キャンバスを作成したあとに、余白をカットしたり、足りない部分を足したり、キャンバスのサイズ変更やトリミングをしたくなることがあります。本記事ではクリスタで、キャンバスのサイズ変更やトリミングをする方法を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「完成後の余白をトリミングしたい!」
「キャンバスのサイズを変えたい…」
キャンバスのサイズを変更するといっても、案外いくつか方法があります。
そのため、目的に応じた方法を選ばなければいけません。

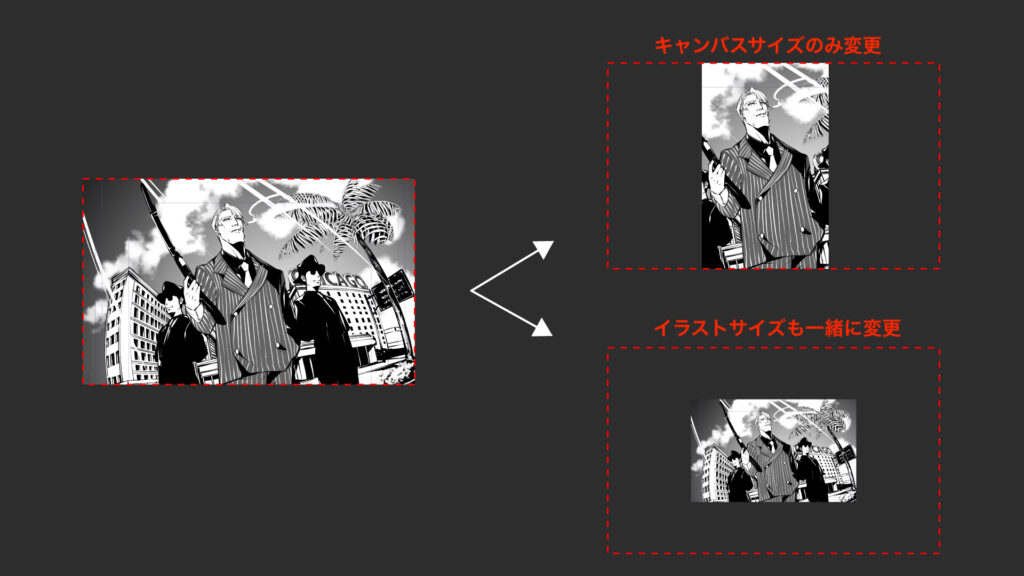
- キャンバスサイズを変更する方法
イラストサイズはそのまま、キャンバスのサイズを自由に変更する方法です。 - キャンバスを選択範囲サイズにトリミングする方法
イラストサイズはそのまま、キャンバスを選択範囲のエリアにトリミングする方法です。 - イラストごとキャンバスの縮尺を変更する方法
イラストも一緒にキャンバスを拡大・縮小する方法です。 - 書き出す画像の縮尺を変更する方法
キャンバスサイズはそのまま、書き出す画像のサイズを拡大・縮小する方法です。
この中から、目的に応じた方法を使います。
- キャンバスを広げたい! → ①
- キャンバスをトリミングしたい! → ① ②
- イラストの縮尺を変えたい! → ③ ④
- WEB用にイラストを縮小したい! → ④
今回はクリスタで、キャンバスのサイズを変更する方法を紹介していきます。
それでは、それぞれの方法を見ていきましょう!

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
① クリスタでキャンバスサイズを変更する方法
イラストサイズはそのままで、キャンバスのサイズを変更する方法です。
キャンバスの拡張からトリミングまで、自由におこなうことができます。

