クリスタのアニメーション制作における「クリップ」の使い方を紹介します。クリップの操作方法は、知っておかないと積んでしまう可能性があるので絶対に把握しておきましょう!
クリスタとは、プロも愛用する人気No.1のイラスト・マンガ制作ソフトです。
→ 本気で絵を描くならクリスタをオススメする5つの理由
→【CPIP STUDIO PAINT 公式サイト】
クリスタではイラストだけでなく、アニメーションを制作することができます。
「タイムラインで再生しても思うようにアニメーションしない!」
「再生時間を伸ばしたら伸ばした分の背景が消えた!」
そういったトラブルは、おもにフレームやクリップに不備があることが原因です。
クリップの操作は普段あまり意識をする必要はありませんが、だからといって無視をしてしまうと、不要なトラブルを発生させてしまう原因になります。
本記事では初心者へ向けて、クリップの基本的な操作方法を紹介します。


現役の漫画家です!
「史上最強の魔法剣士、Fランク冒険者に転生する(原作:柑橘ゆすら)」のコミカライズを担当していて累計発行部数155万部突破しました!現在も連載中です。
【作品一覧】
↓ 僕が連載中の漫画はこちら ↓
アニメーション制作のクリップとは?
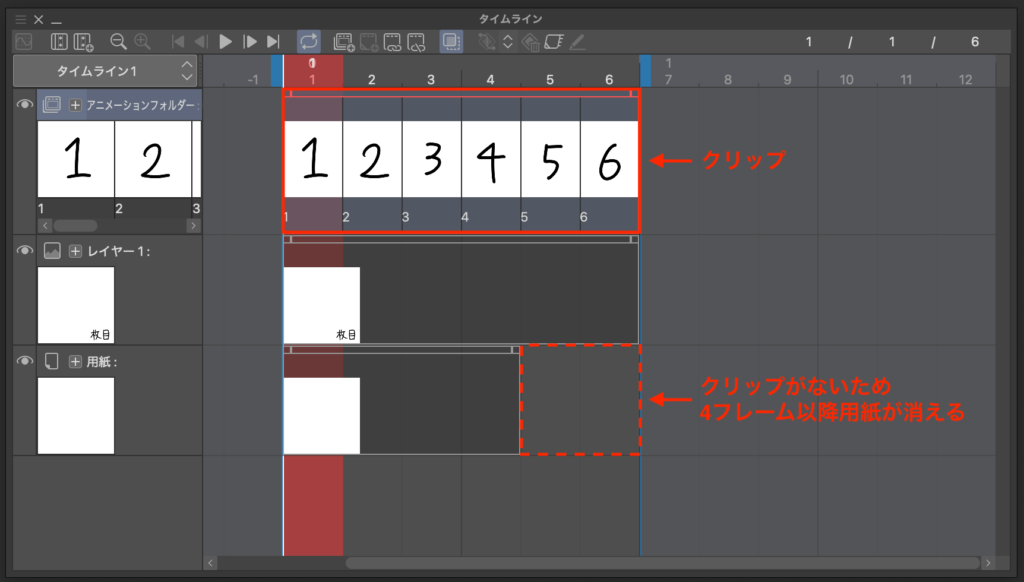
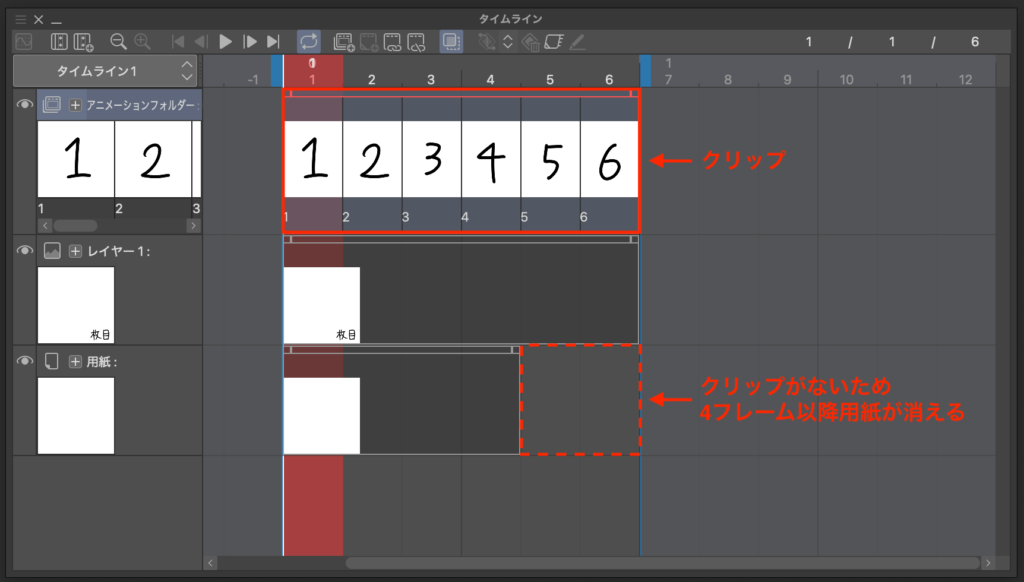
クリップとは「ひとまとめに操作できるアニメーションのかたまり」のことで、[タイムライン]パレット内にあります。
タイムライン上でクリップがある場所のみがキャンバスやアニメーションに表示されます。


レイヤーや背景などがアニメーションの再生中に消えてしまうのは「そのフレームにクリップがない」のが原因だというわけです。
クリスタでクリップの長さを変える方法
