クリスタでイラストの全体や一部にモザイクをかける方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
世の中にはモザイクをかけるべきものが3つ存在します。
- 見せたくないもの
- 見せるべきではないもの
- 見せてはいけないもの
とくに3つ目なんかは、見せてしまうと法に触れてしまう可能性もあります。

今回はクリスタでモザイク処理をする方法を紹介します。
イラストにはもちろんのこと、写真にも使えるので是非覚えておきましょう!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでモザイクをかける方法
それでは早速やっていきましょう!
まずはクリスタを開いて適当にモザイクをかけたいファイルを開きましょう。


モザイクはたった2ステップでかけることができます。
- モザイクをかけたいエリアの選択範囲を作成する
- [モザイク]効果を適用する
と、その前にモザイクをかける前にやっておきたいことがあります。
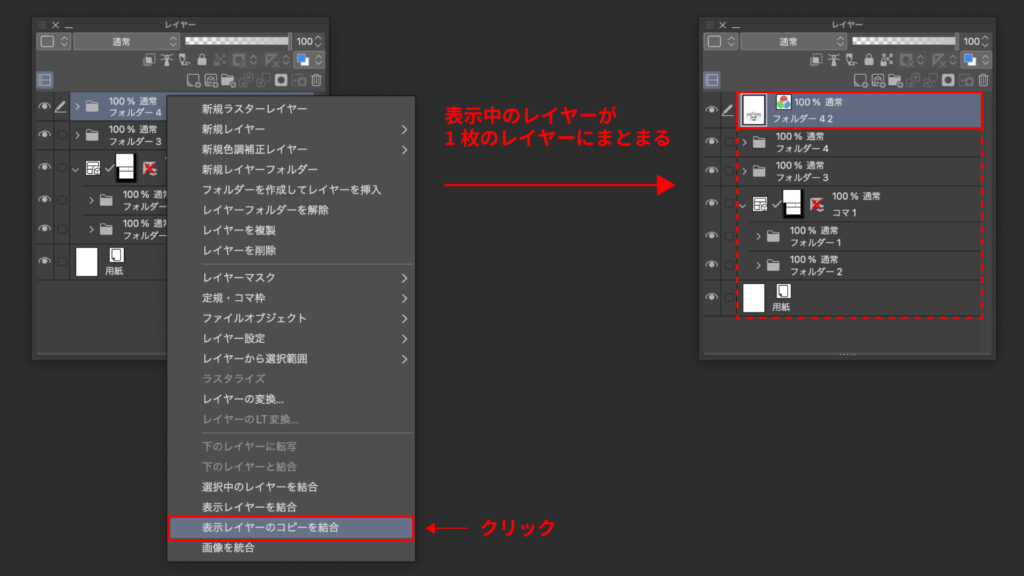
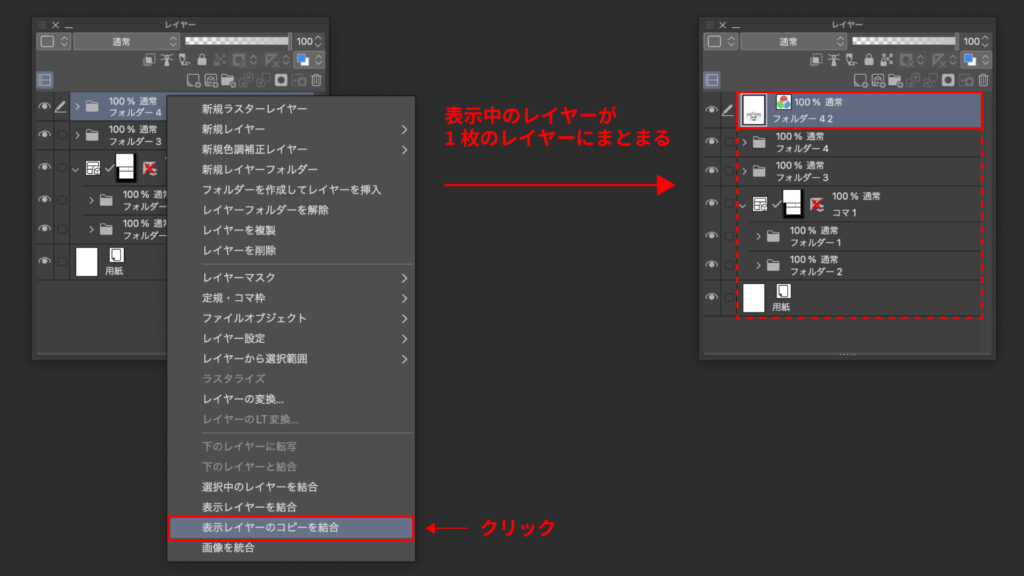
複数のレイヤーの場合は結合しておく
すべてのフィルターと共通で、モザイクの効果は1枚のレイヤーにのみ反映されます。
そのためモザイクをかけたいエリアが複数レイヤーで構成されている場合、それを1枚のレイヤーにまとめておきましょう。


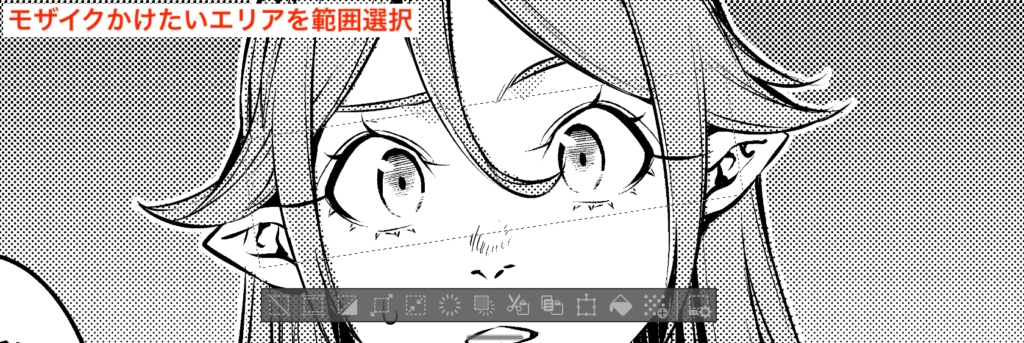
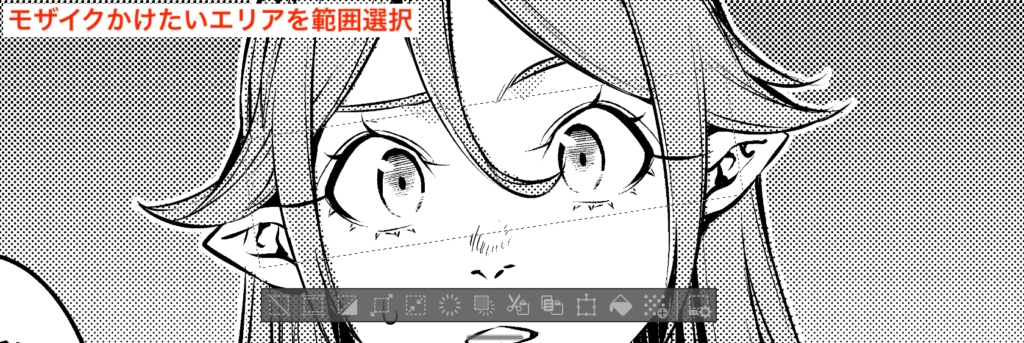
① モザイクをかけたいエリアを選択範囲する
[選択範囲]ツールをつかってモザイクをかけたいエリアを選択範囲します。


逆に指定したレイヤー全体にモザイクをかけたい場合は選択範囲しなくてOK
これだけで準備完了!モザイクをかけていきます!
