クリスタのうごくイラストでアニメーションの制作が完成したあと、アニメーションを書き出して保存する方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
クリスタではイラストだけでなく「うごくイラスト」というちょっとしたアニメーションを作ることができます。

「ん?うごくイラストってどこから書き出すの?」
「どのファイル形式(拡張子)で書き出すべき?」
ただうごくイラストをいつも通り.jpgなどで書き出しても、アニメーションのないただの静止画イラストとして書き出されてしまいます。
本記事では、クリスタで制作したうごくイラストの書き出し方法について説明します。








現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでうごくイラストを保存し書き出す方法
それではさっそく書き出し方法を紹介します。
- [ファイル]メニューから[アニメーション書き出し]を選択
- 拡張子を選択してクリック
- 保存先を選択する
- 書き出しの設定をして[OK]をクリック
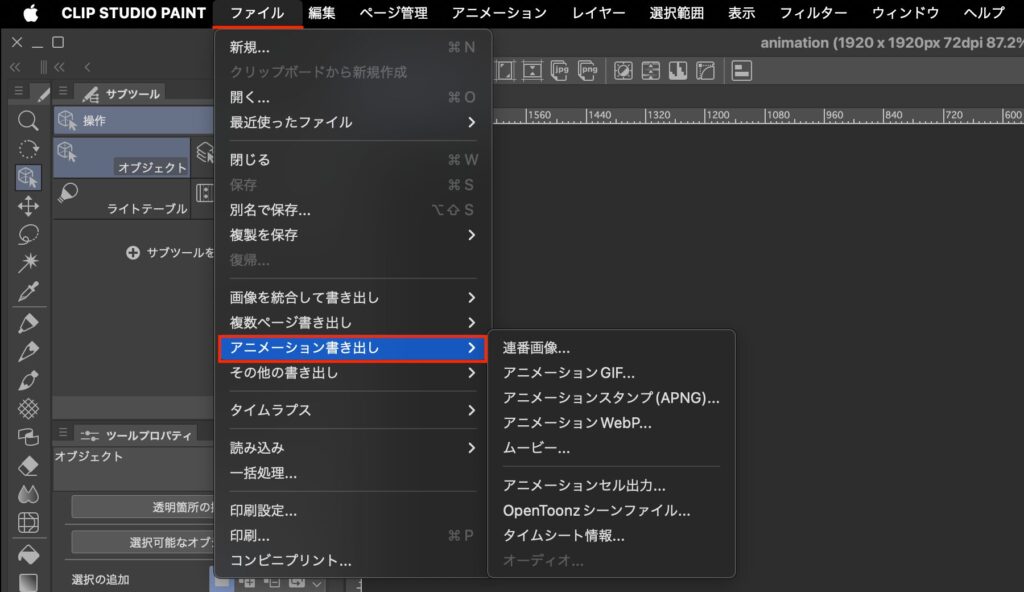
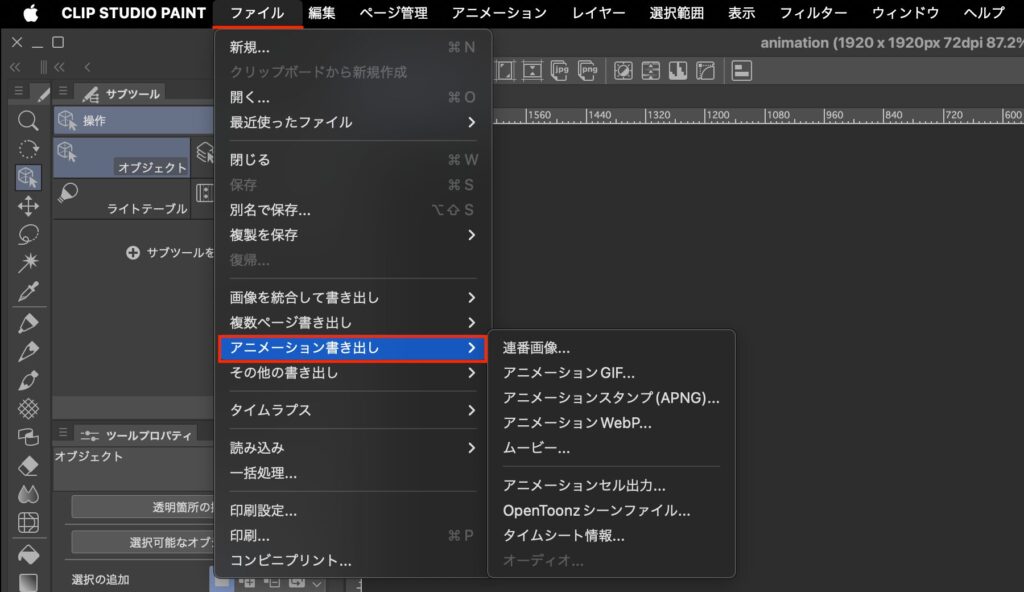
① [ファイル]メニューから[アニメーション書き出し]を選択
うごくイラストの制作が終わったら[ファイル]メニューから[アニメーション書き出し]を選択します。


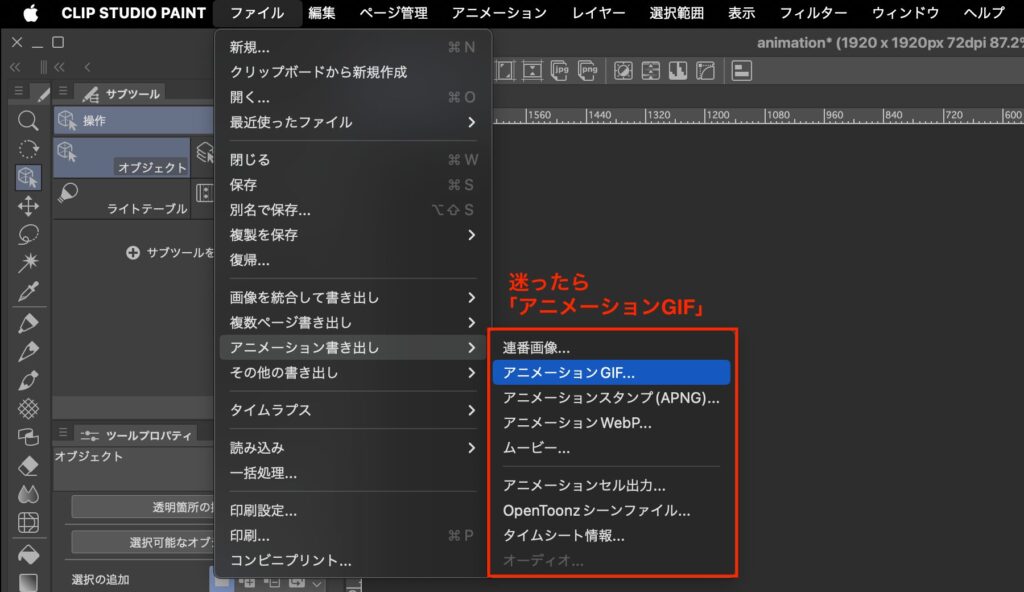
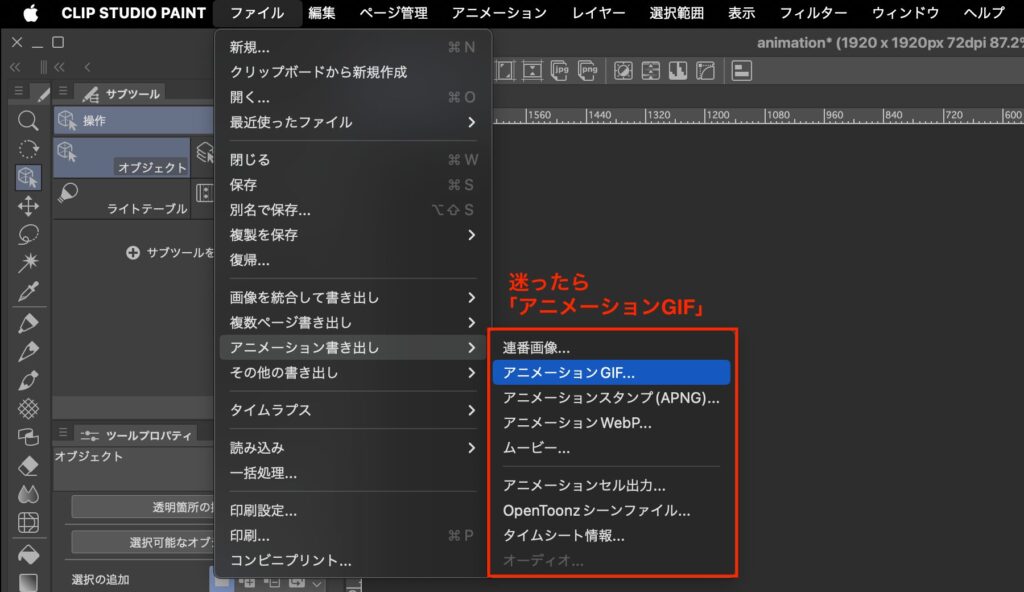
