クリスタで、1枚のイラストを移動させるアニメーションの作り方を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
1フレームずつイラストを描いて作っていくのがザ・アニメーション制作といった感じですが、イラストを増やさずとも移動させるというシンプルな動きをつけることもできます。

ただ静止画を移動させているだけですが、これも立派なアニメーション!
本記事では、アニメーション制作でオブジェクトを移動する方法を紹介します。

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでイラストを移動するアニメーションの作り方
キャンバス作成時に特別なことは必要ありません。
いつもアニメーションを作るのと同じように「うごくイラスト」もしくは「アニメーション」のキャンバスを作成し、動かしたいオブジェクトをセットします。


① キーフレームを有効にする
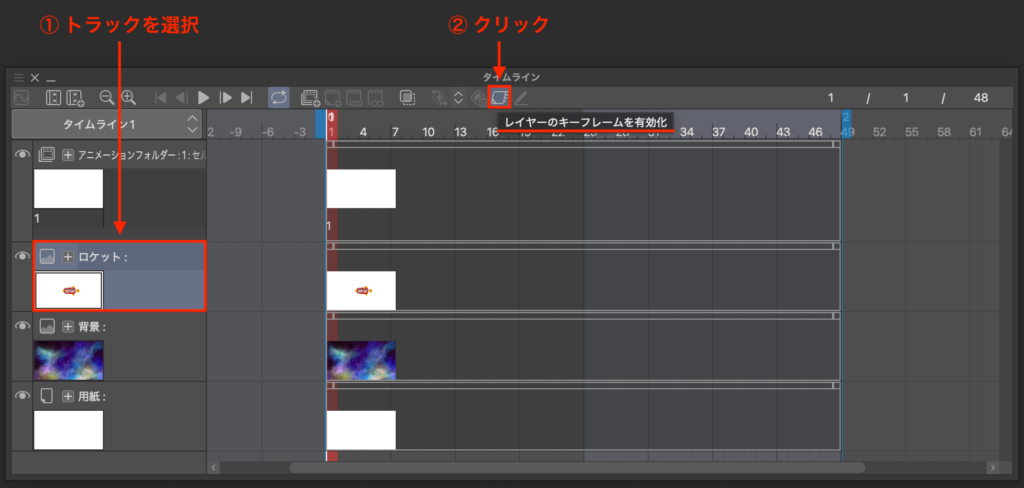
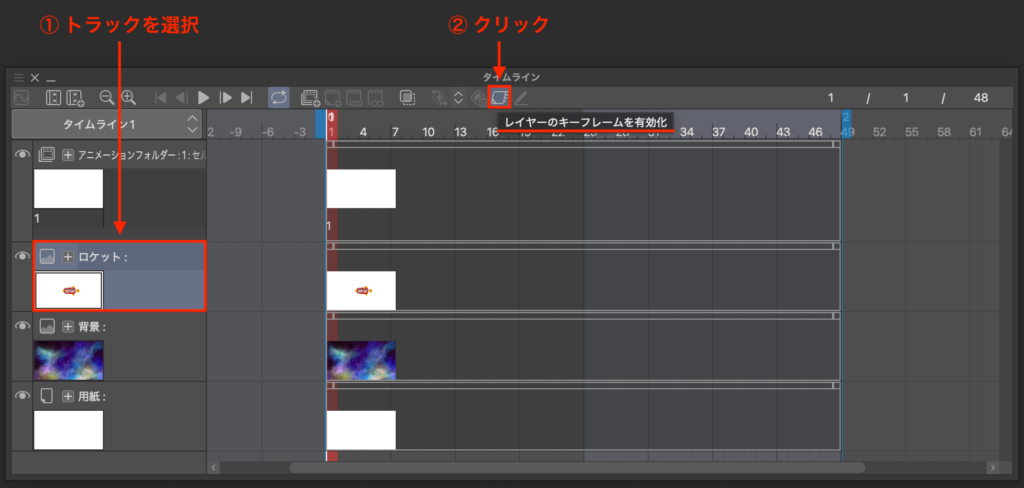
まずは[タイムライン]パレットを開き、動かしたいトラックをクリックして選択します。
次に「レイヤーのキーフレームを有効化」という平行四辺形っぽいアイコンをクリックしてオンにします。


