クリスタを使ったドット絵の描き方を紹介します。またドット絵はサイズの関係上、拡大するとぼやけてしまうのですが、このぼやけを回避する方法についても紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「ピクセルアートを描きたい!」
「このイラストをドット絵にしたい!」
なんとクリスタでは、ドット絵もかんたんに描けちゃいます!

今回はクリスタでドット絵を描く方法を紹介します。
※ アニメーションについての内容は含みません


また本記事では元になるイラストを用意してそれをドット絵化していますが、元絵を用意せずいきなり描き始めてもOKなのでご安心ください。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでドット絵の描き方
ドット絵はとてもかんたんに描けます!
一緒にやっていきましょう!
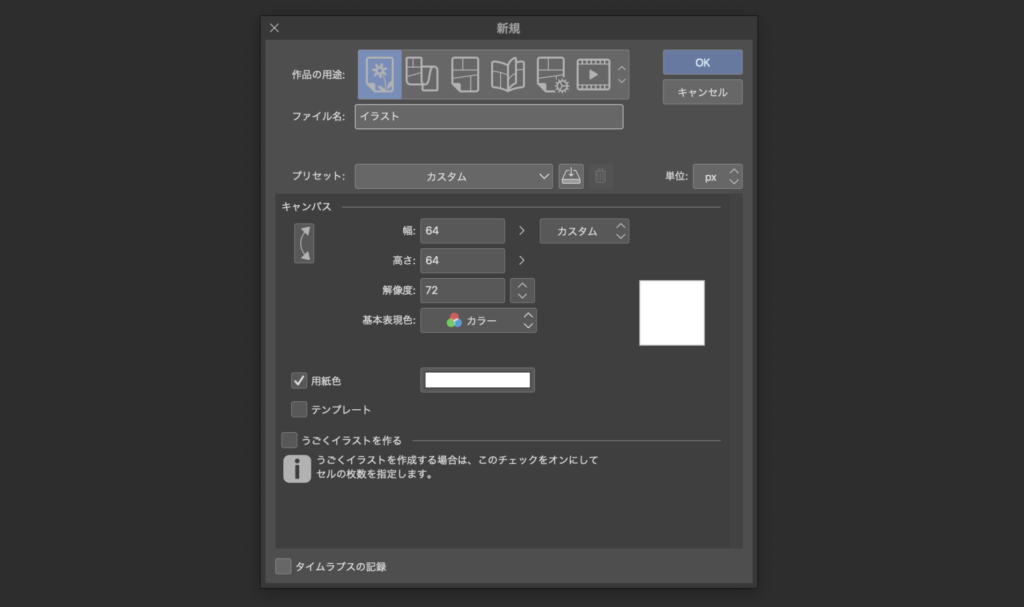
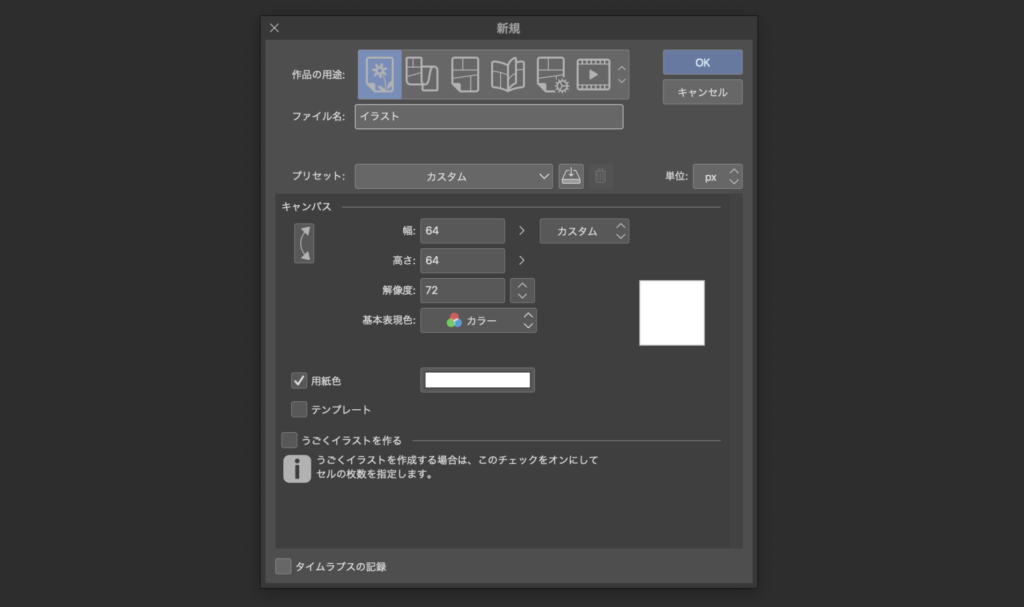
① キャンバスを作成する
まずはキャンバスを用意します。


