デジタルのイラストやデザイン制作をはじめたばかりの、すべての初心者へ向けてラスターレイヤーとベクターレイヤーの違いと使い分けを紹介します。
ベースはクリスタですが、利用しているソフトに関係なく読んでいただけます。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
デジタルでイラスト制作やデザインをしている人でもない限り、日常生活で「レイヤー」という概念に出会うことはあまりなく、初心者にとっては目新しいものだったと思います。
「ラスターレイヤー?ベクターレイヤー?なにそれ?」
正直これらの違いをわかっていなくても、何となくで作品の制作はできてしまうのですが、知っておかないと後々困ることが出てきたり、レイヤーを使い分けることにより作業効率やクオリティの改善に役立ったりします。
ラスターレイヤーの特徴
- 最もベーシックなレイヤーで、特徴はないが制約もない
- 拡大すると荒くなる
- ファイルサイズが比較的小さい
ベクターレイヤーの特徴
- どれだけ拡大しても荒れない
- 点や線をあとから自由自在に操ることができる
- ファイルサイズが比較的大きくなる
それでは、詳しく見ていきましょう!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
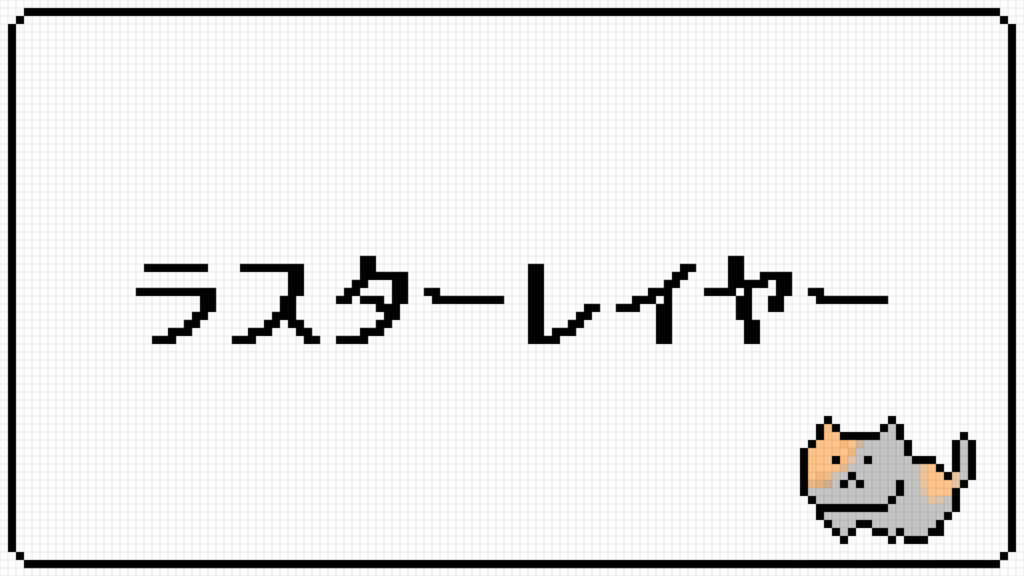
ラスターレイヤーとは?

