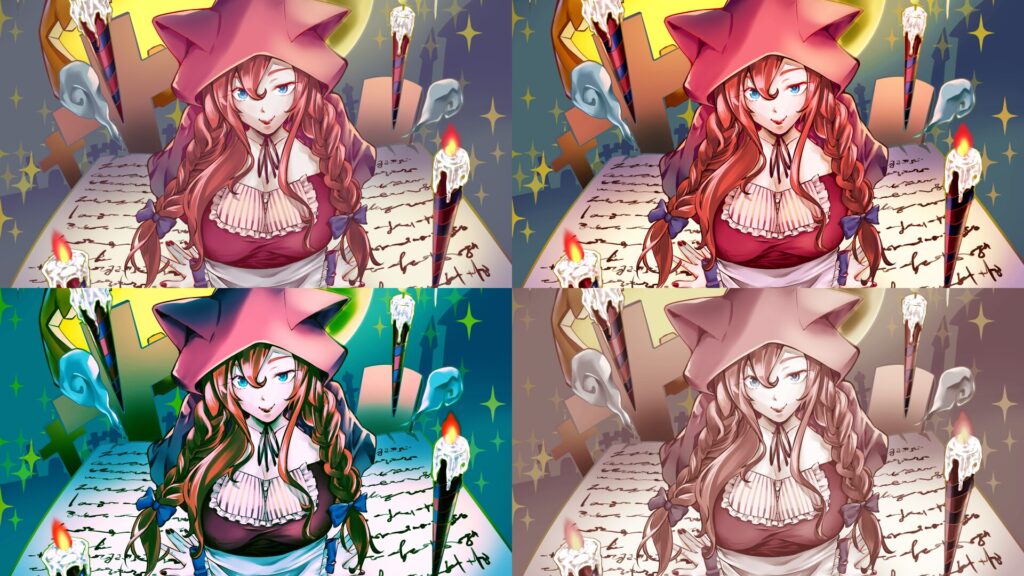
クリスタで色調補正のやり方を紹介します。色調補正を使うことで、完成したイラストの色合いを修正・調整することができるようになります。また記事の後半では、各補正項目について画像付きで説明します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
色調補正とは、色や明るさ、鮮やかさなど、色合い全般を修正する機能です。
「なんか全体的に暗いから少し明るくしたいな…」
「ちょっと鮮やかさを落として落ち着いた雰囲気に変えてみようかな?」
「完成したけど雰囲気をガラっと変えたパターンもほしい!」
こういったときに使うのが色調補正です。

色調補正は色合いを調整する機能なので、基本的には色を塗り終えてから使い、最終的な完成形のテイストにかなり大きな影響を与えます。
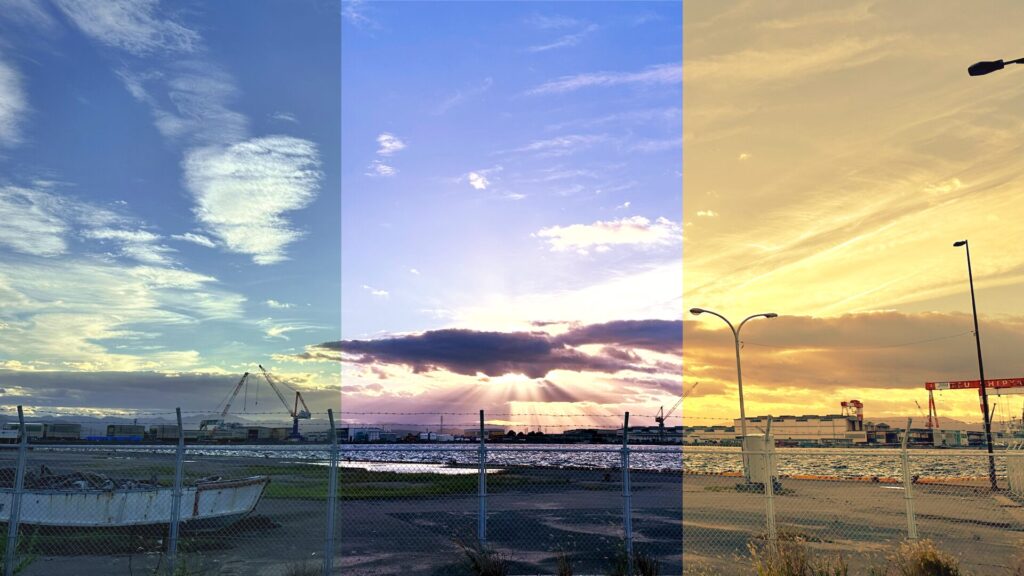
そしてイラストはもちろんのこと、自分がスマホで撮影した写真にも絶大な効果を発揮します。

今回はクリスタでの色調補正の使い方や活用法、各設定項目の仕様について紹介していきます!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタで色調補正のやり方
色調補正のやり方はとてもかんたんです。
- [レイヤー]メニューの[新規色調補正レイヤー]から任意の項目を選択する
- 調整して[OK]をクリック
それではイラストを準備して一緒にやっていきましょう!
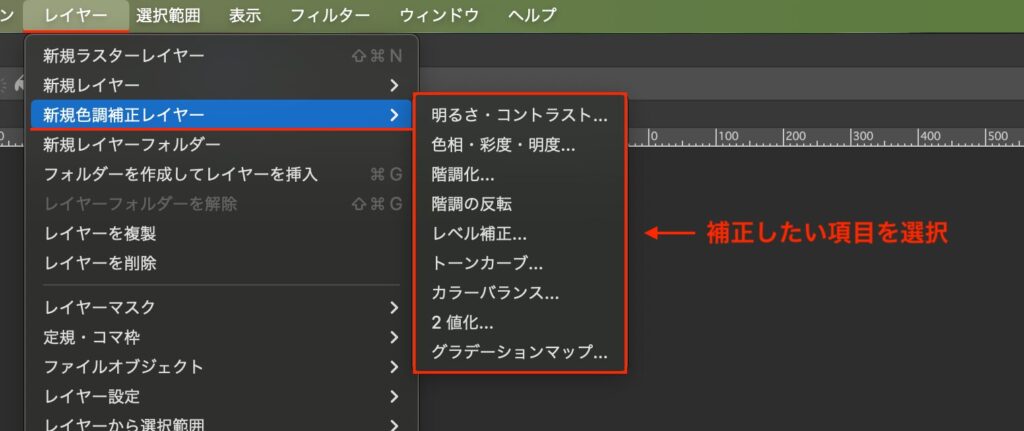
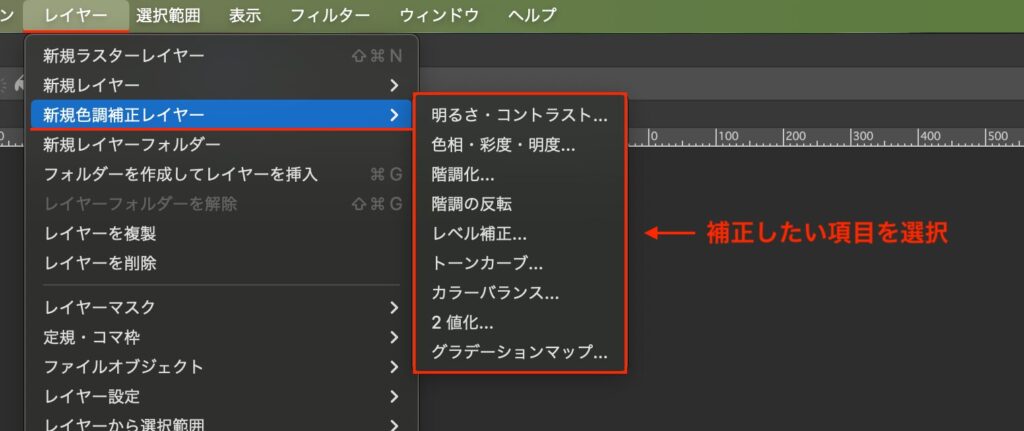
① [新規色調補正レイヤー]から任意の項目を選択する
[レイヤー]メニューの[新規色調補正レイヤー]から補正したい項目を選択し、クリックします。