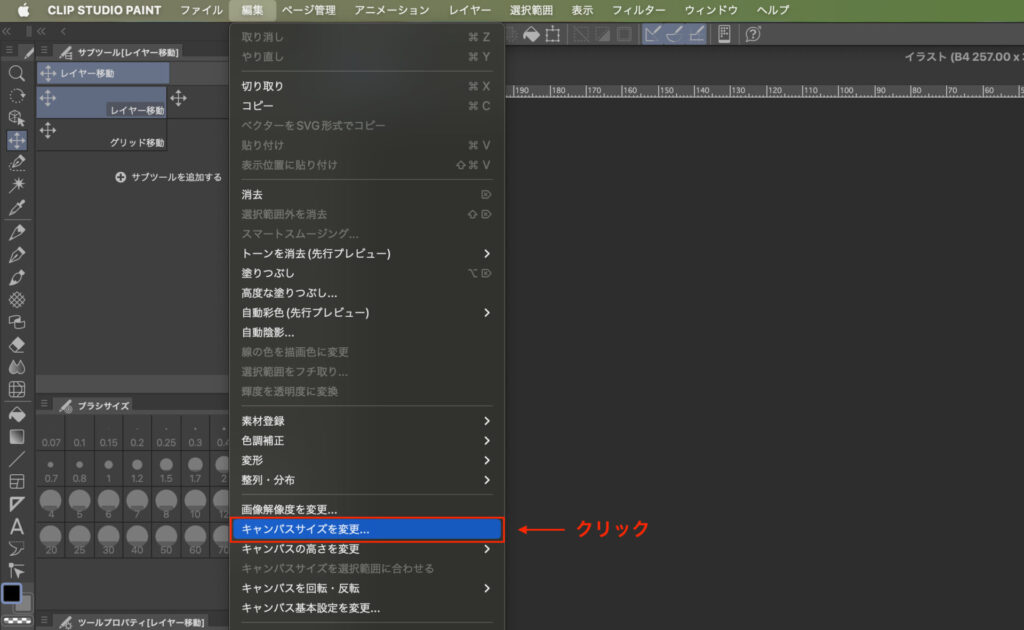
- [編集]メニューの[キャンバスサイズを変更]をクリック
- サイズを調整し[OK]をクリック
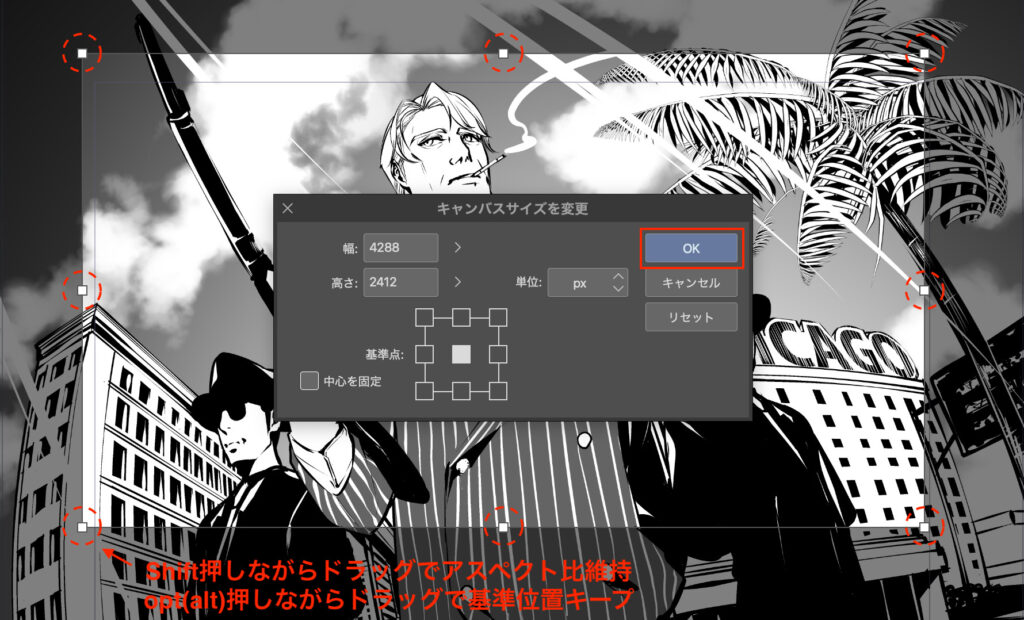
まずは[キャンバスサイズを変更]画面を開きます。

この画面から、キャンバスサイズを好きな値に変更します。
直接数値を入力してもOKですし、周囲にある8つの白い正方形をドラッグしてもOK
- Shiftキーを押しながらドラッグ
キャンバスの縦横比率を維持しながら拡縮できます - Alt(Opt)キーを押しながらドラッグ
基準位置をキープしたまま拡縮できます