ラスターレイヤーは最も標準的なレイヤーで、特別な機能は何もありません。
「ラスターレイヤーってどれのこと?」
いつも通り新規レイヤーを作成したら、おそらくそれはラスターレイヤーです。
※イラレはベクターレイヤーが標準です
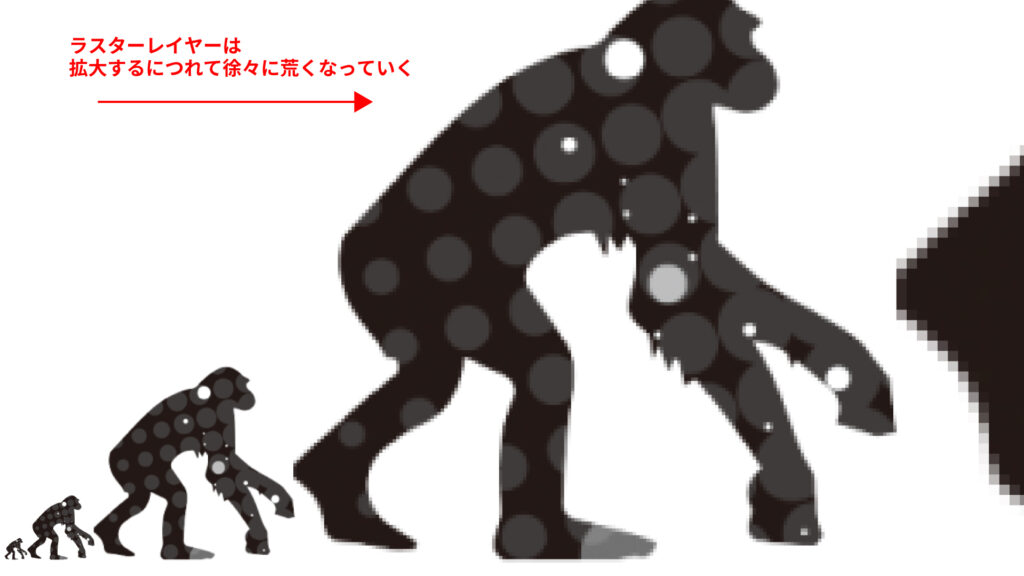
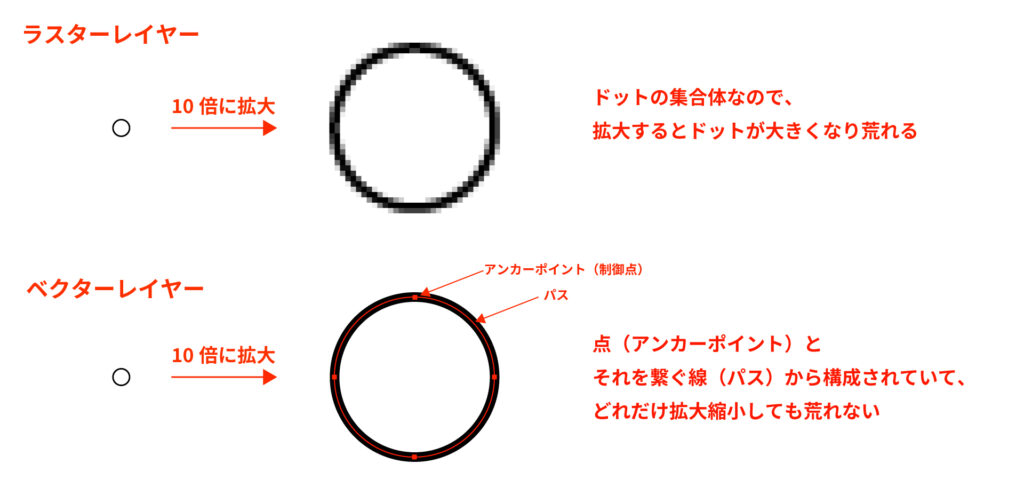
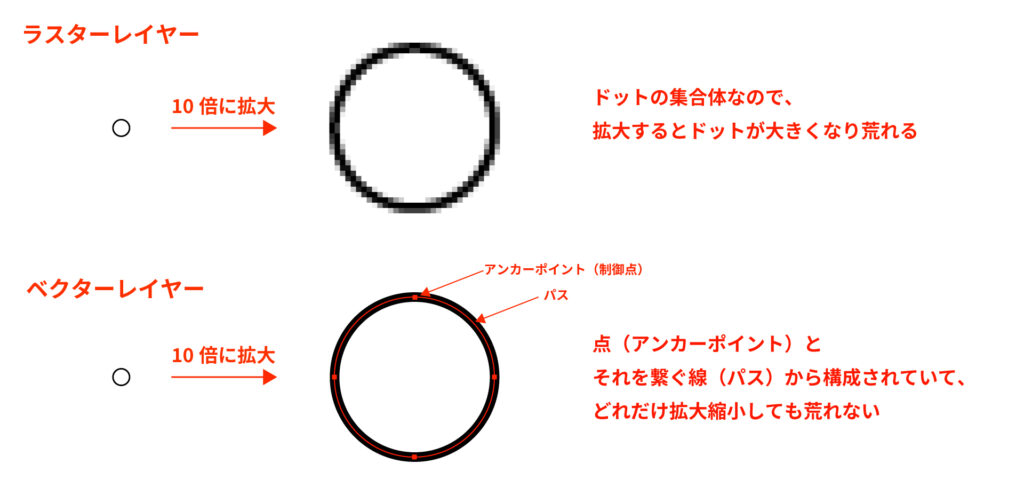
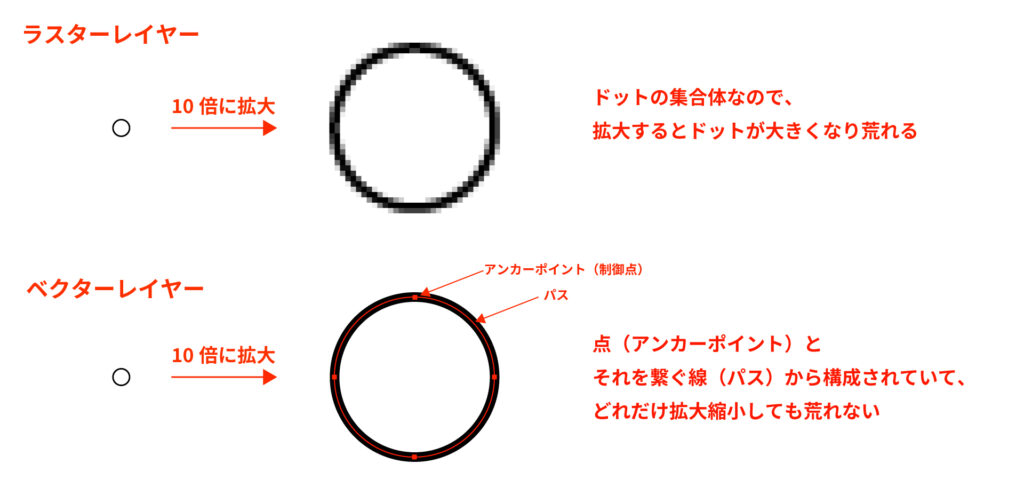
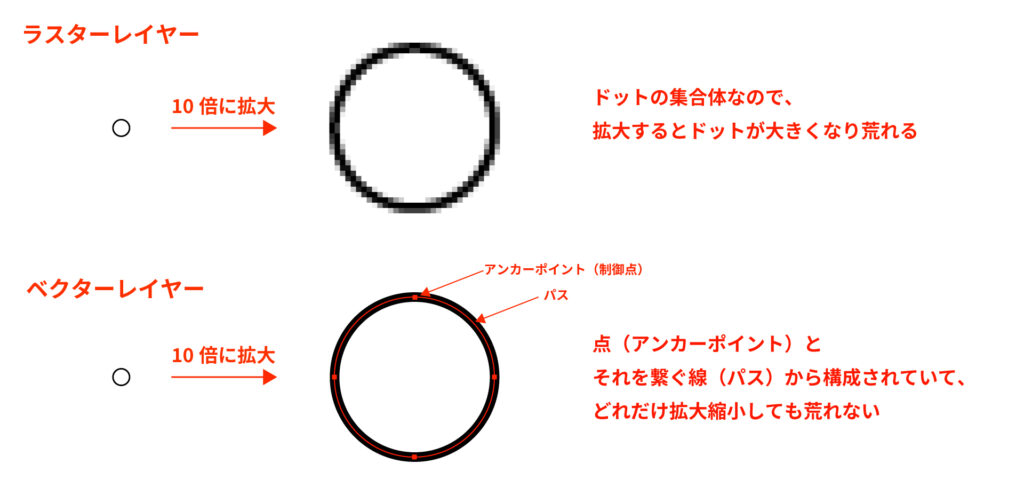
ラスターレイヤーは色を塗られたドットが大量に集まってできた画像データで、拡大していくとドットが大きくなり、徐々に画質が荒くなっていきます。