キャンバスサイズはとても重要です!
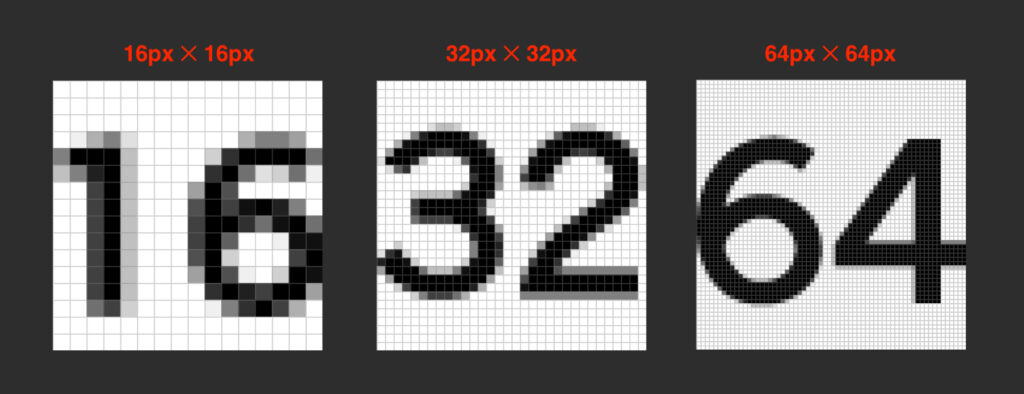
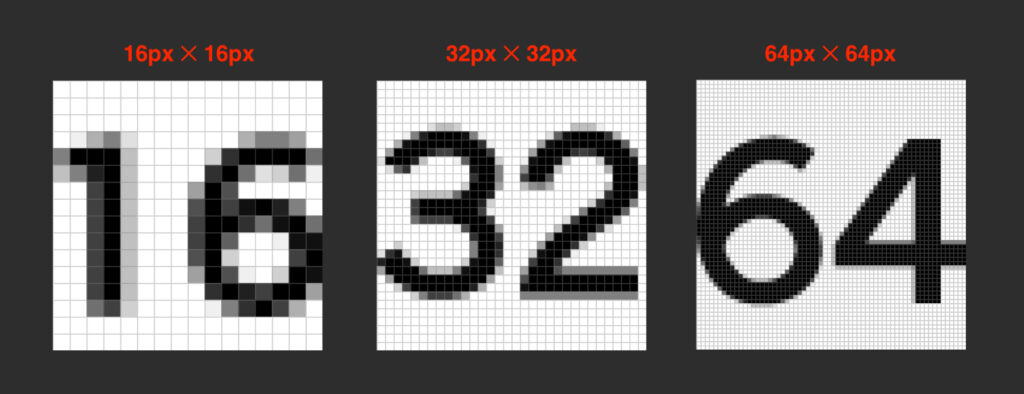
どの程度のドット絵を作りたいかでキャンバスサイズが変わります。
- 16px ✕ 16px(古代のゲームレベルのドット絵)
- 32px ✕ 32px(ほどよいドット絵)
- 64px ✕ 64px(ちょっと細かいドット絵)
一辺が2の累乗pxがキャンバスサイズの目安になります。
解像度は72dpiでOK!


自分が描きたいイラストと上の目安を参考に、キャンバスサイズを決めます。
それでも迷ったら僕と同じ「64px ✕ 64px」で描いていきましょう!
どのサイズにせよ、激ミニキャンバスが作成されます。


この激ミニキャンバスにドット絵を描いていきます!
② グリッドを1px単位で表示させる
普通のイラストとは違い、ドット絵は1px単位で気を使う必要があります。
そのため、1pxごとのグリッド線を表示した状態でドット絵を描いていきます。
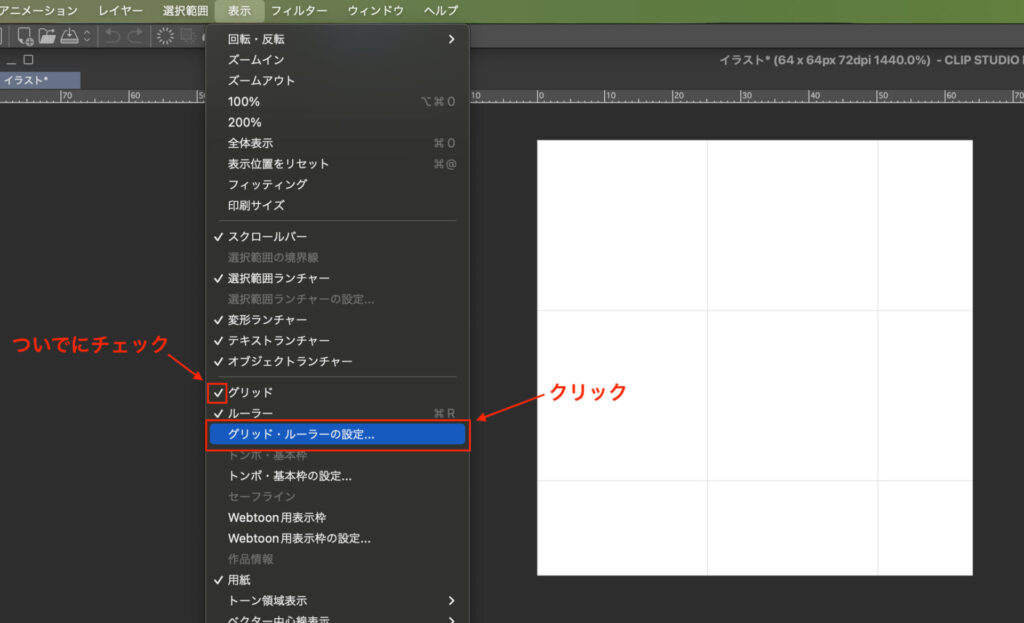
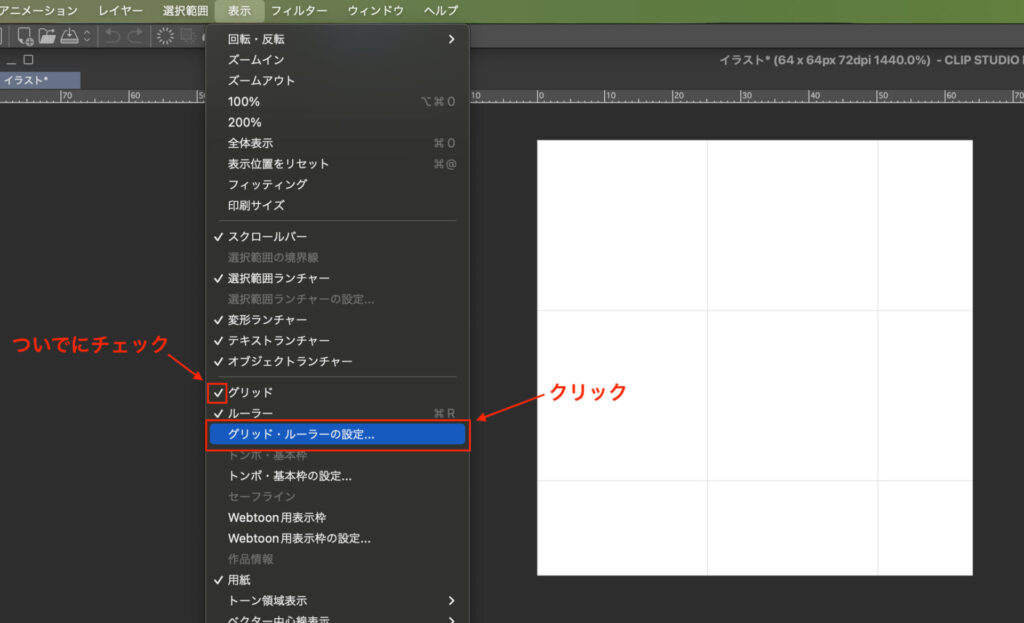
[表示]メニューの[グリッド]をクリックしてチェックを入れる
[表示]メニューの[グリッド・ルーラーの設定]をクリック
[グリッド]にチェックが入っていないと設定してもグリッドがでてこないので、[グリッド]には必ずチェックを入れておきましょう。