またこのとき、あらかじめ選択範囲しておくとそのエリアにだけ補正が適用されます!
※ 補正の範囲はあとからも調整できます
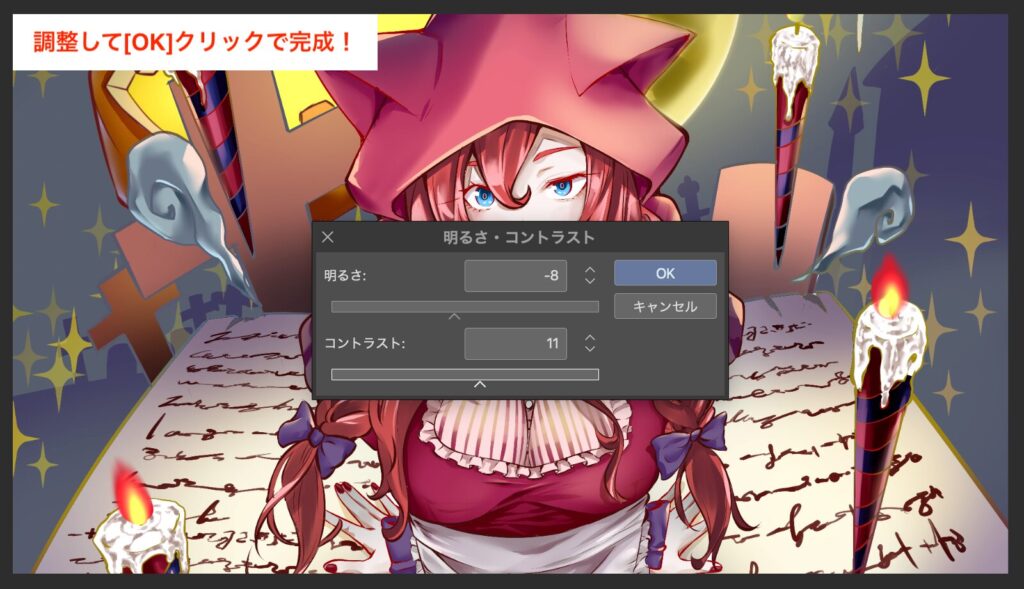
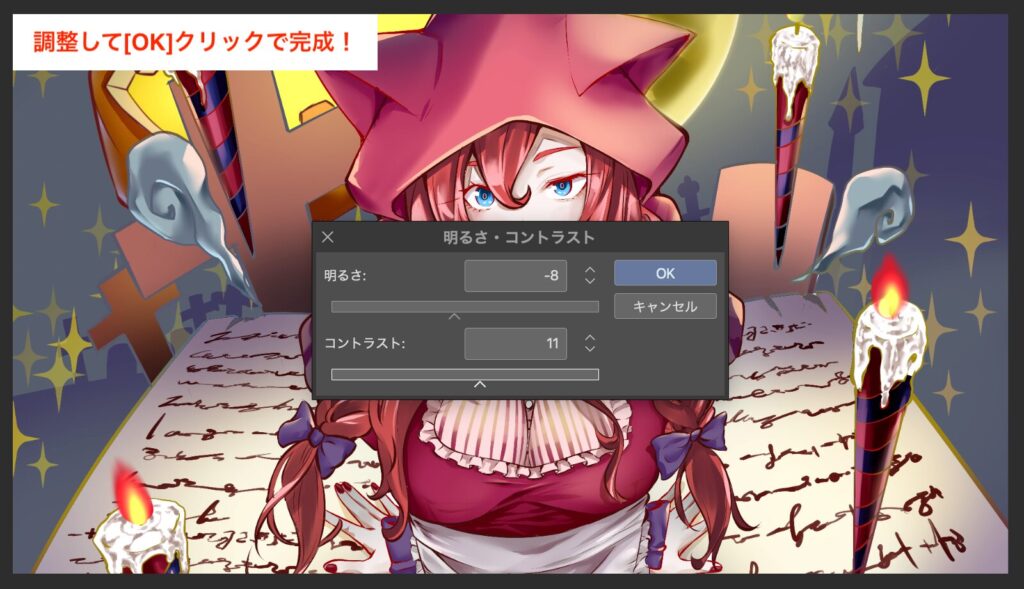
② 調整して[OK]をクリック
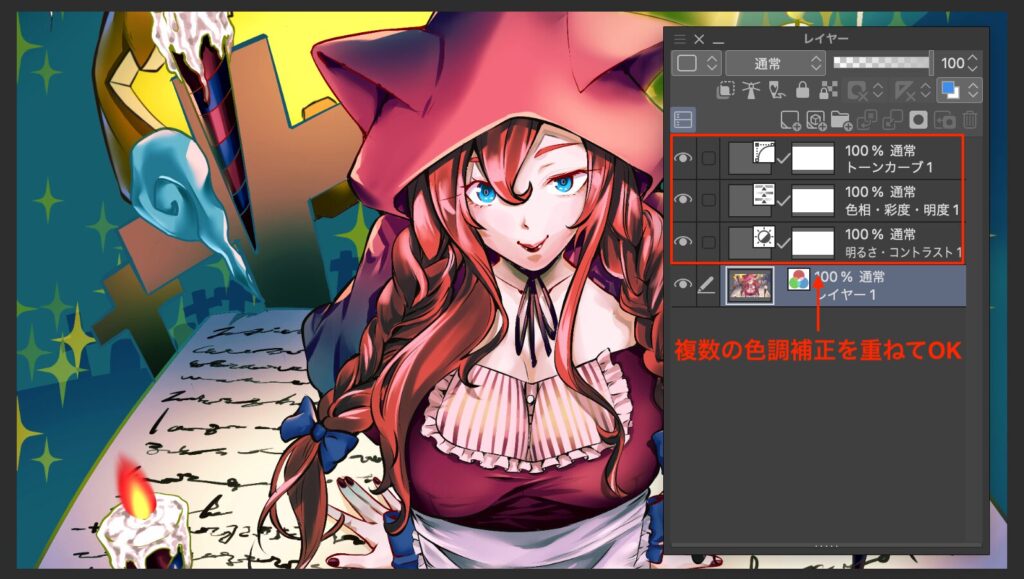
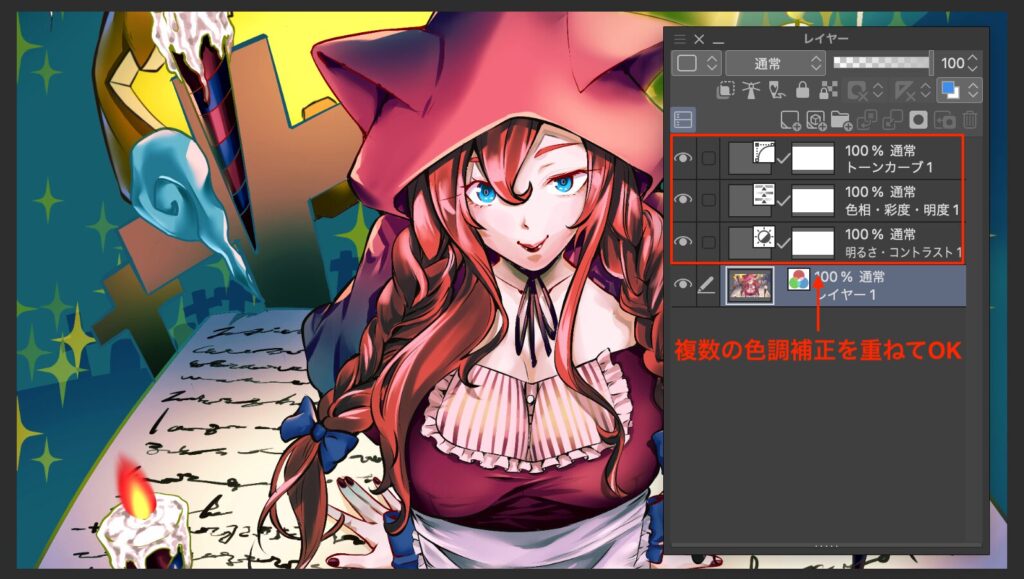
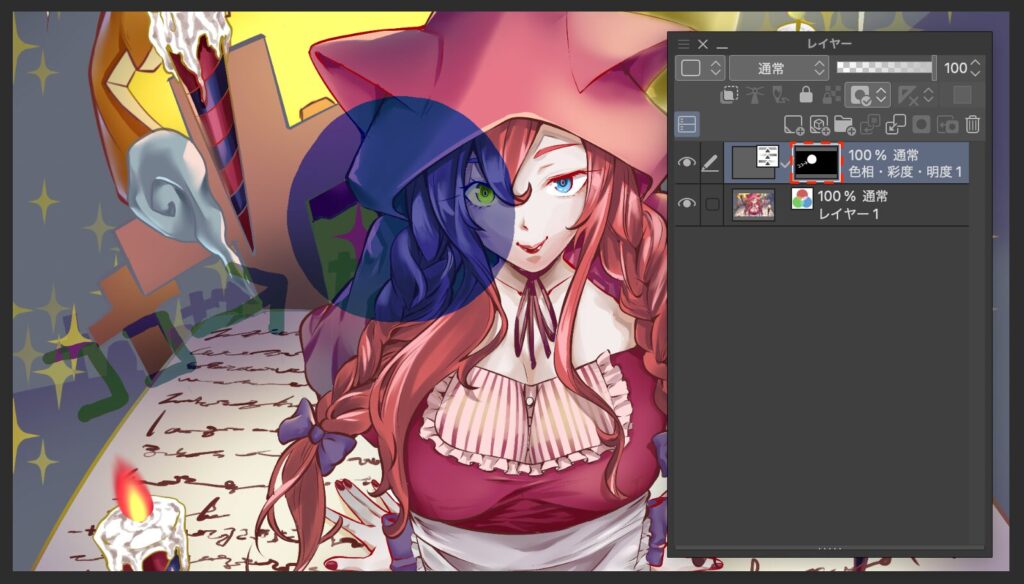
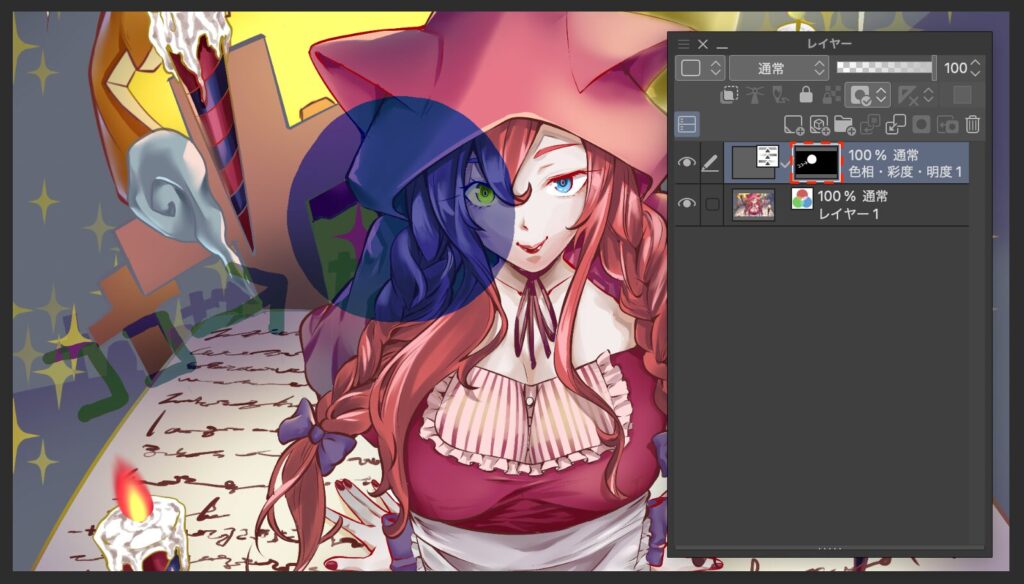
選択した項目の設定画面が開くので、イラストを見ながら調整して[OK]をすればもう完成!