② 拡張子を選択してクリック
書き出す拡張子を選択します。
※ 拡張子:ファイルの種類のこと
拡張子は「アニメーションGF」を選んでおくのが無難です。


「アニメーションGIF」が無難とはいえ、他の選択肢も気になりますよね。
それぞれの拡張子について
それぞれの選択肢について、軽く説明します。
- アニメーションGIF
- アニメーションスタンプ(APNG)
- アニメーションWebP
- ムービー
・アニメーションGIF
昔からある画像や簡易アニメーション用の拡張子。
歴史が長いので対応していないことがほぼなく、どこでも使うことができます。
他の選択肢と比べ画質が若干落ちるというデメリットはあるのですが、シンプルなイラストであれば、画質の劣化もまったく気になりません。
・アニメーションスタンプ(APNG)
APNGは近年急速にシェアを伸ばしだしている拡張子で、アニメーションGIFよりキレイです。
ただ比較的新しい拡張子のため、アプリなどによってはまだ対応していないことがあります。
・アニメーションWebP
WebPも近年急速にシェアを伸ばしだしている拡張子です。
画像にも対応しており「クオリティを落とさずファイルサイズを小さくする」という特徴を持っています。
ただこちらも比較的新しいため、アプリなどによってはまだ対応していないことがあります。
・ムービー
.mp4などの動画形式で書き出すことができます。
動画に特化した拡張子なので、画像のように扱うことができなくなります。
うごくイラストのような簡易的なアニメーションであれば、GIFやAPNG、WebPのほうが広い場面で使うことができます。