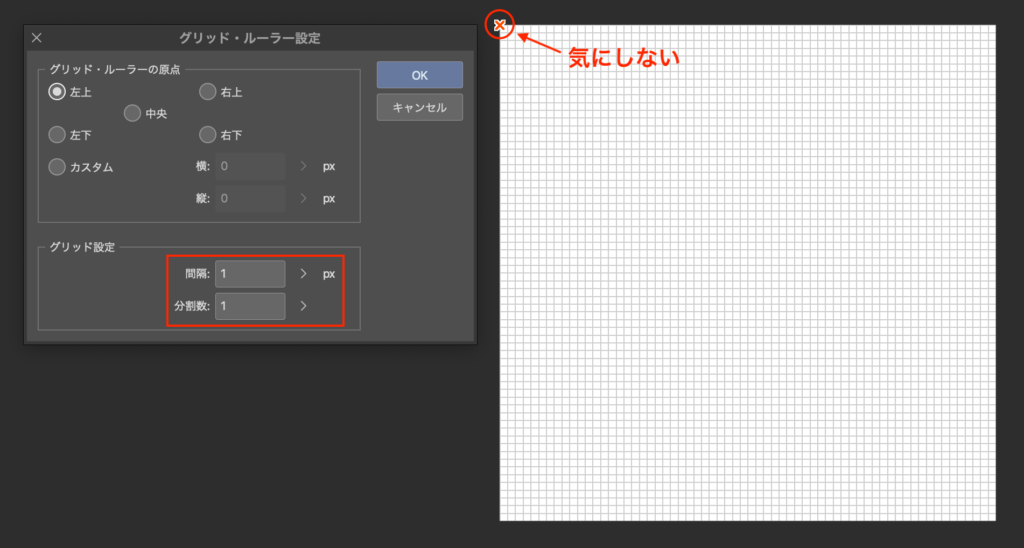
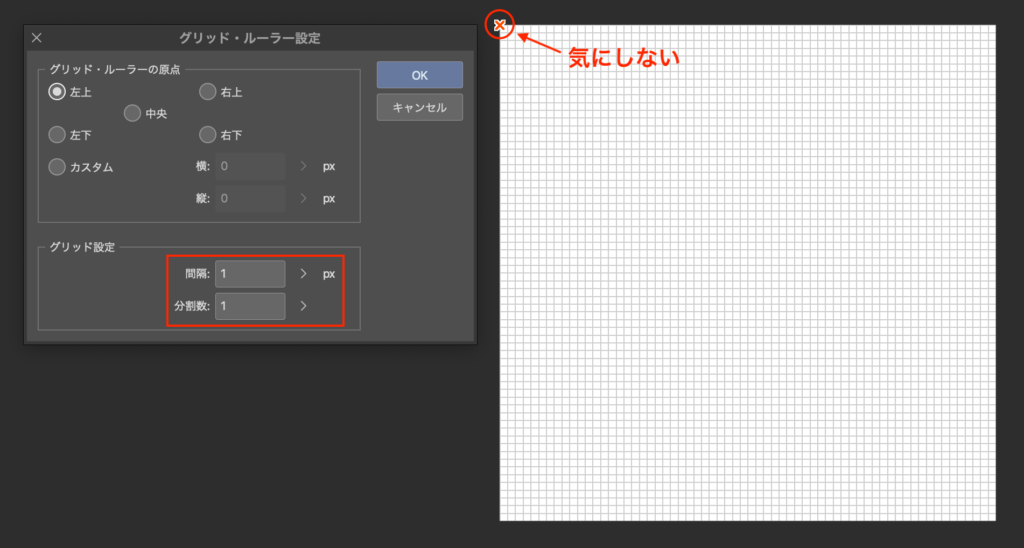
[グリッド・ルーラー]ダイアログが開くので、以下のように設定します。
- 間隔:1px
- 分割数:1
キャンバスの左上に謎の赤いバツ印がありますが、これは気にしなくてOK
このバツ印はグリッド・ルーラーの原点なので今回は関係ありません。


