記事の前半では、クリスタでマンガを制作するためのコマ枠の作成方法と、コマ割りの方法を紹介します。後半では、初心者がつまずきやすいトラブルの対処法にフォーカスを当てていきます。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
マンガと言えばコマ割りですよね!
「コマ枠ってどうやって作るの?」
「コマ割りの方法が知りたい!」
基本的にクリスタでは、大きな一コマを作成し、それを割っていくというやり方になります。
コマを割る前にマンガ用のキャンバスを作成する必要があるので、マンガ用の原稿設定ができていない方は先に下の記事を読んでから本記事を読み進めてください。


まっさらの原稿にコマが配置されると「ザ・マンガ」って感じでワクワクしてきますよ!


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
コマ割りの前に確認しておくクリスタの設定
さっそくコマ割りをしたいところですが、さきにクリスタの環境設定をチェックしましょう!
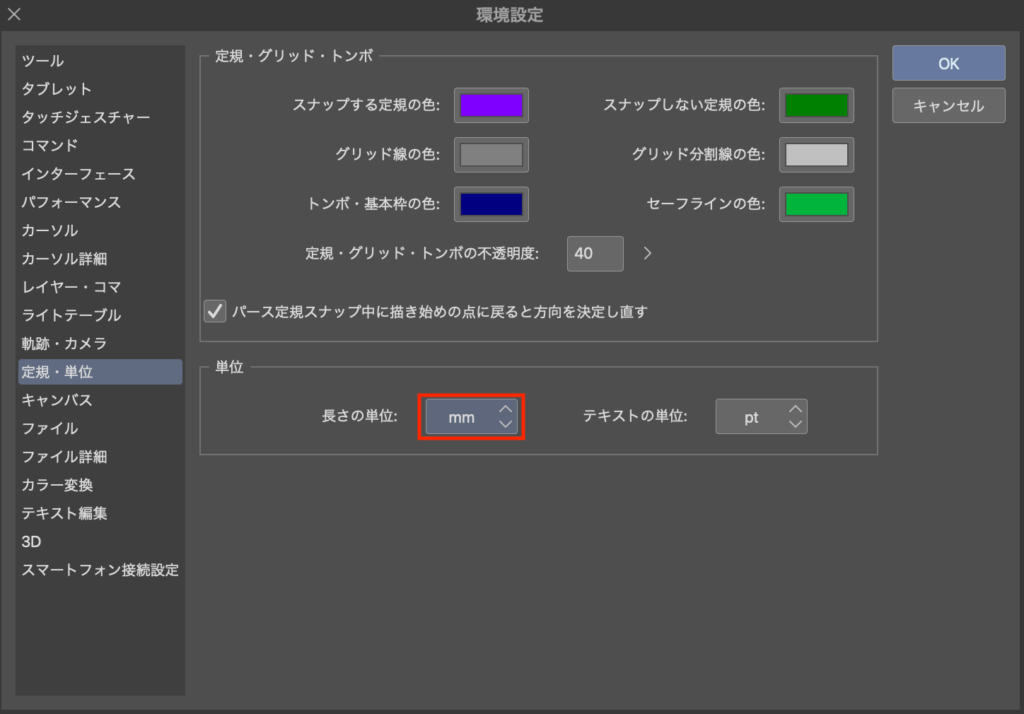
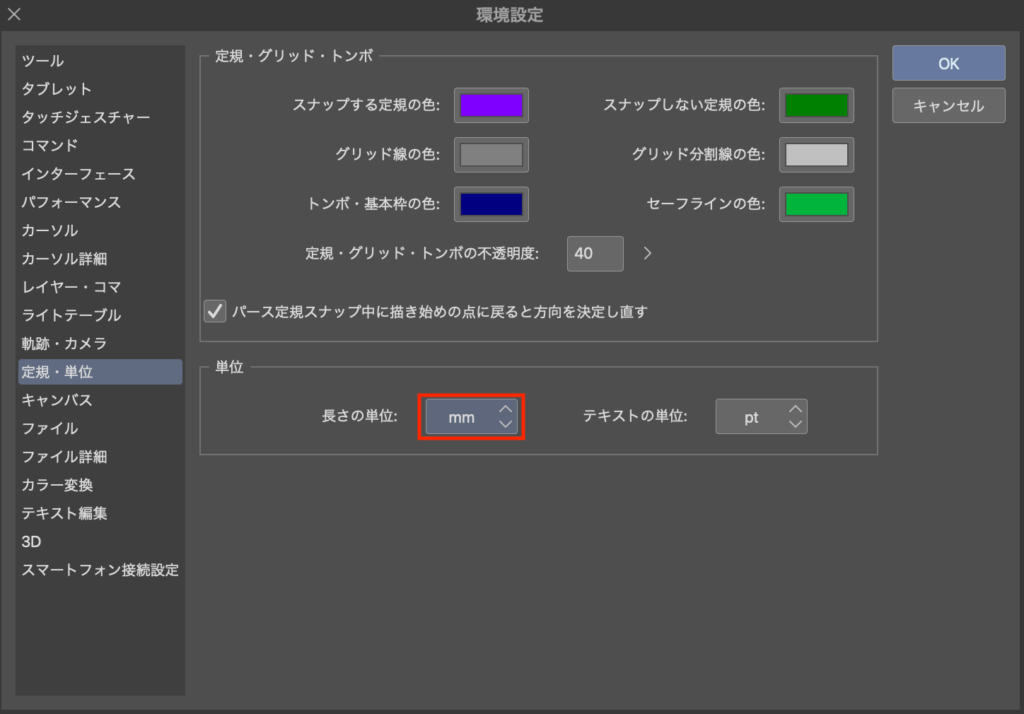
[環境設定]の[定規・単位]から[長さの単位]を「mm」に変更する
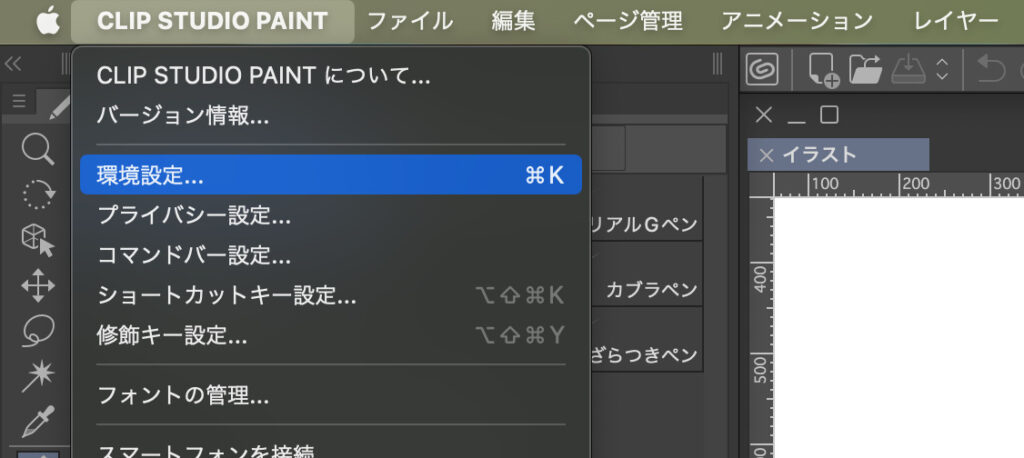
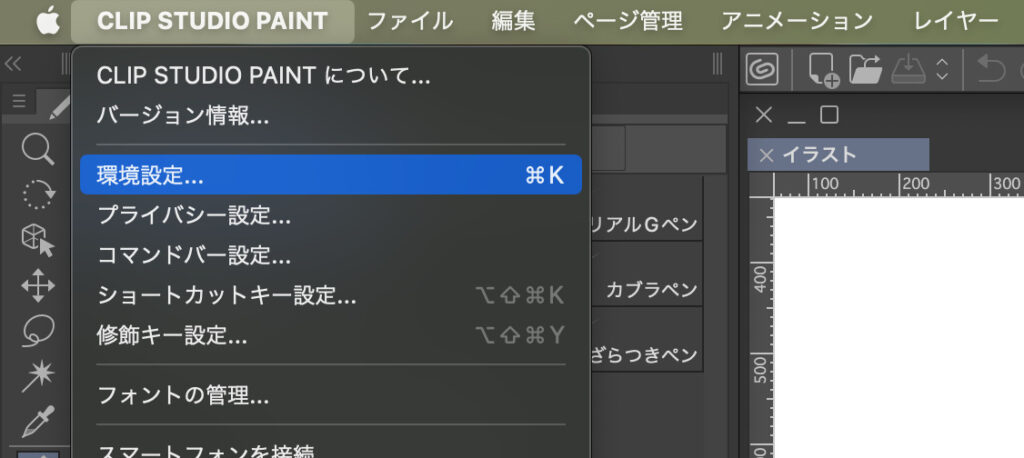
まずは[ファイル]メニューから[環境設定]をクリックします。
※ Macでは[CLIP STUDIO PAINT]メニューから開きます


左から[単位・定規]を選択し、もし[長さの単位]が「px」になっていたら「mm」に変更しましょう!




おまたせしました。
それではコマ枠を作成していきます!
クリスタでコマ枠を作成する方法
クリスタでマンガを描くためには、まずは大きなコマ枠を1つ作成し、その大きなコマを割ってコマ割りをしていきます。
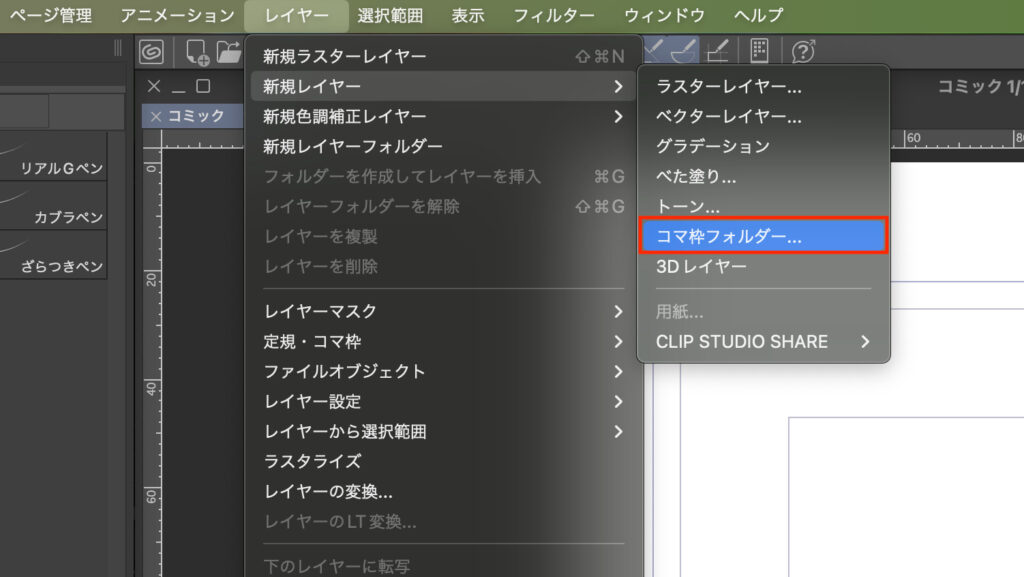
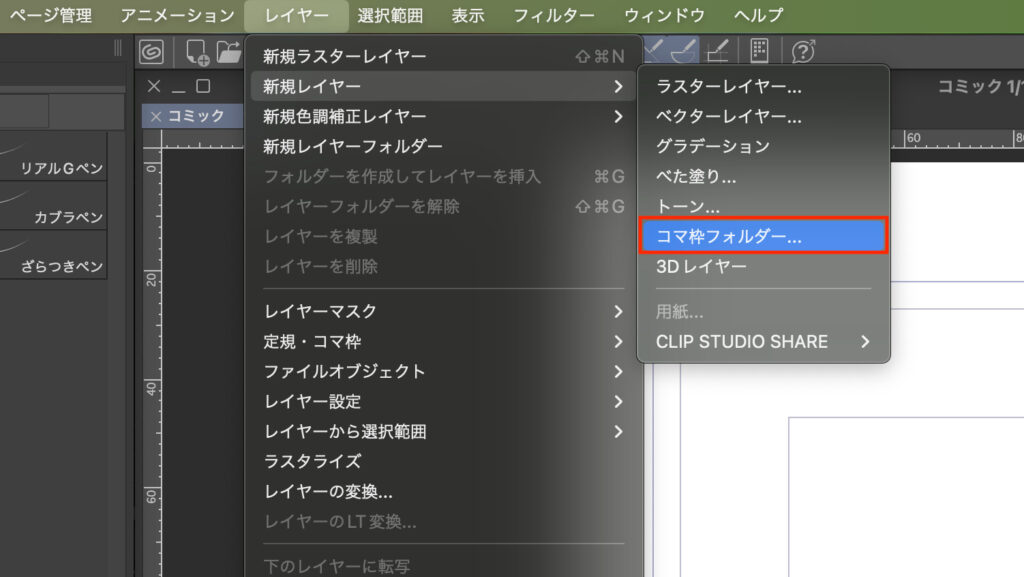
[レイヤー]メニューの[新規レイヤー]を選択肢[コマ枠フォルダー]をクリック


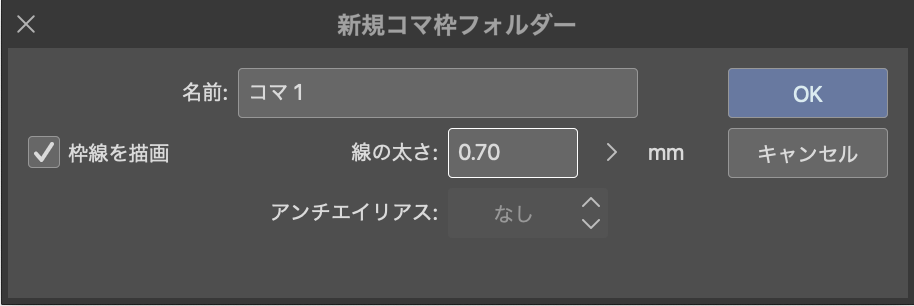
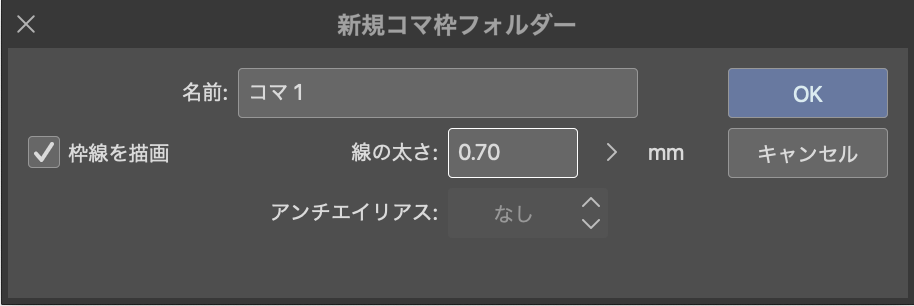
すると[新規コマ枠フォルダー]ダイアログが出てきます。