ではまずはクリップの長さを変更する方法から紹介します。
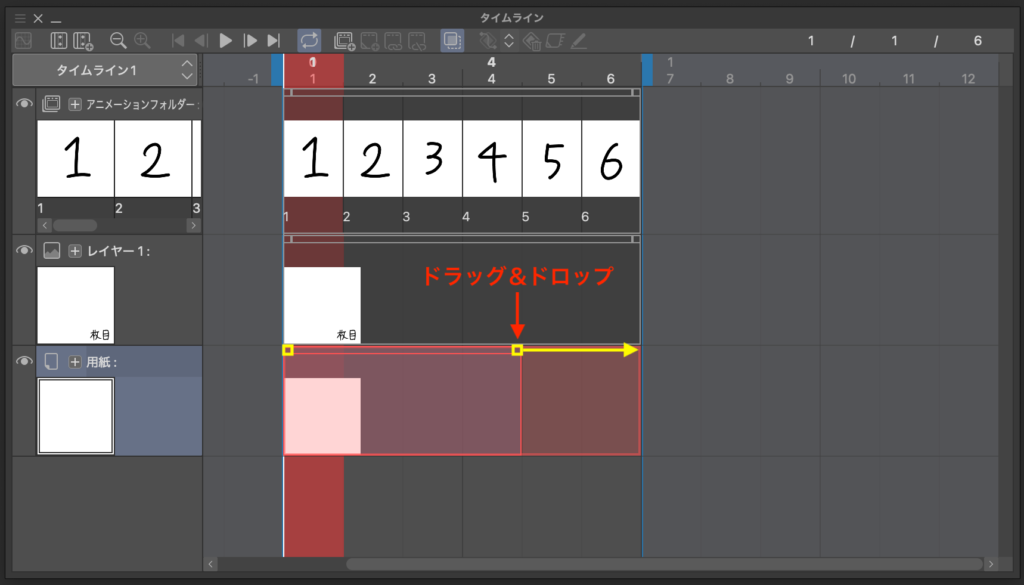
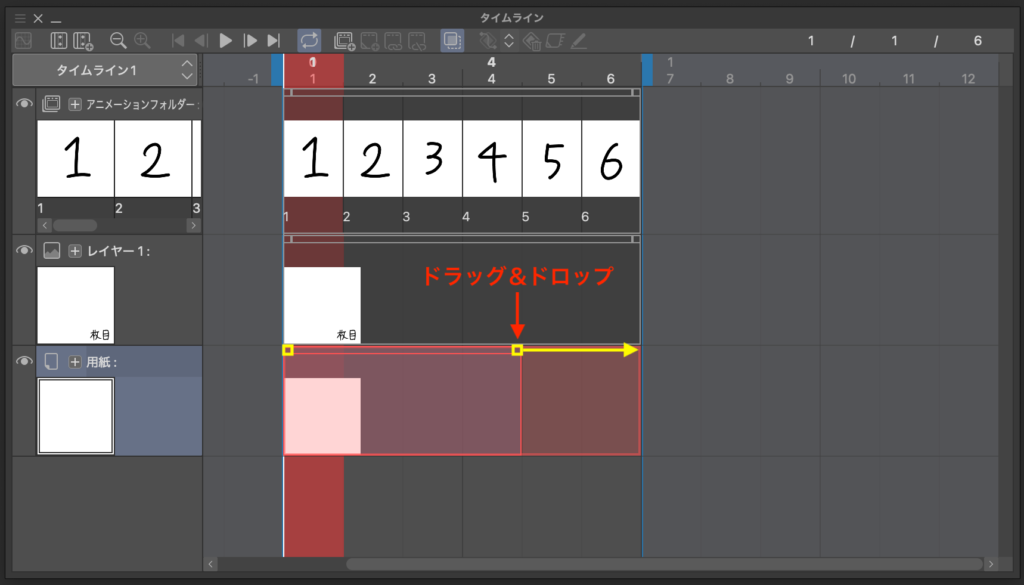
クリップの長さの変更は、クリップ上端の小さな正方形を左右にドラッグ&ドロップすることでできます。


これでクリップの始点や終点を、伸ばしたり短くしたりすることができるようになります。
クリスタのアニメーション制作でのクリップの基本操作方法
クリップの移動
