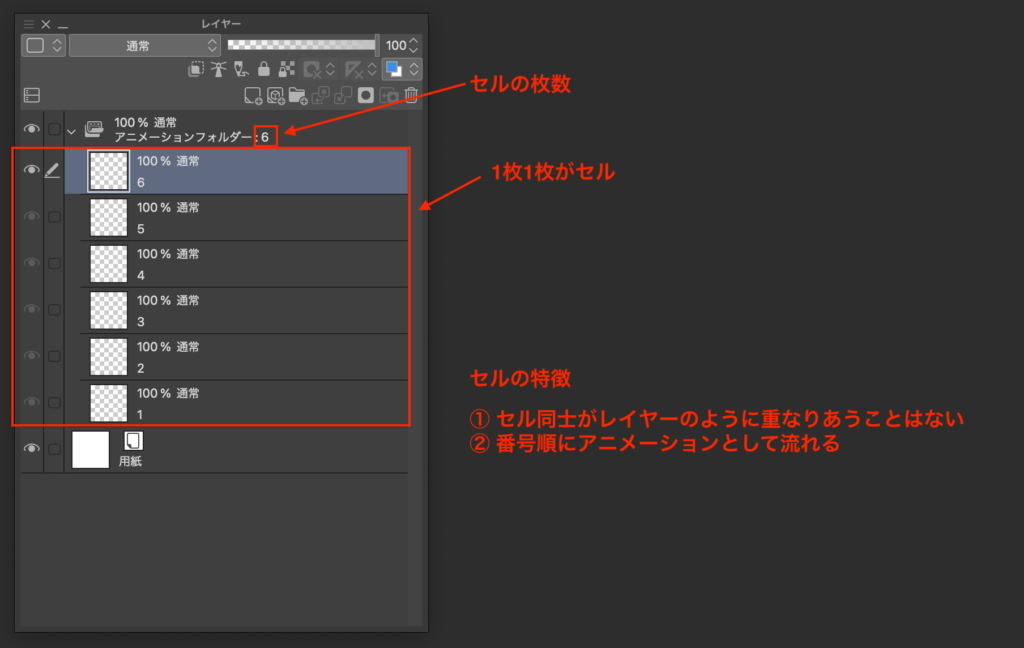
アニメーションフォルダーとは、アニメーションとなるレイヤーを格納するフォルダーです。
フォルダー内に入っているレイヤー(セル)が1から順に流れるようになっていて、それぞれが重なり合うことはありません。


② 1枚ずつイラストを描いていく
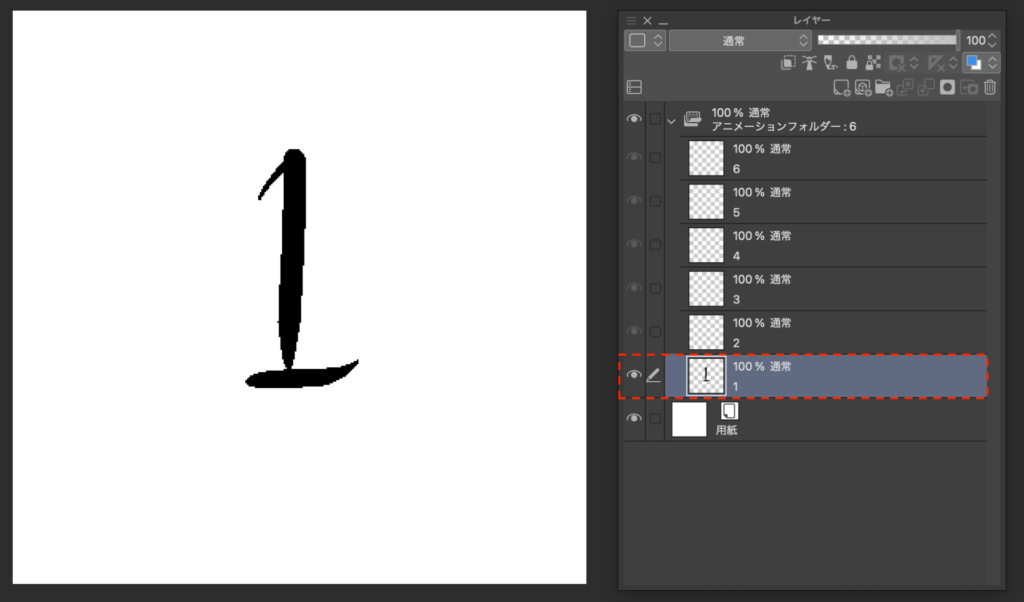
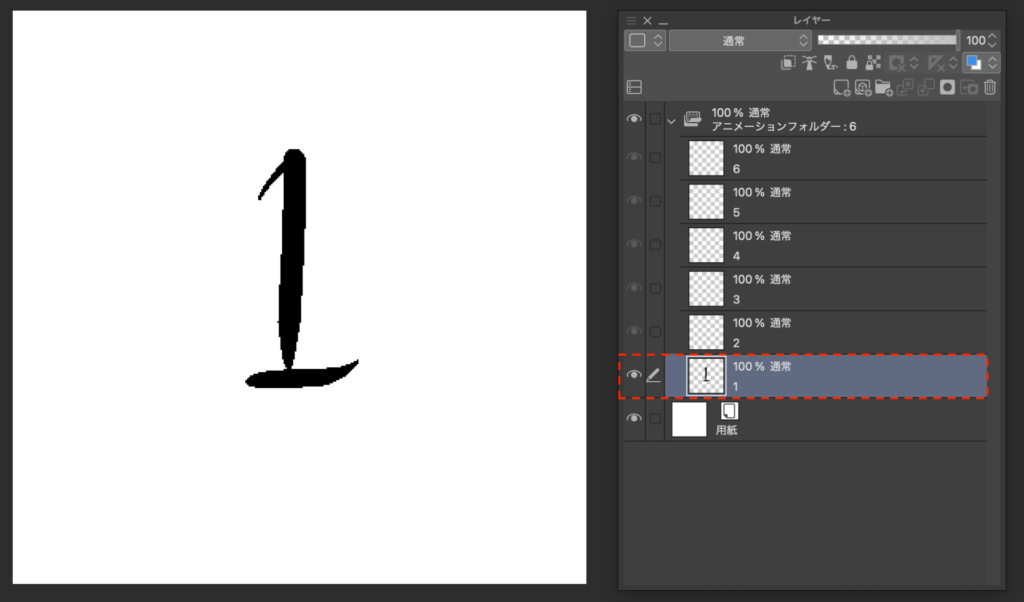
試しに1枚目のセルに何か描いてみましょう!