キャンバスのサイズを決めたら[OK]をクリックで、キャンバスサイズの変更が完了します。
画面左下の[中心を固定]について
おそらくみなさんの画面にはないのですが、トンボ付きのキャンバスのときのみ[中心を固定]というチェックボックスが出現します。チェックを外さないと中心位置からの移動ができないのですが、チェックを外すとトンボが消えます。
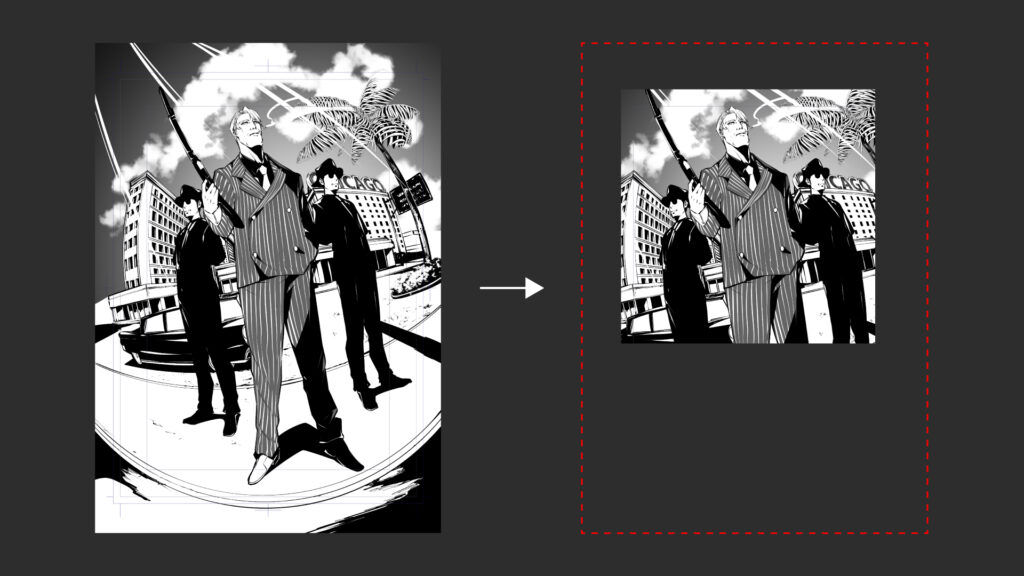
② クリスタでキャンバスを選択範囲サイズにトリミングする方法
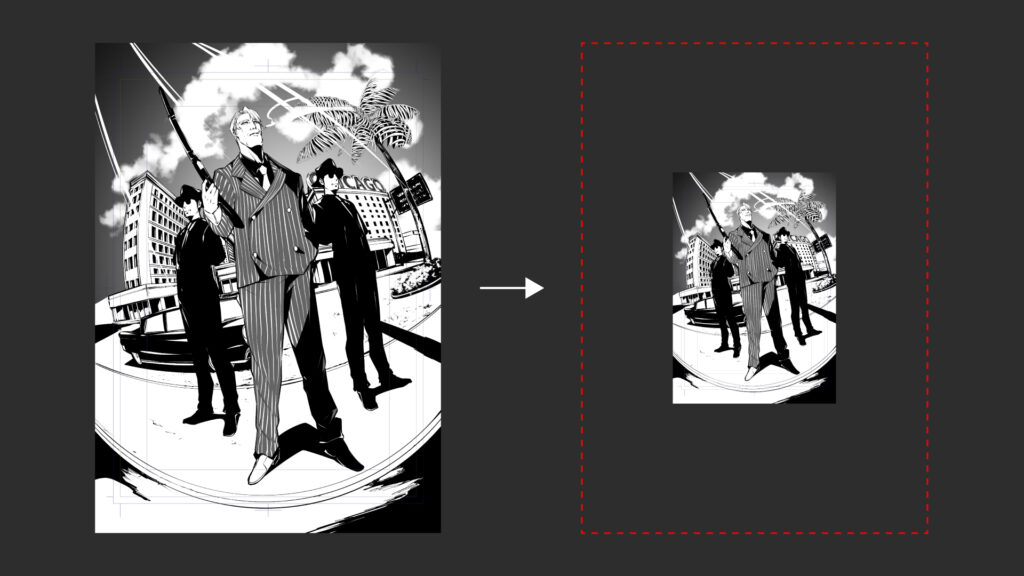
キャンバスのサイズを選択範囲のエリアにトリミングする方法です。
イラスト完成後に周囲の余白をトリミングするときなどに使います。
- キャンバスとして残したい範囲を選択する
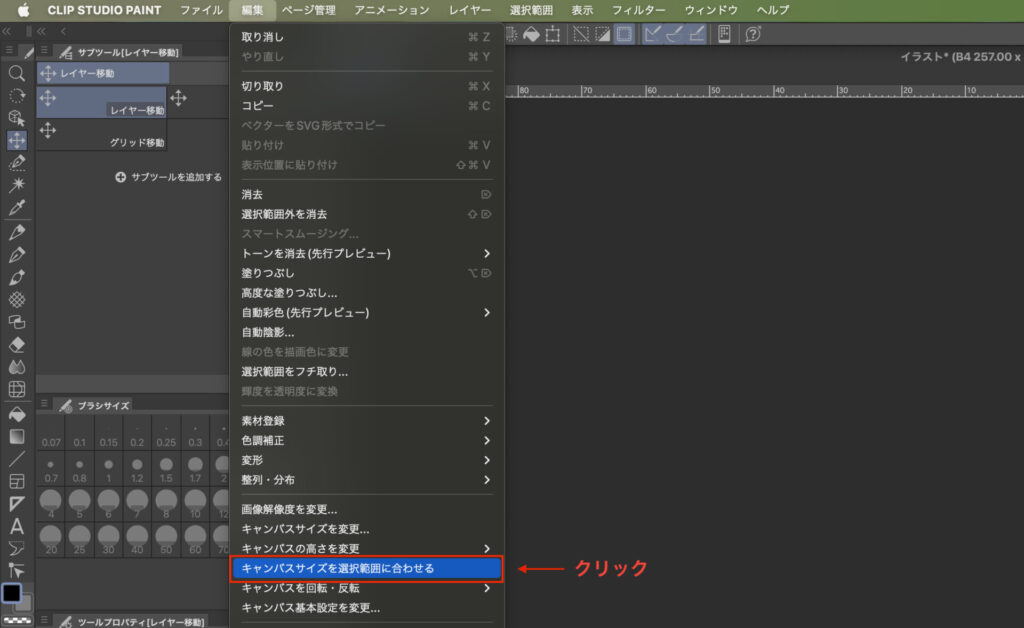
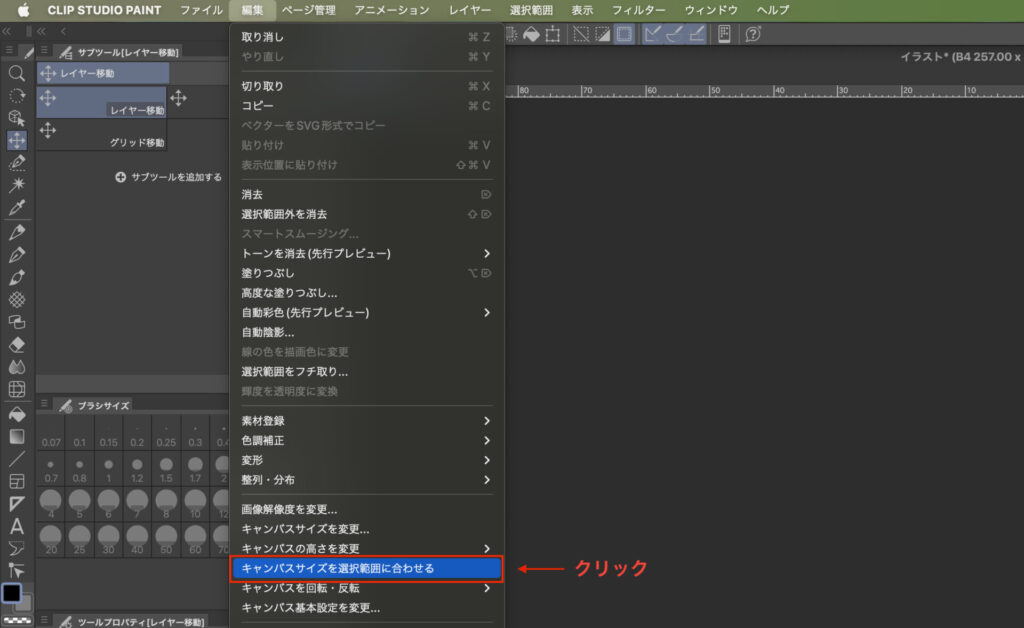
- [編集]メニューの[キャンバスサイズを選択範囲に合わせる]をクリック
まずは[範囲選択]ツールを使って、キャンバスとして残したい範囲を選択します。
キャンバスは四角形なので[長方形選択]推奨です。