「キーフレームって何?」
これはのちほど説明するのでしばらくお付き合いください!
② [オブジェクト]ツールにする
キーフレームをオンにしたらツールをオブジェクトにします。


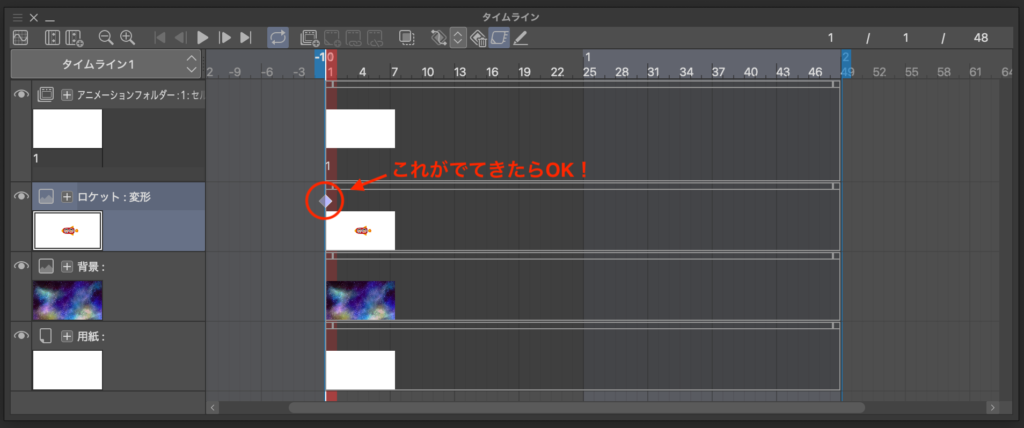
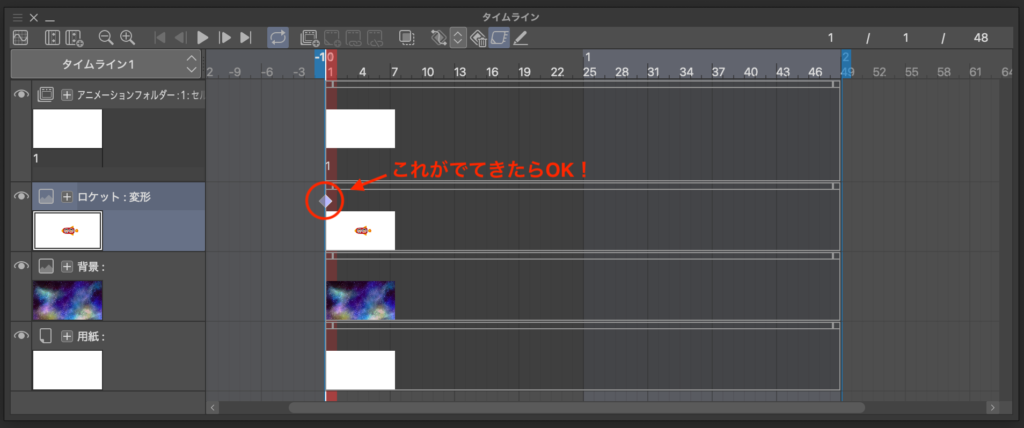
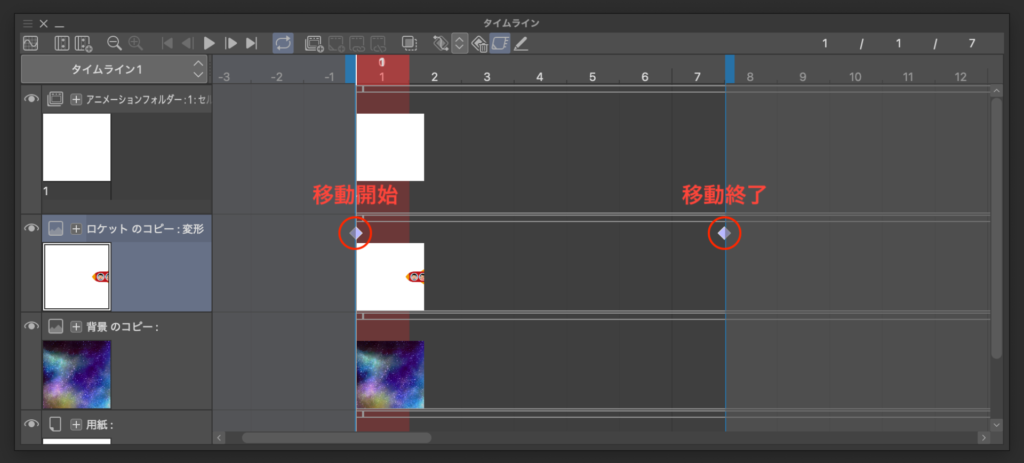
③ 移動を始めたいフレームでスタート地点にもっていく
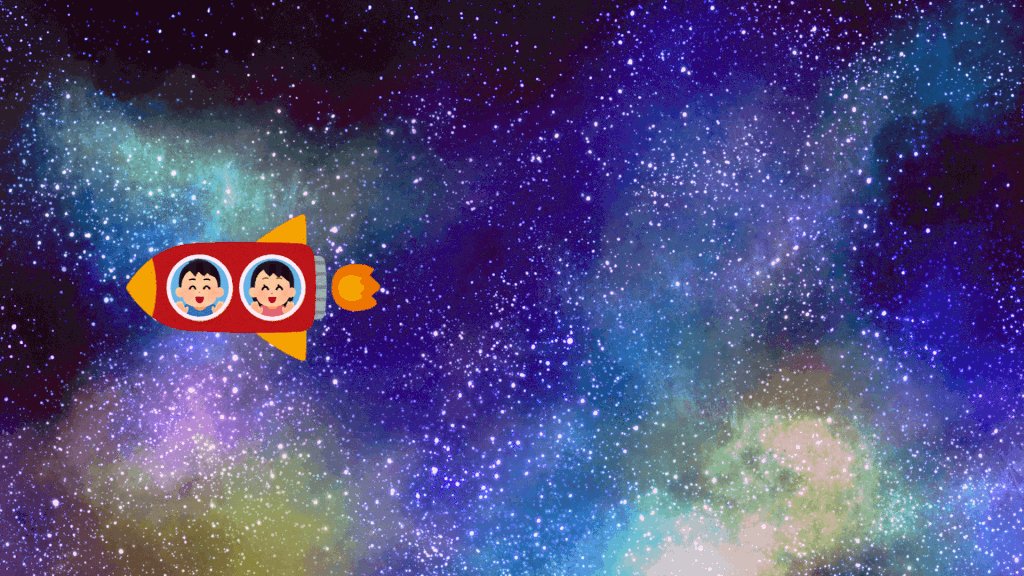
移動をスタートしたいフレームで、オブジェクトをスタート地点まで移動させます。
すると、そのフレームのところに小さなひし形が出現します。