[線の太さ]を好きな値に変更して[OK]をクリックするとコマ枠が作成されます。
「[線の太さ]ってどれくらいがいいの?」
コマ割り手順からはすこし脱線しますが、コマ枠の太さについてお話しておきます。
コマ枠線の太さについて
元も子もないですが、コマ枠線の太さは自由で特にルールはありません。
が、だいたい 0.5mm 〜 0.9mm が相場です。
当然作者の好みによるのですが、恋愛系は繊細さを演出するために細めだったり、バトル系は迫力を出すために太めだったりと、ジャンルや作風によっても変わってきます。
太さはあとからでも変更することはできるので、現段階で悩みすぎる必要はありません!
ゆっくり時間をかけて、自分にあったコマ枠の太さを見つけていきましょう!
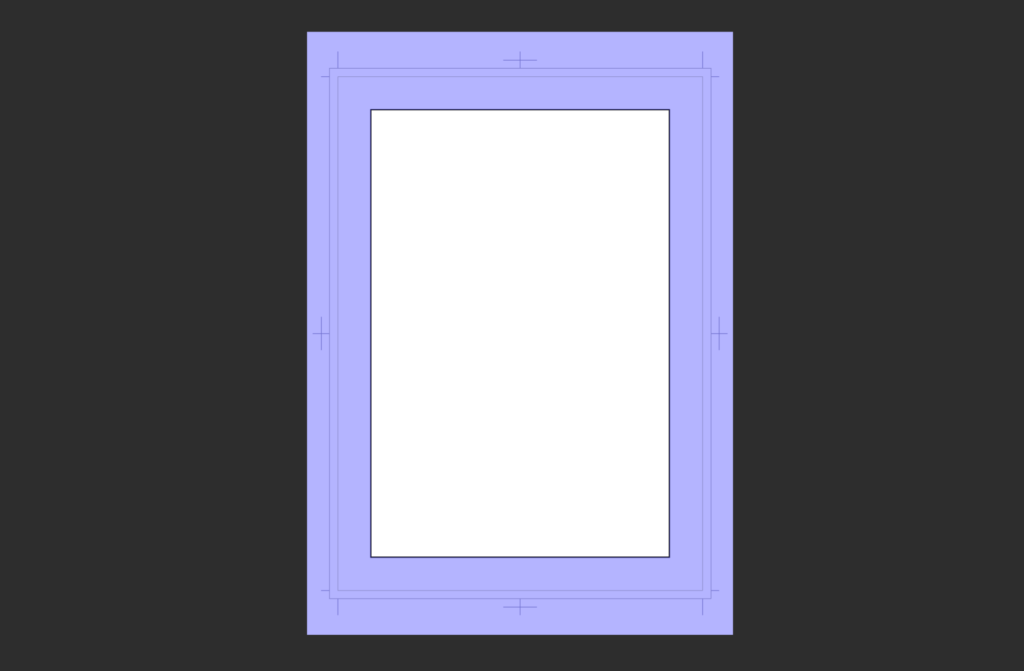
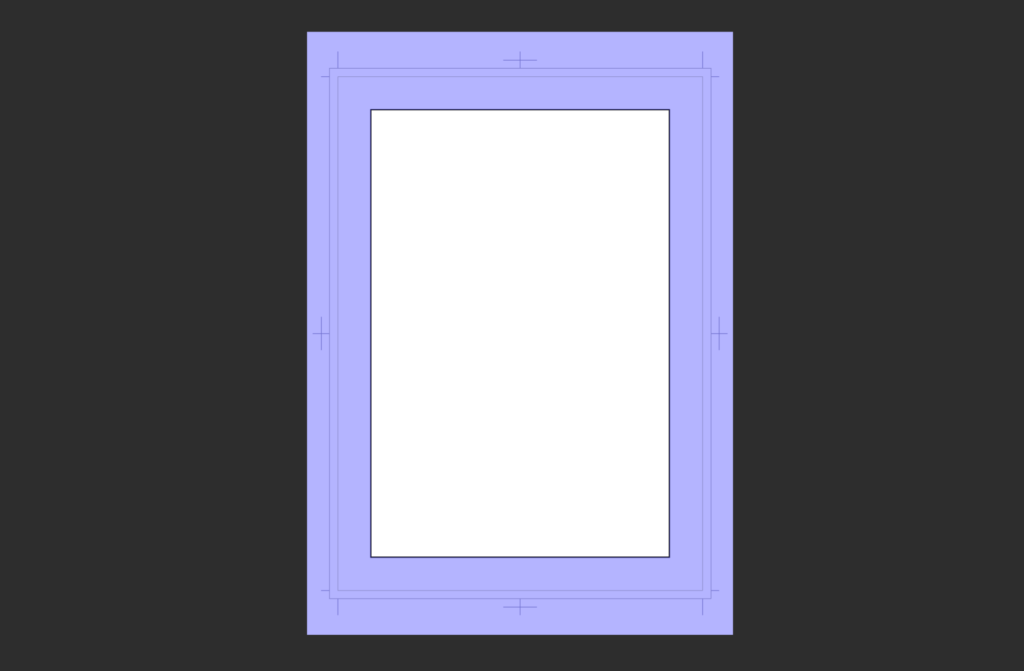
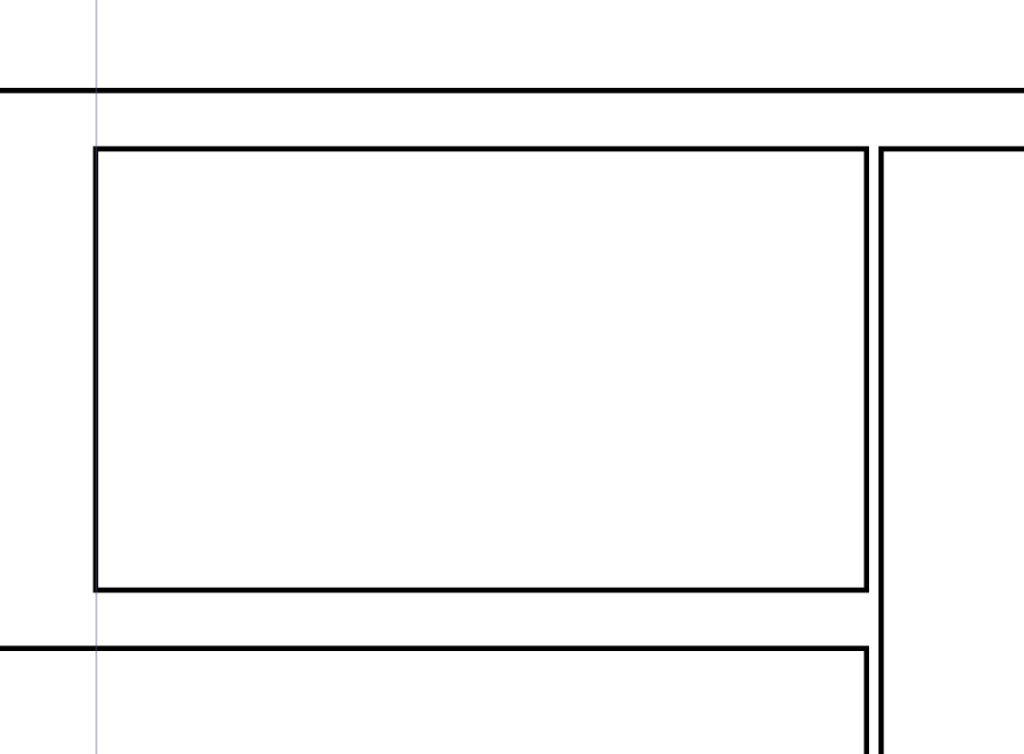
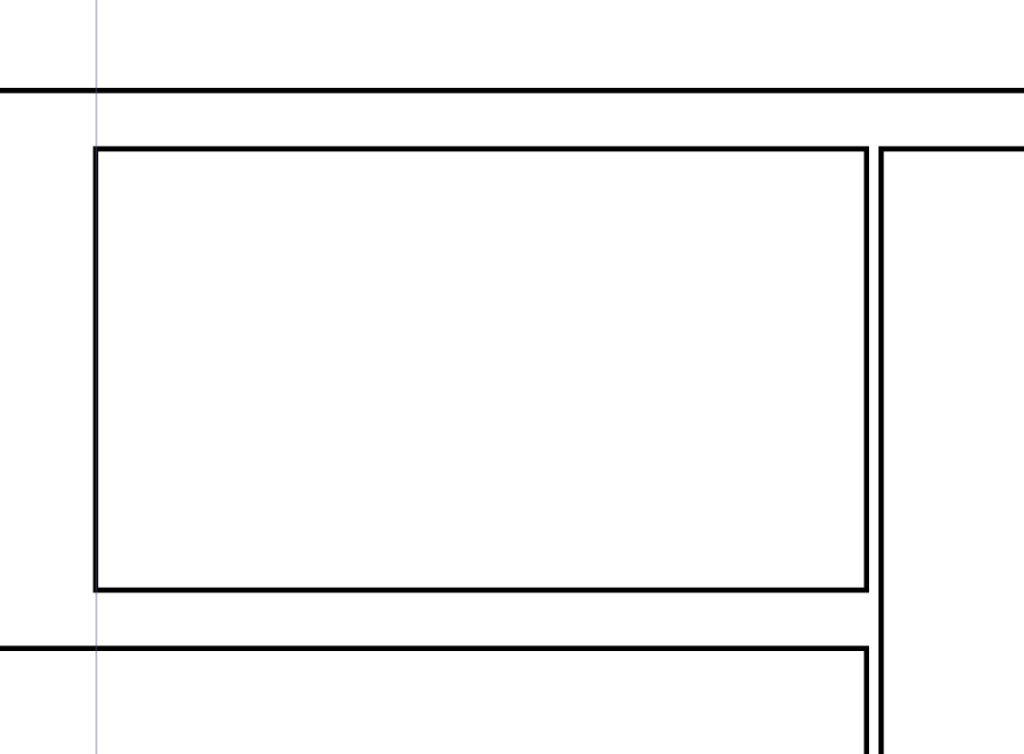
それでは、作成されたコマ枠を見ていきましょう!
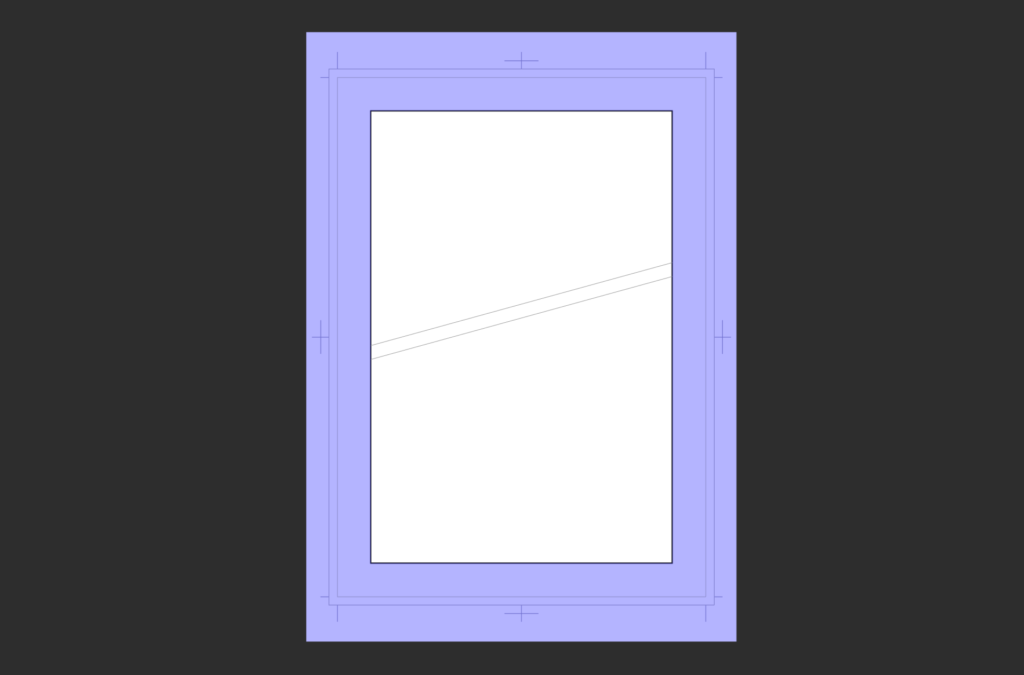
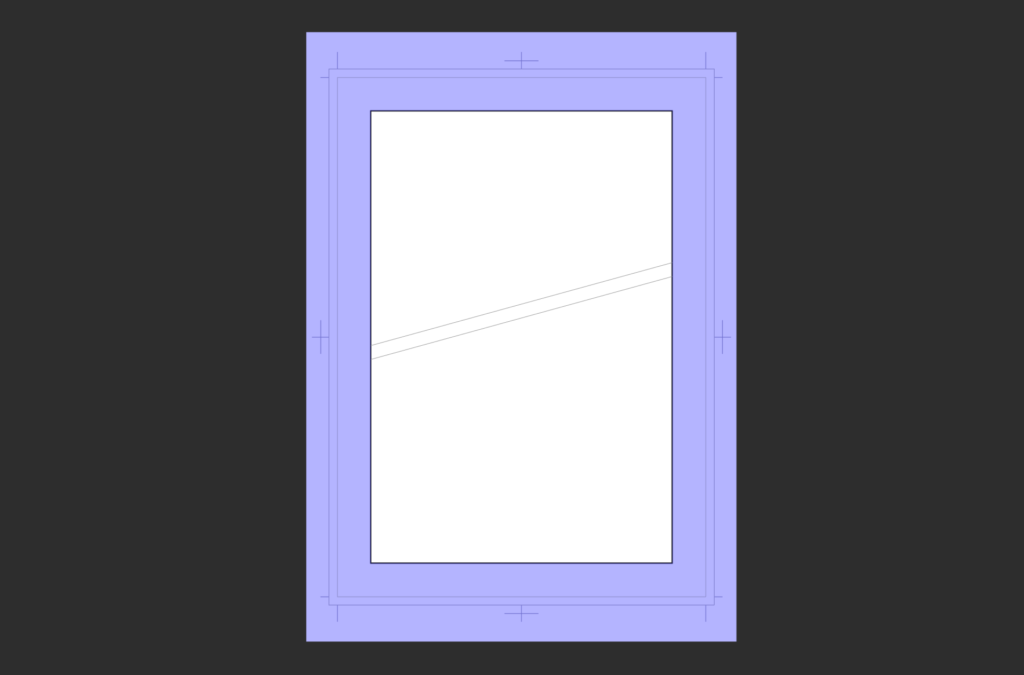
コマ枠できたけど、なにこれ?
内枠サイズの大きな1コマが作成されました!


白い範囲がコマで、青い範囲がコマの枠外です。
「ただの長方形と何が違うの?」
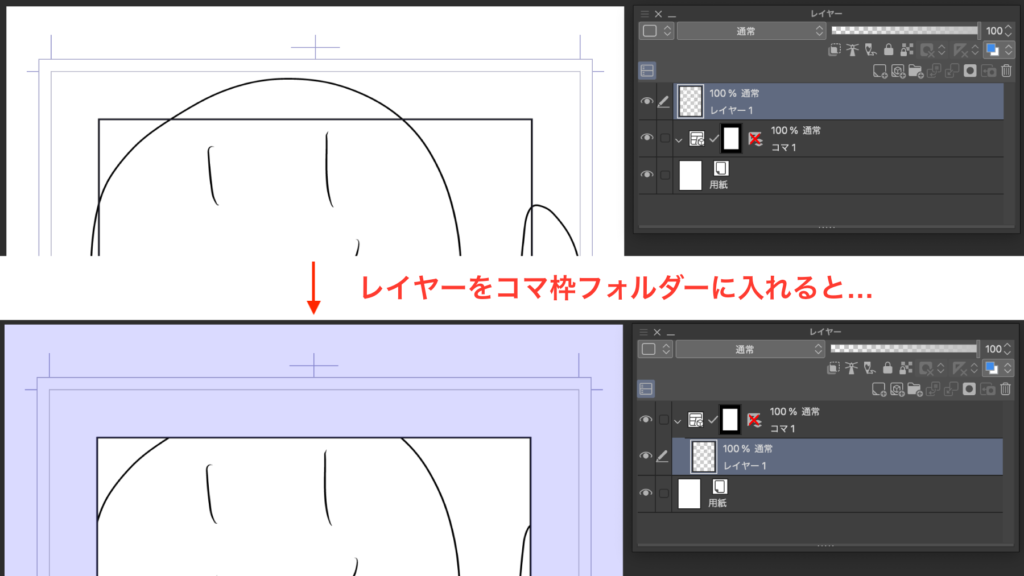
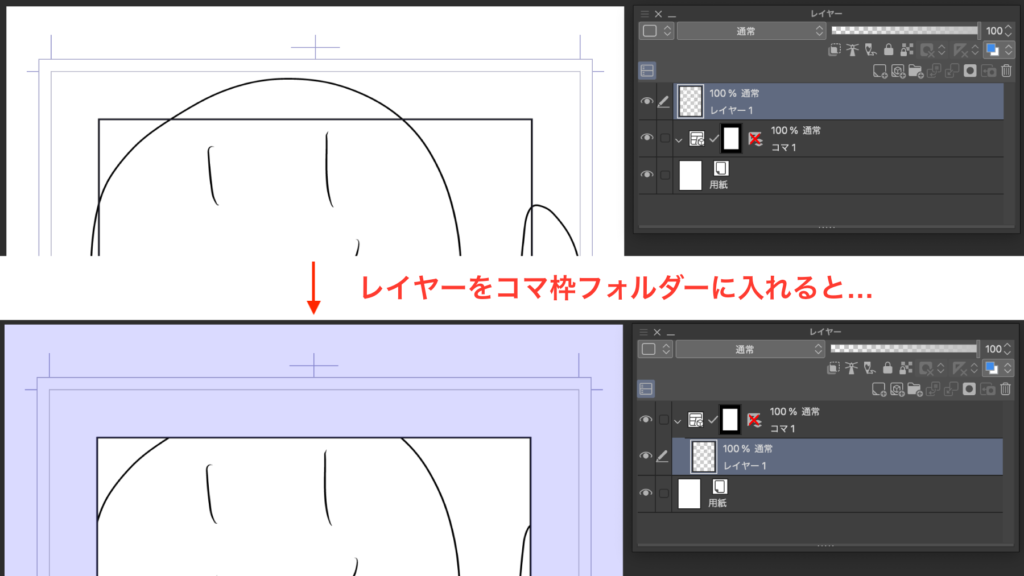
さきほど一瞬触れましたが、コマ枠はフォルダーです。
このフォルダーにはマスクがかかっていて、枠外の青いエリアは隠れて見えなくなります。
※ マスク:選択したエリアを隠す機能


