クリスタのアニメーション制作を始める上で、一番最初に覚えておきたいアニメーションの用語集をわかりやすく紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
「クリスタでアニメーション制作してみたい!」
クリスタはイラスト制作だけでなく、マンガの制作やアニメーションの制作もできます。

でもいざ始めてみると…
「fps…?セル…?トラック…?」
と、知らないワードが並び出鼻をくじかれてしまいます。
本記事では、クリスタでアニメーションを制作するにあたって、初心者が最初に知っておきたい用語の一覧をまとめました。
優先順位や関連性のあるものをあわせて説明して、最後に50音順にまとめています。




現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
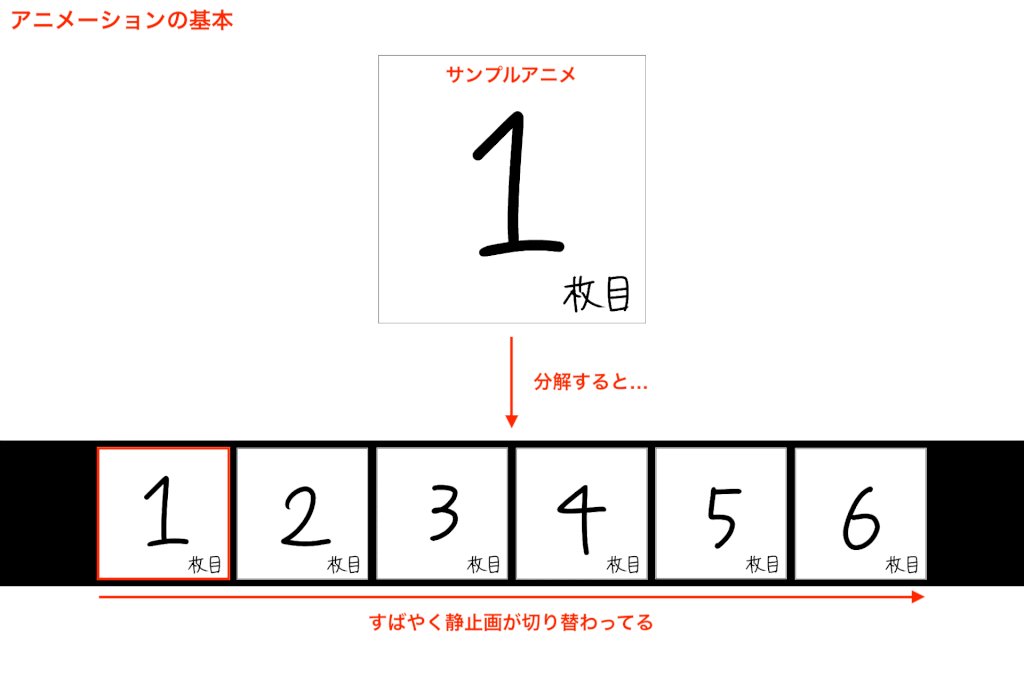
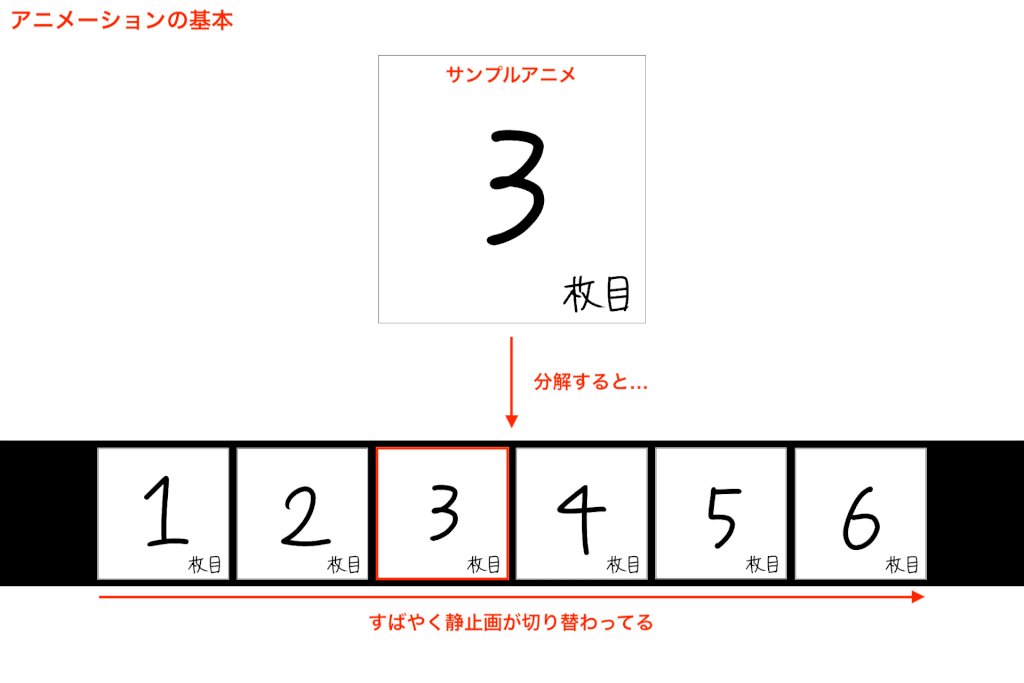
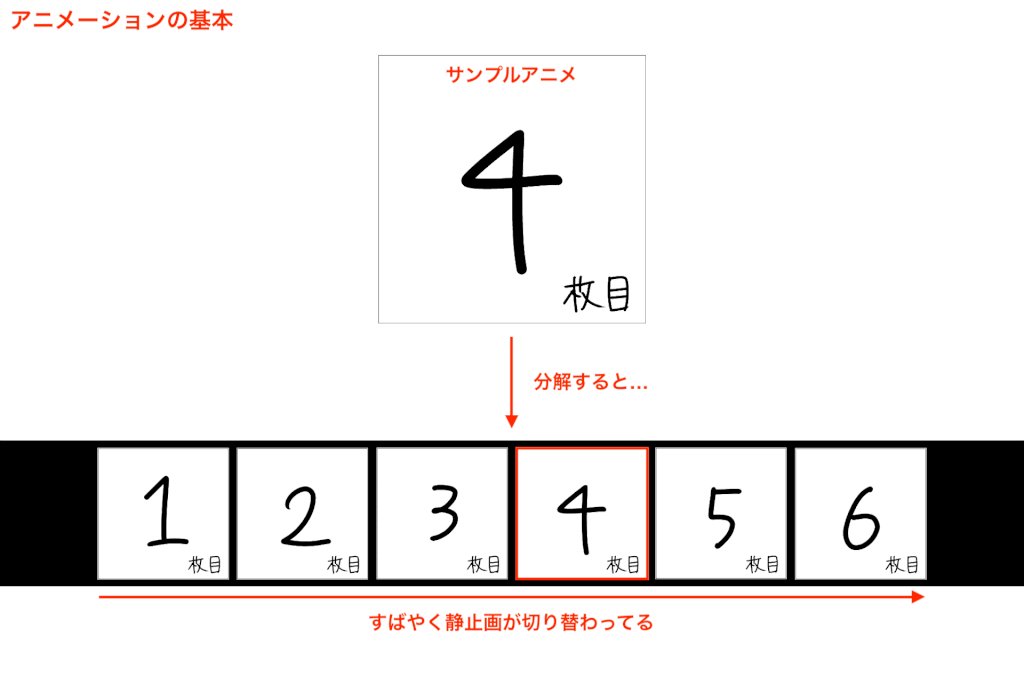
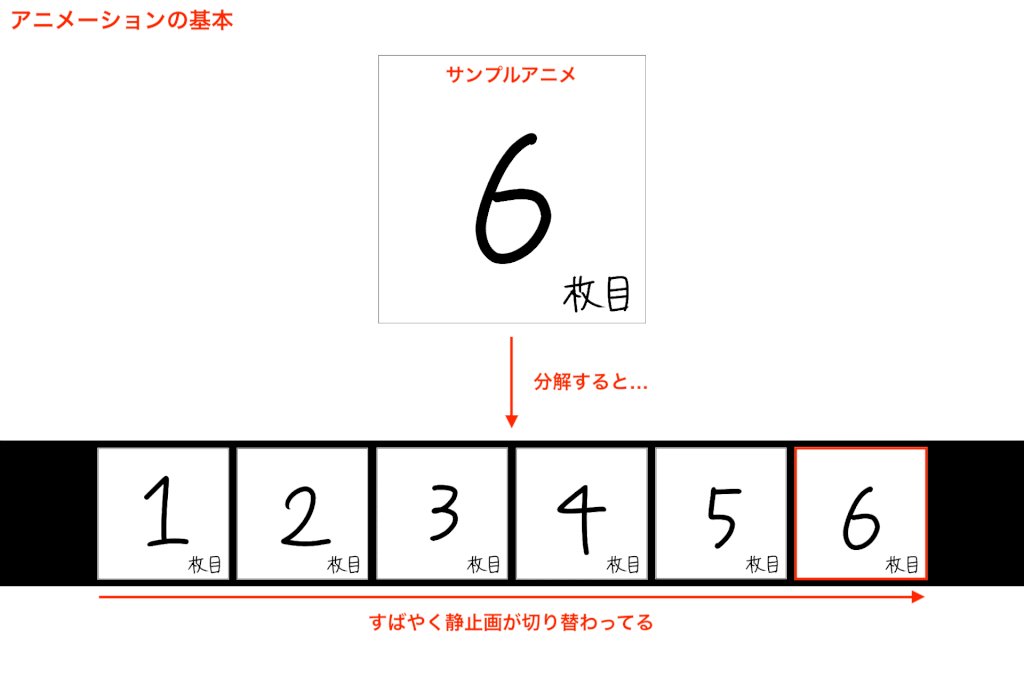
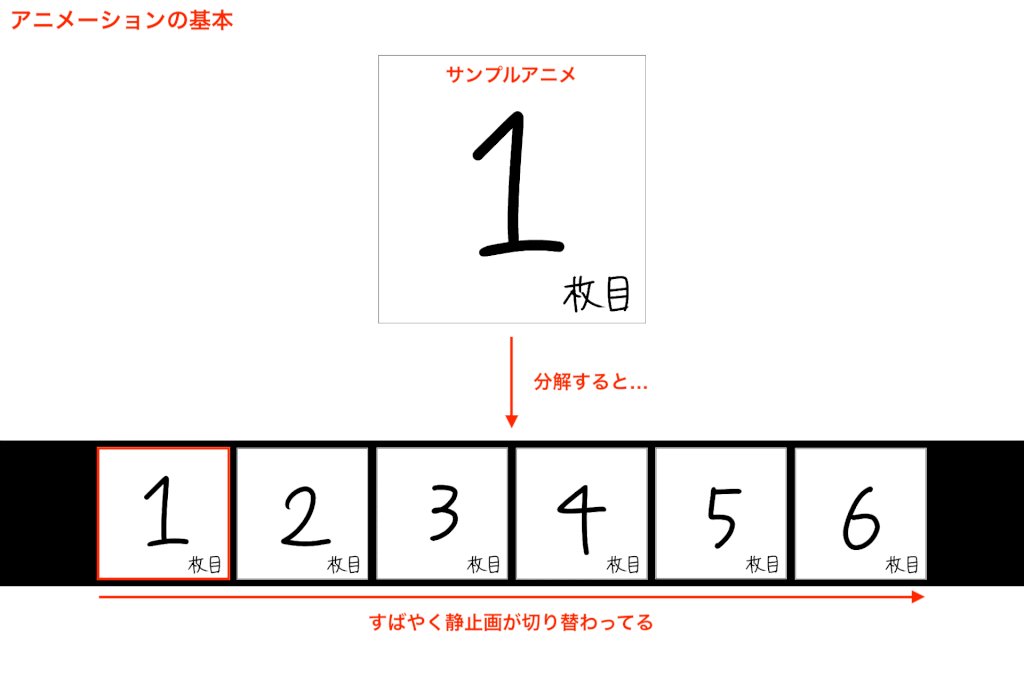
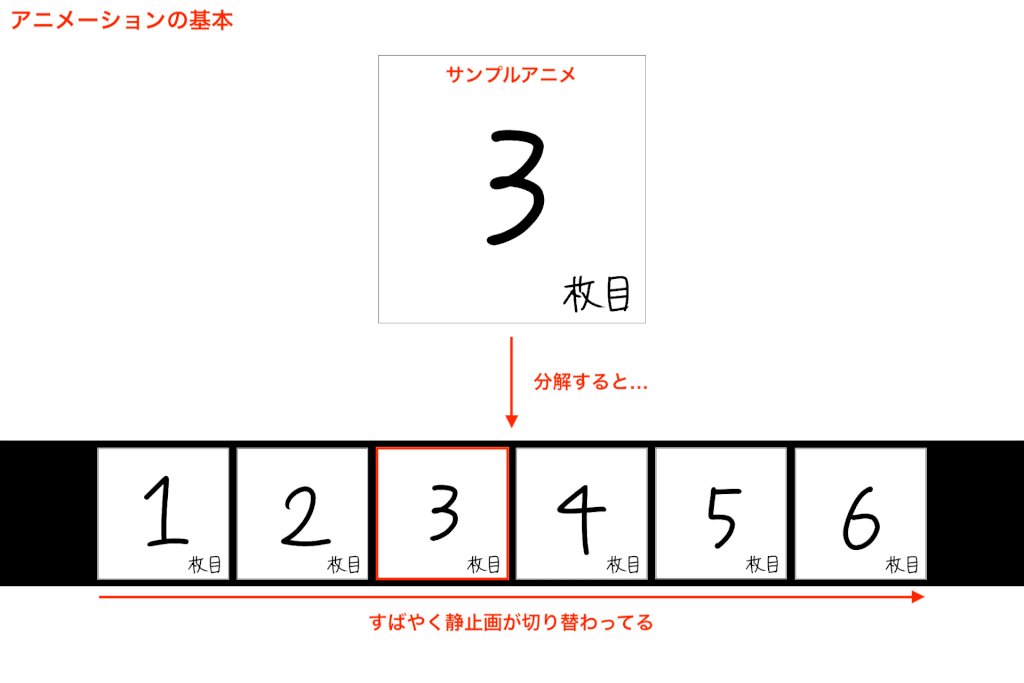
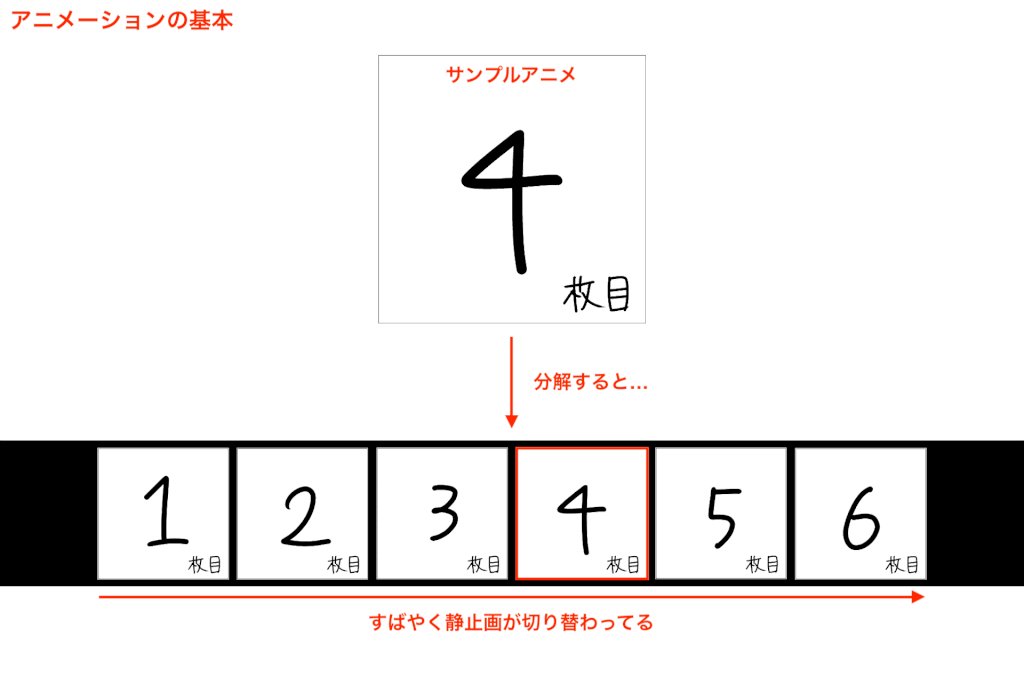
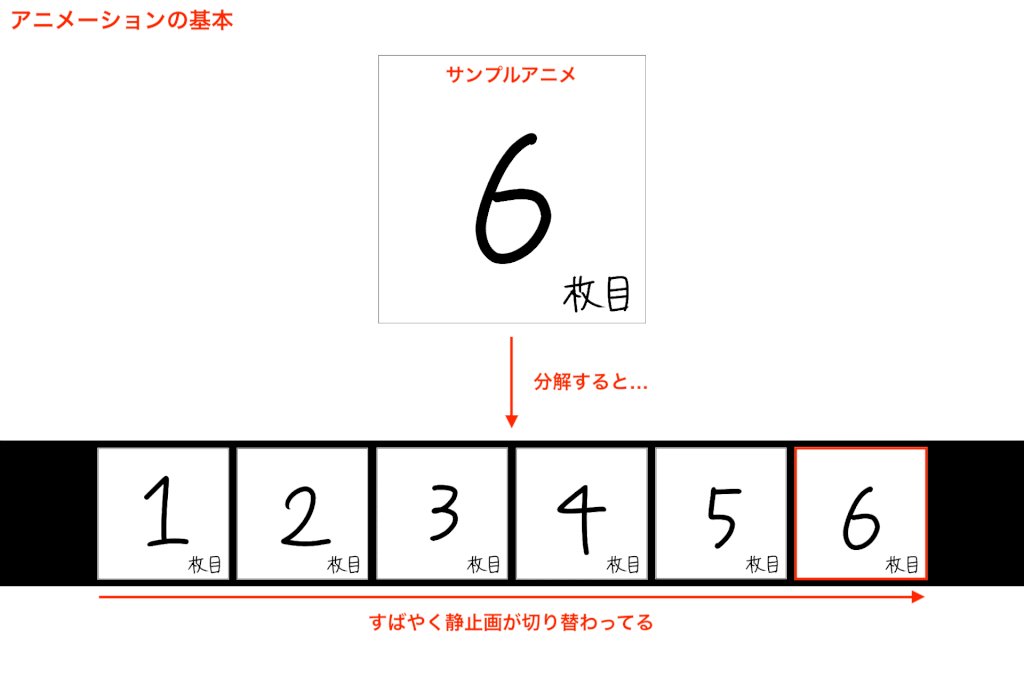
アニメーションの仕組みと基本
アニメーションは動いているように見えますが、実は静止画をすばやく切り替えて動いているように見せています。