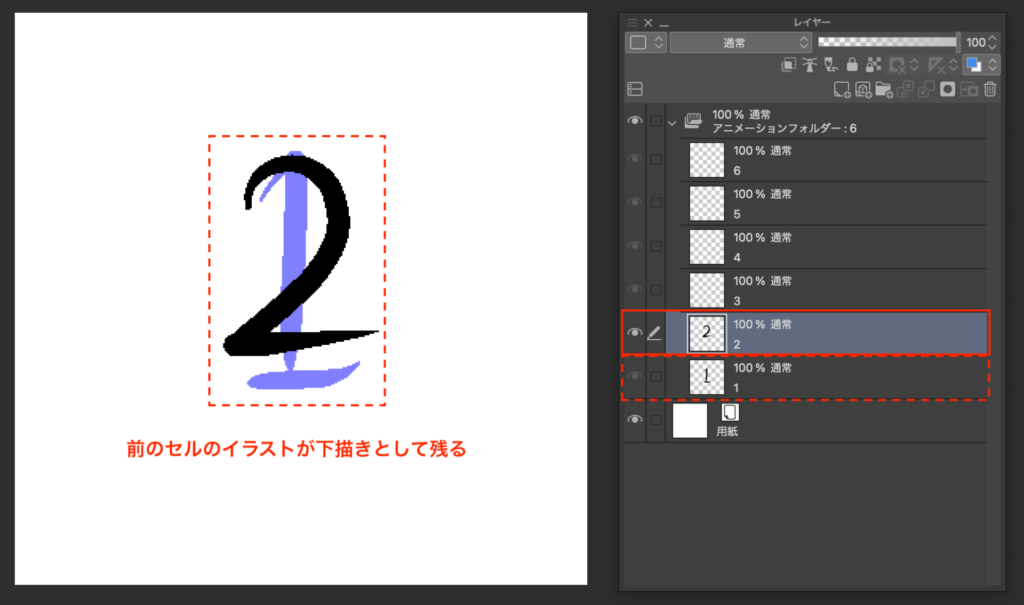
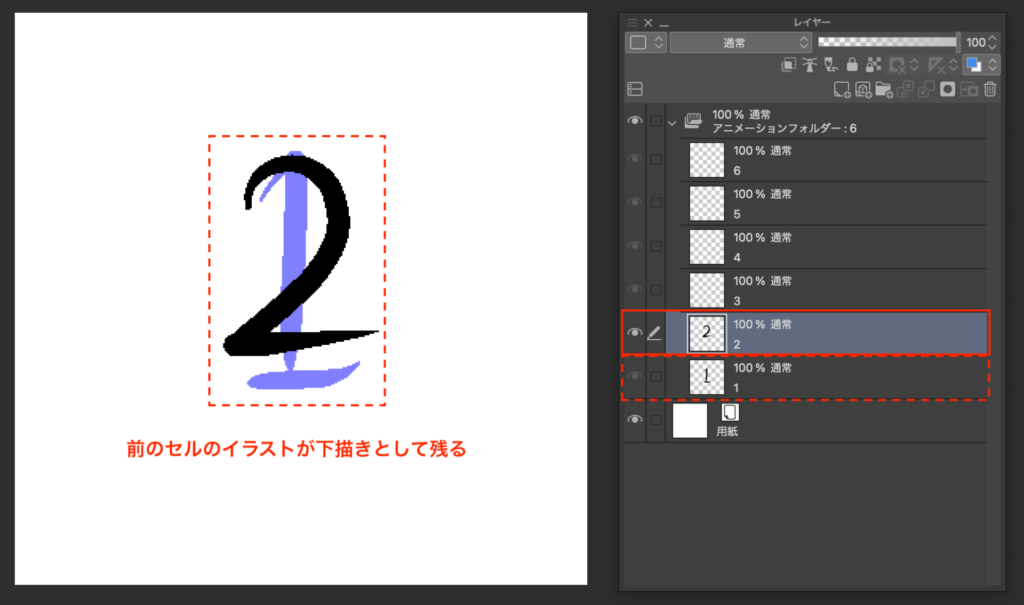
1枚目を描き終えて2枚目に移ると、1枚目が下描きっぽく残るので、それを参考に2枚目を描いていくことができます。