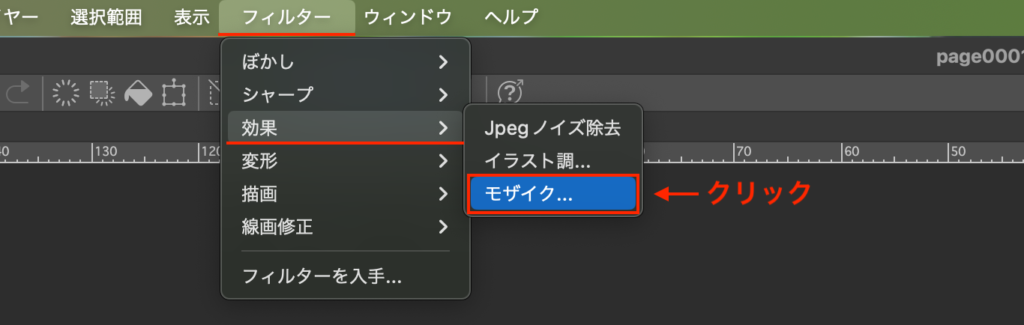
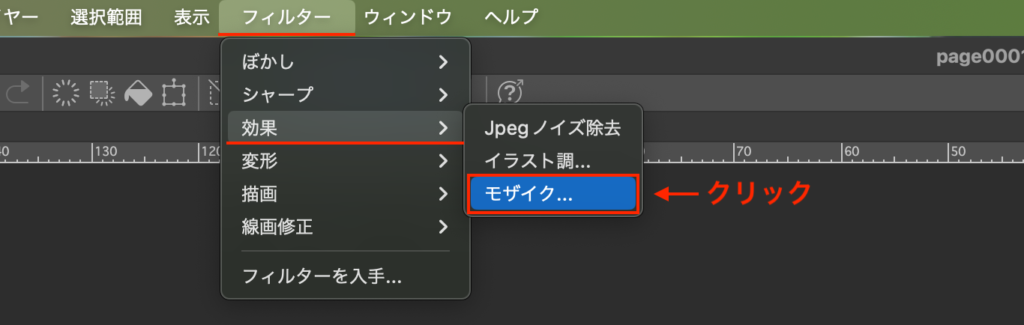
② [モザイク]効果を適用する
- [フィルター]メニューをクリック
- [効果]内にある[モザイク]をクリック
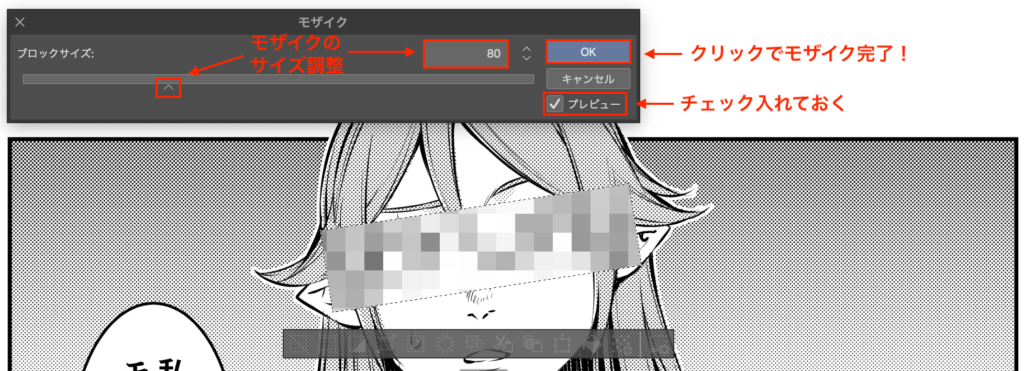
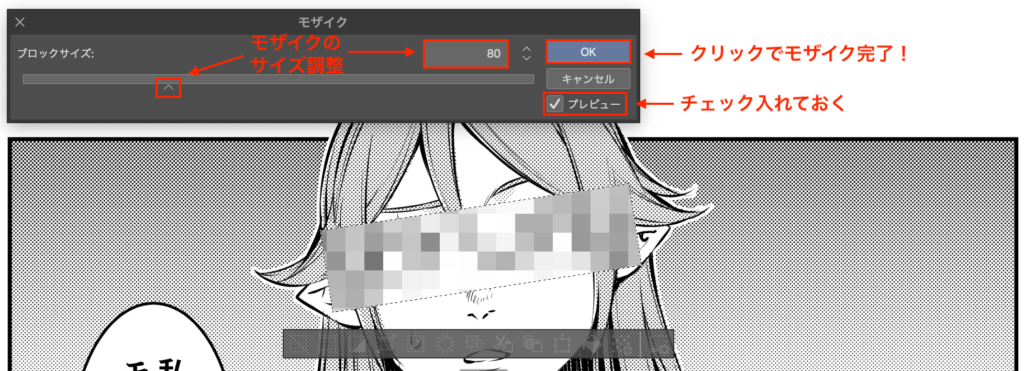
- モザイクのサイズを調整して[OK]をクリック