今回僕はアニメーションの開始フレームで、ロケットを右側に移動させました。
これでロケットの発射準備完了です!!!!
④ 移動を終わりたいフレームでゴール位置にもっていく
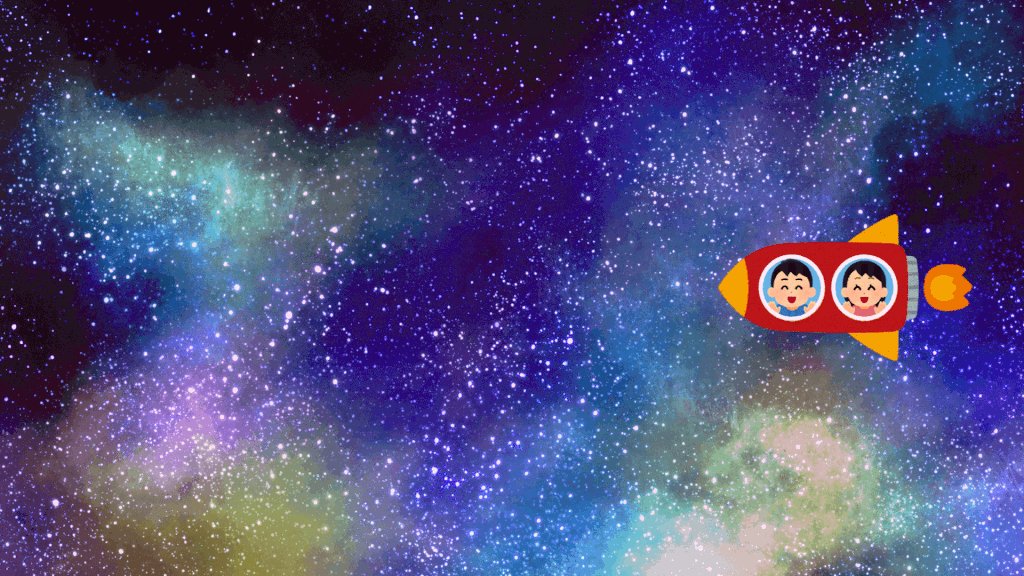
移動を終了させたいフレームで、オブジェクトをゴール地点まで移動させます。