レイヤーマスク付きの色調補正レイヤーが作成されます。




これらの色調補正レイヤーは、色調補正後に再調整することができます。
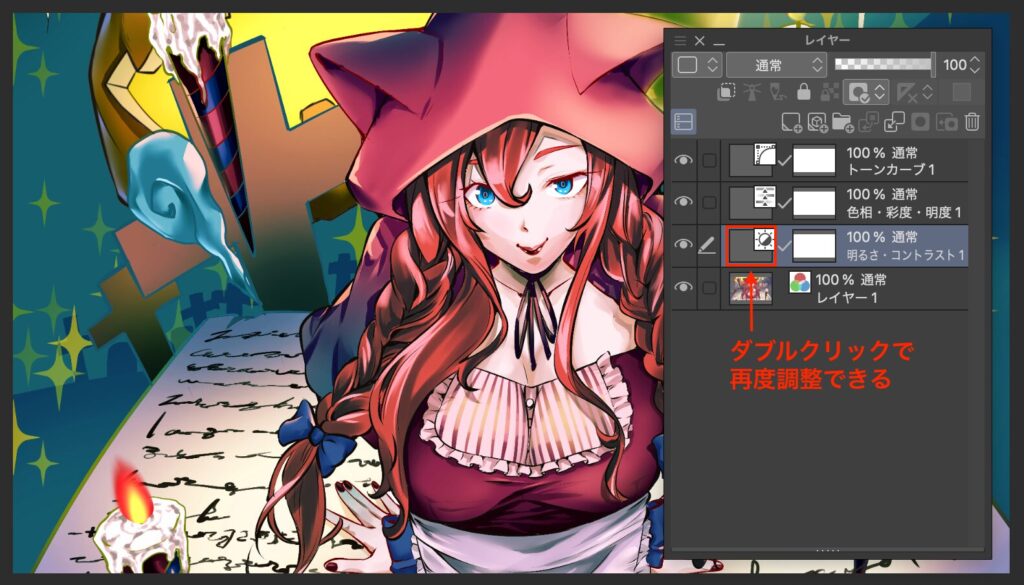
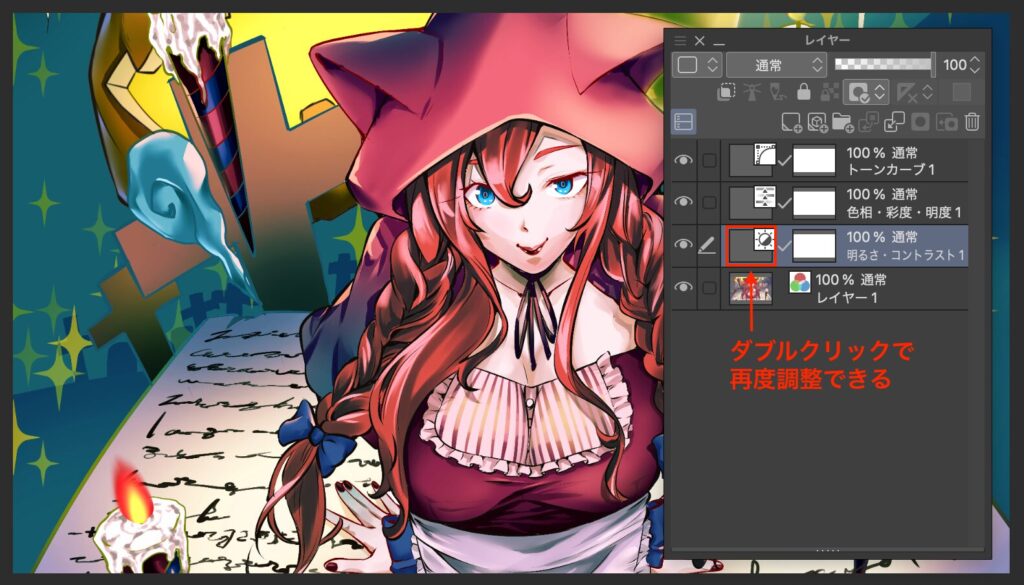
クリスタで色調補正を再調整する方法
「んーやっぱもう少し明るくしたい!」
など、色調補正後に修正をしたくなったとき、レイヤーのサムネイル部分をダブルクリックすることで再設定をすることができます。


クリスタで色調補正のエリアを修正する方法
色調補正レイヤーにはレイヤーマスクがついてくるので、ブラシや消しゴムでマスクの範囲を修正することで色調補正のエリアを修正することがきます。