あとはブロックサイズの項目でモザイクのサイズを調整し[OK]をクリックしたら完了です。


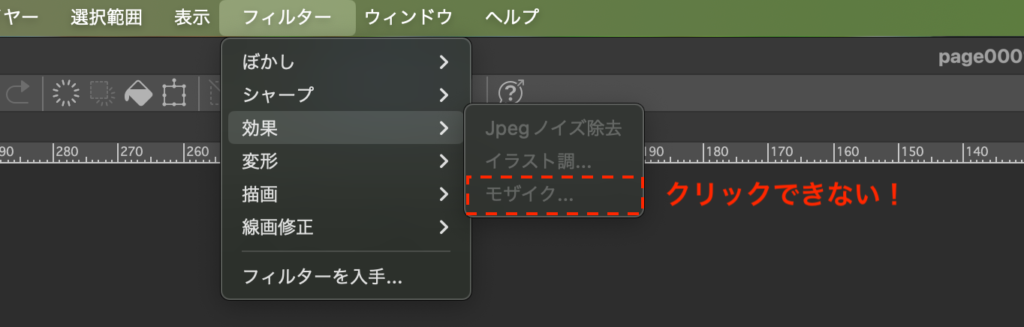
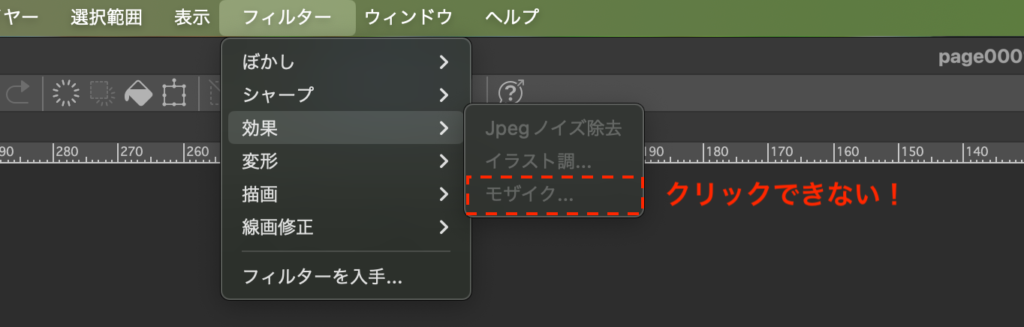
クリスタで[モザイク]がクリックできないときの対処法
ときどき[モザイク]がクリックできないことがあります。


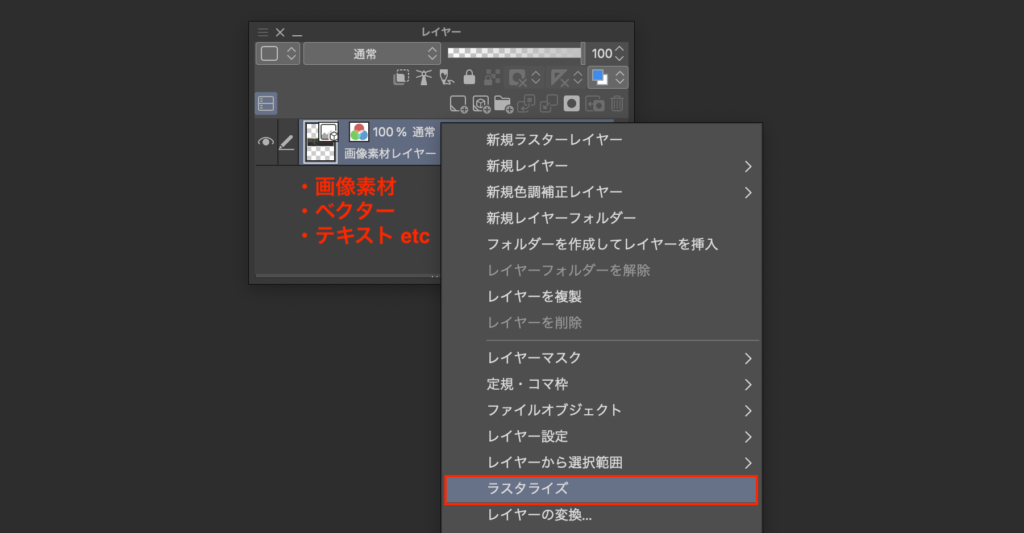
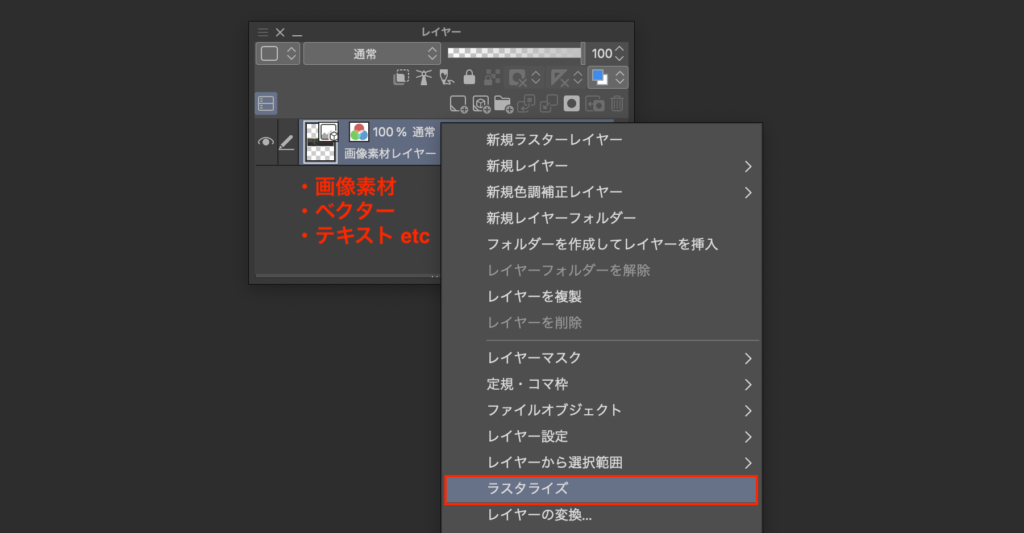
ラスターレイヤー以外のレイヤーを使っている