これだけで動くようになります!
試しにこれで再生してみましょう!


開始から終了にかけて、ロケットが右から左に突き抜けていくようになりました!
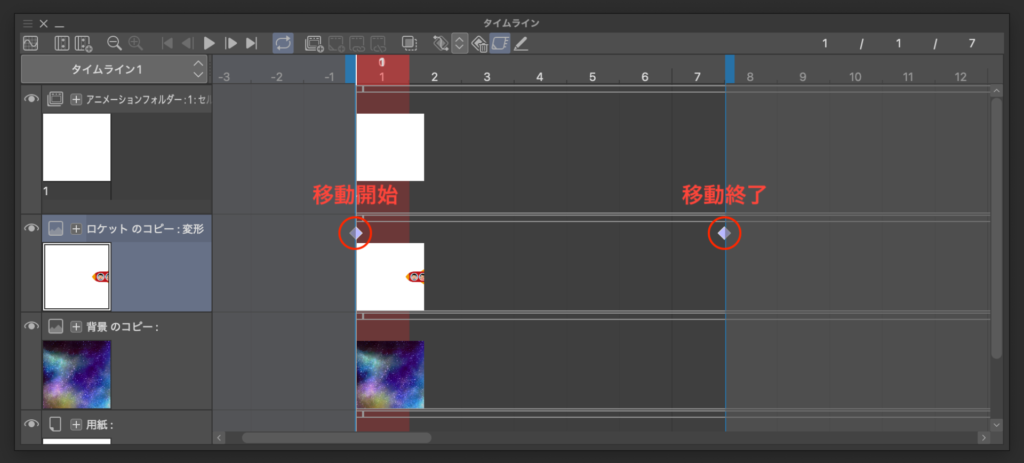
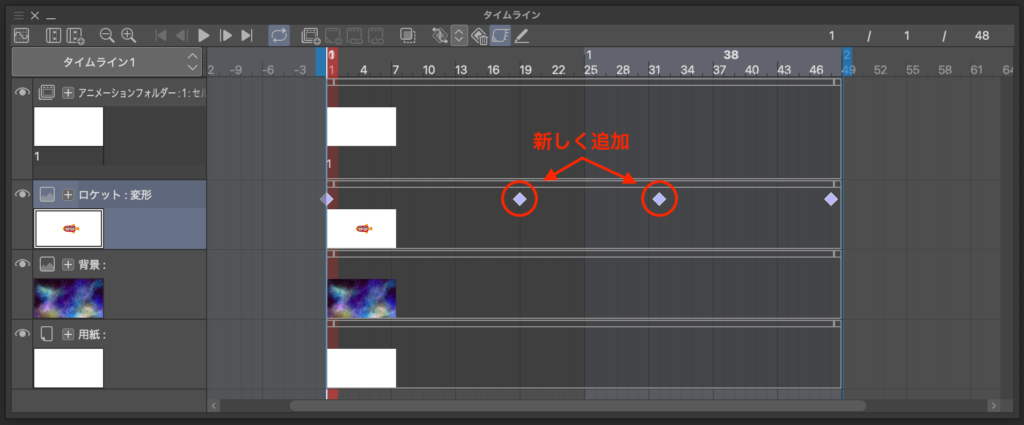
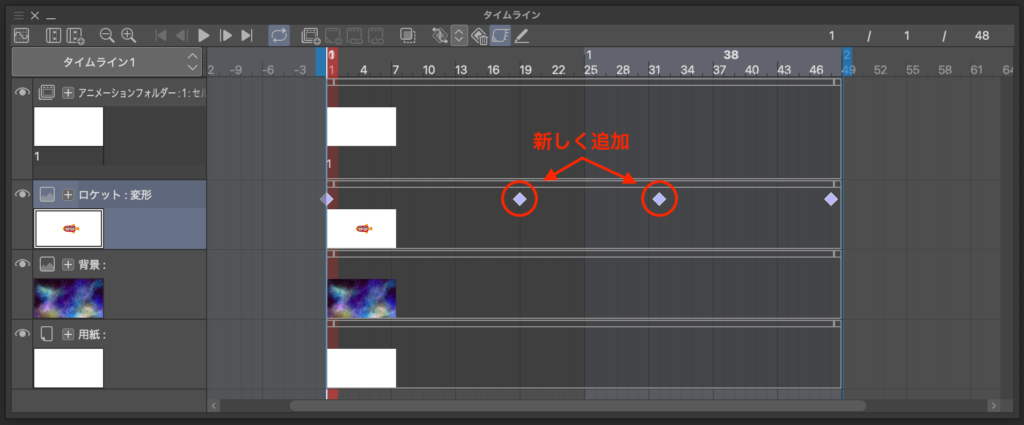
ひし形はいくつあってもOK
このひし形は何個でも追加できて、追加して微調整するほど動きを複雑にしていくことができます。
記事の冒頭で紹介したこちらのアニメーションをもう一度見てみましょう。