あとは[キャンバスサイズを選択範囲に合わせる]をクリックするだけでキャンバスが選択範囲のサイズにトリミングされます。


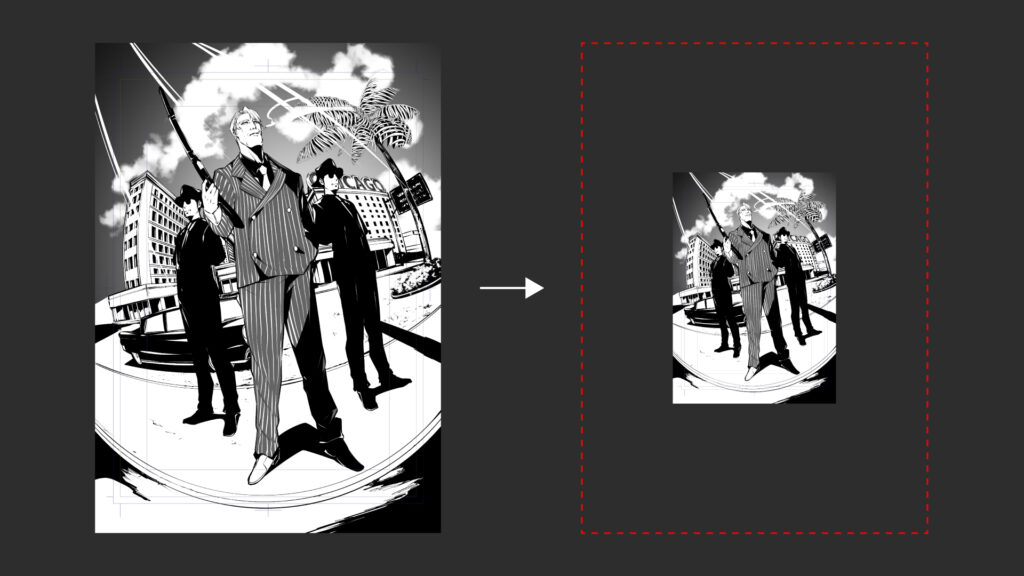
③ クリスタでイラストごとキャンバスの縮尺を変更する方法
イラストも一緒にキャンバスを拡大・縮小する方法です。
激しく拡大するとラスターレイヤーはドットが荒くなるのでご注意ください。


