クリスタでは、イラストを規則的に並べるパターンを作ることができます。パターンは、爆速でイラストの背景を作成できる超便利機能!本記事ではパターンの作り方から使い方、そしてオススメパターンの作り方を紹介します。
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
パターン(pattern)は日本語で「模様」という意味があります。

模様にもいろいろありますが、本記事では用意したイラストを規則的に並べるパターンの作り方と使い方を紹介します。
- ちょっとしたイラストでかんたんに背景が作れる
- そのちょっとしたイラストもフリー素材で対応可能
- 一度作れば何度でも使い回せる
- パターン作成後も色やサイズの変更ができ汎用性が高い
- 背景だけでなく洋服の柄などにも使える
また記事の後半では超かんたんに作れて超汎用性の高い最強パターンも紹介しますので、ぜひ最後まで目を通してください。

現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
クリスタでパターンを作る前に模様を用意する
まずはパターン化するためのイラストを準備します。
模様に使うイラストは何でもOK
今回僕は手を抜くために「ICOON MONO」からアイコンを拝借してきました。

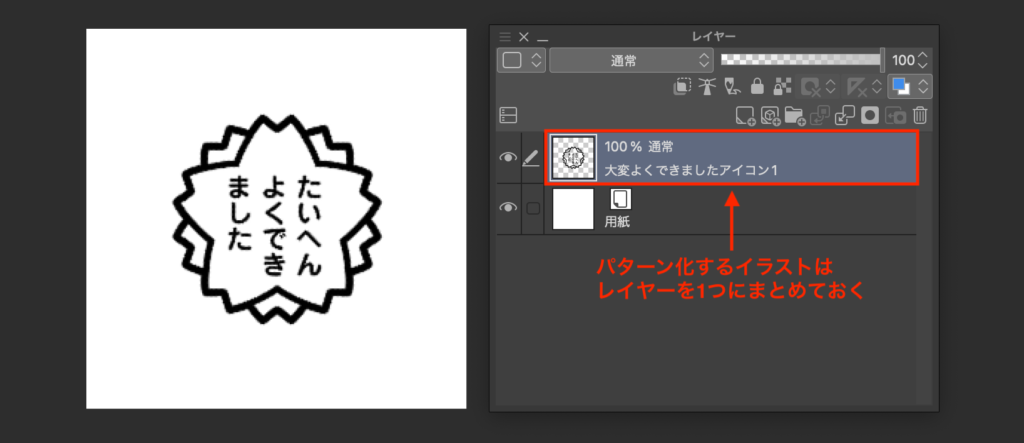
パターンに使うイラストは1枚のレイヤーにまとめておきます。
またテキストレイヤーやベクターレイヤーの場合はラスタライズしておきましょう。
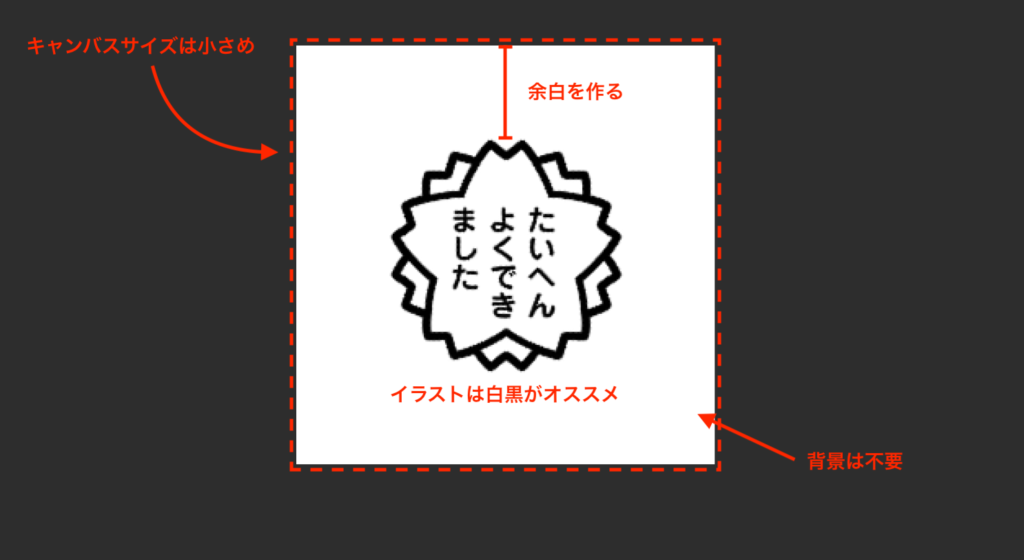
他にもパターンを作る上でのポイントをいくつか紹介します。
- キャンバスサイズは小さめにする
- 色は白黒にしておくと使いやすい
- ある程度イラスト周りに余白を開けておく
- 用紙など背景は非表示にする

① キャンバスサイズは小さめにする
パターンはここで準備したキャンバスが何枚も並んでいく感じになるので、キャンバスは小さめのほうがいい感じのパターンになります。
ただ完成後もサイズ変更はできるので、そこまで気にせずザックリでOK
また必ずしも正方形のキャンバスである必要はなく、長方形にも対応しています。
② 色は白黒にしておくと使いやすい
パターンは完成後に配置をしてからでも、レイヤーカラーを使って色を変更することが可能です。
明確に使っている色が決まっているならいいですが、1つのパターンをいろんな色で使いたい場合はイラストを黒くしておくことをオススメします。
③ ある程度イラスト周りに余白を開けておく
余白がないとギュウギュウ詰めのパターンになるので、余白を作ってイラストを中央配置します。