動画編集などで使いたい場合はこちらのほうが融通がききます。
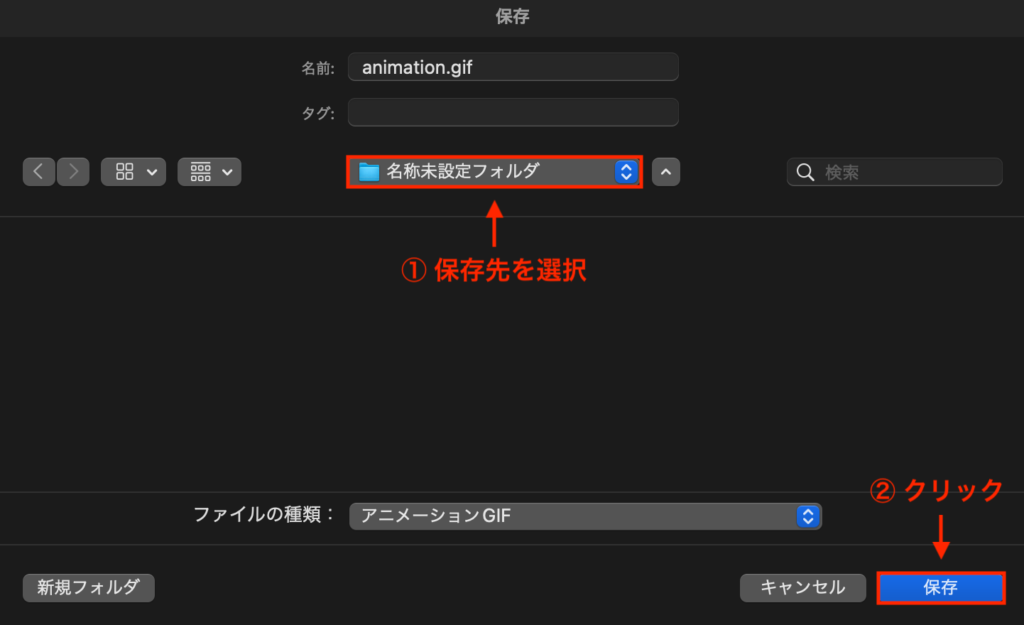
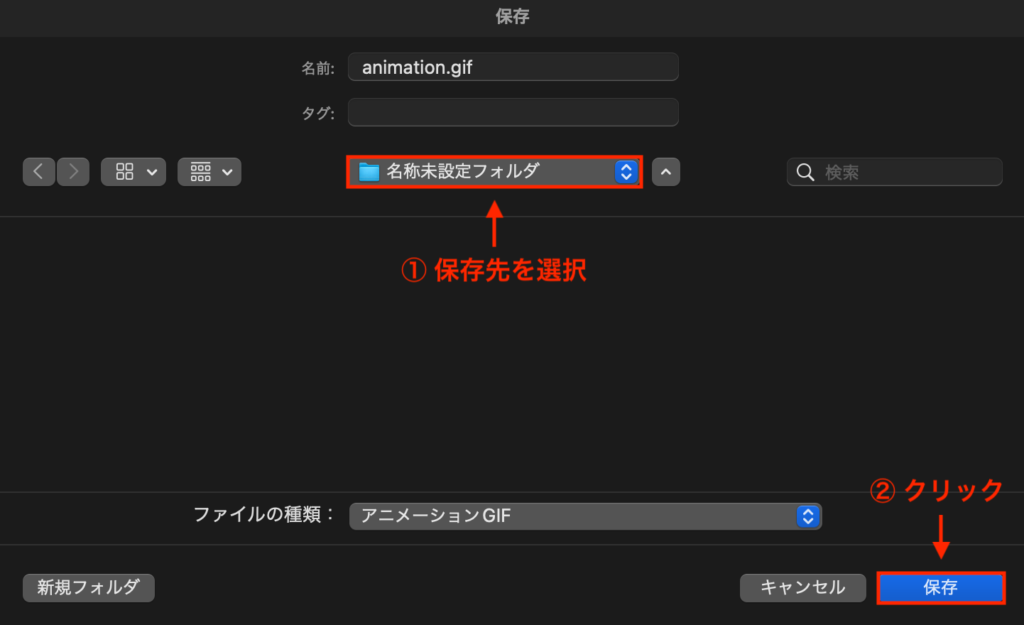
③ 保存先を選択する
拡張子を選んだら、うごくイラストの保存先を選択します。


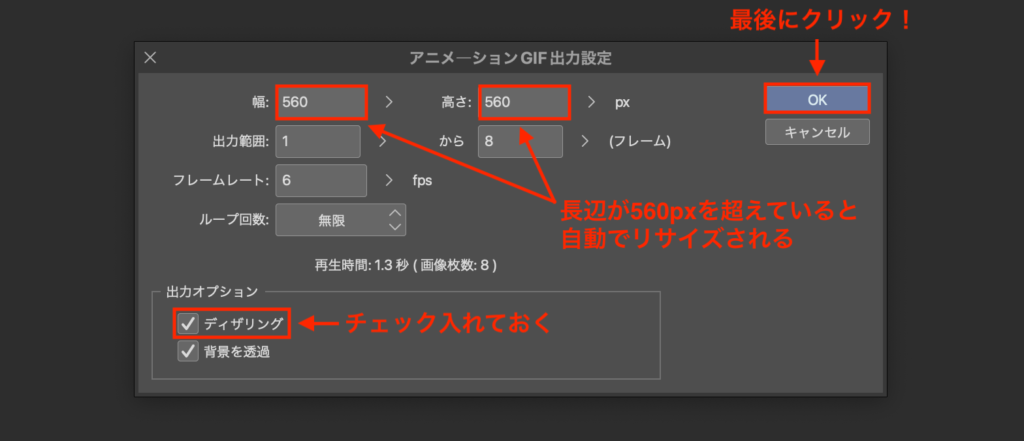
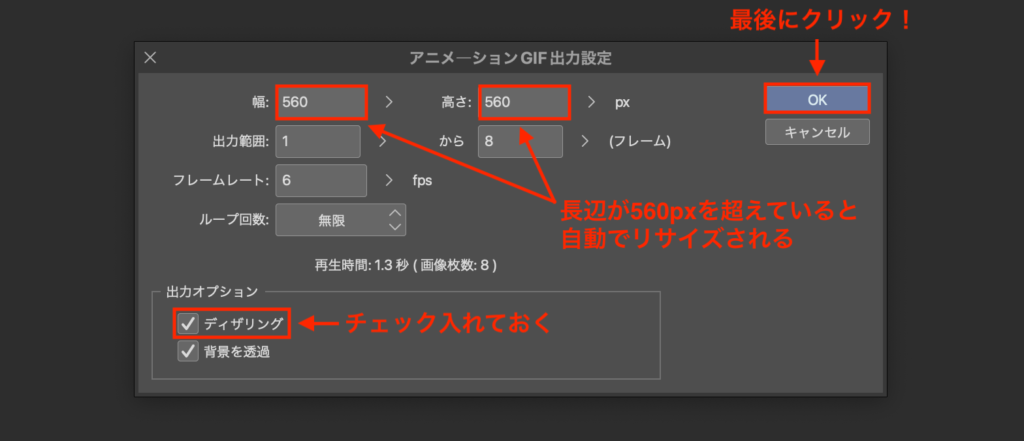
④ 書き出しの設定をして[OK]をクリック
最後に、書き出し設定をして[OK]をクリックすれば完了です!


設定項目について、ざっくりと説明しておきます。
幅と高さは560pxにリサイズされる
キャンバスの長辺が560pxを超える場合、自動で560pxにリサイズされます。