右から左にまっすぐではなく、S字のカーブを描きながら突き抜けていますね。
これはキーフレームを2つ、上下移動を追加しました。


これで一通り完成しました!
アニメーション制作の「キーフレム」って何?
ここにきてようやくキーフレームについてお話しますね。
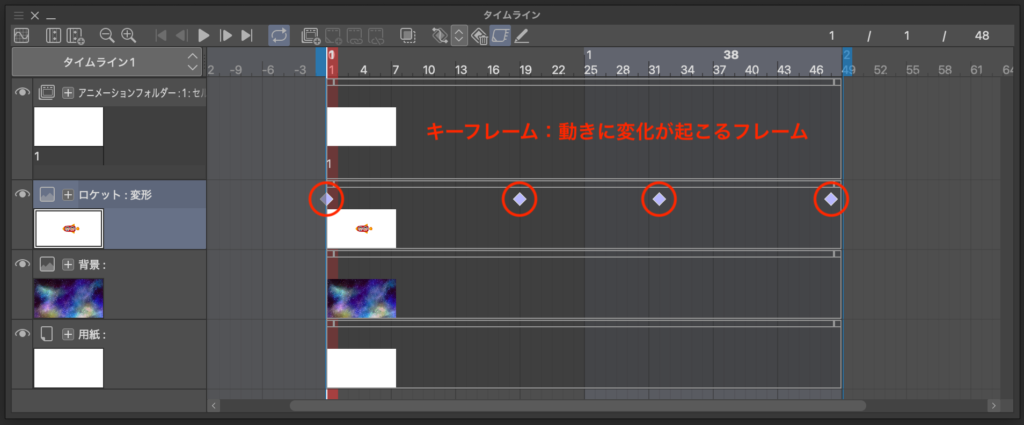
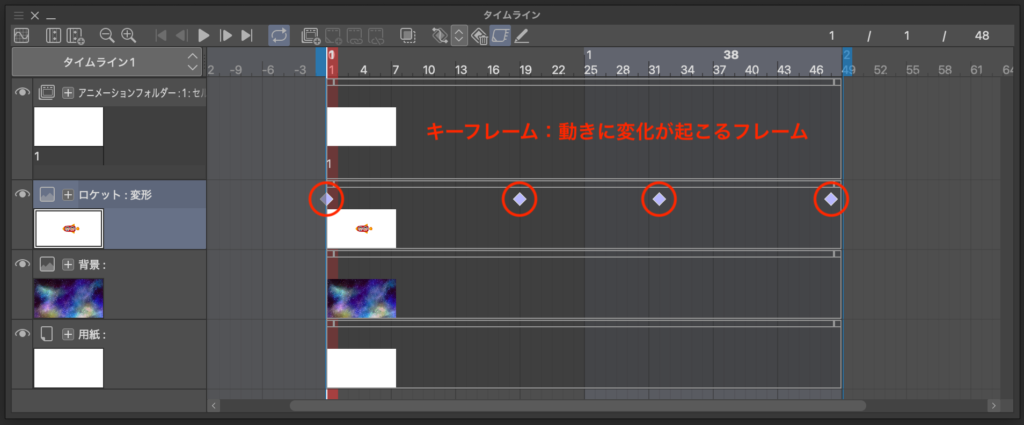
ひし形のついているフレームのことをキーフレームと言い「動きに変化が起こるフレーム」のことを指します。