これを踏まえた上で次の説明に進みましょう!
アニメーションの基本用語集
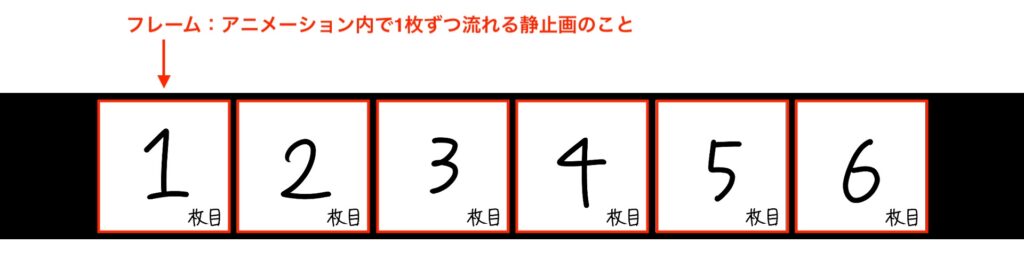
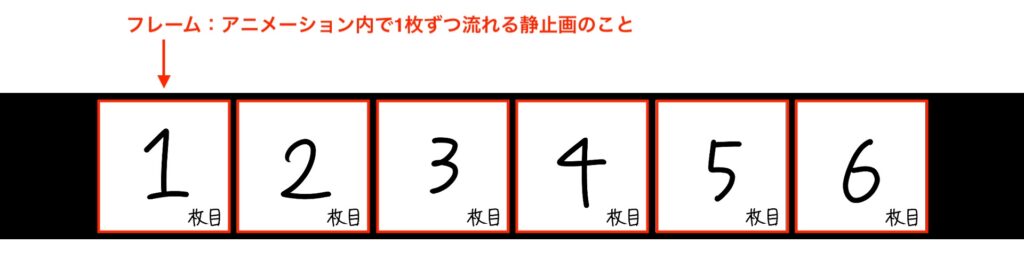
フレーム(コマ)
アニメーションで使う1枚1枚の静止画のことをフレームと言います。