これで[OK]をクリックすることでキャンバスの準備完了です。
③ドット絵で使うペンと消しゴムについて
じつはクリスタには、ドット絵にピッタリのペンが標準搭載されています。
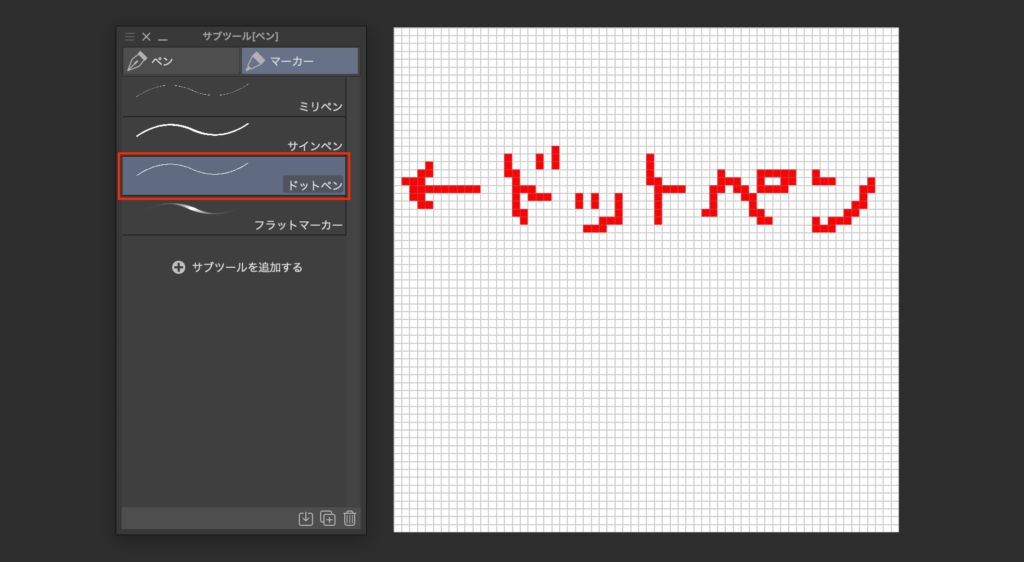
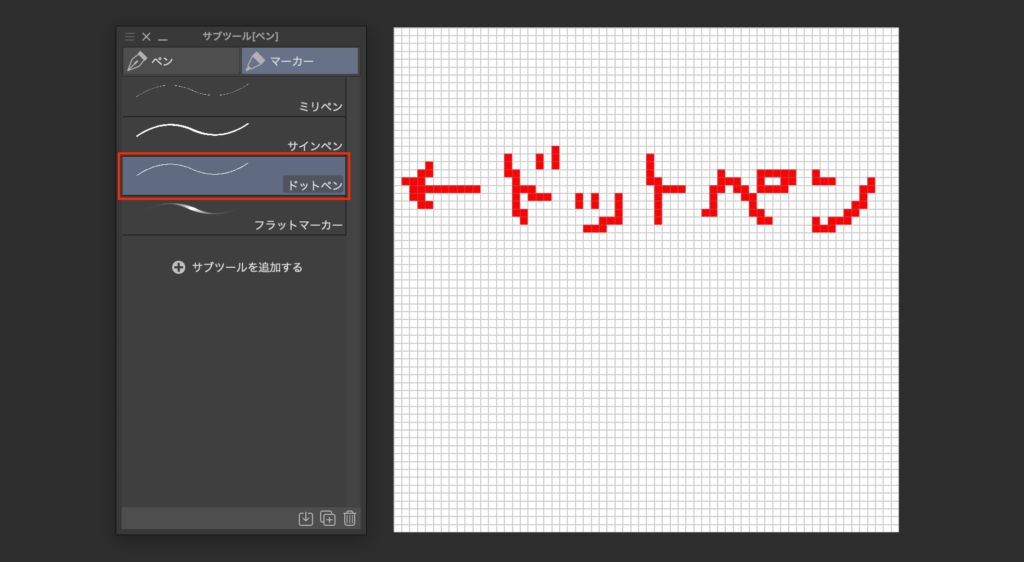
それが[ペン]ツールの[マーカー]サブツール内にある[ドットペン]です。