クリスタで色調補正のやり方 その②
色調補正レイヤーを作成せず、レイヤーに対して直接補正をかける方法もあります。
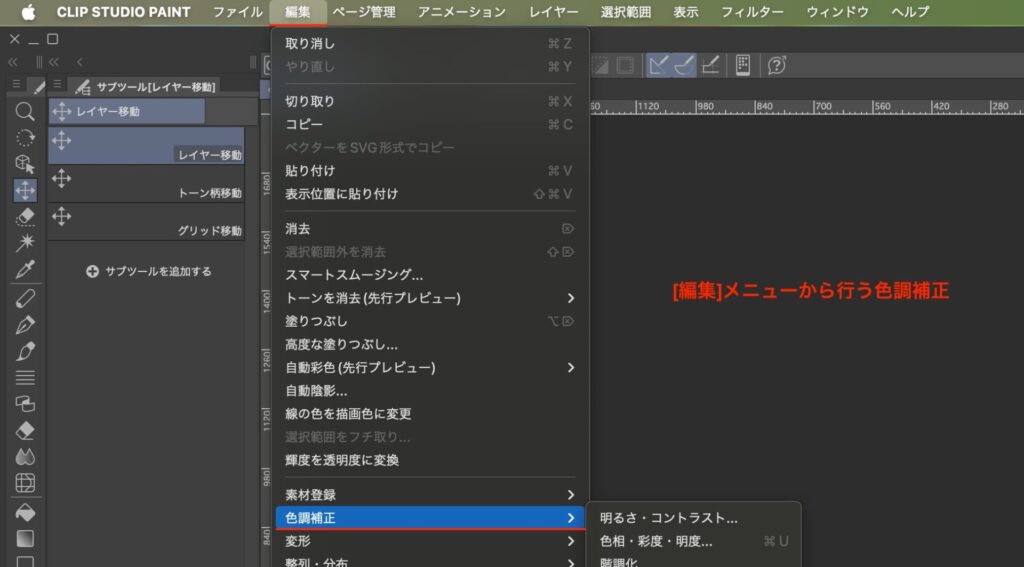
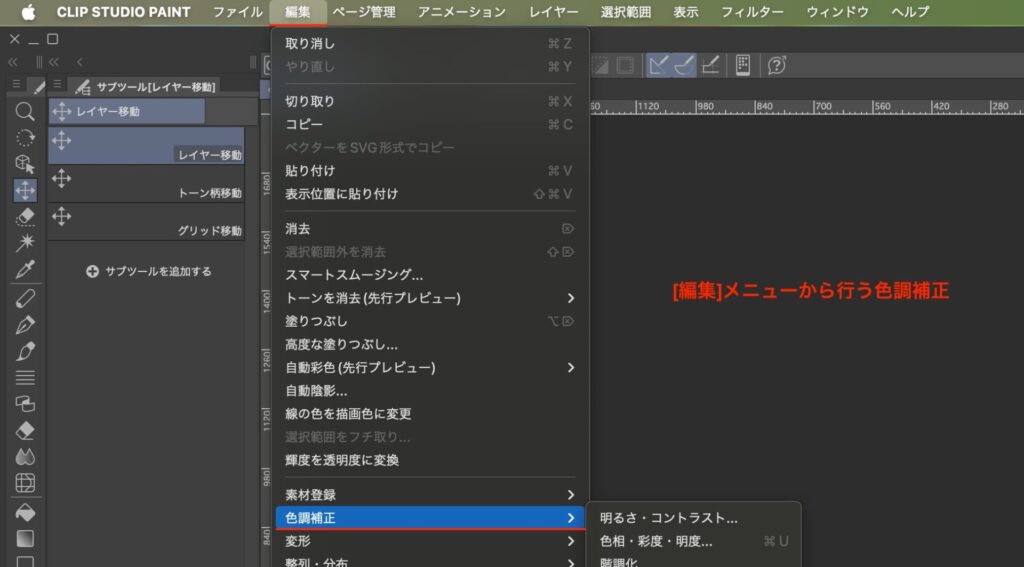
- [編集]メニューの[色調補正]から任意の項目を選択する
- 調整して[OK]をクリック


個人的には、最初に紹介した色調補正レイヤーを使った方法がオススメ!
- 何度でも補正の修正ができる
- 複数レイヤーに対応していて、レイヤーの種類にも影響されない
- レイヤーマスクで補正エリアを修正できる
色調補正の基本操作はこれでOK!


クリスタにある色調補正の各補正項目について
色調補正を見ると、たくさんの項目があり最初はとまどうかと思います。
それぞれの項目で一体なにができてどうなるのか、サクッと見ていきましょう!
明るさ・コントラスト


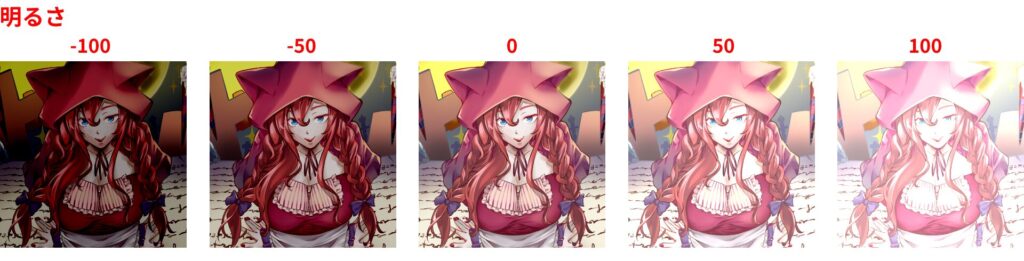
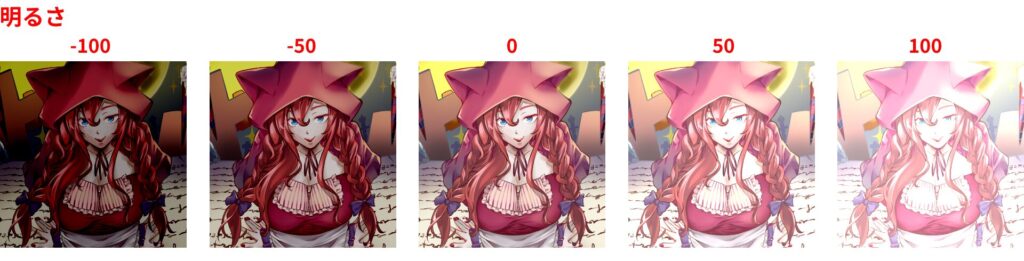
明るさ
光の明るさを調整する項目で、数値が大きくなると明るくなり、小さくなると暗くなっていきます。


「光の明るさ」というのがポイントで、このあと出てくる明度では「色の明るさ」を調整します。
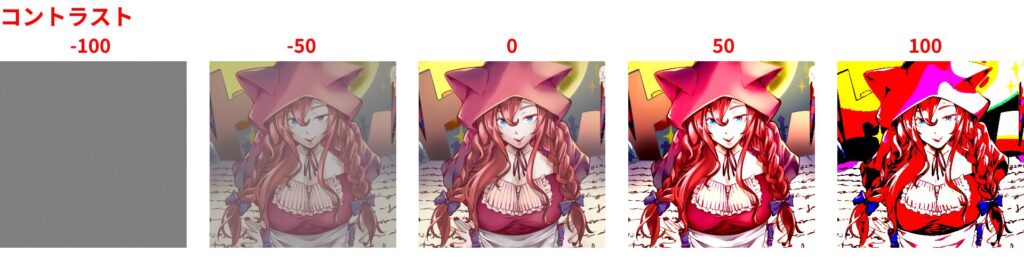
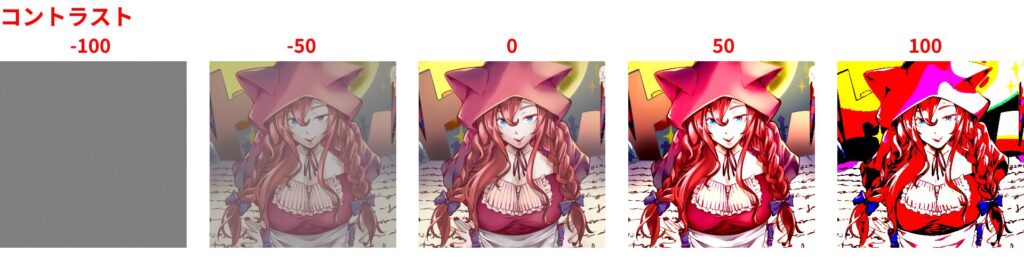
コントラスト
コントラストとは明るい部分と暗い部分の差の大きさのことで、数値が大きくなるとと差も大きくメリハリのあるイラストに、小さくなると差が縮まっていきます。