キーフレームとは?
動きに変化が起こるフレームのことで、ひし形のマーカーがついている
キーフレームを有効化にしてから移動などをすることで、該当するフレームに自動でひし形が生成されます。
キーフレームの移動と複製
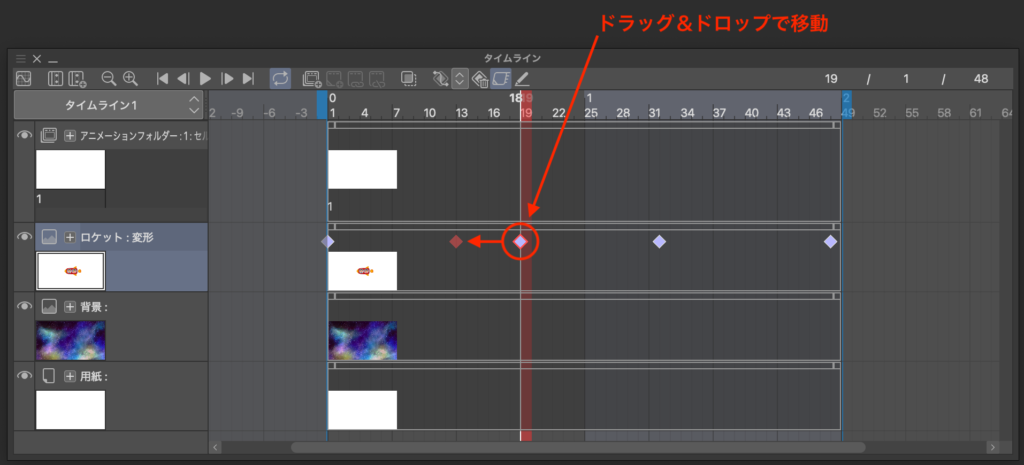
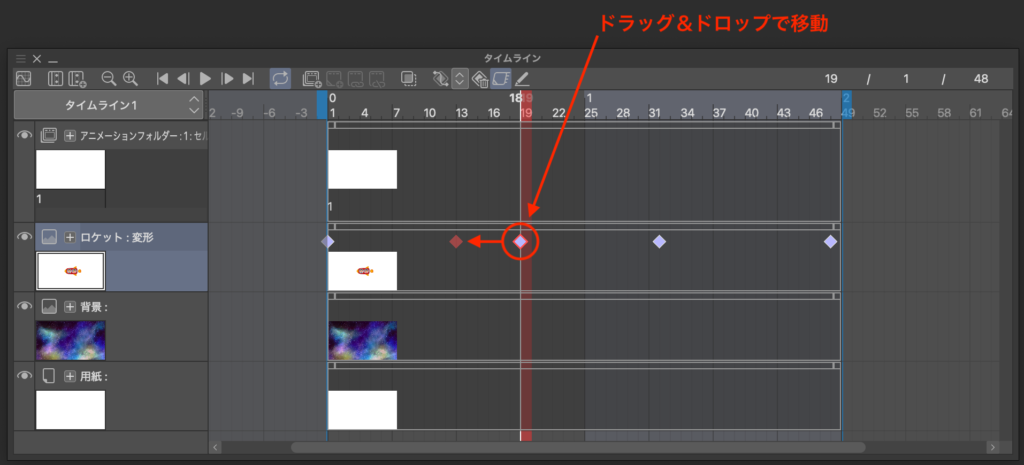
キーフレームは、ひし形を左右にドラッグすることで移動させることができます。