前のセルを非表示にしたい場合は、普段のイラストを描くときと同じように目のアイコンのチェックを外せば非表示になります。
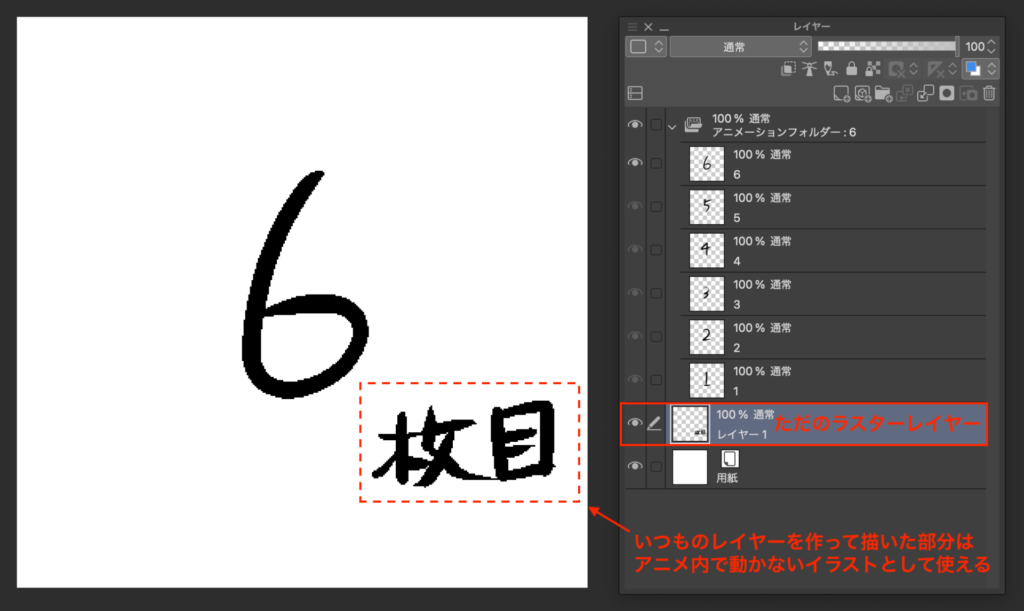
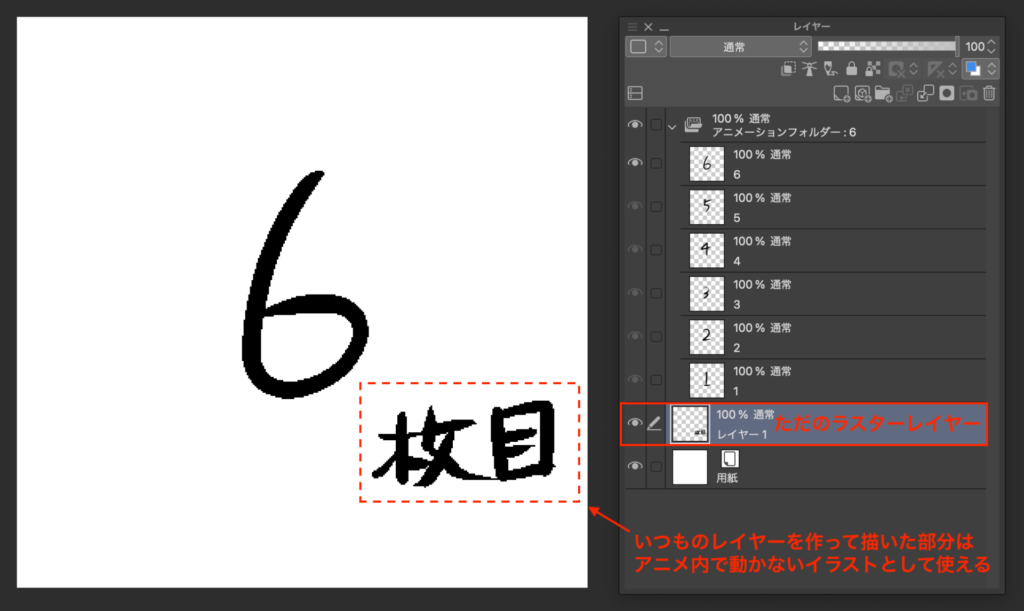
またアニメーションフォルダー外で描いたイラストは、アニメーション内で動かない部分のイラストとして使うことができます。