色相・彩度・明度


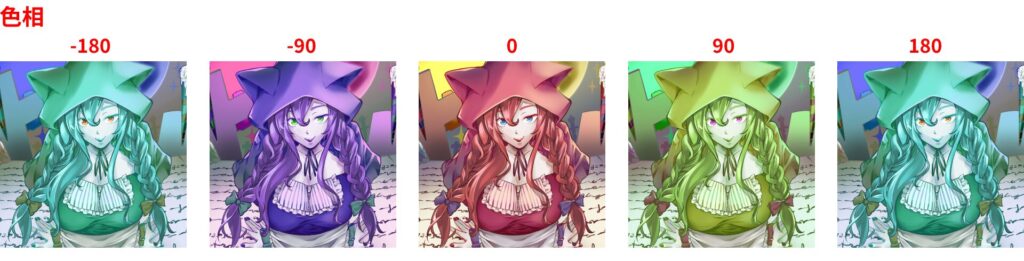
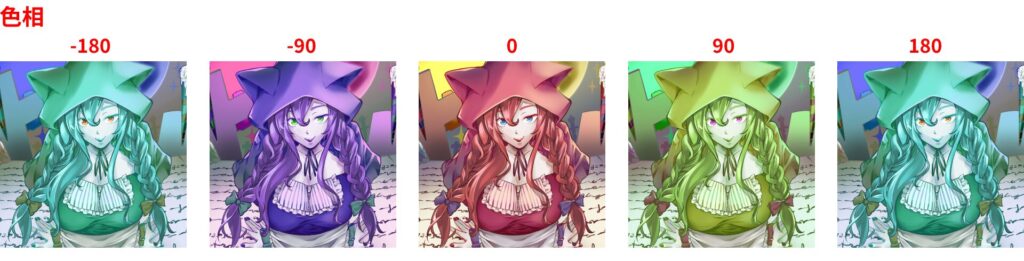
色相
赤や青など、色そのものを調整します。


ここまで数値が-100〜100でしたが、色相は-180〜180になっていますね!
色相の数値 -180〜180 は、カラーサークルを回転する角度になっています。
そして-180と180は同じ位置になるので、全く同じ色をしています。
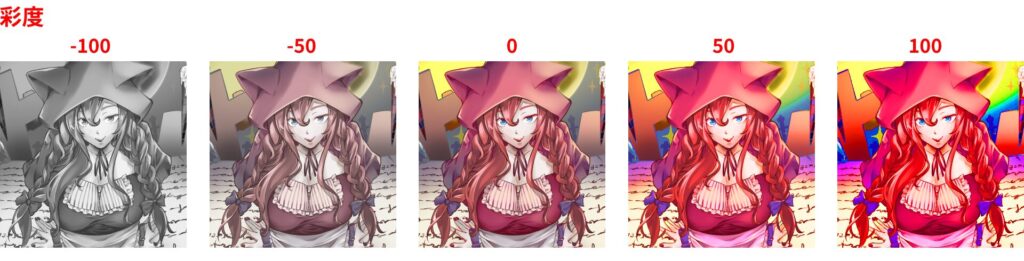
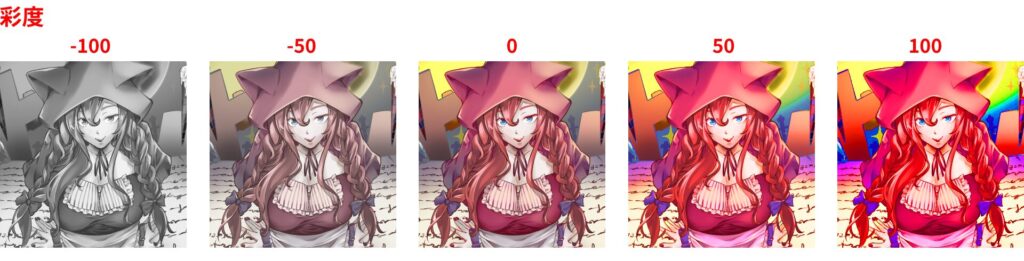
彩度
色の鮮やかさを調整でき、数値が大きくなると鮮やかに、小さくなると色あせていきます。


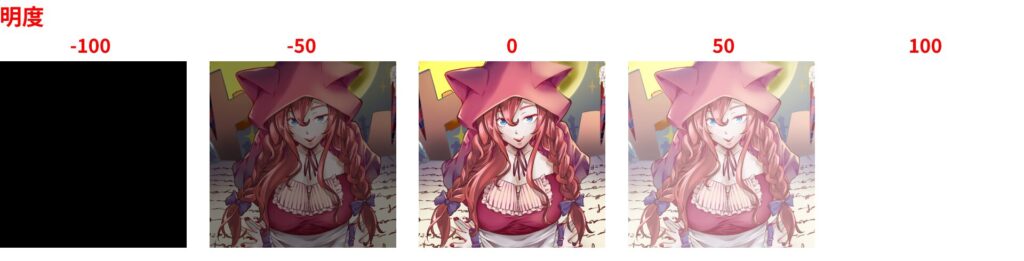
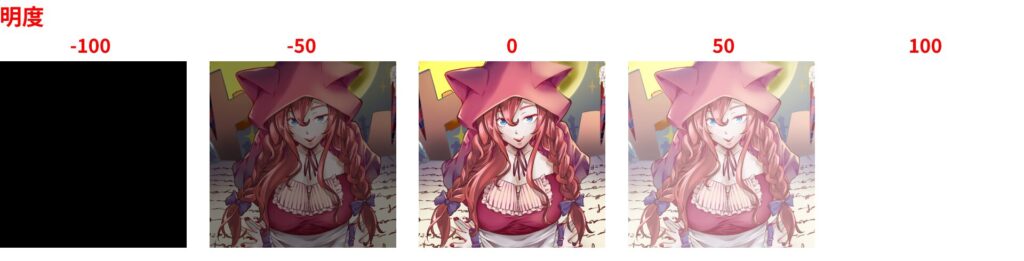
明度
色の明るさを調整でき、数値が大きくなると白く、小さくなると黒くなっていきます。


「明るさ」では光の明るさを調整するのに対して、「明度」では色の明るさを調節します。
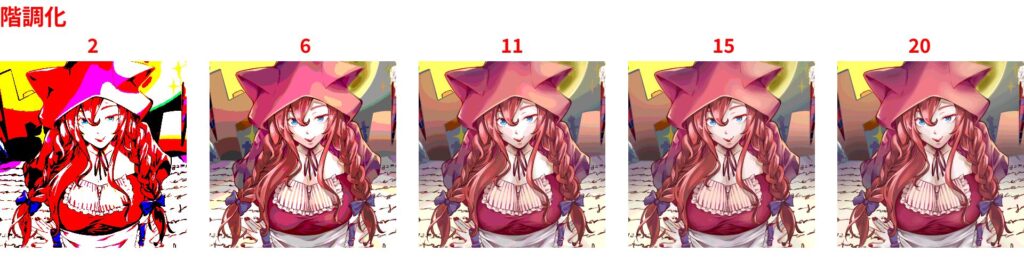
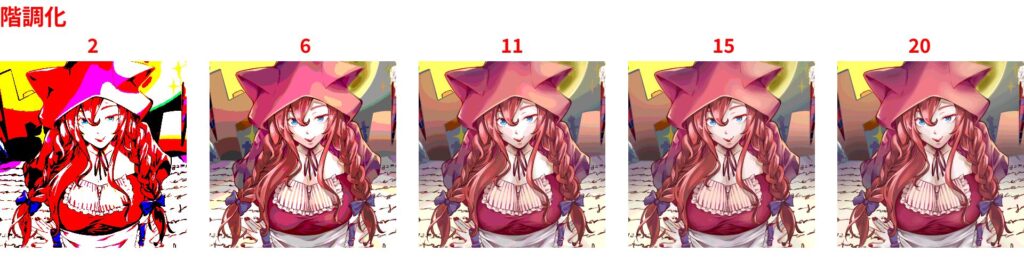
階調化
階調化では、グラデーションの色の変化の滑らかさを調整します。


2〜20で設定でき、数値が小さくなるほど滑らかさを失っていきます。
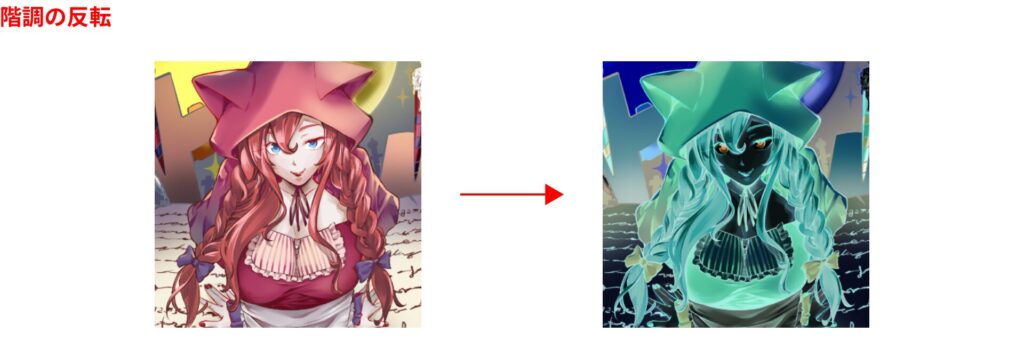
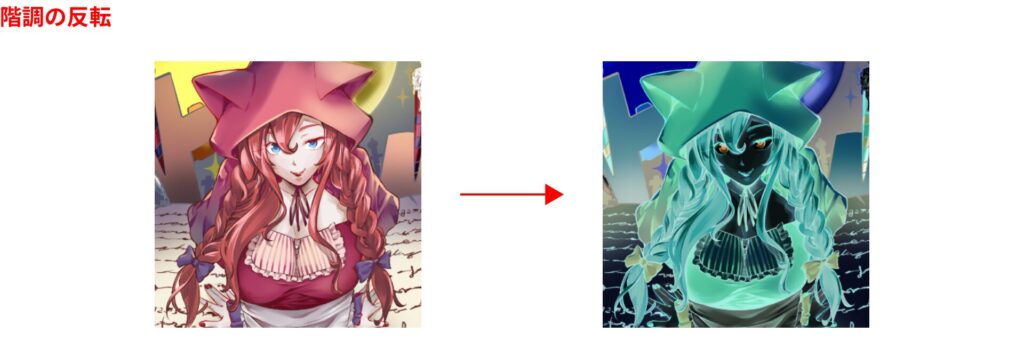
階調の反転
階調の反転では調整などはなく、色を反転させます。