画像素材レイヤーやベクターレイヤーなど、ラスターレイヤー以外のレイヤーを使っている場合モザイクをかけることができません。
その場合はラスタライズすることで解決します。


ラスタライズとは、特殊なレイヤーをラスターレイヤーに変換することです。
一度ラスタライズすると元のレイヤーの仕様がなくなるのでご注意ください。
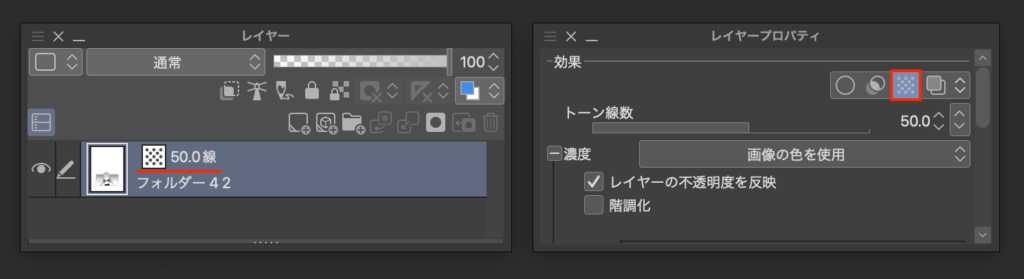
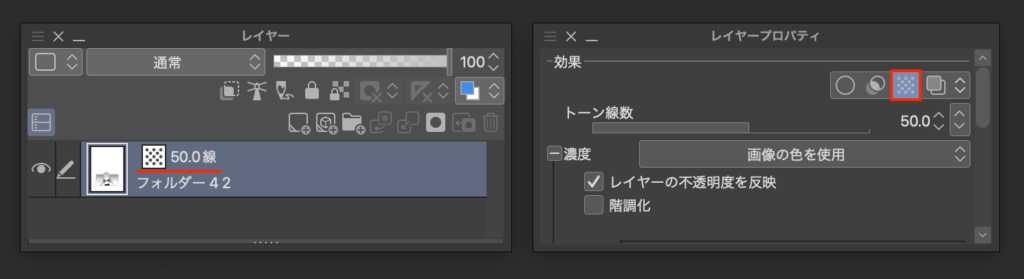
トーン効果がONになっている