WEBへのアップロードなどが目的であれば、キャンバスサイズはそのまま、書き出し時にサイズを変更する④の方法をオススメします。
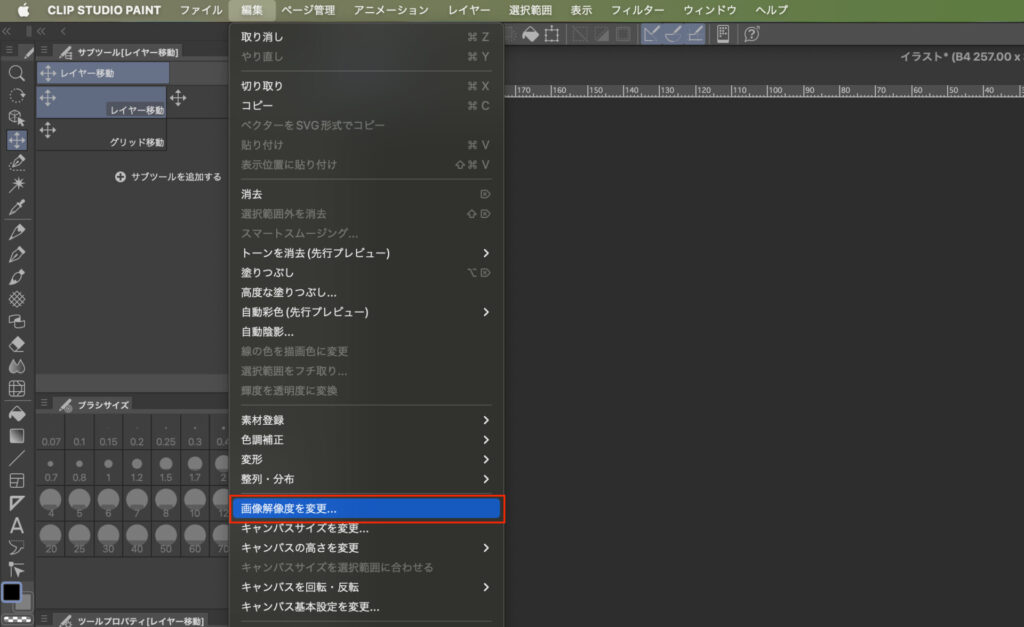
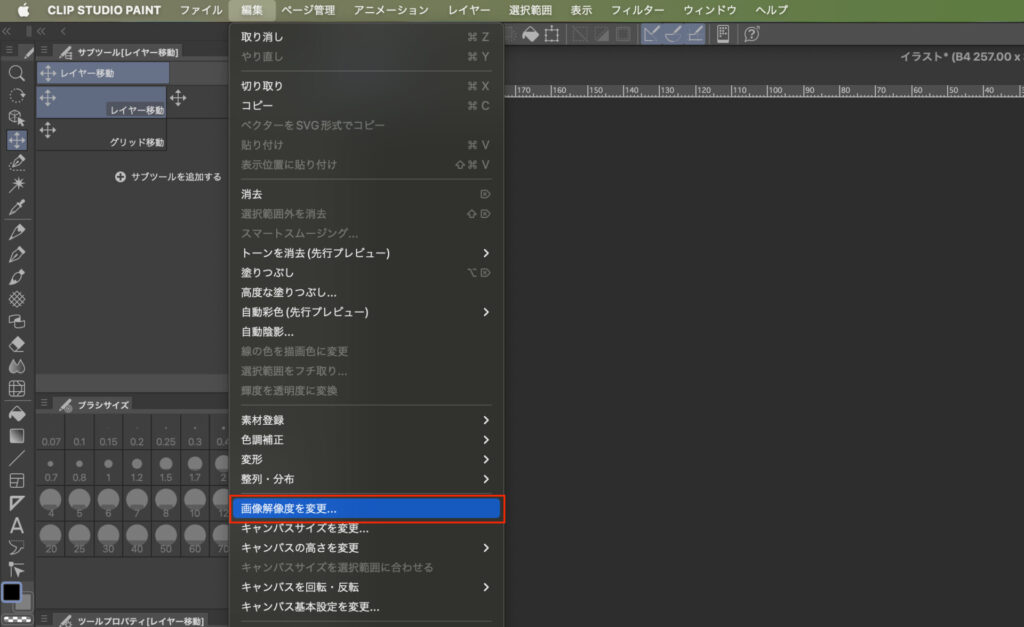
- [編集]メニューの[画像解像度を変更]をクリック
- サイズを調整し[OK]をクリック
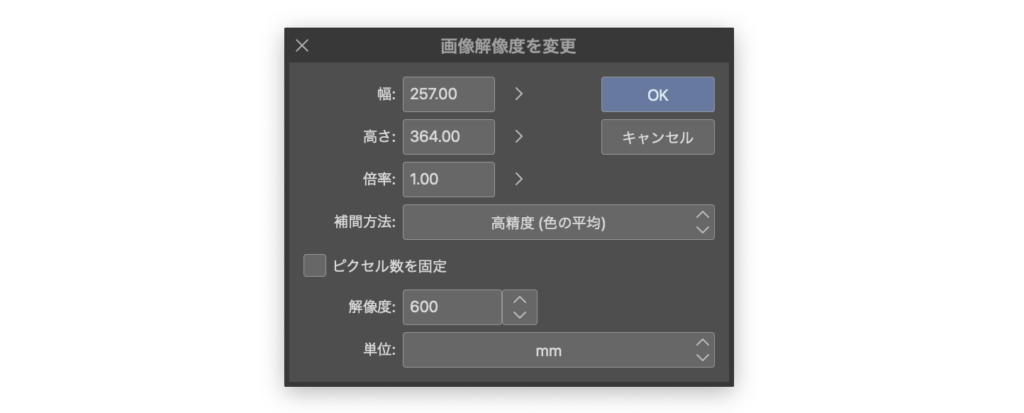
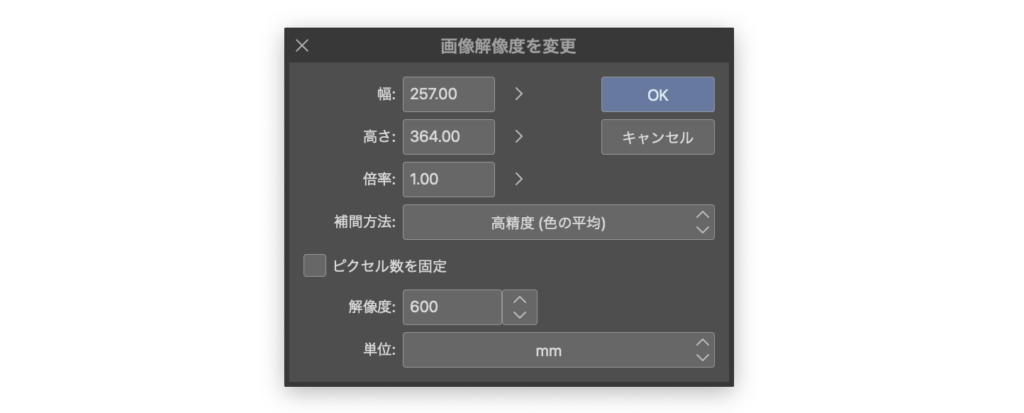
まずは[画像解像度を変更]画面を開きます。


3つのうちのいずれかを使ってキャンバスのサイズを変更します。
- 実数値(幅か高さ)
- 倍率
- 解像度


補間方法はとりあえず高精度(色の平均)でOK
ピクセル(px)や解像度(dpi)について詳しくは下の記事で紹介しています。
イラスト制作では避けられない基礎知識なのでぜひご覧ください!