つまりコマ枠フォルダー内にレイヤーを作成しそこに描いていくことで、コマ枠の中にだけ描画していくことができるようになります。
それではいざコマ割り!
といきたいところですが、まずはコマとコマの幅の太さを設定をしていきましょう。
クリスタでコマ間の太さを設定する方法
コマ割りをする前に、コマ割りをしたときに生まれるコマとコマの隙間の太さを設定しておきましょう。
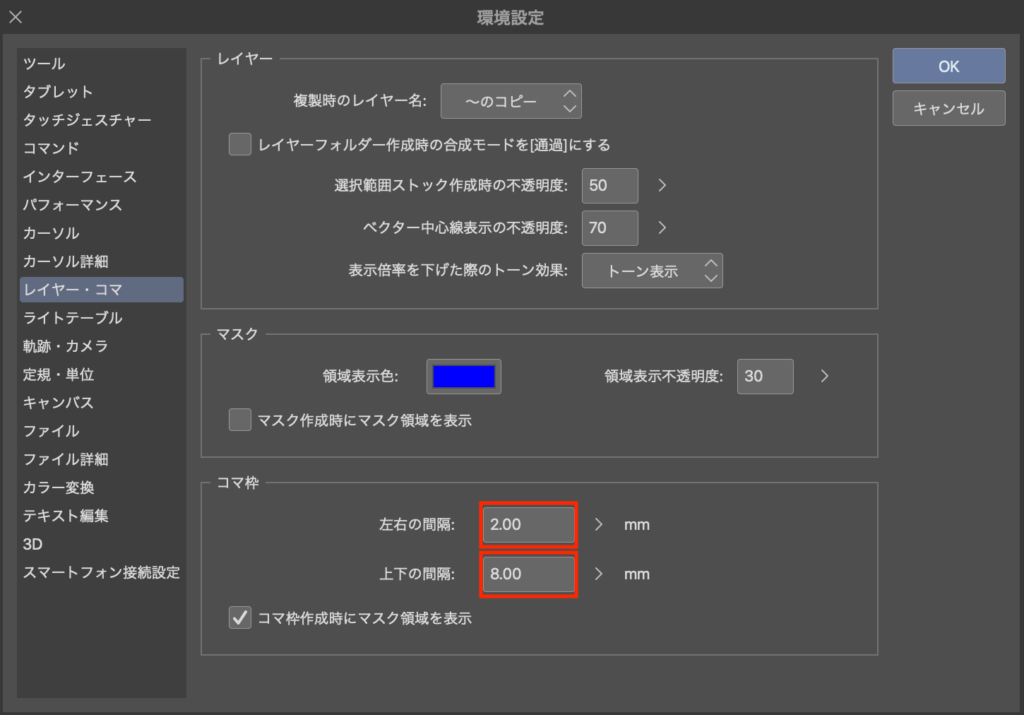
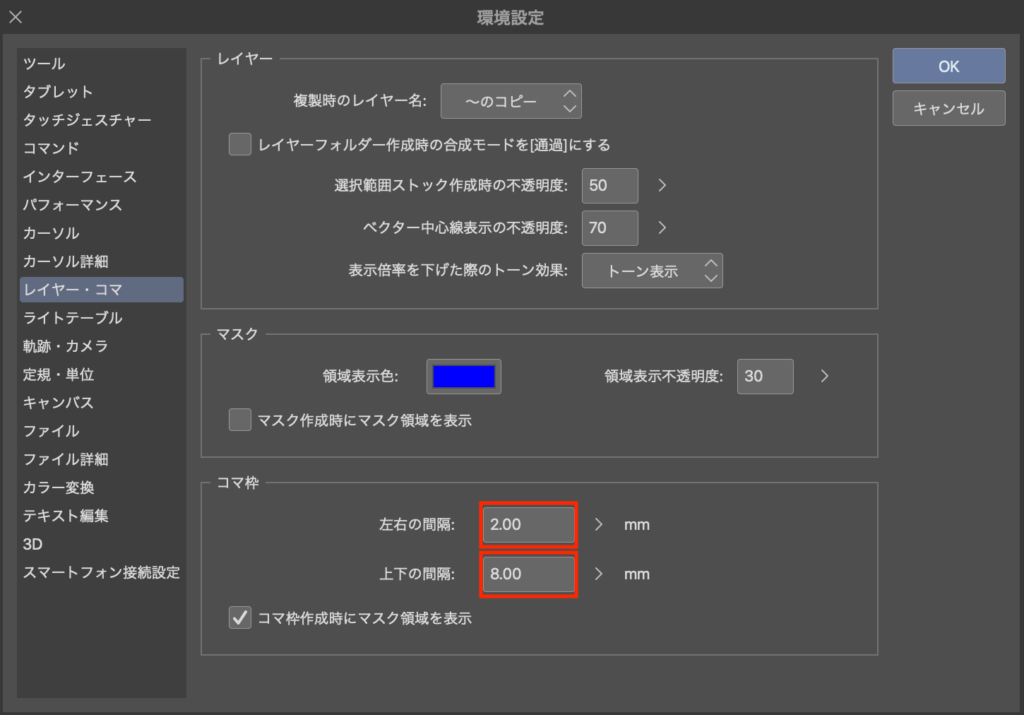
[環境設定]の[レイヤー・コマ]から[左右(上下)の間隔]を変更する


「間隔はどれくらいにすればいいの?」
コマ枠の間隔の太さは「左右の幅 < 上下の幅」が基本です。
だいたい左右幅2〜5mm、上下幅6〜9mmあたりが多いです。
これも枠線の太さと同じで、自分が描くマンガのジャンルや作風を見ながら、調和のとれる数値を見つけていく必要があります。
最初は分からないと思うので適当でOK!
気に入らなければ微修正し、少しずつ自分の答えに近づいていきましょう。
それでは、ついにコマ割りをしていきましょう!
クリスタでコマを割る方法
それでは大きなコマを割っていきましょう!
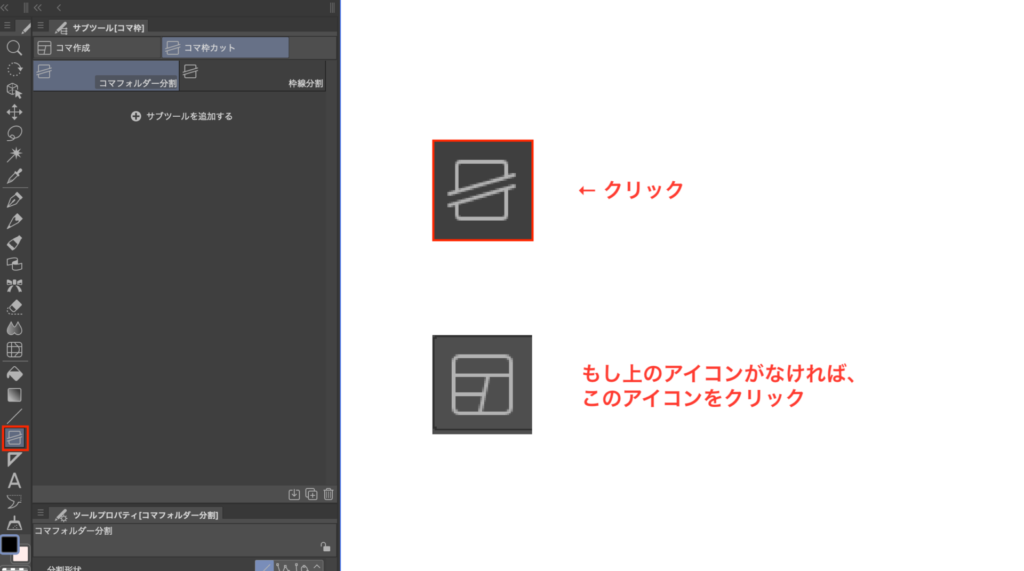
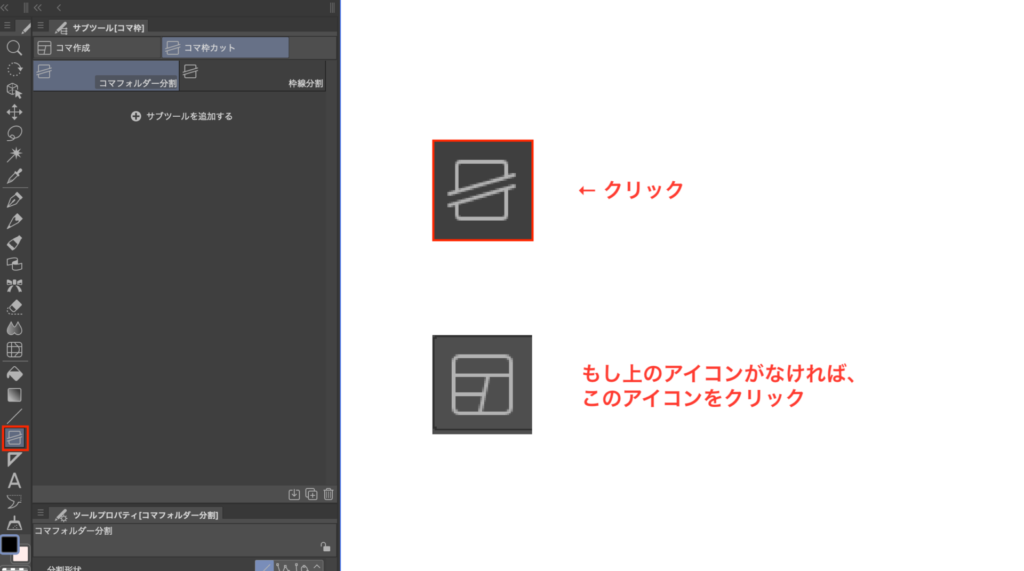
[ツール]パレットにある[コマ割り]アイコンをクリックします。
※ [コマ割り]アイコンがない場合は[コマ作成]アイコンになっています


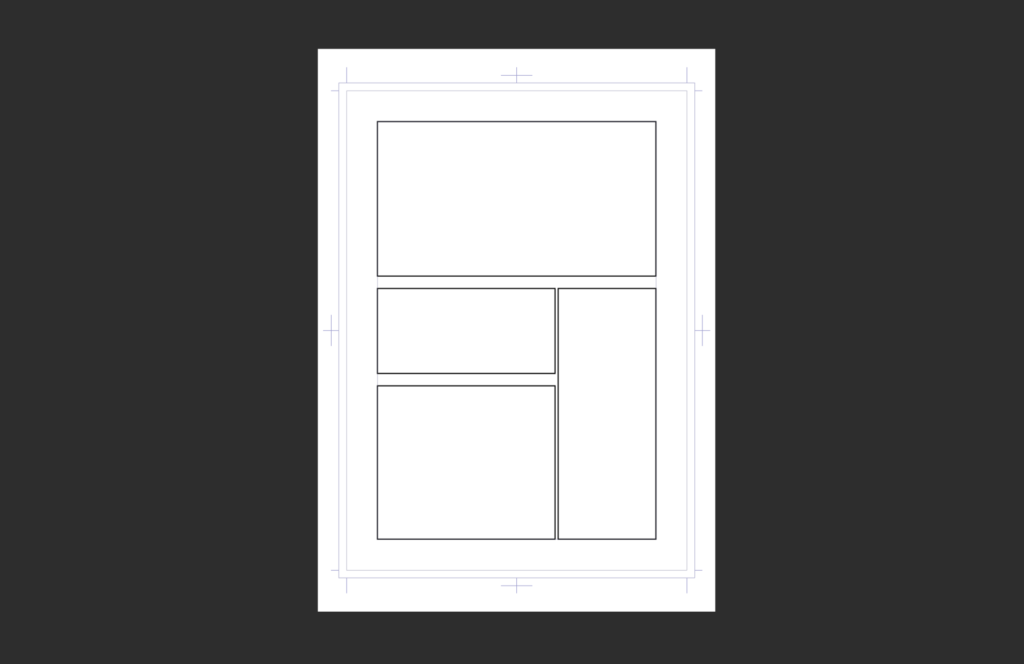
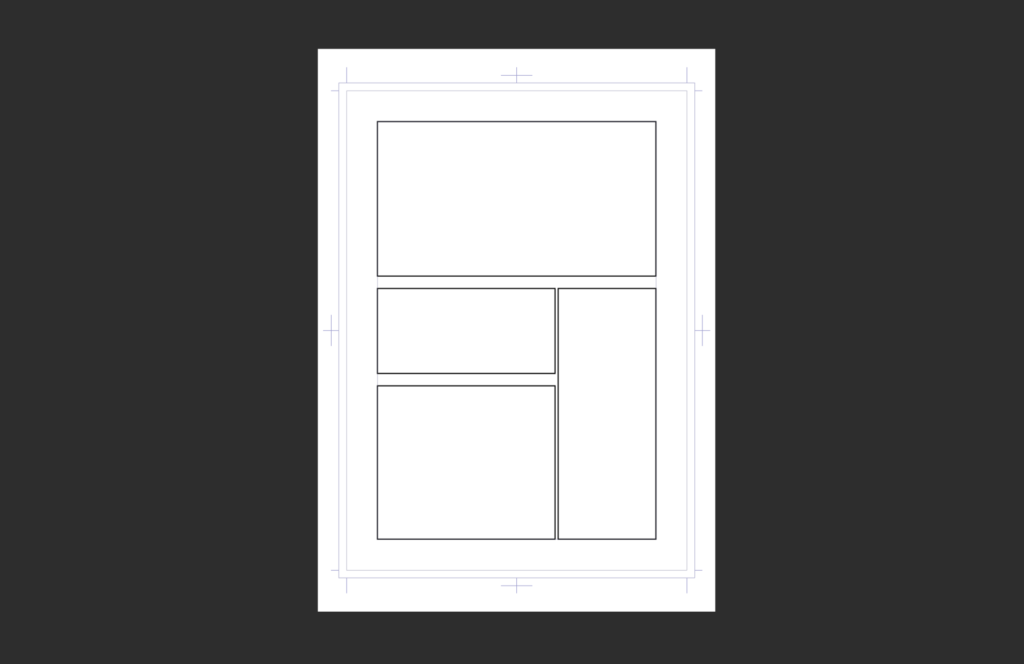
これで原稿をドラッグすると、コマ割りをすることができます!
キレイな垂直・平行でコマ割りをしたい場合は、Shiftキーを押しながらコマ割りをします。


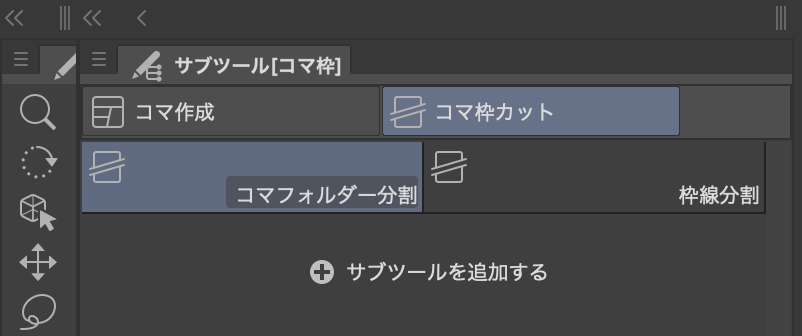
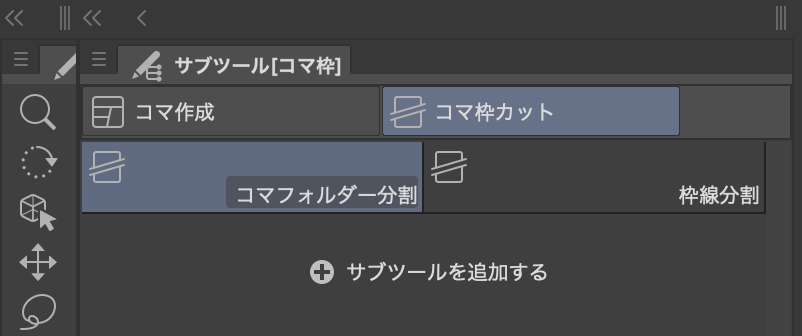
[コマフォルダー分割]と[枠線分割]について
コマ割りには[コマフォルダー分割]と[枠線分割]の2種類があります。


[コマフォルダー分割]は、コマごとにコマ枠フォルダーが生成されます。


[枠線分割]は、コマ割りをしてもフォルダーは1つになります。


どちらにするかは好みですが、本記事では[コマフォルダー分割]をベースに説明を進めていきます。
また[コマフォルダー分割]が気に入らなかった場合でも、1つのフォルダーに結合することは簡単ですが、その反対は大変です。


クリスタでコマ割りをする方法+
これでコマ割りができるようになったので、ネーム通りにコマ割りをしたらマンガを描いていきます。
各コマ枠フォルダーの中にレイヤーを作成し、そこに描いていきましょう!