④ 用紙など背景は非表示にする
用紙や背景はない方が、完成後にいろんな場面で使いやすいパターンになります。
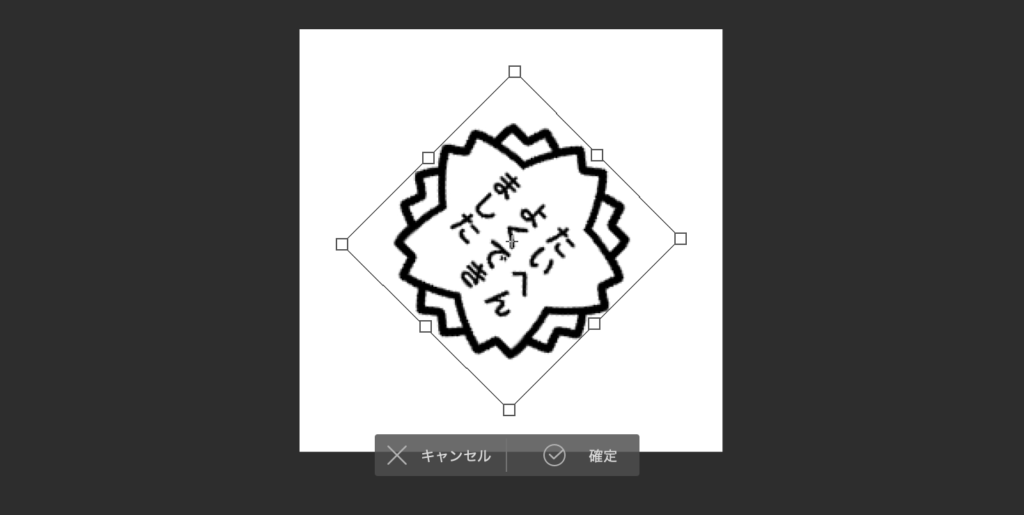
イラストの準備ができたら最後に…
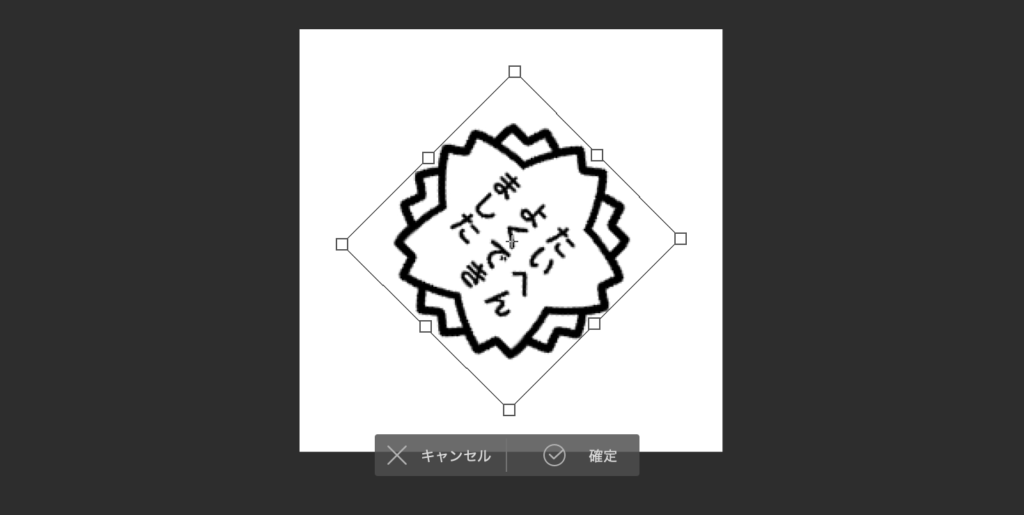
最後にイラストを45°回転させておきましょう。


この回転は必須ではないのですが、後ほど理由が明らかになります!


それでは、準備したイラストをパターン化していきます!
クリスタで模様のあるパターンの作り方
下の手順で、イラストをパターン化することができます。
- キャンバス全範囲を選択する
- [素材登録]をする
- 素材登録の設定をする
- [OK]をクリック
① キャンバス全範囲を選択する
パターン化をするために、まずはキャンバス全範囲を選択します。
Ctrl(Cmd) + Aキー


キャンバスの全範囲選択をしておかないと、余白のないパターンになっちゃいます。


逆に余白を必要としないパターンを作るのであれば、範囲を選択する必要はありません。
② [素材登録]をする
パターン化の画面に進んでいきます。
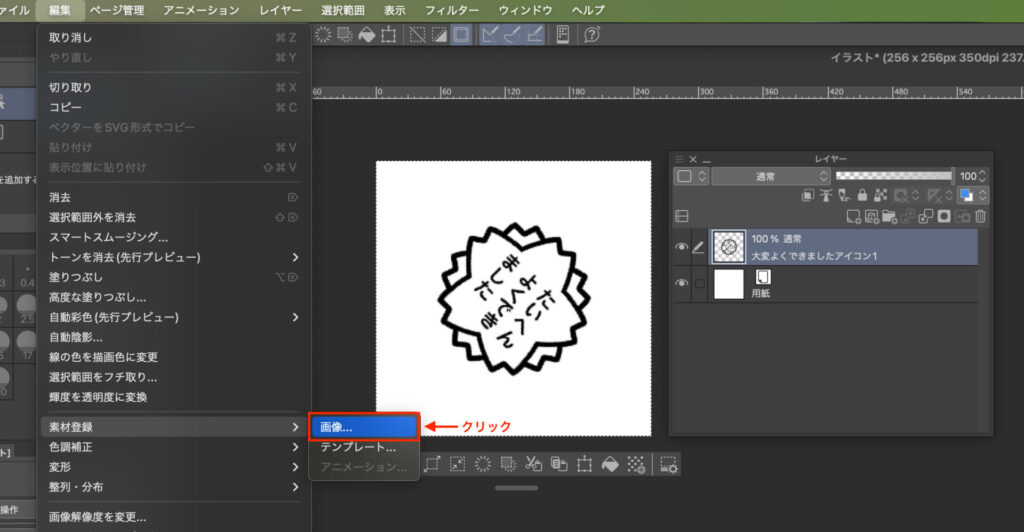
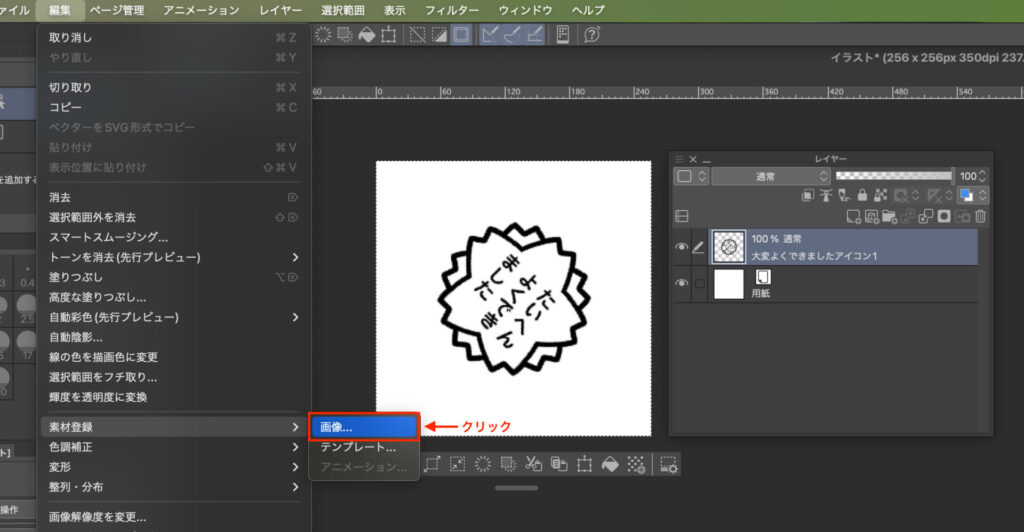
[編集]メニューから[素材登録]を選択し[画像]をクリック
※ パターン化するレイヤーを全範囲選択したままでやる