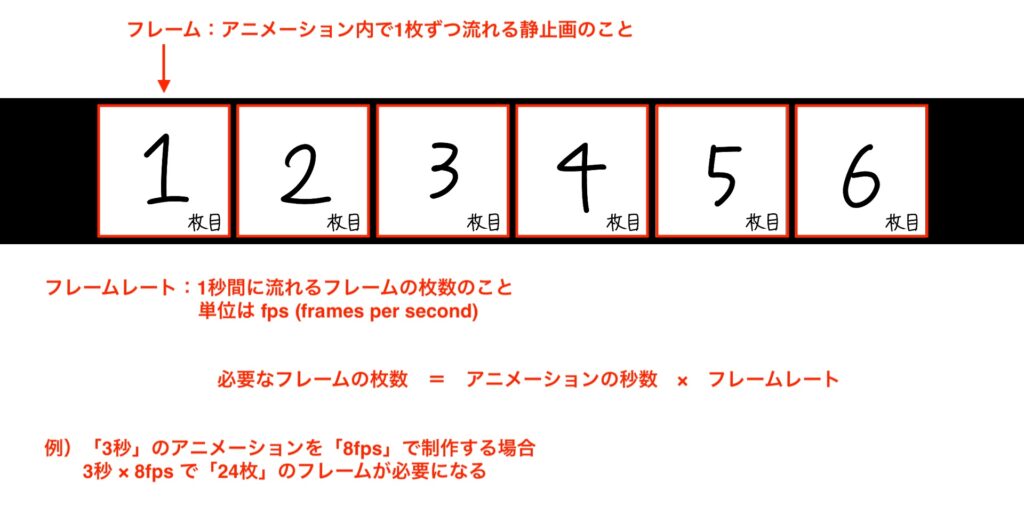
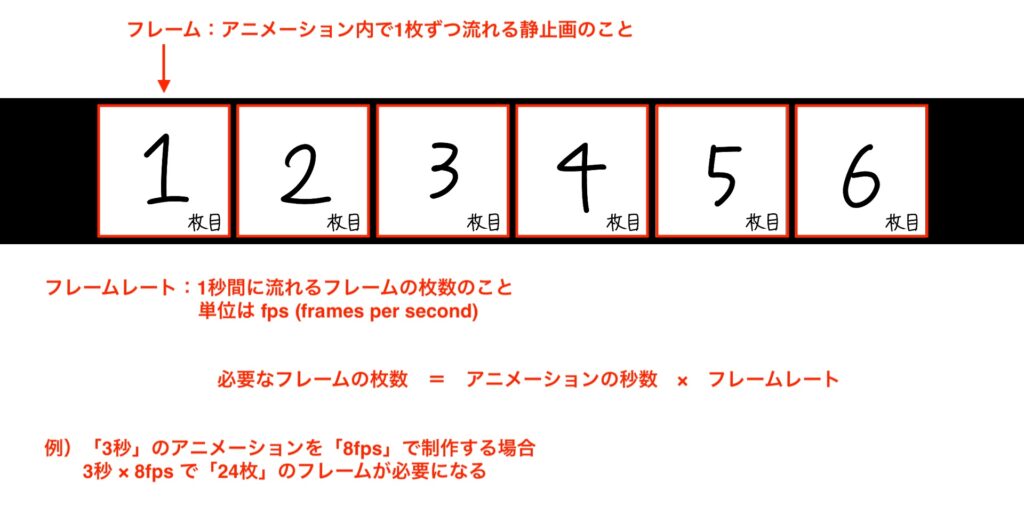
フレームレート
フレームレートとは、1秒間に流れるフレームの枚数のことです。
単位はfps(frames per second = フレーム / 秒)


フレームレートが大きいほど動きがなめらかなアニメーションになります。
クリスタPROでは最大24フレームまでのアニメーションしか制作することができません。
・8fpsの場合は3秒間
・24fpsの場合は1秒間
が、PROで制作できる最長のアニメーションとなります。
※ EXは無制限です
改めてアニメーションを見てみましょう!


このアニメーションは、11枚のフレームを30fpsでループ再生していました。


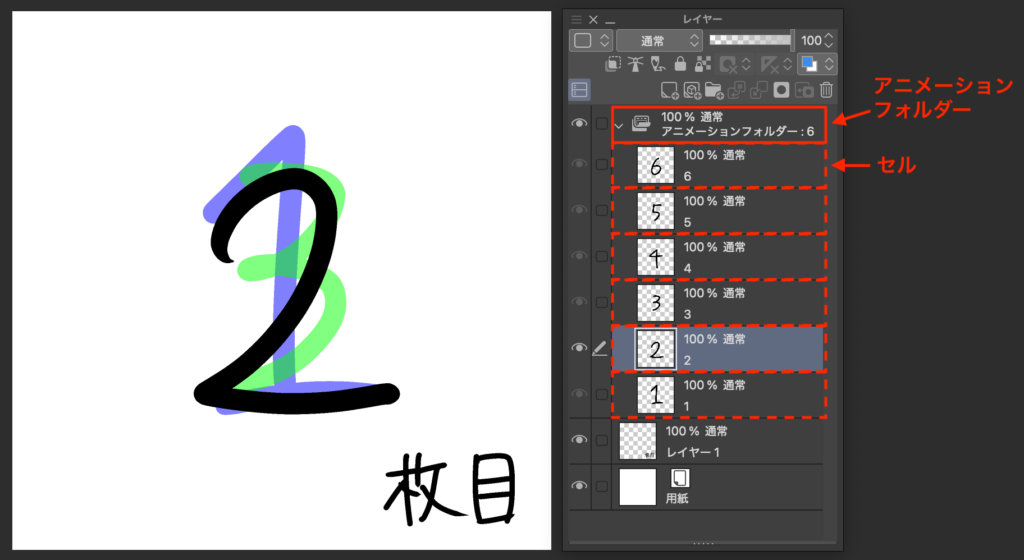
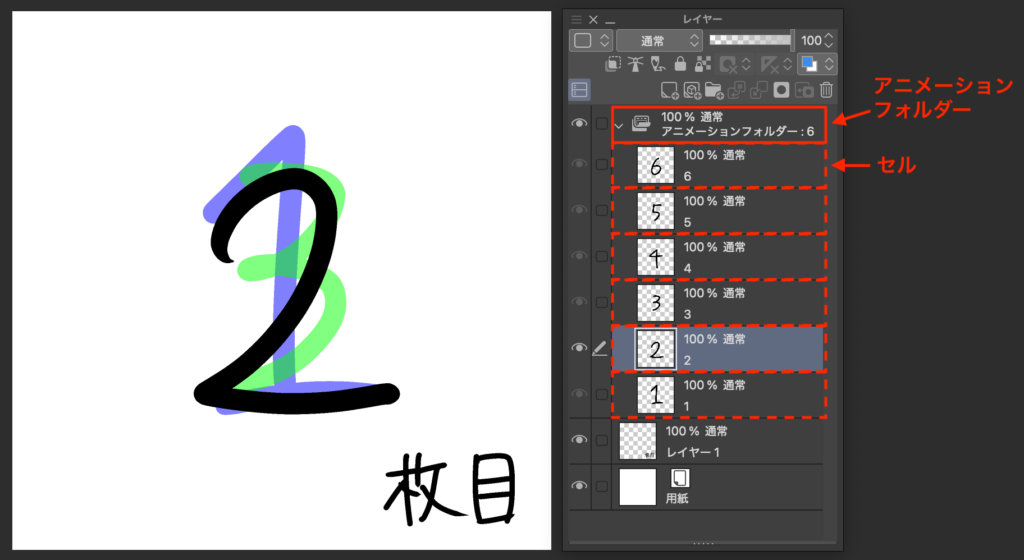
アニメーションフォルダーとセル
アニメーション用に使うレイヤーのことをセルと言います。
レイヤーをアニメーションフォルダーに入れることでセルとして使うことができます。