ここからはコマ割りを終えてからのコマ割りの修正方法や、その他必須の機能を紹介していきます。
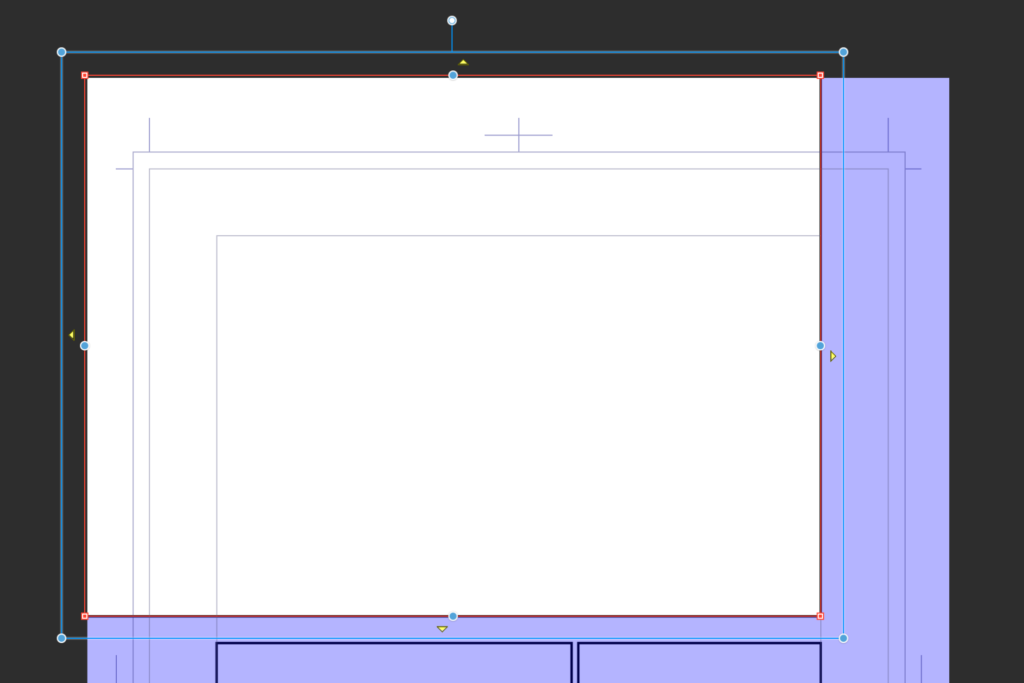
コマ枠を原稿いっぱいに広げたい!
現状、全てのコマが内枠におさまっています。
内枠の外にもダイナミックに描きたいですよね。
コマ枠を原稿の端まで広げる方法を紹介します。
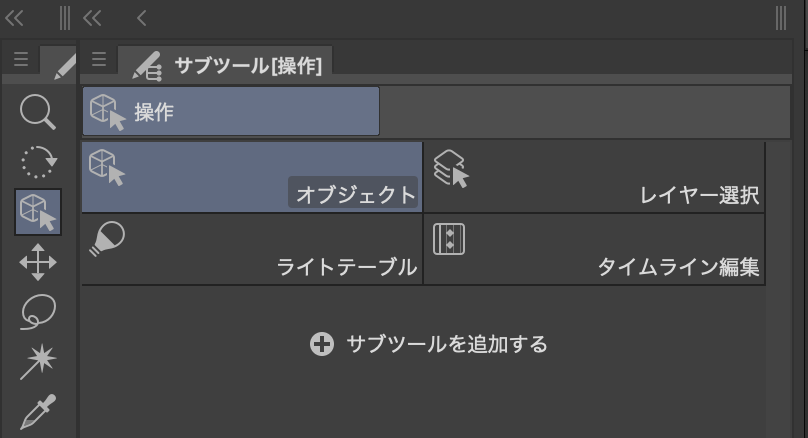
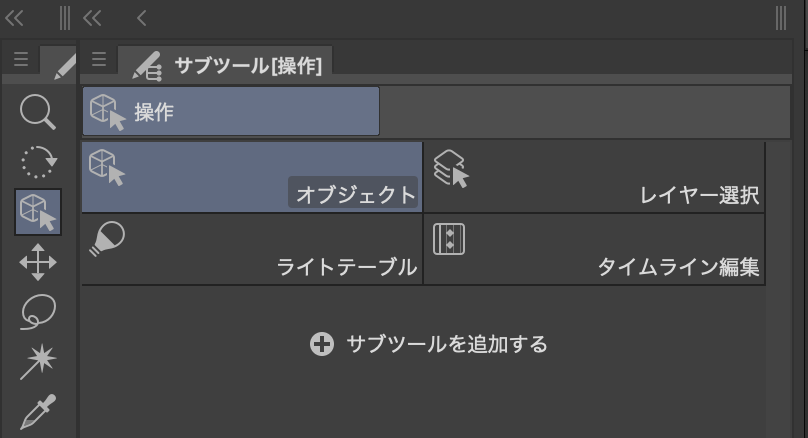
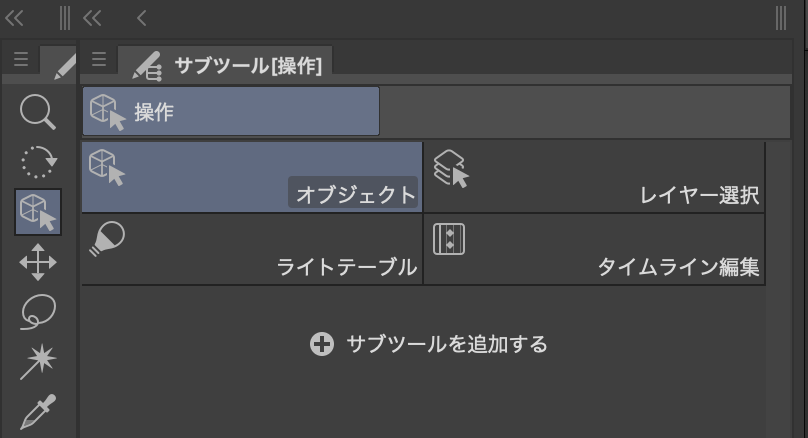
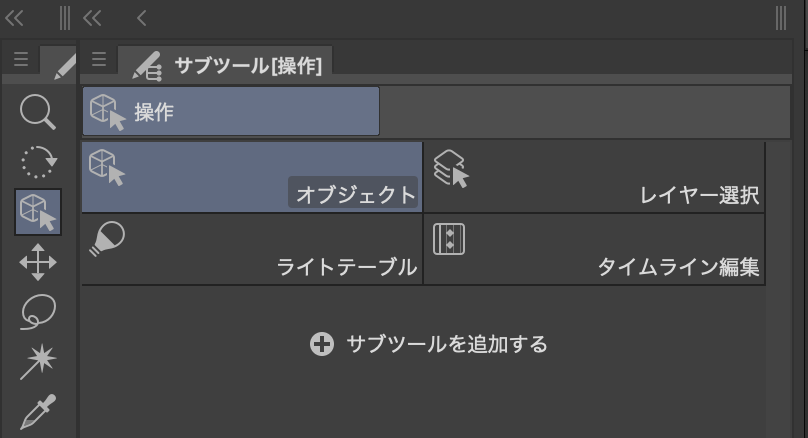
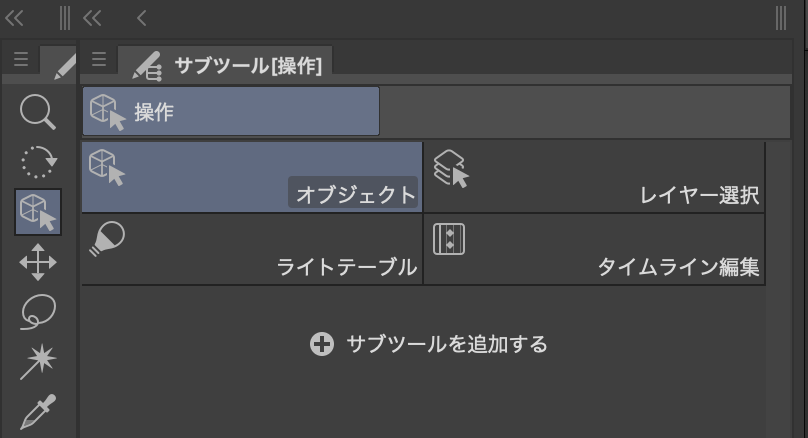
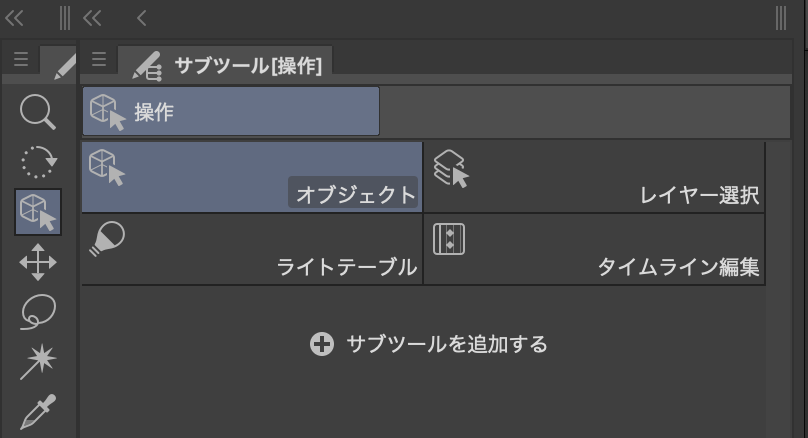
まずは[操作]ツールから[オブジェクト]を選択します。


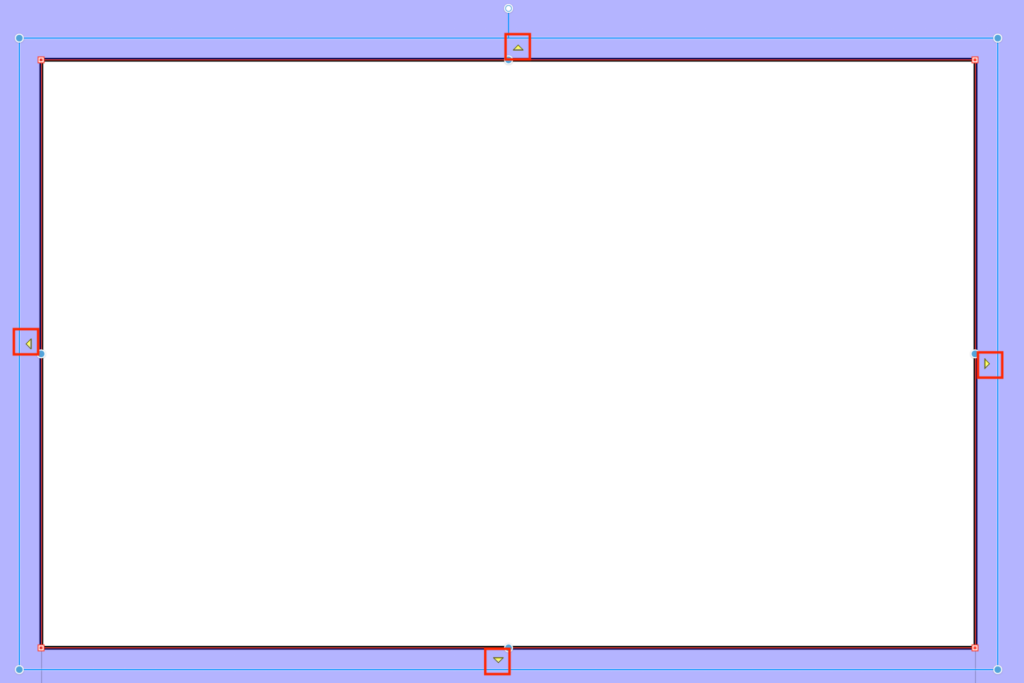
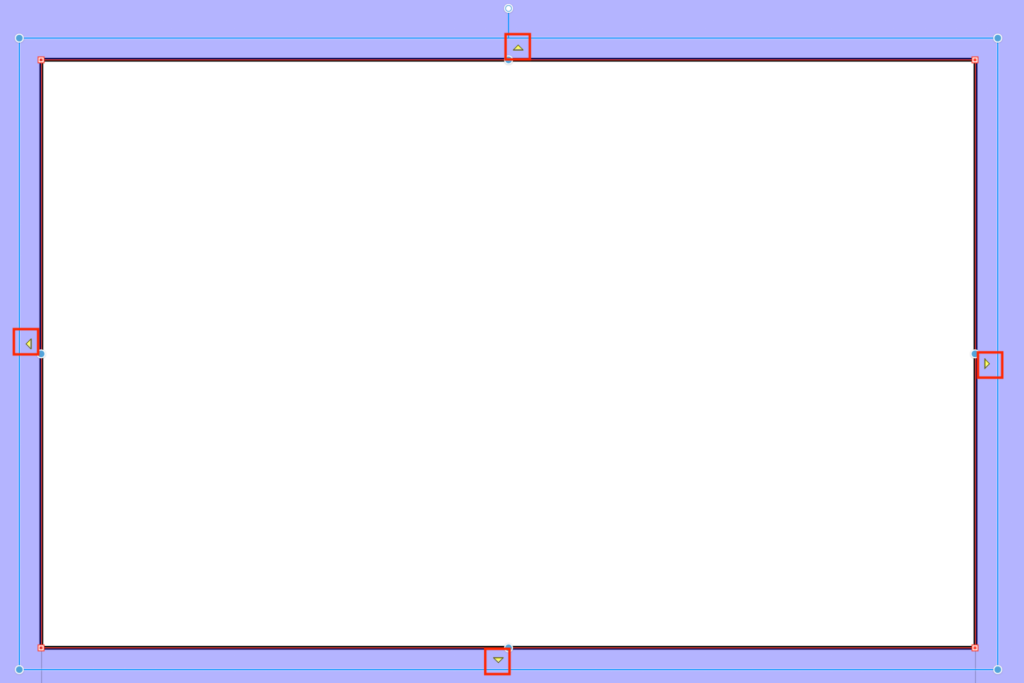
すると選択したコマの周りにいろいろ出てくるのですが、今回使うのは4ヶ所にある黄色い三角形