ドットペンは太さも濃さも常に一定で、1pxの幅で描写することができます。
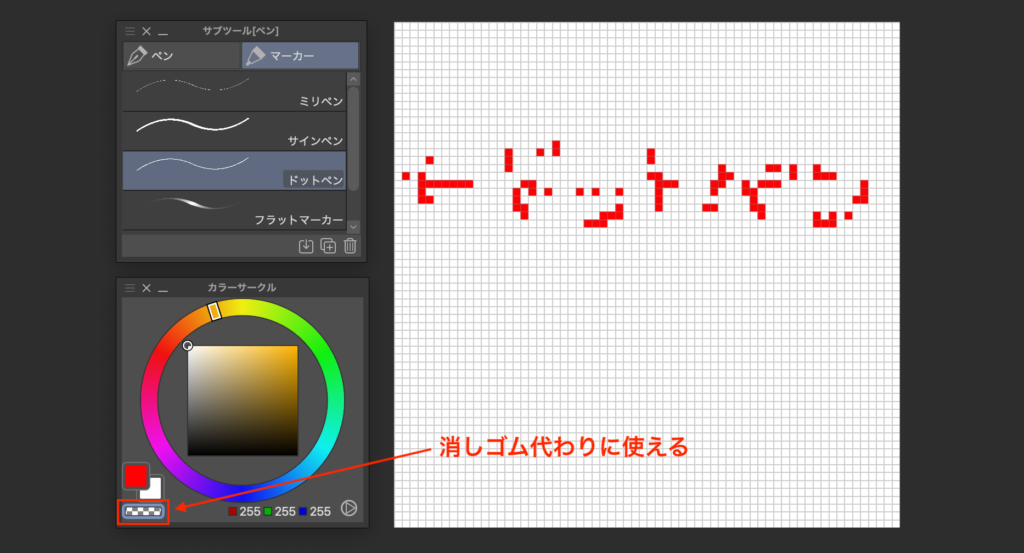
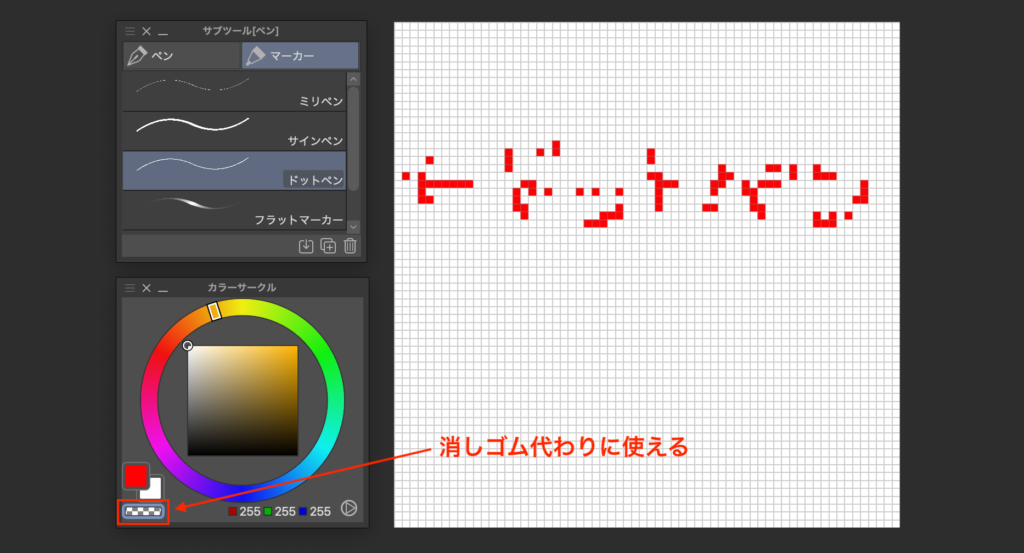
またドットペンを透明にして使うことで、1pxの消しゴムとしても使えます。


④ドット化するイラストを読み込む
参考にするドット絵をキャンバスに読み込ませます。
- [ファイル]メニューの[読み込み]から[画像をクリック]
- 読み込ませるファイルを選択
- サイズを調整する
- ラスタライズする
一応これが正規ルート感ありますが、めんどいです。
画像を適当にドラッグしたり、コピペしたりでもってきてOK
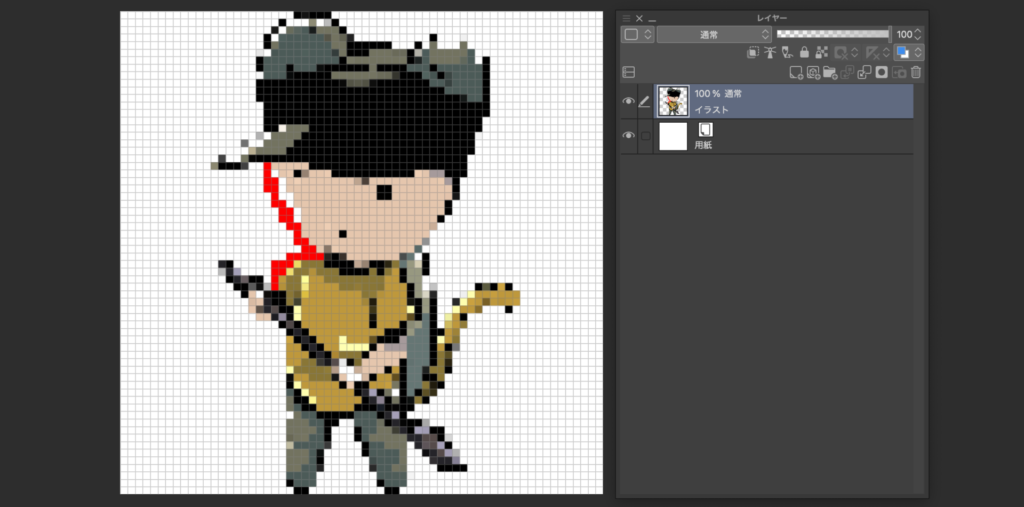
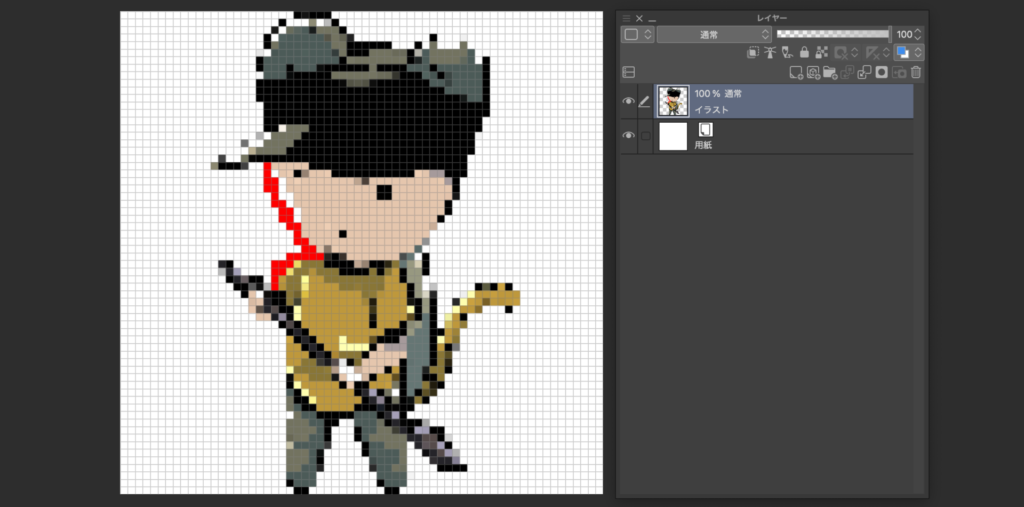
今回僕はこのイラストを読み込ませていきます。