アニメーションフォルダーに入っていないレイヤーは、アニメーション内でも静止画として機能します。
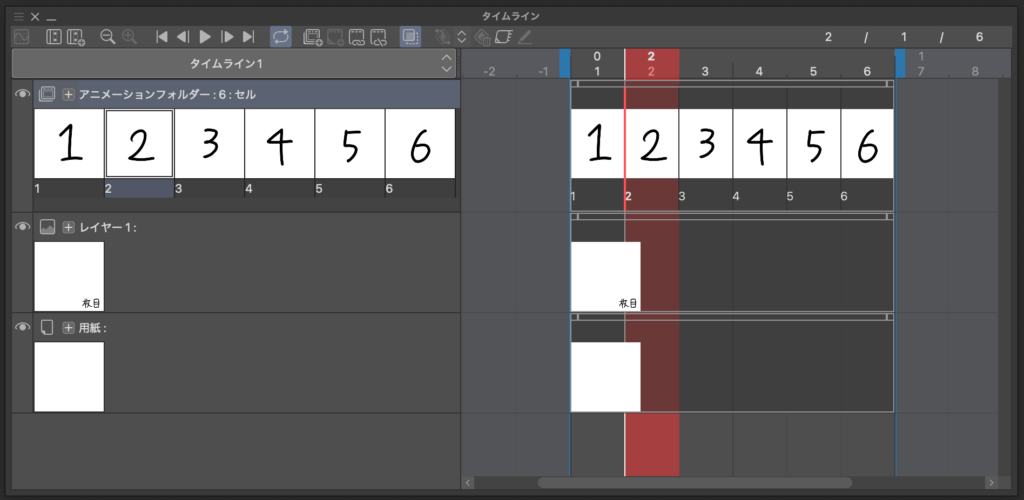
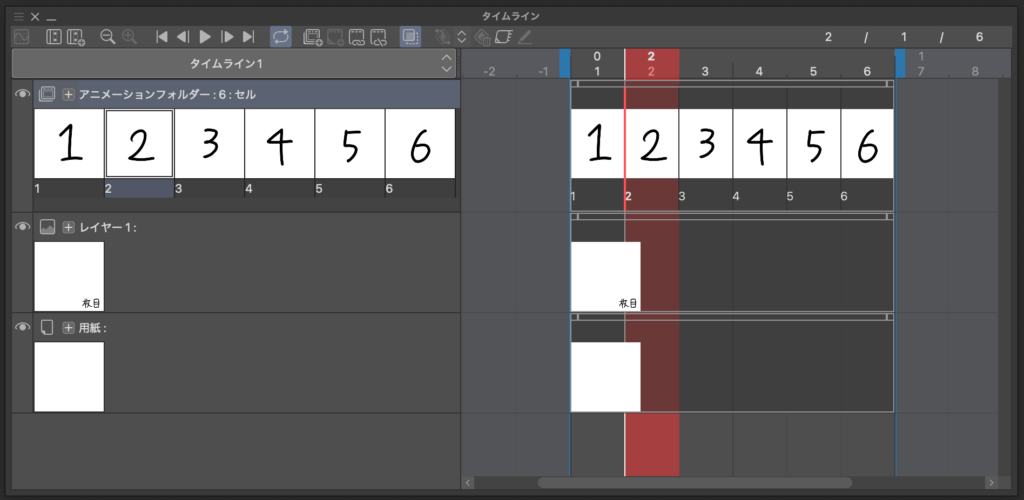
タイムライン
タイムラインとは、時間軸に沿って編集作業を行うパレットです。


セルの配置やアニメーションの再生などはここからできます。
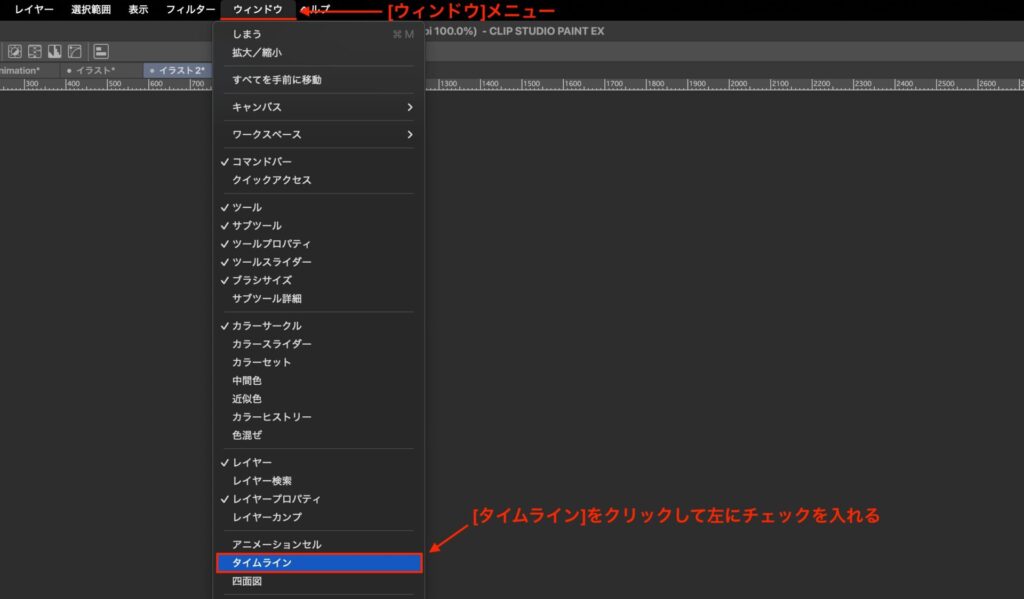
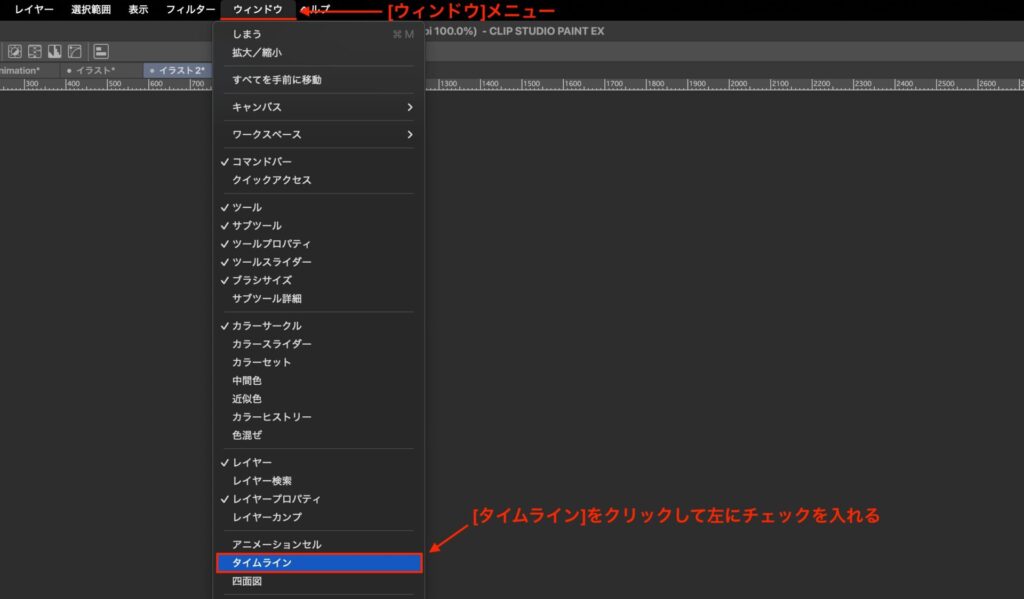
標準ではワークスペースに[タイムライン]パレットは表示されていないのですが、[ウィンドウ]メニューから表示することができます。