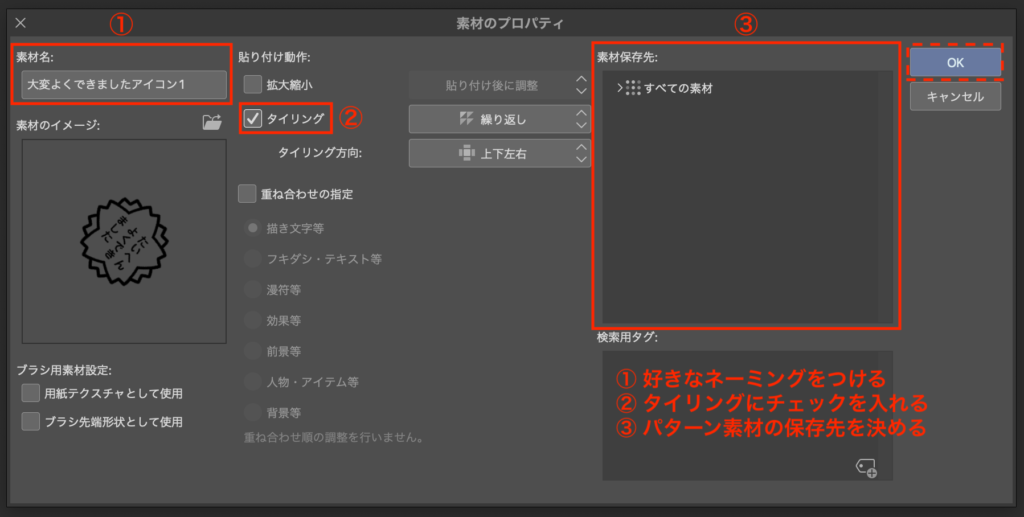
[素材のプロパティ]という、素材の設定をするダイアログが開きます。
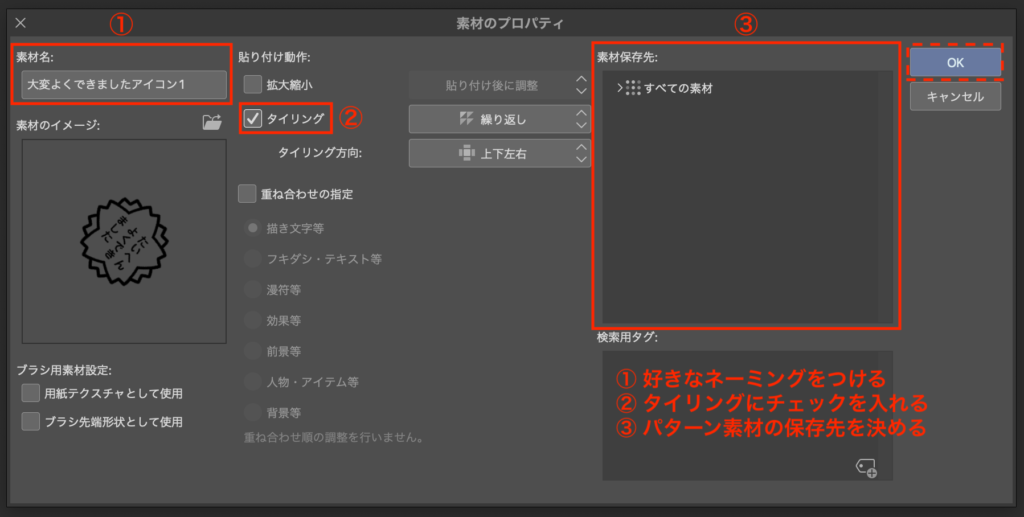
③ 素材登録の設定をする
ややこしそうな画面ですが、たった3か所だけ設定を変更すればOK
- 素材名
パターン素材として好きなネーミングをする - タイリング
チェックを入れることでパターンになる - 素材保存先
パターン素材の保存先を決める