画像をキャンバスサイズに合わせて縮小すると、強制的にある程度ドット絵っぽくなります。


⑤ 元のイラストをそのまま修正する or 下描きにして描く
元のイラストがドット絵ぽくなったので、元のイラストをそのまま修正するもよし、下描きにして描くのもよし、お好きな方法を選んでください!
元のイラストをそのまま修正する方法
元のイラストに直接ペンを入れ修正をしていく方法です。手を抜けます。


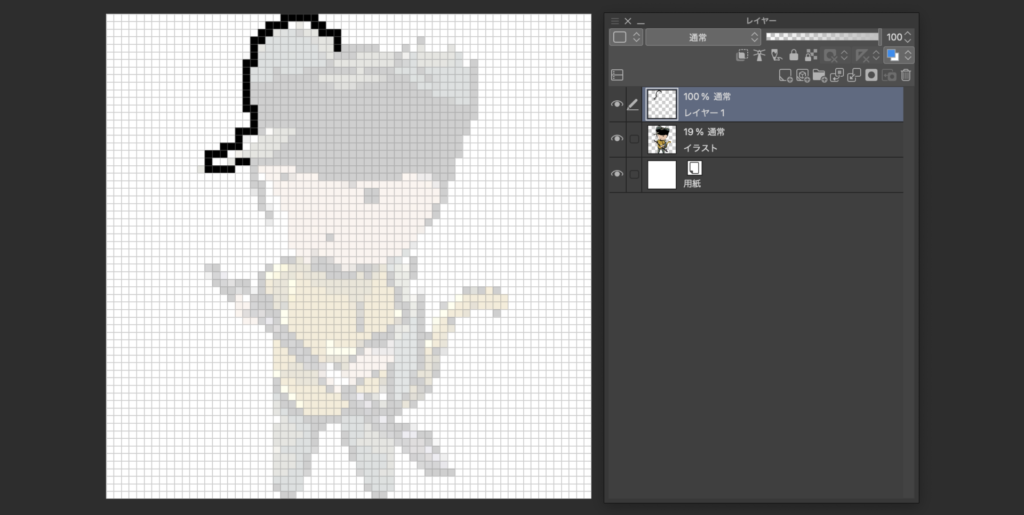
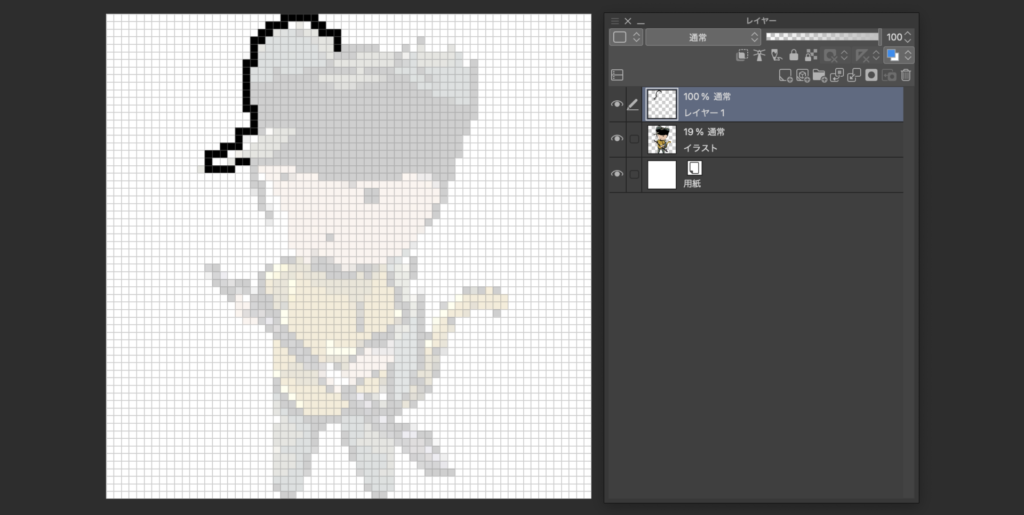
元のイラストを下描きにして描く方法
元のイラストを少し薄くして下描きにし、ペン入れをするように描いていきます。