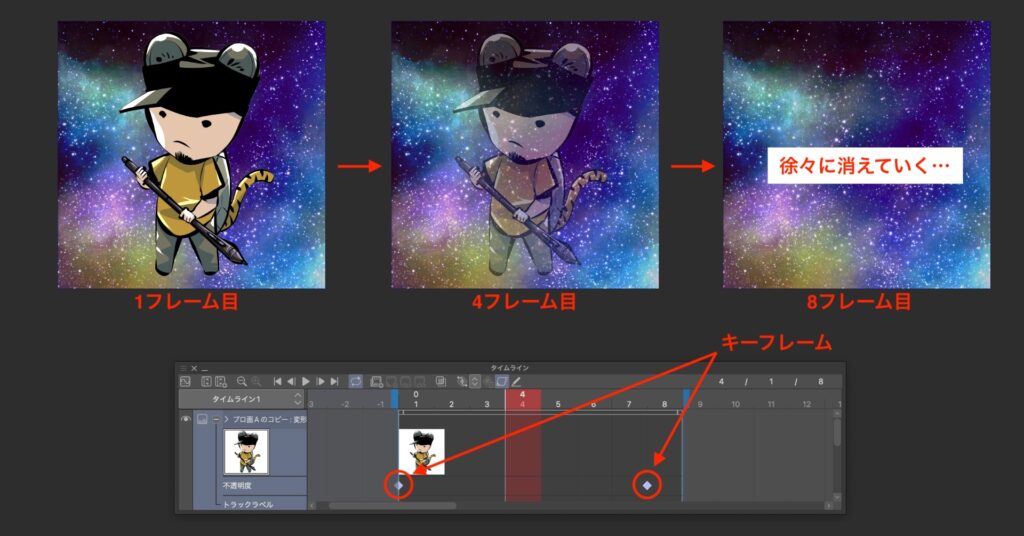
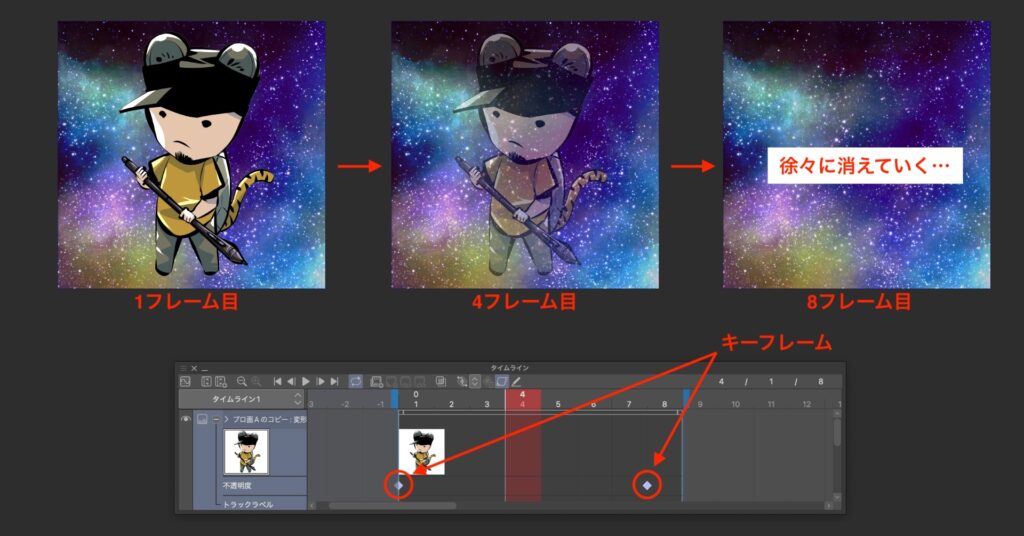
キーフレーム
イラストの移動や変形、不透明度の変更といった動きをつけたいときに使う機能です。
これらの動作の開始点・終了点など、動きに変化が起こる瞬間のフレームをキーフレームと言い、タイムライン上にひし形のマーカーとして表示されます。


例えば上の画像では、1フレーム目から8フレーム目にかけて、不透明度が100から0になるようにしてあり、宇宙空間で僕がゆっくりと透明になっていきます。
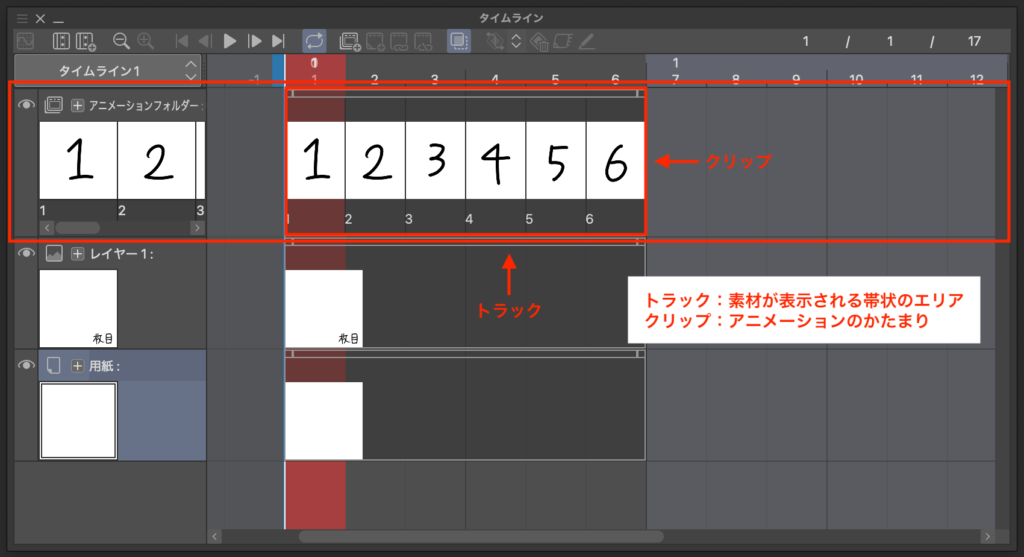
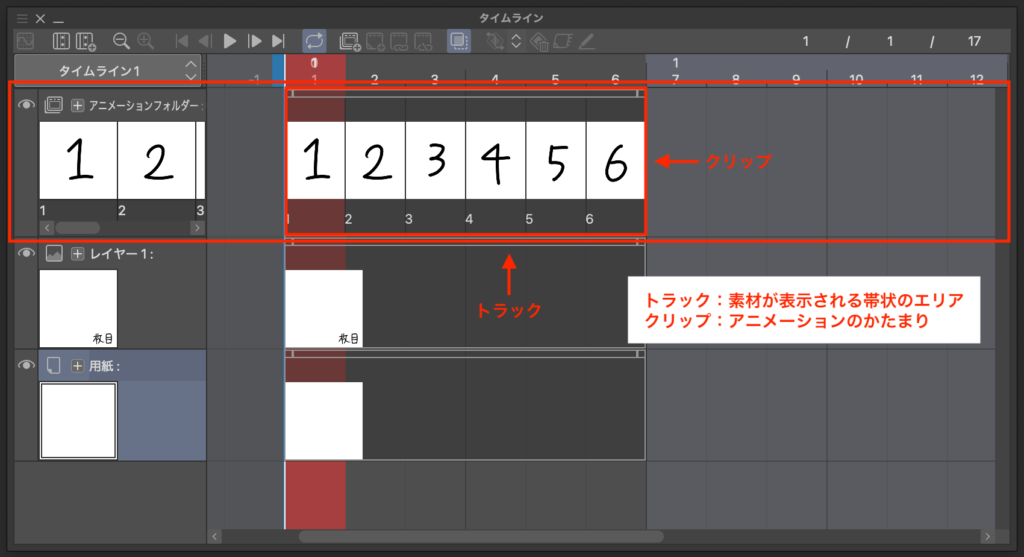
トラックとクリップ
トラックもクリップもタイムライン上にあります。
トラックは、アニメーションの素材ごとに表示される帯状のエリアです。
クリップは、ひとまとめになっているアニメーションのかたまりで、クリップ単位で移動などができます。