幅か高さどちらかを変えれば自動的にもう片方も変わります。
出力範囲とフレームレート
ここを操作することで、アニメーションの範囲や、アニメーションのスピードを調整することができます。
ディザリング
ディザリングにはチェックを入れておきましょう。
チェックがないと画質が荒くなります。
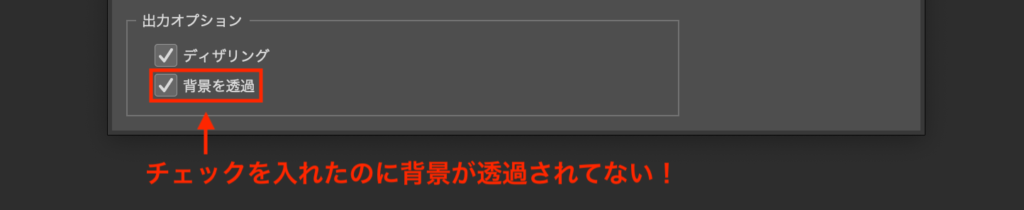
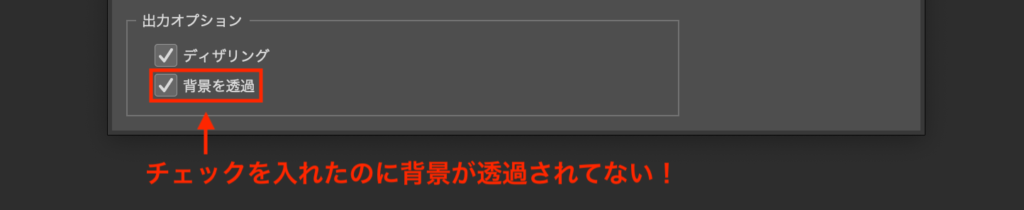
背景を透過
背景がないイラストの場合、ここにチェックを入れておくことで背景が透明になります。
チェックがないと自動的に白い背景になります。
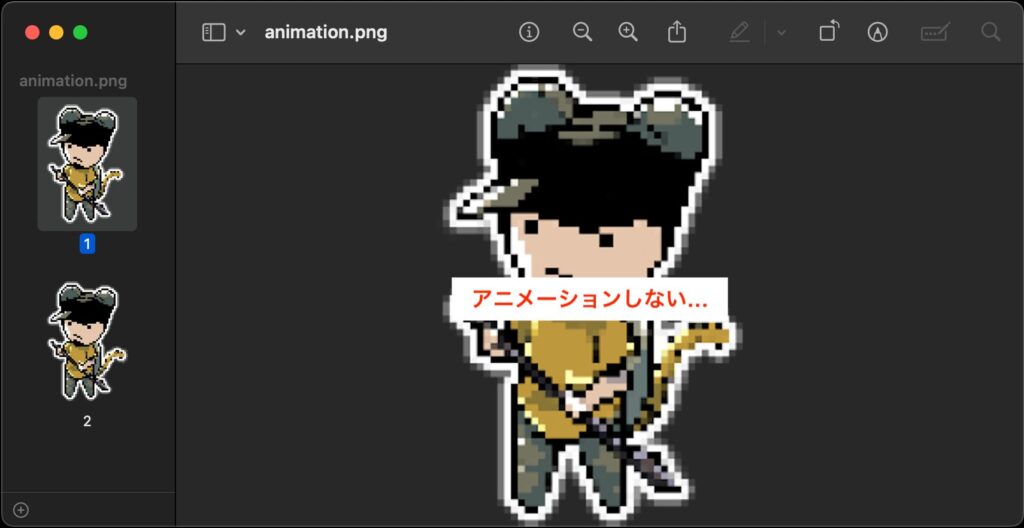