ラスターレイヤーだけでだいたいのことはできちゃうので、イラスト制作は基本的にこのラスターレイヤーを使うというか、ぶっちゃけラスターレイヤーだけでも全然OK
「じゃあラスターレイヤーだけでよくない?」
その通り、ラスターレイヤーだけでもなんとでもなります。
じゃあどう使い分けるのかというと、基本はラスターレイヤーを使って、用途や目的に応じてベクターレイヤーを使うという形になっていきます。
- 最も標準的なレイヤーで、特徴がないのが特徴
- だいたいのことはできるので、基本はラスターレイヤーを使う
- ファイルサイズは比較的小さい
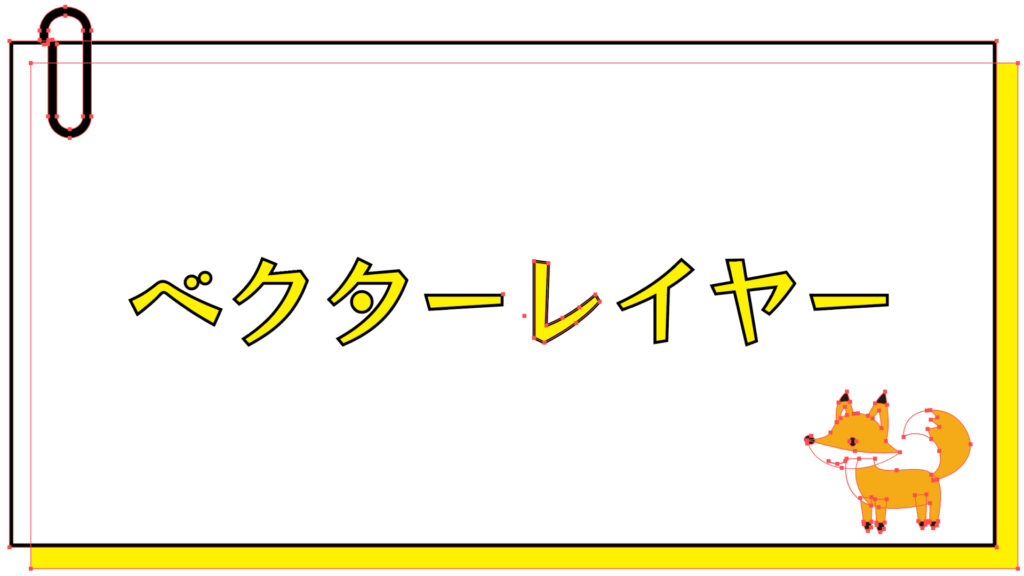
ベクターレイヤーとは?ラスターレイヤーとの違い