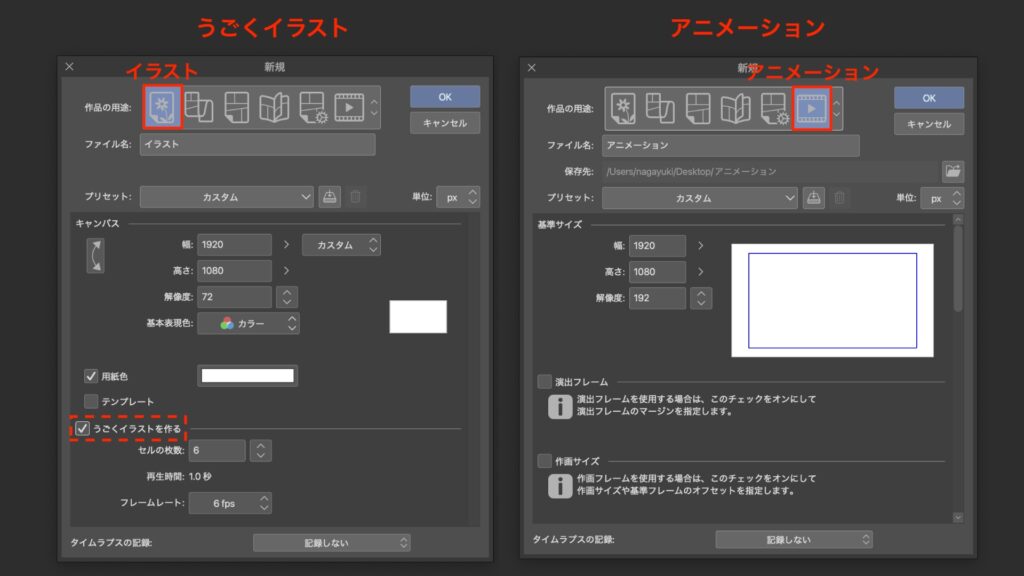
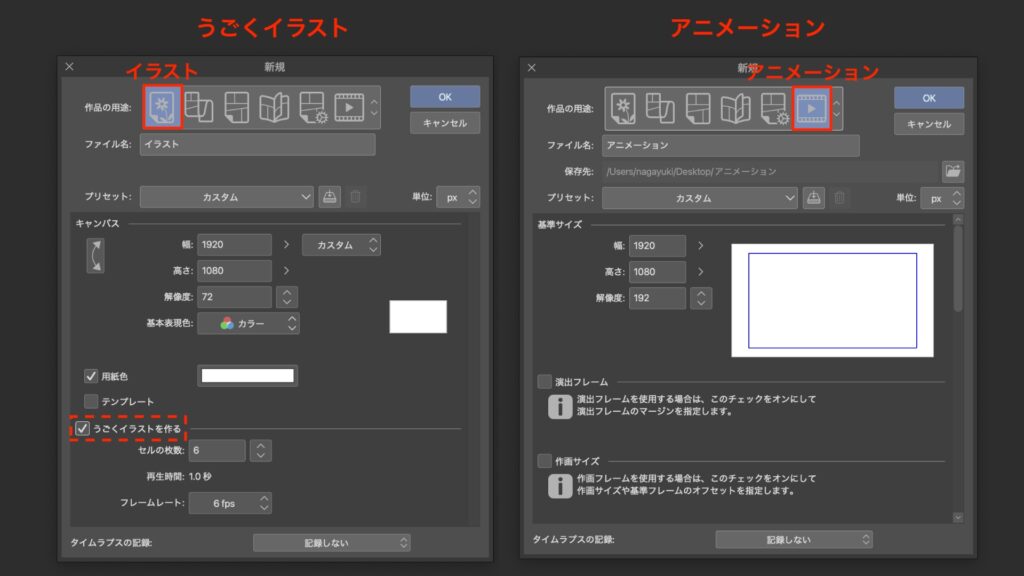
うごくイラストとアニメーションの違い
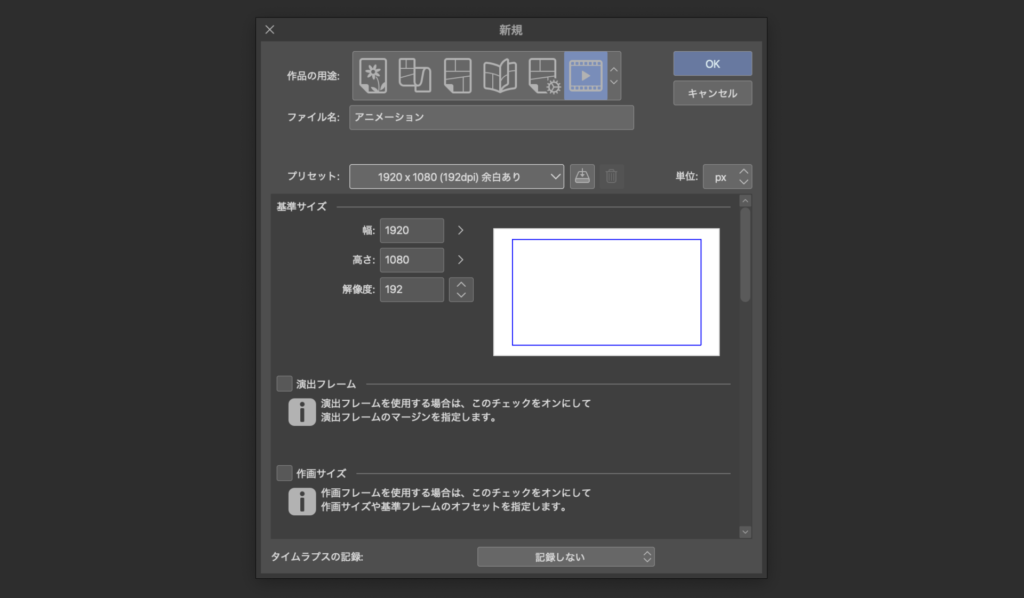
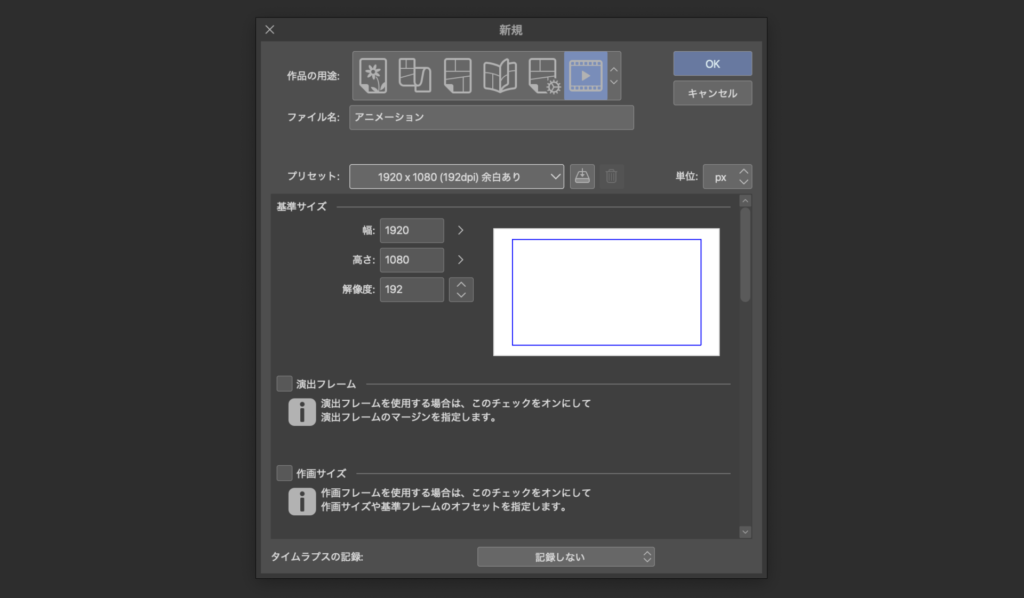
アニメーションの制作は[新規]ダイアログから作成するのですが、2か所から作成することができます。
- うごくイラスト
[イラスト]の[うごくイラストを作る]にチェックを入れて作成 - アニメーション
[アニメーション]から作成