この黄色い三角形をクリックすると、その方向にある隙間を全て埋めてくれます。


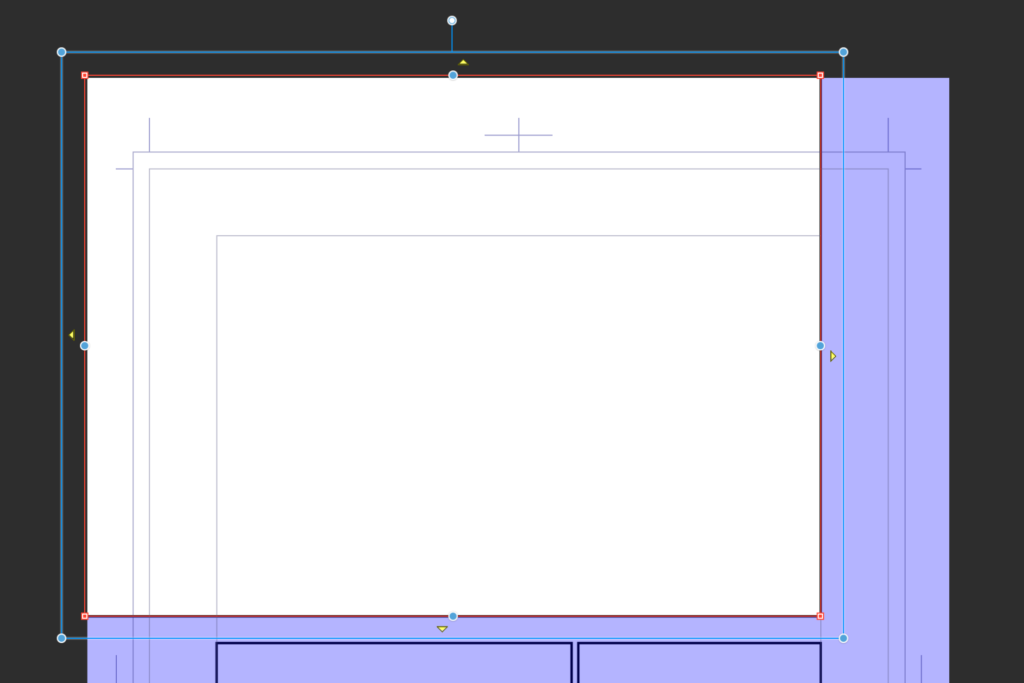
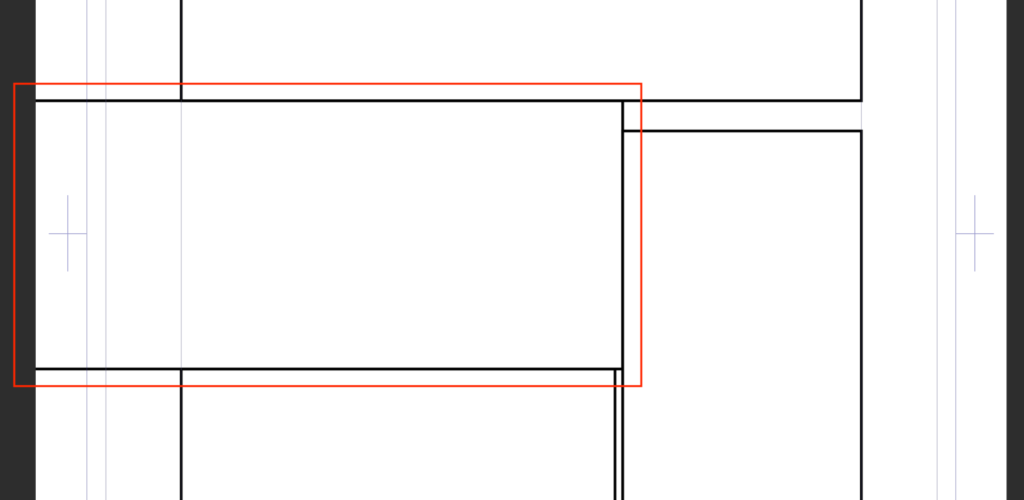
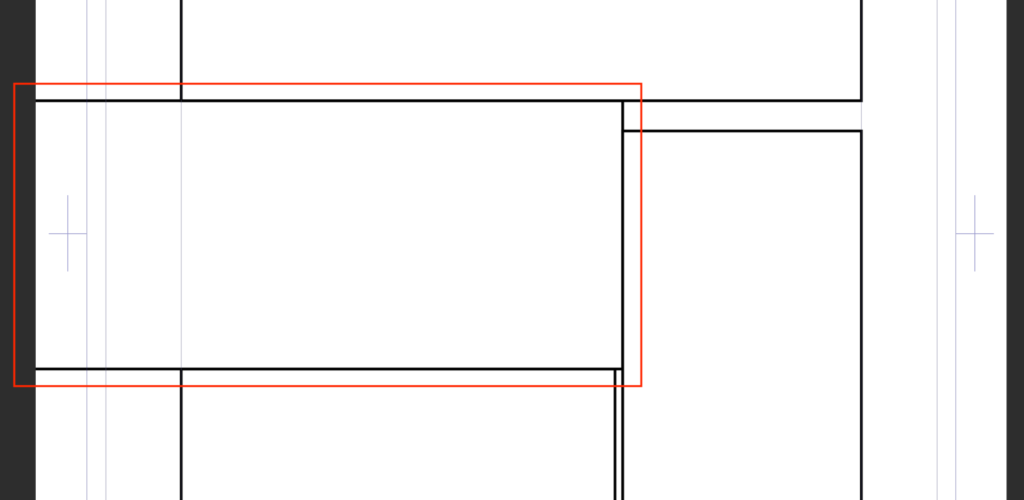
コマ枠のサイズを微修正したい!
「やっぱここもう少し広いほうがよかったな…」
と、あとからコマのサイズを変更したくなるときがあります。
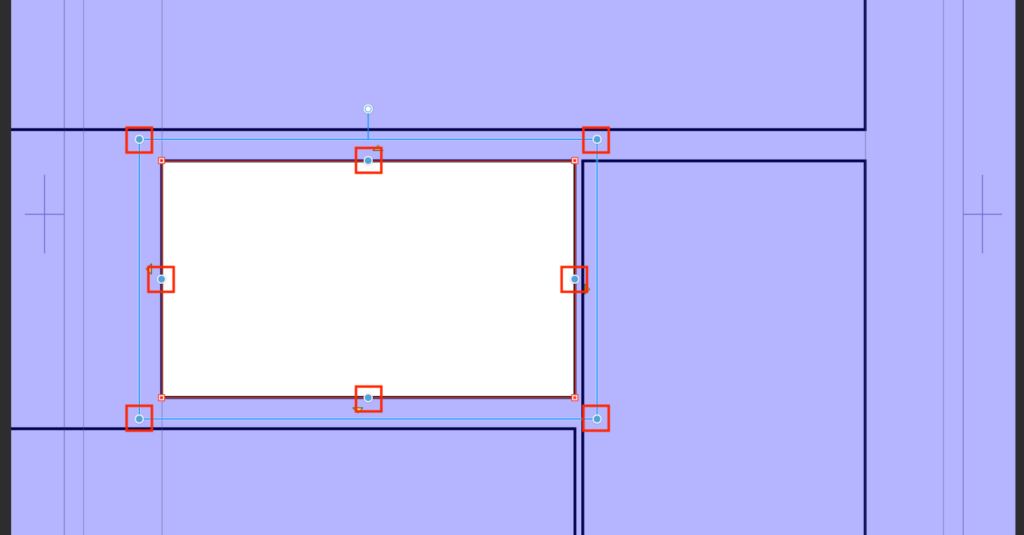
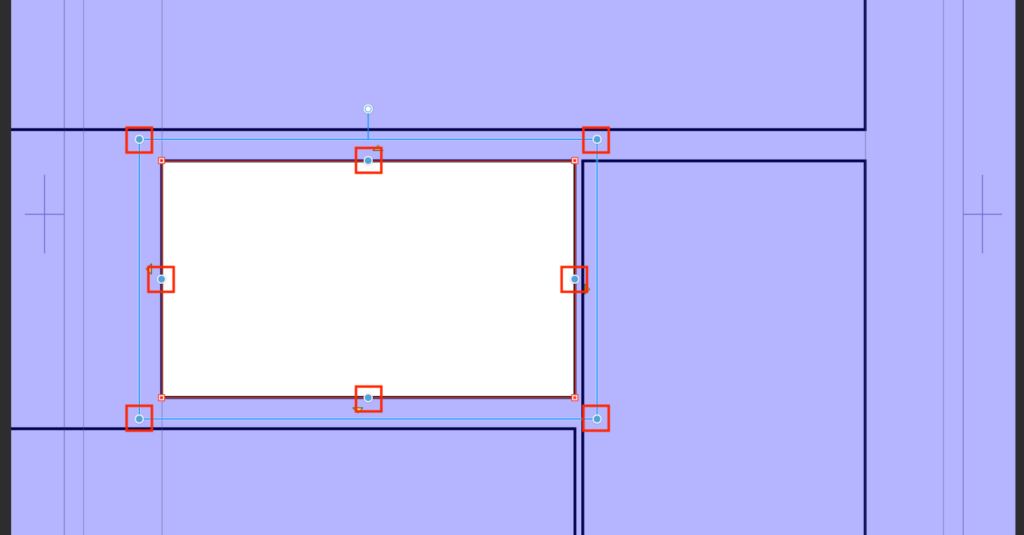
まずは[操作]ツールから[オブジェクト]を選択します。


先程は黄色の三角形で隙間を埋める操作をしていましたが、サイズの変更は青い丸をドラッグして動かします。


しかもこれ、コマ枠の連動の設定をしておくと…
※ デフォルトでは設定されています
他のコマも連動してくれるんです!すごい!


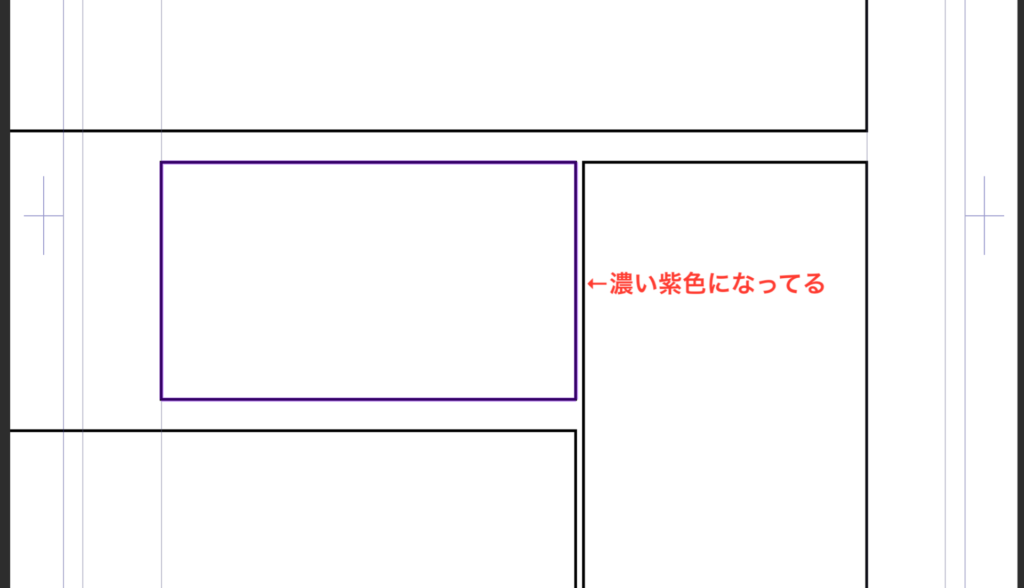
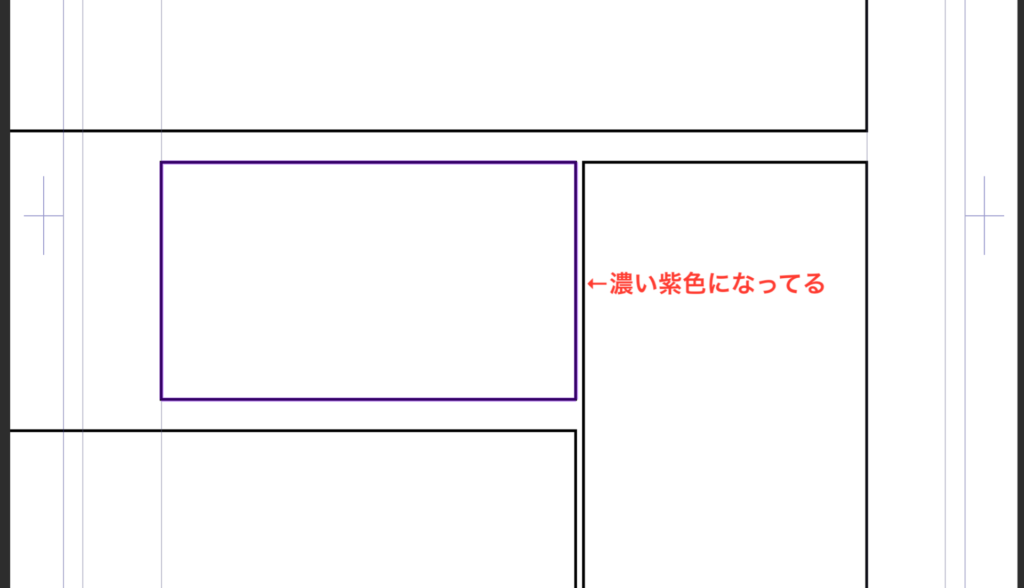
コマ枠が変な濃い紫色になった!
時々不意にコマ枠の色を紫色にしてしまうことがあります。


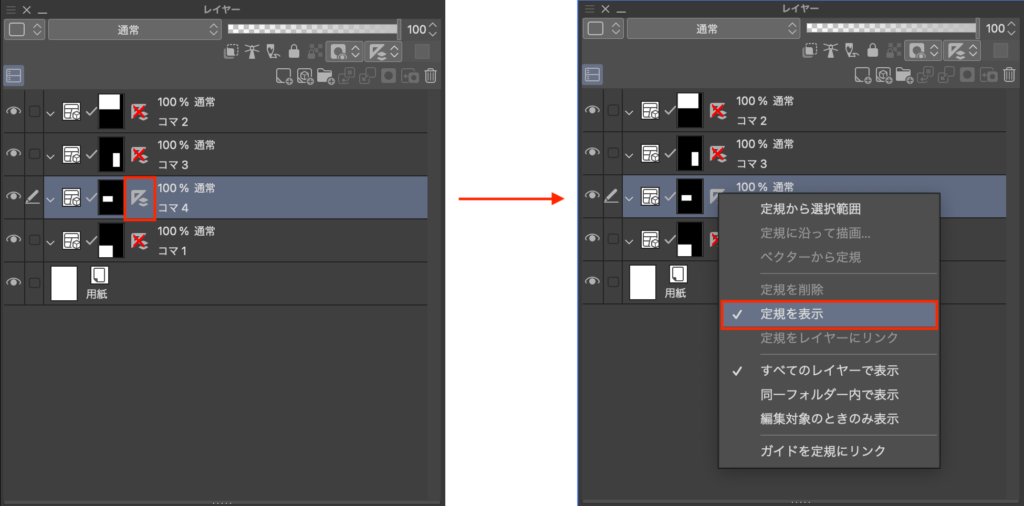
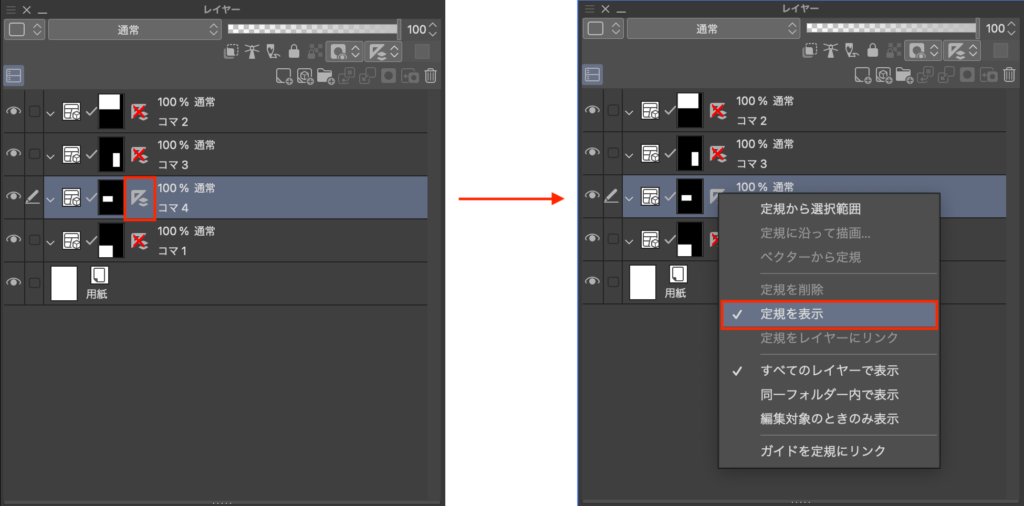
これは定規がONになっているのが原因で、OFFにすれば消えます。
- [定規]アイコンを右クリック
- [定規の表示]のチェックを外す
ショートカットもあって、アイコンを Shift + クリック でもOFFになります。