ベクターレイヤーは先に特徴をまとめておきます。
- 拡大しても荒れない
- 描写後に線を自由自在に操れる
- ファイルサイズは比較的大きくなる
- ソフトによっては使えない機能がある
- よくも悪くも線がキレイになる
それでは、それぞれの特徴を見ていきましょう。
① 拡大しても荒れない
ラスターレイヤーの最大の特徴はなんといっても、どれだけ拡大しても画質が荒れないという点です。


ドット単位の色情報で構成されるラスターレイヤーに対して、ベクターレイヤーは点と線の情報がデータとして記録されています。
ベクターのデータでも、JPGやPNGで書き出した時点でベクターとしての機能は失われ、拡大すると荒れるようになります。
② 描写後に線を自由自在に操れる
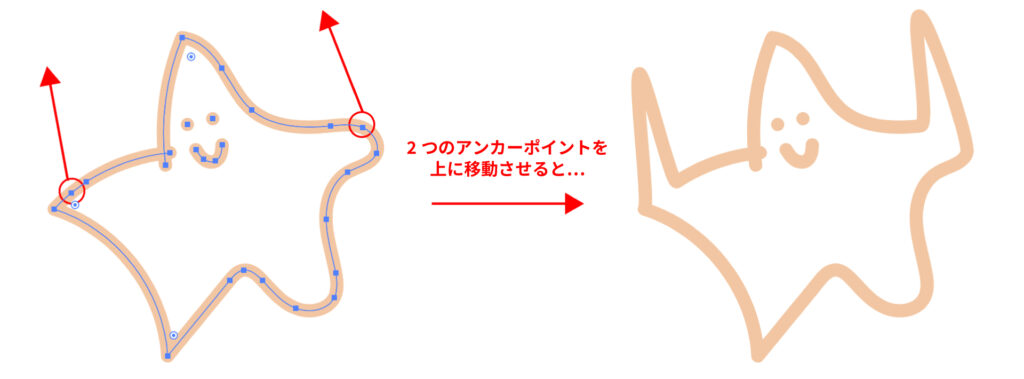
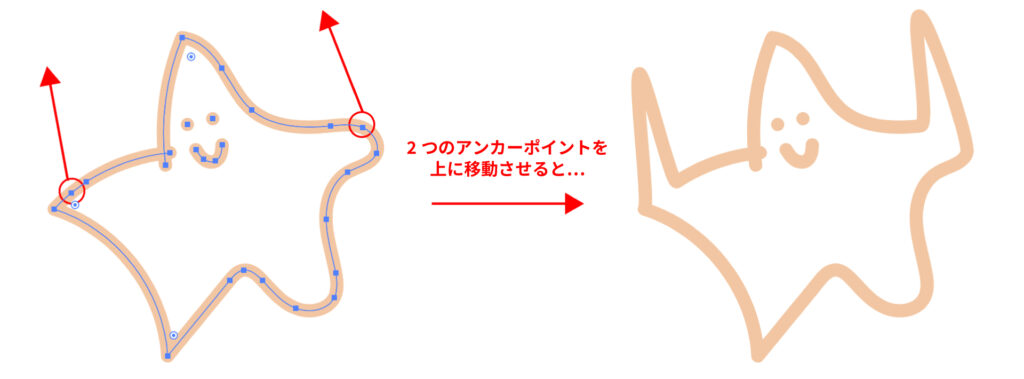
点と線から構成されているという特性から、描画後の線を自由自在に操ることができます。