全て書き終えたら、実際にアニメーションの動きを確認していきましょう!
③ アニメーションの仕上がりを確認する
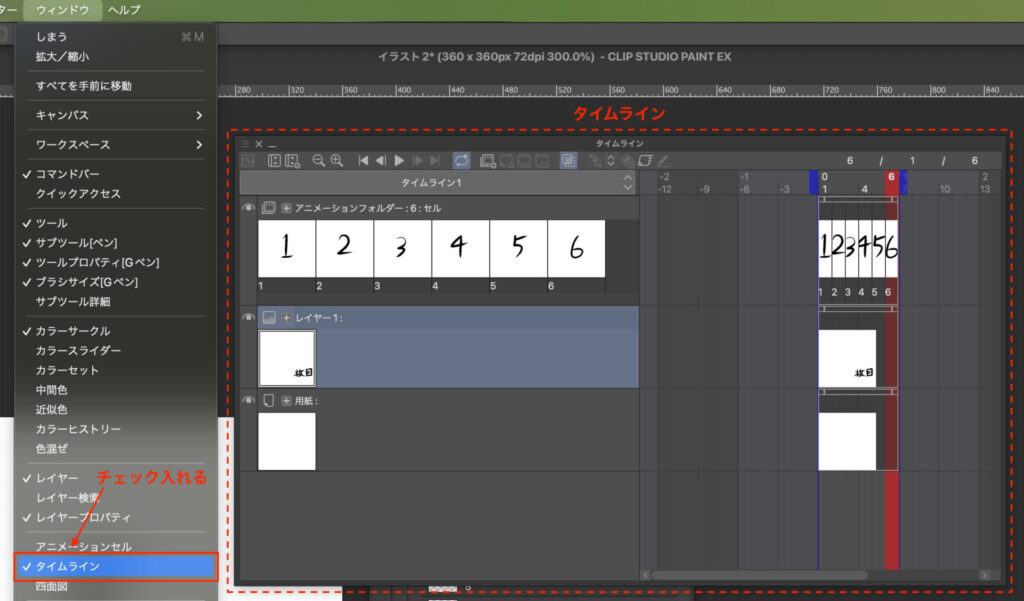
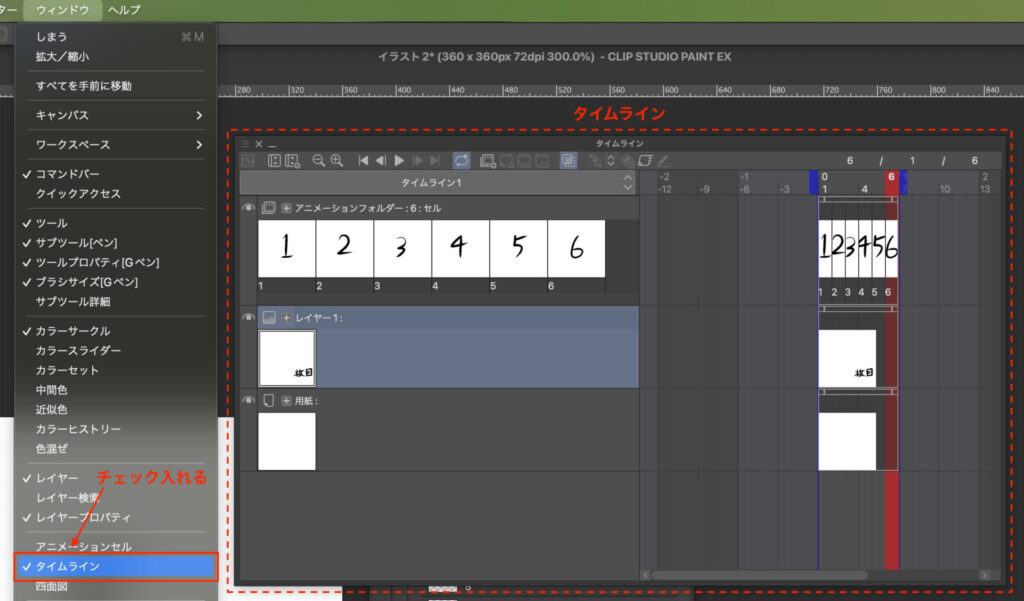
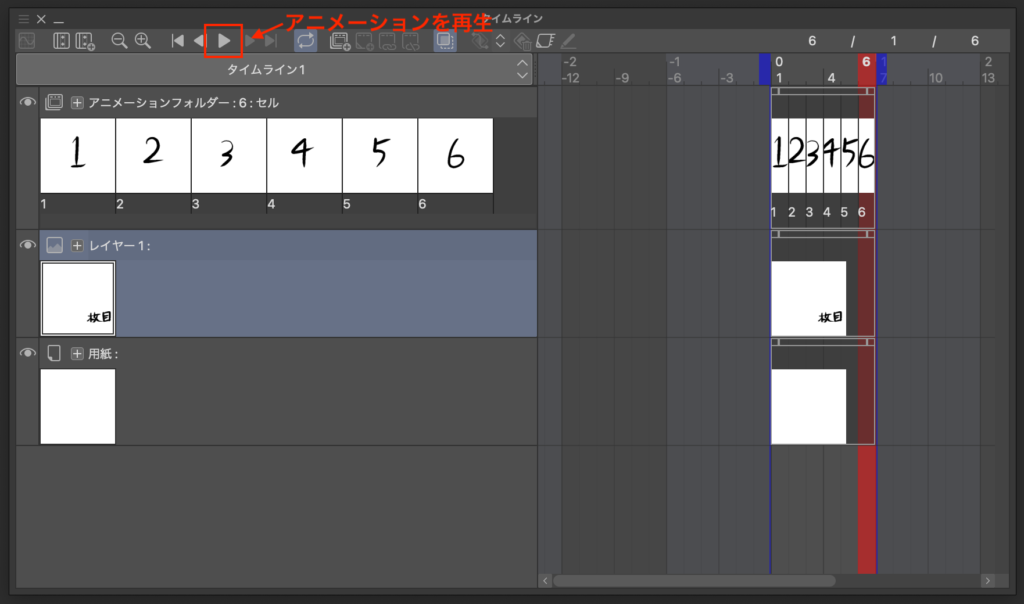
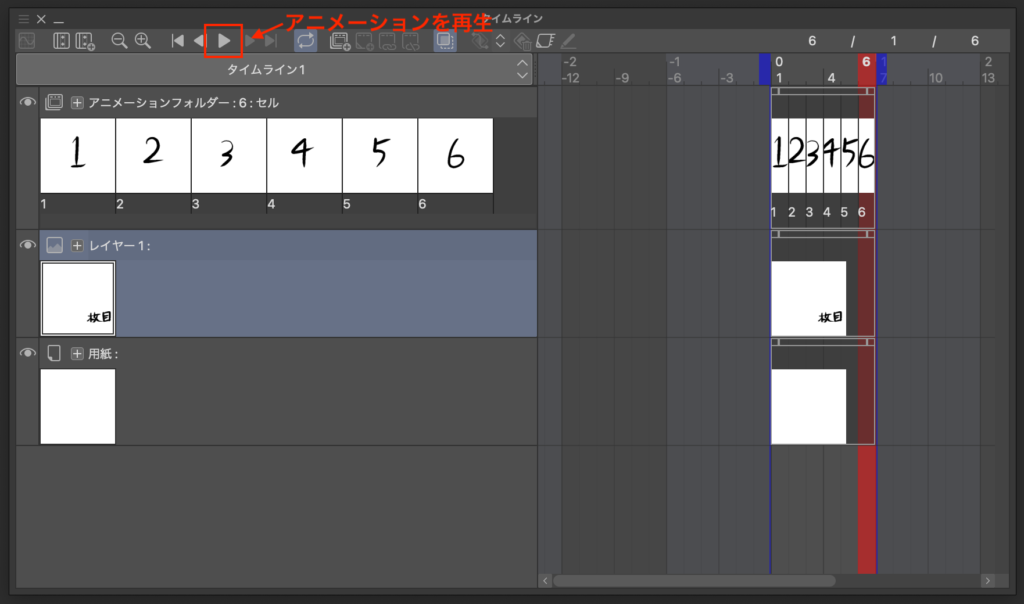
書き出す前にどんなアニメーションになるのか[タイムライン]パレットから確認できます。
[ウィンドウ]メニューの[タイムライン]にチェックを入れる
すると見慣れない難しそうなものが出現します。