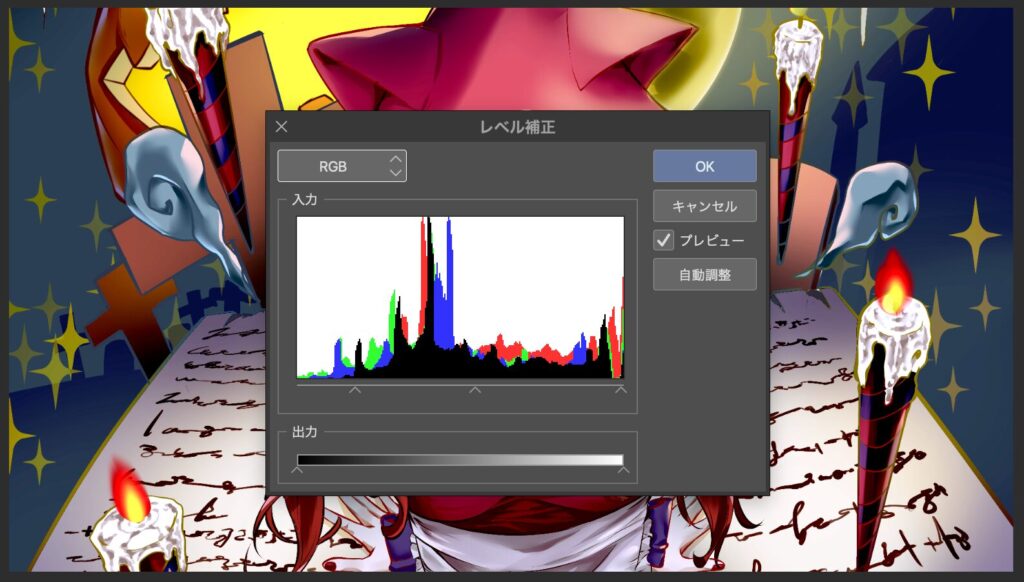
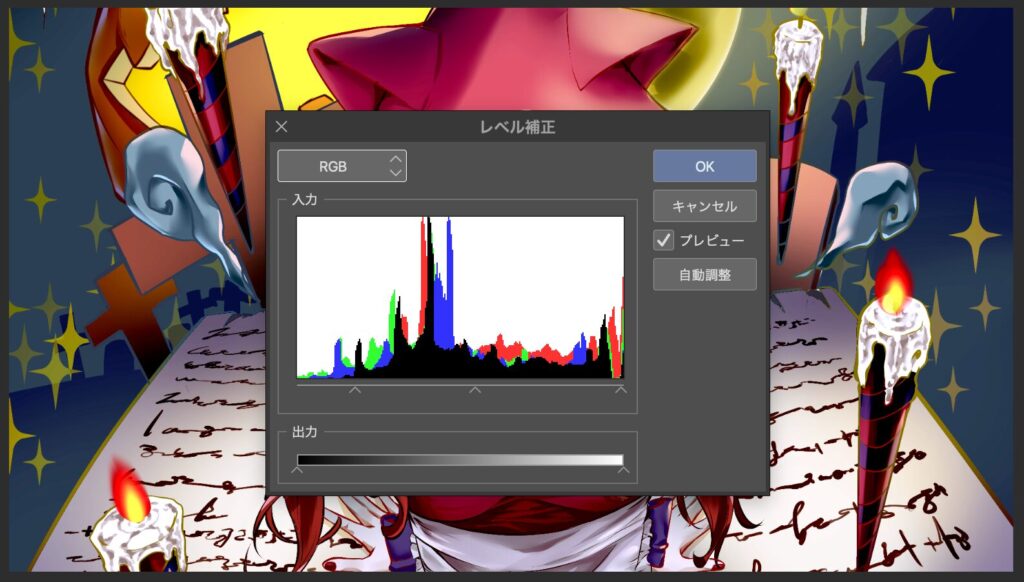
レベル補正
レベル補正では、ヒストグラムをつかってハイライトやシャドウの明るさ、全体的な明るさの中間値をチャンネル(RGB, R, G, B)ごとに調整することができます。