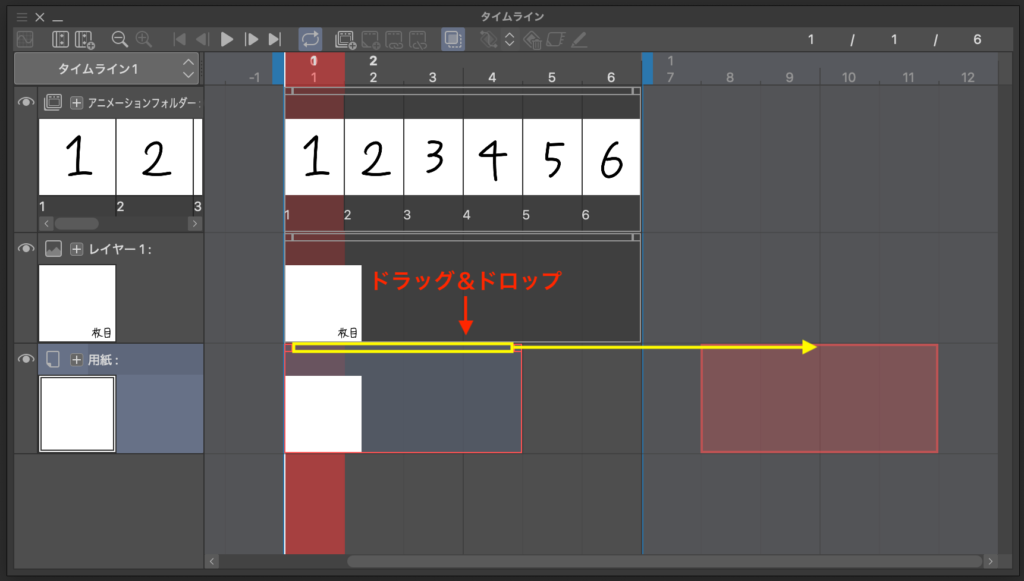
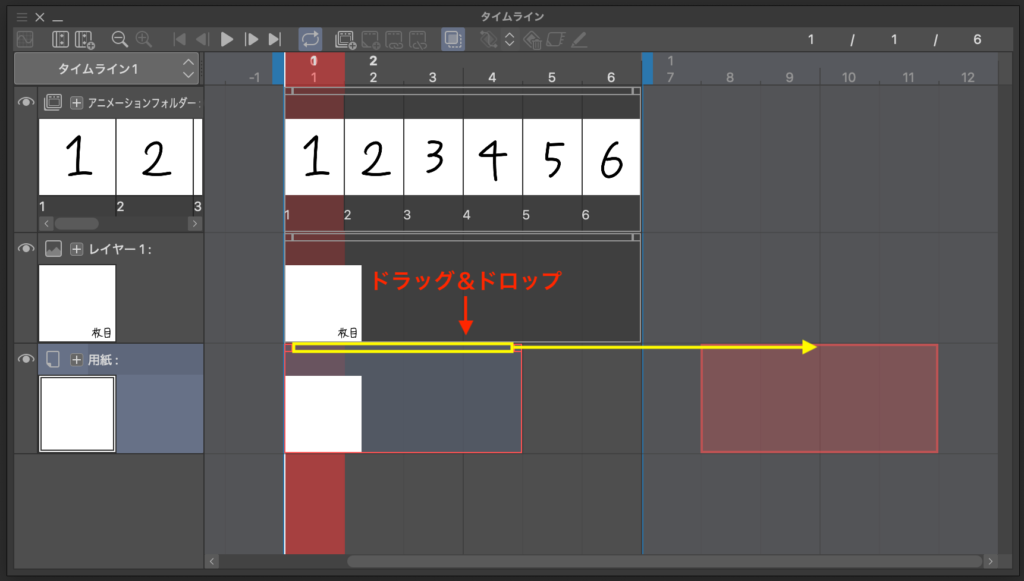
クリップの移動は、クリップ上部(上端以外)をドラッグ&ドロップすることでできます。


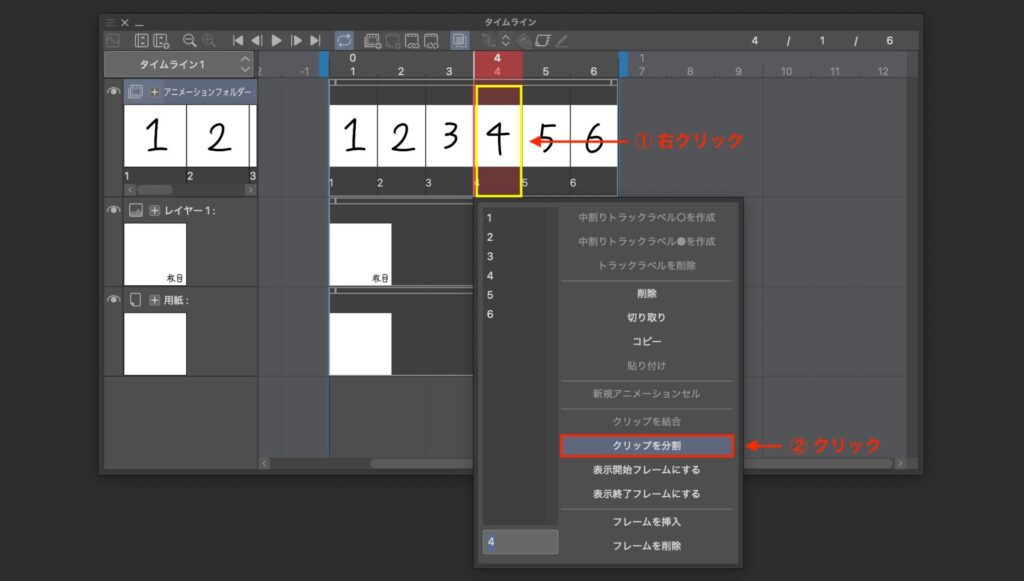
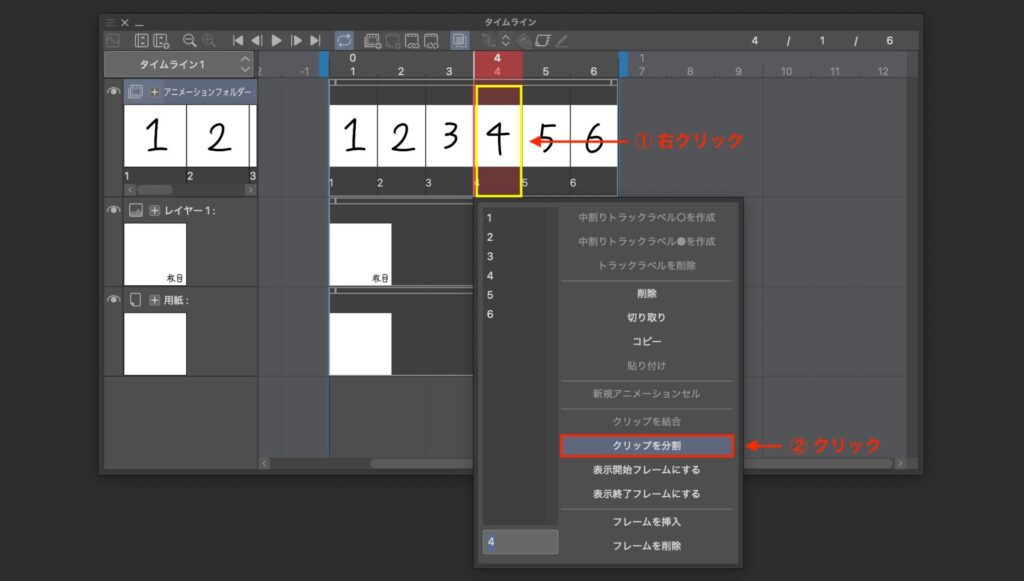
クリップの分割
分割したい右側のフレームを右クリックし[クリップを分割]をクリックすることで、クリップを分割することができます。