このタイムラインにある再生ボタンを押すことで、アニメーションを再生できます。
また再生ボタンの両隣は1コマ戻る(or 進む)ボタンとなっています。


僕が作ったアニメーションはこんな感じになりました!


[タイムライン]の操作方法は今回割愛しますが、適当にさわってしまうと「え!?なんでこうなったの!?」となることがあるのでご注意ください。慣れないうちはあまり触らないことをオススメします。


④ アニメーションを書き出す
思い通りのアニメーションが完成したら、書き出しに移ります。
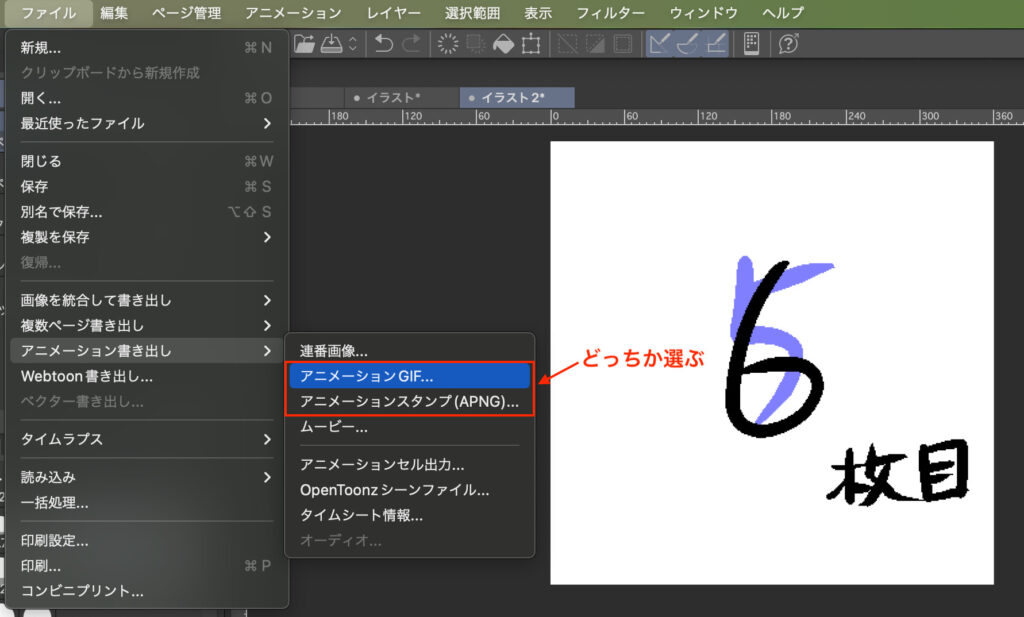
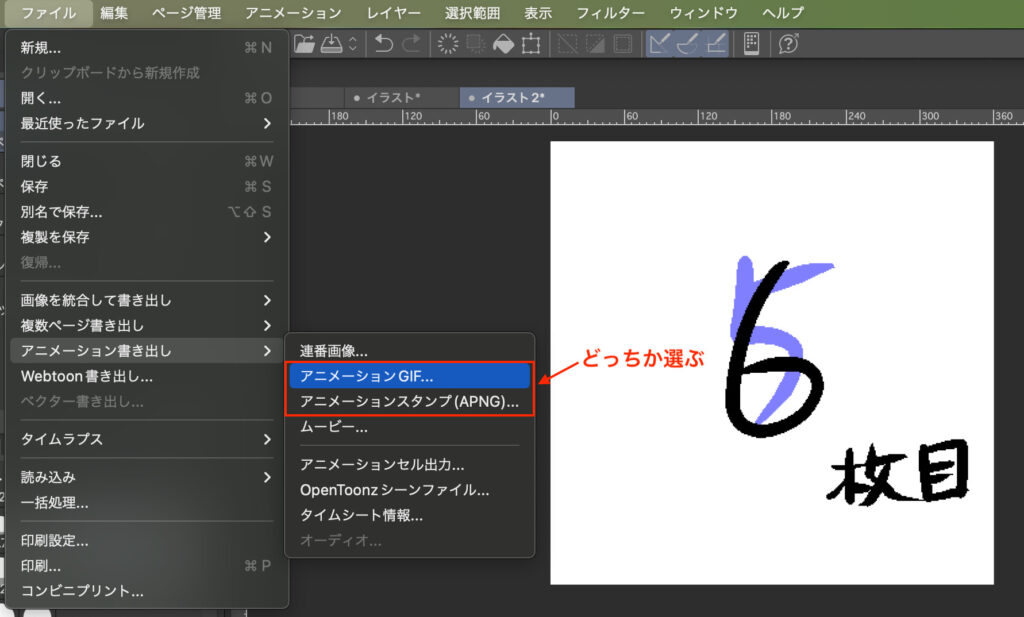
[ファイル]メニューから[アニメーション書き出し]を選択し[アニメーションGIF] or [アニメーションスタンプ(APING)]をクリック