また、alt(opt)キーを押しながらドラッグすることで複製させることもできます。
複製は同じ動きを反復させたいときなどに便利です。
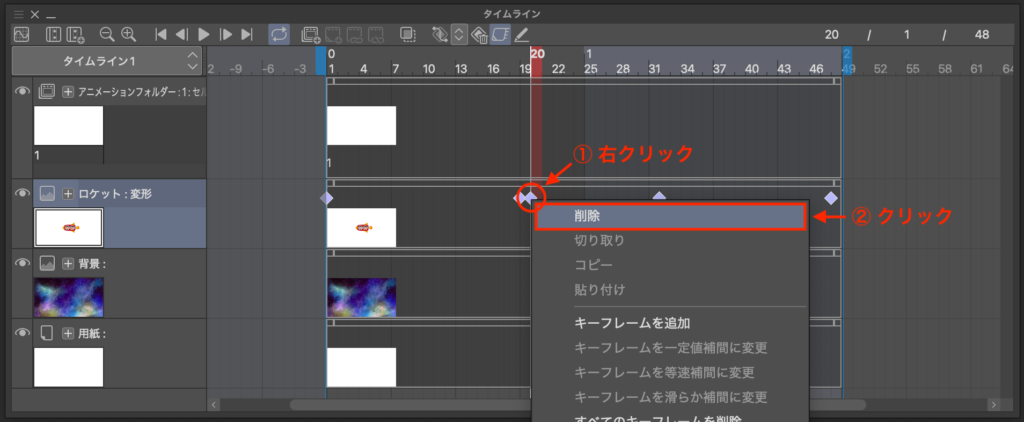
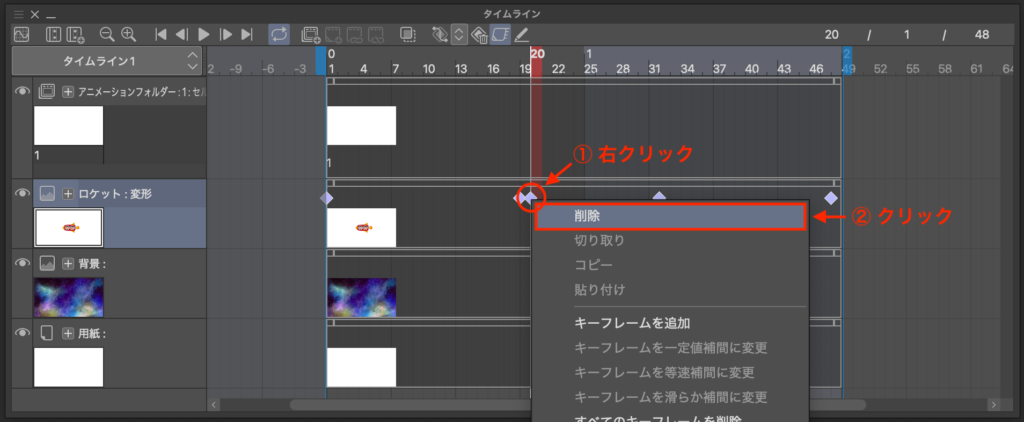
キーフレームの削除
いらないキーフレームを削除するときは、ひし形を右クリックし「削除」を選択することで、削除することができます。


クリスタで1枚のイラストにいろんなアニメーションをさせてみよう!
以上、アニメーションでイラストを移動させる方法でした!
キーフレームを使うと、移動だけでなくいろんな動きをカンタンにつけることができます。
- 不透明度を上げて徐々にフェードアウトする
- 徐々に拡大していきオブジェクトが近づいてくる
- 角度を変えて回転させる
  |   |   |
またこれらは組み合わせることもできます。
それでは、楽しいアニメーションライフを!