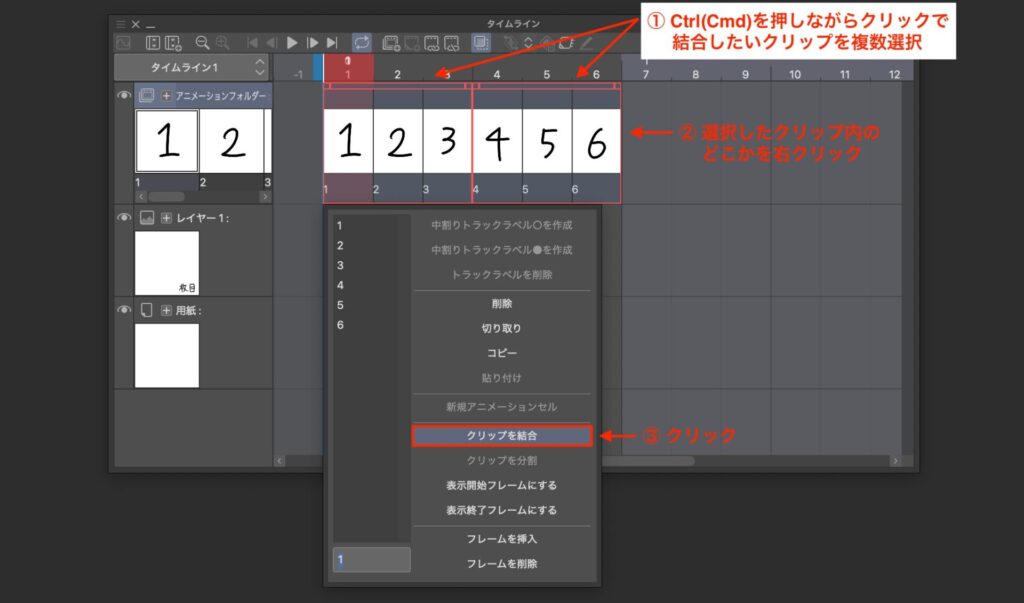
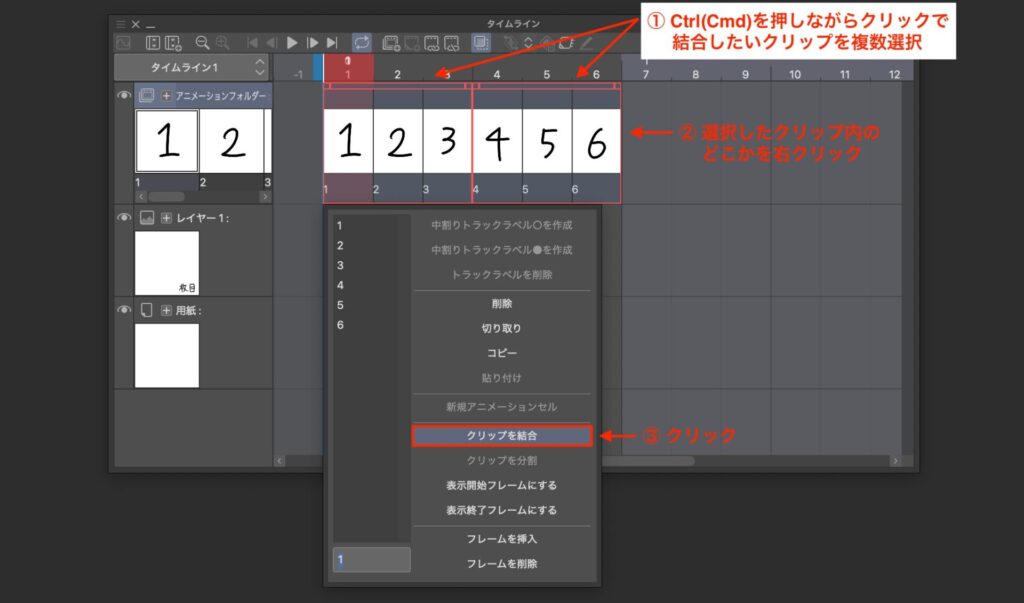
クリップの結合
結合したいクリップを複数選択してから右クリックをし[クリップを結合]をクリックすることで、クリップを結合することができます。


クリップとクリップの間に空のフレームがある場合でも結合できますが、トラックが異なるクリップ同士を結合させることはできません。
クリップの複製
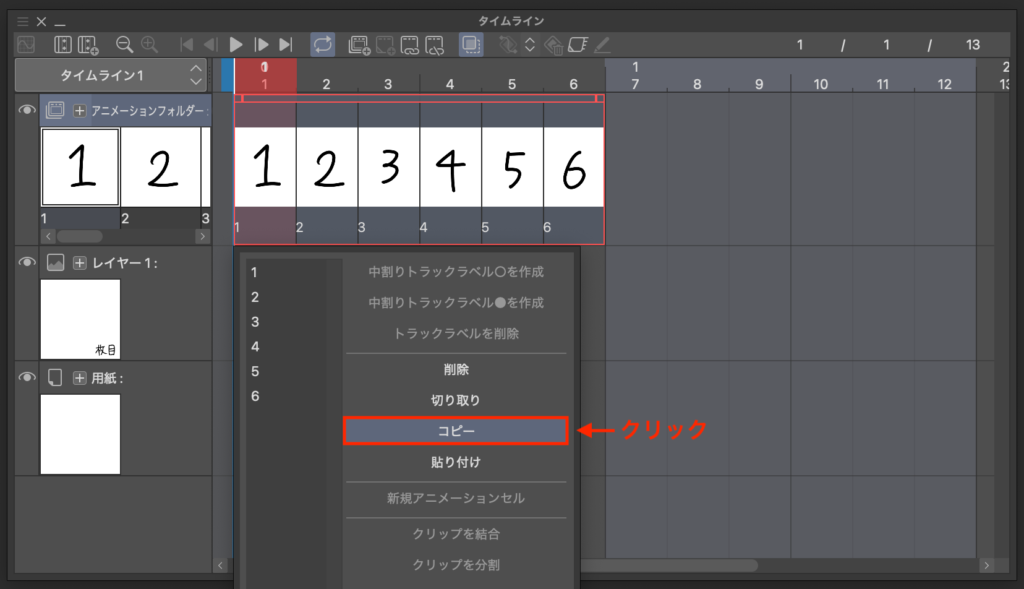