「GIF?APING?どっちにすればいいんだよ!」って話ですよね!
GIFがいい?APINGがいい?
本記事では「GIF」をオススメします。
昔ながらのGIFより比較的新しいAPNGのほうがGIFよりキレイになるのですが、対応していないブラウザやアプリがあるからです。
今後APINGが主流になるかもしれませんが、現段階ではまだ発展途上中といった感じです。
- クオリティにこだわりたいならAPNG
- 幅広く使いたいならGIF
- 明確な用途があるならそこでAPNGが対応しているかを調べる
またAPNGとGIFとでは対応している色の種類が違い、APNGのほうが色数が圧倒的に多いのですが、その分ファイルサイズも大きくなります。


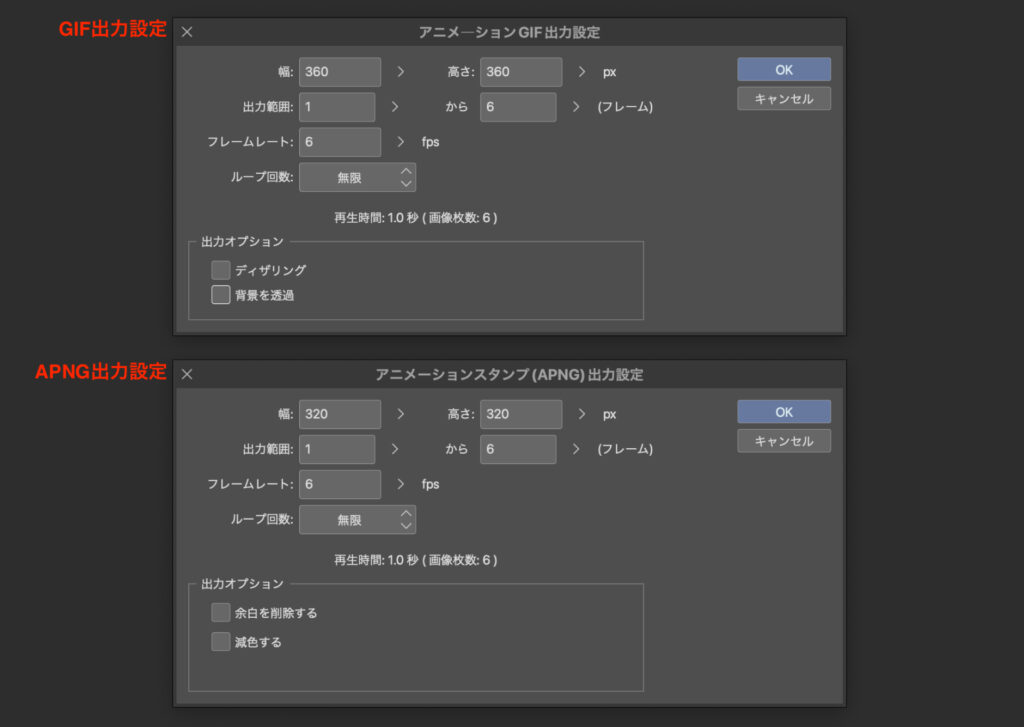
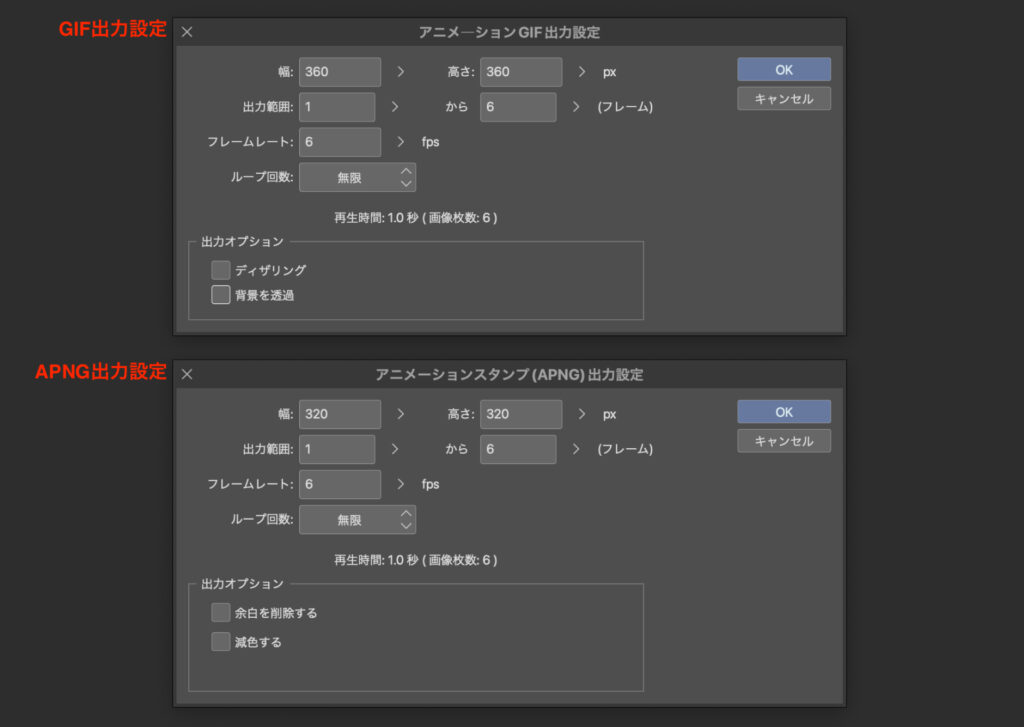
書き出しの[出力設定]について
今回僕はGIFで書き出すのですが、どちらでも出力設定画面はほぼ同じです。