[レイヤープロパティ]パレットの[トーン効果]がONになっていると、モザイクをかけることができません。
トーン効果をOFFにすることで解決します。


OFFにしてからモザイクをかけて、再度ONにすることができるのでご安心ください。
クリスタでモザイクではなく「ぼかし」を入れる方法


以上[モザイク]効果を使ってイラストや写真にモザイクをかける方法でした!
最後に、モザイクとほぼ同じ用途のものに「ぼかし」があります。
モザイクをかけるときと、選択範囲をするところまでは同じです。
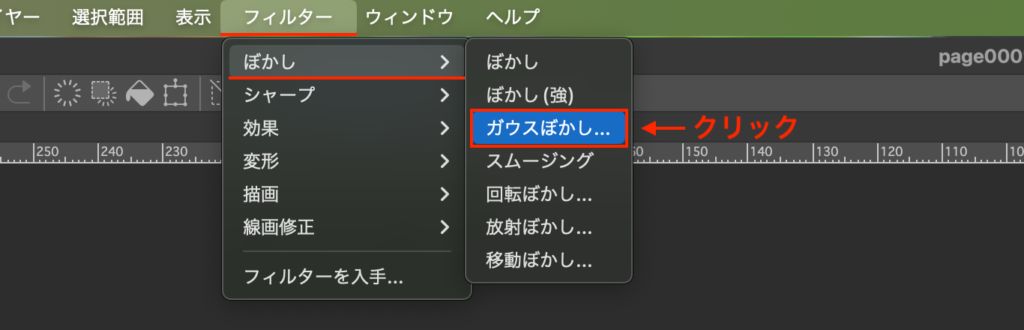