[タイリング]にチェックが入れられない場合
[タイリング]にチェックが入れられないときは「ラスタライズ」をすることで解決します。
[レイヤー]パレットで対象のレイヤーを右クリックし[ラスタライズ]をクリック
④ [OK]をクリック
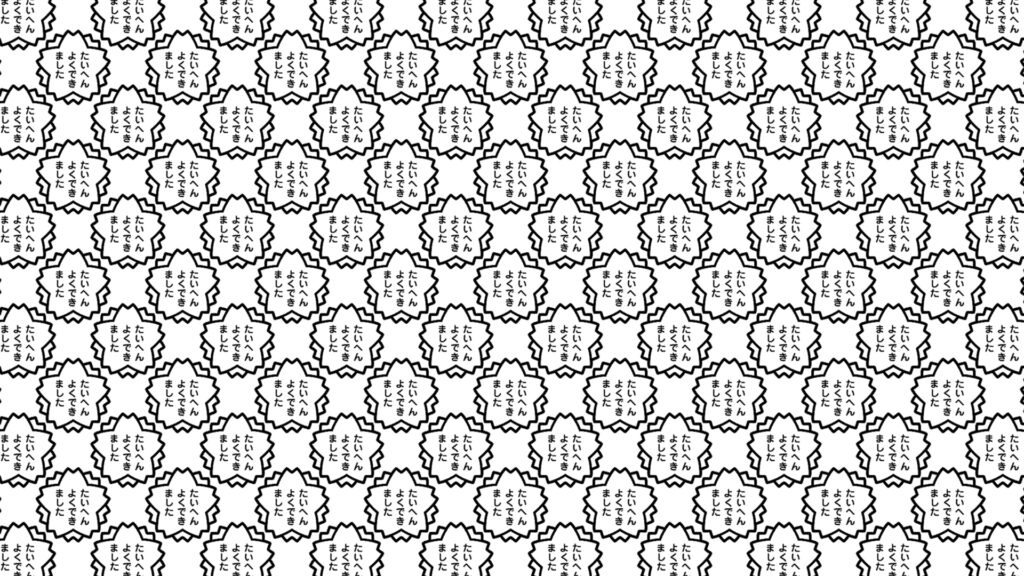
最後に右上の[OK]をクリックすればパターンの完成!
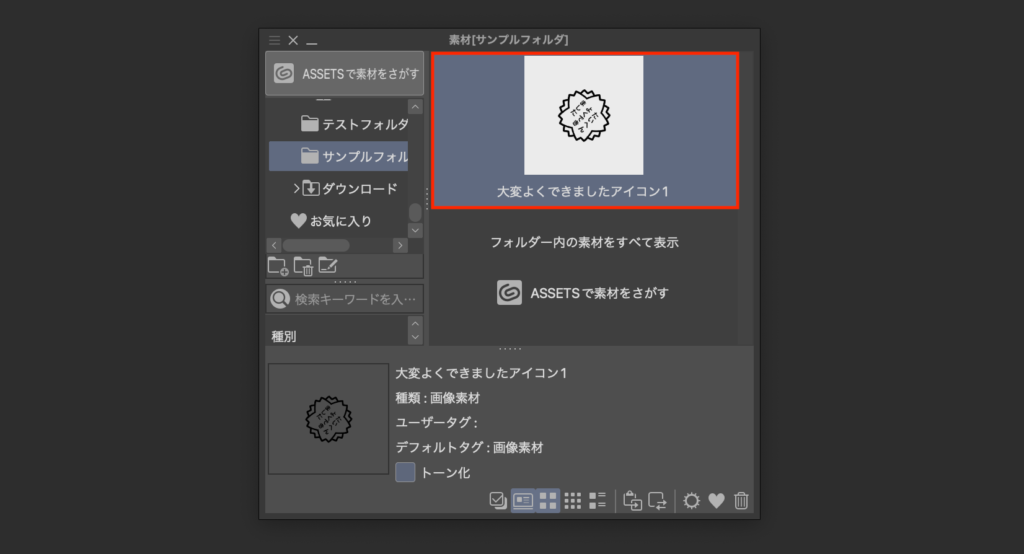
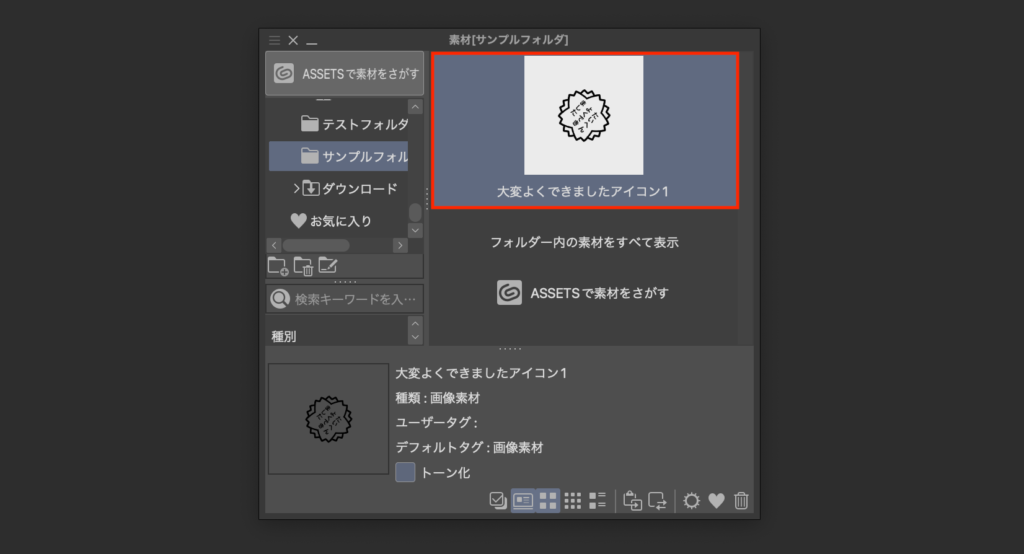
先ほど決めた保存先を見てみると、ちゃんと保存されているのが確認できます。


これでパターンの作成は終わりました!
それでは実際に使っていきましょう!
クリスタで背景を作るパターンの使い方
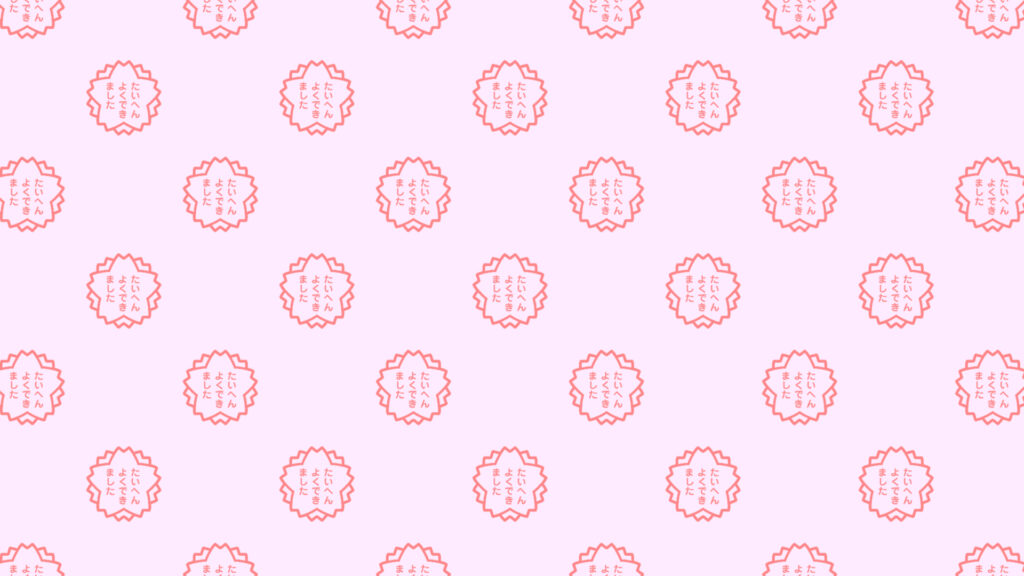
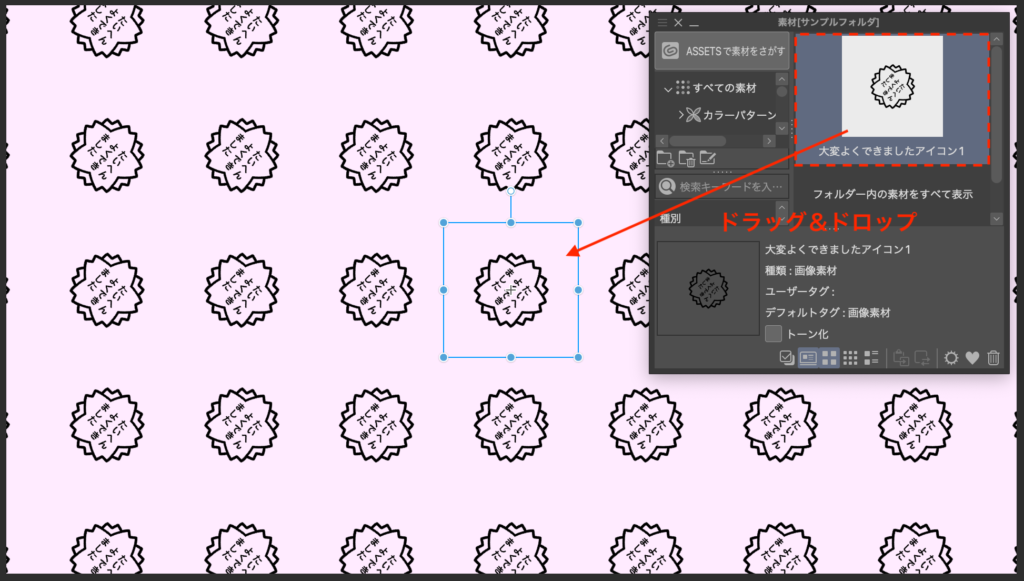
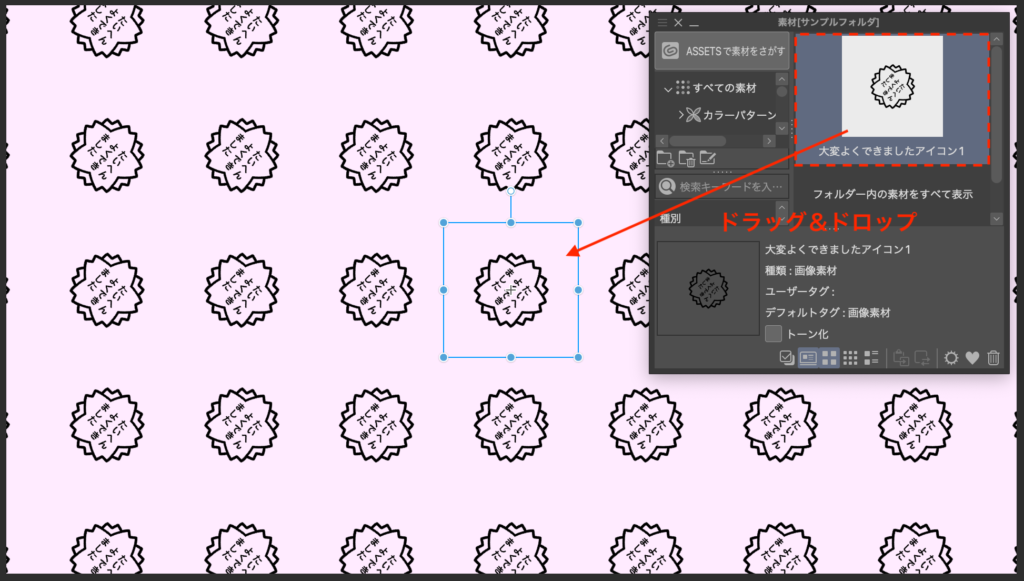
パターンを設置したいキャンバスを用意したら、保存した[素材]パレットからパターンをドラッグし、キャンバスにドロップするだけ、パターンを設置することができます。
[素材]パレットからキャンバスにパターンをドラッグ&ドロップ