・幅と高さ
書き出すアニメーションのサイズです。
・出力範囲
書き出すセルの範囲です。
理由がない限り全てのセルが収まる範囲にします。
・フレームレート
書き出すアニメーションのフレームレートです。
最初に設定したフレームレートで書き出します。
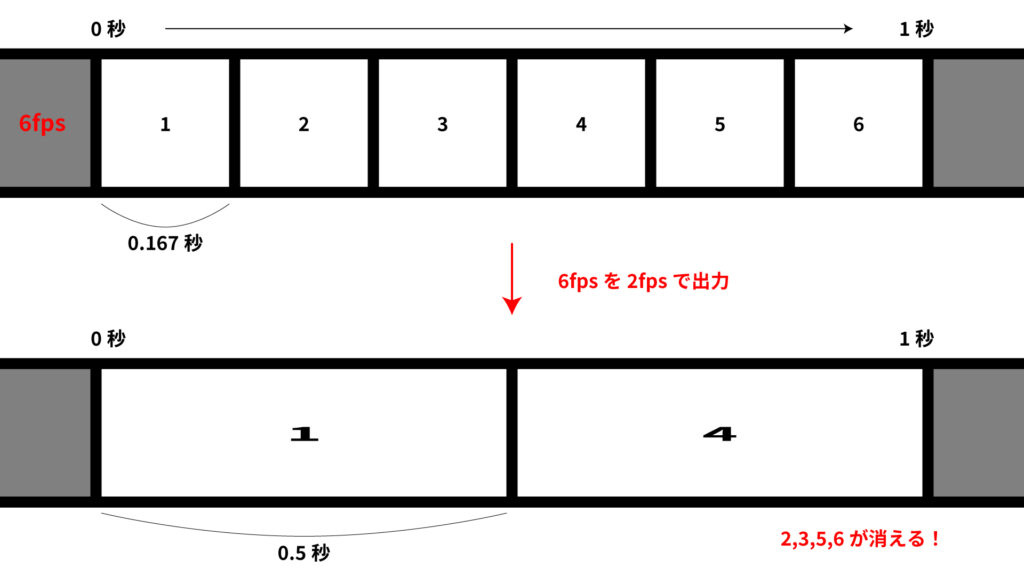
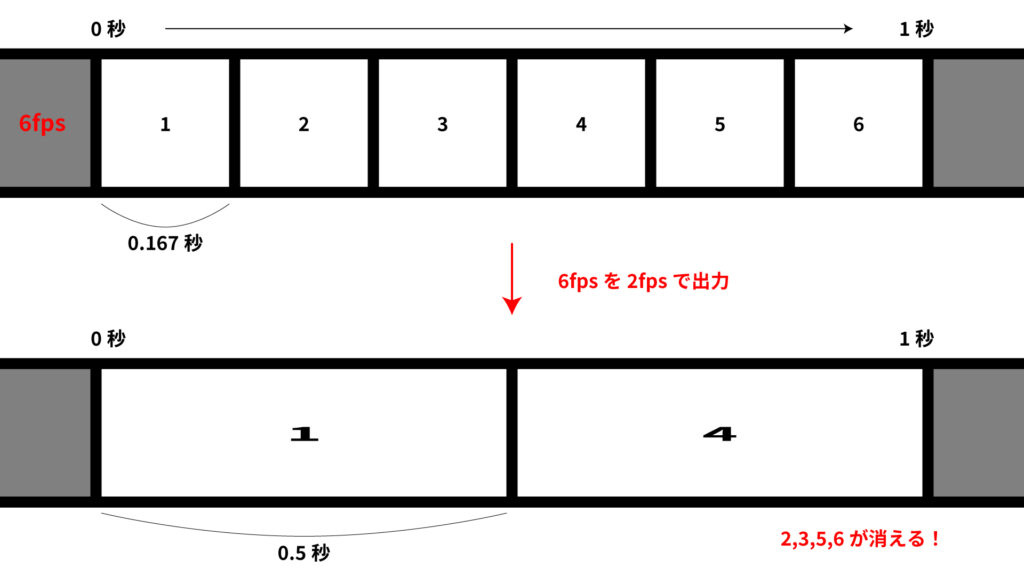
ちなみにフレームレートを落とすとこんな感じになります。


・ループ回数
ファイルを開いたときにアニメーションを何回繰り返すか設定します。
・ディザリング(GIFのみ)
チェックを入れるとちょっとキレイなGIFアニメーションになります。
チェック推奨ですが、若干ファイルサイズは大きくなります。
・背景を透過(GIFのみ)
背景のないイラストの場合、チェックを入れることで背景が透過されたアニメーションになります。
逆にチェックを入れていないと、せっかく背景を透明にしたのに白く塗りつぶされてしまいます。
※ APNG書き出しの場合、背景が塗りつぶされることはありません
・余白を削除する(APNGのみ)
背景がないとき、イラスト周囲の余白が自動でトリミングされます。
・減色する(APNGのみ)
色の種類をGIFと同じ256色まで落として、ファイルサイズを小さくします。
詳しくは下の記事で紹介しているので、ぜひご覧ください。