このような点の移動はもちろんのこと、点の追加や削除、線の太さやカーブ具合の調整など、かなり自由に線を調整することができます。
③ ファイルサイズは比較的大きくなる
一見ラスターレイヤーの上位互換のようなスペックですが、メリットだけではありません。
ベクターレイヤーは、ラスターレイヤーより保有する情報の量が多くなるので、ファイルサイズが大きくなる傾向にあります。
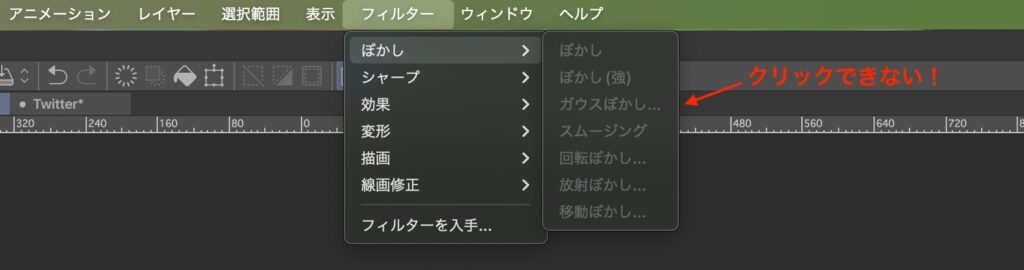
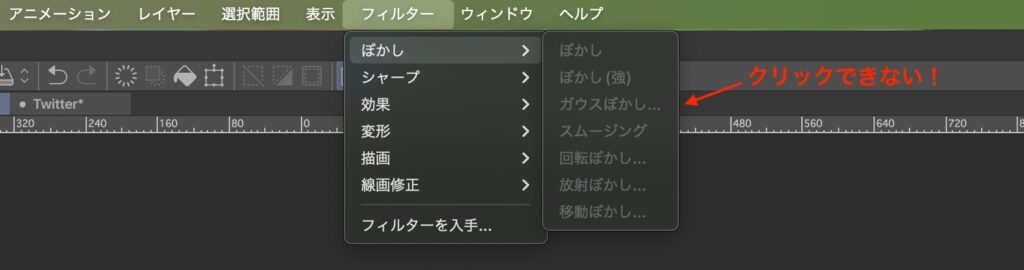
④ ソフトによっては使えない機能がある


イラレなんかはがベクターレイヤーが標準なので何でもできますが、クリスタなんかだと、塗りつぶしやフィルター機能などが使えません。
⑤ よくも悪くも線がキレイになる
ソフトや設定により大きくかわってくるのですが、ラスターレイヤーで描いた線より、ベクターレイヤーで描いた線のほうがキレイに描画されます。
完全に個人的な意見になりますが、微細な筆圧の変動や小さな手ブレ、ズレなぞ、雑味がかえってイラストにナチュラルさや味を出してくれると思っています。
ラスターレイヤーとベクターレイヤーの使い分け
違いがわかったところで使い分け方も見ていきましょう!
基本はラスターレイヤーを使いますが、以下のシチュエーションにおいては、ベクターレイヤーが真価を発揮します。
- アイコンやロゴマーク
- デフォルメのイラスト
- イラストの線画
① アイコンやロゴマーク




ロゴマークは、名詞といった1センチ以下のサイズのものから看板といった数メートルのものまで、使う場面によってかなり大きくサイズが変動します。
こういった用途に対してはベクターレイヤーがベストアンサーとなります。
ロゴやアイコンには「.svg」という拡張子が使われることがあるのですが、これはベクターレイヤー用の拡張子で、この形式で書き出せばどれだけ拡大しても画像が荒れません。
※ SVG : Scalable Vector Glaphics(直訳:拡大縮小可能なベクター画像)
② デフォルメのイラスト


デフォルメのイラストは線幅が均一かつシンプルなデザインなことが多いので、キレイな線を描きやすいベクターレイヤーが適任で、あとからの修正にも柔軟に対応できます。
③ イラストの線画