どちらかというと上級者向けの補正項目で「明るさ」の補正をもっとこだわりたい場合に使います。
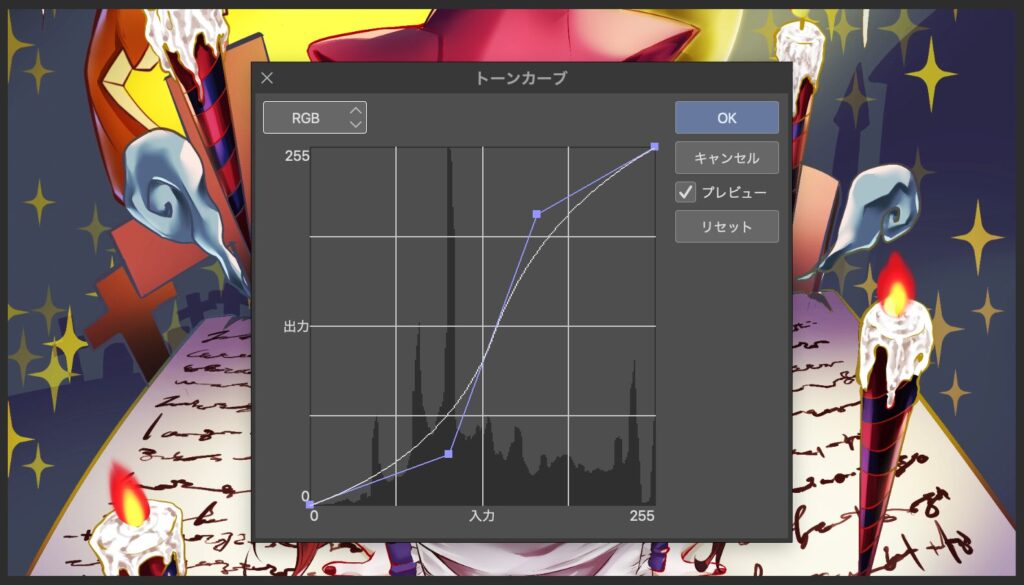
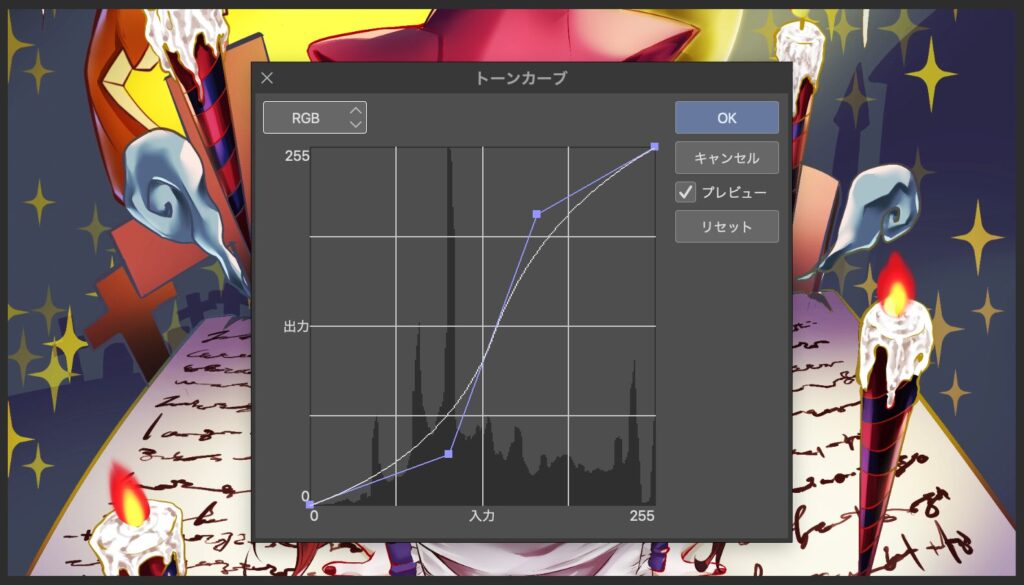
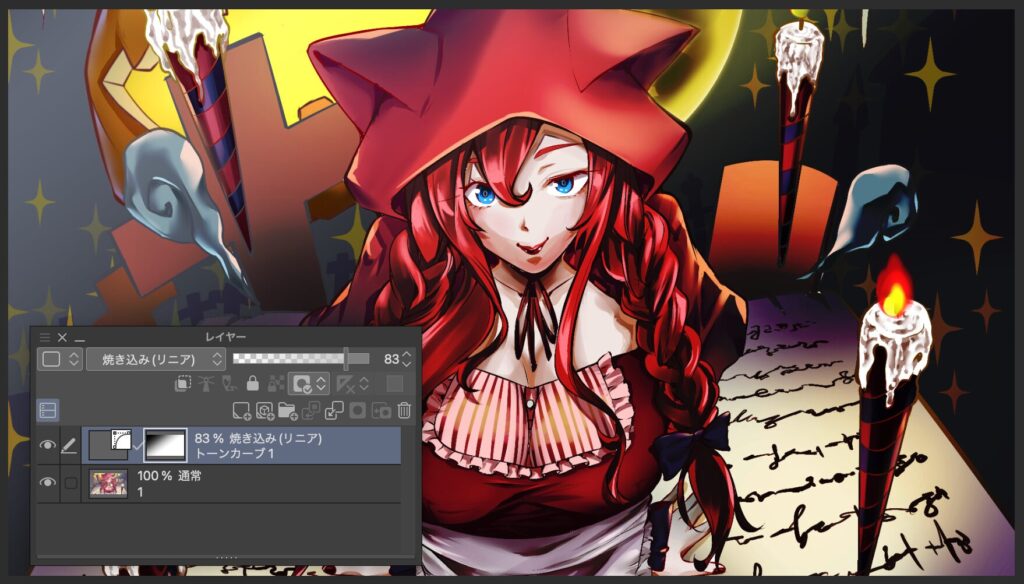
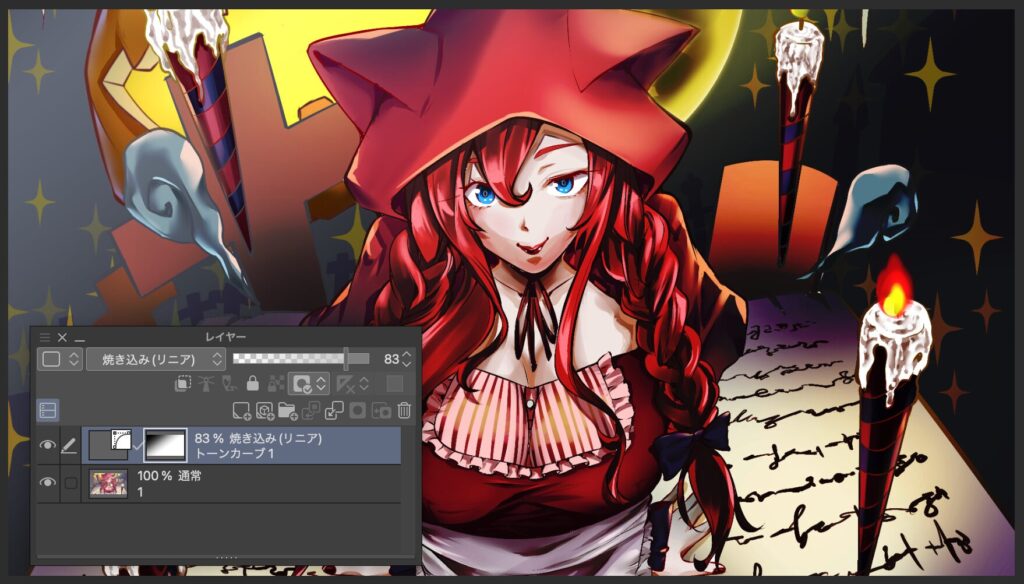
トーンカーブ
トーンカーブでは、グラフを使ってコントラストをチャンネル(RGB, R, G, B)ごとに調整することができます。


こちらもレベル補正に続き、どちらかというと上級者向けの補正項目で「コントラスト」の補正をもっとこだわりたい場合に使います。
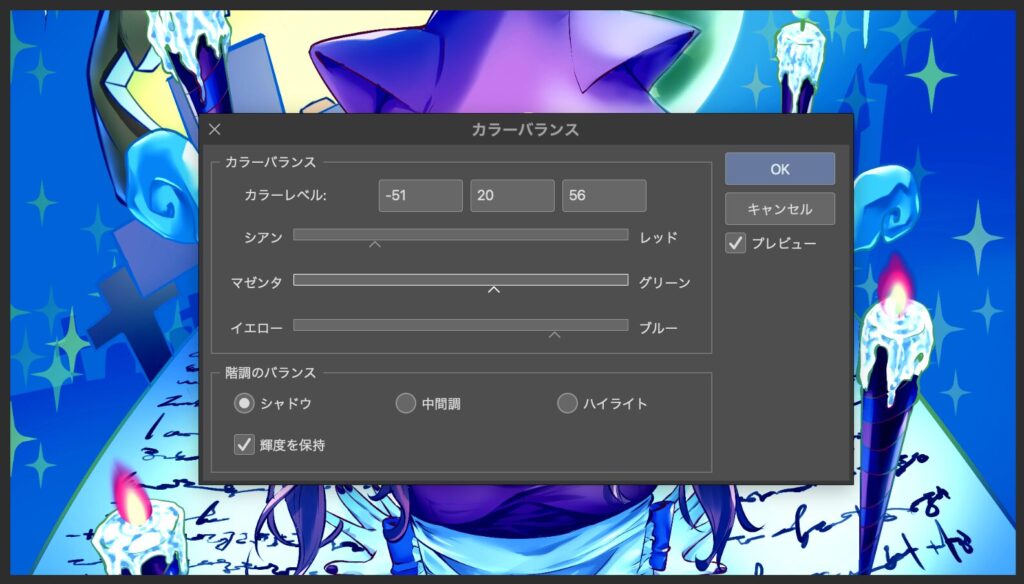
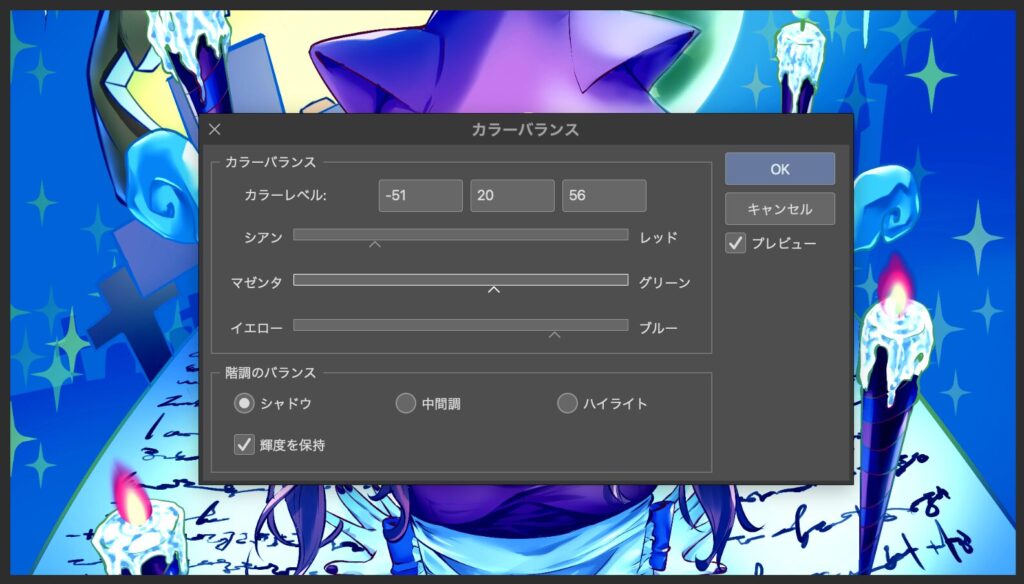
カラーバランス
カラーバランスでは、暗いところ(シャドウ)、中間、明るいところ(ハイライト)の3段階(3階調)で、3つのスライダーを使って色合いの調整をすることができます。