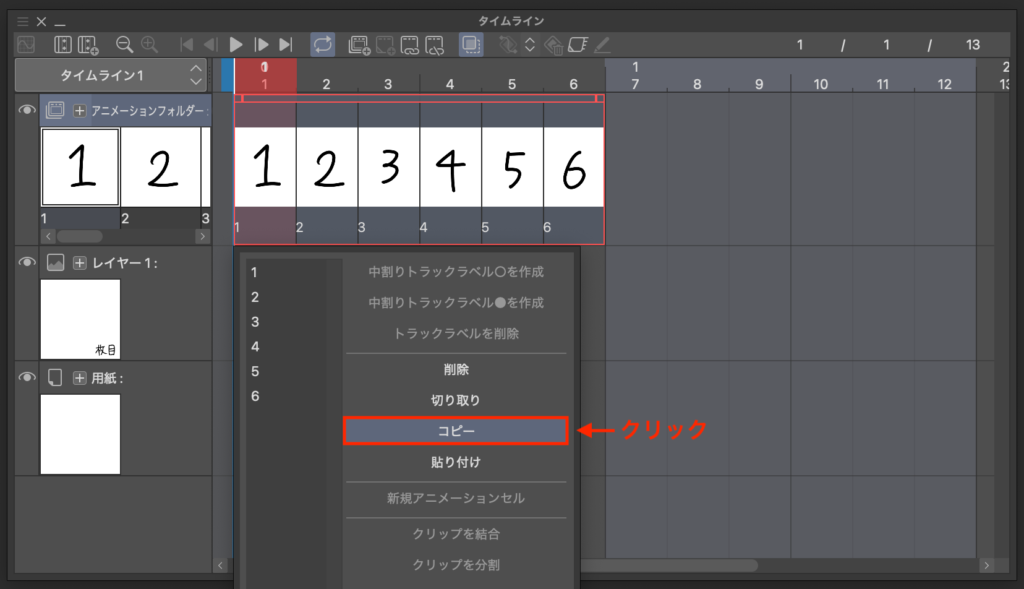
クリップを複製したい場合はコピーと貼り付けを行います。
ただ Ctrl(Cmd) + C と Ctrl(Cmd) + V ではうまく機能しないのでご注意ください。
まずは複製したいクリップをコピーします。


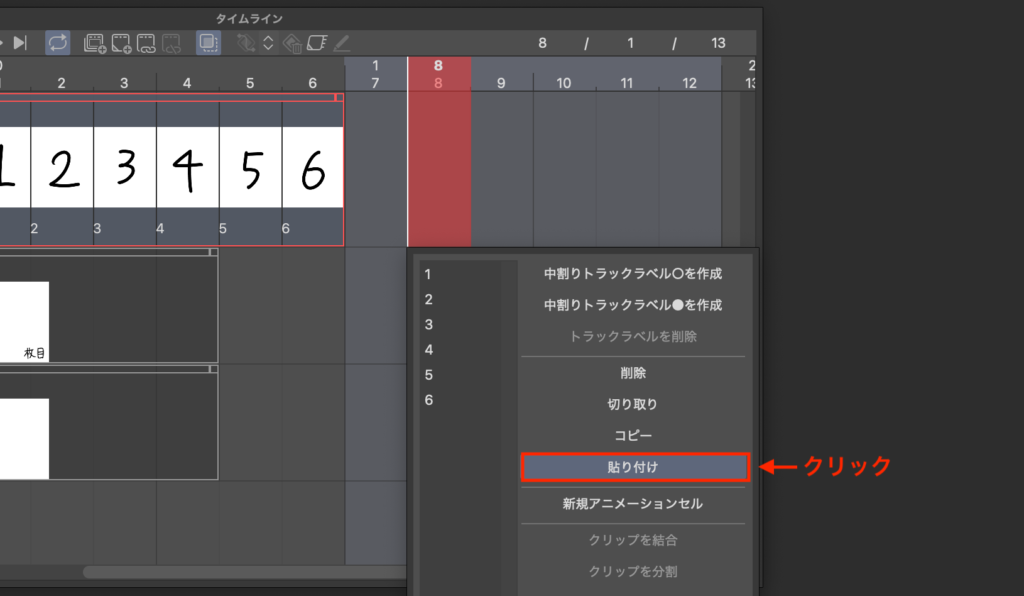
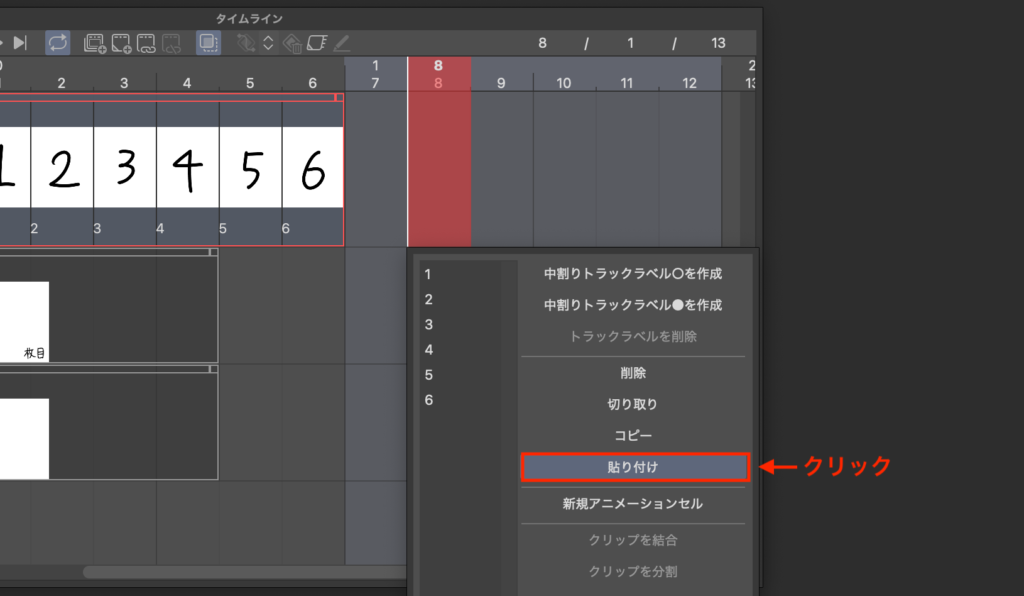
貼り付けしたい場所に貼り付けます。


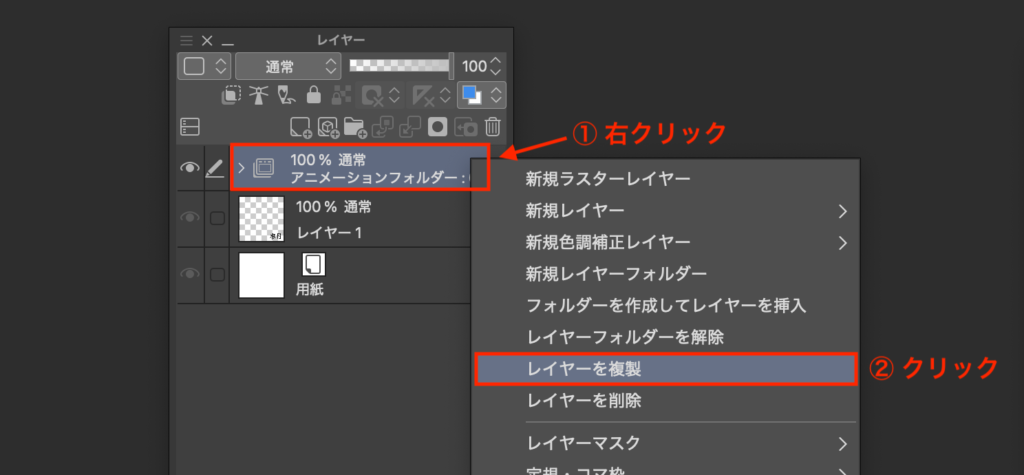