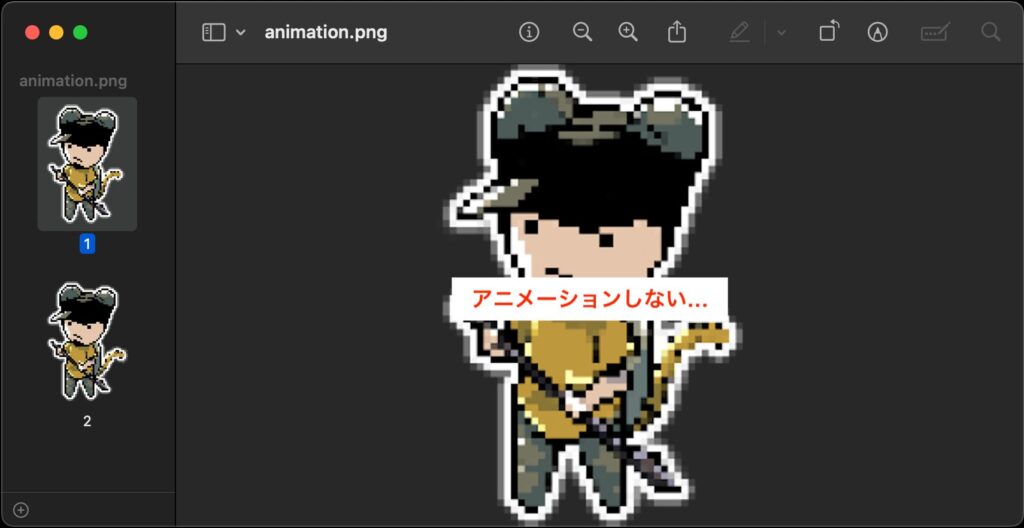
保存したうごくイラストがアニメーションしないときの対処方法
やっとこさ書き出せたのに、いざ開いてみると動かないなんてことがあります。
「ちゃんと書き出したはずなのになんで!?」


これはイラストを開いているアプリがそのファイル形式に対応していないことが原因です。
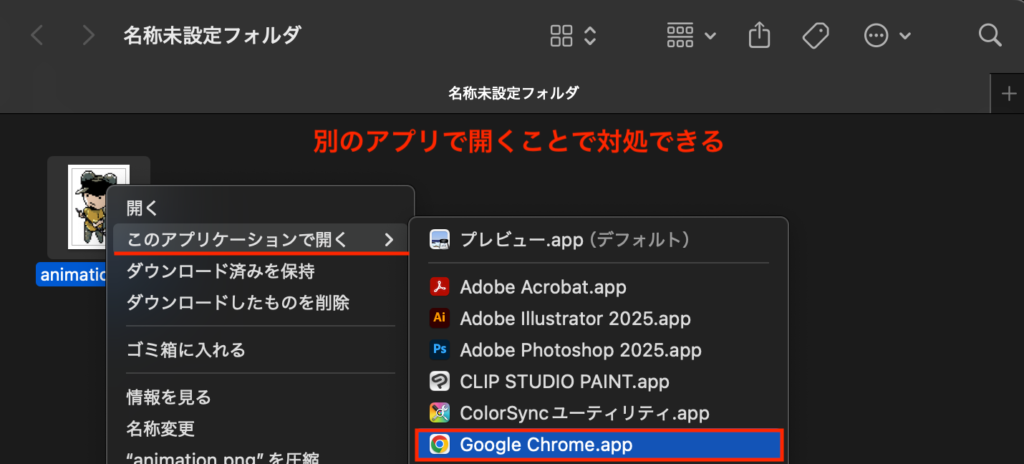
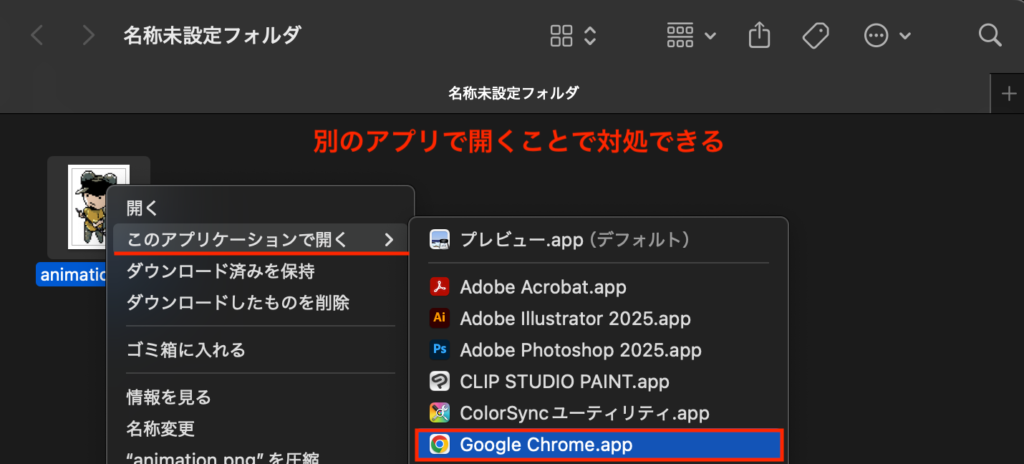
この場合「Google Chrome」など、そのファイル形式に対応する別のアプリで開くことで対処することができます。


クリスタのうごくイラストで背景が透過されないときの対処法
以上、うごくイラストの書き出し方法でした!