⑥ これで完成…?
「よし!ドット絵完成した!」
完成したように見えますが、これで終わりではありません!
なぜならこのままでは「あまりにも小さすぎる」からです。
このまま書き出して使っても、ほとんどの場合ぼやけてしまうんです。


これはドット絵のサイズの関係上、仕方のないことなんです。


こうならないために、書き出す前にキレイに拡大してあげる必要があります。
クリスタで描いたドット絵をぼやけさせず拡大する方法
あらかじめこちらの指定した拡大方法でドット絵を拡大させておくことで、ぼやけさせることなく拡大させることができます。
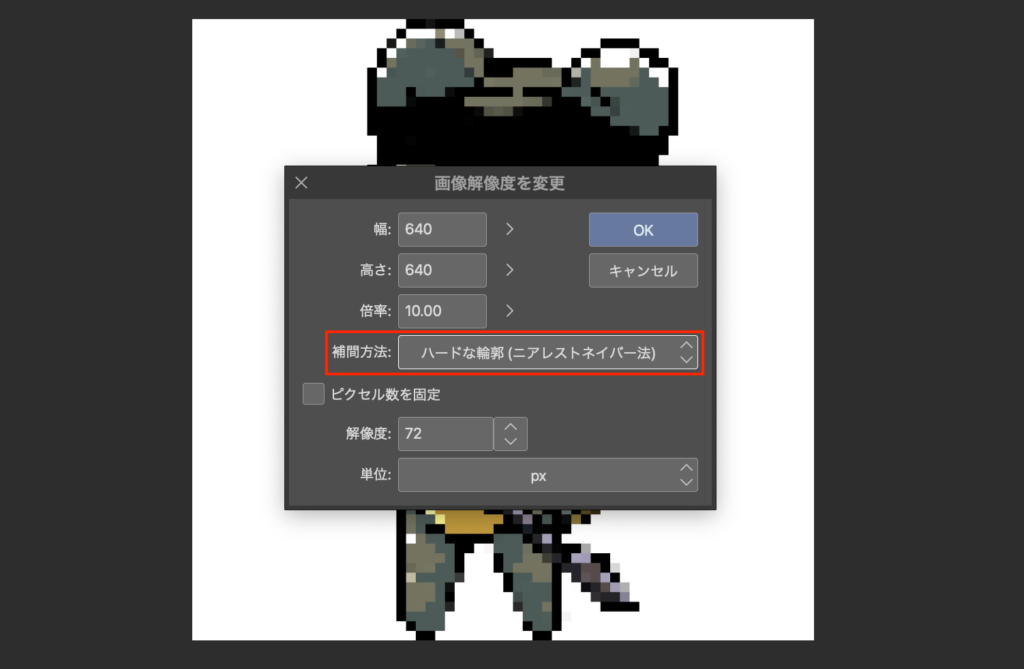
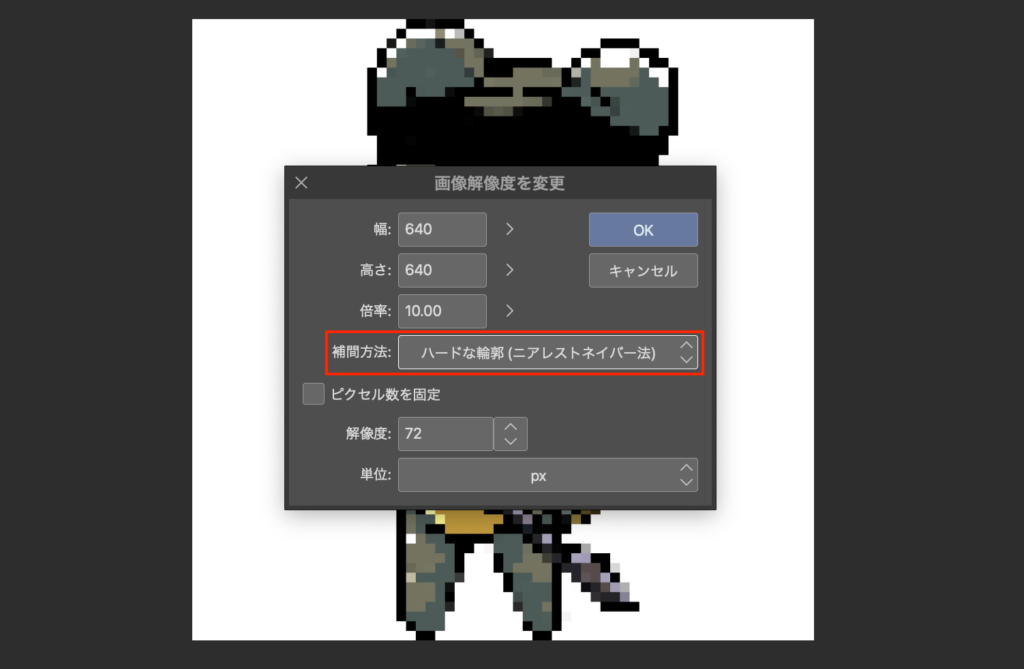
- [編集]メニューの[解像度を変更]をクリック
- 補間方法を[ハードな輪郭(ニアレストネイバー法)]に変更する
- 倍率を上げてサイズを適当に大きくして[OK]をクリック
用途にもよりますが、サイズは一辺500px程度あればほとんどの場合問題はないかと思います。
ただサイズより何より大事なのは補間方法です。