パターンは設置後に調整することができるので、一緒にやっていきましょう!
クリスタでパターンを編集する方法
設置後のパターンを調整する方法を紹介します。
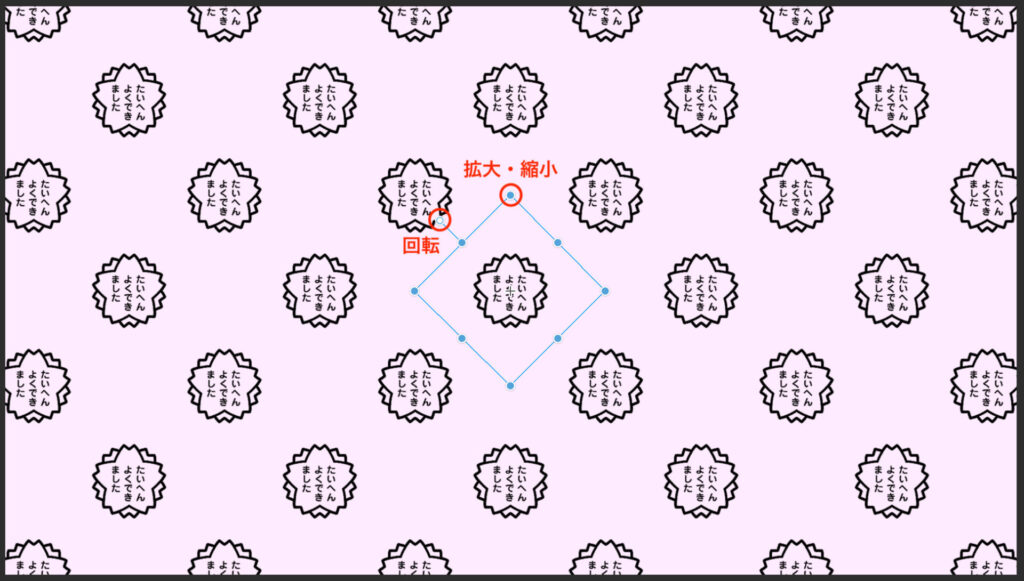
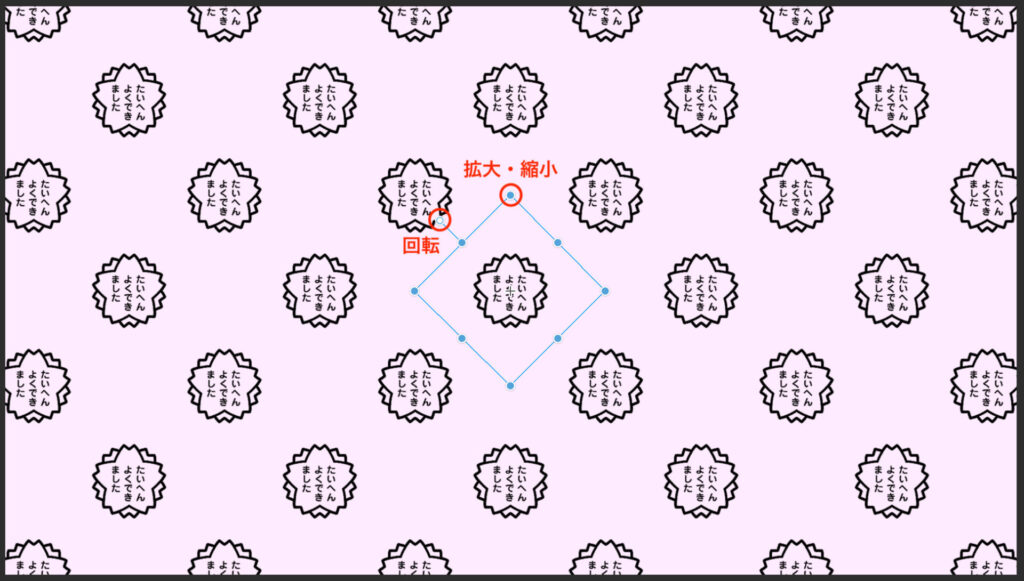
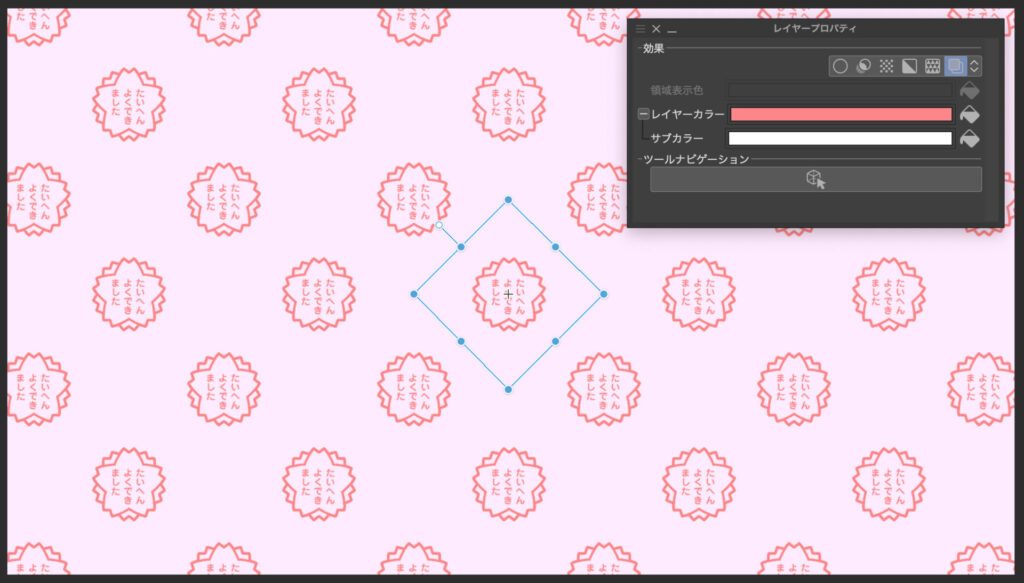
パターンの拡大・縮小と回転
パターンは設置後に拡大・縮小と回転をすることができます。
- 拡大・縮小
パターンの周り8つある塗りつぶされた●をドラッグ - 回転
パターンの上にある○をドラッグか、周り8つある塗りつぶされた●の周辺をドラッグ