④ クリスタで書き出す画像の縮尺を変更する方法
キャンバスサイズはそのままで、書き出す画像のサイズを拡大・縮小する方法です。
激しく拡大するとドットが荒くなるのでご注意ください。
書き出すファイルを縮小してもクリスタでのキャンバスサイズはそのままなので、生のデータはキレイに残したまま、画像を縮小することができます。
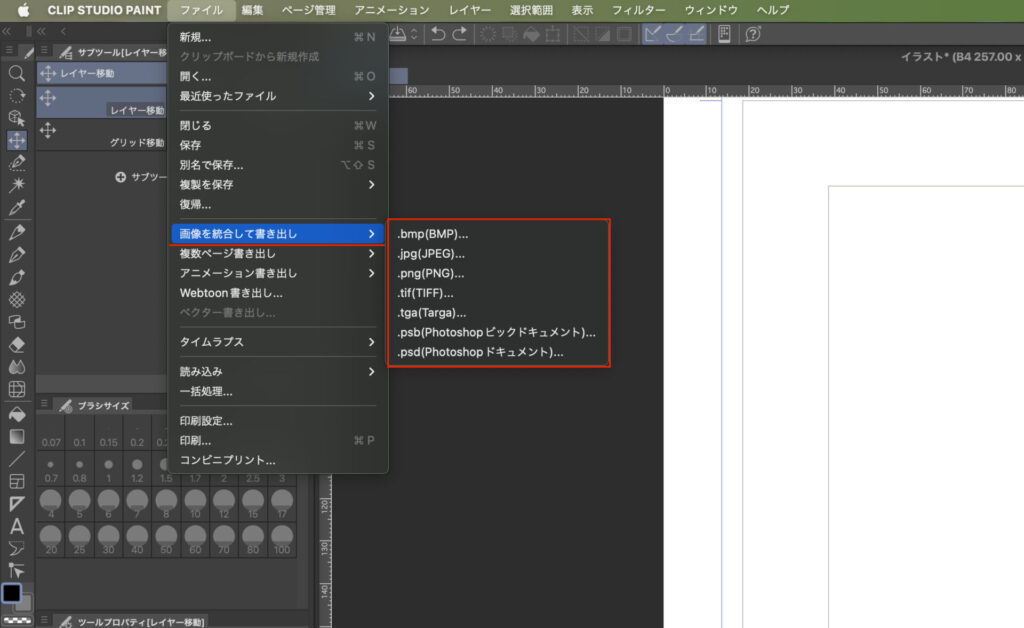
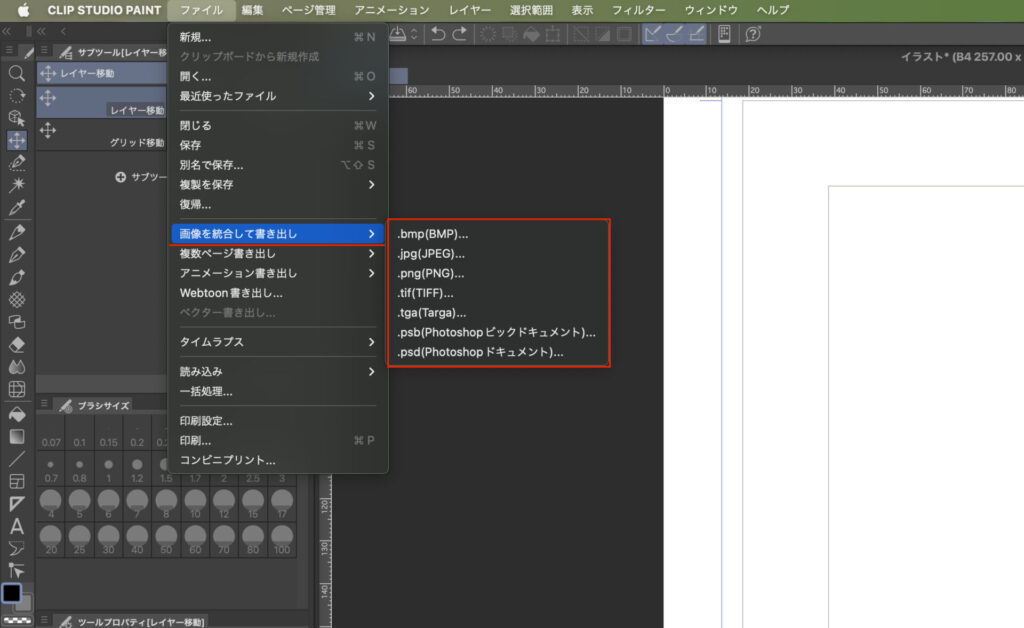