これで[OK]を押せば、拡大済みのキレイなドット絵ができあがります。
みなさんのドット絵がどうなっているかわかりませんが、僕は高さ64pxを余すことなく使ってしまったので、上下の余白がない状態になってしまいました。
余白がないとちょっと使いにくいので、余白を入れていきましょう。
クリスタで描いたドット絵の周囲に余白を入れる方法
さきほどの解像度を上げる方法とは違い、キャンバスサイズだけを大きくすることで周りに余白を足すことができます。
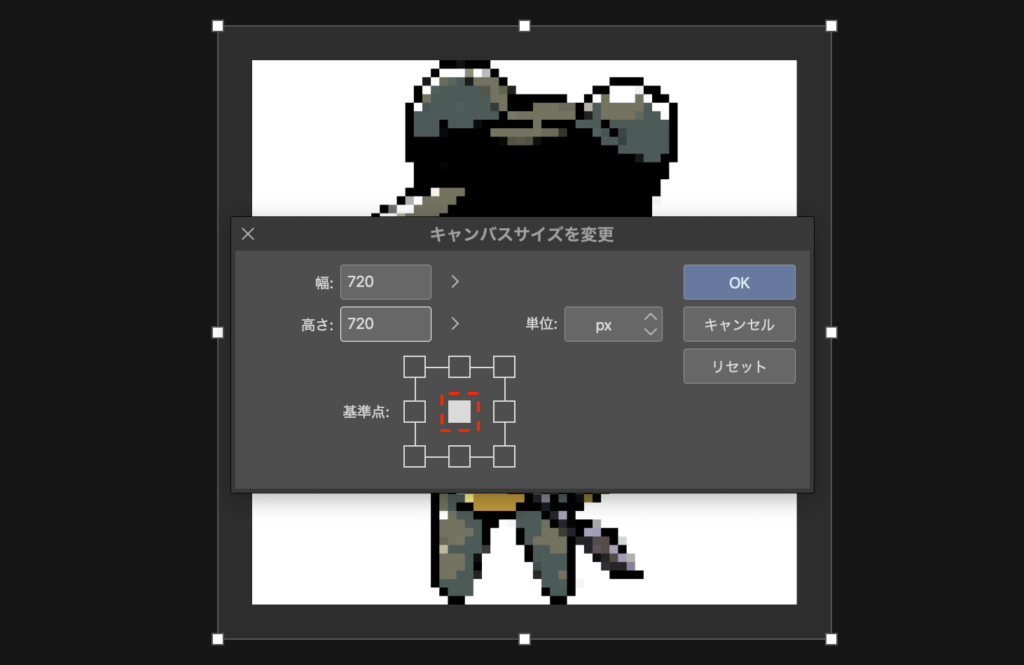
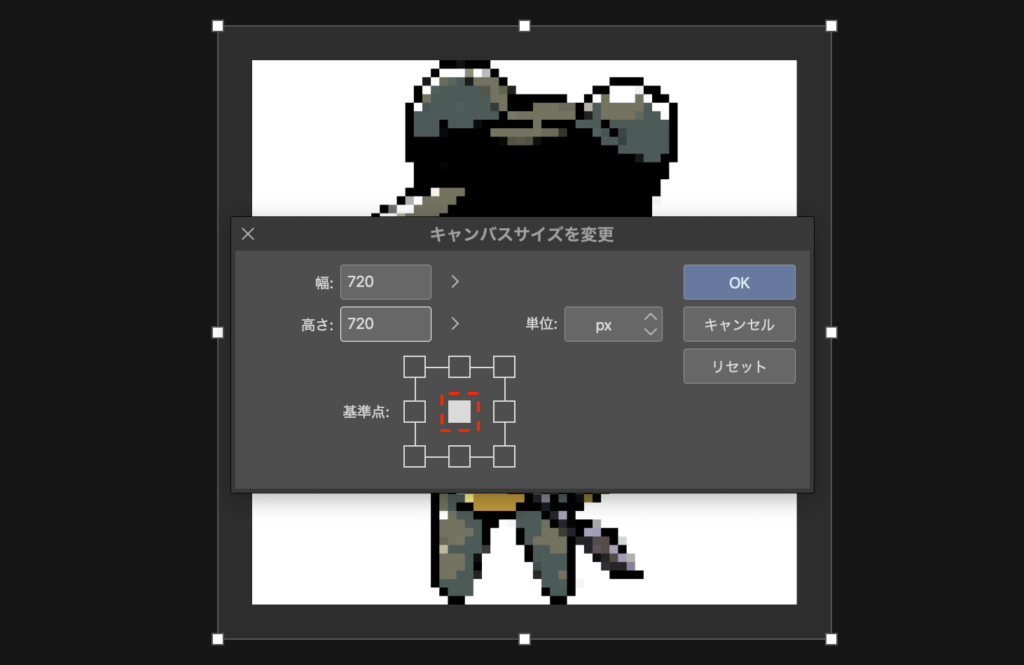
- [編集]メニューの[キャンバスサイズを変更]をクリック
- 適当に幅と高さを均等に広げて[OK]をクリック
このとき基準点が真ん中にあると上下と左右それぞれ均等に広がります。


これで設定が完了したらあとは[OK]をクリックしてドット絵の完成です!
またキャンバスのサイズ変更について別の記事で詳しく解説しているので、よければご覧ください。


クリスタで描いたドット絵でお手軽アニメーションも!
以上、クリスタでドット絵の描き方の紹介でした!お疲れ様でした!
ドット絵はちょっとしたアニメーションと相性がよく、2パターン作って繰り返すだけでかわいく動いてくれます!


クリスタのアニメーション制作については、下の記事で紹介しているのでぜひチャレンジしてみてください!


それでは、楽しいお絵描きライフを!