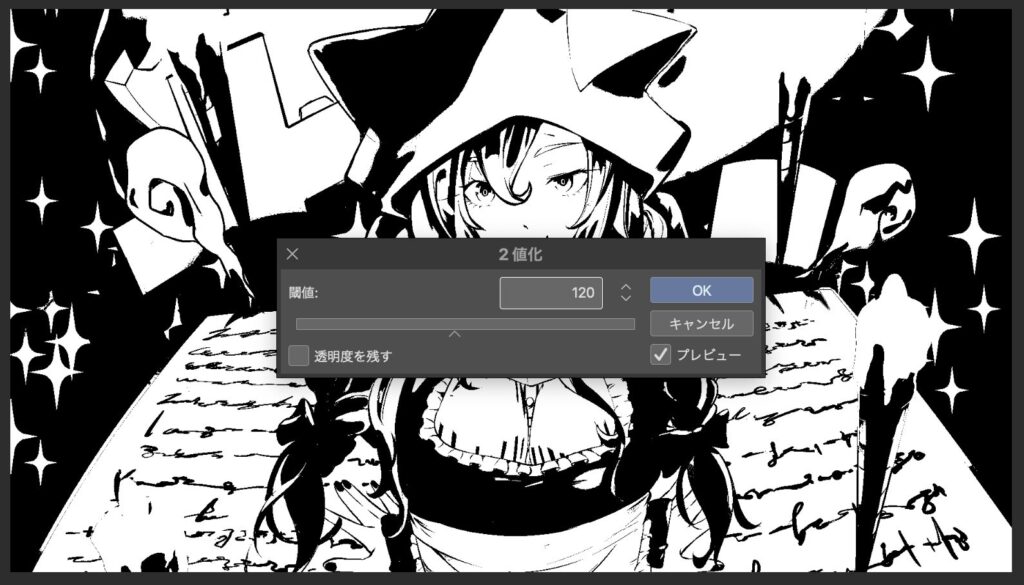
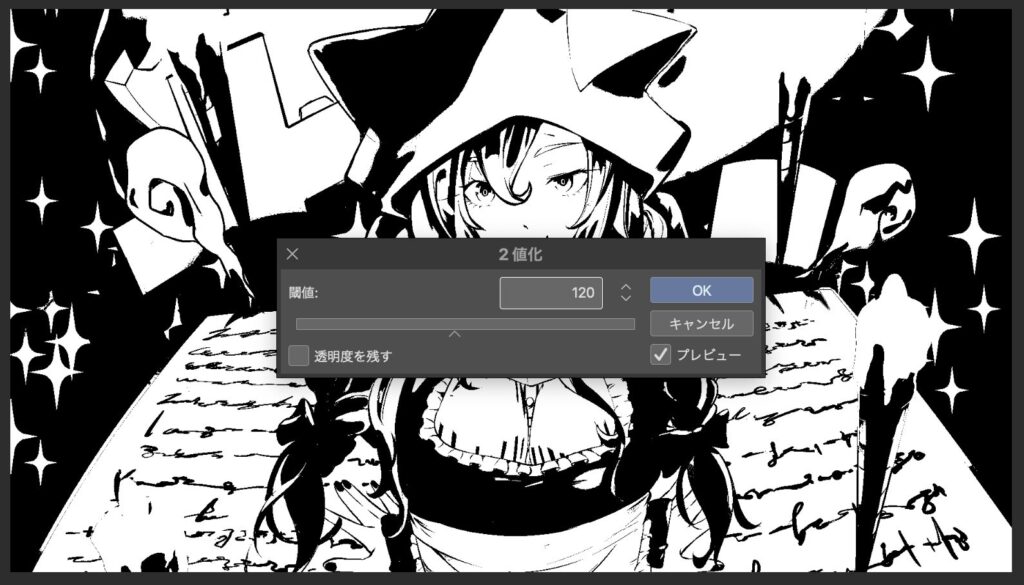
2値化
2値化では、イラストを白黒に変換してくれます。


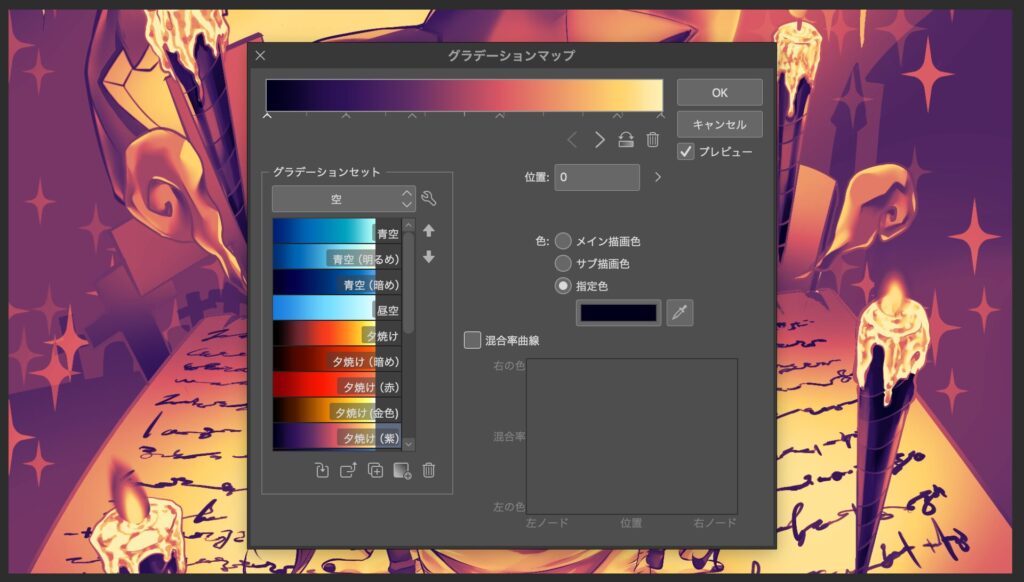
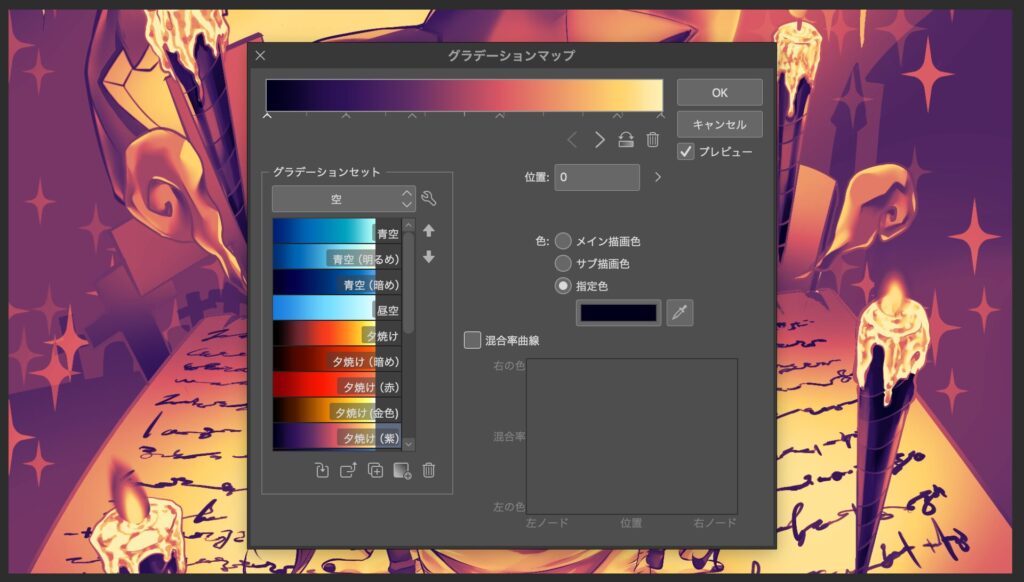
グラデーションマップ
グラデーションマップでは、元イラストの濃淡にあわせて、指定したグラデーションカラーに変更することができます。


クリスタで色調補正をもっと使いこなす方法
以上クリスタで色調補正のやり方と、各補正項目についての紹介でした!
色調補正は使いこなせるようになると、いろんな遊びができるようになります。
- クリッピングで特定のイラストにのみ色調補正をかける
- 不透明度を調整して色調補正具合を調整する
- 合成モードを変更してガラっと雰囲気を変える


それでは、楽しいお絵描きライフを!