- [ファイル]メニューの[画像を統合して書き出し]から書き出し形式を選択する
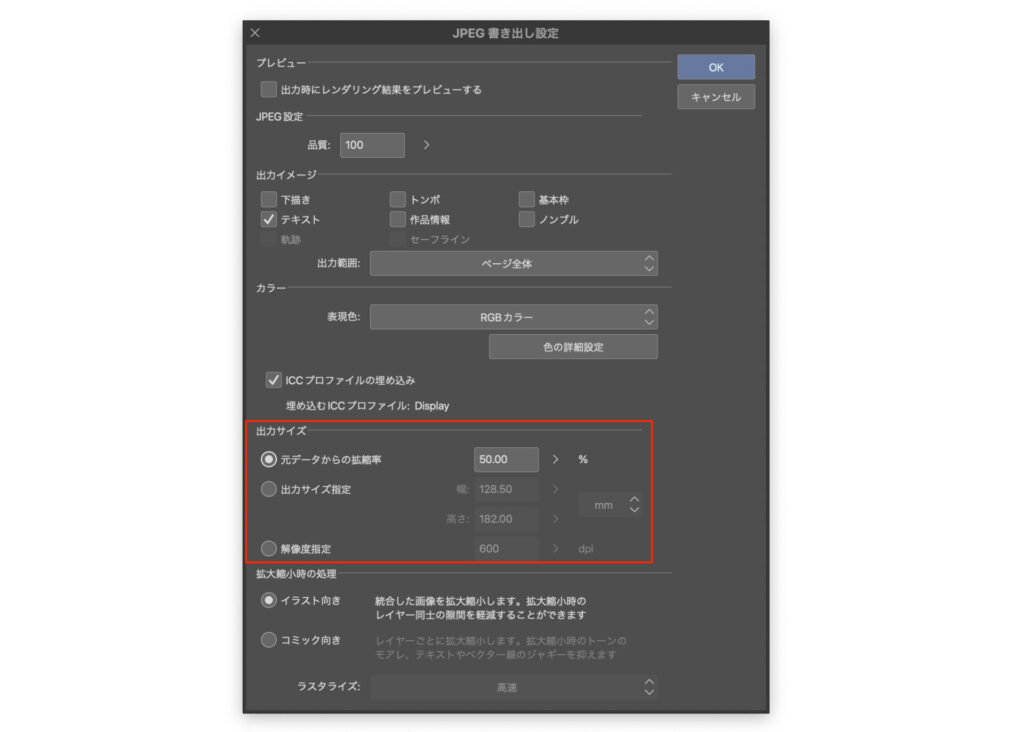
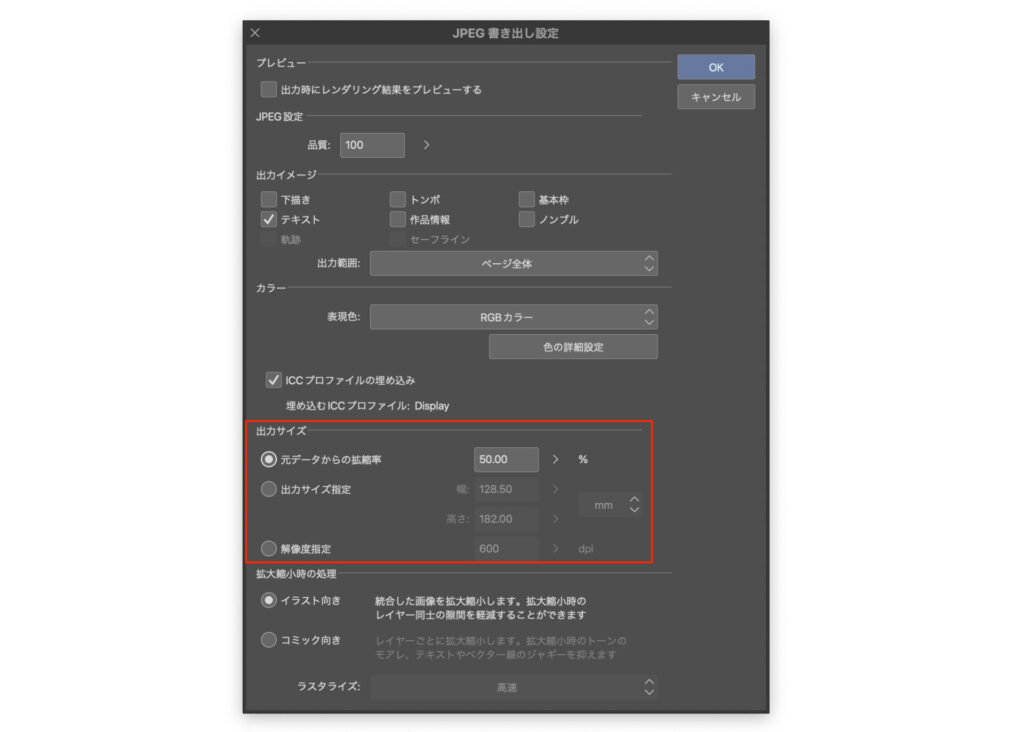
※ ファイル形式に迷ったらとりあえず.jpg(JPEG)でOK - 書き出し設定画面の[出力サイズ]から縮尺の倍率を変更して[OK]をクリック
まずは普段通りに書き出しの設定画面に進みます。