僕はイラストが若干無機質になってしまうので使っていませんが、ベクターレイヤーは線の修正にめっぽう強いので、イラストの線画に好んで使う人もいます。
ただしキャンバスサイズが巨大だったりイラストが複雑になったりするほどファイルサイズが大きくなり、最悪描画などに遅延が発生してくる場合もあるのでご注意ください。
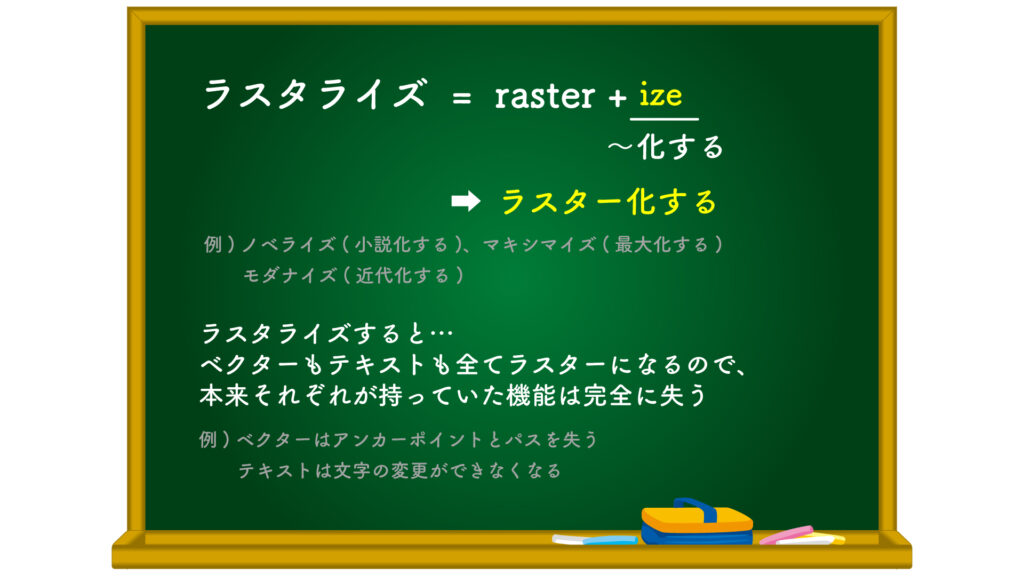
【おまけ】ラスタライズとは?


使用しているソフトによっては「ラスタライズ」という機能があります。
英単語の末尾に「ize(アイズ)」がつくと「〜化する」という意味になります。
ラスタライズとは、特殊なレイヤーやオブジェクトを「ラスター化」する機能ということです。


ラスタライズは、ベクターやテキストなどでは使えない機能を使いたいとき、ラスターレイヤー化することで使えるようにするというものです。
ただしラスタライズ以降はラスターレイヤーになるので、本来のレイヤーの機能はなくなります。
ラスターレイヤーとベクターレイヤーの違いと使い分けまとめ
以上、ラスターレイヤーとベクターレイヤーの違いと使い分けでした。
ベクターを使わずとも、多くの場合はラスターでなんとでもなるので、いきなりレイヤーにこだわらず、必要になったときにこのページをさらっと読み返しにくることをオススメします!
最後に改めてラスターレイヤーとベクターレイヤーの違いと使い分けをまとめますね。
ラスターレイヤーは、ドット単位の色情報で構成されるデータで、拡大するとドットが大きくなり画像自体が荒くなります。
- 最も標準的なレイヤーで、特徴がないのが特徴
- だいたいのことはできるので、基本はラスターレイヤーを使う
- ファイルサイズは比較的小さい
ベクターレイヤーは、点と線の情報が記録されたデータで、どれだけ拡大しても荒れません。
※ 点をアンカーポイント(もしくは制御点)、線をパスと言います。
- 拡大しても荒れない
- 描写後に線を自由自在に操れる
- ファイルサイズは比較的大きくなる
- ソフトによっては使えない機能がある
- よくも悪くも線がキレイになる


ただベクターデータとはいえ、JPGやPNGで書き出すとラスターと同じように画像が荒れます。
そのため拡大後も画質をキープする必要がある場合はSVG形式で書き出しをします。
基本はラスターレイヤーを使い、以下の場合などでベクターレイヤーの出番となります。
- アイコンやロゴマーク
- デフォルメのイラスト
- イラストの線画
アイコンやロゴマークは圧倒的にベクターがいい印象ですが、そのたデフォルメのイラストや線画などは自分で試してしっくりくる方を選んでください!
それでは、楽しいお絵描きライフを!