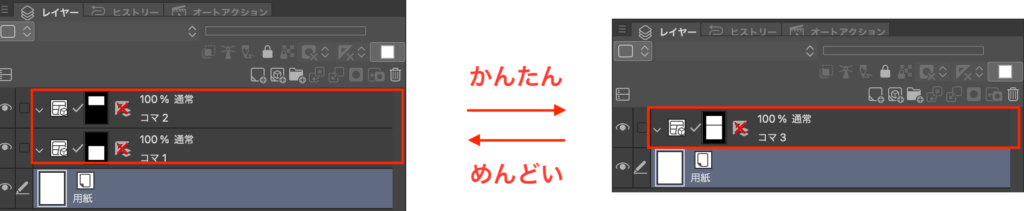
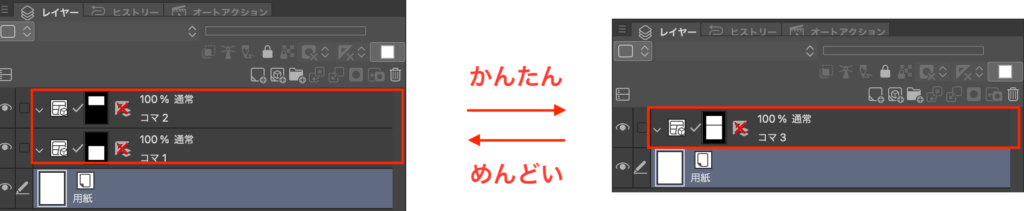
コマ枠フォルダーを結合する
[コマフォルダー分割]が気に入らなかった場合や、演出の関係上フォルダーを結合したい場合、コマ枠フォルダーを結合させることができます。
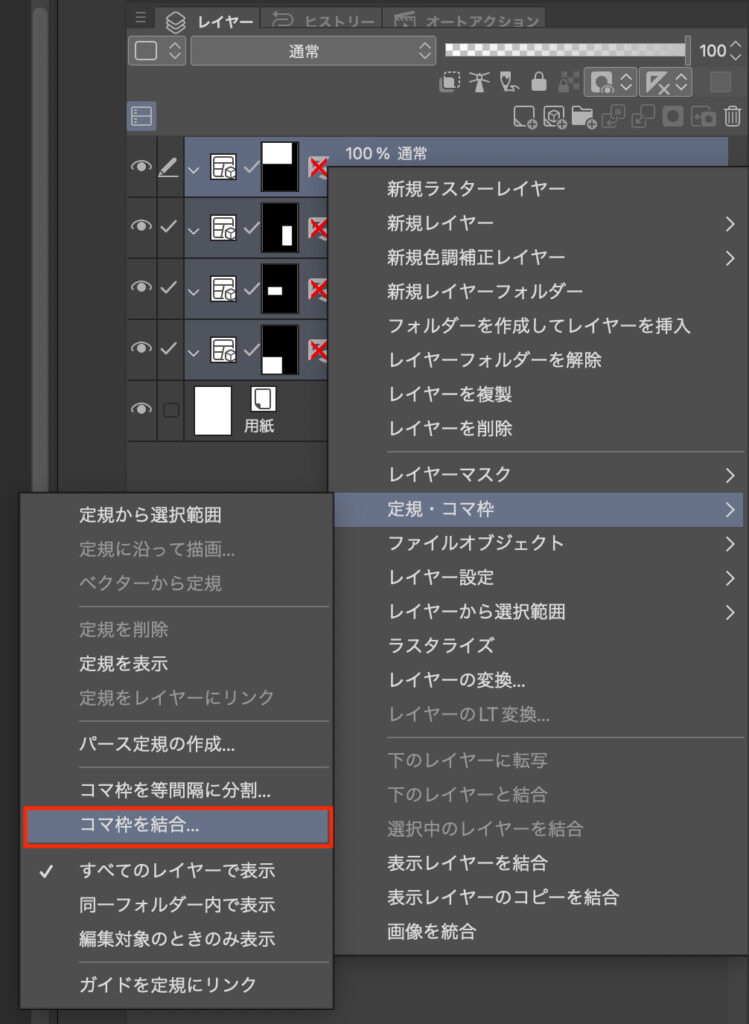
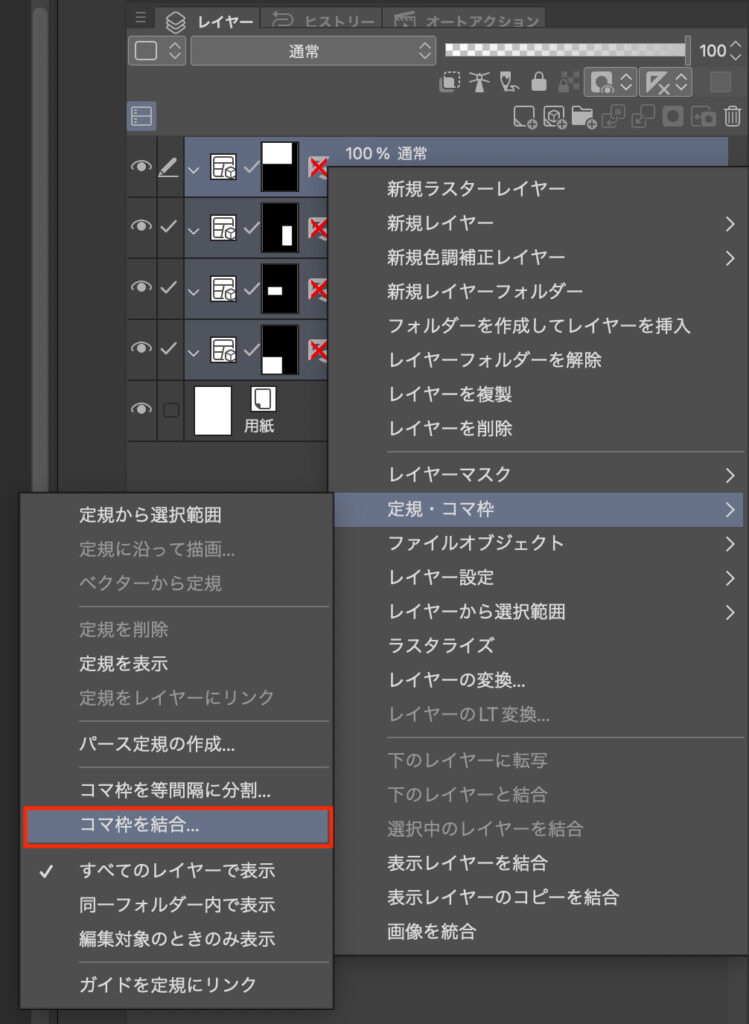
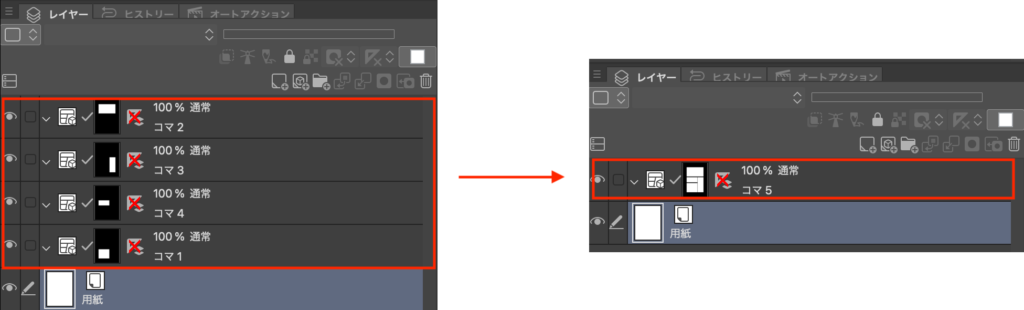
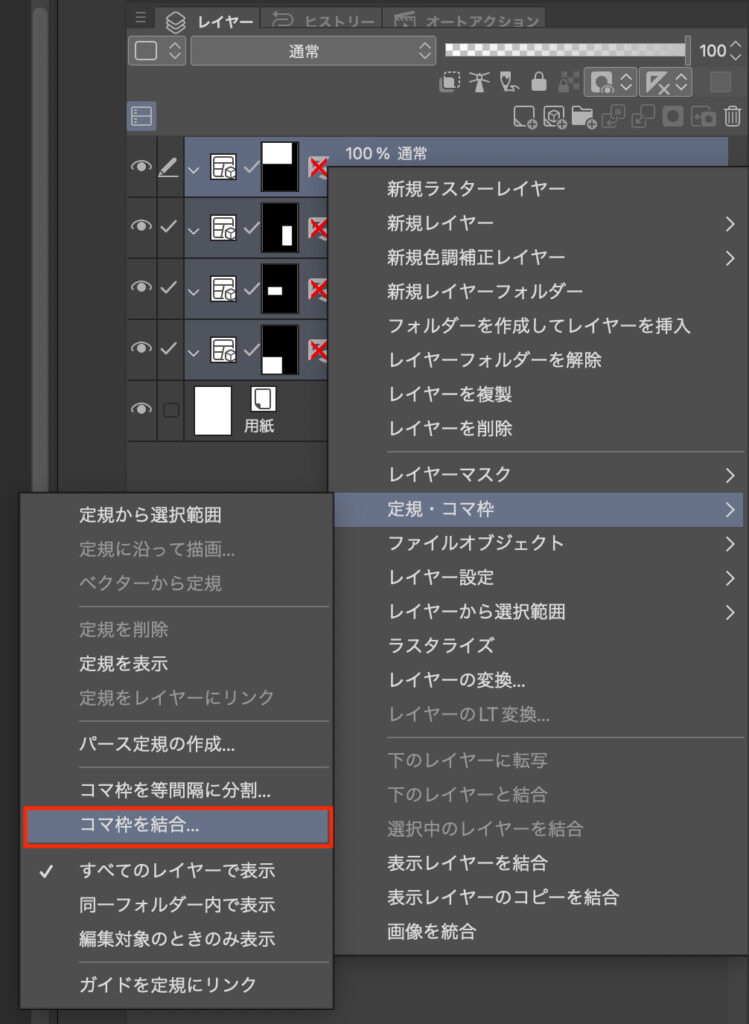
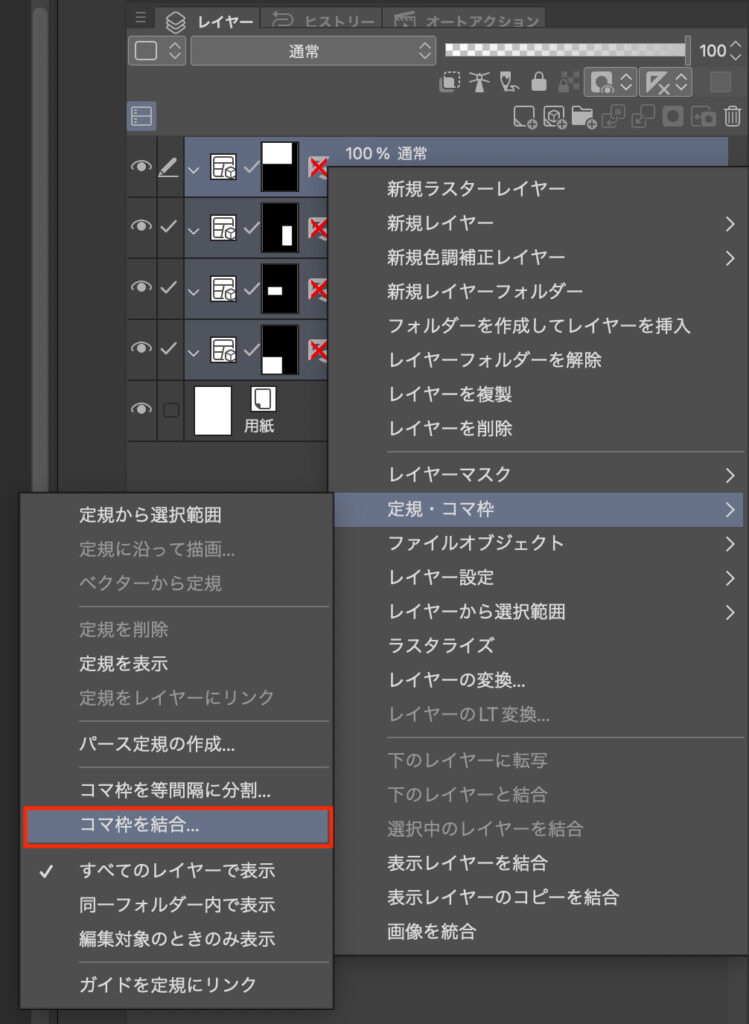
- コマ枠フォルダーを複数選択し右クリック
※ Ctrl(Cmd)を押しながらクリックで複数選択できます - [定規・コマ枠]内の[コマ枠を結合]をクリック
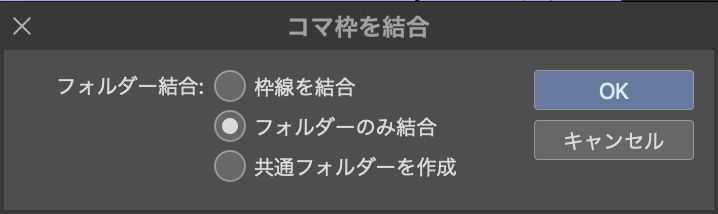
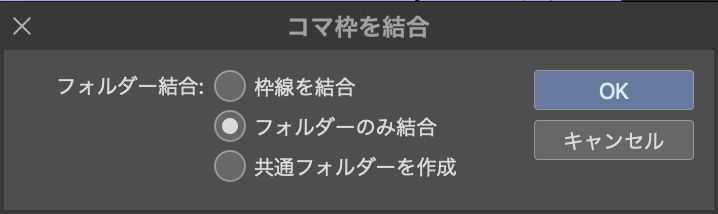
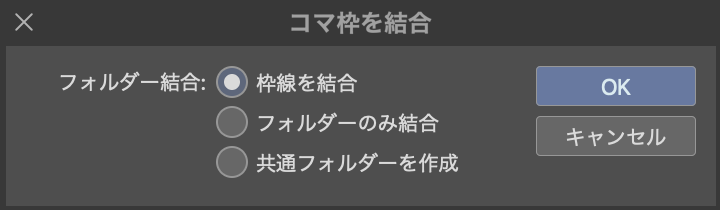
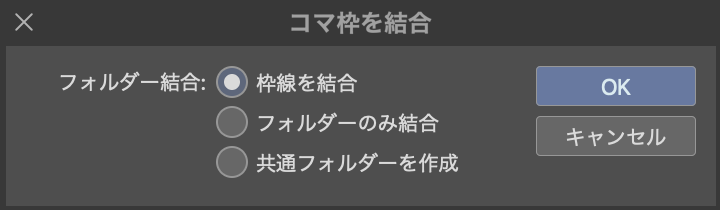
- [フォルダーのみ結合]にチェックを入れ[OK]をクリック


すると[コマ枠を結合]画面が表示されるので[フォルダーのみ結合]にチェックを入れ[OK]をクリックすると、フォルダーが結合されます。


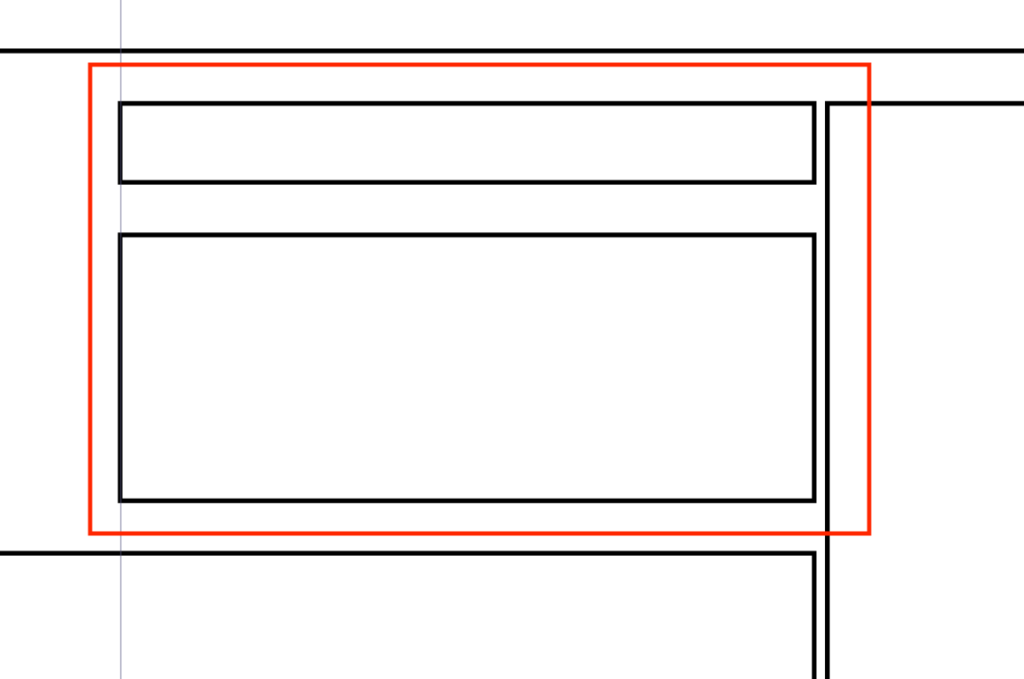
フォルダーが結合されました!