最初にイラストを45°に傾けた理由はパターンを縦横の並びから斜めの並びに変えるためでした!
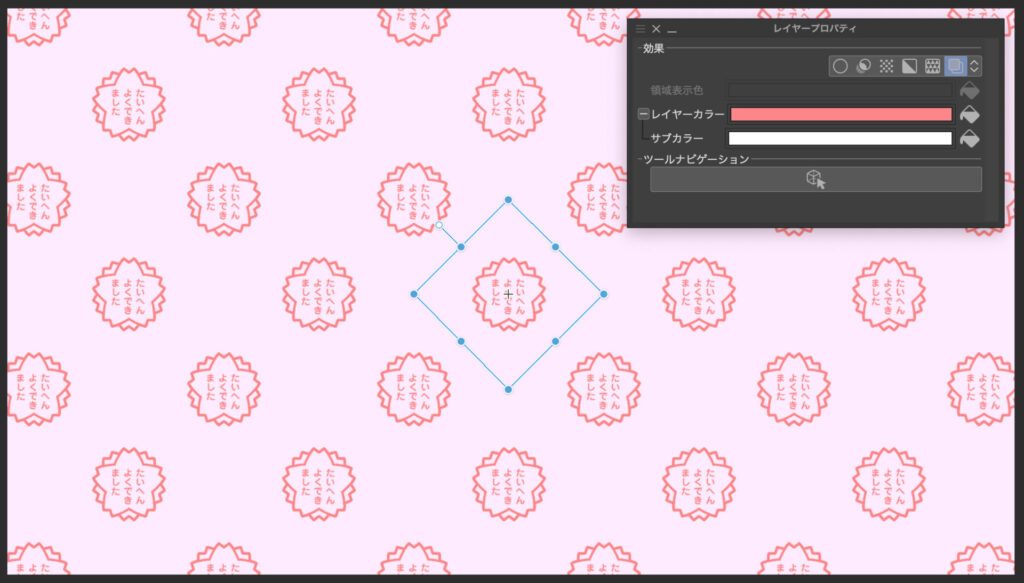
パターンの色を変更
パターンの色は[レイヤープロパティ]パレットから変更することができます。


これで一通りパターンの使い方についてはマスターできました!


クリスタでオススメのパターンの作り方
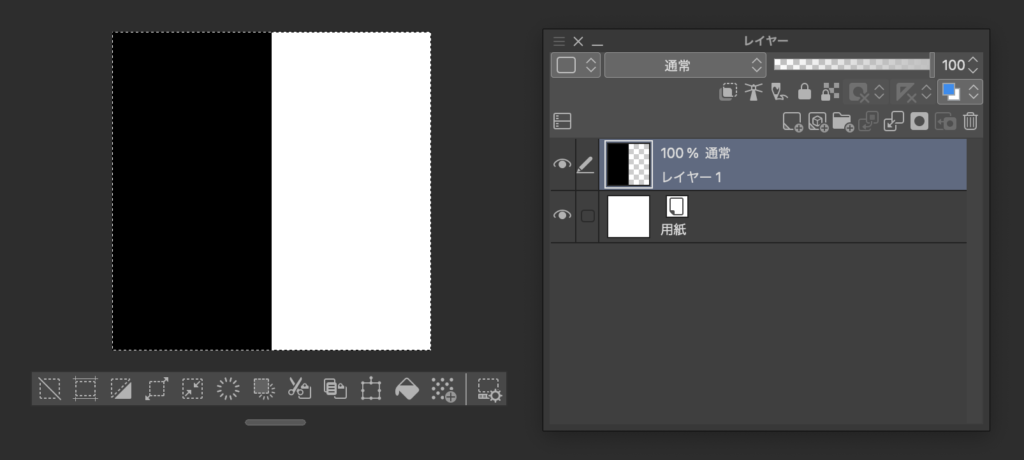
超かんたんに作れて超便利で超汎用性の高い最強のパターンを紹介します。