そして気になるこの2つの違いです。
- うごくイラスト
簡易的なアニメーションを手軽に作ることができる - アニメーション
しっかりとしたアニメーションを作ることができる
操作方法や編集方法に大きな違いはありません。
うごくイラスト
通常のアニメーションと比べるといろんな制約があるのですが、そのおかげでアニメーションを手軽に作ることができます。
うごくイラストという名前の通り、リピート再生できるような独立したアニメーションを制作するときに使います。


アニメーション
より本格的になり、長いアニメーションを作ったり、カメラワークをつけたりすることができるようになります。
アニメーションのほうができることが多く魅力的に見えますが、初心者はまずうごくイラストに慣れるところから始めましょう!
クリスタのアニメーションで覚えておくべき用語


うごくイラストではあまり使わない、アニメーション制作で使う用語を紹介します。
基準サイズ
アニメーションの書き出し時に出力される範囲です。
演出フレーム
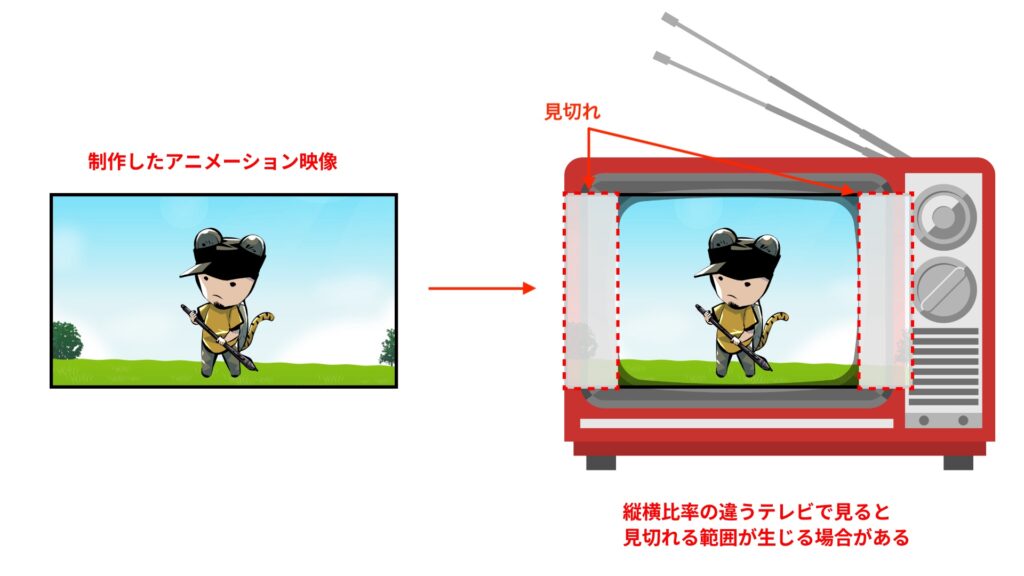
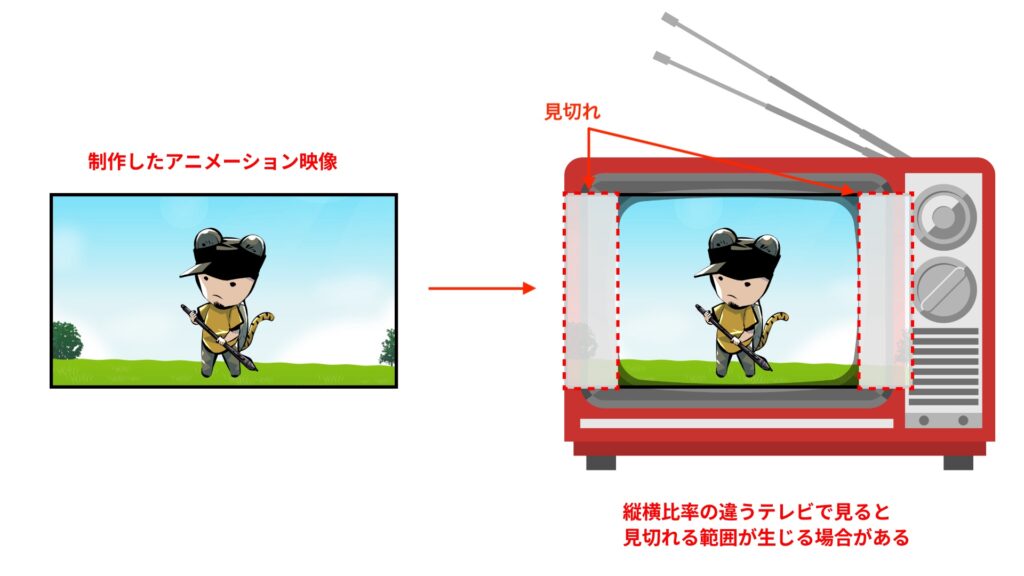
映像は再生する環境によって見切れが生じる可能性があります。


演出フレームとは、どの範囲でも必ず映る範囲、つまり見切れが生じない範囲のことを言います。
テレビ時代の名残のようなものでWEBが主流となった今、基本的に設定する必要はありません。
作画サイズ
カメラワークをつけたいときに使います。
※ カメラワーク:カメラを動かしながら撮影する技法
設定することで基準サイズより大きなキャンバスを作成することができ、その範囲内でカメラワークをつけられるようになります。


クリスタのアニメーション用語集50音順まとめ
最後に、今回紹介した用語を一覧形式でまとめます。
- アニメーションフォルダー
アニメーションになるセルをまとめておくフォルダー - 演出フレーム
どの媒体でも見切れが生じない範囲 - 基準サイズ
アニメーションの書き出し時に出力される範囲 - キーフレーム
移動や拡大・縮小、不透明度の変更といった動きをつけたいときに使う機能 - クリップ
トラック内でひとまとめになっているアニメーションのかたまり - 作画サイズ
カメラワークを - セル
アニメーション用に使うレイヤー - タイムライン
時間軸に沿って編集作業を行うパレット - トラック
タイムライン上のアニメーションの素材ごとに表示される帯状のエリア - フレーム
アニメーションで使う1枚1枚の静止画 - フレームレート
1秒間に流れるフレームの枚数
単位はfps
以上、クリスタでのアニメーション制作で、覚えておくべき用語のまとめ一覧でした!
クリスタでのイラスト制作に慣れていても、アニメーション制作ではまたたくさんの新しい機能があり、なかなかややこしいです。
それでは、楽しいアニメーションライフを!