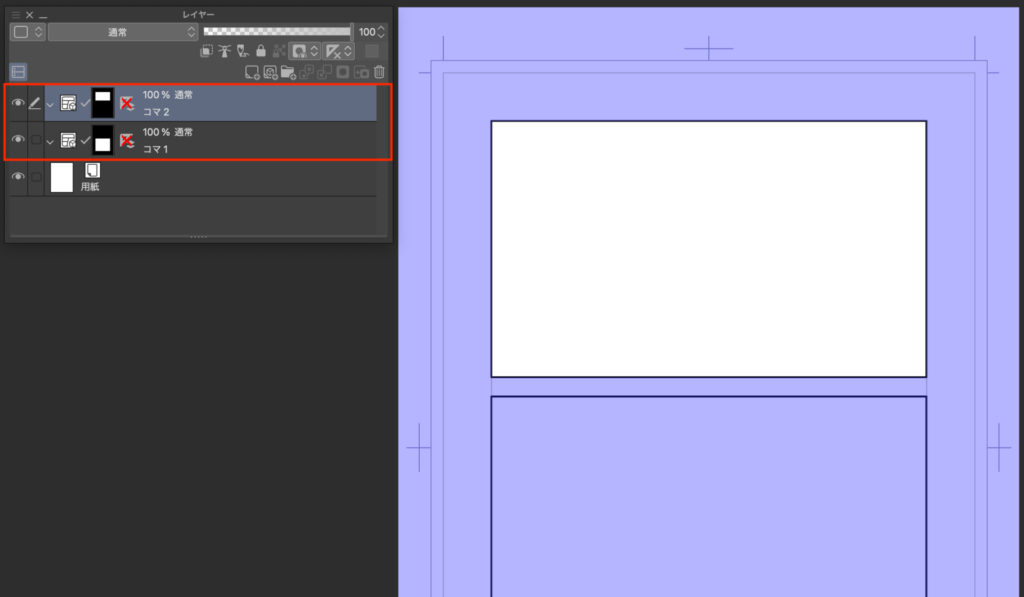
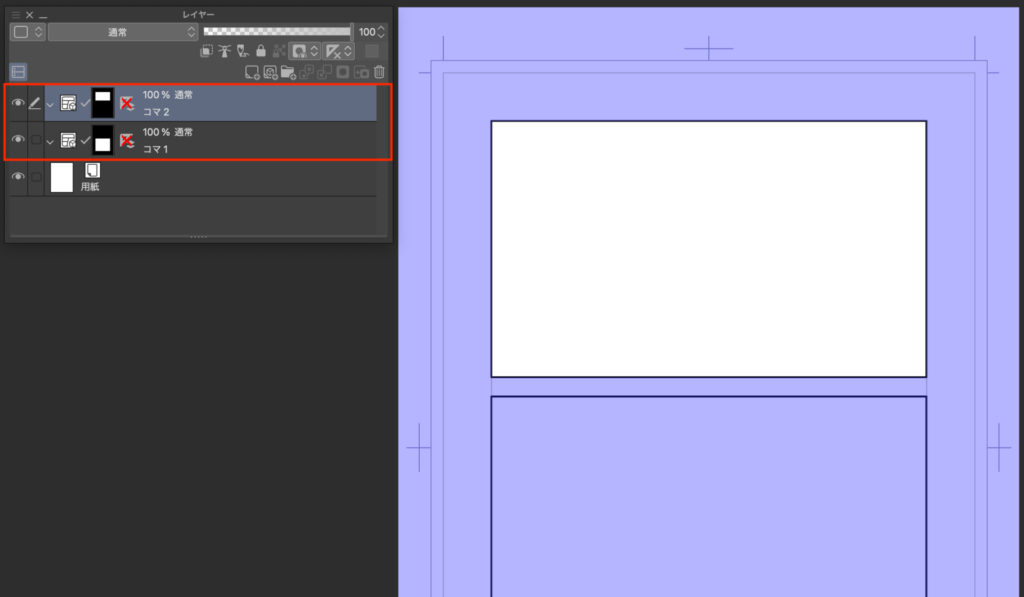
割りすぎたコマ枠を結合する


コマを割りすぎてしまったとき、あとからコマを減らしたいとき、コマ同士を結合させることもできます。
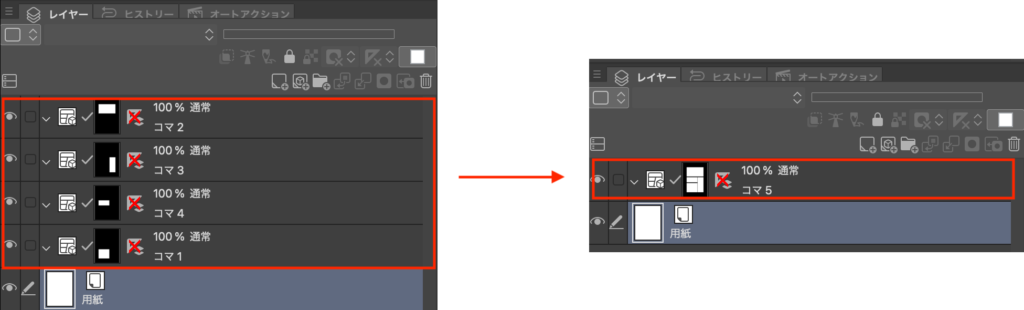
- コマ枠フォルダーを複数選択し右クリック
※ Ctrl(Cmd)を押しながらクリックで複数選択できます - [定規・コマ枠]内の[コマ枠を結合]をクリック
- [枠線を結合]にチェックを入れ[OK]をクリック


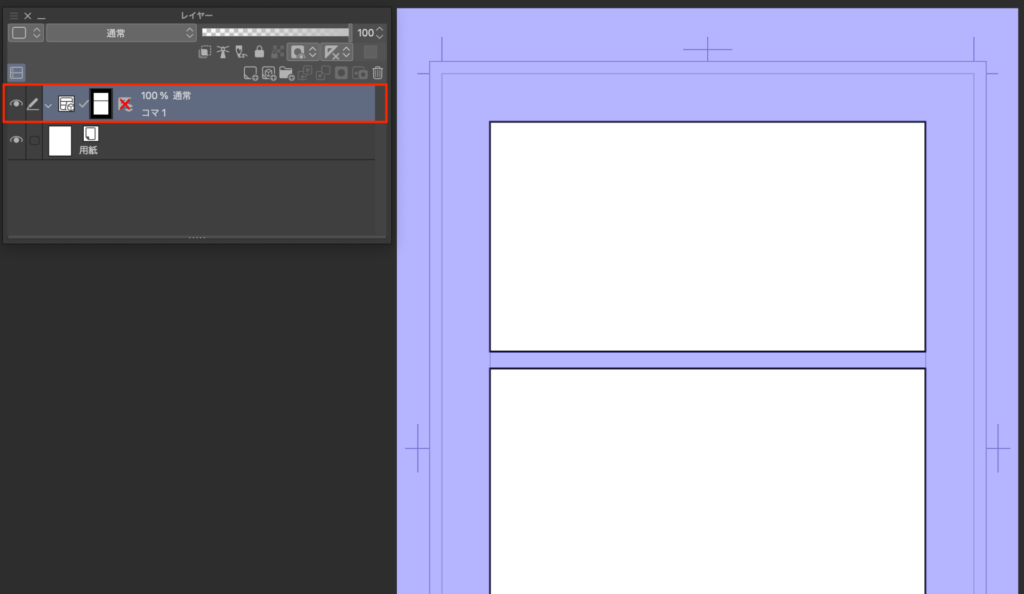
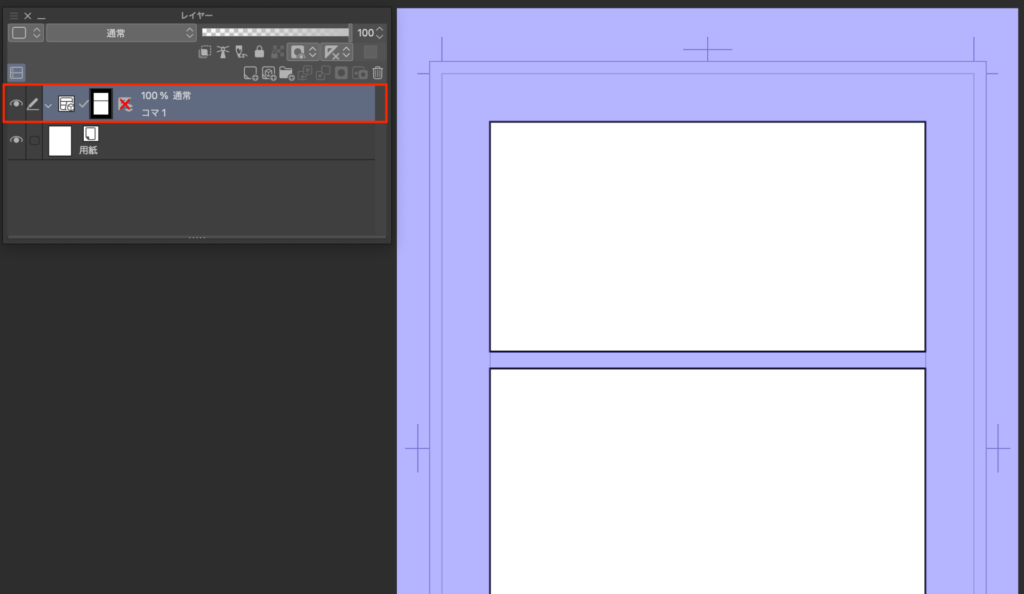
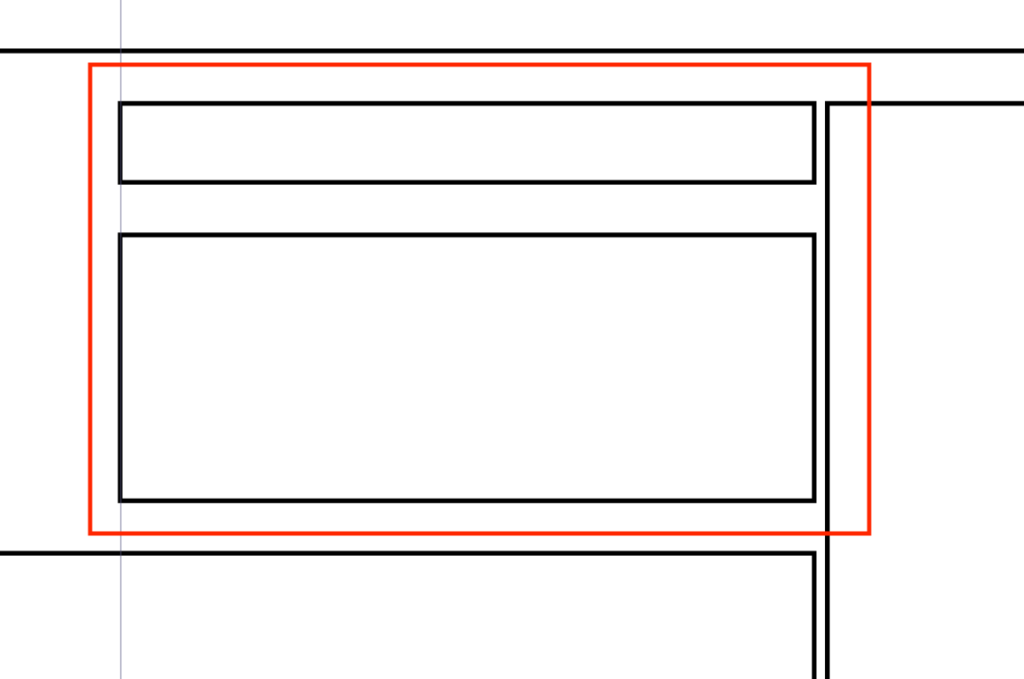
[枠線を結合]にチェックを入れ[OK]をクリックすることで、コマが結合されます。


コマが結合されました!


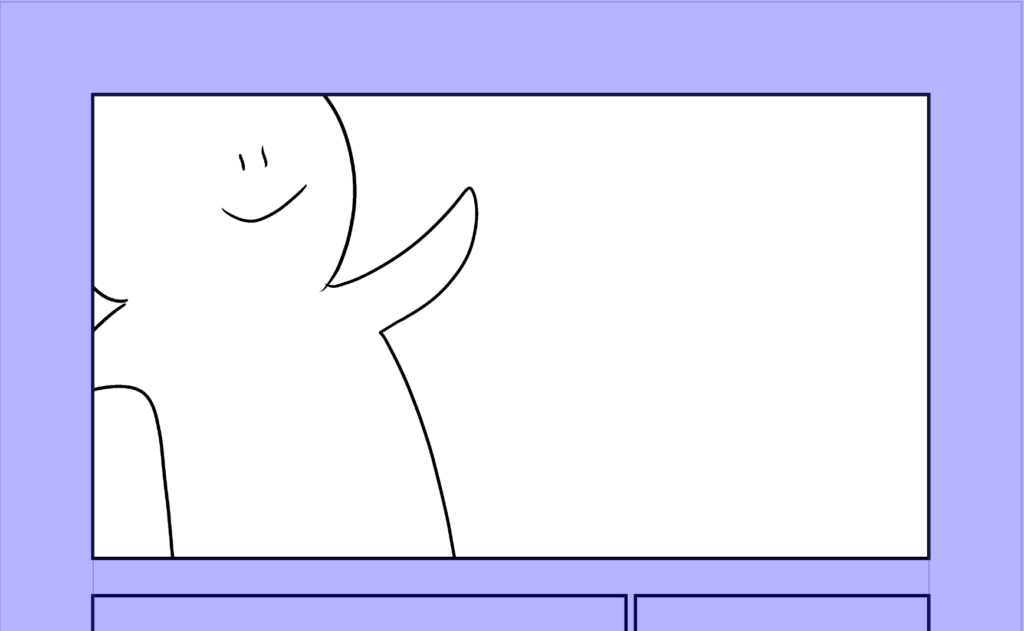
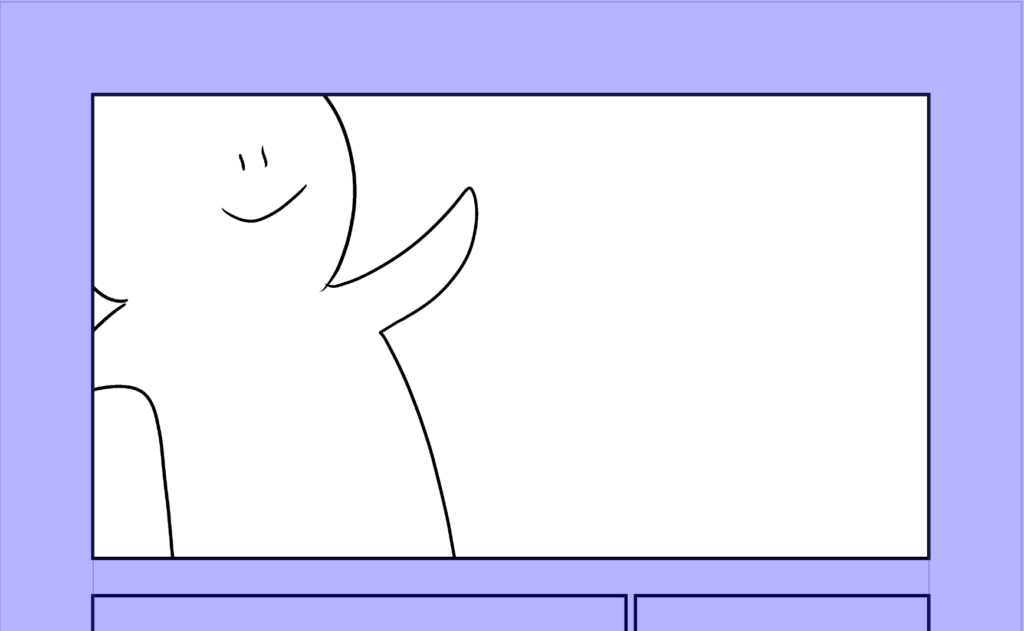
コマ枠外のイラストも確認したい!