[出力サイズ]のエリアで[元データからの拡縮率]を変更して[OK]をクリックすることで、サイズが変更されたファイルが書き出されます。


イラストの書き出しについて詳しくは下の記事で紹介しています。


【おまけ】クリスタでキャンバスの基本設定を変更する方法
新規キャンバス作成時にいくつか設定するものがありますが、これらはキャンバスを作成してからも変更することができます。
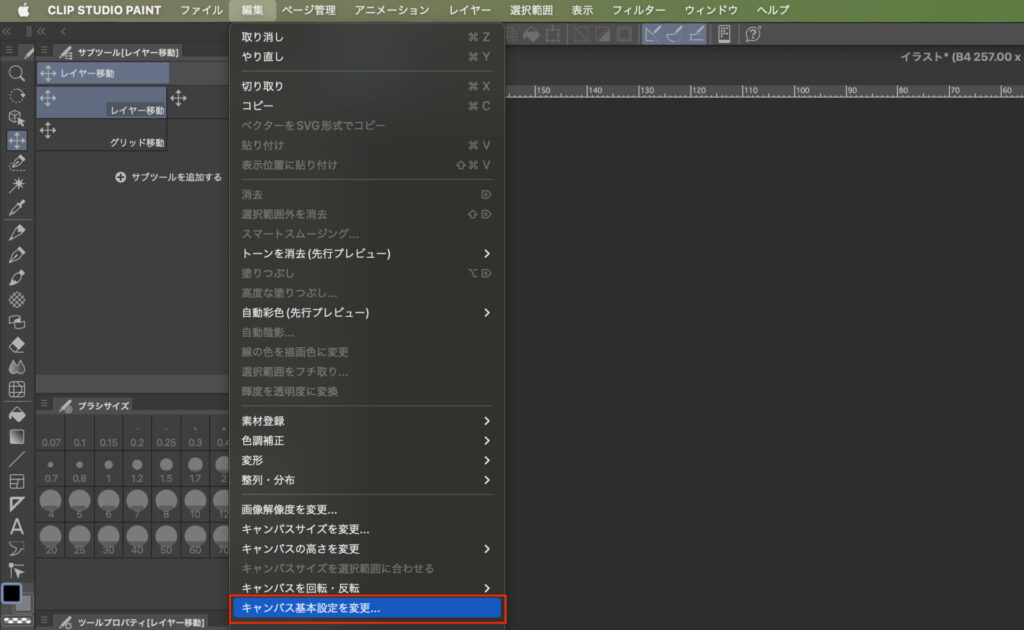
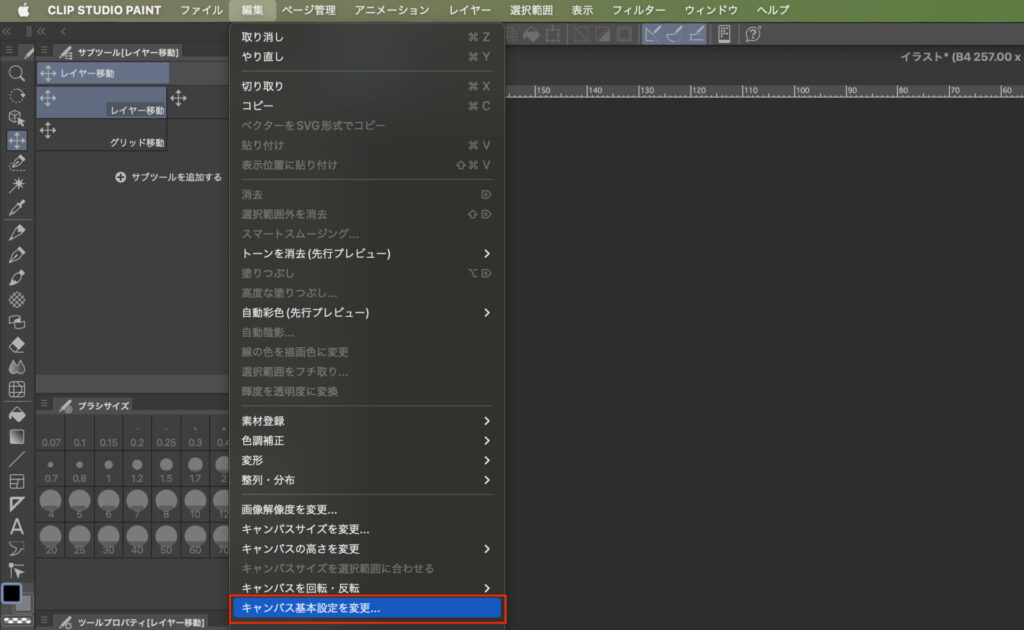
- [編集]メニューの[キャンバスの基本設定を変更]をクリック
- 設定を変更してから[OK]をクリック


あまり使うことはないと思いますが、キャンバスの設定はあとからでも変更できるということだけ記憶の片隅に置いておきましょう!
クリスタでキャンバスのサイズ変更やトリミングをする方法まとめ
以上、クリスタでキャンバスのサイズ変更やトリミングをする方法でした!
最後に今回の内容をまとめておきます。
- キャンバスサイズを変更する方法
イラストサイズはそのまま、キャンバスのサイズを自由に変更する方法です。 - キャンバスを選択範囲サイズにトリミングする方法
イラストサイズはそのまま、キャンバスを選択範囲のエリアにトリミングする方法です。 - イラストごとキャンバスの縮尺を変更する方法
イラストも一緒にキャンバスを拡大・縮小する方法です。 - 書き出す画像の縮尺を変更する方法
キャンバスサイズはそのまま、書き出す画像のサイズを拡大・縮小する方法です。
- キャンバスを広げたい! → ①
- キャンバスをトリミングしたい! → ① ②
- イラストの縮尺を変えたい! → ③ ④
- WEB用にイラストを縮小したい! → ④
- [編集]メニューの[キャンバスサイズを変更]をクリック
- サイズを調整し[OK]をクリック
- キャンバスとして残したい範囲を選択する
- [編集]メニューの[キャンバスサイズを選択範囲に合わせる]をクリック
- [編集]メニューの[画像解像度を変更]をクリック
- サイズを調整し[OK]をクリック
- [ファイル]メニューの[画像を統合して書き出し]から書き出し形式を選択する
※ ファイル形式に迷ったらとりあえず.jpg(JPEG)でOK - 書き出し設定画面の[出力サイズ]から縮尺の倍率を変更して[OK]をクリック
それでは、楽しいお絵描きライフを!