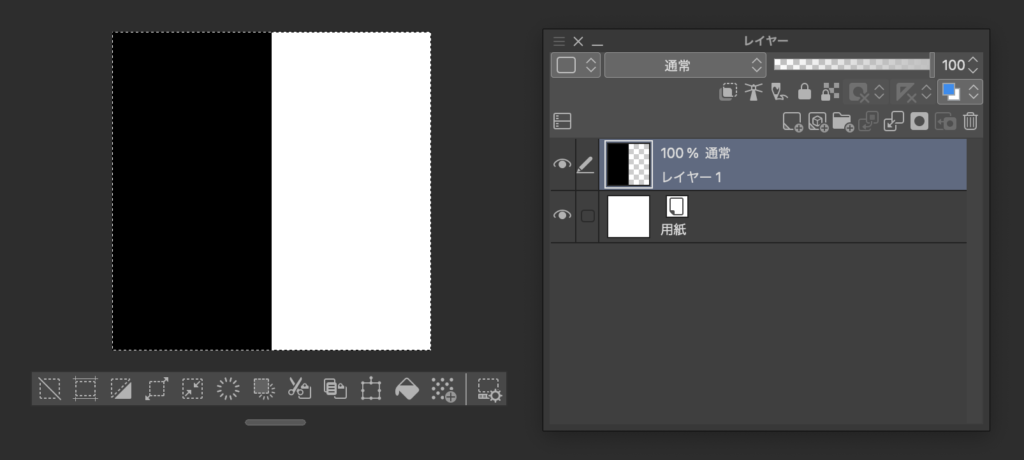
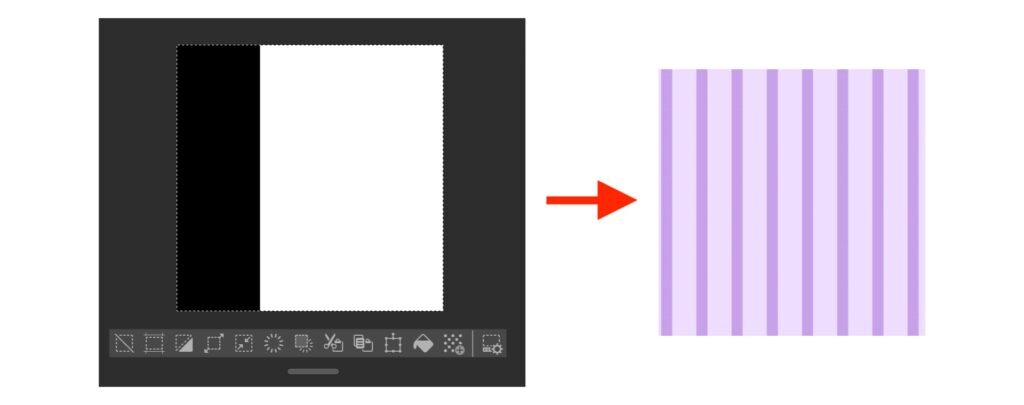
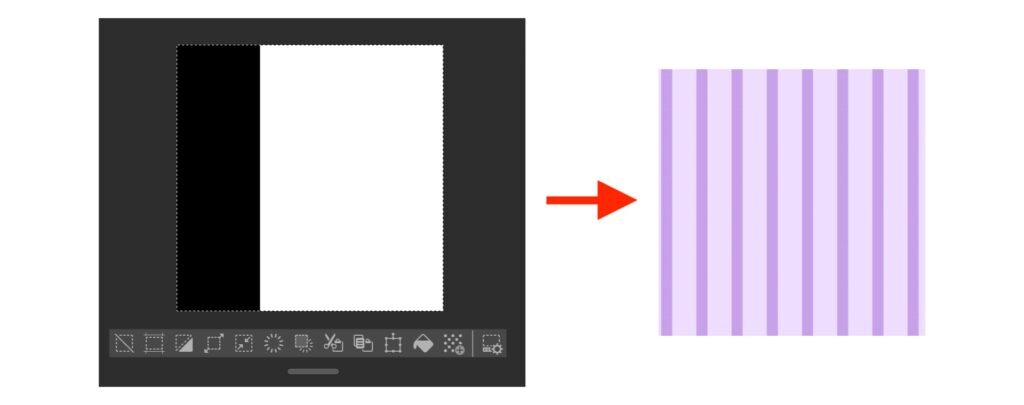
それがズバリこちら、正方形の左半分を黒く塗りつぶしただけのキャンバスです。
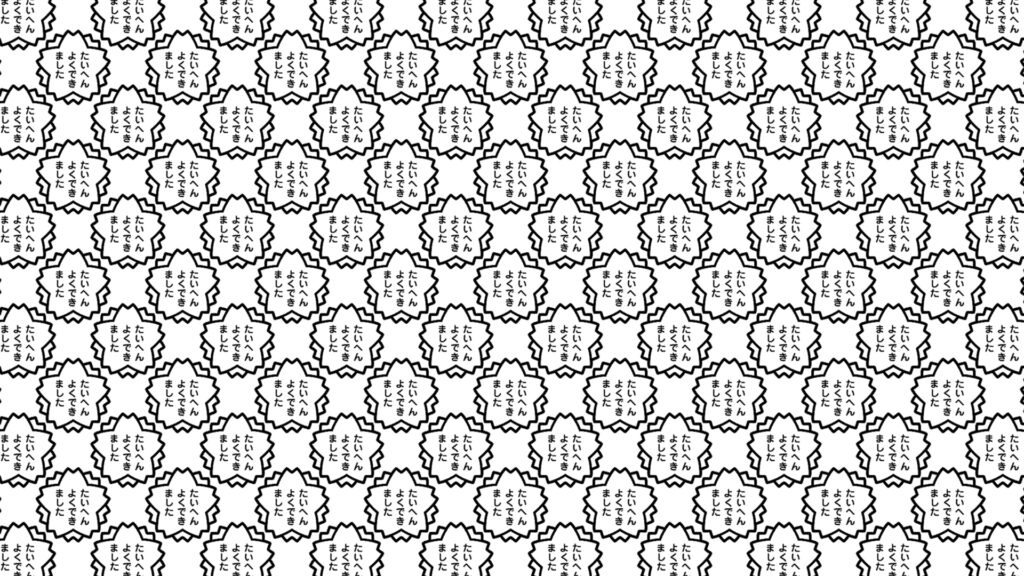
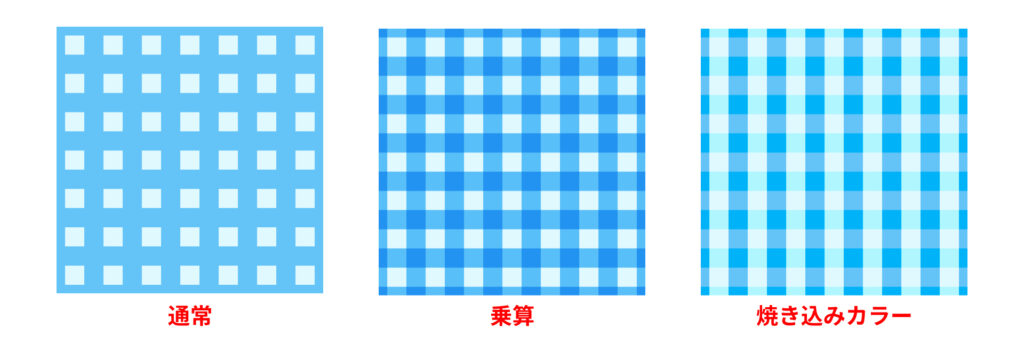
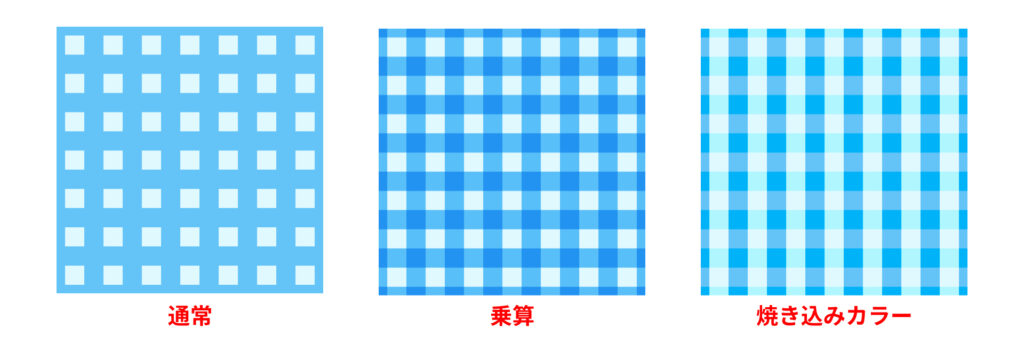
これがどんなパターンになるかというと、まずはストライプやボーダーになります。