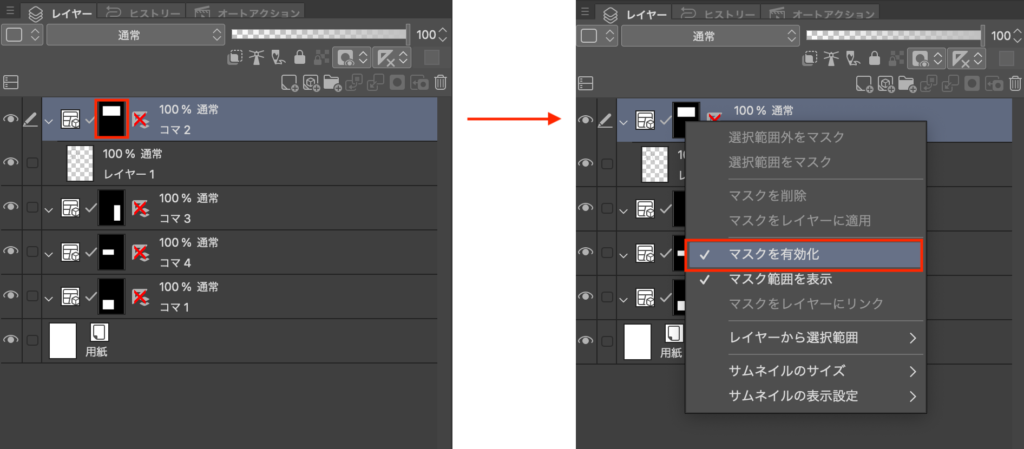
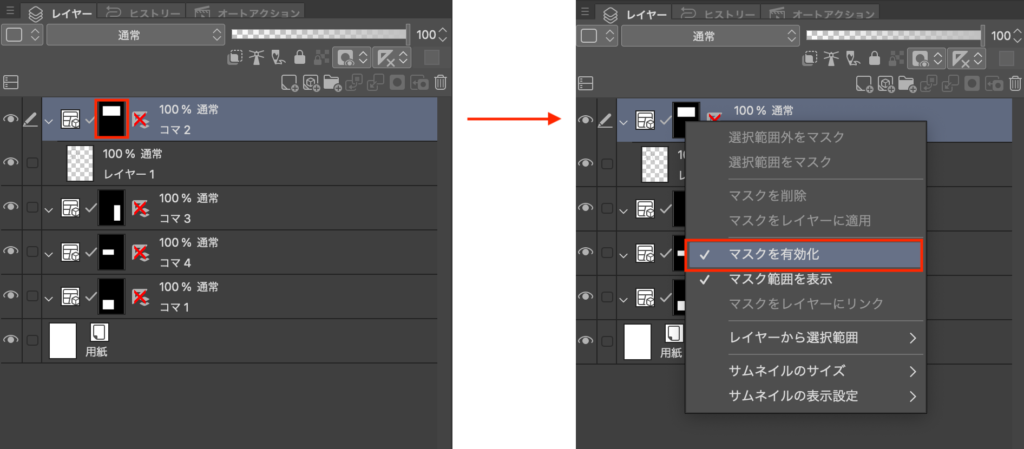
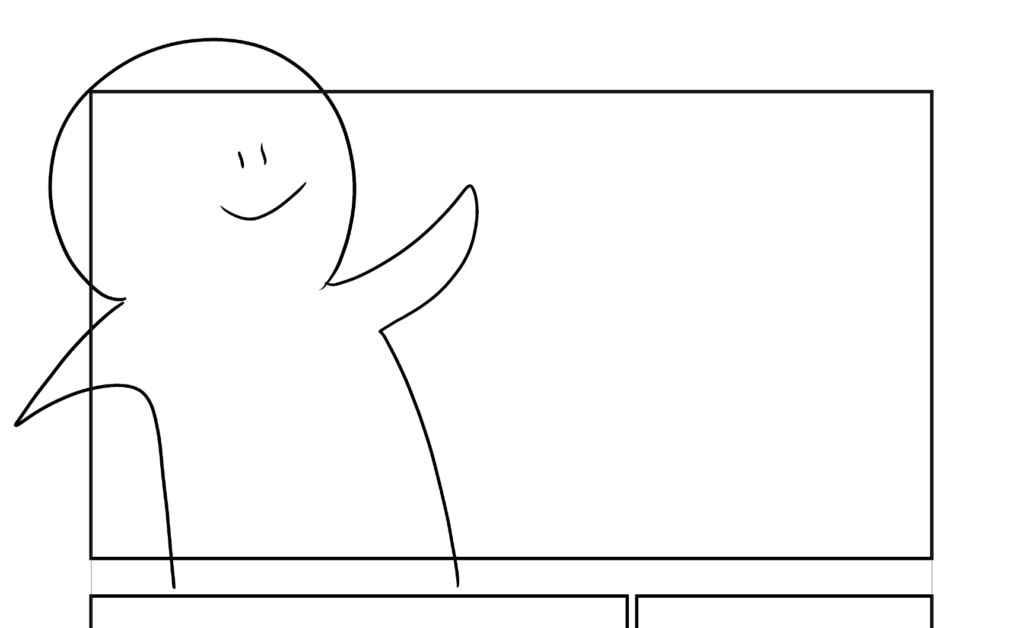
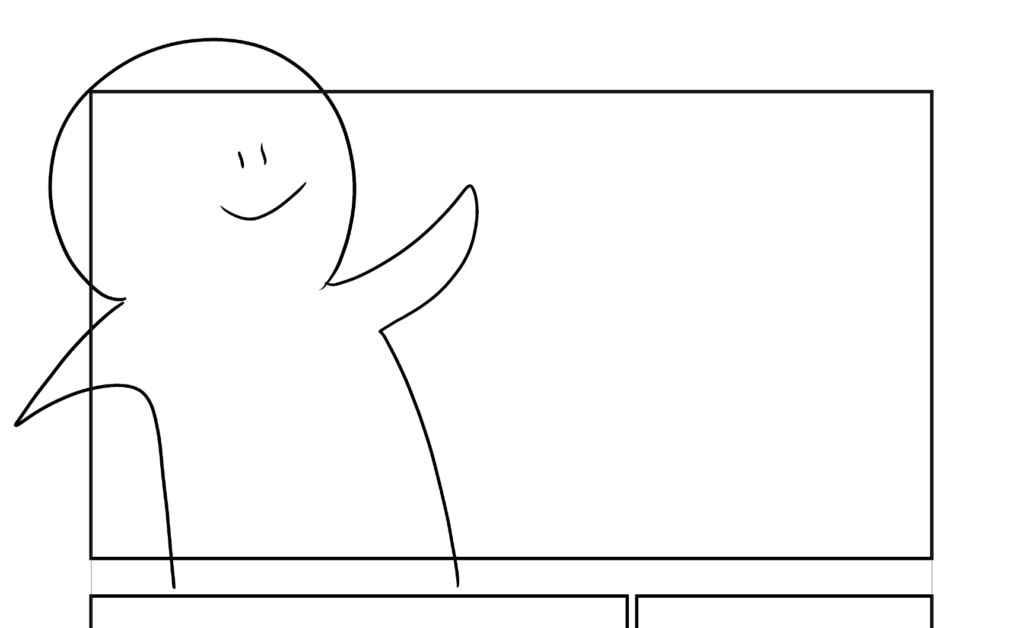
コマの枠外はマスクされているので、一時的にマスクを無効化することで枠外のイラストも確認できるようになります。
- マスクを右クリック
- [マスクを有効化]をクリックしてチェックを外す


すると隠れていたマスク範囲外の部分も見れるようになりました!


コマの枠線を消したい!
「このエリアはコマ枠いらない!」
マンガの演出上、コマの枠線が不要な場合もでてきます。


コマそのものを消してしまうというパワープレイで事足りるのですが、コマを残したまま枠線をだけを消す方法を紹介します。
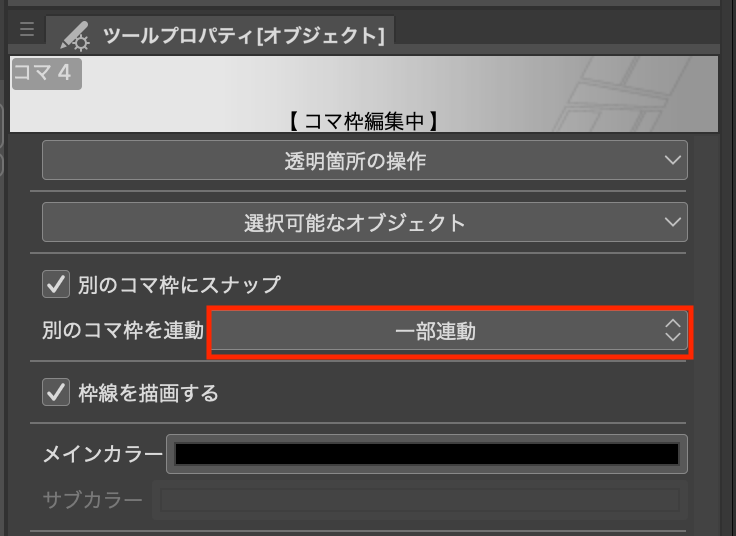
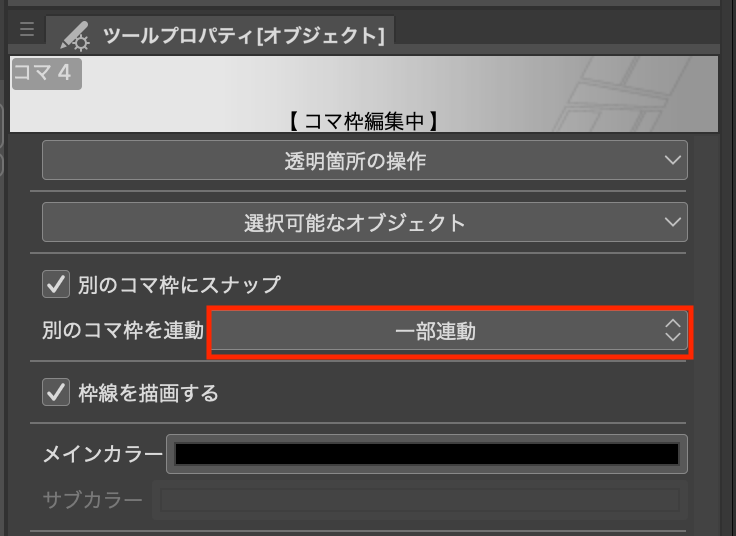
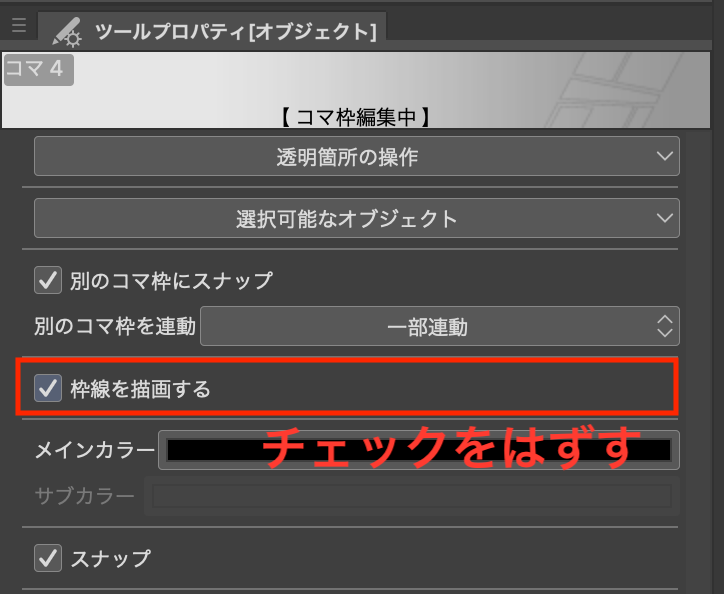
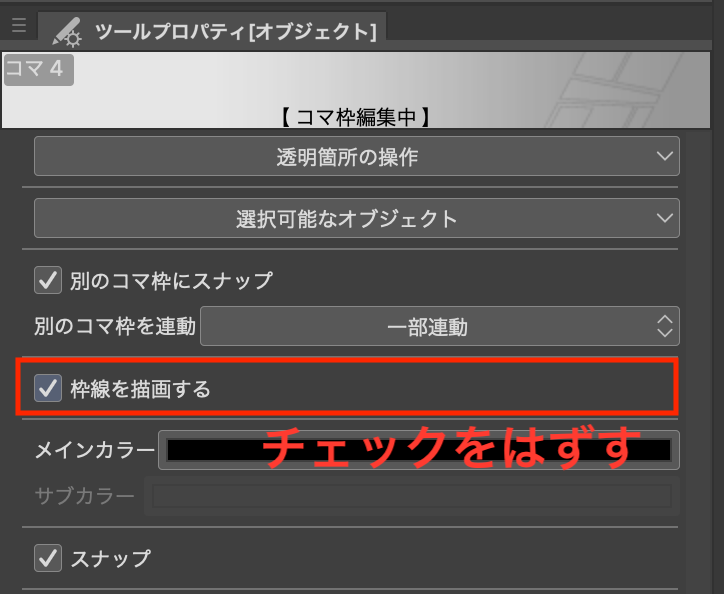
まずは[操作]ツールから[オブジェクト]を選択します。


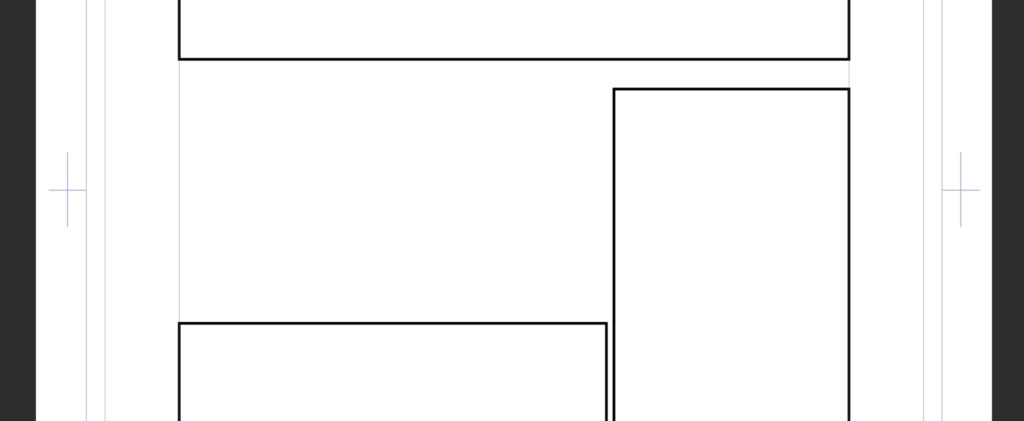
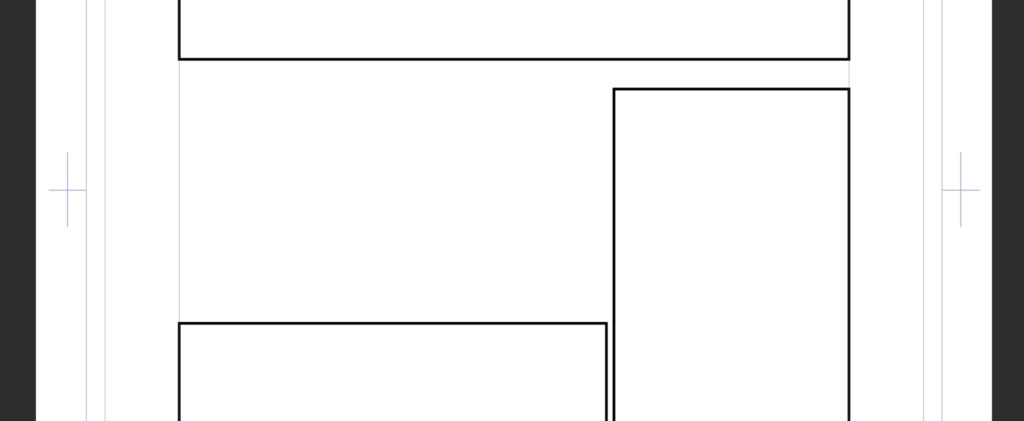
するとツールプロパティが出てくるので[枠線を描画する]のチェックを外します。


指定したコマ枠の枠線がなくなりました!


クリスタでコマ割りの方法はこれがすべてではない!
以上、クリスタでコマ枠の作成とコマ割り方法でした!
今回は最もスタンダードなコマ割りの作成方法を紹介しました。
ただこの方法が絶対ではありません。
極端な話、ただの長方形ツールで描画した長方形をコマ枠として使ってもOKなんです。
操作方法に縛られすぎないように!
たくさん経験を重ねて、自分に最適化された方法を見つけ出してくださいね。
ちなみに僕は…
コマ割りを[枠線分割]にしていて、コマの枠線を消したいときはコマをまるごと消しています。
コマの作成も、新規レイヤー作成からではなく、コマ作成ツールから作成しています。