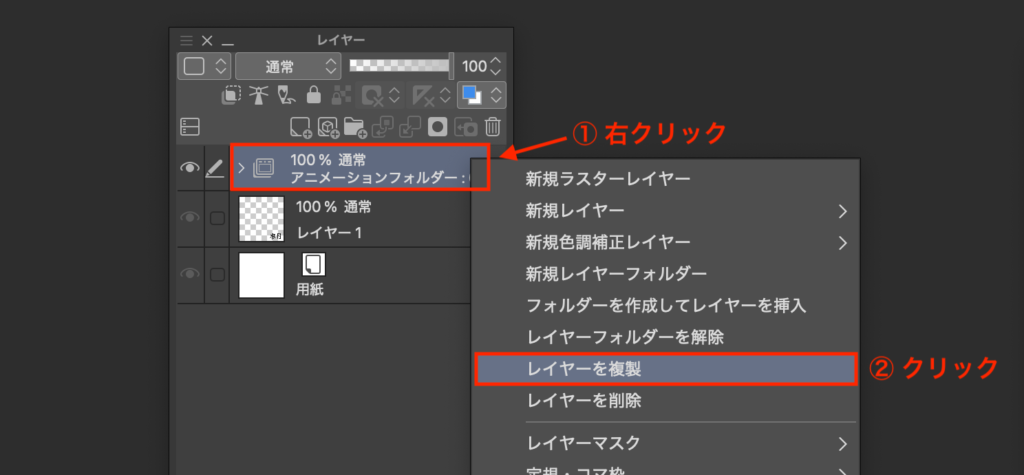
新規トラックに複製したい場合は[レイヤー]パレットから複製します。


クリスタでクリップの使い方は絶対に覚えておこう!
以上、アニメーションにおけるクリップの基本的な操作方法の紹介でした!
クリップは操作方法をしらないと、意味のないさまざまなトラブルが発生してしまいます。
そういったトラブルに時間を奪われないためにも、クリップの使い方はちゃんと覚えておきましょう!
それでは、楽しいアニメーションライフを!