これだけでもお釣りがもらえるくらいハイコスパなパターンなのですが、これだけではありません。
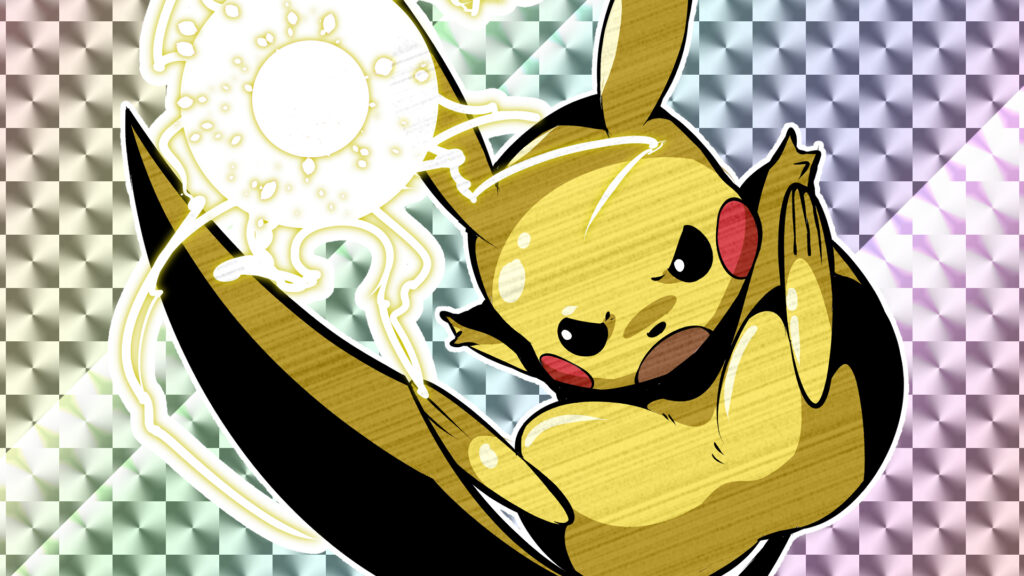
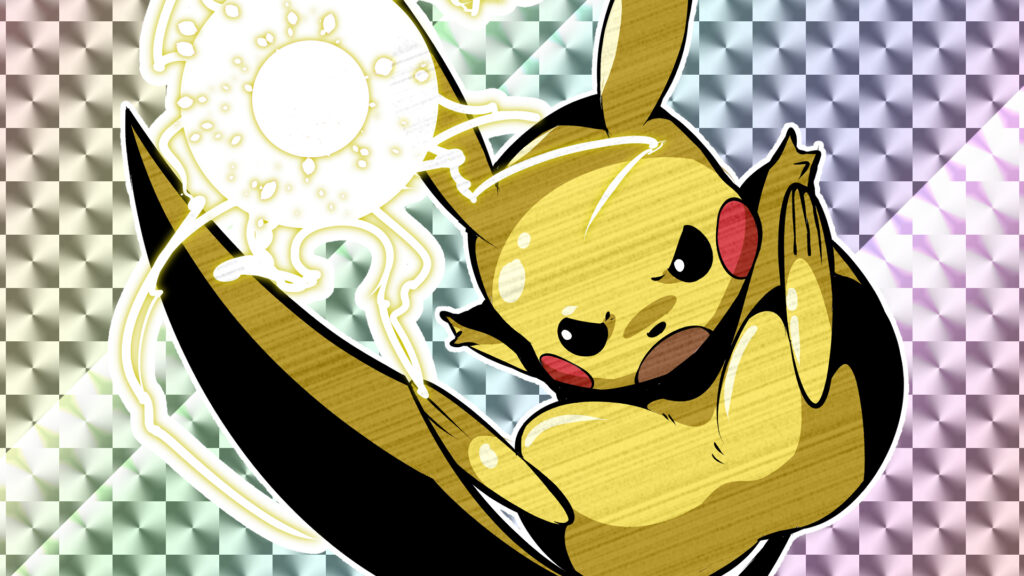
パターンを上に複製し、90°回転させて合成モードを変更するだけで、ガラッと姿を変えます。


他にも黒の塗りつぶす幅を変えるだけでまた違ったストライプができるので、ぜひいろいろ試してください。


クリスタでもっとパターンを使いこなそう!
以上、クリスタでパターンを作って爆速で背景を作る方法でした!
パターンをそのまま使うだけでもいいのですが、もうひと手間加えるだけでも全然違います。


例えばこちらなんかは、パターンを1つのパーツとして使うことで、アプリゲームのSSRのような、カードゲームのキラカードのような背景にしています。


他にも背景としてではなく、洋服の柄としても使うことができます。




「こうやってみたらどうなるだろう…?」
いろいろ試行錯誤して、あなただけの使い方を見つけていきましょう!
それでは、楽しいお絵描きライフを!