全ての設定を終えて[OK]を押すと、無事アニメーション画像の書き出しが完了します。
クリスタで書き出したアニメーションが動かないときの対処法
書き出し完了後、ファイルを開いてもアニメーションが動かず静止画になっていることがあります。
「ちゃんと書き出したはずなのになんで!?」
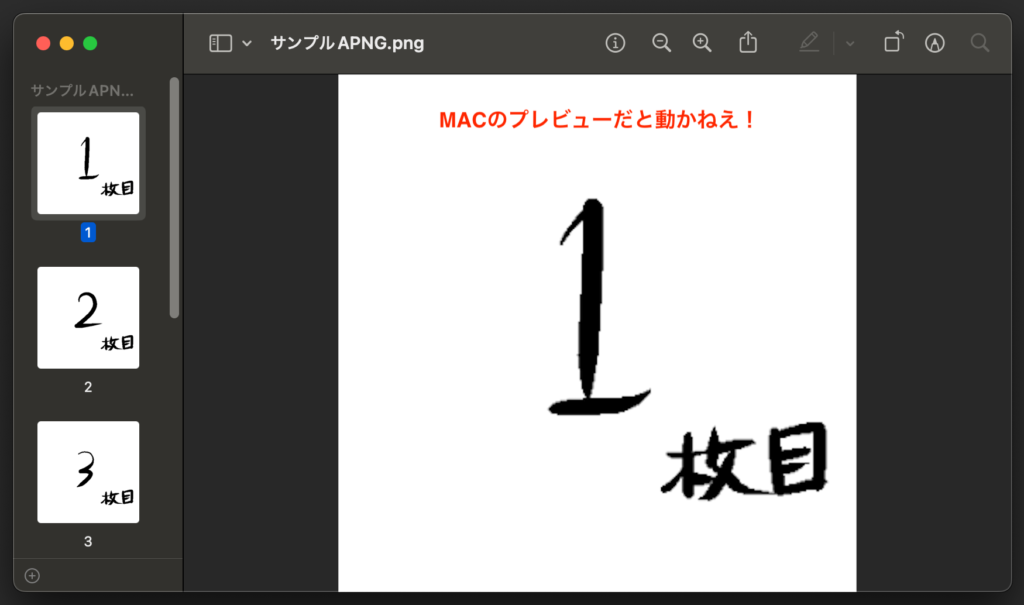
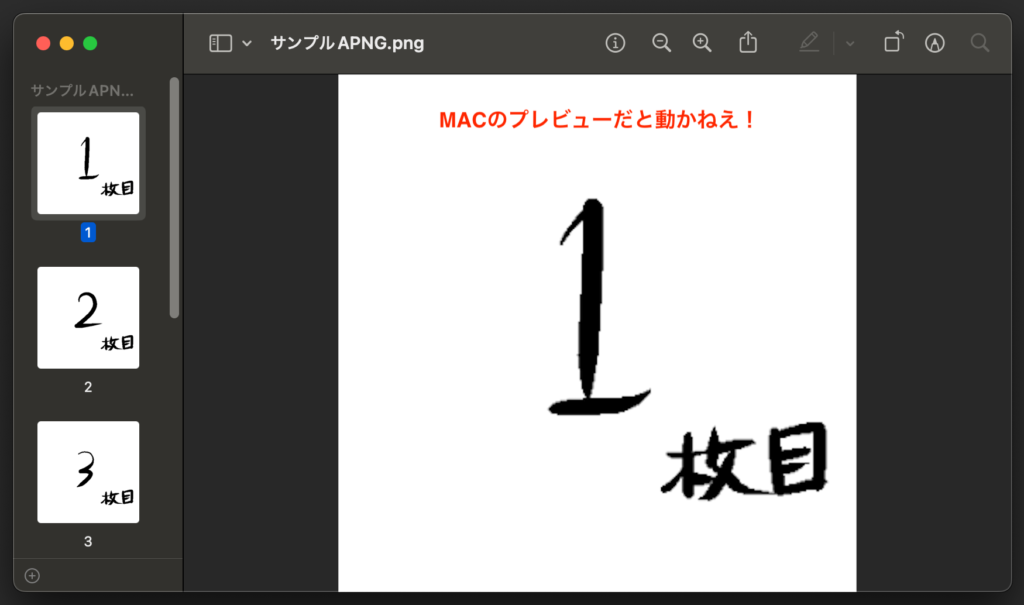
例えばMACのプレビューでAPNGを開いてみると、こんな感じになります。


これは書き出し方が悪かったわけではなく、書き出したファイルを開いたアプリがAPNGなどの拡張子に対応していないことが原因です。
たとえばブラウザなど、APNGに対応しているアプリケーションで開くことでちゃんと動くアニメーションとして確認することができます。
クリスタでいろんなアニメーションを作ってみよう!
以上クリスタでかんたんにアニメーション(うごくイラスト)を作る方法でした!
今回クリスタの「うごくイラスト」で作ったアニメーションはとても簡易的なアニメーションで、アニメーション制作の入門のような機能です。


本格的なアニメーション制作のステップアップとして、ぜひ「うごくイラスト」をお試しください!








それでは、楽しいアニメーションライフを!