これでアニメーション書き出しは完了したかと思います!が!
「チェックを入れたのに背景が透過できてないんだけど!?」
となっていないでしょうか?


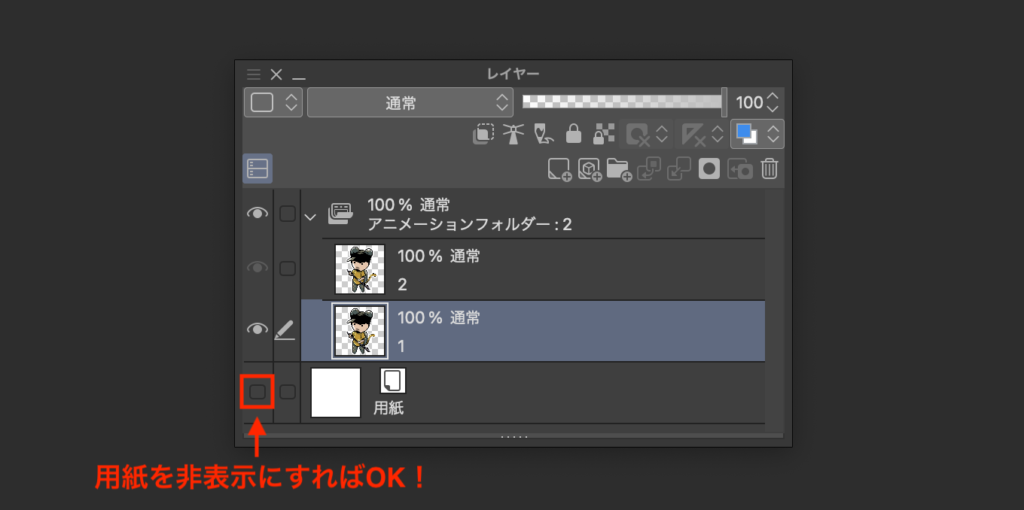
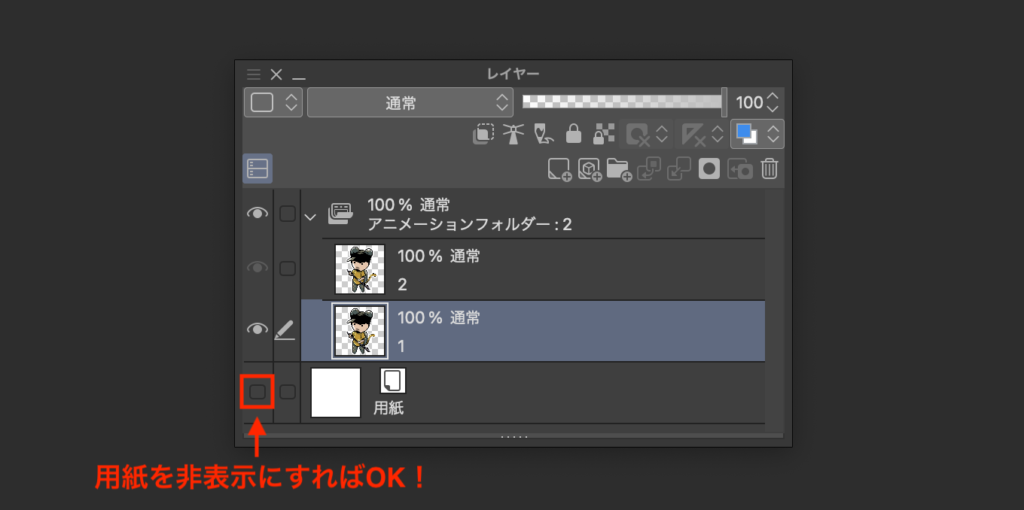
これは用紙を非表示にしていないのが原因です。


用紙を非表示にして再度アニメーション書き出しをすることで、背景が透過されたアニメーションになります。
静止画だった自分のイラストが動く瞬間は感動を隠せません!
それでは、楽しいお絵描きライフを!