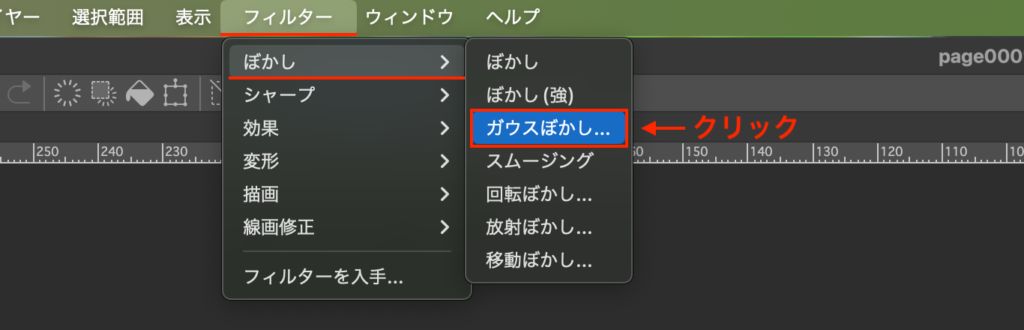
[フィルター]メニューから[ぼかし]を選択し[ガウスぼかし]をクリック


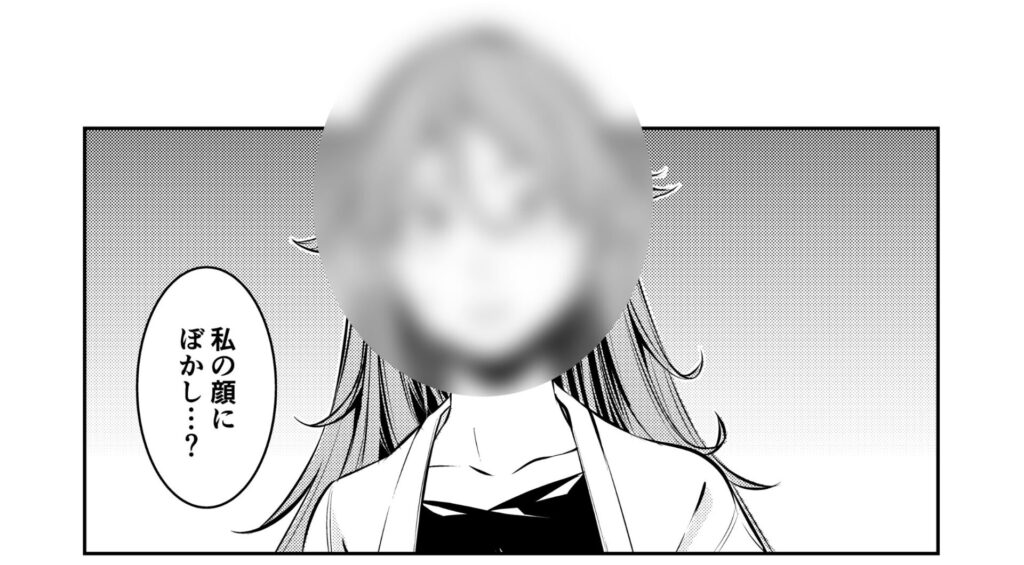
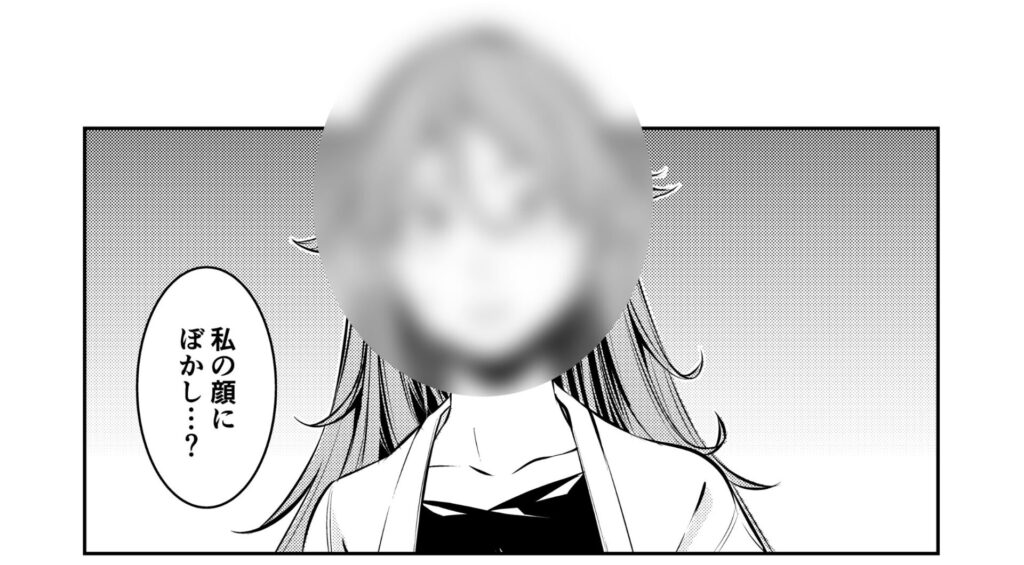
あとはまた同じようにプレビューを見ながらぼかし具合を調整し[OK]を押したら完了です。


どちらかを使うかはケースバイケースだと思うので、モザイクとぼかし両方を覚えておきましょう!
それでは、楽しいお絵描きライフを!



